EF Core 7.0 新特性之批量修改
概要
EF Core 7.0 提供了一个可以将LINQ查询和批量修改相结合的方法ExecuteUpdate。由于数据修改是以批量更新的方式完成,所以可以减少数据库的往返次数。
本文将主要介绍ExecuteUpdate的使用方法。
代码和实现
基本案例
本文我们使用银行分行,ATM机和分行经理三张数据表,关系如下,类定义请见附录:
- 一个分行拥有若干台ATM机
- 一台ATM机只能隶属于一个分行
- 一个分行只拥有一名分行经理
- 一个人只能做一个分行的经理
批量更新之单表操作
我们在所有IsDeleted 为true,即已经关闭的分行, 将它们的名称前面加上字符串 Decommissioned
EF CORE代码如下:
public async Task<int> UpdateBranchSingleTable()
{return await _context.Set<Branch>().Where(b => b.IsDeleted == true).ExecuteUpdateAsync(b => b.SetProperty(p => p.Name, m => "Decommissioned" + m.Name + "!"));
}
生成的SQL代码如下:
UPDATE [t]SET [t].[Name] = (N'Decommissioned' + [t].[Name]) + N'!'FROM [tt_branch] AS [t]
WHERE [t].[IsDeleted] = CAST(1 AS bit)
生成的是批量更新的SQL语句。
批量更新之多表操作
Case 1 查询拥有支持外币操作ATM机的分行,并将分行名称前面标注支持外币业务。
public async Task<int> UpdateBranchFormMultipleTable(){return await _context.Set<Branch>().Where(b => b.IsDeleted == false && b.Atms.Any(a => a.SupportForeignCurrency == true)).ExecuteUpdateAsync(b => b.SetProperty(p => p.Name, m => "Global Service " + m.Name)); }
Case 2 查询分行经理title是BranchManager的分行,并将这些分行的名称前面增加Level 2。
public async Task<int> UpdateBranchMultipleTables() {return await _context.Set<Branch>().Where(b => b.IsDeleted == false && b.Manager.Title == "BranchManager").ExecuteUpdateAsync(b => b.SetProperty(p => p.Name, m => "Level 2" + m.Name));}
生成的SQL代码如下:
UPDATE [t]SET [t].[Name] = N'Level 2' + [t].[Name]FROM [tt_branch] AS [t]INNER JOIN [tt_user] AS [t0] ON [t].[Id] = [t0].[Id]
WHERE [t].[IsDeleted] = CAST(0 AS bit) AND [t0].[Title] = N'BranchManager'
我们看到,SQL是基于联表操作以后再进行的过滤和更新。这样看,通过Dapple等半自动ORM框架,自己完成的SQL语句和通过EF Core生成的SQL没有任何区别。
附录
实体类定义
public class Entity
{[Key][DatabaseGenerated(DatabaseGeneratedOption.Identity)]public int Id { get; set; }[Timestamp]public byte[]? Rowversion { get; set; }public bool IsDeleted { get; set; }
}[Table("tt_branch")]public class Branch : Entity{[Required]public string Name { get; set; } = string.Empty;[Required]public string Address { get; set; } = string.Empty;[Required]public bool hasCreditCardService { get; set; } = false;[Required]public bool hasChequeService { get; set; } = false;public ICollection<ATM> Atms { get; } = new List<ATM>();public User Manager { get; set; } = null!;
}
public abstract class BankDevice : Entity
{[Required]public string Name { get; set; } = string.Empty;[Required]public DeviceStatus DeviceStatus { get; set; } = DeviceStatus.Running;}[Table("tt_atm")]public class ATM : BankDevice{[Required]public bool SupportForeignCurrency { get; set; } = false;}
public enum DeviceStatus
{Running = 1,Standby,Maintance
}[Table("tt_user")]
public class User:Entity
{public string FirstName { get; set; }public string LastName { get; set; }public string Title { get; set; }public Branch Branch { get; set; } = null!;
}
实体关系定义
protected override void OnModelCreating(ModelBuilder modelBuilder)
{modelBuilder.Entity<Branch>().HasMany(x => x.Atms).WithOne().HasForeignKey("BranchId").IsRequired();modelBuilder.Entity<Branch>().HasMany(x => x.Cdms).WithOne().HasForeignKey("BranchId").IsRequired();modelBuilder.Entity<Branch>().HasMany(x => x.MCAtms).WithOne().HasForeignKey("BranchId").IsRequired();modelBuilder.Entity<Branch>().HasOne(x => x.Manager).WithOne(x => x.Branch).HasForeignKey<Branch>();}
相关文章:

EF Core 7.0 新特性之批量修改
概要 EF Core 7.0 提供了一个可以将LINQ查询和批量修改相结合的方法ExecuteUpdate。由于数据修改是以批量更新的方式完成,所以可以减少数据库的往返次数。 本文将主要介绍ExecuteUpdate的使用方法。 代码和实现 基本案例 本文我们使用银行分行,ATM机…...

Vue_Bug error0308010Cdigital envelope routinesunsupported
Bug描述: error0308010Cdigital envelope routinesunsupported 解决方法: Just add this to the top of vue.config.js : const crypto require(crypto);/*** md4 algorithm is not available anymore in NodeJS 17 (because of lib SSL 3).* In that…...

中科院提出“思维传播”,极大增强ChatGPT等模型复杂推理能力
中国科学院自动化研究所与耶鲁大学计算机系研究人员联合发布了,一份名为《思维传播:用大型语言模型进行基于类比的复杂推理》的论文。 ChatGPT等大型语言模型展示出了超强的创造能力,只需简单的文本提示就能生成小说、营销创意、简历等各种文本内容。但…...

ubuntu20.04安装opencv 3.2.0 报错
安装记录 Error 1: cmake时报错 CMake Error at cmake/OpenCVCompilerOptions.cmake:21 (else): A duplicate ELSE command was found inside an IF block. Fix: 修改opencv-3.2.0/cmake/OpenCVCompilerOptions.cmake文件 注释掉21和22行 else()message(STATUS "Unabl…...

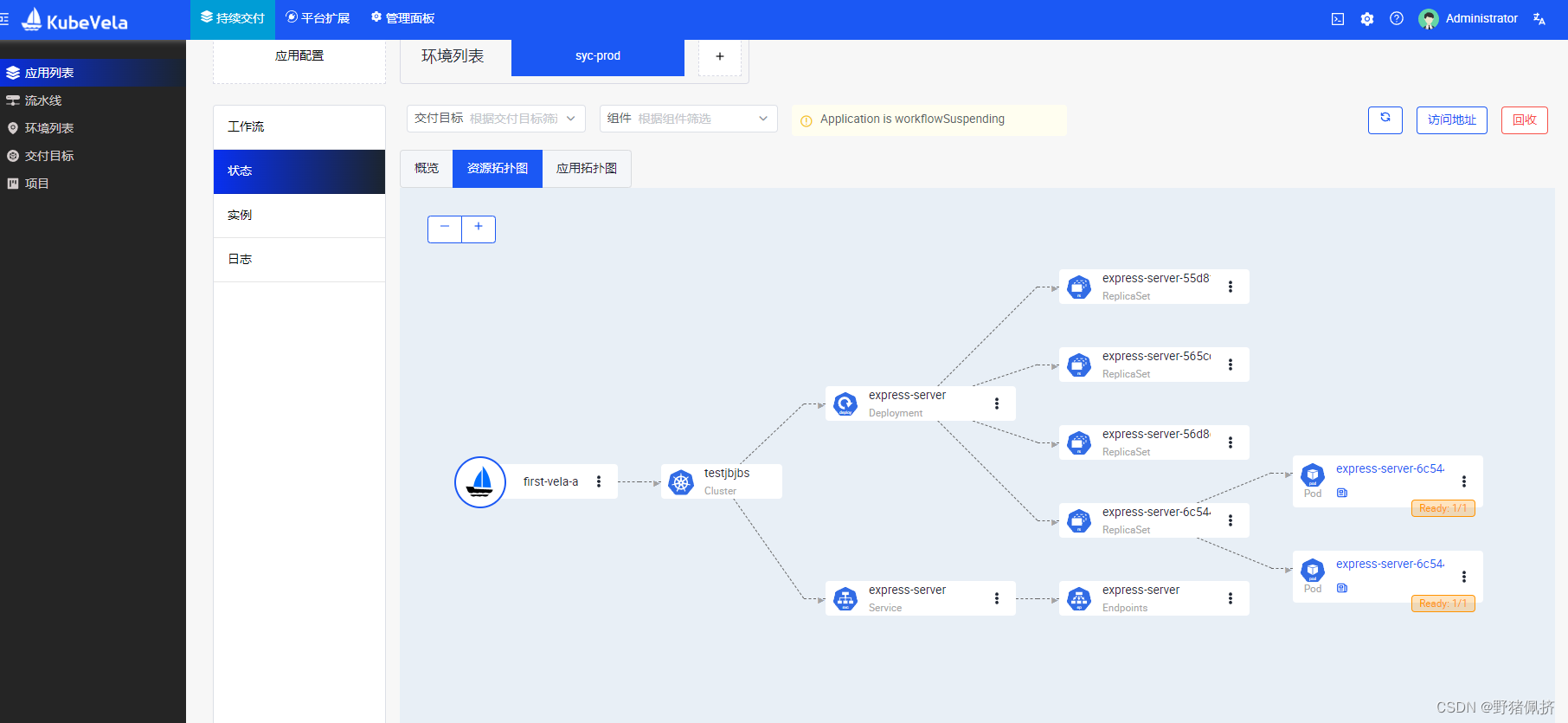
KubeVela交付
有什么用我也不想说了,这个是k8s CI/CD,进阶玩家玩的了,比你们喜欢Arg CD更科学,更现代 在 Kubernetes 中安装 KubeVela helm repo add kubevela https://charts.kubevela.net/core helm repo update helm install --create-namespace -n v…...

【SpringCloud-10】SCA-nacos
前言: 前面介绍的springcloud,可以看做第一代,称为:SCN(spring cloud Netflix); 接下来介绍的是第二代:SCA(spring cloud alibaba); SCA主要有以下组件&#…...

卡顿分析与布局优化
卡顿分析与布局优化 大多数用户感知到的卡顿等性能问题的最主要根源都是因为渲染性能。Android系统每隔大概16.6ms发出VSYNC信 号,触发对UI进行渲染,如果每次渲染都成功,这样就能够达到流畅的画面所需要的60fps,为了能够实现60fp…...

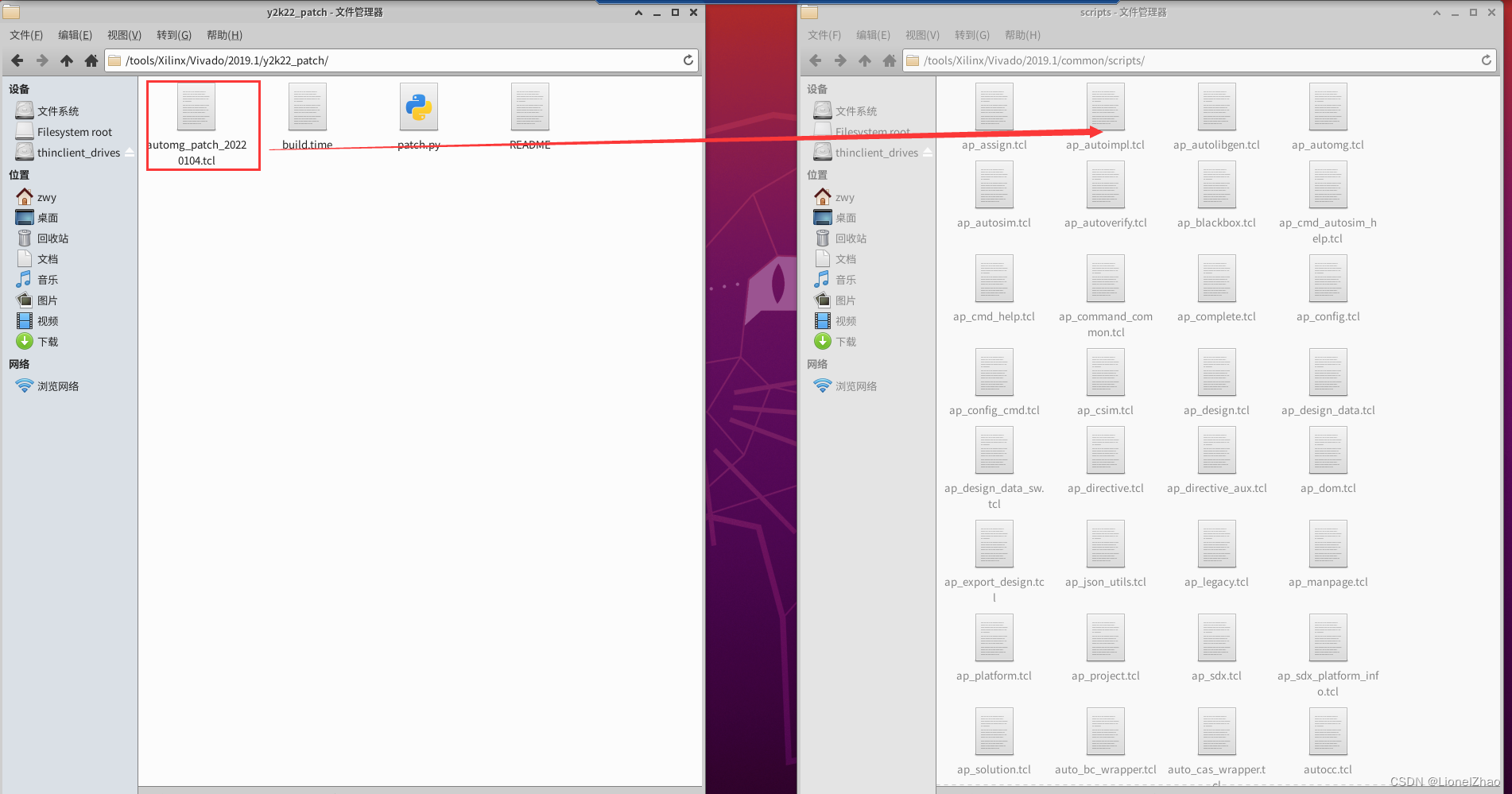
【Vivado HLS Bug】Ubuntu环境下Vivado HLS导出IP报错:HLS ERROR: [IMPL 213-28]
Export IP Invalid Argument / Revision Number Overflow Issue (Y2K22) (xilinx.com)一.问题描述: 在Ubuntu20.04环境中使用Vivado HLS导出IP时报错:HLS ERROR: [IMPL 213-28] 二.解决方法: 1.从如下链接中下载官方补丁Export IP Invalid…...

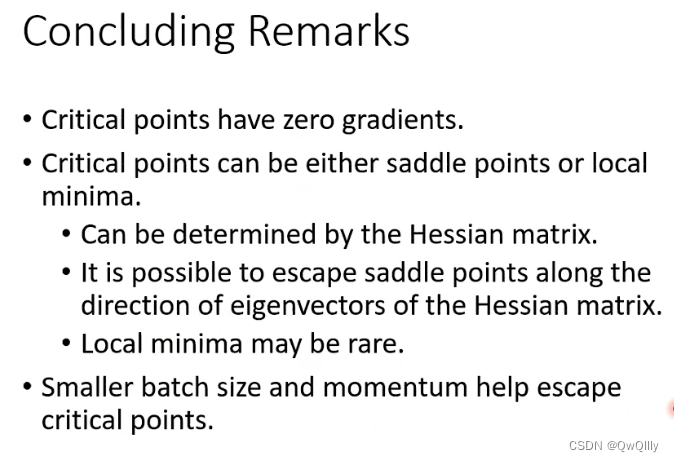
2022最新版-李宏毅机器学习深度学习课程-P14 批次(batch)与动量(momentum)
一、batch 回顾epoch、shuffle batch size大还是小?都有好处 大batchsize的好处 由于GPU有并行计算的能力,左边并不一定用时更长 反而是,batch size小的时候,要跑完一个epoch所用的update时间更长,所以时间方面的比较…...

谜题(Puzzle, ACM/ICPC World Finals 1993, UVa227)rust解法
有一个5*5的网格,其中恰好有一个格子是空的,其他格子各有一个字母。一共有4种指令:A, B, L, R,分别表示把空格上、下、左、右的相邻字母移到空格中。输入初始网格和指令序列(以数字0结束),输出指…...

acwing算法基础之数据结构--双链表
目录 1 知识点2 模板 1 知识点 一般的结构体写法为, struct BiListNode {int val;BiListNode *left;BiListNode *right; };但我们不用这个,而用数组模拟双链表,此时,用编号为0的结点表示头结点,用编号为1的结点表示尾…...

将中文名格式化输出为英文名
要求: 编写Java程序,输入样式为:Zhong wen ming的人名,以 Ming,Zhong.W 的形式打印出来。其中.W是中间单词的首字母;例如输入”Willian Jefferson Clinton“,输出形式为:Clinton,Willian.J public static …...

设计模式_迭代器模式
迭代器模式 介绍 设计模式定义案例迭代器模式行为型:关注对象与行为的分离 提供了一种统一的方式来访问多个不同的集合两个集合:使用了不同的数据存储方式 学生 和 警察 查询显示出集合的内容 ,使用相同的代码 问题堆积在哪里解决办法不同…...

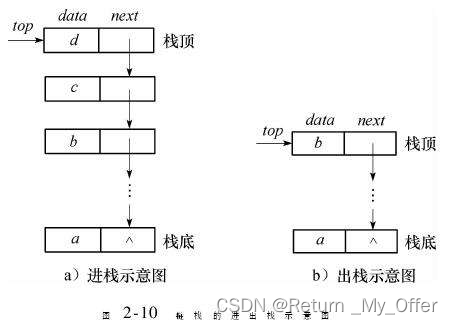
【数据结构】:栈的实现
1 栈 1.1栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则 压栈…...

微前端一:技术选型
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略。 微前端架构具备以下几个核心价值: 1、技术栈无关 主框架不限制接入应用的技术栈,微应用具备完全自主权 2、独立开发、独立部署 微应用仓库独立࿰…...

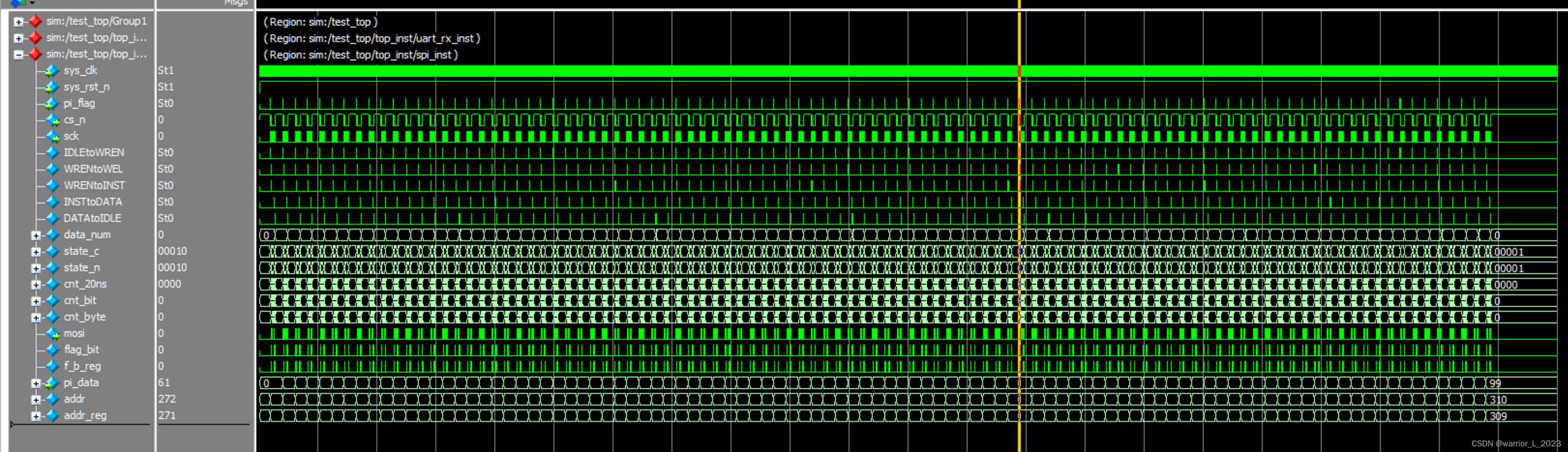
FPGA project : flash_continue_write
本实验学习了通过spi通信协议,驱动flash;完成连续写操作。 连续写: 本质上还是页编程指令,两种连续写的方式: 1,每次只写1byte的数据。 2,每次写满1页数据,计算剩余数据够不够写…...

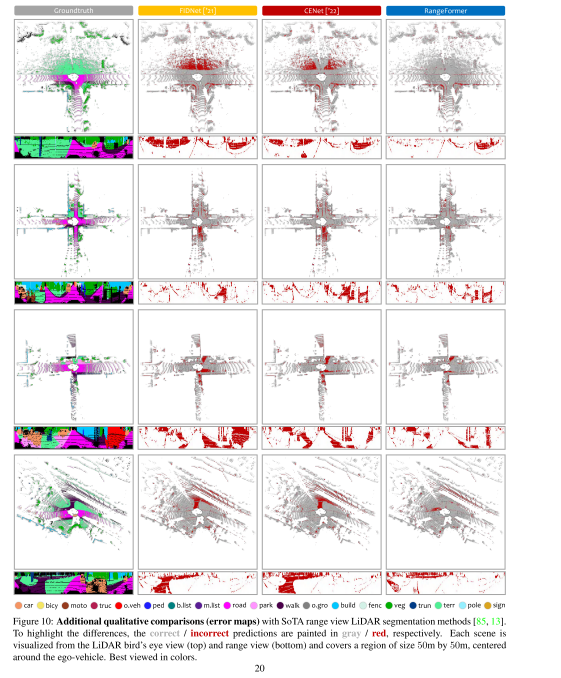
论文阅读:Rethinking Range View Representation for LiDAR Segmentation
来源ICCV2023 0、摘要 LiDAR分割对于自动驾驶感知至关重要。最近的趋势有利于基于点或体素的方法,因为它们通常产生比传统的距离视图表示更好的性能。在这项工作中,我们揭示了建立强大的距离视图模型的几个关键因素。我们观察到,“多对一”…...

本地配置免费的https咋做?
大家好这里是tony4geek。 今天和公司的小伙伴对接项目,因为涉及到https的权限调用。所以在服务器本地localhost 要配置https用来测试 。现在把过程中遇到的问题记录下来。 • 因为是测试用所以生成https的证书用免费的就可以了。 openssl req -x509 -nodes -days …...

微信小程序框架---详细教程
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《Vue.js使用》 ⛺️ 越努力 ,越幸运。 目录 1.框架 1.1响应的数据绑定 1.2.页面管理 1.3.基础组件 1.4.丰富的 API 2.视图层 View 2.1.介绍 …...

【LeetCode刷题(数组and排序)】:存在重复元素
给你一个整数数组 nums 。如果任一值在数组中出现 至少两次 ,返回 true ;如果数组中每个元素互不相同,返回 false 示例 1: 输入:nums [1,2,3,1] 输出:true 示例 2: 输入:nums [1,2…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...
