使用React、Express实现一个问卷发布/收集系统
1. 设置项目结构
questionnaire-system/client/ // 前端应用src/components/ // React组件pages/ // 页面App.jsindex.jsserver/ // 后端服务routes/ // 路由models/ // 数据模型app.jspackage.json
2. 启动前端应用
在client目录下,创建React应用并启动它:
npx create-react-app .
npm start
3. 设置Express后端
在server目录下,设置Express后端:
npm init -y
npm install express mongoose body-parser cors
在server/app.js中设置Express应用:
const express = require("express");
const cors = require("cors");
const bodyParser = require("body-parser");
const mongoose = require("mongoose");
const app = express();app.use(cors());
app.use(bodyParser.json());// 设置数据库连接
mongoose.connect("mongodb://localhost/questionnaire", {useNewUrlParser: true,useUnifiedTopology: true,
});
const db = mongoose.connection;
db.on("error", console.error.bind(console, "数据库连接错误"));
db.once("open", function () {console.log("数据库连接成功");
});// 设置路由
const authRoutes = require("./routes/auth");
const questionnaireRoutes = require("./routes/questionnaire");app.use("/auth", authRoutes);
app.use("/questionnaire", questionnaireRoutes);app.listen(5000, () => {console.log("后端服务已启动,端口5000");
});
4. 创建Express路由
在server/routes目录下,创建路由文件,例如auth.js和questionnaire.js,以处理用户身份验证和问卷操作。
创建auth.js用于用户身份验证:
const express = require("express");
const router = express.Router();// 处理用户注册
router.post("/register", (req, res) => {// 实现用户注册逻辑
});// 处理用户登录
router.post("/login", (req, res) => {// 实现用户登录逻辑
});// 处理用户注销
router.post("/logout", (req, res) => {// 实现用户注销逻辑
});module.exports = router;
创建questionnaire.js用于问卷操作:
const express = require("express");
const router = express.Router();// 处理创建问卷
router.post("/create", (req, res) => {// 实现创建问卷逻辑
});// 处理发布问卷
router.post("/publish", (req, res) => {// 实现发布问卷逻辑
});// 处理填写问卷
router.post("/submit", (req, res) => {// 实现填写问卷逻辑
});// 处理查看问卷结果
router.get("/results/:id", (req, res) => {const questionnaireId = req.params.id;// 实现查看问卷结果逻辑
});module.exports = router;
5. 创建数据模型
在server/models目录下,创建Mongoose模型来定义用户、问卷等数据结构。
在server/models目录下,创建一个名为User.js的文件来定义用户数据模型:
const mongoose = require("mongoose");const userSchema = new mongoose.Schema({username: {type: String,required: true,unique: true,},password: {type: String,required: true,},email: {type: String,required: true,unique: true,},// 其他用户相关字段
});const User = mongoose.model("User", userSchema);module.exports = User;
然后,创建一个名为Questionnaire.js的文件来定义问卷数据模型:
const mongoose = require("mongoose");const questionnaireSchema = new mongoose.Schema({title: {type: String,required: true,},description: String,questions: [{type: mongoose.Schema.Types.ObjectId,ref: "Question",},],// 其他问卷相关字段
});const Questionnaire = mongoose.model("Questionnaire", questionnaireSchema);module.exports = Questionnaire;
在Express应用的server/app.js文件中,确保您已经连接了MongoDB数据库
mongoose.connect("mongodb://localhost/questionnaire", {useNewUrlParser: true,useUnifiedTopology: true,
});
6. 设置React组件和页面
在前端应用中,创建React组件和页面来实现问卷设计、问卷发布、问卷填写、账户管理等功能。
在前端应用中,您需要创建React组件和页面来实现不同的功能,包括问卷设计、问卷发布、问卷填写和账户管理。以下是一个项目结构:
client/src/components/Auth/ // 用户身份验证相关组件Questionnaire/ // 问卷相关组件Account/ // 账户管理相关组件pages/Home.js // 主页Login.js // 登录页Register.js // 注册页CreateQuestionnaire.js // 创建问卷页FillQuestionnaire.js // 填写问卷页AccountSettings.js // 账户设置页App.js // 主应用组件index.js // 渲染应用
CreateQuestionnaire.js 代码
import React, { useState } from "react";function CreateQuestionnaire() {const [questionnaire, setQuestionnaire] = useState({title: "",description: "",questions: [],});const addQuestion = () => {// 在状态中添加新问题const newQuestion = {text: "",options: [],};setQuestionnaire((prev) => ({...prev,questions: [...prev.questions, newQuestion],}));};const handleQuestionChange = (index, field, value) => {// 更新特定问题的字段setQuestionnaire((prev) => {const updatedQuestions = [...prev.questions];updatedQuestions[index][field] = value;return { ...prev, questions: updatedQuestions };});};const saveQuestionnaire = () => {// 将问卷数据发送到后端保存// 可以使用Fetch或Axios发送POST请求console.log("保存问卷数据:", questionnaire);};return (<div><h2>Create Questionnaire</h2><div><label>Title:</label><inputtype="text"value={questionnaire.title}onChange={(e) => setQuestionnaire({ ...questionnaire, title: e.target.value })}/></div><div><label>Description:</label><textareavalue={questionnaire.description}onChange={(e) => setQuestionnaire({ ...questionnaire, description: e.target.value })}/></div><h3>Questions</h3>{questionnaire.questions.map((question, index) => (<div key={index}><inputtype="text"placeholder="Enter your question"value={question.text}onChange={(e) => handleQuestionChange(index, "text", e.target.value)}/><button onClick={addQuestion}>Add Question</button></div>))}<button onClick={addQuestion}>Add Question</button><button onClick={saveQuestionnaire}>Save Questionnaire</button></div>);
}export default CreateQuestionnaire;
7. 实现问卷设计和发布
允许用户创建问卷,并将问卷保存到数据库。允许用户发布问卷链接。
- 在后端设置一个路由来接收前端发送的问卷数据并将其保存到数据库。
- 生成一个唯一的问卷标识符,以便后续用户填写问卷时使用。
- 返回问卷的标识符作为发布链接
const express = require("express");
const router = express.Router();
const Questionnaire = require("../models/Questionnaire");// 创建问卷
router.post("/create", async (req, res) => {const { title, description, questions } = req.body;try {const newQuestionnaire = new Questionnaire({title,description,questions,});const savedQuestionnaire = await newQuestionnaire.save();res.json({ questionnaireId: savedQuestionnaire._id });} catch (error) {res.status(500).json({ error: "问卷保存失败" });}
});// ...其他问卷相关路由module.exports = router;
8. 实现问卷填写和收集
用户可以填写问卷,并将答案保存到数据库。
前端实现:
- 创建一个页面,显示问卷的问题,并允许用户填写答案。
- 用户填写完问卷后,将答案数据发送到后端以进行保存。
下面是FillQuestionnaire.js 组件的更新,以包括保存答案到后端的功能。
import React, { useState } from "react";
import axios from "axios";function FillQuestionnaire({ questionnaireId }) {const [answers, setAnswers] = useState([]);const [questionnaire, setQuestionnaire] = useState(null);// 从后端获取问卷数据useEffect(() => {axios.get(`/api/questionnaire/${questionnaireId}`).then((response) => {setQuestionnaire(response.data);});}, [questionnaireId]);const handleAnswerChange = (questionIndex, answer) => {// 更新答案const updatedAnswers = [...answers];updatedAnswers[questionIndex] = answer;setAnswers(updatedAnswers);};const submitAnswers = () => {// 将答案数据发送到后端保存axios.post(`/api/questionnaire/submit/${questionnaireId}`, { answers }).then((response) => {console.log("答案提交成功", response.data);// 可以进行其他操作,如重定向到感谢页面}).catch((error) => {console.error("答案提交失败", error);});};return (<div>{questionnaire && (<div><h2>{questionnaire.title}</h2><p>{questionnaire.description}</p><form>{questionnaire.questions.map((question, index) => (<div key={index}><p>{question.text}</p>{/* 根据问题类型渲染相应的答案输入框 */}{question.type === "text" ? (<inputtype="text"value={answers[index] || ""}onChange={(e) => handleAnswerChange(index, e.target.value)}/>) : (// 渲染其他类型的答案输入框)}</div>))}</form><button onClick={submitAnswers}>Submit Answers</button></div>)}</div>);
}export default FillQuestionnaire;
后端实现:
- 在后端设置一个路由来接收前端发送的答案数据并将其保存到数据库。
- 根据问卷标识符,将答案与问卷关联。
以下是一个简化的后端路由 server/routes/questionnaire.js:
const express = require("express");
const router = express.Router();
const Questionnaire = require("../models/Questionnaire");// 提交问卷答案
router.post("/submit/:questionnaireId", async (req, res) => {const questionnaireId = req.params.questionnaireId;const answers = req.body.answers;try {const questionnaire = await Questionnaire.findById(questionnaireId);if (!questionnaire) {return res.status(404).json({ error: "问卷不存在" });}// 将答案与问卷关联,保存到数据库// 您可以根据实际需求设计数据库结构来存储答案数据res.json({ message: "答案保存成功" });} catch (error) {res.status(500).json({ error: "答案保存失败" });}
});// ...其他问卷相关路由module.exports = router;
相关文章:

使用React、Express实现一个问卷发布/收集系统
1. 设置项目结构 questionnaire-system/client/ // 前端应用src/components/ // React组件pages/ // 页面App.jsindex.jsserver/ // 后端服务routes/ // 路由models/ // 数据模型app.jspackage.json2. 启动前端应用…...

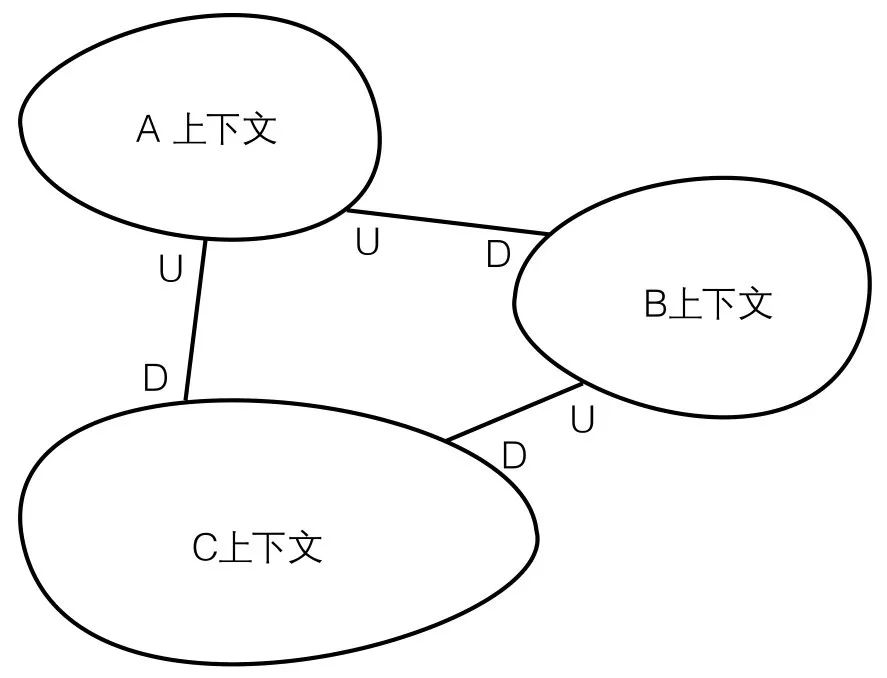
DDD之上下文映射图(Context Mapping)
领域驱动设计系列文章,点击上方合集↑ 1. 开头 在DDD中,限界上下文与限界上下文之间需要相互集成,这种集成关系在DDD中称为上下文映射(Context Mapping),也就是子域与子域之间的集成关系。 所以首先我们…...

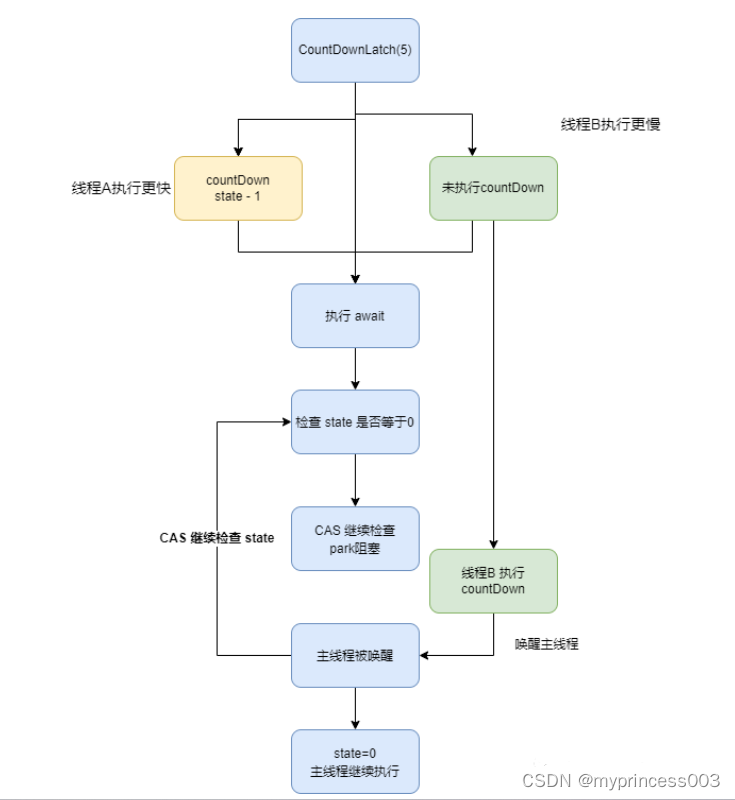
CountDownLatch的原理
使用CountDownLatch可以实现等待多个线程执行完毕的功能,实现线程之间的协调,让它们按照我们期望的顺序执行,从而避免了可能出现的并发问题。 CountDownLatch是如何实现主线程等待子线程全部结束的呢? 代码用例 这里我们使用一段…...

Java新特性Stream流详解
一、概述 Stream流是Java 8 API添加的一个新的抽象,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式)。 Stream流是对集合(Collection)对象功能的增强…...

关于VScode中一些常用的快捷操作!
vscode CTRLO:打开文件夹以开始工作 先CTRLK 再CTRLO:打开文件夹以开始工作 如何选择workspace:file → open folder→选目标文件夹【当前工作区选择会影响代码是否能运行】 如何打开终端:View → terminal debug看不到变化历史&…...

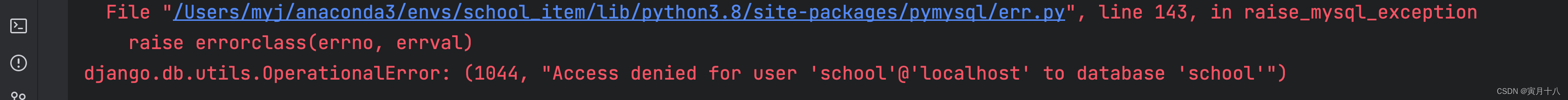
Django 使用Mysql数据库
目录 Django 使用Mysql数据库本地安装Mysql数据服务安装好Pymysql服务Django配置数据库迁移各种报错无法找到mysqlclient数据库拒绝连接 Django 使用Mysql数据库 本地安装Mysql数据服务 安装好Pymysql服务 python3 -m pip install PyMySQL官方文档介绍 Django配置 官网文档 …...

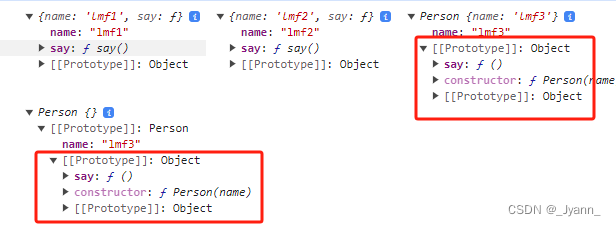
js继承的几种方式(原型链继承、构造函数继承、组合式继承、寄生组合式继承、ES6的Class类继承)
1.原型链继承 实现原理:子类的原型指向父类实例。子类在自身实例上找不到属性和方法时去它父类实例(父类实例和实例的原型对象)上查找,从而实现对父类属性和方法的继承 缺点: 子类创建时不能传参(即没有…...

AnyTransition/过渡动画, MatchedGeometryEffect/匹配几何动画效果 的使用
1. AnyTransition 过渡动画效果 1.1 创建过度动画案例 AnyTransitionBootcamp.swift import SwiftUI/// 旋转修饰 View struct RotateViewModifier :ViewModifier{let rotation: Doublefunc body(content: Content) -> some View {content.rotationEffect(Angle(degrees: r…...

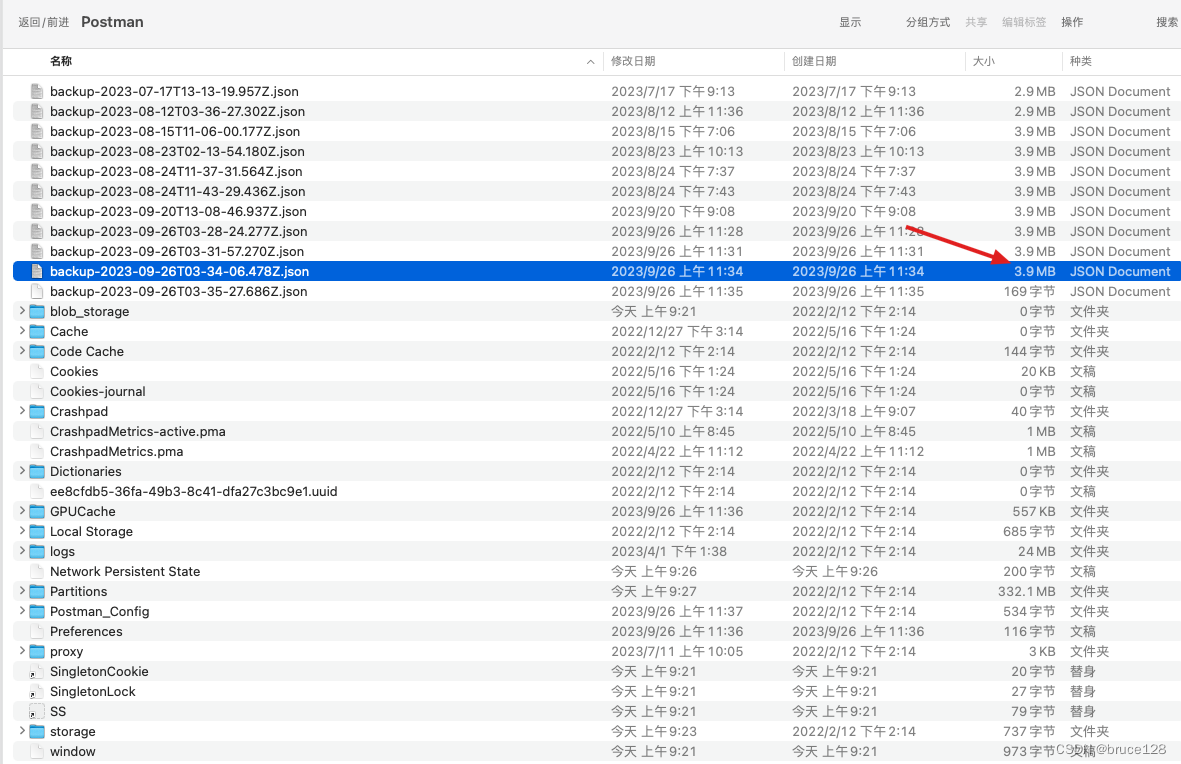
mac版postman升级后数据恢复办法
postman升级了一下,所有的collections都丢失了。 首先在finder里找到这个路径 /Users/{用户名}/Library/Application Support/Postman找到升级之前的的最新的backup.json,然后在postman里import这个文件。 所有升级前的collections都恢复了࿰…...

四.镜头知识之放大倍率
四.镜头知识之放大倍率 文章目录 四.镜头知识之放大倍率4.0 前言4.1 镜头的光学放大倍率的计算方法4.2 显示器的电子放大倍率4.2.1 智能硬件产品的显示放大倍率计算案例4.3 系统放大倍率4.4 智能硬件产品的系统放大倍率计算案例4.4 智能硬件产品的系统放大倍率计算案例4.0 前言…...

Jenkins UI 自动化持续化集成测试
一:安装jenkins 环境 在官网下载msi 直接安装即可 二:设置全局变量 设置allure 路径 三:创建项目 1、创建自由风格项目 2、如果项目在本地,且本地服务器是windows ,找到Jenkins安装根目录,寻找config…...

vue项目中引入地图的详细教程
第一步:在项目中安装地图插件 npm i amap/amap-jsapi-loader --save 第二步:创建一个容器 添加id属性 (因为地图必须使用id 不能使用class) <div id"maps"></div> 第三步:给这个容器设置宽…...

MyBatisPlus 多数据源配置
目录 一、mybatis-plus 简介 特性 二、支持数据库: 三、 开发实例 1. 引入依赖: 2. 参数配置application.yml 3. 在 Spring Boot 启动类中添加 MapperScan 注解,扫描 Mapper 文件夹: 4. 编写实体类 User.java(此处…...

使用Golang实现HTTP代理突破IP访问限制
引言 在当今互联网时代,网站和服务商为了维护安全性和保护用户隐私,常常会对特定的IP地址进行封锁或限制。但是,有时候我们可能需要访问这些被限制的网站或服务。为了突破这种限制,我们可以使用HTTP代理来隐藏真实的客户端IP地址…...

Iterator和ListIterator的区别是什么?
Iterator 和 ListIterator 都是 Java 集合框架中的迭代器,其中 Iterator 是普遍适用于所有实现了 Iterable 接口的集合类的通用迭代器,而 ListIterator 则是专门用于遍历 List 集合的迭代器,它比 Iterator 更加强大,而且只适用于 List 集合。 以下是 Iterator 和 ListItera…...

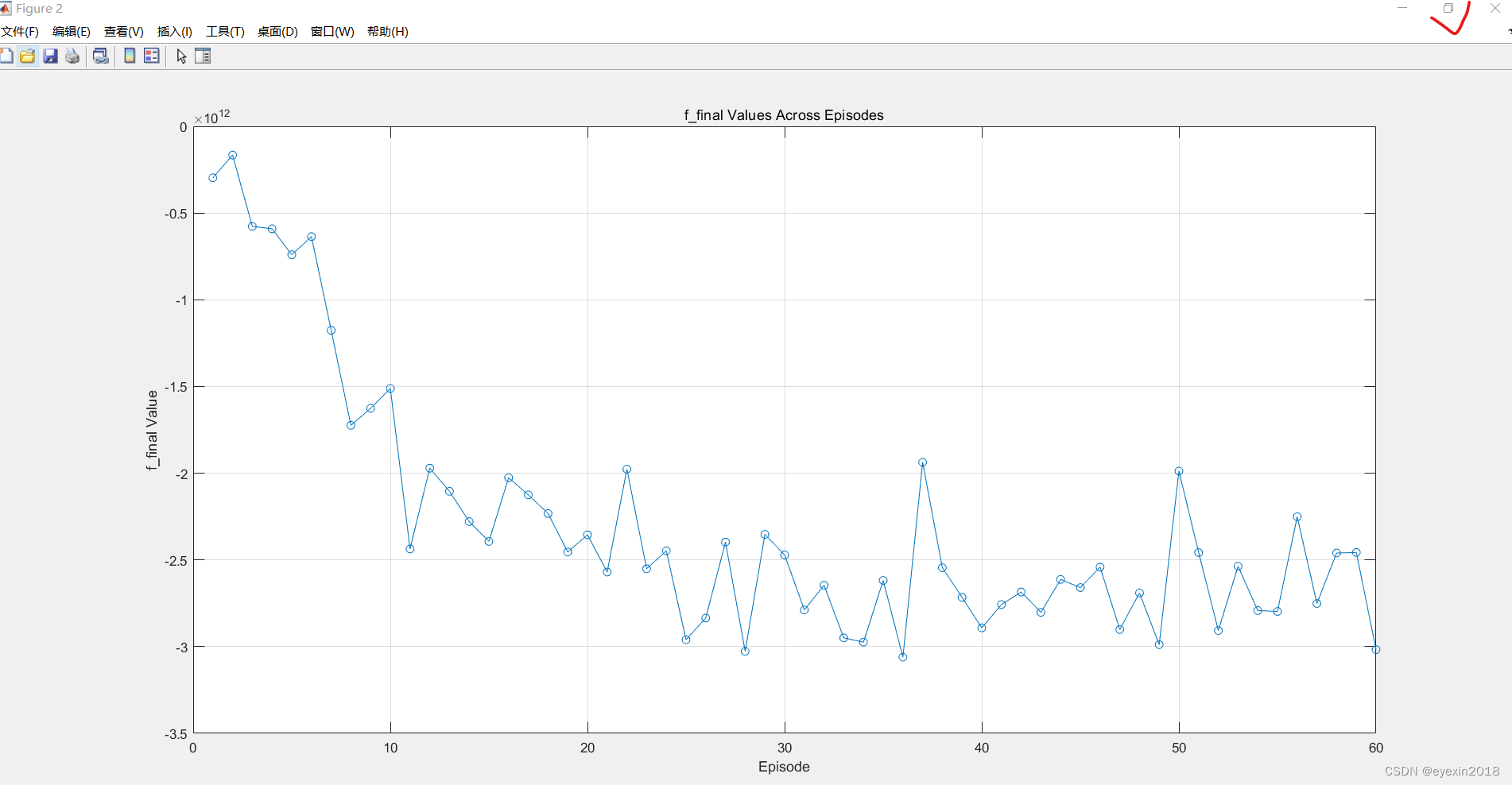
大坑-MATLAB图片转存时需注意的点
MATLAB中图片的保存和转存有一个巨大的陷阱,我也是在吃了大亏后发现的,正常情况下,MATLAB跑完实验,生成的图片如下 放大后这样 可以方便修改坐标轴标题,最初我就是因为想修改坐标轴标题才给它放大的,因为…...

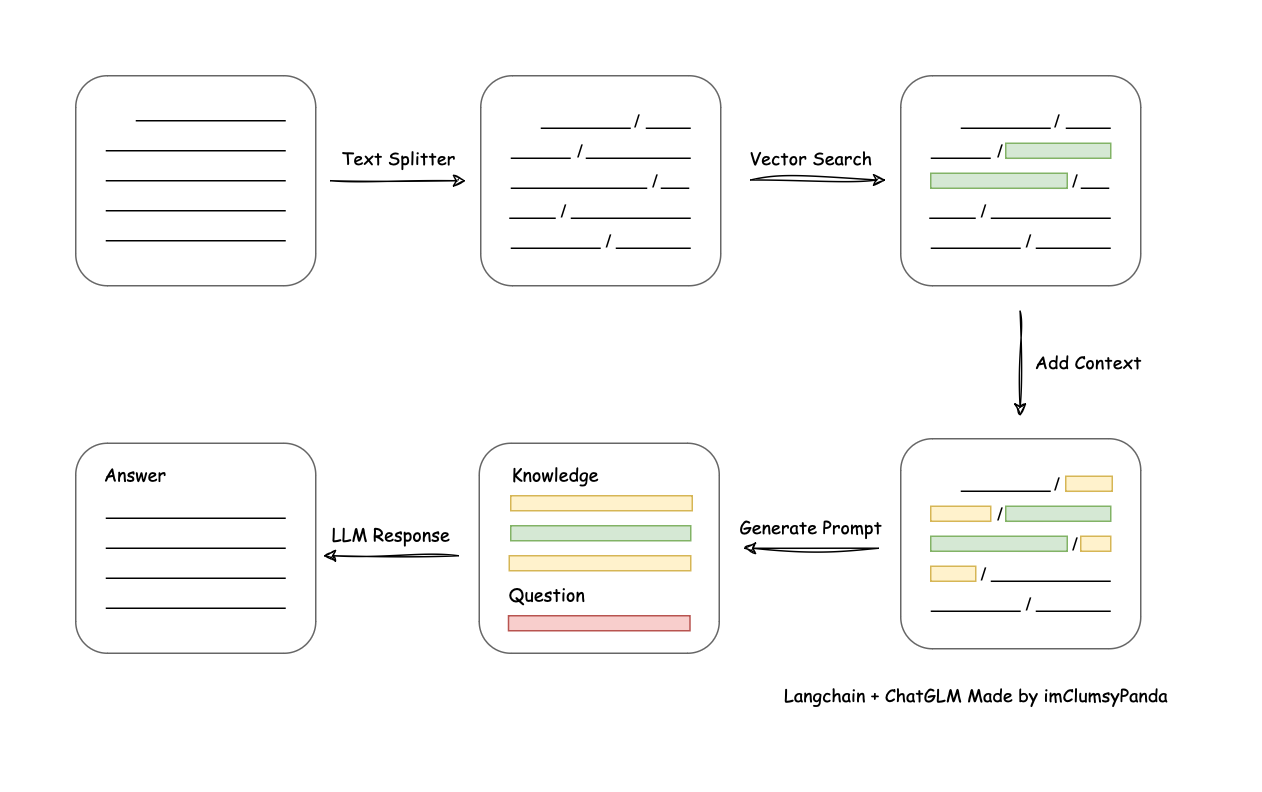
基于Lang-Chain(ChatGLM和ChatChat)知识库大语言模型的部署搭建
环境准备 阿里云个人认证后,可免费试用机器学习平台PAI,可提供适合大语言模型环境搭建的高配置服务器。 点击试用阿里云服务器 试用产品选择:选择交互式建模PAI-DSW 适合哪些场景 文章/知识库/帮助文档等的检索基于现有知识库实现问答… …...

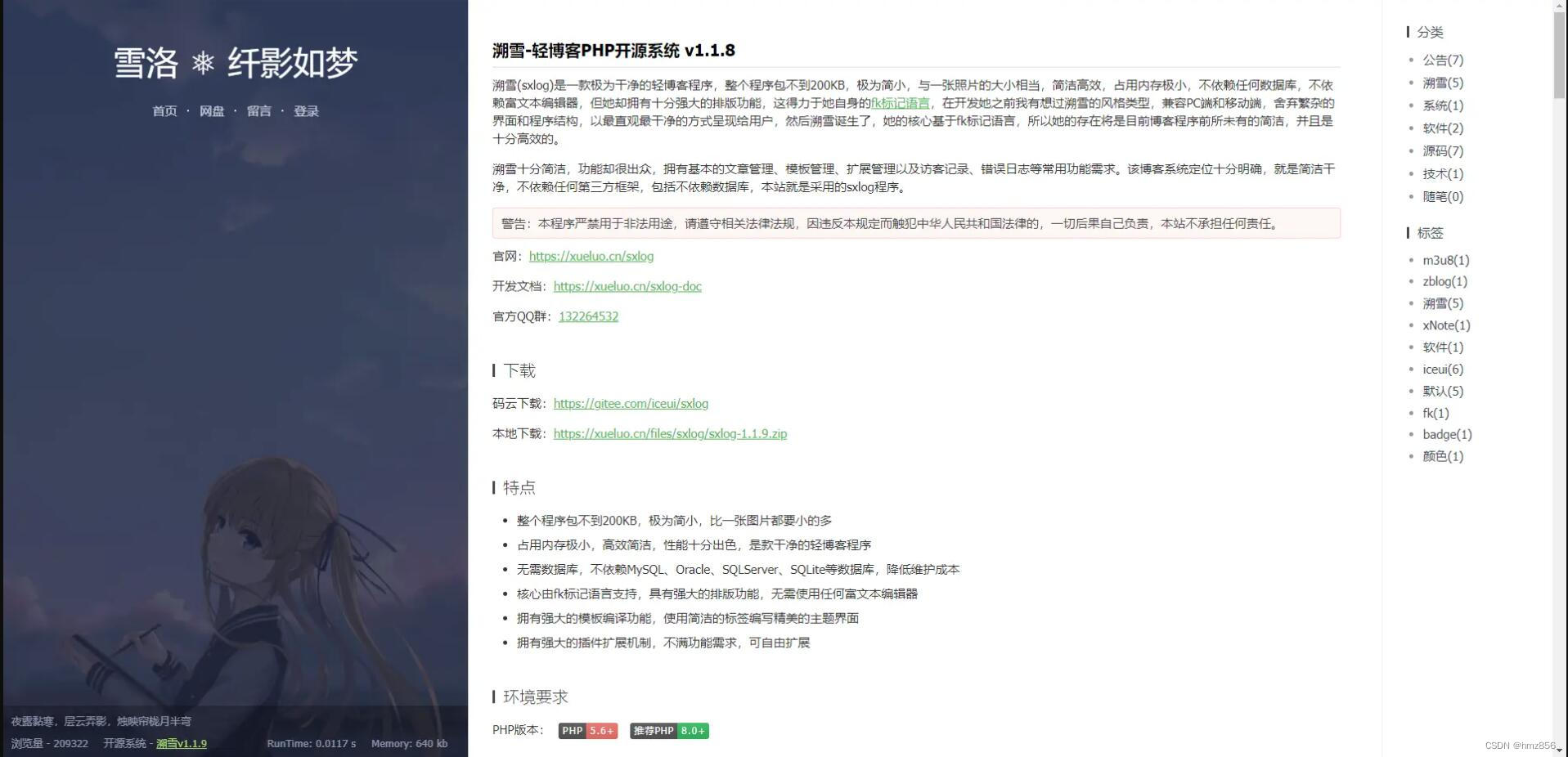
个人轻博客PHP开源系统/溯雪Sxlog轻博客源码/洁干净轻/占内存极低/php源码
源码简介: 溯雪(sxlog)它是一款很简洁越低内存的轻博客程序,整个程序包不到200KB,占内存极小,比一张照片都要小很多。简洁高效,占用空间内存极小,而且它不依赖任何数据库,不依赖富文本编辑器&a…...

2.Vue-从零开始搭建一个vue项目
题记 从零开始搭建一个vue项目,以下是操作的全过程。 安装Vue CLI脚手架 打开终端,运行以下命令全局安装Vue CLI脚手架: npm install -g vue/cli 查看 Vue CLI脚手架版本: vue -V 注意:查看vue版本的命令不是vue -V&a…...

快速构建代理应对
今天我要和大家分享一个解决反爬策略升级问题的方法,那就是快速构建代理池。如果您是一位爬虫开发人员,一定深知反爬策略的烦恼。但是,通过构建代理池,您可以轻松地应对反爬策略的升级,让您的爬虫持续高效运行。接下来…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
