前端工程化知识系列(8)
目录
- 71.你有经验使用TypeScript或Flow等类型检查工具来提高前端代码的可维护性和质量吗?
- 72. 如何处理前端应用的搜索引擎优化(SEO)问题,特别是在单页面应用(SPA)中?
- 73. 你了解渐进式Web应用(PWA)的核心概念和如何将应用转变为PWA吗?
- 74. 有没有使用过Web组件或Shadow DOM来构建可重用的前端组件?可以分享实际应用经验吗?
- 75. 你如何处理前端应用的安全性,包括XSS、CSRF和其他潜在威胁?
- 76.了解内容安全策略(CSP)和跨源资源共享(CORS)的配置和使用吗?
- 77. 你有没有经验使用服务工作线程(Service Workers)来实现前端离线支持?
- 78. 你如何处理前端项目的技术债务,以确保代码质量和可维护性?
- 79. 你了解前端性能测试工具吗,如Lighthouse和WebPageTest,以及如何使用它们
- 80. 你了解前端领域的最新趋势和技术吗?可以分享对未来发展的看法吗?
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
71.你有经验使用TypeScript或Flow等类型检查工具来提高前端代码的可维护性和质量吗?
是的,我有经验使用类型检查工具,如TypeScript,来提高前端代码的可维护性和质量。TypeScript是一种静态类型检查工具,它可以在开发过程中检测潜在的类型错误,并提供更好的代码编辑和自动完成功能。以下是我在使用TypeScript时的经验:
-
类型定义:使用TypeScript,我可以为变量、函数参数、返回值和对象属性定义明确的类型。这有助于捕获类型相关的错误,提高了代码的可读性。
-
接口和类型别名:TypeScript允许我创建接口和类型别名,以描述复杂数据结构的形状和结构。
-
类型注解:添加类型注解可以帮助其他开发人员更好地理解代码,同时还可以减少运行时错误。
-
工具支持:TypeScript集成了各种开发工具,如编辑器插件、自动构建工具和代码分析工具,以提供更好的开发体验。
-
第三方库支持:TypeScript支持广泛的第三方库,包括React、Vue和Angular等,使其成为在现代前端开发中的强大选择。
-
迁移现有项目:我还有经验将现有的JavaScript项目迁移到TypeScript,逐渐引入类型检查,以改善项目的质量和可维护性。
类型检查工具有助于减少潜在的运行时错误,提高代码质量,并加速开发周期。
72. 如何处理前端应用的搜索引擎优化(SEO)问题,特别是在单页面应用(SPA)中?
处理前端应用的搜索引擎优化(SEO)问题在单页面应用(SPA)中可以是一项挑战。以下是一些常见的SEO问题和处理方法:
-
动态路由:SPAs通常使用客户端路由,导致搜索引擎难以识别页面。解决方法是使用服务器端渲染(SSR)或预渲染,以生成可供搜索引擎爬虫索引的静态HTML。
-
元信息:SPAs中,通常使用JavaScript动态更新页面的元信息(如标题和描述),但搜索引擎爬虫在初始加载时无法获取这些信息。解决方法是在SSR或预渲染中包含元信息。
-
无法抓取异步内容:搜索引擎难以抓取使用异步加载的内容,如通过AJAX加载的数据。解决方法包括使用预渲染或将内容直接嵌入页面。
-
速度和性能:SEO还与网页加载速度和性能有关。确保SPA加载速度快,可通过减小文件大小、使用CDN、延迟加载等方法来优化。
-
站点地图和robots.txt:为SPA创建XML站点地图以指导搜索引擎爬虫。同时,确保robots.txt文件允许爬虫访问关键页面。
-
Canonical标签:使用
<link rel="canonical">标签来指定主要URL,以防止搜索引擎索引多个相似的URL。
处理SPA的SEO问题需要结合使用服务器端渲染、预渲染、元信息管理和其他技术,以确保网站在搜索引擎中获得良好的可见性。
73. 你了解渐进式Web应用(PWA)的核心概念和如何将应用转变为PWA吗?
渐进式Web应用(PWA)是一种使用现代Web技术开发的Web应用,具有渐进增强的特性,可以提供类似原生应用的用户体验。以下是PWA的核心概念和如何将应用转变为PWA的方法:
-
核心概念:
- 可靠性:PWA应用在不稳定或离线的网络条件下也应该正常工作,通过使用服务工作线程来实现离线支持。
- 快速加载:PWA应用应该快速加载,并且在用户的第一个访问时具有良好的性能,可以通过应用缓存和资源预加载来实现。
- 类似原生:PWA应用提供类似原生应用的用户体验,包括可安装性、离线访问和推送通知。
- 可发现性:PWA应用应该容易被搜索引擎索引,以提高可见性。
-
转变为PWA:
- 添加Service Worker:Service Worker是PWA的核心组件,负责处理离线支持和缓存管理。通过注册Service Worker,应用可以在离线时提供缓存内容。
- Web App Manifest:创建Web App Manifest文件,定义应用的元信息,如名称、图标、颜色和启动URL。这有助于将应用添加到主屏幕和显示在应用商店中。
- 响应式设计:确保应用具有响应式设计,以适应各种屏幕尺寸和设备。
- 离线支持:开发离线支持,使应用能够在离线时继续运行,包括缓存关键资源和数据。
- 推送通知:实现推送通知功能,向用户发送消息和提醒。
-
测试和部署:确保PWA应用在各种浏览器和设备上正常工作。部署应用时,提供HTTPS支持以确保数据传输的安全性。
PWA是一种增强用户体验的技术,可以提高应用的可用性和吸引力。
74. 有没有使用过Web组件或Shadow DOM来构建可重用的前端组件?可以分享实际应用经验吗?
是的,我有经验使用Web组件和Shadow DOM来构建可重用的前端组件。以下是一些相关经验:
-
Web组件:Web组件是一种跨框架的标准,用于创建可重用的自定义HTML元素。它包括自定义元素、Shadow DOM、HTML模板和HTML模块。我使用Web组件来创建独立的UI组件,如按钮、卡片、模态框等。
-
Shadow DOM:Shadow DOM是Web组件的一部分,它提供了封装性和样式隔离。通过使用Shadow DOM,我可以将组件的DOM结构和样式封装在组件内部,以防止与应用的全局CSS冲突。
-
自定义元素:自定义元素允许我创建具有自定义标签名称的HTML元素。这些自定义元素可以拥有自己的属性和方法,使其易于在应用中使用。
-
HTML模板:HTML模板是一种定义组件的标记结构的方式,它可以在Shadow DOM中使用。模板允许我定义组件的结构,然后在应用中多次实例化它。
-
跨框架:由于Web组件是跨框架的标准,我可以在不同的前端框架中使用它们,包括React、Vue和Angular。
-
封装和重用:使用Web组件,我可以将UI组件封装为可重用的组件,减少了重复编写相似代码的工作,提高了应用的可维护性。
Web组件和Shadow DOM是构建可重用前端组件的强大工具,有助于提高开发效率和组件的可维护性。
75. 你如何处理前端应用的安全性,包括XSS、CSRF和其他潜在威胁?
处理前端应用的安全性是非常重要的,因为Web应用容易受到各种安全威胁的影响,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。以下是一些处理前端应用安全性的方法:
-
XSS(跨站脚本攻击):
- 输入验证:对用户输入的数据进行验证和过滤,不信任的数据不应该直接插入到HTML或JavaScript中。
- 输出编码:确保从不可信来源获取的数据在插入到HTML中时进行适当的编码,以防止XSS攻击。
- 内容安全策略(CSP):使用CSP标头来限制页面可以加载的资源和脚本,以减少潜在的XSS攻击。
-
CSRF(跨站请求伪造):
- CSRF令牌:在请求中包含CSRF令牌,以确保请求是合法的。
- 同源策略:确保只能从已知的域名接受请求,以减少CSRF攻击的风险。
- 检查Referer标头:检查请求的Referer标头,以确保它来自合法的来源。
-
跨源资源共享(CORS):
- 配置CORS策略来控制哪些域名可以访问资源,以减少跨源请求的风险。
-
HTTPS:使用HTTPS来加密数据传输,以防止中间人攻击。
-
权限控制:根据用户角色和权限来控制对敏感数据和操作的访问。
-
安全框架:使用安全框架和库,如Helmet.js(用于Node.js应用)来加固应用的安全性。
综合使用这些方法可以提高前端应用的安全性,减少潜在威胁的风险。
76.了解内容安全策略(CSP)和跨源资源共享(CORS)的配置和使用吗?
内容安全策略(CSP)和跨源资源共享(CORS)是两个与前端安全性密切相关的重要概念。它们的配置可以帮助提高应用的安全性。
-
内容安全策略(CSP):
- CSP是一个安全策略,用于定义哪些资源可以加载到页面中。
- CSP通过白名单方式,指定了哪些域名可以加载脚本、样式、图像等资源。
- CSP可以减少跨站脚本攻击(XSS)的风险,因为它限制了恶意脚本的执行。
- CSP标头可以配置在HTTP响应中,例如:
Content-Security-Policy。
-
跨源资源共享(CORS):
- CORS是一种机制,用于控制浏览器如何允许Web页面从不同的源加载来自其他域的资源。
- CORS通过HTTP标头来定义哪些源被认可,哪些HTTP方法和标头被允许。
- CORS通常用于处理跨域Ajax请求,以确保只有受信任的域可以访问资源。
- CORS配置通常在服务器端进行,但也可以通过浏览器预检请求(OPTIONS请求)来处理。
-
区别:
-
- CSP主要用于减少XSS攻击的风险,它定义了可以加载的资源。
- CORS用于控制跨域资源访问,确保资源可以被其他域名的Web页面访问。
配置适当的CSP和CORS规则可以帮助防止一些常见的Web安全漏洞,提高应用的安全性。
77. 你有没有经验使用服务工作线程(Service Workers)来实现前端离线支持?
是的,我有经验使用服务工作线程(Service Workers)来实现前端离线支持。Service Workers是一种运行在浏览器背后的JavaScript脚本,它们可以拦截网络请求、缓存资源并在离线时提供缓存内容。以下是一些Service Workers的用途和实现方法:
-
离线支持:Service Workers可以缓存应用的关键资源,如HTML、CSS、JavaScript和图像,以便在离线时继续提供应用的核心功能。
-
资源预加载:Service Workers可以在应用首次加载时预加载资源,以加速后续访问。这对于提高性能和用户体验非常有用。
-
动态缓存:Service Workers允许动态缓存数据,例如从网络请求的数据,以便在离线时也可以访问。
-
推送通知:Service Workers可以用于实现浏览器推送通知功能,向用户发送消息和提醒。
Service Workers通常在应用的根目录下注册,并在启动时安装。它们通过事件驱动的方式处理网络请求,可以拦截、缓存、更新和返回响应。Service Workers需要在HTTPS下运行以确保安全性。
78. 你如何处理前端项目的技术债务,以确保代码质量和可维护性?
处理前端项目的技术债务是确保代码质量和可维护性的重要一步。以下是一些处理技术债务的方法:
-
代码审查:定期进行代码审查,检查代码质量、一致性和最佳实践的遵循。修复代码中的问题,以确保它们符合标准。
-
重构:根据需要进行代码重构,以提高代码的可读性和性能。这可以包括拆分大型组件、减少复杂性和消除重复代码。
-
文档:确保代码有良好的文档,包括注释、文档注释和使用示例。文档有助于新团队成员理解代码。
-
测试:编写单元测试、集成测试和端到端测试,以确保代码的正确性。自动化测试可以减少技术债务的风险。
-
工具和流程:使用工具和流程来帮助管理技术债务,如代码静态分析工具、自动化构建和部署。
-
技术债务管理:跟踪技术债务,将其纳入开发周期,并制定计划来处理它。将技术债务列入待办事项并分配时间来解决它。
-
培训和教育:确保团队成员具备足够的技术知识和培训,以处理技术债务和改进代码质量。
处理技术债务是保持前端项目的可维护性和质量的关键一步,有助于减少未来维护成本和风险。
79. 你了解前端性能测试工具吗,如Lighthouse和WebPageTest,以及如何使用它们
我了解前端性能测试工具,如Lighthouse和WebPageTest,并知道如何使用它们来评估应用的性能。这些工具可以提供有关网页加载性能、可访问性、最佳实践和搜索引擎优化的重要信息。
- Lighthouse:Lighthouse是一种开发者工具,内置于Chrome浏览器中,用于评估网站的性能和质量。它提供了关于性能、可访问性、最佳实践和PWA支持的详细报告。开发人员可以使用Lighthouse来识别和解决性能问题,以确保网站的快速加载和用户友好
性。
- WebPageTest:WebPageTest是一个在线性能测试工具,可以测试网站在不同地理位置、浏览器和连接速度下的性能。它提供详细的性能报告,包括页面加载时间、资源加载顺序、渲染时间和各种性能指标。
使用这些工具,开发人员可以识别潜在的性能问题,例如长加载时间、大型资源、渲染阻塞等,并采取相应的措施来优化应用,提供更好的用户体验。
80. 你了解前端领域的最新趋势和技术吗?可以分享对未来发展的看法吗?
了解前端领域的最新趋势和技术是保持竞争力的关键。前端领域一直在不断演变,以下是一些目前或未来可能影响前端开发的趋势:
-
WebAssembly(Wasm):WebAssembly是一种新型的虚拟机,使Web应用能够在浏览器中运行更快的本机代码。它提供了更好的性能和更广泛的应用范围,包括游戏、计算密集型应用和多线程处理。
-
React、Vue和Angular升级:前端框架如React、Vue和Angular不断更新和升级,以提供更好的性能、工具和开发体验。了解它们的最新版本和功能对前端开发者来说是重要的。
-
渐进式Web应用(PWA):PWA将继续成为Web应用开发的重要趋势,提供更好的离线支持、快速加载和用户体验。
-
可访问性和反欺诈:对于可访问性和反欺诈,应用程序的需求将不断增加。了解如何构建无障碍的应用和实施反欺诈措施是重要的。
-
移动优先设计:鉴于移动设备的广泛使用,采用移动优先设计原则是提供良好用户体验的关键。
-
静态站点生成器(SSG):SSG工具如Gatsby和Next.js已经流行,因为它们提供了更快的加载速度和更好的SEO,这一趋势将继续。
-
Web3和区块链:与Web3和区块链技术相关的Web应用和DApps将变得更为普及,这是一个新兴的领域。
-
可持续性:在前端开发中,可持续性和节能将成为趋势,开发者将关注减少资源浪费和优化能源消耗。
跟踪这些趋势并不断学习新技术和最佳实践,将有助于保持前端开发技能的竞争力。前端开发是一个不断发展的领域,始终需要学习和适应新的技术和趋势。
相关文章:
)
前端工程化知识系列(8)
目录 71.你有经验使用TypeScript或Flow等类型检查工具来提高前端代码的可维护性和质量吗?72. 如何处理前端应用的搜索引擎优化(SEO)问题,特别是在单页面应用(SPA)中?73. 你了解渐进式Web应用&am…...

UnrealEngine iOS 打包 —— 签名证书(cer、p12)生成
官方文档 docs.unrealengine.com/5.3/zh-CN/setting-up-ios-tvos-and-ipados-provisioning-profiles-and-signing-certificates-for-unreal-engine-projects 打开 ProjectSettings -> Platforms -> iOS 可以看到签名证书配置 需要拓展名为 .cer 和 .p12 的一对证书和密钥…...

【广州华锐互动】VR高层火灾应急疏散演练提供一种无风险的逃生体验
在科技进步的今天,我们已经能够利用虚拟现实(VR)技术来模拟各种紧急情况,其中就包括高楼火灾逃生。VR高层火灾应急疏散演练系统是一种新兴的技术,它使用虚拟现实环境来模拟高楼火灾的实际情况,为人们提供一…...
国际品牌叉车展览会)
定档通知2024中国(上海)国际品牌叉车展览会
时 间:2024年7月24~26日 地 点:上海国家会展中心 ◆ 》》》展会概况: 叉车在“搬运设备”中扮演着非常重要的角色,是机械化装卸、堆垛和短距离运输的高效设备。近年来,在“节能环保,…...

Ubuntu编译安装colmap遇到的几个问题以及解决
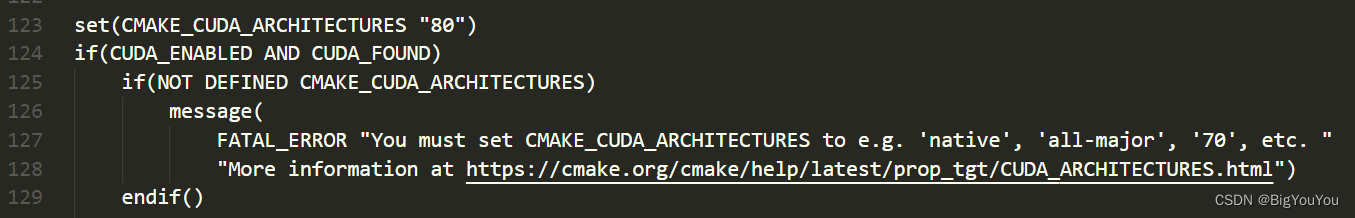
总体安装过程已经很明白了,写的人很多了,我就不赘述了,可以参考这里或者其他博客。我主要记录几个我遇到的问题以及解决方法。 1、cmake报错:No CMAKE_CUDA_COMPILER could be found. 这个原因是没找到cuda和nvcc目录࿰…...

【Qt上位机】打开本地表格文件并获取其中全部数据
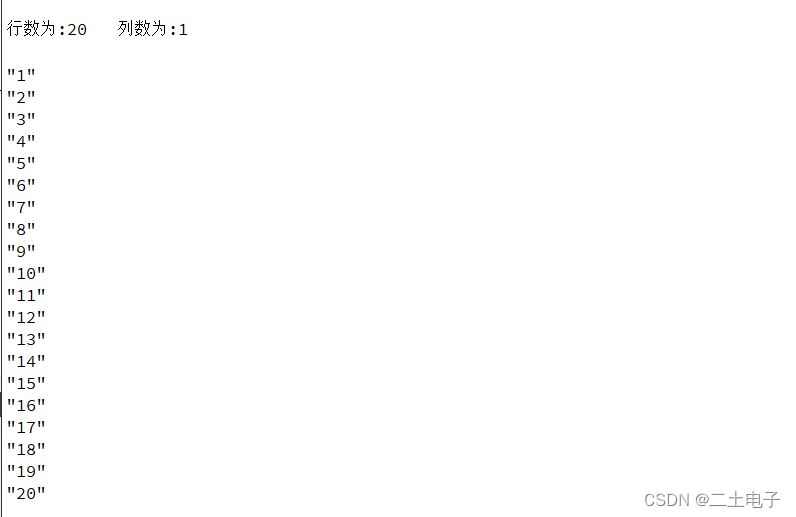
前言 其实本文所实现的功能并非博主要实现的全部功能,只是全部功能中的一小部分,这里只是为了记录一下实现方法,防止后续忘记,仅供参考。 文章目录 一、实现效果二、UI设计三、程序设计3.1 选择本地表格文件3.2 获取表格总行列数3…...

香港服务器选纯国际线路上网稳定吗?
关于香港服务器的线路,我们平时接触较多的分三大类,即纯国际线路、回国专线和香港本地线路。三者价格上存有差距,原因体现在线路和网络质量上,当然这些会关系到服务器的速度和稳定性。譬如,有些用户在选择了纯国…...

USB PD3.1
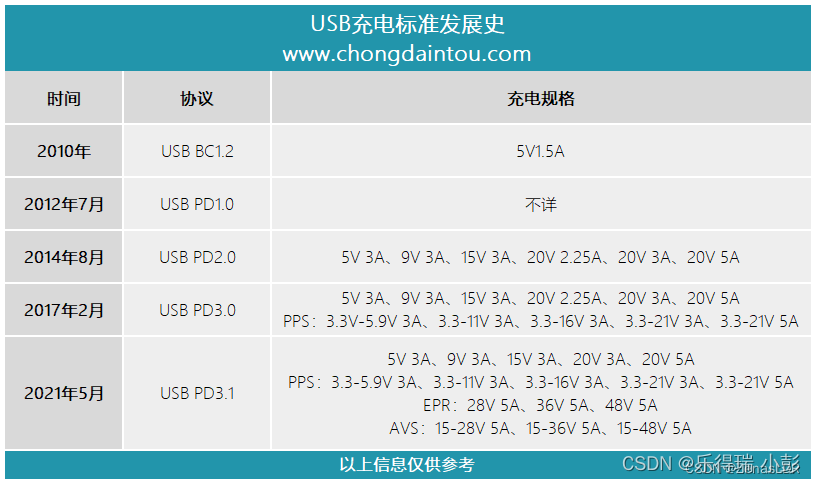
目前我们大多数Type-C接口仍然采用的是PD3.0快充协议,按当前用户的使用场景来看功率也完全够用,那么PD3.1快充协议是什么?USB PD3.1到底有没有必要? 不妨我们先了解一下PD3.1: 5月25日,USB-IF协会推出了USB Type-C线…...

unity面试八股文 - 基础篇
委托是什么? event 关键字有什么用? 委托: 委托是一种特殊类型的对象,它包含了对一个方法的引用。简单来说,委托就像是一个安全的函数指针。它允许我们创建可在运行时动态更改其引用方法的变量,并且可以指向类中定义…...

构建高效问题解答平台:使用Cpolar和Tipas在Ubuntu上搭建专属问答网站
文章目录 前言2.Tipask网站搭建2.1 Tipask网站下载和安装2.2 Tipask网页测试2.3 cpolar的安装和注册 3. 本地网页发布3.1 Cpolar临时数据隧道3.2 Cpolar稳定隧道(云端设置)3.3 Cpolar稳定隧道(本地设置) 4. 公网访问测试5. 结语 前…...

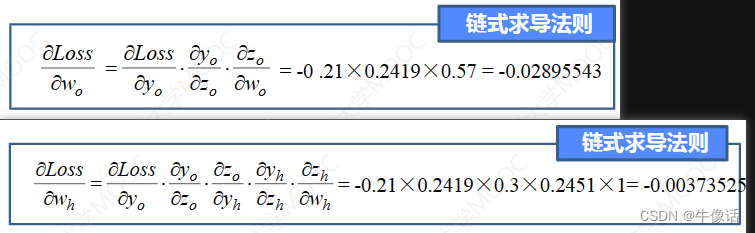
前馈型BP神经网络
1.感知机和激活函数 感知机,是构成神经网络的基本单位,一个感知机可以接收n个输入X(x1,x2,x3…xn)T(每个输入,可以理解为一种特征),n个输入对应n个权值W(w1,w2,w3…wn),此外还有一个偏置项b&am…...

数据库实验一:学生信息管理系统数据库结构搭建和表的创建
实验项目名称:学生信息管理系统数据库结构搭建和表的创建 实验目的与要求实验原理与内容1. 数据库的组织结构2. 数据库的分离和附加3. 数据库表的创建,修改和删除 实验过程与结果1. 根据学生信息管理系统创建相关的数据库2. 数据库表初步设计及实现3. 实…...

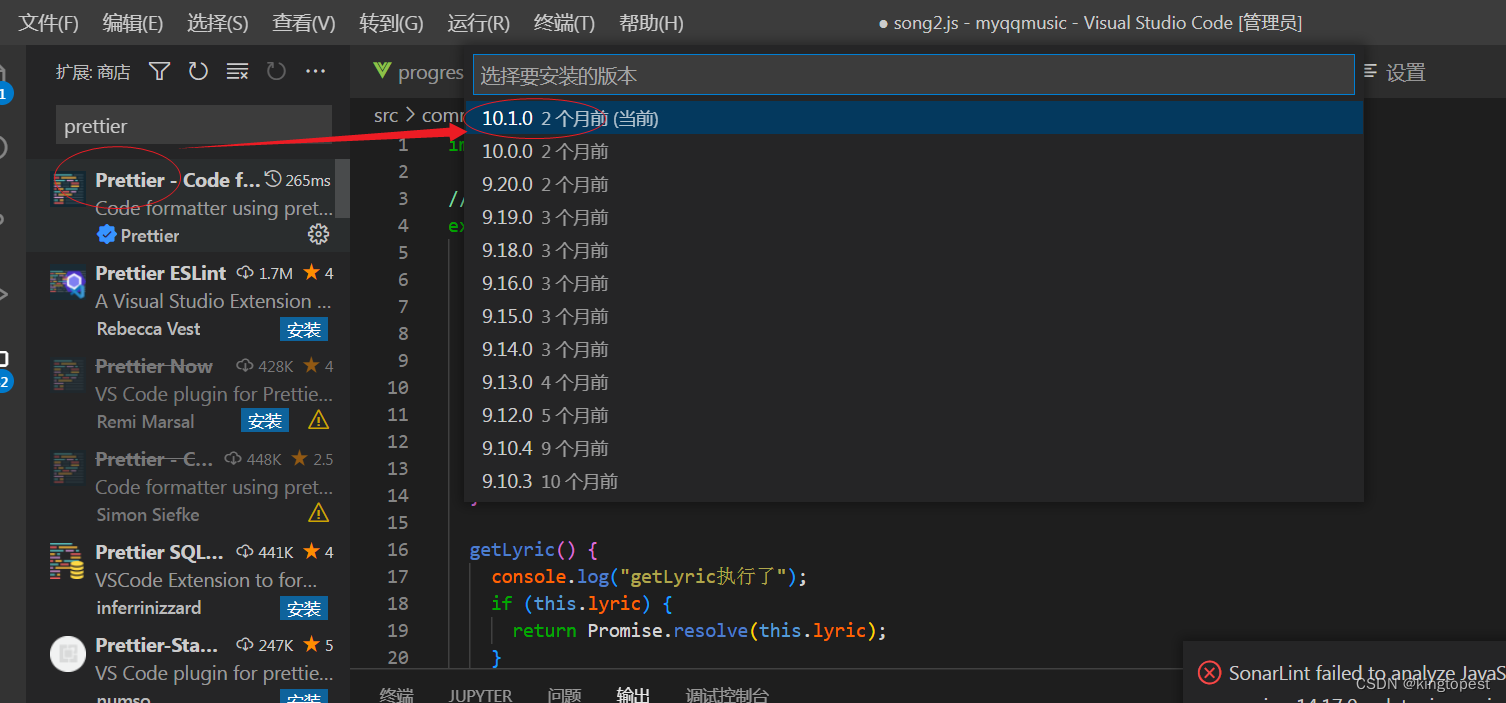
解决 vscode使用Prettier格式化js文件报错:Cannot find module ‘./parser-babylon‘
报错如下: ["ERROR" - 11:48:58] Error formatting document. ["ERROR" - 11:48:58] Cannot find module ./parser-babylon Require stack: - d:\VueCode\VueProject\myqqmusic\node_modules\prettier\index.js - c:\Users\Administrator.SKY-2…...

汉服商城小程序的作用是什么
汉服在日常生活中越来越常见,大街小巷也有不少年轻人装扮甚是漂亮帅气,有些地区甚至还有相关的比赛等,作为近几年曝光的服饰,汉服市场规模持续增加中,各地线上线下商家也多了起来。 然而在实际经营中,汉服…...

9月大型语言模型研究论文总结
大型语言模型(llm)在今年发展迅速,随着新一代模型不断地被开发,研究人员和工程师了解最新进展变得非常重要。本文总结9-10月期间发布了一些重要的LLM论文。 这些论文涵盖了一系列语言模型的主题,从模型优化和缩放到推理、基准测试和增强性能…...

微信小程序--小程序框架
目录 前言: 一.框架基本介绍 1.整体结构: 2.页面结构: 3.生命周期: 4.事件系统: 5.数据绑定: 6.组件系统: 7.API: 8.路由: 9.模块化: 10.全局配置&…...

Java 全栈体系(三)
第一章 Java 基础语法 八、标识符 业内大多数程序员都在遵守阿里巴巴的命名规则。 1. 硬性要求 必须要这么做,否则代码会报错。 必须由数字、字母、下划线_、美元符号$组成。数字不能开头不能是关键字区分大小写的。 2. 软性建议 如果不这么做,代…...
)
爬虫学习日记第七篇(爬取github搜索仓库接口,其实不算爬虫)
github提供的搜索仓库的API https://api.github.com/ # 连接数据库 db mysql.connector.connect(host"***",user"***",password"***",database"***" ) # 创建游标 cursor db.cursor() # 从数据库中读取CVE ID cursor.execute("…...

子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理: 1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】 2、子组件初始化时更新,随后不再随父组件变化 示…...

计算机操作系统面试题自用
什么是操作系统: 操作系统是管理硬件和软件的一种应用程序。操作系统是运行在计算机上最重要的一种软件 操作系统的主要功能 解释一下操作系统的主要目的是什么 操作系统是一种软件,它的主要目的有三种 1 管理计算机资源,这些资源包括 C…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
