【05】基础知识:React组件实例三大核心属性 - props
一、props 了解
理解
1、每个组件对象都会有 props(properties的简写)属性
2、组件标签的所有属性都保存在 props 中
作用
通过标签属性从组件外向组件内传递变化的数据
注意
组件内部不要修改 props 数据
二、案例
需求:自定义用来显示一个人员信息的组件
姓名必须指定,且为字符串类型;
性别为字符串类型,如果性别没有指定,默认为男
年龄为字符串类型,默认为18
1、基本使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>props基本使用</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test1"></div><div id="test2"></div><div id="test3"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">// 1、创建组件class Person extends React.Component {// state是在组件内部定义数据,通过 this.state.xxx 访问// state = { name: 'jerry', sex: '男', age: '19' }render() {console.log(this) // Person组件的实例对象// 通过Person组件实例的props属性接收外部传入数据const { name, sex, age } = this.propsreturn (<ul><li>姓名:{ name }</li><li>性别:{ sex }</li><li>年龄:{ age }</li></ul>)}}// 2、渲染组件到页面ReactDOM.render(<Person name="jerry" sex="男" age={19}/>, document.getElementById('test1'))ReactDOM.render(<Person name="tom" sex="女" age={18}/>, document.getElementById('test2'))// 模拟api返回数据处理(批量传递属性)const p = { name: '老刘', sex: '女', age: 18 }// ReactDOM.render(<Person name={p.name} sex={p.sex} age={p.age}/>, document.getElementById('test3'))// 简写 (返回数据p中的数据项(name、sex、age...)必须存在,否则取不到值)ReactDOM.render(<Person {...p}/>, document.getElementById('test3'))/* ... 展开运算符 */// <Person {...p}/> 中的 {} 代表要在此处写js表达式,并不是字面量对象// ... 不能遍历对象,babel+react 允许使用 ... 遍历对象,仅适用于标签属性传递console.log('展开运算符', ...p)</script>
</body>
</html>
2、对 props 进行限制
React 中使用 propTypes 对标签属性进行类型、必要性的限制
React.PropTypes 形式 React v15.5 开始已弃用
React v15.5 及以后版本以后引入 prop-types 库,对组件标签属性进行限制
React 中使用 defaultProps 指定默认标签属性值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>对props进行限制</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test1"></div><div id="test2"></div><div id="test3"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><!-- 引入prop-types,用于对组件标签属性进行限制,全局有PropTypes对象 --><script type="text/javascript" src="../js/prop-types.js"></script><script type="text/babel">class Person extends React.Component {render () {const { name, sex, age } = this.props// this.props.speak() // 执行传入方法// props是只读的// this.props.name = 'jack' // 此行代码会报错,因为props是只读的return (<ul><li>姓名:{ name }</li><li>性别:{ sex }</li><li>年龄:{ age + 1 }</li></ul>)}}// 伪代码Person.属性规则 = {name: '必传,字符串',sex: '非必传,字符串,默认男',age: '非必传,数字,默认18'}// React 中使用 propTypes 对标签属性进行类型、必要性的限制Person.propTypes = {// name: React.PropTypes.string.isRequired, // React v15.5 开始已弃用name: PropTypes.string.isRequired, // 限制name必传,且为字符串sex: PropTypes.string, // 限制sex为字符串age: PropTypes.number, // 限制age为数字speak: PropTypes.func // 限制speak为函数(function会和关键字冲突,改为使用func)}// React 中使用 defaultProps 指定默认标签属性值Person.defaultProps = {sex: '男', // sex默认值为男age: 18 // age默认值为18}ReactDOM.render(<Person name="jerry" speak={speak}/>, document.getElementById('test1'))ReactDOM.render(<Person name="tom" sex="女" age={18} speak={speak}/>, document.getElementById('test2'))// 给实例传入方法,限制传入方法必须为函数function speak() {console.log('我说话了')}</script>
</body>
</html>
3、props 的简写方式
使用 static 关键字,给类自身添加属性;将 propTypes、defaultProps 写在类中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>对props进行限制</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><!-- 引入prop-types,用于对组件标签属性进行限制 --><script type="text/javascript" src="../js/prop-types.js"></script><script type="text/babel">class Person extends React.Component {constructor(props) {// 构造器是否接收props,是否传递给super,取决于:是否希望在构造器中通过this访问props// console.log(props)super(props)console.log('constructor', this.props)}/* 简化写法:使用static关键字,给类自身添加属性 */// 对标签属性进行类型、必要性的限制static propTypes = {name: PropTypes.string.isRequired, // 限制name必传,且为字符串sex: PropTypes.string, // 限制sex为字符串age: PropTypes.number, // 限制age为数字}// 指定标签默认属性值static defaultProps = {sex: '男', // sex默认值为男age: 18 // age默认值为18}render() {const { name, sex, age } = this.propsreturn (<ul><li>姓名:{name}</li><li>性别:{sex}</li><li>年龄:{age + 1}</li></ul>)}}ReactDOM.render(<Person name="jerry" />, document.getElementById('test'))</script>
</body>
</html>
4、函数组件使用 props
函数式组件,可以通过接收参数形式使用 props;props 会收集所有传递的标签属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>对props进行限制</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><!-- 引入prop-types,用于对组件标签属性进行限制 --><script type="text/javascript" src="../js/prop-types.js"></script><script type="text/babel">function Person(props) {const { name, age, sex } = propsreturn (<ul><li>姓名:{ name }</li><li>性别:{ sex }</li><li>年龄:{ age }</li></ul>)}// React 中使用 propTypes 对标签属性进行类型、必要性的限制Person.propTypes = {name: PropTypes.string.isRequired, // 限制name必传,且为字符串sex: PropTypes.string, // 限制sex为字符串age: PropTypes.number, // 限制age为数字}// React 中使用 defaultProps 指定标签默认属性值Person.defaultProps = {sex: '男', // sex默认值为男age: 18 // age默认值为18}ReactDOM.render(<Person name="jerry" />, document.getElementById('test'))</script>
</body>
</html>
三、展开运算符了解
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><title>Document</title>
</head><body><script type="text/javascript">let arr1 = [1, 3, 5, 7, 9]/* 1、展开一个数组 */console.log(...arr1) // 1 3 5 7 9/* 2、连接数组 */let arr2 = [2, 4, 6, 8, 10]let arr3 = [...arr1, ...arr2]console.log(arr3) // [1, 3, 5, 7, 9, 2, 4, 6, 8, 10]/* 3、不定参数(在函数中使用) */function sum(...numbers) {return numbers.reduce((preValue, currentValue) => {return preValue + currentValue})}console.log(sum(1, 2, 3, 4)) // 10/* 4、构造字面量对象时使用展开语法 */let person = { name: 'tom', age: 18 }// 4.1、深拷贝一层let person2 = { ...person } person.name = 'jerry'console.log(person) // {name: 'jerry', age: 18}console.log(person2) // {name: 'tom', age: 18}// console.log(...person) // 报错,展开运算符不能展开对象// 4.2、合并let person3 = { ...person, name: 'jack', address: '地球' }console.log(person3) // {name: 'jack', age: 18, address: '地球'}</script>
</body>
</html>
相关文章:

【05】基础知识:React组件实例三大核心属性 - props
一、props 了解 理解 1、每个组件对象都会有 props(properties的简写)属性 2、组件标签的所有属性都保存在 props 中 作用 通过标签属性从组件外向组件内传递变化的数据 注意 组件内部不要修改 props 数据 二、案例 需求:自定义用来…...

JOSEF约瑟 漏电继电器 JD1-200 工作电压:380V 孔径:45mm 50~500mA
JD1系列漏电继电器 系列型号 JD1-100漏电继电器 JD1-200漏电继电器 JD1-250漏电继电器 JD1系列漏电继电器原为分体式固定式安装,为适应现行安装场合需要,上海约瑟继电器厂在产品原JD1一体式漏电继电器基础上进行产品升级,开发出现在较为…...

[题] 差分矩阵 #差分
题目 差分矩阵 题解 只有一个操作: void insert(int x1, int y1, int x2, int y2, int c){b[x1][y1] c;b[x2 1][y1] - c;b[x1][y2 1] - c;b[x2 1][y2 1] c; }利用差分的思想,扩展到二维上。 insert函数作用是将矩阵之内的数全部加上c,…...

Studio One6.5最新版本新增了对Linux的支持
音乐制作人们,这是你们翘首以待的消息。数字音频工作站(DAW)已经成为音乐制作专业人士重要工具之一。 遗憾的是,对于 Linux 用户而言,选择十分有限。最受欢迎的选择通常是开源 DAW,如 Ardour、Audacity和闭…...

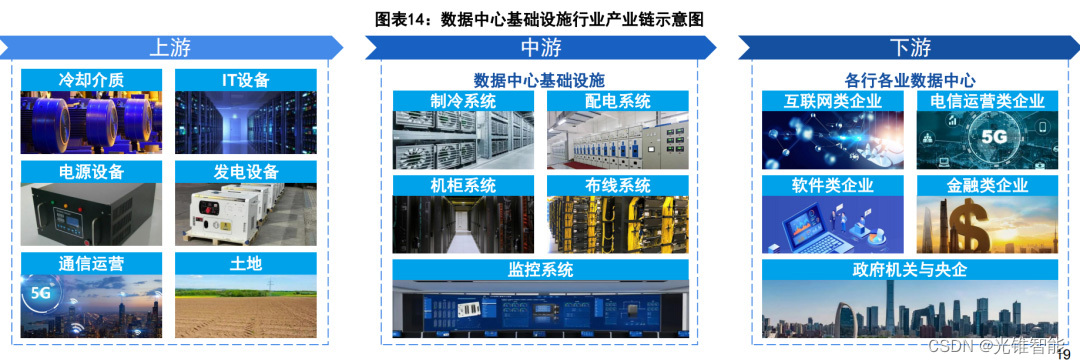
大模型引发“暴力计算”,巨头加速推进液冷“降温”
点击关注 文|姚悦 编|王一粟 一进入部署了液冷服务器的数据中心,不仅没有嘈杂的风扇声,甚至在不开空调的夏日也完全没有闷热感。 在大模型引发“暴力计算”的热潮下,数据中心的上下游,正在加紧推进液冷“…...

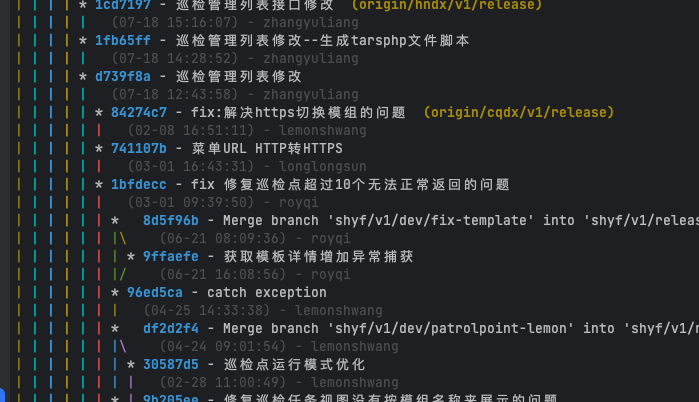
git log 美化配置
编辑 vim ~/.gitconfig 添加配置 [alias]lg log --graph --abbrev-commit --decorate --dateformat:%m-%d %H:%M:%S --formatformat:%C(bold blue)%h%C(reset) - %s %C(bold yellow)% d%C(reset) %n %C(dim white) (%ad) - %an%C(reset) --allgit lg 效果...

Spark 的主要组件及任务分工
Spark 是一个开源的分布式计算框架,旨在处理大规模数据集的快速计算和分析。下面是 Spark 的主要组件及其任务分工的详细介绍: Driver(驱动器):【任务调度】 负责整个 Spark 应用程序的执行和协调。解析用户程序&#…...

Apache Spark 中的 RDD是什么
目录 RDD容错性 RDD进行迭代计算 RDD是Resilient Distributed Dataset的缩写,是Apache Spark中的一个关键概念。RDD是一种分布式的内存抽象,用于将数据划分为不同的片段以进行并行计算。RDD是一个只读的数据集,可以分布在集群的不同节点上&…...

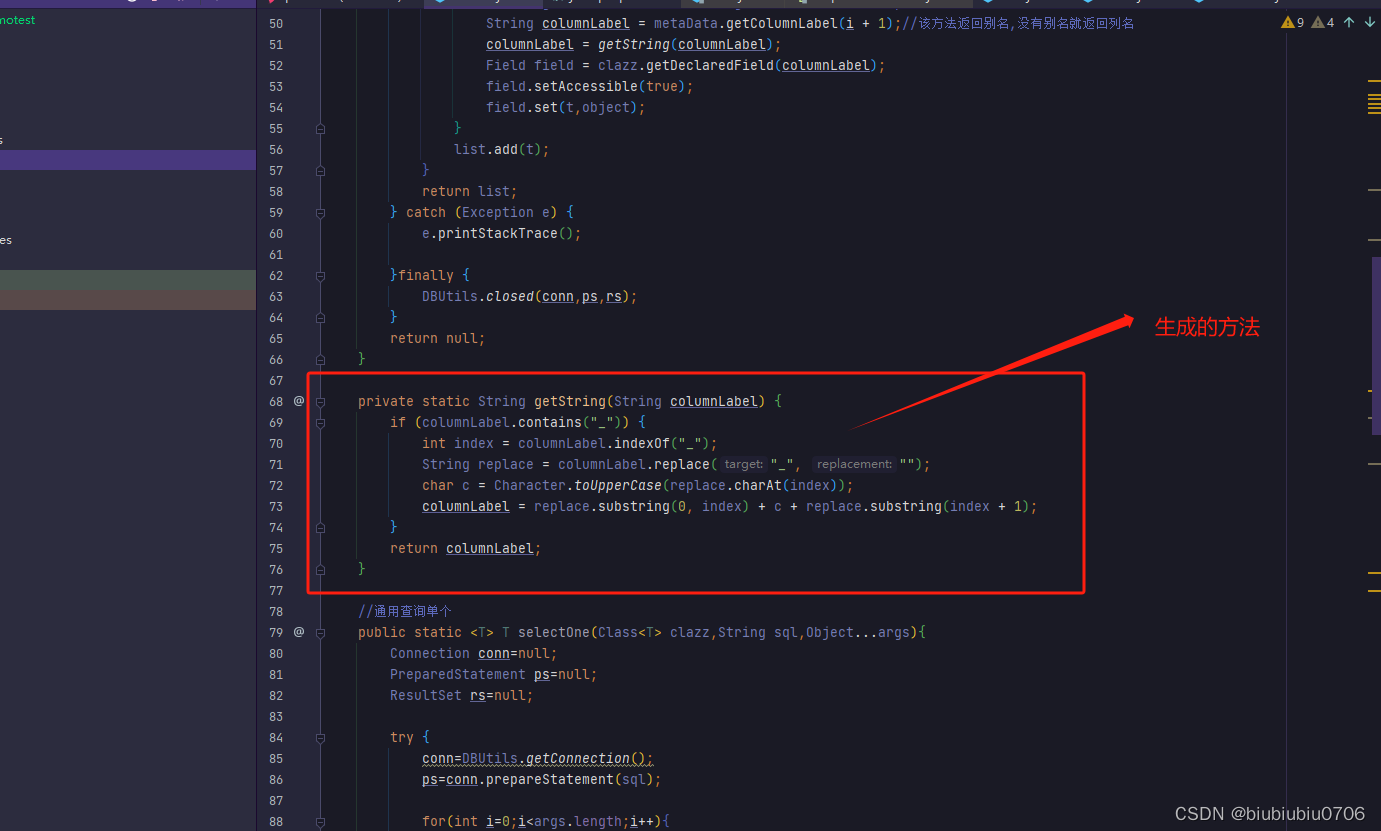
idea自动封装方法
例如 package com.utils;import java.lang.reflect.Field; import java.sql.*; import java.util.ArrayList; import java.util.List; import java.util.ResourceBundle;/*** author hrui* date 2023/10/13 13:49*/ public class DBUtils {private static ResourceBundle bund…...

js正则表达式
1.字符类 \w 匹配字母数字下划线,相当于[0-9A-Za-z_] \s 匹配单个空白字符,包括空格、制表符、回车符、换行符 \b 匹配一个词的边界 2.边界符 如果不加任何边界符,则表示包含。以下只要包含即可 // /123/ 匹配内容是否包含有123var rg …...

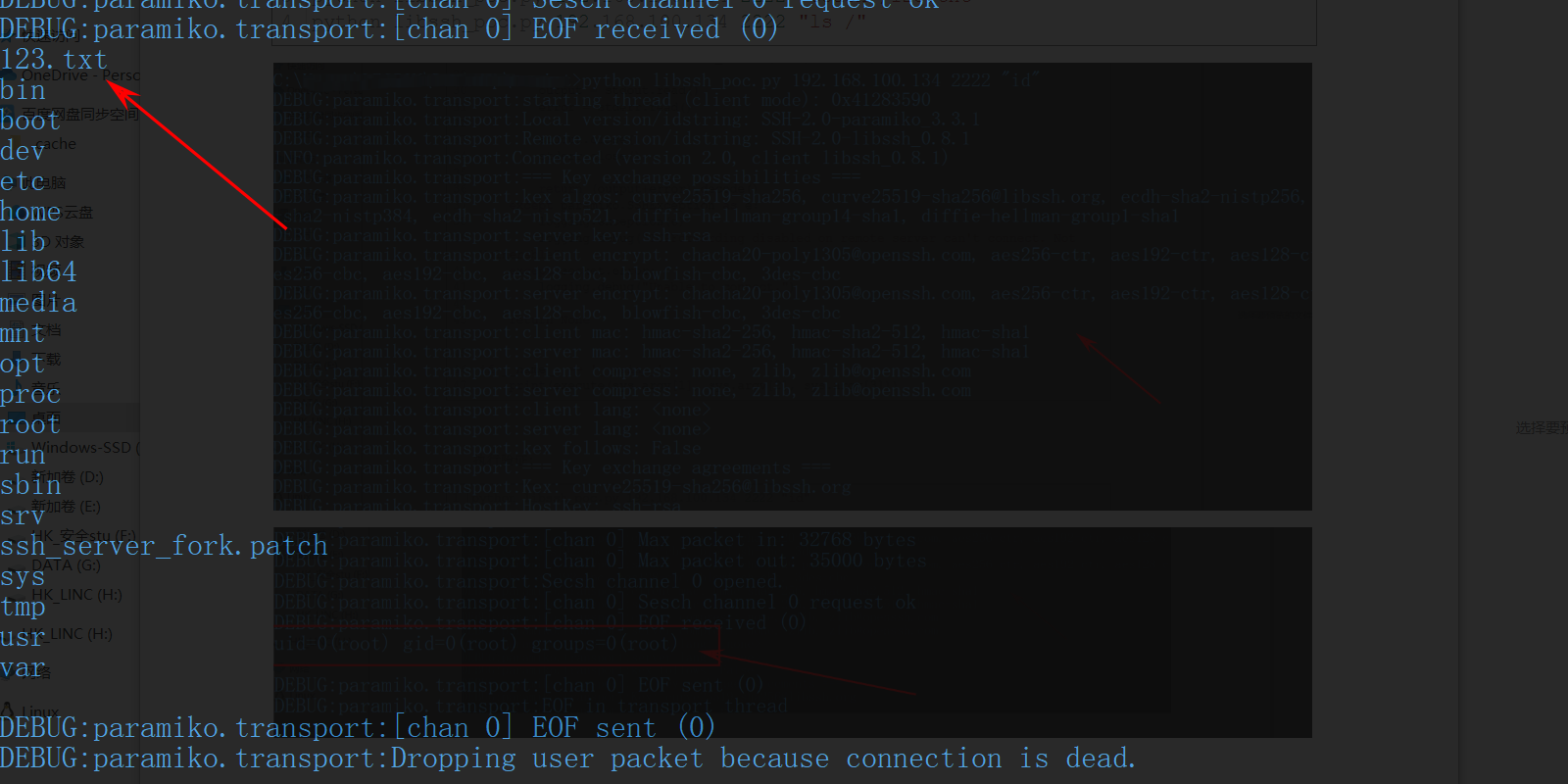
服务安全-应用协议rsync未授权ssh漏洞复现
目录 服务攻防-应用协议rsync&ssh漏洞复现漏洞复现配置不当-未授权访问-rsync文件备份OpenSSH 用户名枚举漏洞libssh身份验证绕过漏洞 服务攻防-应用协议rsync&ssh漏洞复现 漏洞复现 配置不当-未授权访问-rsync文件备份 rsync默认端口:873 rsync是Linux下…...

[环境搭建]OpenHarmony开发环境搭建
文章目录 1. 开发工具1.1 虚拟机1.2 Ubuntu镜像 2 虚拟机安装和配置2.1 虚拟机安装2.2 生成SSH KEY2.3 配置国内apt源&更新2.4 sh修改为bash2.5 下载OpenHarmony依赖工具2.6 python软链接2.7 samba配置 3. gitee账号注册4. 配置git和Repo4.1 git配置4.2 Repo 1. 开发工具 …...

[牛客习题]“幸运的袋子”
习题链接:幸运的袋子_牛客题霸_牛客网 题目分析 由题意可知:“幸运的袋子”的概念是——小球的数值之和大于小球的数值之积。 假如现在有5个小球:1,1,3,5,7,并将他们编号a0~a4.我们…...

安科瑞预付费系统在某大型连锁农贸市场的设计应用
安科瑞 崔丽洁 摘要 本远程预付费管理系统采用智能远程预付费电表(DTSY1352-NK/DDSY1352-NK系列),NB智能远传水表,采集各商户实时用电量、用电量总数,通过平台定时结算,结算账户余额,从而进行智…...

Spring Boot Bean 注入的常用方式教程
Spring Boot Bean 注入是一种将依赖对象引入到应用程序组件中的机制,它有助于实现松耦合和可测试的代码。这种注入方式允许我们将依赖关系委托给 Spring 容器来管理,从而提高了代码的可维护性和可读性。Spring Boot 提供了多种 Bean 注入方式,…...

Java项目调用Python脚本(基于idea)
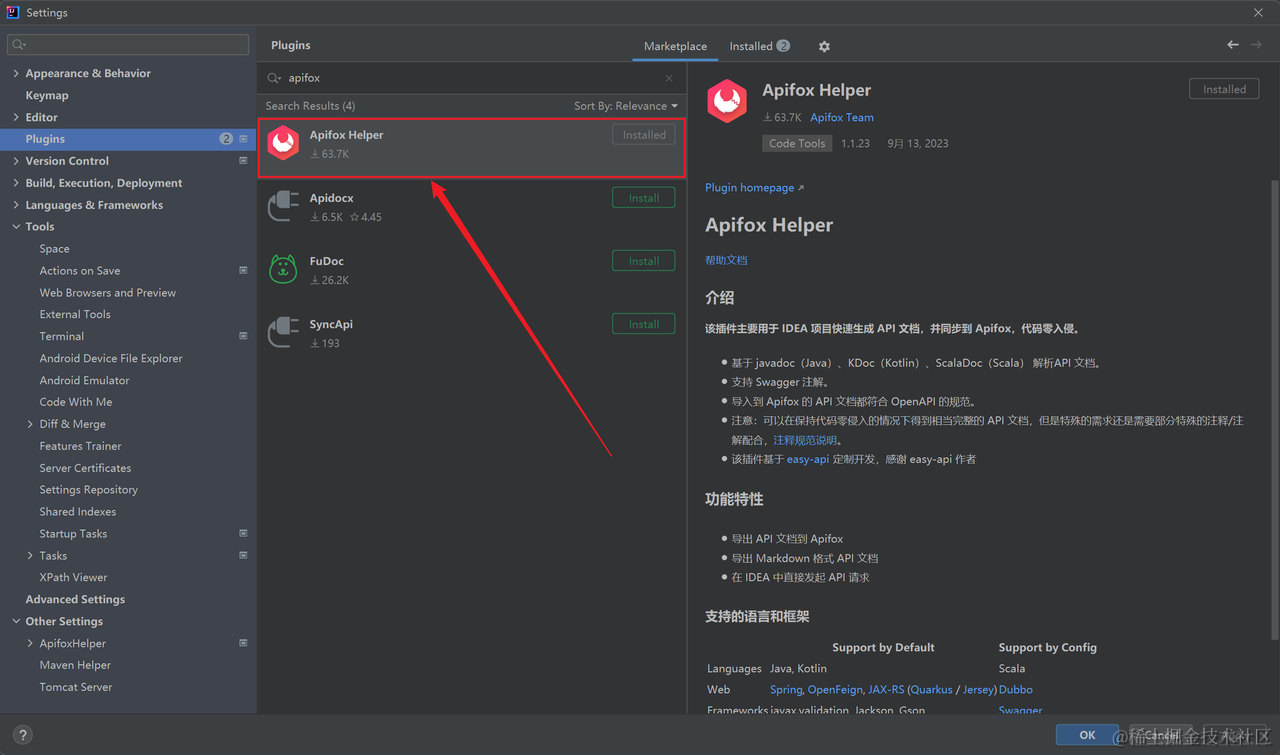
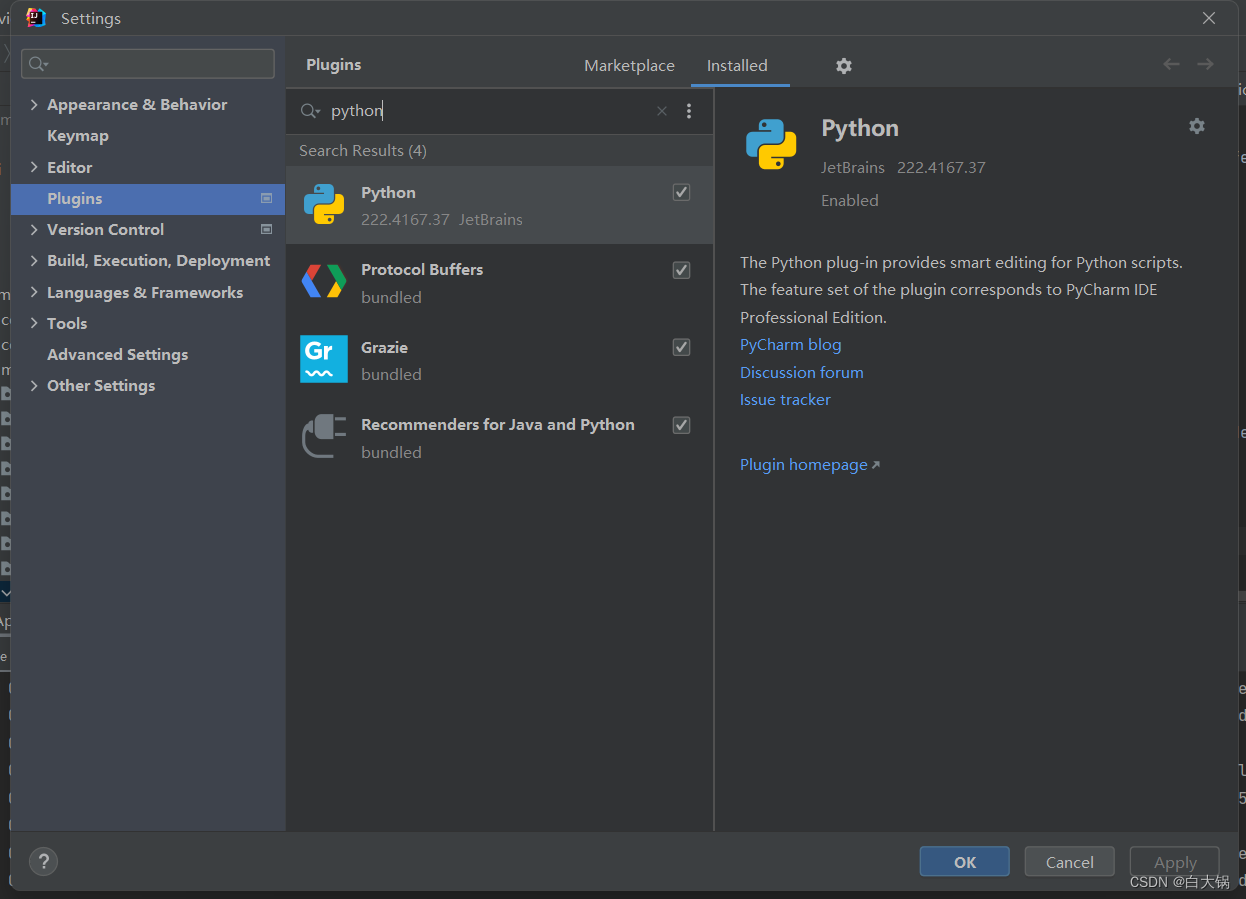
前期准备 1.首先需要在本地环境中安装配置python环境 Python(含PyCharm及配置)下载安装以及简单使用(Idea) 博主本次使用python版本为py3.7.3 2.idea安装python插件 位置:File->Settings->Plugins->python->安装后重启即可 3.引入jython依赖 &l…...

前端 JS 经典:i,i++,++i区别
1. 概念 用于对变量进行自增操作。它们的区别在于返回值不同。 i 表示先使用 i 的值,再将 i 加 1,返回的是 i 自增前的值。 i 表示先将 i 加 1,再使用 i 的值,返回的是 i 自增后的值。 i 表示直接使用 i 的值,不进…...

EF Core 7.0 新特性之批量修改
概要 EF Core 7.0 提供了一个可以将LINQ查询和批量修改相结合的方法ExecuteUpdate。由于数据修改是以批量更新的方式完成,所以可以减少数据库的往返次数。 本文将主要介绍ExecuteUpdate的使用方法。 代码和实现 基本案例 本文我们使用银行分行,ATM机…...

Vue_Bug error0308010Cdigital envelope routinesunsupported
Bug描述: error0308010Cdigital envelope routinesunsupported 解决方法: Just add this to the top of vue.config.js : const crypto require(crypto);/*** md4 algorithm is not available anymore in NodeJS 17 (because of lib SSL 3).* In that…...

中科院提出“思维传播”,极大增强ChatGPT等模型复杂推理能力
中国科学院自动化研究所与耶鲁大学计算机系研究人员联合发布了,一份名为《思维传播:用大型语言模型进行基于类比的复杂推理》的论文。 ChatGPT等大型语言模型展示出了超强的创造能力,只需简单的文本提示就能生成小说、营销创意、简历等各种文本内容。但…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
