微信小程序--小程序框架
目录
前言:
一.框架基本介绍
1.整体结构:
2.页面结构:
3.生命周期:
4.事件系统:
5.数据绑定:
6.组件系统:
7.API:
8.路由:
9.模块化:
10.全局配置:
二.视图层详解
1.WXML(WeiXin Markup Language):
1.1 列表渲染
1.2条件渲染
1.3 模板
2.WXSS(WeiXin Style Sheet):
3.数据绑定:
5.事件绑定:
6.全局样式和局部样式:
三.逻辑层详解
1.小程序生命周期
2.App(Object object)
参数
3.页面跳转
1.一级跳二级
2.二级跳一级
3.二级跳二级
前言:

小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
一.框架基本介绍
1.整体结构:
小程序框架遵循一种组织结构,包括app.json、app.js、app.wxss等文件。这些文件用于定义小程序的全局配置、全局逻辑和全局样式。
2.页面结构:
小程序的页面由四个文件组成,分别是.json(配置文件)、.js(逻辑文件)、.wxml(模板文件)和.wxss(样式文件)。这些文件协同工作来定义页面的结构、逻辑和样式。
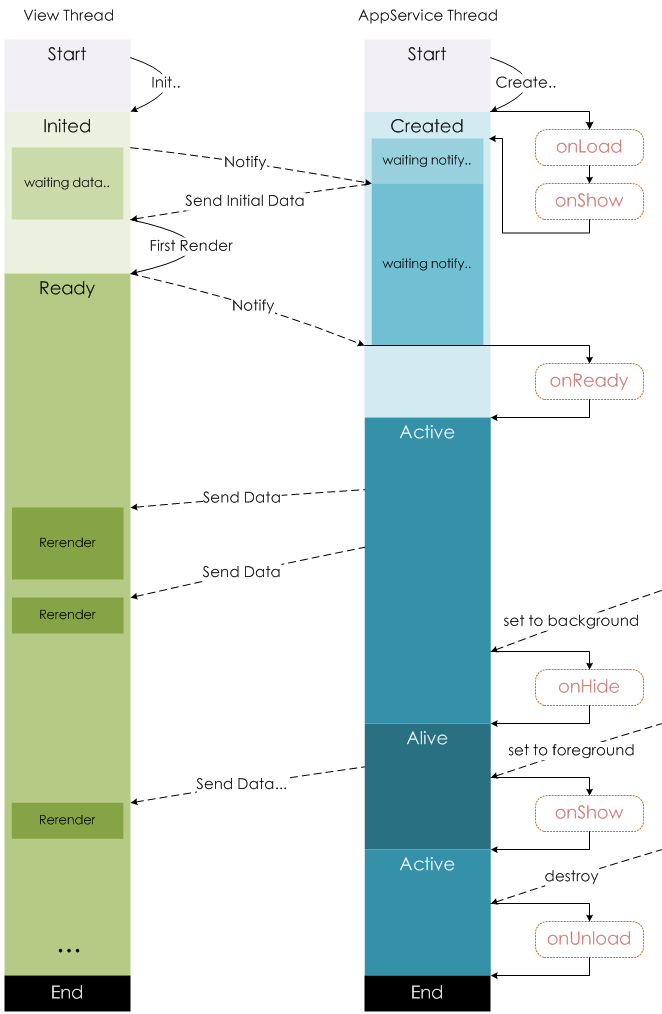
3.生命周期:
微信小程序框架定义了一系列生命周期函数,包括onLoad、onReady、onShow、onHide、onUnload等。这些函数用于管理页面的初始化、显示和隐藏等生命周期事件。
4.事件系统:
框架提供了事件系统,支持事件绑定和处理,以实现用户交互和数据传递。
5.数据绑定:
微信小程序支持双向数据绑定,开发者可以使用{{}}语法将页面上的数据与JavaScript中的数据关联,实现数据的动态展示和更新。
6.组件系统:
小程序框架提供了一系列基本组件,如<view>、<text>、<button>等,以及自定义组件的开发能力。开发者可以通过组件来构建小程序界面。
7.API:
微信小程序框架提供了一系列API,用于实现网络请求、本地存储、位置信息、设备信息、多媒体处理、支付等功能。开发者可以通过API实现各种小程序功能。
8.路由:
框架支持小程序页面的路由跳转,开发者可以使用wx.navigateTo、wx.redirectTo等方法进行页面之间的导航。
9.模块化:
微信小程序支持模块化开发,可以将代码分割为多个模块,提高代码的可维护性和复用性。
10.全局配置:
通过app.json可以配置小程序的全局属性,如窗口样式、页面路径、tabBar等。
二.视图层详解
1.WXML(WeiXin Markup Language):
WXML是一种类似于XML的标记语言,用于描述小程序的结构。在WXML中,开发者可以使用类似HTML的标签来构建页面的骨架,例如<view>、<text>、<image>等。WXML支持数据绑定,通过{{}}语法可以将JavaScript中的数据动态渲染到页面上。例如,<view>{{message}}</view>将会显示JavaScript中message变量的值。
WXML中的数据绑定我们在上一期已经进行讲解,详情参考上期微信小程序入门
补充:
1.1 列表渲染
在wxml页面中添加视图层代码
<view wx:for="{{array}}"> {{item}} </view>在对应页面层中xxx.js中的data中添加数据
/*** 页面的初始数据*/data: {array:[1,2,3,4]}, 页面效果

1.2条件渲染
<view wx:if="{{view == '1'}}"> WEBVIEW </view>
<view wx:elif="{{view == '2'}}"> APP </view>
<view wx:else="{{view == '3'}}"> MINA </view>在xxx.js中定义一个变量view,通过判断view的值输出展示不同的结果
data: {view:1,}, 效果展示,我们在输出值时对应的是1,输出时应该未WEBVIEW

1.3 模板
(1)定义模板
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template>(2)使用模板
<template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>(3)创造模板数据
Page({data: {staffA: {firstName: 'Hulk', lastName: 'Hu'},staffB: {firstName: 'Shang', lastName: 'You'},staffC: {firstName: 'Gideon', lastName: 'Lin'}}
})效果展示

2.WXSS(WeiXin Style Sheet):
WXSS用于定义小程序的样式,类似于CSS。开发者可以在WXSS中设置页面元素的样式,包括颜色、字体、布局等。WXSS也支持类似于CSS的选择器,用于选择并样式化特定的页面元素。样式文件与模板文件是相互独立的,通过类名和ID等方式进行关联。
3.数据绑定:
视图层支持双向数据绑定,可以将JavaScript中的数据绑定到WXML中。当JavaScript中的数据发生变化时,视图层会自动更新以反映最新的数据。这使得页面能够实时响应用户的操作和动态数据的变化。
5.事件绑定:
视图层可以通过WXML中的事件绑定来响应用户的交互操作,比如点击、滑动等。事件绑定通过bind或catch前缀来实现,如<button bindtap="handleTap">点击我</button>。
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>通过在xxx.js 中定义方法进行点击触发
tapName: function(event) {console.log(event)},在页面上进行点击并展示控制台信息


6.全局样式和局部样式:
WXSS支持全局样式和局部样式,可以在app.wxss中定义全局样式,也可以在页面的样式文件中定义局部样式。
三.逻辑层详解
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
-
增加
App和Page方法,进行程序注册和页面注册。 -
增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 -
提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
-
提供模块化能力,每个页面有独立的作用域。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
1.小程序生命周期

2.App(Object object)
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| onThemeChange | function | 否 | 监听系统主题变化 | 2.11.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
onLaunch(Object object)
小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
参数:与 wx.getLaunchOptionsSync 一致
onShow(Object object)
小程序启动,或从后台进入前台显示时触发。也可以使用 wx.onAppShow 绑定监听。
参数:与 wx.onAppShow 一致
onHide()
小程序从前台进入后台时触发。也可以使用 wx.onAppHide 绑定监听。
onError(String error)
小程序发生脚本错误或 API 调用报错时触发。也可以使用 wx.onError 绑定监听。
参数:与 wx.onError 一致
onPageNotFound(Object object)
基础库 1.9.90 开始支持,低版本需做兼容处理。
小程序要打开的页面不存在时触发。也可以使用 wx.onPageNotFound 绑定监听。注意事项请参考 wx.onPageNotFound。
3.页面跳转
依次为先后执行的方法
1.一级跳二级
a->b
a:onload,onshow,onready
b:a先onHide b onload,onshow,onready
2.二级跳一级
a->c
a.onHide,c.onload,onshow,onready
c->a
c.onload,onshow
3.二级跳二级
c->d
c.onHide,d.onload,onshow,onready
d->c
d.unonload,c.onshow
c->b
c.unonload,b.onshow
小结:
1.一级不会销毁
2.二级层级深跳到层级低的会销毁
3.二级层级低跳到层级高的只会隐藏
4.隔代跳转中间所有的页面会进行销毁
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!

相关文章:

微信小程序--小程序框架
目录 前言: 一.框架基本介绍 1.整体结构: 2.页面结构: 3.生命周期: 4.事件系统: 5.数据绑定: 6.组件系统: 7.API: 8.路由: 9.模块化: 10.全局配置&…...

Java 全栈体系(三)
第一章 Java 基础语法 八、标识符 业内大多数程序员都在遵守阿里巴巴的命名规则。 1. 硬性要求 必须要这么做,否则代码会报错。 必须由数字、字母、下划线_、美元符号$组成。数字不能开头不能是关键字区分大小写的。 2. 软性建议 如果不这么做,代…...
)
爬虫学习日记第七篇(爬取github搜索仓库接口,其实不算爬虫)
github提供的搜索仓库的API https://api.github.com/ # 连接数据库 db mysql.connector.connect(host"***",user"***",password"***",database"***" ) # 创建游标 cursor db.cursor() # 从数据库中读取CVE ID cursor.execute("…...

子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理: 1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】 2、子组件初始化时更新,随后不再随父组件变化 示…...

计算机操作系统面试题自用
什么是操作系统: 操作系统是管理硬件和软件的一种应用程序。操作系统是运行在计算机上最重要的一种软件 操作系统的主要功能 解释一下操作系统的主要目的是什么 操作系统是一种软件,它的主要目的有三种 1 管理计算机资源,这些资源包括 C…...

redis作为消息队列的缺点
Redis作为消息队列的不足。 1、基于内存 Redis是一种基于内存的数据库产品,这意味着数据存储在内存中,当内存不足时,Redis会使用基于磁盘的虚拟内存来存储数据。虽然这种虚拟内存机制可以增加Redis的存储容量,但也会降低Redis的…...

Redis五大数据类型的底层设计
SDS 无论是 Redis 的 Key 还是 Value,其基础数据类型都是字符串。虽然 Redis是使用标准 C 语言开发的,但并没有直接使用 C 语言中传统的字符串表示,而是自定义了一 种字符串。这种字符串本身的结构比较简单,但功能却非常强大&…...

logback的简单配置详解
<?xml version"1.0" encoding"UTF-8"?> <!--logback配置的根元素。scantrue表示logback将定期扫描配置文件以检测更改。scanPeriod"30 Period" 扫描间隔为30s--> <configuration scan"true" scanPeriod"30 seco…...

TatukGIS Developer Kernel使用教程:如何为FMX创建第一个应用程序
概述:TatukGIS Developer Kernel(DK)是一个用于开发自定义地理信息系统(GIS)应用程序以及解决方案的综合性软件开发工具包(SDK)。本篇文章主要介绍用DK11为FMX创建一个应用程序,现在…...

Ant Design Vue设置表格滚动 宽度自适应 不换行
Ant Design Vue设置表格滚动 宽度自适应 不换行 添加以下属性即可解决这个问题: <a-table :columns"columns" :data-source"list":pagination"false"bordered:scroll"{ x: max-content }" >...

在Linux上开启文件服务,需要安装并配置Samba
在Linux上开启文件服务,需要安装并配置Samba。以下是具体步骤: 安装Samba软件包:在终端中输入以下命令进行安装: 复制代码 sudo apt-get update && sudo apt-get install samba 配置Samba:编辑Samba配置文件…...

TypeScript 类型兼容性
TypeScript 类型兼容性 在前端开发中,使用 TypeScript 可以提供更强大的类型检查和类型安全。然而,了解 TypeScript 中的类型兼容性是至关重要的,因为它涉及如何处理不同类型之间的关系,以及在这些类型之间进行无缝的交互。本文将…...

【多线程】线程的状态
我们可以通过下面的这段代码来查看线程一共有哪几种状态 //线程的状态是一个枚举类型 Thread.State for(Thread.State state : Thread.State.values()){System.out.println(state); }NEW(新建状态): 当线程对象已经被创建,但是 s…...

pytorch 对图片进行归一化处理
如题,神经网络通常使用浮点数张量作为输入,我们要做的第一件事情就是将图片转化为浮点数,并且做归一化操作。 import torch import imageio import osdata_dirF:\\work\\deep_learning\\pytorch\\dlwpt-code-master\\data\\p1ch4\\image-cat…...

零售数据分析师熬夜整理:人、货、场、供、财这样做
在零售数据分析中,人、货、场、供、财数据分析非常重要,它们分别是指人员、商品、场所、供应和财务,对这些要素进行数据分析,可以更好地了解市场需求、优化商品供应链、调整销售策略和提高盈利能力。零售数据量大、分析指标多且复…...

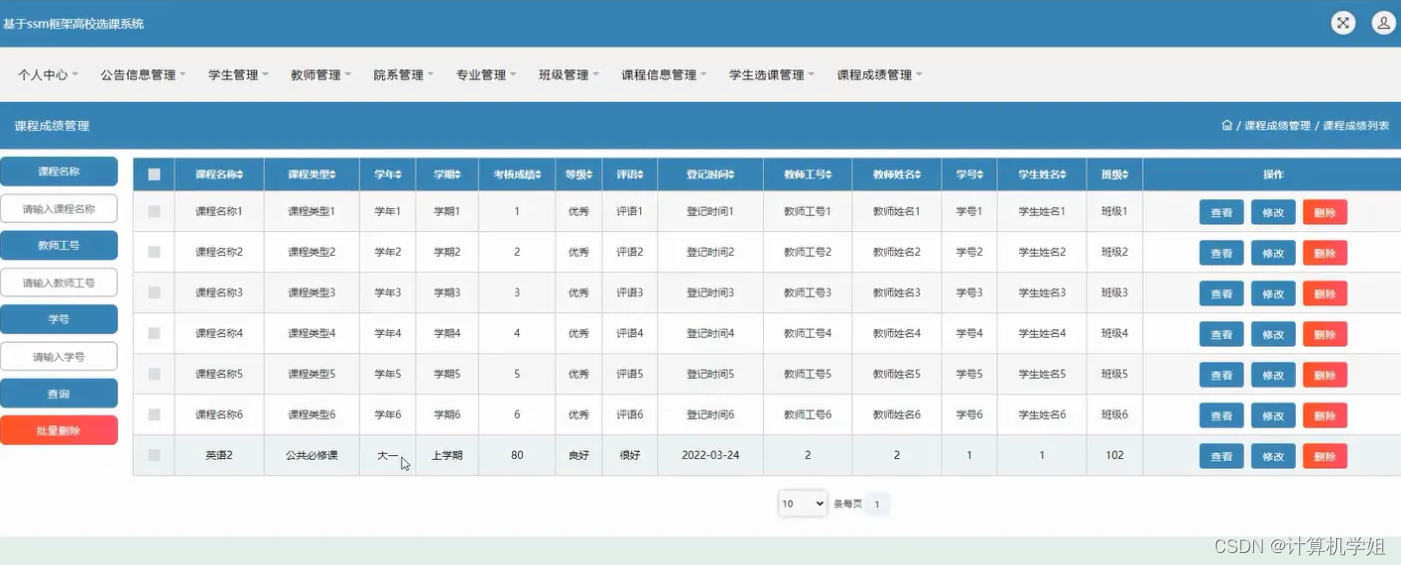
基于SSM的学生选课管理系统
基于SSM的高校校园学生选课系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 登录界面 专业管理 教师管理 课程管理 成绩管理 摘要 基于SSM的学生选课管…...

SQL注入漏洞
0x01 漏洞介绍 泛微e-office系统是标准、易用、快速部署上线的专业协同OA软件,国内协同OA办公领域领导品牌,致力于为企业用户提供专业OA办公系统、移动OA应用等协同OA整体解决方案。泛微e-office深谙改革之道以迎变革之机,沉心产品研发数十载…...

C++ wpf自制软件打包安装更新源码实例
程序示例精选 C wpf自制软件打包安装更新源码实例 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《C wpf自制软件打包安装更新源码实例》编写代码,代码整洁,规则&…...

8月19日PMP成绩,预计10月16日公布!附查询入口、流程
PMP的考试成绩一般在考后6-8周即可查询,8月PMP的成绩预计会在北京时间10月16日晚上公布,具体时间以官方公告为准。 如何查询8月考试成绩? 渠道一:收到PMI邮件提醒 当你注册PMI所使用的邮箱收到一封PMI发来的,标题为…...

简易LDO设计(包含原理图、PCB和实验)
一、前置知识 ①该电路是通过三极管(BJT)来实现的,所以需要知晓三极管的工作原理和特性。 ②三极管有三种状态:放大、饱和、截止。本文是利用三极管的放大状态来模拟LDO芯片的功能。 二、原理图 ①稳压二极管要想稳定到某个电压范…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
