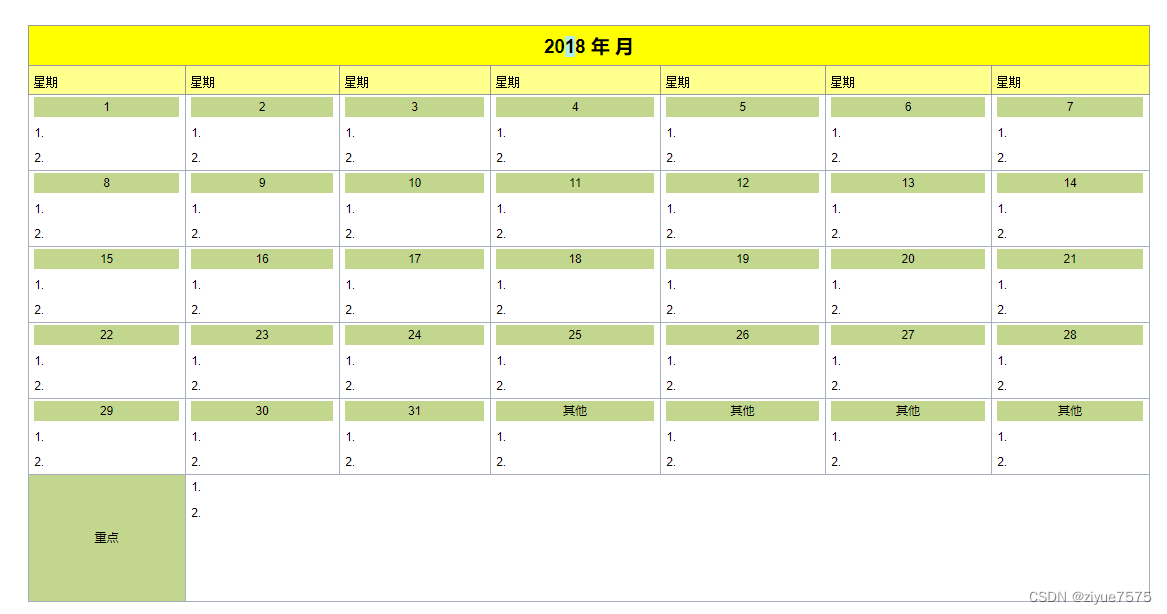
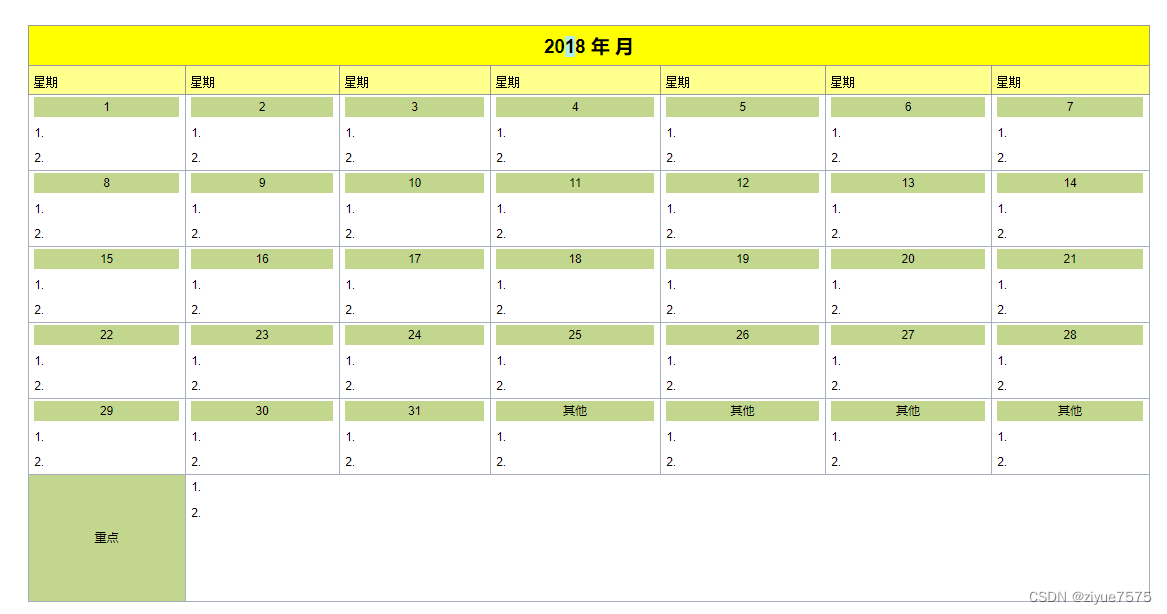
为知笔记一个日记模板
<!DOCTYPE HTML><html><head>
<meta http-equiv="Content-Type" content="text/html; charset=unicode">
<title>日记:</title><style id="wiz_custom_css">html, .wiz-editor-body {font-size: 12pt;}.wiz-editor-body {font-family: Helvetica, 'Hiragino Sans GB', '微软雅黑', 'Microsoft YaHei UI', SimSun, SimHei, arial, sans-serif;line-height: 1.7;margin: 0 auto;position:relative;padding: 20px 16px;}.wiz-editor-body h1,.wiz-editor-body h2,.wiz-editor-body h3,.wiz-editor-body h4,.wiz-editor-body h5,.wiz-editor-body h6 {margin:20px 0 10px;margin:1.25rem 0 0.625rem;padding: 0;font-weight: bold;}.wiz-editor-body h1 {font-size:20pt;font-size:1.67rem;}.wiz-editor-body h2 {font-size:18pt;font-size:1.5rem;}.wiz-editor-body h3 {font-size:15pt;font-size:1.25rem;}.wiz-editor-body h4 {font-size:14pt;font-size:1.17rem;}.wiz-editor-body h5 {font-size:12pt;font-size:1rem;}.wiz-editor-body h6 {font-size:12pt;font-size:1rem;color: #777777;margin: 1rem 0;}.wiz-editor-body div,.wiz-editor-body p,.wiz-editor-body ul,.wiz-editor-body ol,.wiz-editor-body dl,.wiz-editor-body li {margin:8px 0 0;}.wiz-editor-body blockquote,.wiz-editor-body table,.wiz-editor-body pre,.wiz-editor-body code {margin:8px 0;}.wiz-editor-body .CodeMirror pre {margin:0;}.wiz-editor-body a {word-wrap: break-word;text-decoration-skip-ink: none;}.wiz-editor-body ul,.wiz-editor-body ol {padding-left:32px;padding-left:2rem;}.wiz-editor-body ol.wiz-list-level1 > li {list-style-type:decimal;}.wiz-editor-body ol.wiz-list-level2 > li {list-style-type:lower-latin;}.wiz-editor-body ol.wiz-list-level3 > li {list-style-type:lower-roman;}.wiz-editor-body li.wiz-list-align-style {list-style-position: inside; margin-left: -1em;}.wiz-editor-body blockquote {padding: 0 12px;}.wiz-editor-body blockquote > :first-child {margin-top:0;}.wiz-editor-body blockquote > :last-child {margin-bottom:0;}.wiz-editor-body img {border:0;max-width:100%;height:auto !important;margin:2px 0;padding: 2px;vertical-align:bottom;}.wiz-editor-body table {border-collapse:collapse;border:1px solid #a7afbc;}.wiz-editor-body td,.wiz-editor-body th {padding:4px 8px;border-collapse:collapse;border:1px solid #a7afbc;min-height:28px;word-break:break-word;box-sizing: border-box;}.wiz-editor-body td > div:first-child {margin-top:0;}.wiz-editor-body td > div:last-child {margin-bottom:0;}.wiz-editor-body img.wiz-svg-image {box-shadow:1px 1px 4px #E8E8E8;}.wiz-editor-body .wiz-image-container {margin:0;max-width: 100%;display: inline-flex;flex-direction: column;}.wiz-editor-body .wiz-image-container .wiz-image-title {display:inline-block;text-align: center;color: #a7afbc;line-height: 18px;font-size: 12px;min-height: 18px;width: 100%;white-space: normal;}.wiz-hide {display:none !important;}.wiz-editor-body.wiz-editor-outline {padding-right:0; padding-left:0;}.wiz-editor-body.wiz-editor-outline .outline-container {margin:0; padding:0; line-height:1.5;}.wiz-editor-body.wiz-editor-outline .outline-container div {margin:0;}.wiz-editor-body.wiz-editor-outline .node {margin:0; padding: 0;}.wiz-editor-body.wiz-editor-outline .outline-container > .node {margin-right:24px; margin-left:30px;}.wiz-editor-body.wiz-editor-outline .node.collapsed .children {display:none;}.wiz-editor-body.wiz-editor-outline .node .row {position:relative; padding-left:26px;}.wiz-editor-body.wiz-editor-outline .node .operator-container {width:36px;position:absolute; top:4px; left:-18px;}.wiz-editor-body.wiz-editor-outline .node .operator-bar {position:absolute; top:0; left:0; right:0; bottom:0; display:flex; align-items:center; justify-content:center;}.wiz-editor-body.wiz-editor-outline .node .switch {width:18px; height:18px;display:flex;flex-direction: column;align-items: center;overflow: hidden;}.wiz-editor-body.wiz-editor-outline .node .switch i {font-size:20px;position:relative;left:-1px;top:-1px;}.wiz-editor-body.wiz-editor-outline .node .switch.active {cursor:pointer;color:transparent; transition:transform 200ms ease 0s;}.wiz-editor-body.wiz-editor-outline .node.collapsed .switch.active {transform:rotateZ(-90deg);}.wiz-editor-body.wiz-editor-outline .node .row:hover .switch.active {color:#505F79}.wiz-editor-body.wiz-editor-outline .node .dot {display:flex; align-items:center; justify-content:center; border-radius:100%; width:18px; height:18px;}.wiz-editor-body.wiz-editor-outline .node.collapsed .dot {background-color:rgba(80, 95, 121, .15);}.wiz-editor-body.wiz-editor-outline .node .dot-icon {background-color:#505F79; border-radius:100%; width:6px; height:6px;}.wiz-editor-body.wiz-editor-outline .node .child {margin-left:8px; border-left:1px solid #E6E9ED; padding-left:17px;}.wiz-editor-body.wiz-editor-outline .node .content {flex:1;outline:none; padding:4px 0;}.wiz-editor-body.wiz-editor-outline .node div.content {font-size:1rem;}.wiz-editor-body.wiz-editor-outline .node.complete > .row .content {text-decoration:line-through;color:#A7AFBC;}.wiz-editor-body.wiz-editor-outline .node .notes {outline:none; font-size:.8rem; color:#A7AFBC;}.wiz-editor-body.wiz-editor-outline .node .image {outline:none; padding-top:4px; padding-bottom:4px;}.wiz-editor-body.wiz-editor-outline .outline-container h1,.wiz-editor-body.wiz-editor-outline .outline-container h2,.wiz-editor-body.wiz-editor-outline .outline-container h3,.wiz-editor-body.wiz-editor-outline .outline-container h4,.wiz-editor-body.wiz-editor-outline .outline-container h5,.wiz-editor-body.wiz-editor-outline .outline-container h6 {margin:0;}body, .wiz-editor-body { padding-left: 48px; padding-right: 48px;}</style></head><body class="wiz-editor-body " spellcheck="false" data-wiz-document-type="common" style="opacity: 1;"><div><div><div class="wiz-table-container" style="position: relative; padding: 0px;" ><div class="wiz-table-body" ><table class="MsoNormalTable" border="1" width="1140" style="border-collapse: collapse; border: none; width: 1604px;"><tbody><tr bgcolor="#ffff00"><td width="1140" colspan="7" style="width: 1602px; border: 1pt solid rgb(153, 153, 153); padding: 0cm 5.75pt 4.3pt;" class=""><p class="MonthNames" style="text-align: center;"><span style="font-size: 1.667rem; line-height: 42.6752px;"><b><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span data-wiz-span="data-wiz-span">20</span></span></span></b></span><span style="font-size: 1.667rem; line-height: 42.6752px; background-color: rgb(175, 238, 238);"><b><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span data-wiz-span="data-wiz-span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span">1</span></span></span></span></span></span></span></span></span></span></span></b></span><span style="font-size: 1.667rem; line-height: 42.6752px;"><b><span id="wizkm_highlight_tmp_span"><span id="wizkm_highlight_tmp_span"><span data-wiz-span="data-wiz-span">8 年 月</span></span></span></b></span></p></td> </tr><tr bgcolor="ffff8d"><td width="163" valign="bottom" style="width: 225px; border-style: none solid solid; border-right-color: rgb(153, 153, 153); border-bottom-color: rgb(153, 153, 153); border-left-color: rgb(153, 153, 153); border-right-width: 1pt; border-bottom-width: 1pt; border-left-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 220px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 216px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 244px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 236px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 236px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> <td width="163" valign="bottom" style="width: 225px; border-style: none solid solid none; border-bottom-color: rgb(153, 153, 153); border-bottom-width: 1pt; border-right-color: rgb(153, 153, 153); border-right-width: 1pt; padding: 0cm 5.75pt 2.9pt;" class=""><p class="Weekdays"><span style="font-family:宋体;">星期</span></p></td> </tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">1</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">2</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">3</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">4</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">5</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">6</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">7</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">8</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">9</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">10</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">11</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">12</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">13</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">14</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">15</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">16</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">17</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">18</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">19</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">20</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">21</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">22</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">23</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">24</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">25</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">26</div><div>1.</div><div>2.</div></td><td class="" style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">27</div><div>1.</div><div>2.</div></td><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">28</div><div>1.</div><div>2.</div></td></tr><tr><td class="" style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">29</div><div>1.</div><div>2.</div></td><td class="" style="width: 220px;"><div align="center" style="background-color:rgb(195, 214, 142);">30</div><div>1.</div><div>2.</div></td><td class="" style="width: 216px;"><div align="center" style="background-color:rgb(195, 214, 142);">31</div><div>1.</div><div>2.</div></td><td class="" style="width: 244px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td><td style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td><td style="width: 236px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td><td style="width: 225px;"><div align="center" style="background-color:rgb(195, 214, 142);">其他</div><div>1.</div><div>2.</div></td></tr><tr><td style="width: 225px; background-color: rgb(195, 214, 142);"><div align="center">重点</div></td><td colspan="6" class="" style="width: 1378px;"><div>1.</div><div>2.</div><div><br></div><div><br></div><div><br></div></td></tr></tbody></table></div></div></div><div><br></div></div><div><span><o:p> </o:p></span></div><div><br></div></body></html>

相关文章:

为知笔记一个日记模板
<!DOCTYPE HTML><html><head> <meta http-equiv"Content-Type" content"text/html; charsetunicode"> <title>日记:</title><style id"wiz_custom_css">html, .wiz-editor-body {font-siz…...

软件测试中如何测试算法?
广义的算法是指解决问题的方案,小到求解数学题,大到制定商业策略,都可以叫做算法。而我们 今天讨论的软件测试中的算法,对应的英文单词为Algorithm ,专指计算机处理复杂问题的程序或 指令。 随着最近几年人工智能等领域的快速发展,算法受到前所未有的重视,算法测试也随之兴起。…...

CMOS图像传感器——Sony Ta-Kuchi图像传感器
2023 年国际图像传感器研讨会于 5 月在苏格兰克里夫举行,第四场会议重点关注汽车传感器,汽车应用中 CMOS 图像传感器 (CIS) 的技术要求与消费(移动)设备中的要求不同。毕竟,很少有人关心车载摄像头的像素数或图像美观度。主要驱动因素是安全性、可靠性和成本。 而汽车领域…...

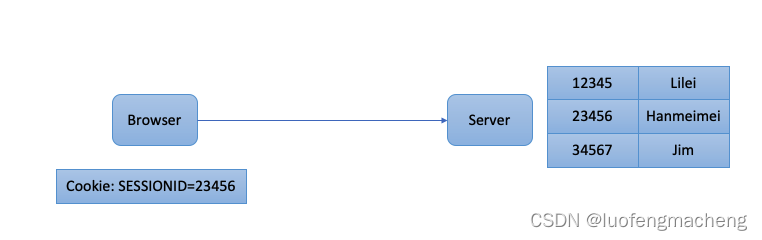
一文理解登录鉴权(Cookie、Session、Jwt、CAS、SSO)
1 前言 登录鉴权是任何一个网站都无法绕开的部分,当系统要正式上线前都会要求接入统一登陆系统,一方面能够让网站只允许合法的用户访问,另一方面,当用户在网站上进行操作时也需要识别操作的用户,用作后期的操作审计。…...

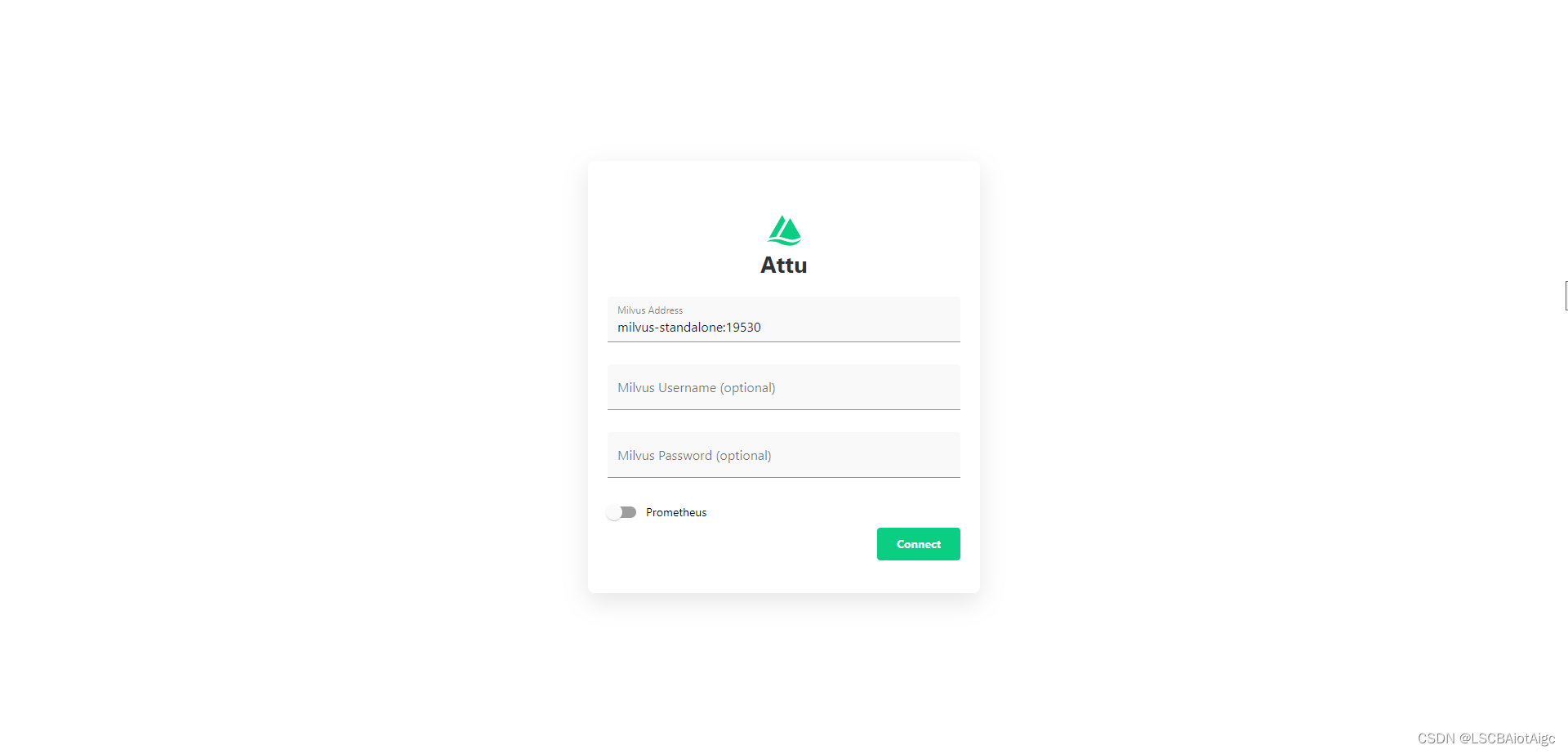
LangChain结合milvus向量数据库以及GPT3.5结合做知识库问答之一 --->milvus的docker compose安装
https://github.com/milvus-io/milvus/releaseshttps://github.com/milvus-io/milvus/releases 以下步骤均在Linux环境中进行: 将milvus-standalone-docker-compose.yml下载到本地。 1、新建一个目录milvus 2、将milvus-standalone-docker-compose.yml放到milvu…...

安装nginx,配置https,并解决403问题
nginx安装 下载nginx:下载地址 上传到/opt目录 解压nginx,并进入解压后到目录 cd /opt tar -zxvf nginx-1.25.2.tar.gz cd nginx-1.25.2编译(with-http_ssl_module为https模块) ./configure --with-http_ssl_module安装 make install默认的安装目录为…...

RustDay04------Exercise[11-20]
11.函数原型有参数时需要填写对应参数进行调用 这里原先call_me函数没有填写参数导致报错 添加一个usize即可 // functions3.rs // Execute rustlings hint functions3 or use the hint watch subcommand for a hint.fn main() {call_me(10); }fn call_me(num: u32) {for i i…...

【Python第三方包】快速获取硬件信息和使用情况(psutil、platform)
文章目录 前言一、psutil包1.1 安装psutil包1.2 psutil 使用方式获取CPU使用率获取内存使用情况将内存的获取的使用情况变成GB和MB获取磁盘使用情况磁盘内存进行转换获取网络信息网络info 二、platform2.1 platform的介绍2.2 platform 使用方式获取操作系统的名称获取架构的名称…...

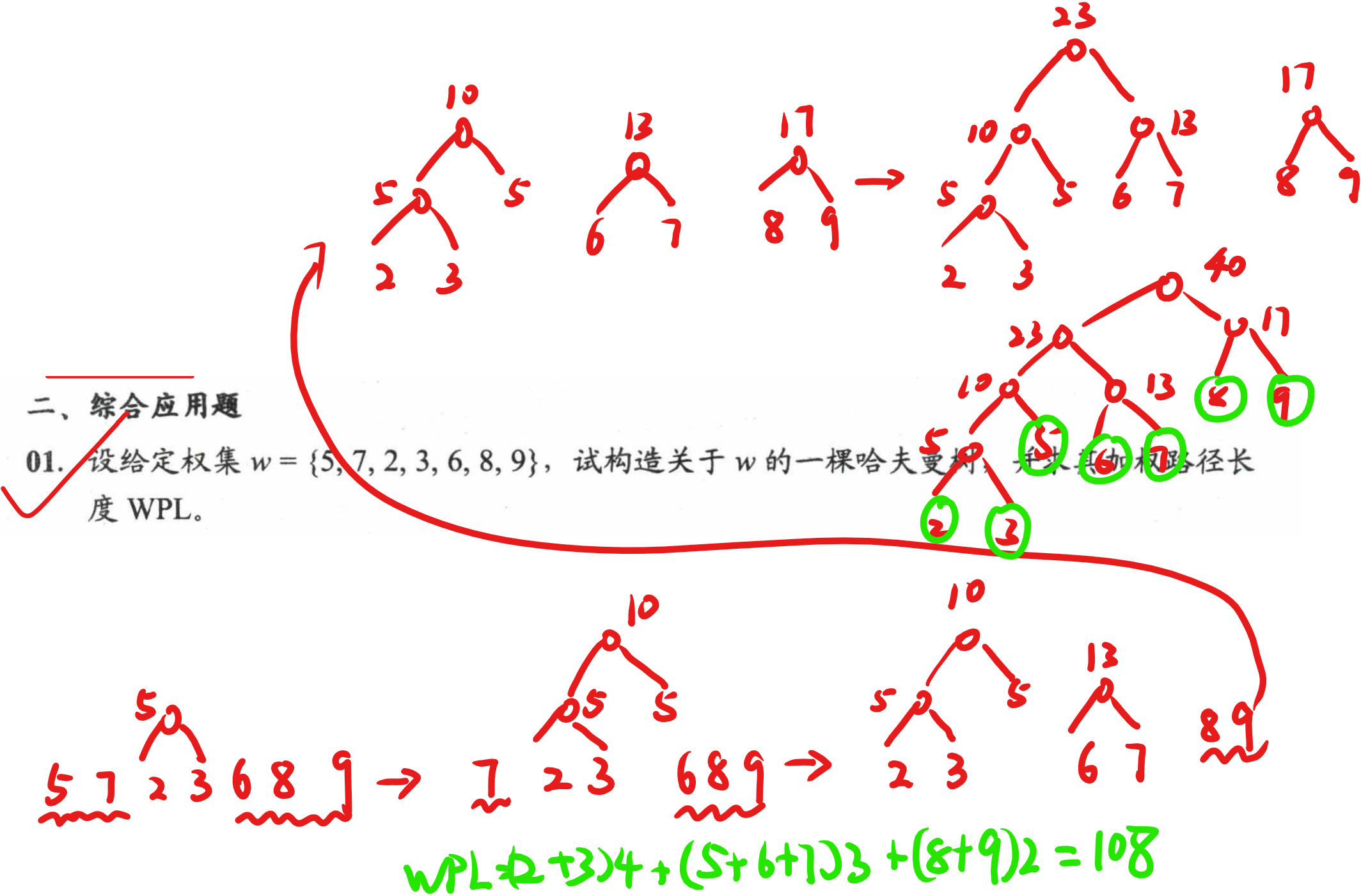
数据结构与算法课后题-第五章(哈夫曼树和哈夫曼编码)
文章目录 选择题1选择题2选择题3选择题4选择题5选择题6选择题7应用题7 选择题1 选择题2 选择题3 需要深究 选择题4 选择题5 选择题6 选择题7 应用题7...

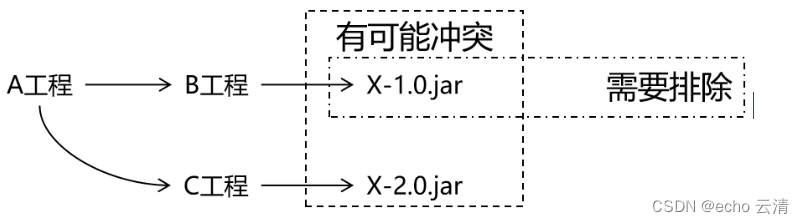
07测试Maven中依赖的范围,依赖的传递原则,依赖排除的配置
依赖的特性 scope标签在dependencies/dependency标签内,可选值有compile(默认值),test,provided,system,runtime,import compile:在项目实际运行时真正要用到的jar包都是以compile的范围进行依赖 ,比如第三方框架SSM所需的jar包test:测试过程中使用的j…...

科技为饮食带来创新,看AI如何打造智能营养时代
在当今社会,快节奏的生活方式、便捷的食品选择以及现代科技的快速发展正深刻地重塑着我们对健康的认知和实践,它已经不再仅仅是一个话题,而是一个备受关注的社会焦点。在这个纷繁复杂的交汇点上,AI技术的介入为我们开辟了前所未有…...

软件测试知识库+1,5款顶级自动化测试工具推荐和使用分析
“工欲善其事必先利其器”,在自动化测试领域,自动化测试工具的核心地位不容置疑的。目前市面上有很多可以支持接口测试的工具,在网上随便一搜就可以出来很多,利用自动化测试工具进行接口测试,可以很好的提高测试效率&a…...

代码随想录算法训练营第23期day22|669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
目录 一、(leetcode 669)修剪二叉搜索树 二、(leetcode 108)将有序数组转换为二叉搜索树 三、(leetcode 538)把二叉搜索树转换为累加树 一、(leetcode 669)修剪二叉搜索树 力扣题…...

IDEA中创建Web工程流程
第一步:File--》New--》Project 第二步:填写信息,点击Create 第三步:点击File,点击Project Structure 出现该界面 选择相应的版本,这里我用jdk17,点击apply ,点击ok 第三步:右键文件…...

【论文阅读】基于卷积神经的端到端无监督变形图像配准
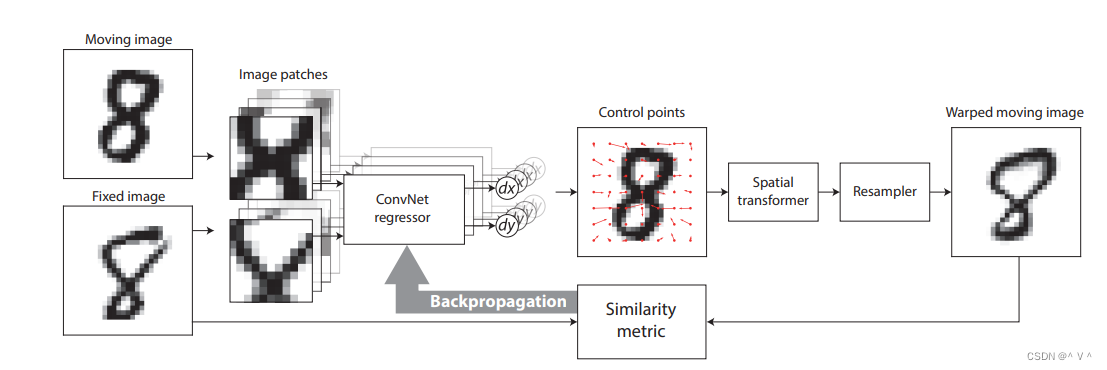
📘End-to-End Unsupervised Deformable ImageRegistration with a Convolutional NeuralNetwork 📕《基于卷积神经的端到端无监督变形图像配准》 文章目录 摘要 Abstract. 1.导言 Introduction 附录 References未完待续 to be continued ... 摘要 Abstr…...

【Rust】包和模块,文档注释,Rust格式化输出
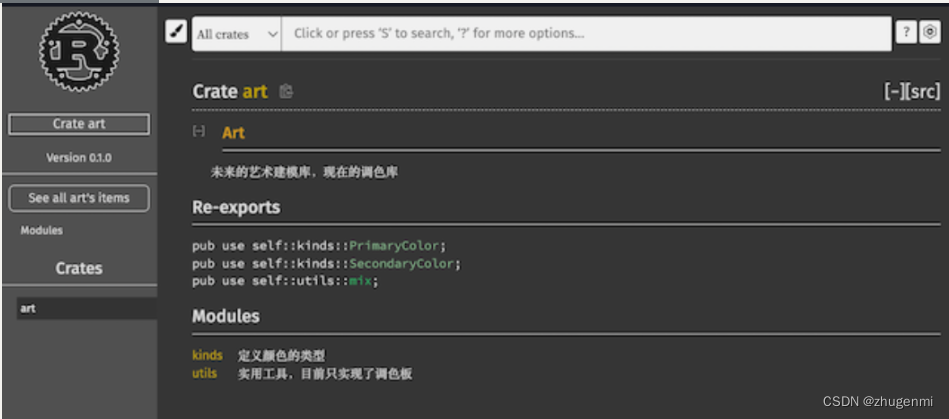
文章目录 包和模块包 CrateRust 的标准目录结构 模块 Module用路径引用模块使用super引用模块使用self引用模块结构体和枚举的可见性 使用 use 引入模块及受限可见性基本引入方式绝对路径引入模块相对路径引入模块中的函数 避免同名引用 注释和文档文档注释包和模块级别的注释注…...

leetcode221.最大正方形
最大正方形 可以使用动态规划降低时间复杂度。用 dp(i,j) 表示以 (i,j)为右下角,且只包含 111 的正方形的边长最大值。能计算出所有 dp(i,j)的值,那么其中的最大值即为矩阵中只包含 111 的正方形的边长最大值,其平方即为最大正方形的面积。 …...

低代码技术这么香,如何把它的开发特点发挥到极致?
前言 什么是低代码技术? 低代码是一种可视化软件开发方法,通过最少的编码更快地交付应用程序。图形用户界面和拖放功能使开发过程的各个方面自动化,消除了对传统计算机编程方法的依赖。 文章目录 前言低代码平台怎么选?用友Yonbu…...

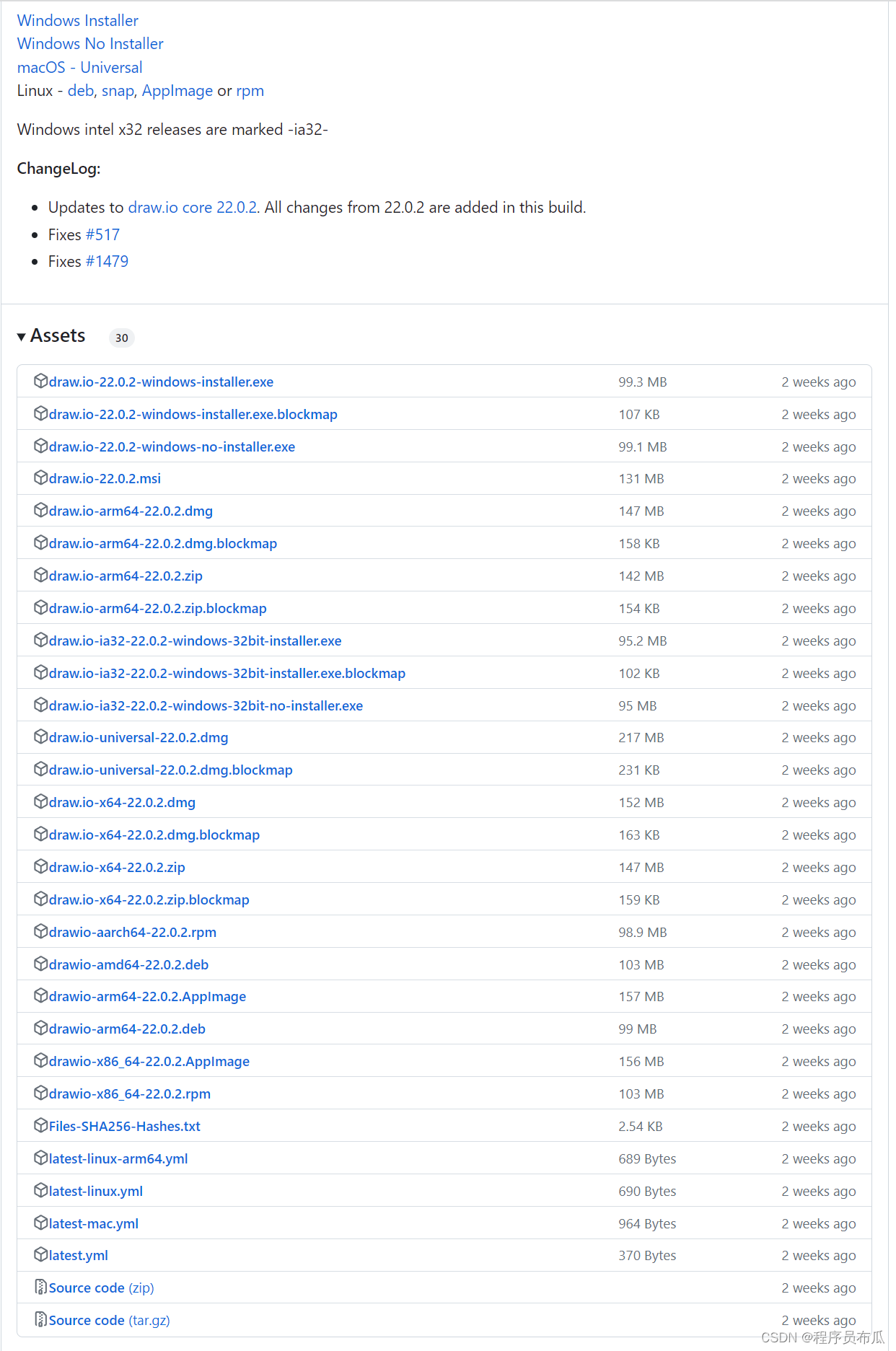
drawio简介以及下载安装
drawio简介以及下载安装 drawio是一款非常强大的开源在线的流程图编辑器,支持绘制各种形式的图表,提供了 Web端与客户端支持,同时也支持多种资源类型的导出。 访问网址:draw.io或者直接使用app.diagrams.net直接打开可以使用在线版…...

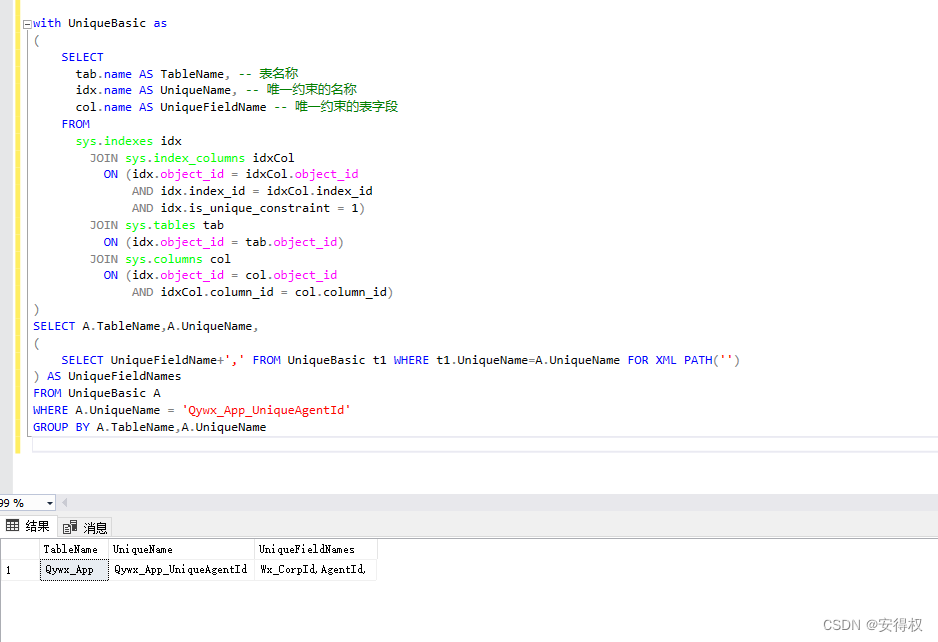
Sql Server 数据库中的所有已定义的唯一约束 (列名称 合并过了)
查询Sql Server Database中的唯一约束 with UniqueBasic as (SELECTtab.name AS TableName, -- 表名称idx.name AS UniqueName, -- 唯一约束的名称col.name AS UniqueFieldName -- 唯一约束的表字段FROMsys.indexes idxJOIN sys.index_columns idxColON (idx.object_id idxCo…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
