ES6 -- 模块化(CommonJS、AMD、ES Module)
模块模式
将代码拆分成独立的块,然后再将这些块连接起来可以通过模块模式来实现。这种模式背后的思想很简单:把逻辑分块,各自封装,相互独立,每个块自行决定对外暴露什么,同时自行决定引入执行哪些外部代码。
模块标识符
模块系统本质上是键/值实体,其中每个模块都有个可用于引用它的标识符。这个标识符在模拟模块的系统中可能是字符串,在原生实现的模块系统中可能是模块文件的实际路径
模块依赖
每个模块都会与某一个唯一的标识符关联,该标识符可用于检索模块。这个标识符通常是 JavaScript文件的路径,但在某些模块系统中,这个标识符也可以是在模块本身内部声明的命名空间路径字符串。
模块加载
- 加载模块的概念派生自依赖契约。当一个外部模块被指定为依赖时,本地模块期望在执行它时,依赖已经准备好并已初始化。
- 在浏览器中,加载模块涉及几个步骤。加载模块涉及执行其中的代码,但必须是在所有依赖都加载并执行之后。如果浏览器没有收到依赖模块的代码,则必须发送请求并等待网络返回。收到模块代码之后,浏览器必须确定刚收到的模块是否也有依赖。然后递归地评估并加载所有依赖,直到所有依赖模块都加载完成。只有整个依赖图都加载完成,才可以执行入口模块。
入口
相互依赖的模块必须指定一个模块作为入口,这也是代码执行的起点。
动态依赖
if(loadCondition) {require('./moduleA');
}
在这个模块中,是否加载 moduleA 是运行时确定的。
动态依赖可以支持更复杂的依赖关系,但代价是增加了对模块进行静态分析的难度。
静态分析
分析工具会检查代码结构并在不实际执行代码的情况下推断其行为。
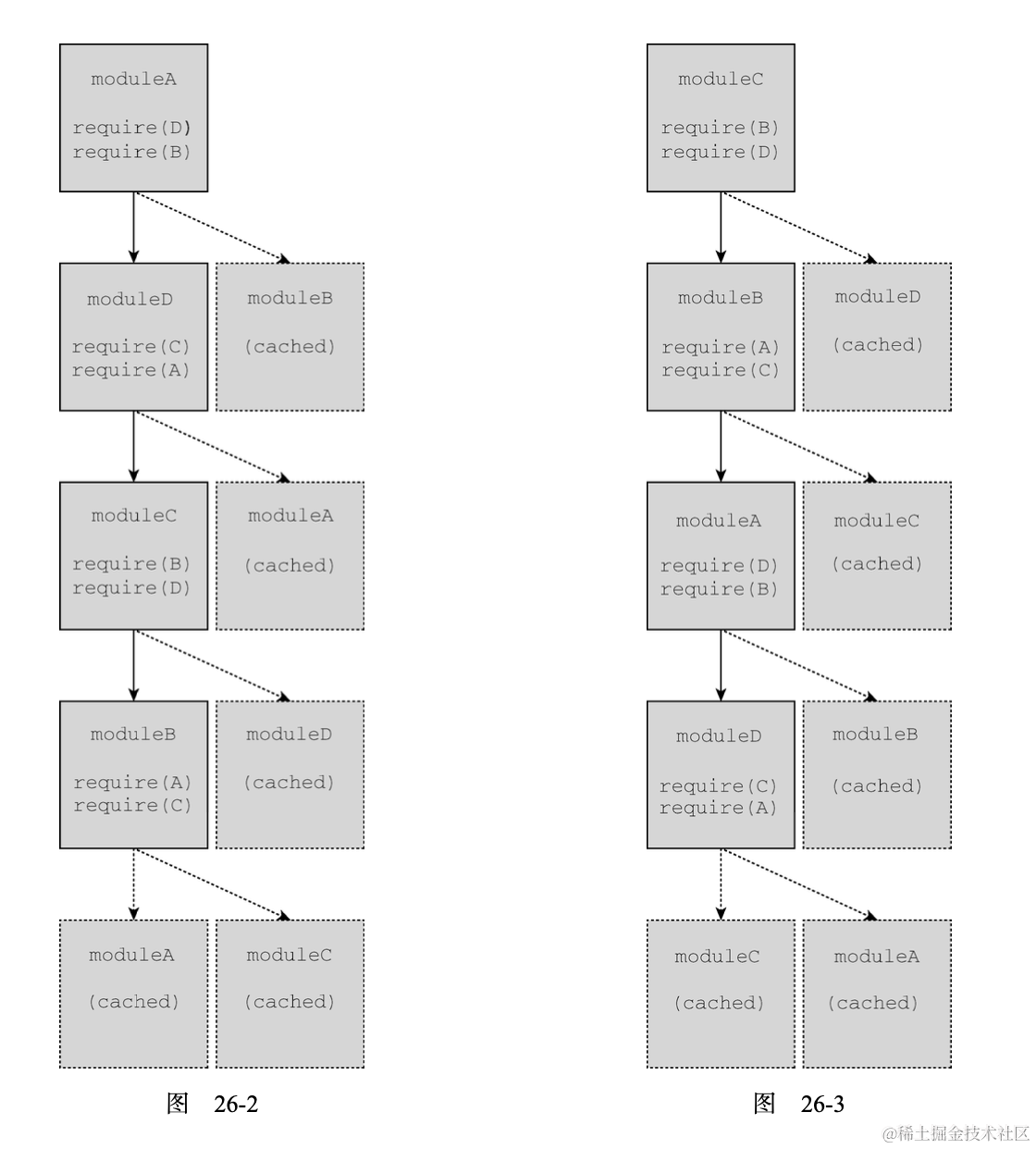
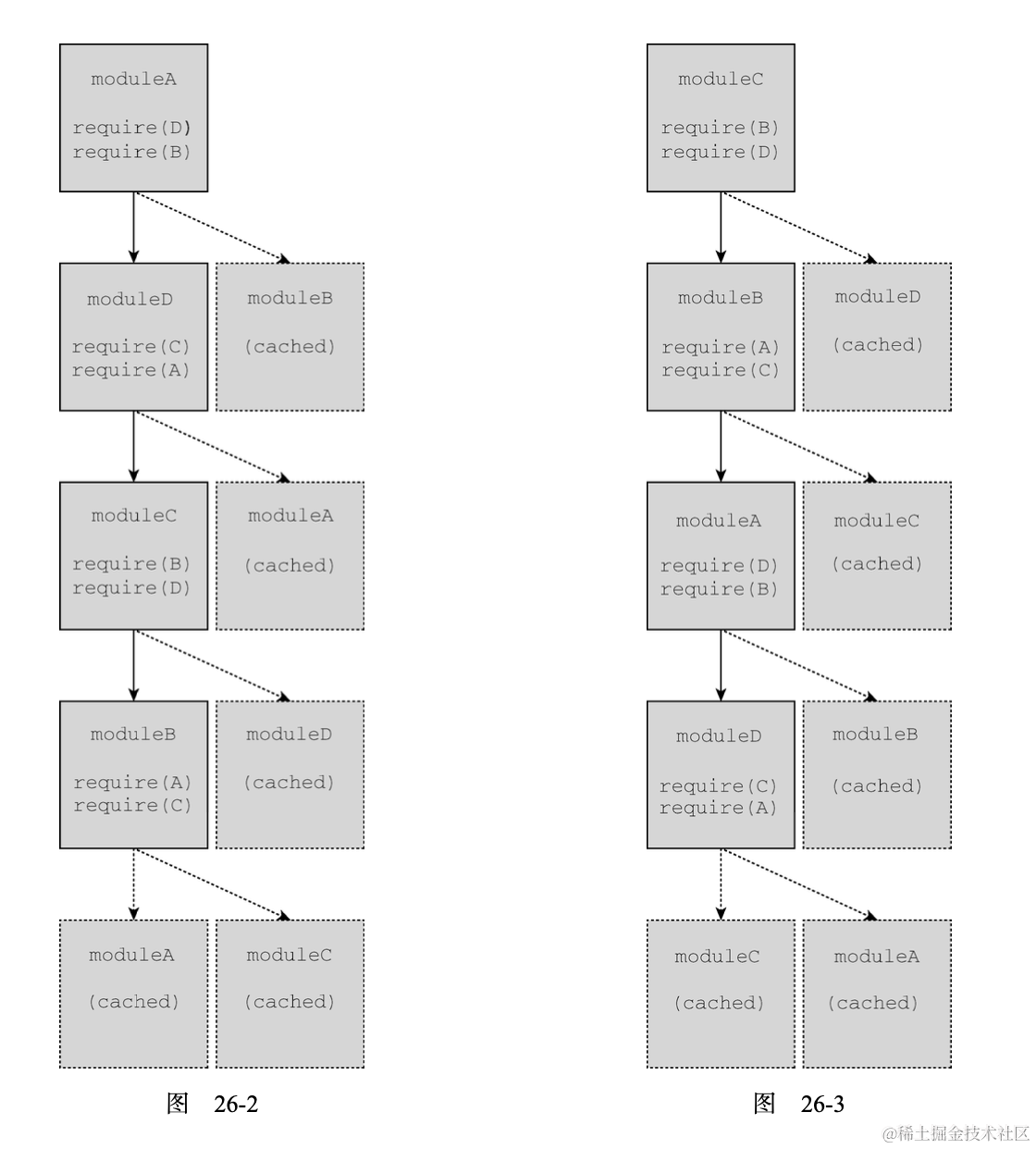
循环依赖
加载器回执行深度优先的依赖加载:

使用ES6之前对模块加载器
在ES6原生支持模块之前,使用模块的JavaScript代码本质上是希望使用默认没有的语言特性。因此,必须按照符合某种规范的模块语法来编写代码,另外还需要单独的模块工具把这些模块语法与JavaScript运行时连接起来。这里的模块语法和连接方式有不同的表现形式,通常需要在浏览器中额外加载库或者在构建时完成预处理。
CommonJS
CommonJS规范概述了同步声明依赖的模块定义。这个规范主要用于在服务器端实现模块化代码组织,但也可用于定义在浏览器中使用的模块依赖。CommonJS模块语法不能直接在浏览器中运行
注意 一般认为,Node.js的模块系统使用了CommonJS规范,实际上并不完全正确。Node.js使用了轻微修改版本的CommonJS,因为Node.js主要在服务器环境下使用,所以不需要考虑网络延迟问题。考虑到一致性,本节使用Node.js风格的模块定义语法。
CommonJS模块定义需要使用require()指定依赖,而使用exports对象定义自己的公共API。
var moduleB = require('./moduleB');
module.exports = {stuff: moduleB.doStuff();
}
无论一个模块在 require() 中被引用多少次,模块永远是单例
console.log('moduleA');
var a1 = require('./moduleA');
var a2 = require('./moduleA');console.log(a1===a2); // true
模块第一次加载后会被缓存,后续加载会取得缓存的模块。模块的加载顺序由依赖图决定。
在 CommonJS 中,模块加载时模块系统执行的同步操作。因此 require()可以像下面这样以编程方式嵌入在模块中:
console.log('moduleA');
if (loadCondition) {require('./moduleA');
}
如果moduleA已经在前面某个地方加载过了,这个条件 require()就意味着只暴露moduleA这个命名空间而已。
异步模块定义
CommonJS以服务端为目标环境,能够一次性把所有模块都加载到内存,而异步模块定义(AMD Asynchronous Module Definition)的模块定义系统则以浏览器为目标执行环境,这需要考虑网络延迟的问题。AMD的一般策略是让模块声明自己的依赖,而运行在浏览器中的模块系统会按需获取依赖,并在依赖加载完成后立即执行依赖它们的模块。
AMD模块实现的核心是用函数包装模块定义。这样可以防止声明全局变量,并允许加载器库控制何时加载模块。包装函数也便于模块代码的移植,因为包装函数内部的所有模块代码使用的都是原生JavaScript结构。包装模块的函数是全局 define 的参数,它是由AMD加载器库的实现定义的
AMD模块可以使用字符串标识符指定自己的依赖,而AMD支持可选地为模块指定字符串标识符。
// ID 为‘moduleA’的模块定义。moduleA依赖moduleB,
// moduleB会异步加载
define('moduleA', ['moduleB'], function(moduleB) {return {stuff: moduleB.duStuff();}
})
AMD也支持require和exports对象,通过他们的可以在AMD模块工厂函数内部定义CommonJS风格的模块。这样可以像请求模块一样请求它们,但AMD加载器会将它们识别为原生AMD结构,而不是模块定义
define('moduleA', ['require'], function(require){if(condition) {var moduleB = require('moduleB');}
})
通用模块定义
为了统一CommonJS和AMD生态系统,通用模块定义(UMD,Universal Module Definition)规范应运而生。UMD可用于创建这两个系统都可以使用的模块代码。本质上,UMD定义的模块会在启动时检测要使用哪个模块系统,然后进行适当配置,并把所有逻辑包装在一个立即调用的函数表达式中。
下面是只包含一个依赖的UMD模块定义的示例:
(function (root, factory) {if(typeof define === 'function' && define.amd) {//AMD。注册为匿名函数define(['moduleB'], factory);}else if (typeof module === 'object' && module.exports) {// Node。不支持严格CommonJS// 但可以在Node这样支持module.exports的类 CommonJS环境下使用module.exports = factory(require('moduleB'));}else {// 浏览器全局上下文(root是window)root.returnExports = factory(root.moduleB);}}(this, function (moduleB) {// 以某种方式使用moduleB// 将返回值作为模块的导出// 这个例子返回了一个对象// 但是模块也可以返回函数作为到处值return {};}));
模块加载器终将没落
随着ECMAScript 6模块规范得到越来越广泛的支持,上述展示的模式终会走向没落
使用 ES6 模块
ES6模块最大的一个改进就是引入了模块规范。这个规范全方位简化了之前出现的模块加载器,原生浏览器支持意味着加载器以及其他预处理都不再必要。从很多方面看,ES6模块系统是集AMD和CommonJS之大成者。
模块标签及定义
ECMAScript 6模块是作为一整块JavaScript代码而存在的。带有type="module"属性的
模块加载
完全支持 ECMAScript 6模块的浏览器可以从顶级模块加载整个依赖图,且是异步完成的。浏览器会解析入口模块,确定依赖,并发送对依赖模块的请求。这些文件通过网络返回之后,浏览器就会解析它们的内容,确定它们的依赖,如果这些二级依赖还没有加载,则会发送更多请求。这个异步递归加载过程会持续到整个应用程序的依赖图都解析完成。解析完依赖图,应用程序就可以正式加载模块了。
这个过程与AMD风格的模块加载非常相似。模块文件按需加载,且后续模块的请求会因为这个依赖模块的网络延迟而同步延迟。
模块行为
ECMAScript 6模块借用了CommonJS和AMD的很多优秀特性。如:
- 模块代码只在加载后执行
- 模块只能加载一次
- 模块是单例
- 模块可以定义公共接口,其他模块可以基于这个公共接口观察和交互。
- 模块可以请求加载其他模块
ES6模块系统也增加了一下新行为 - ES6模块默认在严格模式下执行
- ES6模块不共享全局命名空间
- 模块顶级this的值是undefined(常规脚本中是window)
- 模块中的 var 声明不会添加到 window 对象
- ES6模块是异步加载和执行的
模块导出
ES6模块支持两种导出:命名导出和默认导出。
- export 关键字用于声明一个值为命名导出。导出语句必须在模块顶级,不能嵌套在某个块中
- 导出值对模块内部JavaScript的执行没有直接影响,因此 export 语句与导出值对相对位置或者 export 关键字在模块中出现的顺序没有限制。export语句甚至可以出现在它要导出的值之前:
const foo = 'foo';export { foo };export const foo = 'foo';export { foo };const foo = 'foo';
命名导出就好像模块是被导出值的容器。
1. 行内命名导出export const foo = 'foo';const foo = 'foo';export { foo };
2. 导出时可以提供别名,别名必须在export子句的大括号语法中指定。const foo = 'foo';export { foo as myFoo };
3. 导出声明分组const foo = 'foo';const bar = 'bar';const baz = 'baz';export { foo, bar as myBar, baz};
默认导出就好像模块与被导出的值是一回事。默认导出使用 default 关键字将一个值声明为默认导出,每个模块只能有一个默认导出
export default foo
export default function() {}
export default function foo() {}
export default function*() {}
export default class {}
模块导入
模块可以通过使用import关键字使用其他模块导出的值。必须出现在模块的顶级
- 模块标识符可以是相对于当前模块的相对路径,也可以是指向模块文件的绝对路径。它必须是纯字符串,不能说动态计算的结果。
- 导入对模块来说是只读的,实际上相当于const声明的变量。在使用*执行批量导入时,赋值给别名的命名导出就好像使用Object.freeze()冻结过一样。直接修改导出的值时不可能的,但是可以修改导出对象的属性
- 命名导出和默认导出的区别也反映在他们的导入上。命名导出可以使用*批量获取并赋值给保存导出集合的别名,而无需列出每个标识符:
const foo = 'foo', bar = 'bar', baz = 'baz'
export {foo, bar, baz}import * as Foo form './foo.js'
console.log(Foo.foo); // foo
- 要指名导入,需要把标识符放在 import 子句中。
import { foo, bar, baz as myBaz } from './foo.js';
- 默认导出就好像整个模块就是导出值一样。可以使用 default 关键字并提供别名来导入。
import { default as foo } from './foo.js';
import foo from './foo.js'
模块转移导出
模块导入的值可以直接通过管道转移到导出。此时,也可以将默认导出转换为命名导出,或者相反。如果想把一个模块的所有命名导出集中在一块,可以像下面这样在bar.js中使用*导出:
export * from './foo.js'
这样,foo.js中的所有命名导出都会出现在导入bar.js的模块中。如果foo.js有默认导出,则该语法会忽略它。
相关文章:

ES6 -- 模块化(CommonJS、AMD、ES Module)
模块模式 将代码拆分成独立的块,然后再将这些块连接起来可以通过模块模式来实现。这种模式背后的思想很简单:把逻辑分块,各自封装,相互独立,每个块自行决定对外暴露什么,同时自行决定引入执行哪些外部代码…...

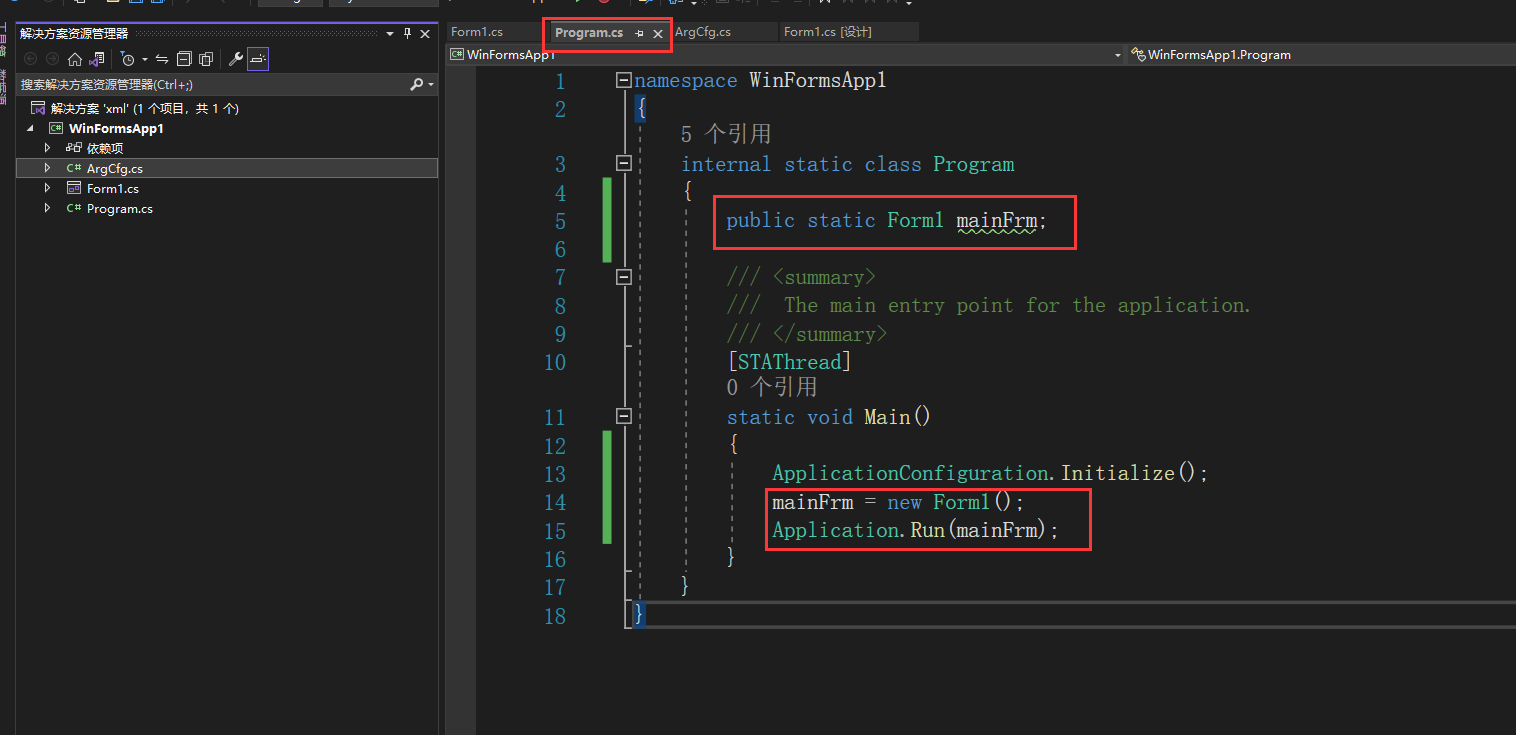
c# xml 参数读取读取的简单使用
完整使用之测试参数的读取(xml) 保存一个xml文档(如果没有就会生成一个默认的 里面的参数用的是我们默认设置的),之后每次更改里面的某项,然后保存 类似于重新刷新一遍。 这里所用的xml测试参数前面需要加…...

gym原来是这样用的
今天down了一个深度强化学习的程序,但是试来试去总是跑不成功,第一句就出问题了 env gym.make("clusterEnv-v0").unwrapped总是报没有该环境,思想半天,然后发现这是自己写的环境,需要到gym中去注册才能使用…...

百度SEO优化技巧与布局(提升网站排名的5种有效方法)
网站SEO关键词介绍: SEO(SearchEngineOptimization)即搜索引擎优化,是通过一系列技术手段和策略,让网站在搜索引擎中获得更好的排名和流量。关键词是SEO优化的重要组成部分,通过关键词布局合理,…...

文案配音软件哪个好?(适合新手使用)
随着短视频的逐渐普及,视频博主越来越多,所以很多朋友也期待成为视频博主。但是,如果你想成为一个有名的视频博主,你需要在很多层面上比别人做得更好。其中之一就是视频文字的配音。相信大部分人都没有配音的技巧,所以…...

excel映射xml方法
excel映射xml方法 创建xml模板 新建一个文本文件,编写模板并命名为xxx.xml <?xml version"1.0" encoding"UTF-8"?> <root><item ID""><surname></surname><man></man><woman>&…...

2023/10/15
文章目录 1.uniapp之Vue2升Vue3值得注意的几点1.1 页面生命周期的使用1.2 引入资源的方式 2. 浏览器本地存储之Cookie和webStorage3. CSS变量 var()的用法4. CSS之实现线性渐变背景5. 图片无法和文字对齐的正确解决方案6. 使用正则处理接口返回的富文本内的图片7. transition实…...

Linux系统中如何开启和配置OpenGauss数据库的远程连接
文章目录 前言1. Linux 安装 openGauss2. Linux 安装cpolar3. 创建openGauss主节点端口号公网地址4. 远程连接openGauss5. 固定连接TCP公网地址6. 固定地址连接测试 前言 openGauss是一款开源关系型数据库管理系统,采用木兰宽松许可证v2发行。openGauss内核深度融合…...

【Docker】Docker网络及容器间通信详解
目录 背景 默认网络 1、bridge 网络模式 2、host 网络模式 3、none 网络模式 4、container 网络模式 自定义网络 容器间网络通信 IP通信 Docker DNS server Joined容器 前言 本实验通过docker DNS server和joined 容器两种方法实现Docker容器间的通信。Docker容器间…...

TikTok国际版 使用特网科技Bluestacks模拟器安装方法
特网科技Bluestacks模拟器主机 桌面自带Bluestacks模拟器 TikTok国际版Bluestacks模拟器搜索tiktot 登录google应用商店-安装TikTok 安装过程可能需要3-5分钟不等-配置过低可能会导致安装失败,建议升级更高内存。 安装完成-打开 安装成功APP-我的游戏查看 打开国际版…...

【Hello Algorithm】暴力递归到动态规划(四)
动态规划的数组压缩技巧 - 机器人走格子问题 题目是leetcode62题目原题 表示如下 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中…...

arm day 8
arm 写一段按键中断代码 main.c #include "uart.h" #include "key_it.h" int main() {char c;char *s;uart4_init();//串口初始化//中断初始化key_it_config();while(1){//保证主程序不结束}return 0; } src/key_it.c #include"key_it.h"voi…...

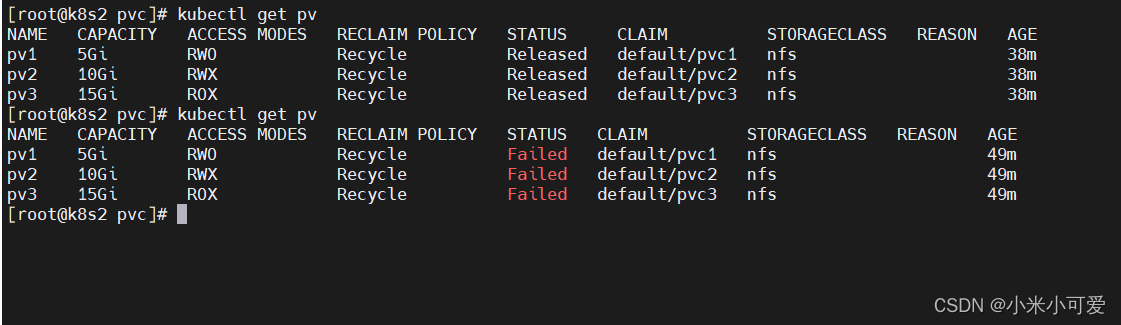
k8s-14 存储之volumes
Volumes配置管理 容器中的文件在磁盘上是临时存放的,这给容器中运行的特殊应用程序带来一些问题。首先,当容器崩溃时,kubelet 将重新启动容器,容器中的文件将会丢失因为容器会以干净的状态重建。其次,当在一个 Pod 中…...

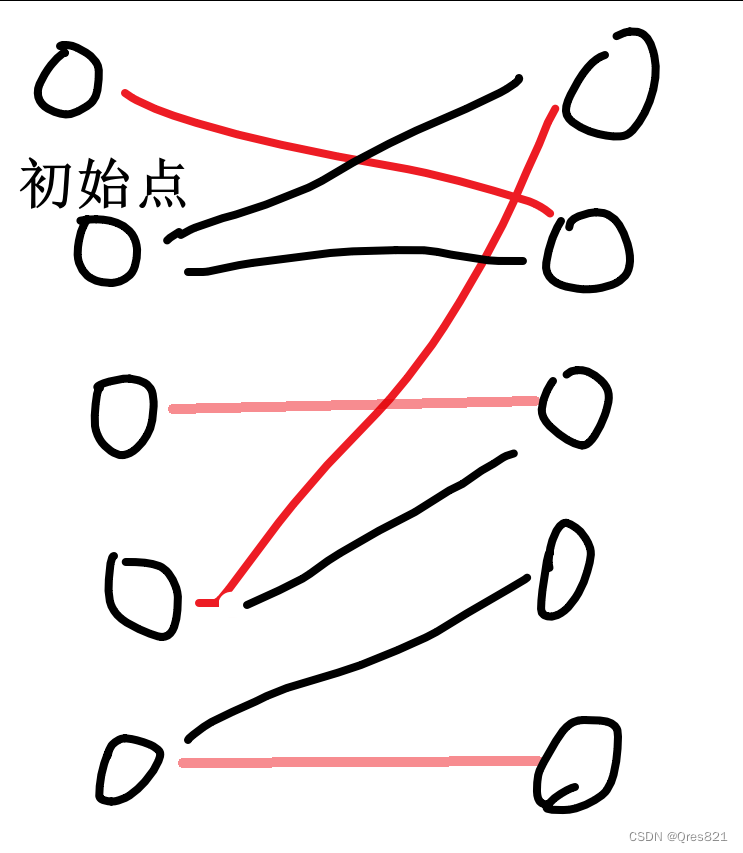
二分图博弈
一张二分图,Alice和Bob每人走一步,不能重复走,谁不能走谁输 结论:若存在最大匹配不包含初始点,则Bob赢,否则Alice赢 以上图为例,红色为最大匹配。 首先对于Alice第一步只能走黑边。而Alice无论…...

【C++】C++11—— 包装器
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C学习 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C】C11…...

LED显示屏高刷新率和低刷新率有什么区别
LED显示屏的刷新率是指图像在LED显示屏上更新的速度,也即屏幕上的图像每秒钟出现的次数,它的单位是赫兹(Hz)。LED显示屏的刷新率越高,图像闪烁感就越小,稳定性也就越高,换言之对视力的保护也越好…...

国际伦敦银点差费值得吗?
伦敦银是国际轨技术属市场上广受追捧的白银保证金交易品种,具有交易时长、交易制度灵活、资金利用率高等诸多的优点。 国际伦敦银的优势主要来自它所实行的是保证金交易制度。目前香港平台一般执行的保证金比例标准是2%,以目前22美元/盎司左右的白银价格…...
常见的作物模型应用技巧!DSSAT模型、APSIM模型、WOFOST模型与PCSE模型等应用
①最新DSSAT作物模型建模方法及应用 DSSAT模型内核算法是基于Fortran语言开发的,软件界面是基于C进行开发。了解和熟悉DSSAT模型的关键算法和软件的操作是学习DSSAT模型的基础。此外,想要成为一名优秀的作物模型使用者与科研团队不可或缺的人才ÿ…...

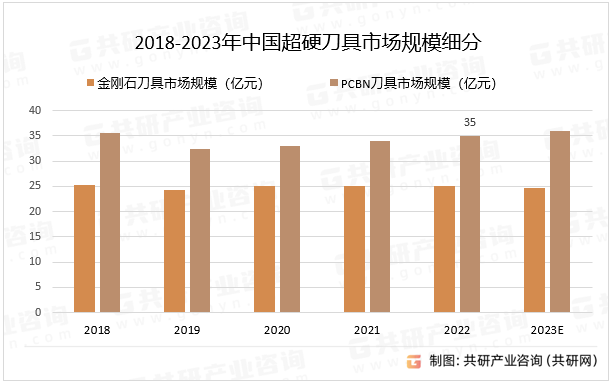
2023年中国超硬材料制品分析及超硬刀具市场规模分析[图]
超硬材料是指硬度特别高的材料,可分为天然以及人造两种,前者主要包括天然的钻石(金刚石)、黑钻石,后者则包括人造金刚石、立方氮化硼。 超硬材料制品分类 资料来源:共研产业咨询(共研网&#x…...

使用React、Express实现一个问卷发布/收集系统
1. 设置项目结构 questionnaire-system/client/ // 前端应用src/components/ // React组件pages/ // 页面App.jsindex.jsserver/ // 后端服务routes/ // 路由models/ // 数据模型app.jspackage.json2. 启动前端应用…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...
