scrollIntoView使用与属性详解
scrollIntoView 使用与属性详解
效果图如下图所示

如果要想让元素滚动到指定位置
window.onload = function () {containerItems[6].scrollIntoView({ behavior: "smooth" });
};
js 代码
const containerItems = document.querySelectorAll(".container div");
const gobackTop = document.querySelector(".gobackTop");window.onload = function () {containerItems[6].scrollIntoView({ behavior: "smooth" });
};gobackTop.addEventListener("click", function () {window.scrollTo(0, 0);
});
html 元素
<div class="container"><div><h1>1</h1></div><div><h1>2</h1></div><div><h1>3</h1></div><div><h1>4</h1></div><div><h1>5</h1></div><div><h1>6</h1></div><div><h1>7</h1></div><div><h1>8</h1></div><div><h1>9</h1></div><div><h1>10</h1></div><div><h1>11</h1></div><div><h1>12</h1></div><div><h1>13</h1></div><div><h1>14</h1></div><div><h1>15</h1></div><div><h1>16</h1></div>
</div><div class="gobackTop">返回顶部</div>
css 样式
html {/* 平滑滚动到顶部 */scroll-behavior: smooth;
}.container {margin: 0 auto;width: 300px;
}.container > div {width: 300px;height: 300px;text-align: center;line-height: 300px;background-color: #efcd11;
}.gobackTop {position: fixed;bottom: 50px;right: 50px;width: 50px;height: 50px;background-color: #efcd11;
}
相关文章:

scrollIntoView使用与属性详解
scrollIntoView 使用与属性详解 效果图如下图所示 如果要想让元素滚动到指定位置 window.onload function () {containerItems[6].scrollIntoView({ behavior: "smooth" }); };js 代码 const containerItems document.querySelectorAll(".container div&…...

【LeetCode热题100】--169.多数元素
169.多数元素 使用哈希表: class Solution {public int majorityElement(int[] nums) {int n nums.length;int m n/2;Map<Integer,Integer> map new HashMap<>(); //定义一个hashfor(int num:nums){Integer count map.get(num); //Map.get() 方法…...

LeetCode 面试题 10.01. 合并排序的数组
文章目录 一、题目二、C# 题解 一、题目 给定两个排序后的数组 A 和 B,其中 A 的末端有足够的缓冲空间容纳 B。 编写一个方法,将 B 合并入 A 并排序。 初始化 A 和 B 的元素数量分别为 m 和 n。 示例: 输入: A [1,2,3,0,0,0], m 3 B [2,5,6], n 3 输…...

揭秘OLED透明拼接屏的参数规格:分辨率、亮度与透明度全解析
作为一种新型的显示技术,OLED透明拼接屏在市场中正在迅速崭露头角,有很多知名品牌厂家能设计、开发、生产高品质的显示产品。 如尼伽、起鸿、康视界、LG、YCTIMES、腾裕等,这些品牌在显示技术领域拥有丰富的经验和声誉,以其卓越的…...

竞赛选题 深度学习YOLOv5车辆颜色识别检测 - python opencv
文章目录 1 前言2 实现效果3 CNN卷积神经网络4 Yolov56 数据集处理及模型训练5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习YOLOv5车辆颜色识别检测 ** 该项目较为新颖,适合作为竞赛课题方向࿰…...

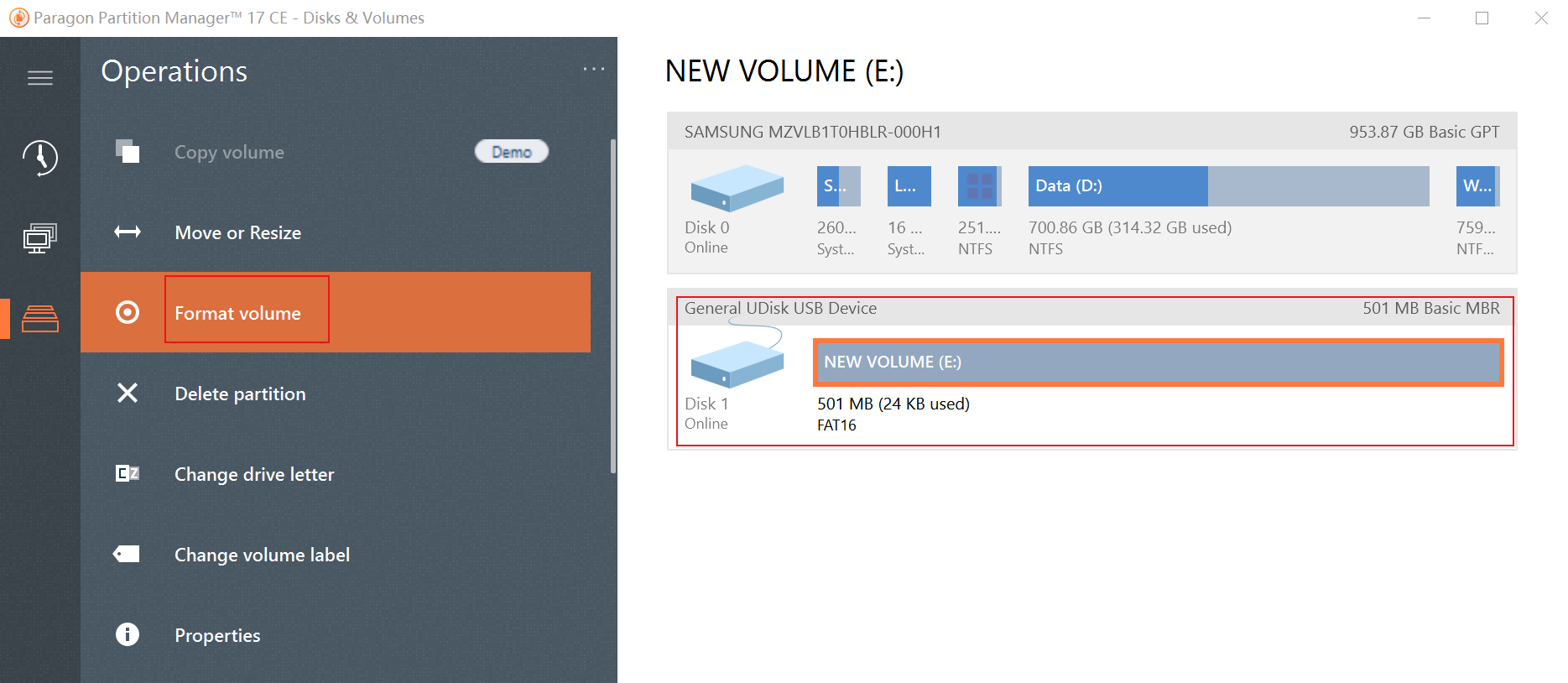
linux U盘无法使用,提示“Partition table entries are not in disk order“
问题: U盘在Windows上使用正常,在linux下无法使用fdisk -l 命令提示:Partition table entries are not in disk order $ fdisk -l Disk /dev/sdb: 525 MB, 525336576 bytes 17 heads, 59 sectors/track, 1022 cylinders Units cyl…...

HDLbits: Fsm ps2
本题目理解起来有点难,要观察题目中给的三个时序图,通过时序图可以发现,状态有四个:byte1、byte2、byte3,还有一个“?”状态。其中,byte1的下一个状态一定是byte2,byte2的下一个状态…...

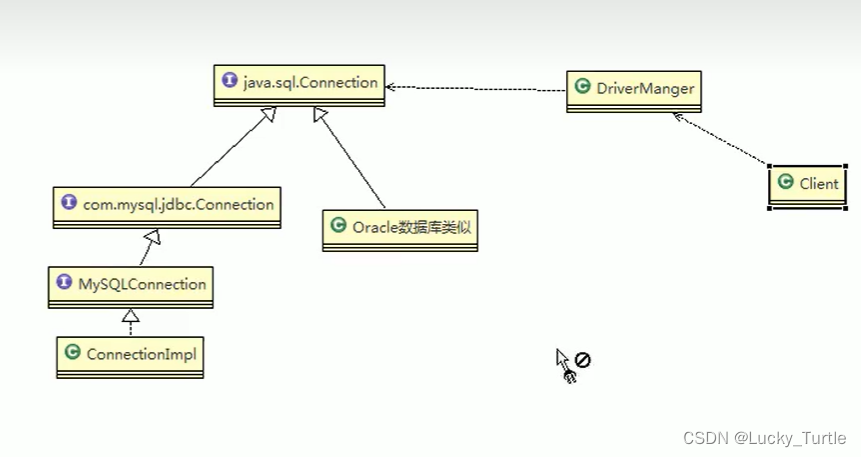
【设计模式】八、桥接模式
文章目录 举例问题分析基本介绍桥接模式在 JDBC 的源码剖析桥接模式的注意事项和细节JDBC 举例 现在对不同手机类型的不同品牌实现操作编程(比如:开机、关机、上网,打电话等), 传统方法对应的类图: 问题分析 扩展性问题(类爆炸)ÿ…...

从零开始的stable diffusion
stable diffusion真的是横空出世,开启了AIGC的元年。不知你是否有和我一样的困惑,这AI工具好像并不是那么听话? 前言 我们该如何才能用好stable diffusion这个工具呢?AI究竟在stable diffusion中承担了什么样的角色?如…...

【Qt之QString】数值与进制字符串间的转换详解
在Qt中,可以使用QString类提供的一些方法来进行数值和进制字符串之间的转换。 以下是示例: 1. 将整数转换为进制字符串: QString类的number静态方法用于将整数转换为字符串表示,并且可以指定转换的进制。方法的定义如下&#x…...

Pytest单元测试框架 —— Pytest+Allure+Jenkins的应用
一、简介 pytestallurejenkins进行接口测试、生成测试报告、结合jenkins进行集成。 pytest是python的一种单元测试框架,与python自带的unittest测试框架类似,但是比unittest框架使用起来更简洁,效率更高 allure-pytest是python的一个第三方…...

科普向丨语音芯片烧录工艺的要求
语音芯片烧录工艺要求烧录精度、速度、内存容量、电源稳定性、兼容性和数据安全性。这些要素需优化和控制以保证生产高效、稳定、安全并烧录出高质量的语音芯片。不同厂家生产的语音芯片在烧录工艺上存在差异,需相应设计和研发以实现兼容。 一、烧录精度 语音芯片烧…...
 但是它将不会被安装 或)
: 依赖: qtbase5-dev (= 5.12.8+dfsg-0ubuntu2.1) 但是它将不会被安装 或
有一些软件包无法被安装。如果您用的是 unstable 发行版,这也许是因为系统无法达到您要求的状态造成的。E: 无法修正错误,因为您要求某些软件包保持现状,就是它们破坏了软件包间的依赖关系。_unstable发行版-CSDN博客 E: 无法修正错误&#x…...

Unity中Camera类实现坐标系转换的示例
1. 用于将世界坐标系转换为屏幕坐标系 using System.Collections; using System.Collections.Generic; using UnityEngine;public class Camer_Class_WorldTo : MonoBehaviour {// 用于将世界坐标系转换为屏幕坐标系//本脚本将完成一个案例实现 小球从远处过来Transform Sta…...

vue-按键修饰符
按键修饰符:主要用于监听键盘上的按钮被按下时,可触发对应的事件函数 v-on:keyup.修饰符.修饰符】、 .enter .tab .delete(针对delete和backspace两个按键) .esc .space .esc .space .up .down .left .right 系统修饰符必须按下才触发 .ctrl .alt .shift…...

[初始java]——java为什么这么火,java如何实现跨平台、什么是JDK/JRE/JVM
java的名言: ”一次编译、到处运行“ 一、编译语言与解释语言 编译: 是将整份源代码转换成机器码再进行下面的操作,最终形成可执行文件 解释: 是将源代码逐行转换成机器码并直接执行的过程,不需要生成目标文件 jav…...

R语言手动绘制NHANSE数据基线表并聊聊NHANSE数据制作亚组交互效应表的问题(P for interaction)
美国国家健康与营养调查( NHANES, National Health and Nutrition Examination Survey)是一项基于人群的横断面调查,旨在收集有关美国家庭人口健康和营养的信息。 地址为:https://wwwn.cdc.gov/nchs/nhanes/Default.aspx 在既往的…...
)
C++引用(起别名)
0.引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,从语法的角度来说编译器不会为引用变量开辟内存空间,它和它引用的变量共用同一块内存空间。比如说你的名字和外号指的都是你本人。 void Test() {int a 10;int& ra …...

Ubuntu:VS Code IDE安装ESP-IDF【保姆级】(草稿)
物联网开发学习笔记——目录索引 Visual Studio Code(简称“VS Code”)是Microsoft向开发者们提供的一款真正的跨平台编辑器。 参考: VS Code官网:Visual Studio Code - Code Editing. Redefined 乐鑫官网:ESP-IDF …...
rust解法)
子序列(All in All, UVa 10340)rust解法
输入两个字符串s和t,判断是否可以从t中删除0个或多个字符(其他字符顺序不变),得到字符串s。例如,abcde可以得到bce,但无法得到dc。 解法 use std::io;fn main(){let mut buf String::new();io::stdin().…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
