ArcGIS在VUE框架中的构建思想
项目快要上线了,出乎意料的有些空闲时间。想着就把其他公司开发的一期代码里面,把关于地图方面的代码给优化一下。试运行的时候,客户说控制台有很多飘红的报错,他们很在意,虽然很不情愿,但能改的就给改了吧。
代码框架
使用的是VUE框架, vue 2.x 版本的,使用vue-cli脚手架进行搭建的。在package.json中,arcgis的版本为"@arcgis/core": "^4.23.1"
使用到的第三方库
"dependencies": {"@arcgis/core": "^4.23.1","axios": "0.18.1","core-js": "3.6.5","echarts": "^4.5.0","echarts-gl": "1.0.0-beta.6","echarts-liquidfill": "^2.0.6","element-ui": "2.15.7","events": "^3.3.0","js-cookie": "2.2.0","lodash": "^4.17.21","moment": "^2.29.1","normalize.css": "7.0.0","nprogress": "0.2.0","path-to-regexp": "2.4.0","qrcodejs2": "^0.0.2","screenfull": "^4.2.1","vue": "2.6.10","vue-i18n": "^8.18.2","vue-router": "3.0.6","vuex": "3.1.0"},"devDependencies": {"@vue/cli-plugin-babel": "4.4.4","@vue/cli-plugin-eslint": "4.4.4","@vue/cli-service": "4.4.4","autoprefixer": "9.5.1","babel-eslint": "10.1.0","babel-plugin-dynamic-import-node": "2.3.3","chalk": "2.4.2","connect": "3.6.6","eslint": "6.7.2","eslint-plugin-vue": "6.2.2","html-webpack-plugin": "3.2.0","mockjs": "1.0.1-beta3","runjs": "4.3.2","sass": "1.26.8","sass-loader": "8.0.2","script-ext-html-webpack-plugin": "2.1.3","serve-static": "1.13.2","svg-sprite-loader": "4.1.3","svgo": "1.2.2","vue-template-compiler": "2.6.10"}地图封装
将ArcGIS封装成一个组件,专门用来加载地图,一些事件分发处理。
DOM
<template><div style="width:100%;height:100%"><div id="map" :style="sty"></div></div>
</template>Style
#map {height: calc(100vh);
}事件注册
在main.js中需要进行一个事件总线的注册
Vue.prototype.$mapEventBus = new Vue()然后在utils文件夹中创建一个文件,专门放置一些用得到的事件。比如这个文件名称为mapEvent.js
export default {cleanOverlay: 'cleanOverlay',hideDike: 'hideDike',showDikes: 'showDikes',showBillboard: 'showBillboard',/** 改变图层可见性 */changeLayerVisible: 'changeLayerVisible'
}这里面就是一些事件类型,比如清除,隐藏堤坝,显示堤坝,显示广告牌,改变图层可见性等等。
然后在封装的时候引入这个文件。
import mapEvent from '@/utils/mapEvent'当后续想添加事件,统一名称就行,不用来回在用到的地方去改字符串了。最好能从名称看出用途。随后就是对事件总线进行事件注册和监听。
this.$mapEventBus.$on(mapEvent.cleanOverlay, (data) => {// 执行某些方法})this.$mapEventBus.$on(mapEvent.hideDike, (data) => {// 执行某些方法})this.$mapEventBus.$on(mapEvent.showDikes, (data) => {// 执行某些方法})this.$mapEventBus.$on(mapEvent.showBillboard, (data) => {// 执行某些方法})当这些注册好之后,只要有其他页面,使用emit进行事件发送,那么就能拿到传递的data参数,再去执行对应的代码逻辑。某个页面触发hideDike和showBillboard为例。
this.$mapEventBus.$emit(mapEvent.hideDike)this.$mapEventBus.$emit(mapEvent.showBillboard, ['layer', 78, 'rain'])场景View
地图该有的事件总线注册完毕之后,就可以开始创建地图了,首先引入Map对象,创建一个地图对象。再根据需要的场景,创建对应的视图View,平面2D和立体3D是有不同的View对象的。
import Map from '@arcgis/core/Map'
import SceneView from "@arcgis/core/views/SceneView";
import MapView from "@arcgis/core/views/MapView";const m = new Map({ground: "world-elevation",basemap: "topo-vector"
})// 3D场景的话,使用SceneViewscene= new SceneView({container: 'map',map: m,zoom: 9,center: [中心坐标值, 中心坐标值],})// 普通地图场景的话使用MapViewview= new MapView({container: 'map',map: m,zoom: 10,center: [中心坐标值, 中心坐标值],})图层加载
地图map创建好之后,开始为地图设置对应显示的layer。这里以天地图为例,图层类型有很多种,很多配置都是相同唯独一些type值不同,因此封装成一个方法function。下面的示例是加载WebTileLayer的一些简易封装配置,将其写在tdt.js中。wkid为参考坐标系,ArcGIS的官网有对这个值的解释,有特殊坐标系的场景,或者百度坐标系高德坐标系,这些值可能都需要更改。
切片信息可以单独写在一个js文件中tdtconfig.js,与tdt.js同级目录
export default {tileInfo: {rows: 256,cols: 256,origin: {x: -20037508.342787,y: 20037508.342787,},compressionQuality: 0,spatialReference: {wkid: 102113},lods: [{endTileCol: 31,endTileRow: 31,level: 5,resolution: 4891.96981024998,scale: 18489297.737236,startTileCol: 0,startTileRow: 0,},{endTileCol: 63,endTileRow: 63,level: 6,resolution: 2445.98490512499,scale: 9244648.868618,startTileCol: 0,startTileRow: 0,},{endTileCol: 127,endTileRow: 127,level: 7,resolution: 1222.992452562495,scale: 4622324.434309,startTileCol: 0,startTileRow: 0,},{endTileCol: 255,endTileRow: 255,level: 8,resolution: 611.4962262812475,scale: 2311162.2171545,startTileCol: 0,startTileRow: 0,},{endTileCol: 511,endTileRow: 511,level: 9,resolution: 305.74811314062373,scale: 1155581.10857725,startTileCol: 0,startTileRow: 0,},{endTileCol: 1023,endTileRow: 1023,level: 10,resolution: 152.87405657031186,scale: 577790.554288625,startTileCol: 0,startTileRow: 0,},{endTileCol: 2047,endTileRow: 2047,level: 11,resolution: 76.43702828515593,scale: 288895.2771443125,startTileCol: 0,startTileRow: 0,},{endTileCol: 4095,endTileRow: 4095,level: 12,resolution: 38.218514142577966,scale: 144447.63857215625,startTileCol: 0,startTileRow: 0,},{endTileCol: 8191,endTileRow: 8191,level: 13,resolution: 19.109257071288983,scale: 72223.81928607813,startTileCol: 0,startTileRow: 0,},{endTileCol: 16383,endTileRow: 16383,level: 14,resolution: 9.554628535644492,scale: 36111.909643039064,startTileCol: 0,startTileRow: 0,},{endTileCol: 32767,endTileRow: 32767,level: 15,resolution: 4.777314267822246,scale: 18055.954821519532,startTileCol: 0,startTileRow: 0,},{endTileCol: 65534,endTileRow: 65534,level: 16,resolution: 2.388657133911123,scale: 9027.977410759766,startTileCol: 0,startTileRow: 0,},{endTileCol: 131069,endTileRow: 131069,level: 17,resolution: 1.1943285669555614,scale: 4513.988705379883,startTileCol: 0,startTileRow: 0,},{endTileCol: 262138,endTileRow: 262138,level: 18,resolution: 0.5971642834777807,scale: 2256.9943526899415,startTileCol: 0,startTileRow: 0,}]},
}然后在tdt.js中引入这个切片信息配置。
import WebTileLayer from "@arcgis/core/layers/WebTileLayer";
import SpatialReference from "@arcgis/core/geometry/SpatialReference";
import Extent from "@arcgis/core/geometry/Extent";
import tileInfo from './tdtconfig';function tdtLayer(type,visible){const url = `http://t0.tianditu.gov.cn/${type}_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=${type}&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={level}&TileRow={row}&TileCol={col}&format=tiles&tk=${天地图的token}`;const tiledLayer = new WebTileLayer({urlTemplate: url,subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"],spatialReference: new SpatialReference({wkid: 102113,}),fullExtent: new Extent({xmax: 20038088.3427892,xmin: -20038088.3427892,ymax: 20038088.3427892,ymin: -20038088.3427892,spatialReference: {wkid: 102113}}),initialExtent: new Extent({xmax: 13211664.142019678,xmin: 13077211.409266088,ymax: 2843822.418908416,ymin: 2810801.622689228,spatialReference: {wkid: 102113}}),tileInfo: tileInfo.tileInfo,visible});return tiledLayer;
}export {tdtLayer,
}在正式使用的时候,引入这个tdt.js文件,使用其中的tdtLayer方法。可以通过传递不同的字符串,去加载不同类型的图层。比如vec,cva,img,cia,ter,cta。通过visible的布尔类型值,控制加载时的显示与隐藏。还可以考虑增加一个参数,来控制是否需要设置透明度opacity。
在原先他们一期的项目中,是没有多加visible的,他们在创建完成之后,手动设置layer.visible的值为false。其实这个可以在创建layer的时候就指定好。他们甚至还主动设置对应的layer.id值,我看了一下ArcGIS的官网,其实应该可以通过title来设置id值的,我还没主动尝试过。
这些图层通过tdtLayer创建完成后,便可以通过之前的地图对象m来进行批量添加了。
const layer1 = tdtLayer('vec');
const layer2 = tdtLayer('cva');
const layer3 = tdtLayer('img');
const layer4 = tdtLayer('cia');
const layer5 = tdtLayer('ter');
const layer6 = tdtLayer('cta');
m.layers.addMany([layer3, layer4])
m.layers.addMany([layer1, layer2, layer5, layer6])相关文章:

ArcGIS在VUE框架中的构建思想
项目快要上线了,出乎意料的有些空闲时间。想着就把其他公司开发的一期代码里面,把关于地图方面的代码给优化一下。试运行的时候,客户说控制台有很多飘红的报错,他们很在意,虽然很不情愿,但能改的就给改了吧…...

【Overload游戏引擎细节分析】视图投影矩阵计算与摄像机
本文只罗列公式,不做具体的推导。 OpenGL本身没有摄像机(Camera)的概念,但我们为了产品上的需求与编程上的方便,一般会抽象一个摄像机组件。摄像机类似于人眼,可以建立一个本地坐标系。相机的位置是坐标原点,摄像机的朝…...

什么是云原生?零基础学云原生难吗?
伴随着云计算的浪潮,云原生概念也应运而生,而且火得一塌糊涂,但真正谈起“云原生”,大多数非 IT 从业者的认知往往仅限于将服务应用放入云端,在云上处理业务。实际上,云原生远不止于此。 现在越来越多的企…...

Ubuntu18.04下载安装基于使用QT的pcl1.13+vtk8.2,以及卸载
一、QVTKWidget、QVTKWidget2、QVTKOpenGLWidget、QVTKOpenGLNativeWidget 区别 1.Qt版本 Qt5.4以前版本:QVTKWidget2/QVTKWidget。 Qt5.4以后版本:QVTKOpenGLWidget/QVTKOpenGLWidget。 2.VTK版本(Qt版本为5.4之后) 在VTK8.2以前的版本:QVT…...

7 使用Docker容器管理的tomcat容器中的项目连接mysql数据库
1、查看容器的IP 1)进入容器 docker exec -it mysql-test /bin/bash 2)显示hosts文件内容 cat /etc/hosts 这里容器的ip为172.17.0.2 除了上面的方法外,也可以在容器外使用docker inspect查看容器的IP docker inspect mysql-test 以下为…...

双节前把我的网站重构了一遍
赶在中秋国庆假期前,终于将我的网站(https://spacexcode.com/[1])结构定好了,如之前所说,这个网站的定位就是作为自己的前端知识沉淀。内容大致从:前端涉及的基础知识分类汇总(知识库࿰…...

基于 nodejs+vue网上考勤系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

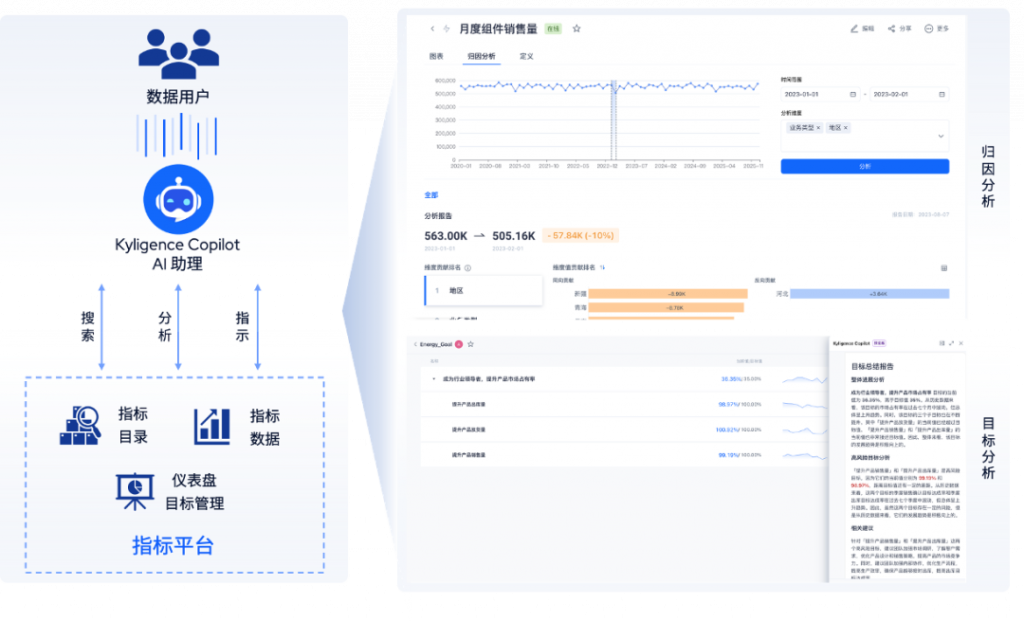
以数智化指标管理,驱动光伏能源行业的市场推进
近年来,碳中和、碳达峰等降低碳排放、提升环境健康度的政策和技术改进正在不断地被社会所认可和引起重视,也被越来越多的企业在生产运营和基础建设中列为重要目标之一。而光伏能源行业作为全球绿色能源、新能源的优秀解决方案,充分利用太阳能…...

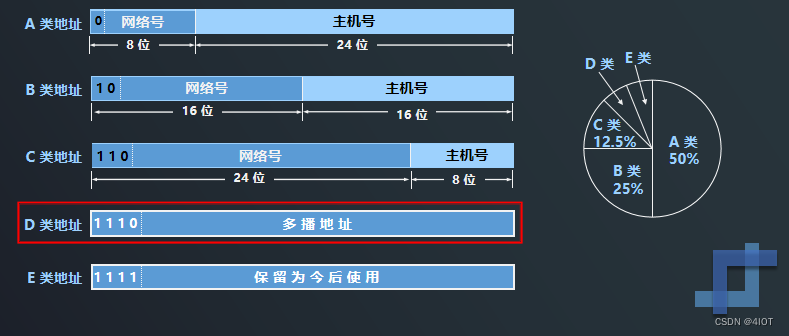
lv8 嵌入式开发-网络编程开发 18 广播与组播的实现
目录 1 广播 1.1 什么是广播? 1.2 广播地址 1.3 广播的实现 2 组播 2.1 分类的IP地址 2.2 多播 IP 地址 2.3 组播的实现 1 广播 1.1 什么是广播? 数据包发送方式只有一个接受方,称为单播 如果同时发给局域网中的所有主机࿰…...
)
前端面试题个人笔记(后面继续更新完善)
文章目录 填空题部分简答题部分 if有好答案请各位大佬们在底下评论上,感谢 填空题部分 1、常见的css选择器 2、getElementById获取元素的(DOM)对象 简答题部分 1、介绍一下你对RESTful API的理解以及它的优势? 答: …...

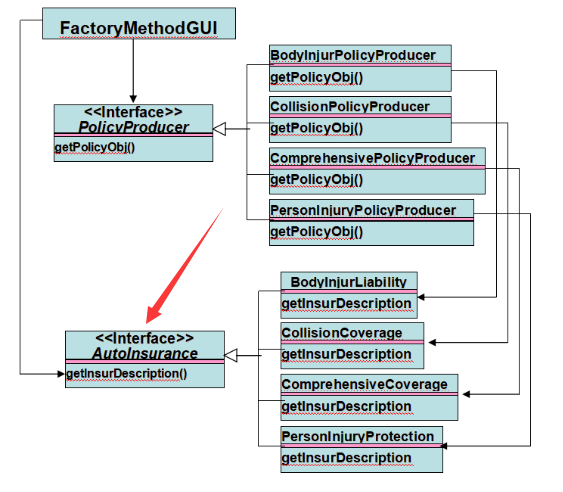
软件设计之工厂方法模式
工厂方法模式指定义一个创建对象的接口,让子类决定实例化哪一个类。 结构关系如下: 可以看到,客户端创建了两个接口,一个AbstractFactory,负责创建产品,一个Product,负责产品的实现。ConcreteF…...

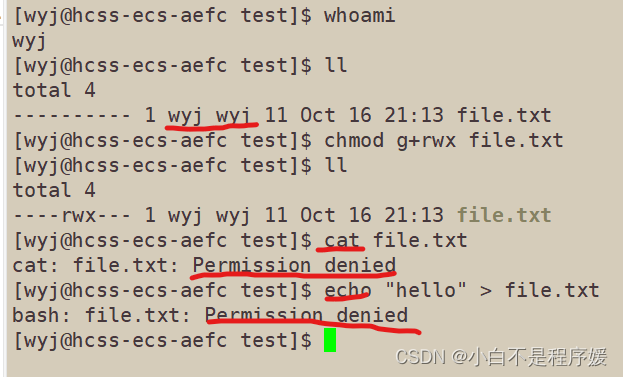
【Linux】shell运行原理及权限
主页点击直达:个人主页 我的小仓库:代码仓库 C语言偷着笑:C语言专栏 数据结构挨打小记:初阶数据结构专栏 Linux被操作记:Linux专栏 LeetCode刷题掉发记:LeetCode刷题 算法:算法专栏 C头疼…...

OA系统和ERP系统有什么区别?
在当今的企业管理领域,协同办公管理系统和ERP系统是两个非常重要的工具。它们在企业的日常运营中扮演着不同的角色,有着各自独特的功能和优势。那么,OA系统和ERP系统到底有什么区别呢?协同办公管理系统又是如何在这两者之间发挥协…...

c语言之strcat函数使用和实现
文章目录 前言一、strcat函数使用二、实现方法 前言 c语言之strcat 函数使用和实现 一、strcat函数使用 原型: char *strcat ( char * destination, const char * source );strcat追加拷贝,追加到目标空间后面,目标空间必须足够大,能容纳下…...

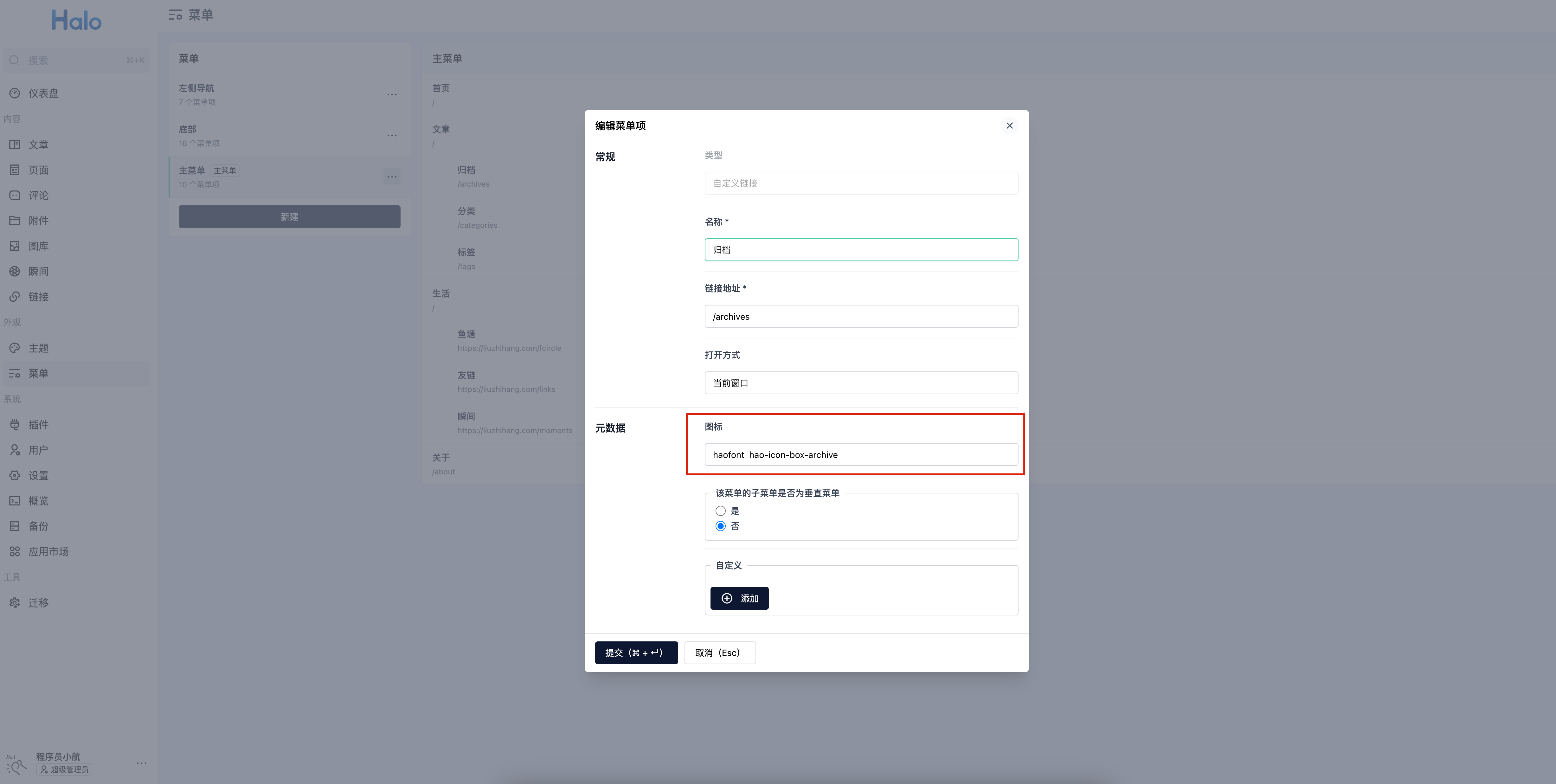
Halo-Theme-Hao文档:如何设置导航栏?
本篇文章会教你如何配置导航栏,最终效果参考如下。 感谢 Lanbin、小孙同学 等同学的贡献(语雀参与编辑)。 1标题 进入站点后台 点击左侧面板中的 主题 点击上方的 导航 修改 标题字段即可 2主菜单 主菜单即网站导航栏中间部分的菜单 进入站点…...

【Java学习之道】Java网络编程API介绍
引言 在Java中,进行网络编程的主要方式是通过Java网络编程API。这些API提供了一组类和接口,用于创建网络应用,如TCP和UDP通信、URL访问等。在这一节中,我们将带你领略Java网络编程API的魅力。 一、InetAddress InetAddress类是表…...

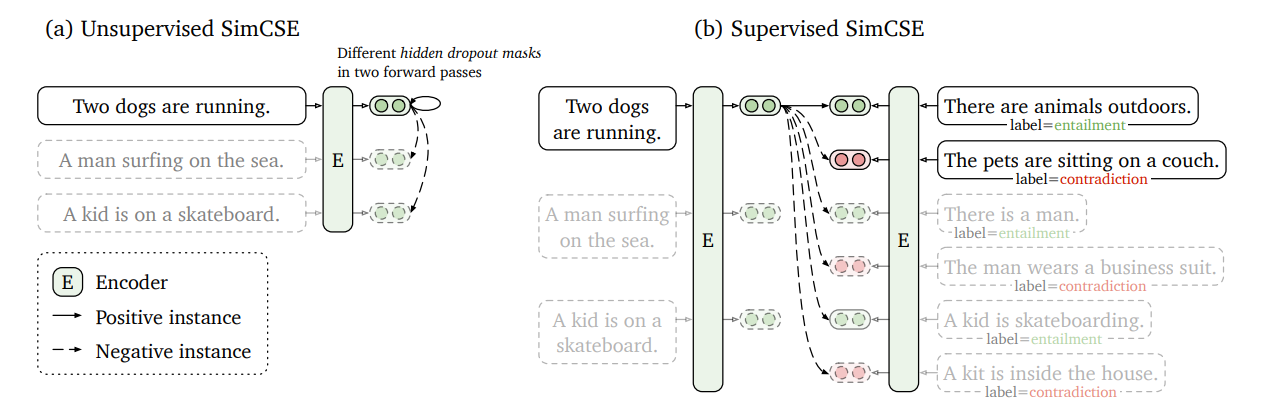
[论文笔记]SimCSE
引言 今天带来一篇当时引起轰动的论文SimCSE笔记,论文题目是 语句嵌入的简单对比学习。 SimCSE是一个简单的对比学习框架,它可以通过无监督和有监督的方式来训练。 对于无监督方式,输入一个句子然后在一个对比目标中预测它自己,仅需要标准的Dropout作为噪声。这种简单的…...

设置按键中断,按键1按下,LED亮,再按一次,灭按键2按下,蜂鸣器响。再按一次,不响按键3按下,风扇转,再按一次,风扇停
src/key_it.c #include"key_it.h" //GPIO初始化 void all_led_init() {//RCC使能RCC->MP_AHB4ENSETR | (0X1<<4);//设置PE10 PF10 PE8为输出GPIOE->MODER & (~(0X3<<20));GPIOE->MODER | (0X1<<20);//设置推挽输出GPIOE->OTYPER…...

深拷贝和浅拷贝的主要区别
在JavaScript中,深拷贝和浅拷贝的主要区别在于它们处理对象属性的方式。 浅拷贝(Shallow Copy)只复制对象的引用,而不是实际的对象。因此,如果你修改了复制的对象,原始对象也会受到影响。 深拷贝…...

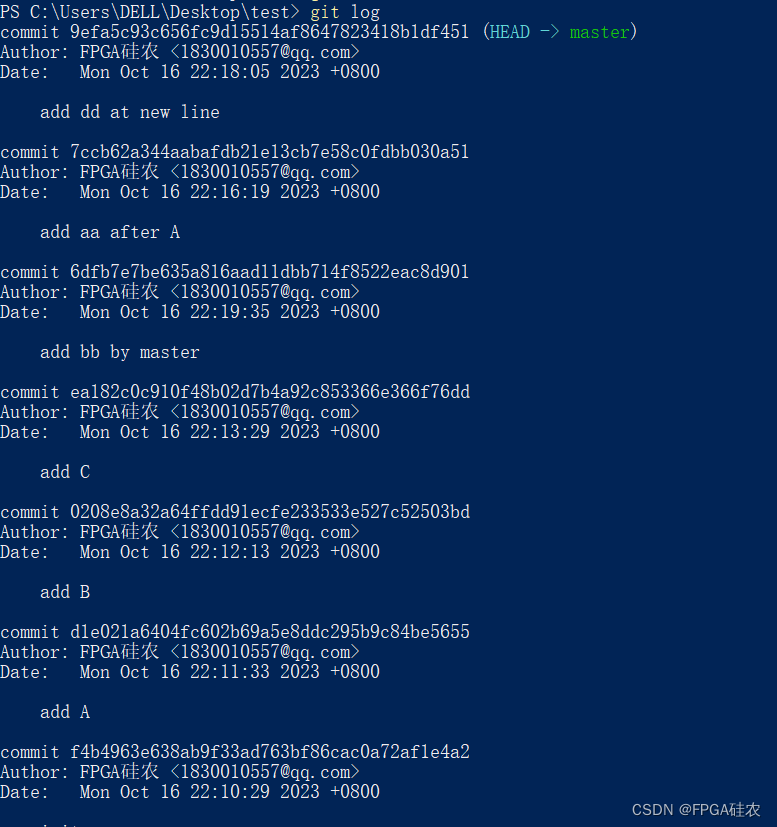
Git Cherry Pick的使用
cherry-pick命令的基本用法 cherry-pick命令的基本语法如下: git cherry-pick <commit>其中,<commit>是要应用的提交的哈希值或分支名。该命令会将指定的提交应用到当前分支上,并创建一个新的提交。 使用场景 cherry-pick命令…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
