Vue 网络处理 - axios 异步请求的使用,请求响应拦截器
目录
一、axiox
1.1、axios 简介
1.2、axios 基本使用
1.2.1、下载核心 js 文件.
1.2.2、发送 GET 异步请求
1.2.3、发送 POST 异步请求
1.2.4、发送 GET、POST 请求最佳实践
1.3、请求响应拦截器
1.3.1、拦截器解释
1.3.2、请求拦截器的使用
1.3.3、响应拦截器的使用
一、axiox
1.1、axios 简介
axios 用来在前端页面发起一个异步请求,请求之后页面不动,响应回来刷新局部.
1.为什么不使用 ajax 呢?
官方:在 jQuery 中推荐使用 ajax 技术, Vue 里面不推荐使用 jQuery 框架,因此 Vue 更推荐使用 axiox 异步请求库(axios并不是 vue 官方库).
2.axios 特性
- 可以从浏览器中创建 XMLHttpRequests
- 可以从 node.js 中创建 http 请求.
- 支持 Promise API.
- 支持拦截请求和响应.
- 转换请求数据和响应数据.
- 取消请求.
- 自动转换 JSON 格式数据.
- 客户端支持防御 XSRF.
1.2、axios 基本使用
1.2.1、下载核心 js 文件.
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Ps:建议提前下载下来,放到一个 js 文件夹中,需要的使用引用即可(方便不联网使用).
1.2.2、发送 GET 异步请求
例如对 http://localhost:8080/user/login?username=cyk&password=1111 发送 get 请求.
Ps:通过 get 请求发送请求中,携带的参数不会封装成 JSON 格式.
前端代码如下:
axios.get("http://localhost:8080/user/login?username=cyk&password=1111").then(function (success) { //success 是自定义响应的参数名//返回成功的响应console.log(success); //响应是一个 JSON 格式(axios 自动封装的)console.log(success.data);}).catch(function (error) { //error 是自定义的响应参数名//返回失败的响应(例如,状态码为 403、500......)console.log(error);})- then:表示返回成功的响应需要执行的方法.
- catch:捕获错误的响应,执行对应的方法.
后端代码如下:
@RestController
@RequestMapping("/user")
public class UserController {@RequestMapping("/login")public String login(String username, String password) {if(!StringUtils.hasLength(username) || !StringUtils.hasLength(password)) {return "账号或密码错误,登录失败";}if(username.equals("cyk") && password.equals("1111")) {return "登录成功";}return "账号或密码错误,登录失败";}}
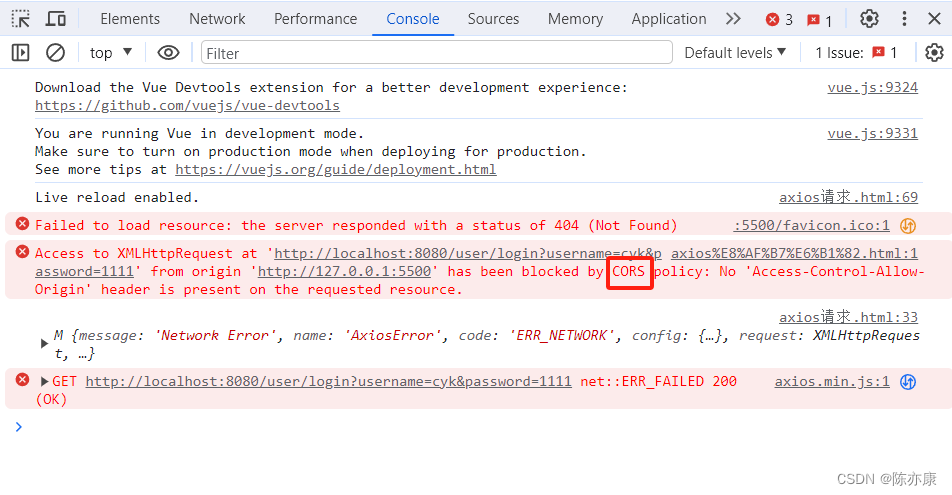
前端发送响应后,效果如下:

解释:
- CORS 就是解决跨域问题的办法(这里出现了跨域问题,系统给你提示解决办法). 因为是前端通过 Live Server 插件打开,自动分配 5500 端口,也就意味着,你的请求是从 5500 端口发出,而后端接收响应却是 8080 端口,这导致了跨域问题(浏览器禁止这个操作)
- 由于响应是错误的,因此被 axios 的 catch 捕获到,通过 console.log 显示在控制台上.
在微服务项目中,就需要通过 Gataway 来解决. 当前为了方便演示,使用 Spring Boot 处理,因此只需要在 controller 层上加 @CrossOrigin 注解即可解决跨域.
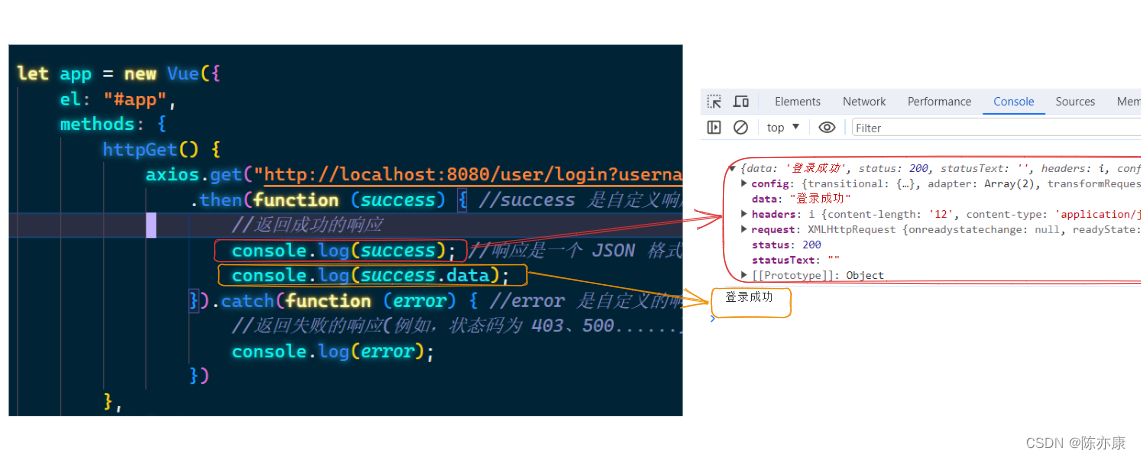
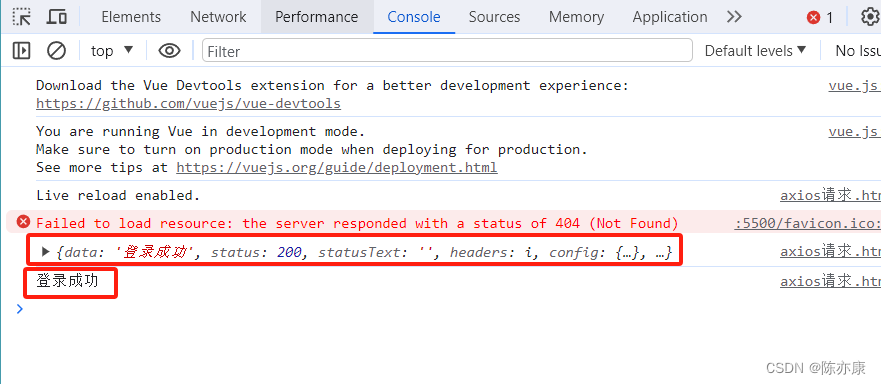
添加注解后后,重启后端服务,重新发送请求,效果如下:

可以看到前端接收到的响应是一个 json 格式的响应.
1.2.3、发送 POST 异步请求
例如对 http://localhost:8080/user/login 发送 POST 请求,携带 JSON 格式参数(axios 自动转化):{ "username"="cyk", "password"='1111"}.
前端代码如下:
axios.post("http://localhost:8080/user/login", { username: "cyk", password: "1111" }).then(function (success) {//返回成功的响应console.log(success); //响应是一个 JSON 格式(axios 自动封装的)console.log(success.data);}).catch(function (error) {//返回失败的响应(例如,状态码为 403、500......)console.log(error);})后端接收的时候,就要创建一个对应的实体类,并加上 @RequestBody 注解来接收 JSON 格式数据.
@Data
public class Userinfo {private String username;private String password;}
@RestController
@RequestMapping("/user")
@CrossOrigin
public class UserController {@RequestMapping("/login")public String login(@RequestBody Userinfo userinfo) {if(userinfo == null || !StringUtils.hasLength(userinfo.getUsername())|| !StringUtils.hasLength(userinfo.getPassword())) {return "账号或密码错误,登录失败";}if(userinfo.getUsername().equals("cyk") && userinfo.getPassword().equals("1111")) {return "登录成功";}return "账号或密码错误,登录失败";}}
发送请求后,效果如下:

1.2.4、发送 GET、POST 请求最佳实践
通过上述方式,实现了 发送 GET 和 POST 请求,观察仔细的小伙伴会发现,每发送一个请求就需要写一次 请求的 ip 和 端口号,耦合度太高,后期一旦要跟换服务器的 ip 和端口号,所有地方都需要更改.
因此我们可以先创建好一份 axios 实例,将 服务器的 ip 和 port 提前写好,后期需要发送请求的时候再通过这里实例发送对应的路由即可.
具体的通过 axios.create({}) 来出创建实例,传入的是一个对象,对象中的参数有很多,我们只需要知道两个最常用的即可.
- baseURL:指定请求的目的服务器 ip 和 port.
- timeout:超时时间(单位是 ms),超过时间没有得到响应,就会直接报超时错误.
示例如下:
let axiosInstance = axios.create({baseURL: "http://localhost:8080",timeout: 5000});let app = new Vue({el: "#app",methods: {httpGet() {axiosInstance.get("/user/login?username=cyk&password=1111").then(function (success) { //success 是自定义响应的参数名//返回成功的响应console.log(success); //响应是一个 JSON 格式(axios 自动封装的)console.log(success.data);}).catch(function (error) { //error 是自定义的响应参数名//返回失败的响应(例如,状态码为 403、500......)console.log(error);})},httpPost() {axiosInstance.post("/user/login", { username: "cyk", password: "1111" }).then(function (success) {//返回成功的响应console.log(success); //响应是一个 JSON 格式(axios 自动封装的)console.log(success.data);}).catch(function (error) {//返回失败的响应(例如,状态码为 403、500......)console.log(error);})}}});Ps:还有其他请求类型,请求格式和 POST 几乎一样. 除了 DELETE 请求和 GET 几乎一样,一般传递的参数只有 id(后端根据 id 删除信息).
1.3、请求响应拦截器
1.3.1、拦截器解释
用来将 axios 中公共参数,响应进行统一处理,减少 axios 发送请求时或者接收响应时代码的冗余.
1.3.2、请求拦截器的使用
请求拦截器:例如在微服务架构中,我们常常使用 Token 令牌作为用户身份认证标识,也就意味着,前端发送的每个请求中都需要在 header 中添加 Token,这就需要使用 请求拦截器 做统一处理.
这里我们打印出来看看请求拦截器,拦截了哪些东西:
//创建统一的实例let axiosInstance = axios.create({baseURL: "http://localhost:8080",});// axios.interceptors.request.use 这里不使用这种单一创建的方法,而是使用统一的实例,如下//请求拦截器axiosInstance.interceptors.request.use(function (config) { //自定义参数名,拦截下来的是请求的配置console.log(config);return config; //这里必须要返回这个参数! 否则报错!});let app = new Vue({el: "#app",methods: {httpGET() {axiosInstance.get("/user/sayHi").then(function (success) {console.log(success.data);});}}});后端代码如下:
@RequestMapping("/sayHi")public String sayHi(String token) {if(StringUtils.hasLength(token)) {System.out.println(token);}return "hello!";}
效果如下:

可以看到,我们通过 请求拦截器,在请求发到服务器之间,修改配置.
例如将请求拦截下来,在 url 最后加上 token 参数.
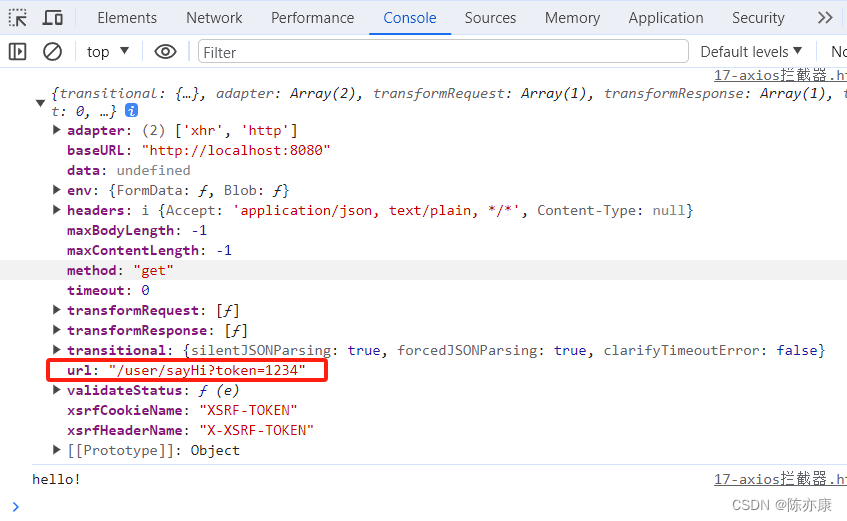
axiosInstance.interceptors.request.use(function (config) {console.log(config);if (config.url.indexOf("?") == -1) {// url 后面没有设置参数. 添加参数时注意加上 "?"config.url += "?token=1234";} else {config.url += "&token=1234";}return config;});效果如下:

1.3.3、响应拦截器的使用
响应拦截器:对后端发来的所有响应进行拦截,进行 统一处理.
例如可以对错误的响应(catch)进行统一的处理.
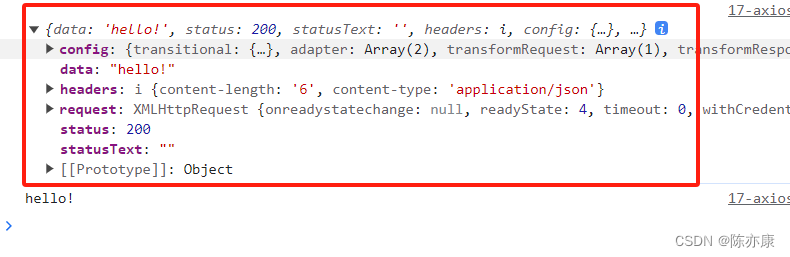
axiosInstance.interceptors.response.use(function (response) { //自定义响应参数名console.log(response);if (response.status == 500) {alert("服务器出现错误");}//其他错误处理...return response; //这里必须返回 response,否则报错});效果如下:

Ps:有了统一响应异常的统一处理之后,axios 中的 catch 部分就可以省略不写了.

相关文章:

Vue 网络处理 - axios 异步请求的使用,请求响应拦截器
目录 一、axiox 1.1、axios 简介 1.2、axios 基本使用 1.2.1、下载核心 js 文件. 1.2.2、发送 GET 异步请求 1.2.3、发送 POST 异步请求 1.2.4、发送 GET、POST 请求最佳实践 1.3、请求响应拦截器 1.3.1、拦截器解释 1.3.2、请求拦截器的使用 1.3.3、响应拦截器的使用…...

单目3D目标检测——MonoDLE 模型训练 | 模型推理
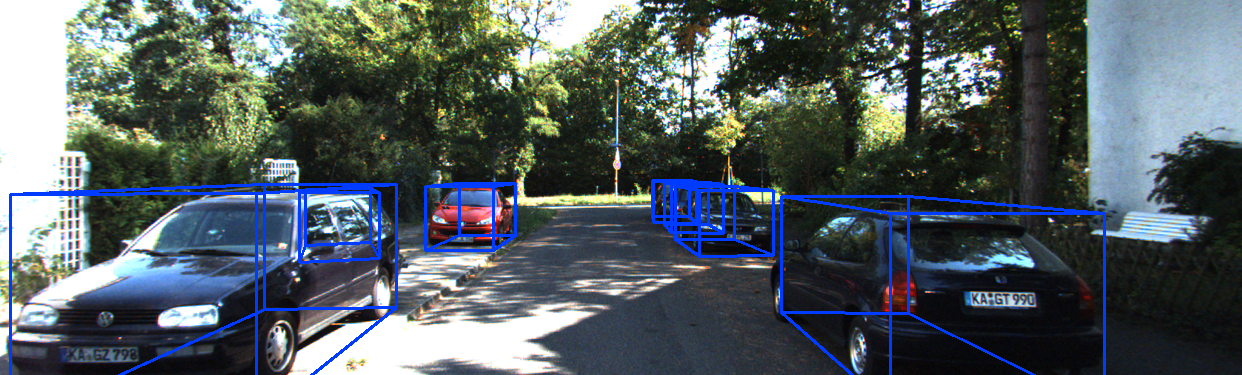
本文分享 MonoDLE 的模型训练、模型推理、可视化3D检测结果。 模型原理,参考我这篇博客:【论文解读】单目3D目标检测 MonoDLE(CVPR2021)_一颗小树x的博客-CSDN博客 源码地址:https://github.com/xinzhuma/monodle 目…...

CSS悬停卡片翻转明信片效果源码附注释
运行效果演示: HTML页面代码: <!DOCTYPE html> <html lang="en" > <head>...

使用kaliber与imu_utils进行IMU、相机+IMU联合标定
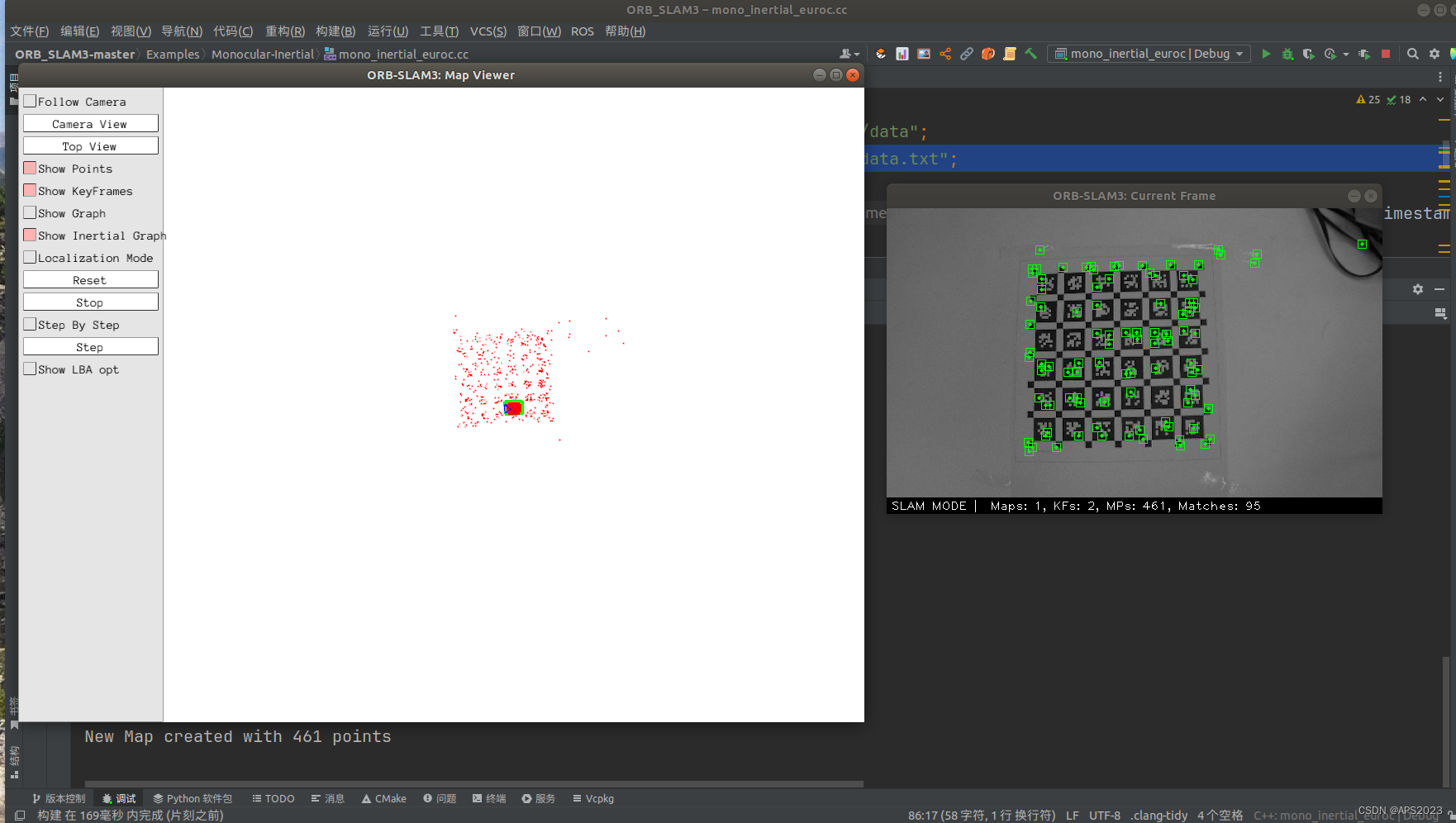
目录 1 标定工具编译 1.1 IMU标定工具 imu_utils 1.2 相机标定工具 kaliber 2 标定数据录制 3 开始标定 3.1 IMU标定 3.2 相机标定 3.3 相机IMU联合标定 4 将参数填入ORBSLAM的文件中 1 标定工具编译 1.1 IMU标定工具 imu_utils 标定IMU我们使用imu_utils软件进行标定…...

统一观测丨使用 Prometheus 监控 SQL Server 最佳实践
作者:啃唯 SQL Server 简介 SQL Server 是什么? Microsoft SQL Server 是 Microsoft 推出的关系型数据库解决方案,支持企业 IT 环境中的各种事务处理、商业智能和分析应用程序。Microsoft SQL Server 是市场领先的数据库技术之一。 SQL S…...

最短无序连续子数组
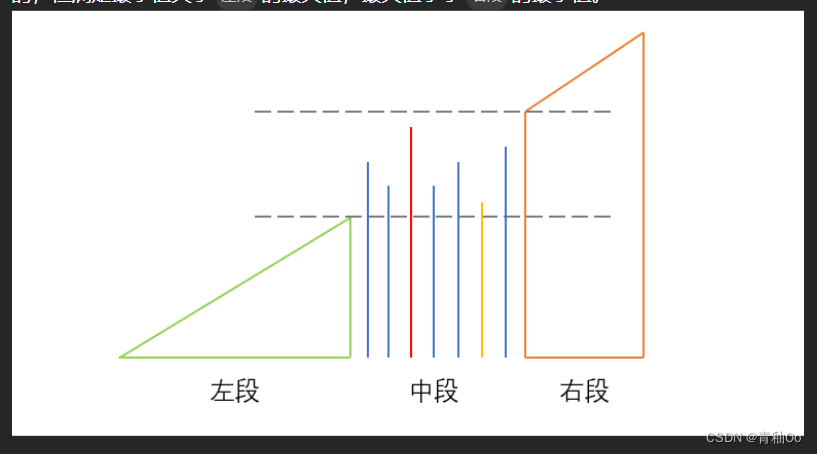
题目链接 最短无序连续子数组 题目描述 注意点 找出符合题意的 最短 子数组,并输出它的长度-100000 < nums[i] < 100000 解答思路 本题的数组可以分为三段,左段中段和右段,如下图所示 观察规律可知,左段元素始终比中段…...

更新 | 持续开源迅为RK3568驱动指南第十二篇-GPIO子系统
《iTOP-RK3568开发板驱动开发指南》更新,本次更新内容对应的是驱动(第十二期_GPIO子系统-全新升级)视频,后续资料会不断更新,不断完善,帮助用户快速入门,大大提升研发速度。 文档教程更新至第十…...

centos7安装erlang23.3.4.11及rabbitmq3.9.16版本
rpm包有系统版本要求,el是Red Hat Enterprise Linux(EL)的缩写。 EL7是Red Hat 7.x,Centos 7.x EL8是Red Hat 8.x, Centos 8.x 所以我们在安装erlang及rabbitmq时需要选择与自己的服务器相对应的rpm包 # rabbitmq的rpm安装包 https://github.com/rabbi…...

VMware和Debian下载
文章目录 ⭐️写在前面的话⭐️一、VMware二、Debain三、建立虚拟机🚀 先看后赞,养成习惯!🚀🚀 先看后赞,养成习惯!🚀 ⭐️写在前面的话⭐️ CSDN主页:程序员好冰 目前在…...

mysql面试题48:MySQL中 Innodb的事务与日志的实现方式
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官: Innodb的事务与日志的实现方式 以下是InnoDB事务和日志的实现方式的详细说明: 事务日志(Transaction Log): InnoDB使用事务日志来保证事务的…...

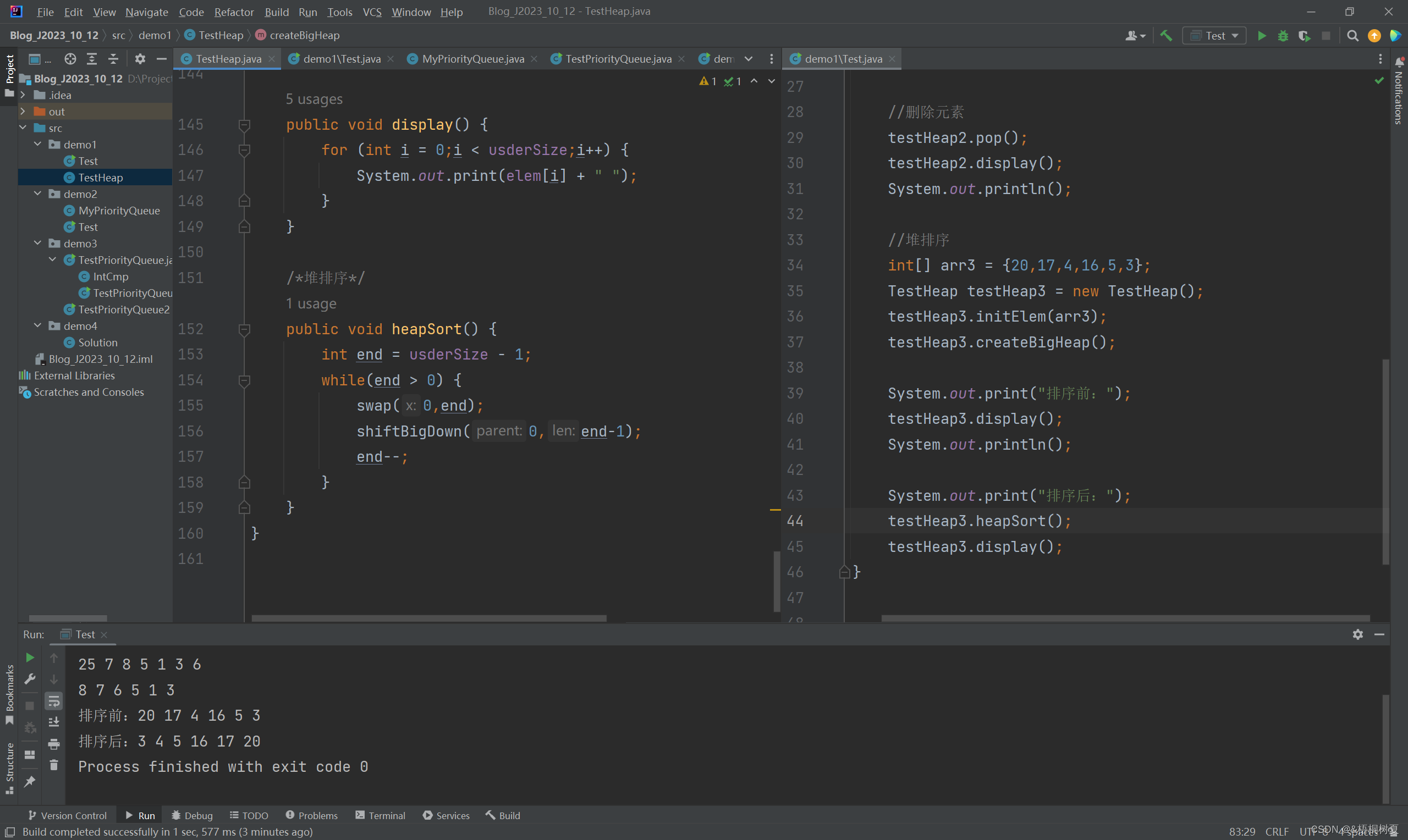
数据结构 优先级队列(堆)
数据结构 优先级队列(堆) 文章目录 数据结构 优先级队列(堆)1. 优先级队列1.1 概念 2. 优先级队列的模拟实现2.1 堆的概念2.2 堆的存储方式2.3 堆的创建2.3.1 堆向下调整2.3.2 堆的创建2.3.3 建堆的时间复杂度 2.4 堆的插入与删除2.4.1 堆的插入2.4.2 堆的删除 2.5 用堆模拟实现…...

如何在edge浏览器中给PDF添加文字批注
我用的edge浏览器是目前最新版的(一般自动更新到最新版) 最近,我喜欢用edge浏览器查看PDF,节省电脑资源,快捷且方便。 但edge对PDF的标注种类较少,主要是划线和涂色,文字批注功能尚未出现在工具…...

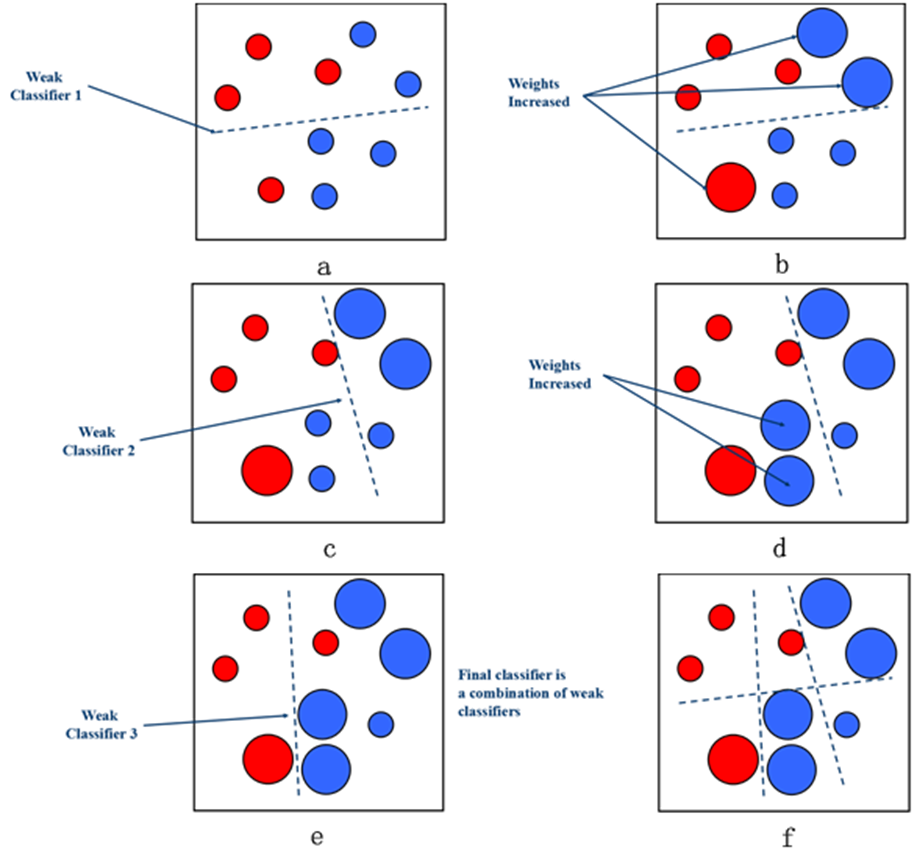
集成学习的小九九
集成学习(Ensemble Learning)是一种机器学习的方法,通过结合多个基本模型的预测结果来进行决策或预测。集成学习的目标是通过组合多个模型的优势,并弥补单个模型的不足,从而提高整体性能。 集成学习的主要策略 在集成…...

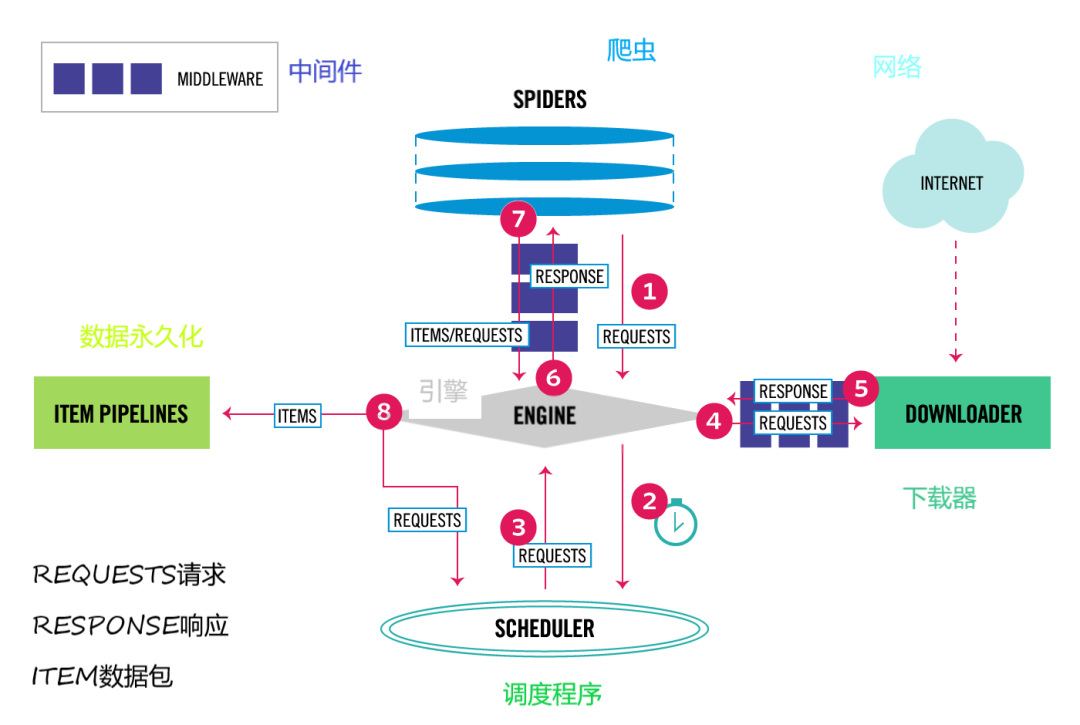
深入理解Scrapy
Scrapy是什么 An open source and collaborative framework for extracting the data you need from websites. In a fast, simple, yet extensible way. Scrapy是适用于Python的一个快速、简单、功能强大的web爬虫框架,通常用于抓取web站点并从页面中提取结构化的数…...

想做WMS仓库管理系统,找了好久才找到云表
公司内部仓库管理原方式均基于人工电子表格管理方式来实现收发存管理,没有流程化管理,无法保证数据的准确性和及时性,同时现场操作和数据核对会出现不同步的情况,无法提高仓库的运作效率,因此,我们基于云表…...

公司销售个人号如何管理?
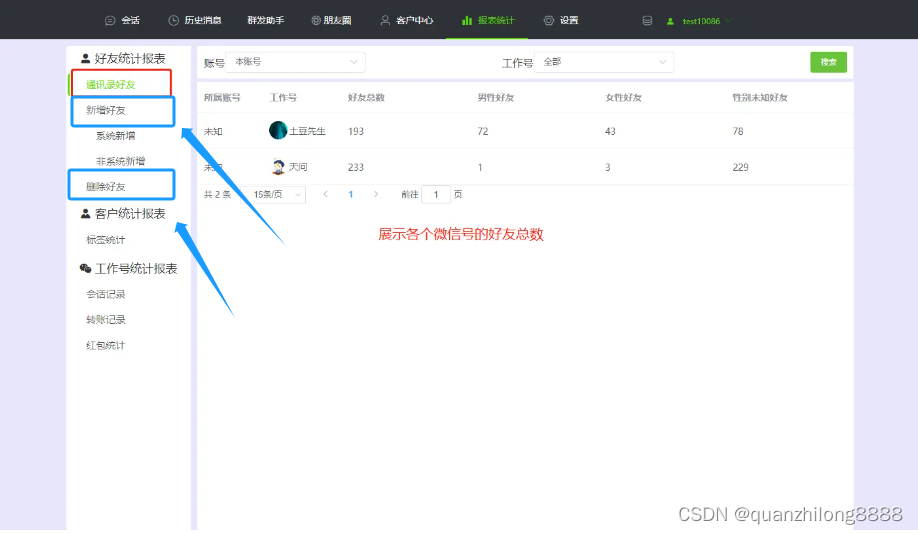
微信管理系统可以帮助企业解决哪些问题呢? 一、解决聊天记录监管问题 1.聊天记录的保存,让公司的管理者可以随时查看公司任意销售与客户的聊天记录,不用一个一个员工逐一去看,方便管理; 2.敏感词监控,管理者…...

COLE HERSEE 48408 工业4.0、制造业X和元宇宙
COLE HERSEE 48408 工业4.0、制造业X和元宇宙 需要数据来释放工业4.0的全部潜力——价值链中的所有公司都可以访问大量数据。一个新的互联数据生态系统旨在提供解决方案:制造业x。 在德国联邦经济事务和气候行动部以及BDI、VDMA和ZVEI贸易协会的密切合作下,实施制…...

【Vue基础-数字大屏】加载动漫效果
一、需求描述 当网页正在加载而处于空白页面状态时,可以在该页面上显示加载动画提示。 二、步骤代码 1、全局下载npm install -g json-server npm install -g json-server 2、在src目录下新建文件夹mock,新建文件data.json存放模拟数据 {"one&…...

CSS 样式简写
在CSS中有许多简写的样式,它们被广泛使用。简写最好按照如下顺序进行书写 font font: font-style font-weight font-size/line-height font-familyfont-style italic//斜体 normal//正常字体(默认)font-weight 一般填写数字 400 normal(默认值) 700 bold(默认值)f…...

SQL Server创建数据库
简单创建写法 默认初始大小为5MB,增长速度为2MB create database DBTEST自定义 用户创建的数据库都被存放在sys.database中,每个数据库在表中占一行,name字段存放的数据库的名称,具体字段可以看此博客sys.database系统表详细说明 所以判断…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

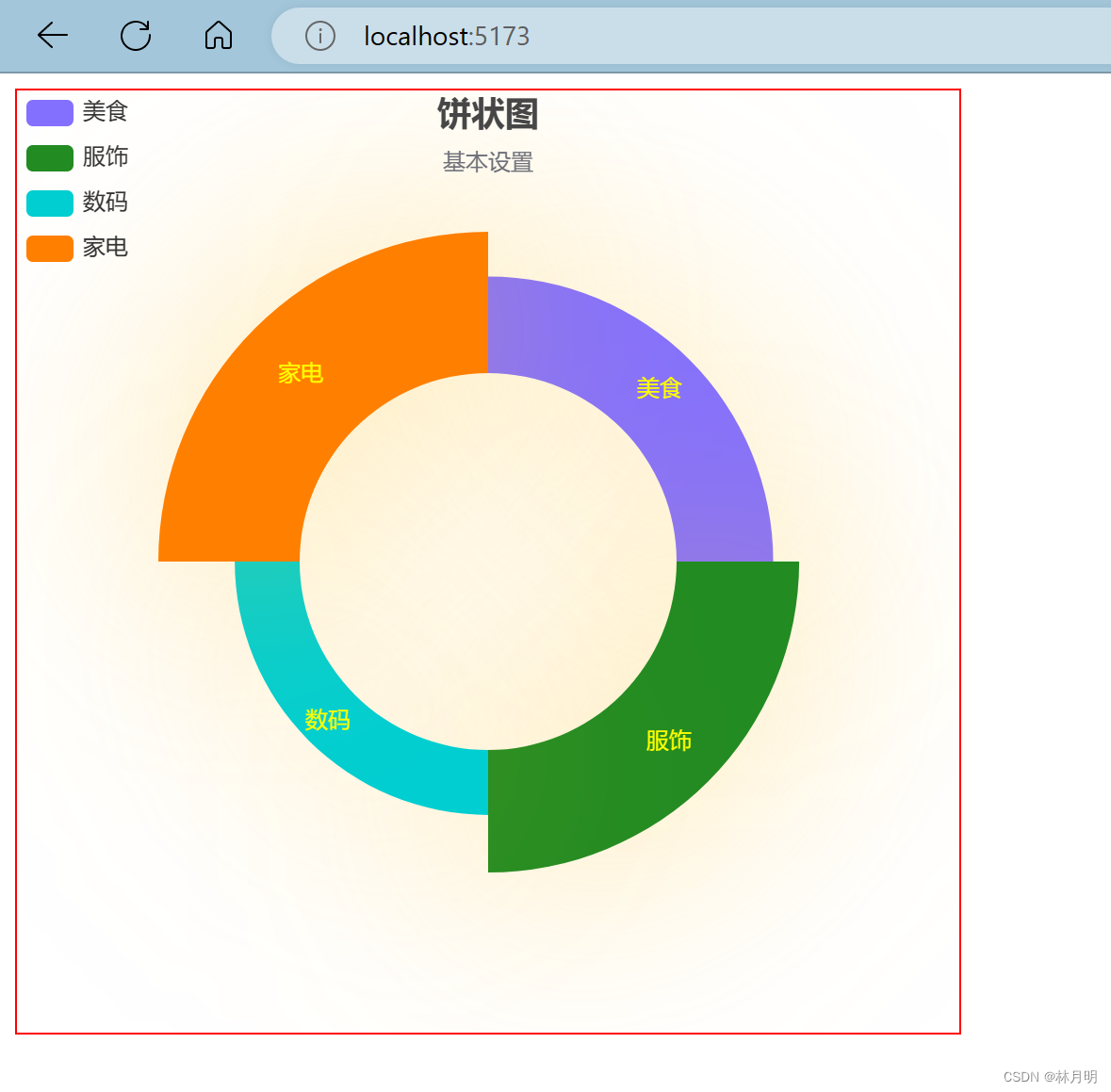
echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
