form表单的三种封装方法(Vue+ElementUI)
form表单的三种封装方法(Vue+ElementUI)
- 1.首先是最普通,也是大家最先想到的方法,直接封装:
- 2.实现表单动态渲染、可视化配置的方法,动态表单又可以分为两种方法:(注意:注意 v-model 的绑定问题, 组件内不能直接修改props 。)
- 3. **动态生成表单**
1.首先是最普通,也是大家最先想到的方法,直接封装:
<template><el-form:inline="true":model="value"label-position="right":label-width="formConfig.labelWidth":rules="rules"size='mini'><slot name="formItem" /><el-form-itemv-for="(item,index) in formConfig.formItemList":key="index":label="item.label":prop="item.prop"><el-inputv-if="item.type=='input'"v-model="value[item.prop]":disabled="item.disabled":clearable="true":placeholder="item.placeholder"></el-input><el-select:clearable="true"v-else-if="item.type=='select'"v-model="value[item.prop]":disabled="item.disabled":placeholder="item.placeholder"><el-optionv-for="(optItem,index) in item.optList":key="index":label="optItem.label":value="optItem.value"></el-option></el-select><el-date-picker:value-format="item.dateFormate"v-elsev-model="value[item.prop]":type="item.type":disabled="item.disabled":clearable="true":placeholder="item.label"></el-date-picker></el-form-item><div class="searchBtn"><el-button-group><el-buttonv-for="(item, index) in formConfig.operate":key="index"size="small":type="item.type":icon="item.icon"@click="item.handleClick">{{item.name}}</el-button></el-button-group><slot name="operate"></slot></div></el-form>
</template>
<script>
export default {components: {},props: {formConfig: {type: Object,required: true},value: {type: Object,required: true},rules: {type: Object}},computed: {},methods: {setDefaultValue() {const formData = { ...this.value };// 设置默认值this.formConfig.formItemList.forEach(({ key, value }) => {if (formData[key] === undefined || formData[key] === null) {formData[key] = value;}});this.$emit("input", formData);}},mounted() {this.setDefaultValue();}
};
</script>
使用Vue的slot插槽来动态渲染各个表单项。通过传递不同的参数来确定表单项的类型、值和验证规则等。基本能够处理解决大多数的表单问题,并且与slot的完美组合,已经可以达到我们的需求要求。
这种方法的优点是灵活性较高,但需要手动编写大量模板代码,也容易出现一些兼容性问题。
2.实现表单动态渲染、可视化配置的方法,动态表单又可以分为两种方法:(注意:注意 v-model 的绑定问题, 组件内不能直接修改props 。)
- 首先,需要配置 el-form :
<template><el-formclass="dynamic-form":inline="formConfig.inline":model="value":label-position="formConfig.labelPosition":label-width="formConfig.labelWidth":size='formConfig.size':status-icon="formConfig.statusIcon"><slot/></el-form>
</template>
<script>export default {props: {formConfig: {type: Object,required: true},value: {type: Object,required: true}},methods: {setDefaultValue() {const formData = { ...this.value };// 设置默认值this.formConfig.formItemList.forEach(({ key, value }) => {if (formData[key] === undefined || formData[key] === null) {formData[key] = value}});this.$emit('input', formData)}},mounted() {this.setDefaultValue()},}
</script>
- 开始渲染 form-item :
- 第一种,利用 vue 内置的 component 组件,写起来可能像这样:
<el-form-item><component :is="`el-${item.type}`" />
</el-form-item>
- 第二种,使用 v-if 逐个判断:
<el-form-item><el-input v-if="item.type === 'input'" /><span v-else>未知控件类型</span>
</el-form-item>
简单介绍
<template><el-form-item :label="label"><el-select v-model="currentValue" @input="onInputEvent" size="small"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item>
</template><script>import formMixins from '~/components/Form/iForm/form-model'export default {name: "SelectList",props: ['name', 'label', 'value', 'options'],mixins: [formMixins],data() {return {currentValue: this.value}}}
</script>
由于每个表单组件都是监听父元素的value值变化,数据变化时都是触发onInputEvent并执行this.$emit(‘input’),所以我们可以把这部分内容抽取出来放在mixins里面。
export default {props: ['name', 'value'],data () {return {currentValue: this.value};},methods: {onInputEvent(value) {this.$emit('input', this.name, value);},reset() {this.currentValue = "";}},watch: {value (val) {this.currentValue = val;}}
};
3. 动态生成表单
这里主要是根据配置的数据,循环生成表单组件。默认提供提交和重置按钮,如果不需要可以通过slot传递其他操作按钮。这里的要点主要有: 监听表单组件的数据变化: 每个表单组件都有一个name标识它的业务含义,绑定的数据也是formData[field.name],@input事件传递updateForm,在updateForm里面更新this.formData[name],保证了this.formData里面的数据是和表单组件选择/填写的内容一致。 重置时改变表单组件的数据: 因为组件内部会监听父元素的value,所以这里只要清空this.formData的值,组件内部的数据也会跟着清空。
<template><div><el-form :inline="true" ref="form" :model="formData" class="demo-form-inline"><el-col :span="field.cols" v-for="(field, index) in config.fieldsConfig" v-bind:key="index"><component :key="index":is="field.fieldType":label="field.label":value="formData[field.name]":multiple="field.multiple"@input="updateForm"v-bind="field":options="field.options":ref="field.name"></component></el-col><slot name="buttons"><el-button type="primary" @click="submit" size="small">{{onSubmitText}}</el-button><el-button type="default" @click="reset" size="small">{{onResetText}}</el-button></slot></el-form></div>
</template>相关文章:
)
form表单的三种封装方法(Vue+ElementUI)
form表单的三种封装方法(VueElementUI) 1.首先是最普通,也是大家最先想到的方法,直接封装:2.实现表单动态渲染、可视化配置的方法,动态表单又可以分为两种方法:(注意:注意 v-model 的…...

云原生周刊:CNCF 宣布 Cilium 毕业 | 2023.10.16
开源项目推荐 Reloader Reloader 是一个 Kubernetes 控制器,用于监控 ConfigMap 和 Secrets 中的变化,并对 Pod 及其相关部署、StatefulSet、DaemonSet 和 DeploymentConfig 进行滚动升级! Spegel Spegel 在瑞典语中意为镜像,…...

岩土工程监测利器:多通道振弦数据记录仪应用隧道监测
岩土工程监测利器:多通道振弦数据记录仪应用隧道监测 岩土工程监测在现代工程建设中的作用越来越重要。为了确保工程质量和工程安全,需要对工程过程中的各种参数进行实时监测和记录。而多通道振弦数据记录仪则是一种重要的监测工具,特别适用…...

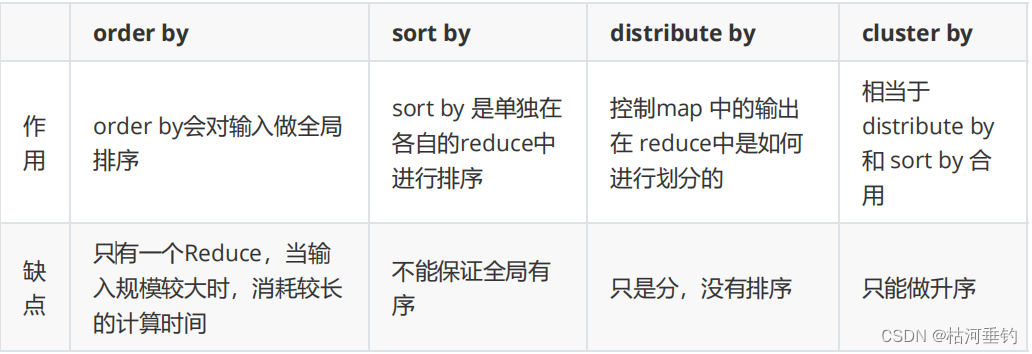
hive排序
目录 order by (全局排序asc ,desc) sort by(reduce 内排序) Distribute by(分区排序) Cluster By(当 distribute by 和 sorts by 字段相同时 ,可以使用 ) order by (全局排序asc ,desc) INSERT OVERWRITE LOCAL DIRECTORY /home/test2 …...

网络安全入门教程(非常详细)从零基础入门到精通
网络安全是一个庞大而不断发展的领域,它包含多个专业领域,如网络防御、网络攻击、数据加密等。介绍网络安全的基本概念、技术和工具,逐步深入,帮助您成为一名合格的网络安全从业人员。 一、网络安全基础知识 1.计算机基础知识 …...

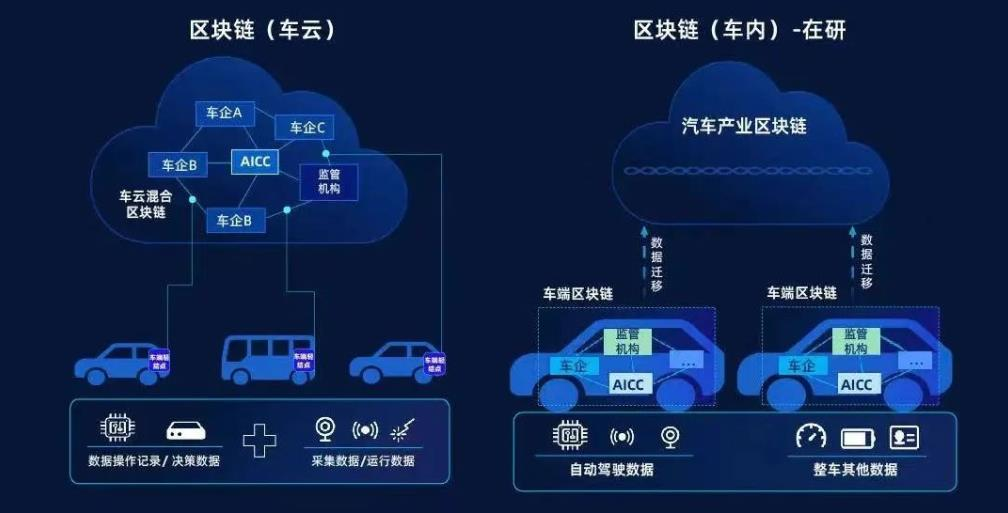
自动驾驶中的数据安全和隐私
自动驾驶技术的发展已经改变了我们的出行方式,但伴随着这项技术的普及,数据安全和隐私问题也变得愈发重要。本文将探讨自动驾驶中的数据收集、数据隐私和安全挑战,以及如何保护自动驾驶系统的数据。 自动驾驶中的数据收集 在自动驾驶技术中…...

回应:淘宝支持使用微信支付?
近日,就有网友共享称淘宝APP的支付界面出现“微信二维码支付”及其“去微信找个朋友帮我付”这个选项。 淘宝官方网对此回应称,“微信二维码支付作用仍在逐步开放中,目前只有针对一些客户对外开放,并且只有部分商品适用这一付款方…...

k8s的etcd启动报错
背景 电脑休眠状态意外断电导致虚拟机直接进入关机状态。 问题 kubectl命令报错 [rootmaster01 ~]#kubectl get node The connection to the server master01.kktb.org:6443 was refused - did you specify the right host or port?kubelet服务报错 Oct 15 08:39:37 mas…...

codeigniter 4.1.3 gadget chain
EXP code 找到一条很有意思的codeigniter框架的链。 <?php namespace CodeIgniter\HTTP {class CURLRequest {protected $config ["debug" > "./eee.php"];} }namespace CodeIgniter\Session\Handlers {class MemcachedHandler{public function …...

L1-039 古风排版 C++解法
题目再现 中国的古人写文字,是从右向左竖向排版的。本题就请你编写程序,把一段文字按古风排版。 输入格式: 输入在第一行给出一个正整数N(<100),是每一列的字符数。第二行给出一个长度不超过1000的非…...

docker安装tomcat
1.通过dockerhub搜索tomcat镜像 dockerhub官网:https://hub.docker.com/ 选择star最多的tomcat点击进入,有很多tomcat详细信息 docker run:运行,没有则会去docker pull 拉去镜像 -it:使用交互方式运行,进…...

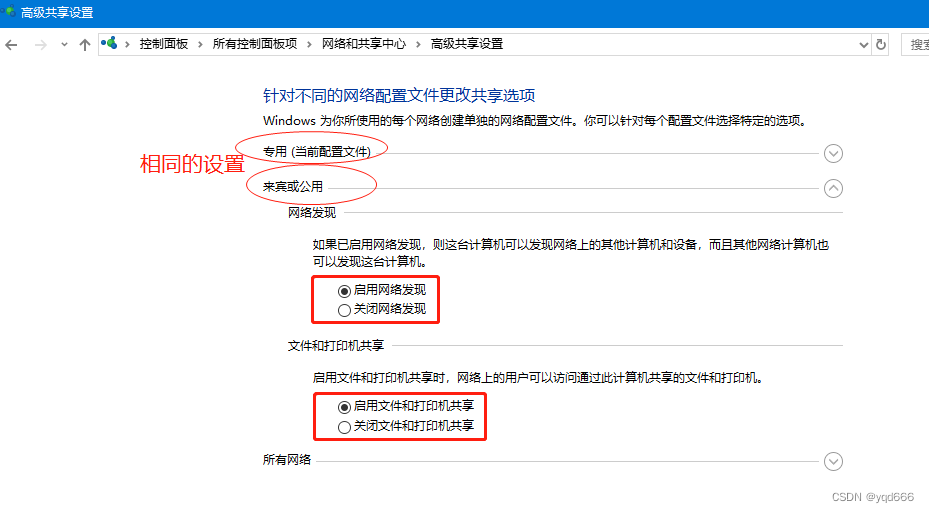
别人ping不通我的ip解决方法
方法一:关闭防火墙 方法二:开启ICMPv4 控制面板\系统和安全\Windows Defender 防火墙-----打开高级设置-----入站规则,开启域和专用两个 ICMPv4 方法三:更改共享选项 控制面板\网络和 Internet\网络和共享中心...

Python爬虫基础之Selenium详解
目录 1. Selenium简介2. 为什么使用Selenium?3. Selenium的安装4. Selenium的使用5. Selenium的元素定位6. Selenium的交互7. Chrome handless参考文献 原文地址:https://program-park.top/2023/10/16/reptile_3/ 本文章中所有内容仅供学习交流使用&…...

MS5228数模转换器可pin对pin兼容AD5628
MS5228/5248/5268 是一款 12/14/16bit 八通道输出的电压型 DAC,内部集成上电复位电路、可选内部基准、接口采用四线串口模式,最高工作频率可以到 40MHz,可以兼容 SPI、QSPI、DSP 接口和 Microwire 串口。可pin对pin兼容AD5628。输出接到一个 …...

强化学习基础(2)—常用算法总结
目录 1.Value-Based 2. Policy-Based 参考文献 1.Value-Based Sarsa(State-action-reward-state’-action):是为了建立和优化状态-动作(state-action)的价值Q表格所建立的方法。首先初始化Q表格,根据当前的状态和动作与环境进行…...

Web攻防01-ASP应用相关漏洞-HTTP.SYSIIS短文件文件解析ACCESS注入
文章目录 ASP-默认安装-MDB数据库泄漏下载漏洞漏洞描述 ASP-中间件 HTTP.SYS(CVE-2015-1635)1、漏洞描述2、影响版本3、漏洞利用条件4、漏洞复现 ASP-中间件 IIS短文件漏洞1、漏洞描述2、漏洞成因:3、应用场景:4、利用工具:5、漏洞…...

入门小白拥有服务器的建议
学习网络知识 当我们拥有了一台服务器以后,需要提前准备学习一些网络、服务器、互联网方便的知识, 以备在后续学习工作中使用。 建议的网络知识学习清单: 1. 网络基础知识:包括网络拓扑结构、协议、IP地址、子网掩码、网关等基础概念。 2. 网络安全:包括网络攻击类型、防…...

Spring源码解析——事务增强器
正文 上一篇文章我们讲解了事务的Advisor是如何注册进Spring容器的,也讲解了Spring是如何将有配置事务的类配置上事务的,实际上也就是用了AOP那一套,也讲解了Advisor,pointcut验证流程,至此,事务的初始化工…...

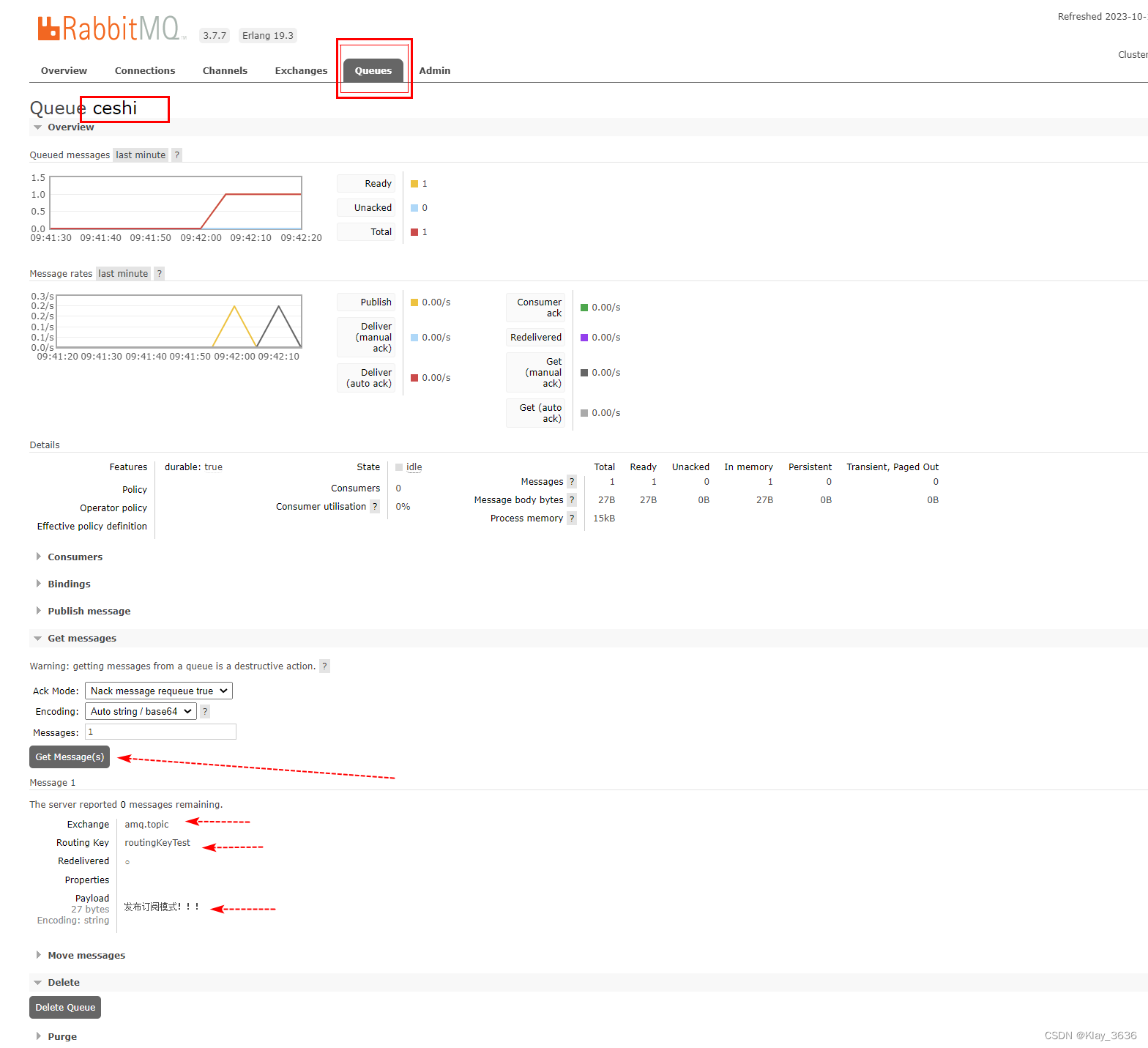
JAVA发送消息到RabbitMq
项目中,作为生产者自定义消息发送到RabbitMq。 1.引入rmq依赖 <!-- rabbitmq 依赖 --><dependency><groupId>com.rabbitmq</groupId><artifactId>amqp-client</artifactId><version>5.9.0</version></dependen…...
基本使用指南)
Python 函数(lambda 匿名函数、自定义函数、装饰器)基本使用指南
Python 函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段 lambda 匿名函数 对于单行函数,使用 lambda 表达式可以省去定义函数的过程,让代码更加简洁; 对于不需要多次复用的函数&a…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
