命令行配置文件
在说具体的配置方式之前,我们需要首先梳理清除几个概念。这有助于我们明白自己在做什么,以及如何把经验平移到其他方面。
和命令行相关的有几个概念:terminal(终端)、shell(解释器);interactive 和 non-interactive、login 和 non-login。
我们一一来解释和说明它们各自的用途和含义。
概念解释
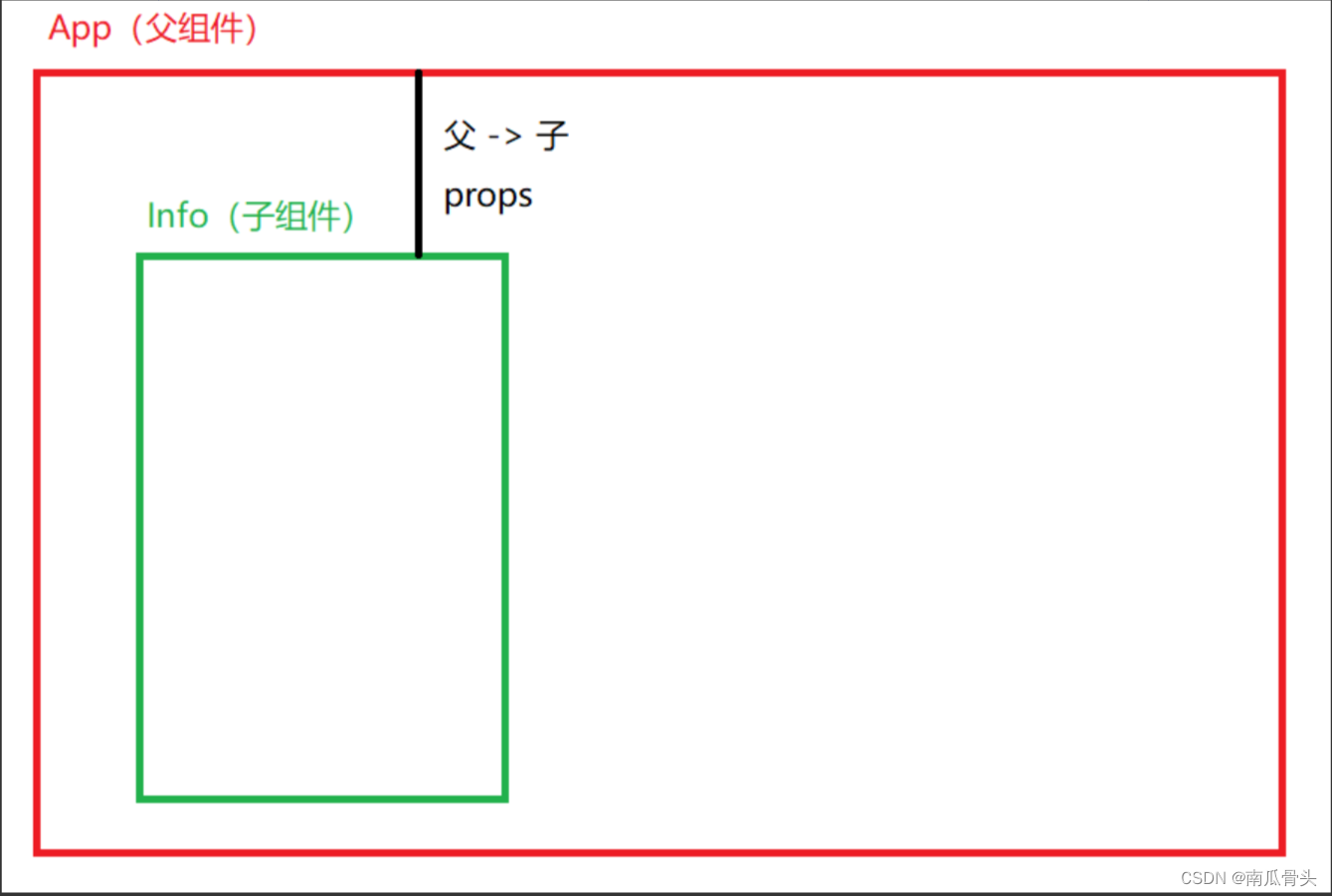
terminal 和 shell 的关系如下图所示

terminal
terminal 是用户直接能接触到的软件。它提供了 shell 执行的环境,和交互(如:输入、输出的显示等)等能力,让用户可以方便的使用命令行。
terminal 会把用户的输入传给 shell,把 shell 的输出显示给用户。
除了系统内置的 terminal 外,还有 iTerm2 等。除此之外还有 zsh、fish、powershell 等。
shell
shell 简单说就是一个解释器。它定义了一些语法规则,然后把输入的语句转化为对操作系统功能的调用,然后把调用过程的输出和结果返回。
也就是说 shell 做了两件事:定义语法规则;解释执行按照语法规则写成的语句。
最常见的 shell 是 bash。除此之外还有 sh、zsh、csh 等。常用的指令在不同的 shell 之间通用,但又拓展了不同的特性。比如,zsh 允许用户在配置文件里定义函数,但 bash 不支持。
通过 echo $SHELL 可以查看当前使用的 shell。
interactive 和 non-interactive
交互就是不同类型的个体之间有通信交流,一起完成一件事。在命令行里就是,你给终端一个语句,他执行,然后给你一个反馈,然后你再给一个语句,如此循环直到结束。
非交互式最常见的场景就是执行 script 脚本,中间完全自动,不会依赖外部输入。
login 和 non-login
这两个最大的区别就是获取 shell 时,是否有登录鉴权过程。
常见的获取 login 这种 shell 的场景有
- 远程 SSH 登录
- 本地 SSH 登录本机
- 获取 shell 时使用
--login参数
常见的 non-login shell 的场景是:
- 图形化界面登录系统后,点击打开的 terminal 默认使用 non-login
- 在 terminal 中执行
bash命令后,新创建的 shell 环境是 non-login - 使用
su命令切换用户后的环境,默认是 non-login(su --login [username]使用的是 login 环境)
这两种环境的主要不同点有两个:
- 加载的配置文件不同
- non-login 因为没有登录过程,因此没有用户环境的环境变量
配置文件(以 bash 为例)
shell 初始化时,加载哪些配置文件只和状态是 login 还是 non-login 有关。
login 的情况下,依次会读取以下几个配置文件:/etc/profile、~/.bash_profile、~/.bash_login、~/.profile。后面三个用户目录下的配置文件,会按照优先级顺序读取一个。即,当 ~/.bash_profile 存在时,就不会读取后面两个。

non-login 的情况就比较简单:/etc/bash.bashrc > .bashrc。
因此,有个小技巧。一般会把 alias 等定义放在 bashrc 中。
补充
在不同系统中 bashrc 的名称可能会不同,但是作用是一样的。比如在 Debian 高版本系统中,会使用 bash.bashrc 名称。
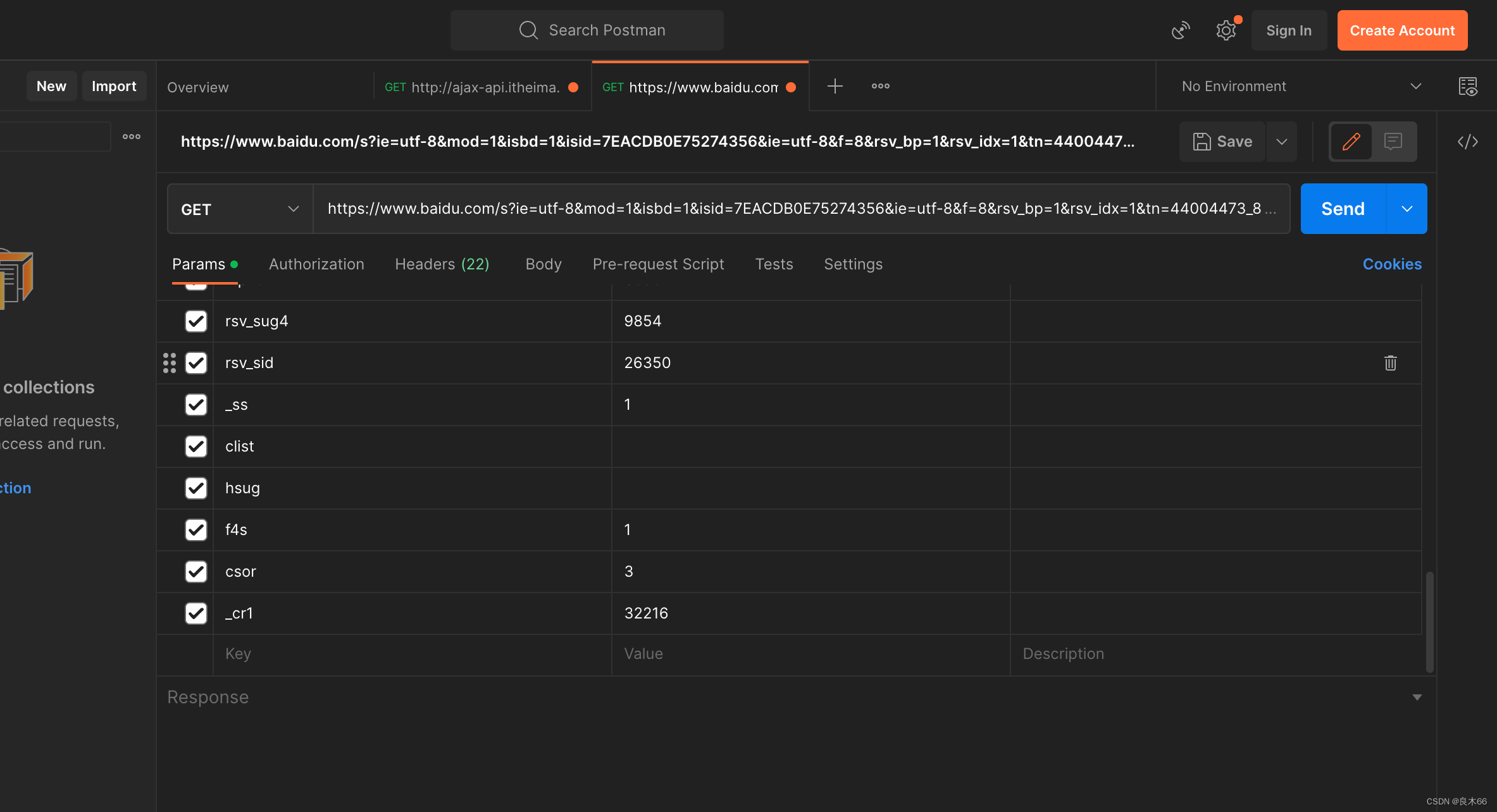
history
除了上面提到的配置文件外,还有一个文件需要注意,那就是 .bash_history。这个文件会记录用户在控制台输入的命令,所以用户可以通过↑ ↓ ← →键快速输入使用过的命令。 默认会记录 100 条历史记录。
HISTSIZE 环境变量可以控制可以保存的历史记录数量。HISTFILE 可以指定历史记录保存文件的路径,默认是 ~/.bash_history。
相关文章:

命令行配置文件
在说具体的配置方式之前,我们需要首先梳理清除几个概念。这有助于我们明白自己在做什么,以及如何把经验平移到其他方面。 和命令行相关的有几个概念:terminal(终端)、shell(解释器);…...

MPP产品介绍-定位-应用场景-技术特点
产品定位 FusionInsight LibrA是企业级的大规模并行处理关系型数据库。FusionInsight LibrA采用MPP(Massive Parallel Processing)架构,支持行存储与列存储,提供PB(Petabyte,2的50次方字节)级别数据量的处理能力。 FusionInsight LibrA在核…...

Linux性能优化--性能工具:磁盘I/O
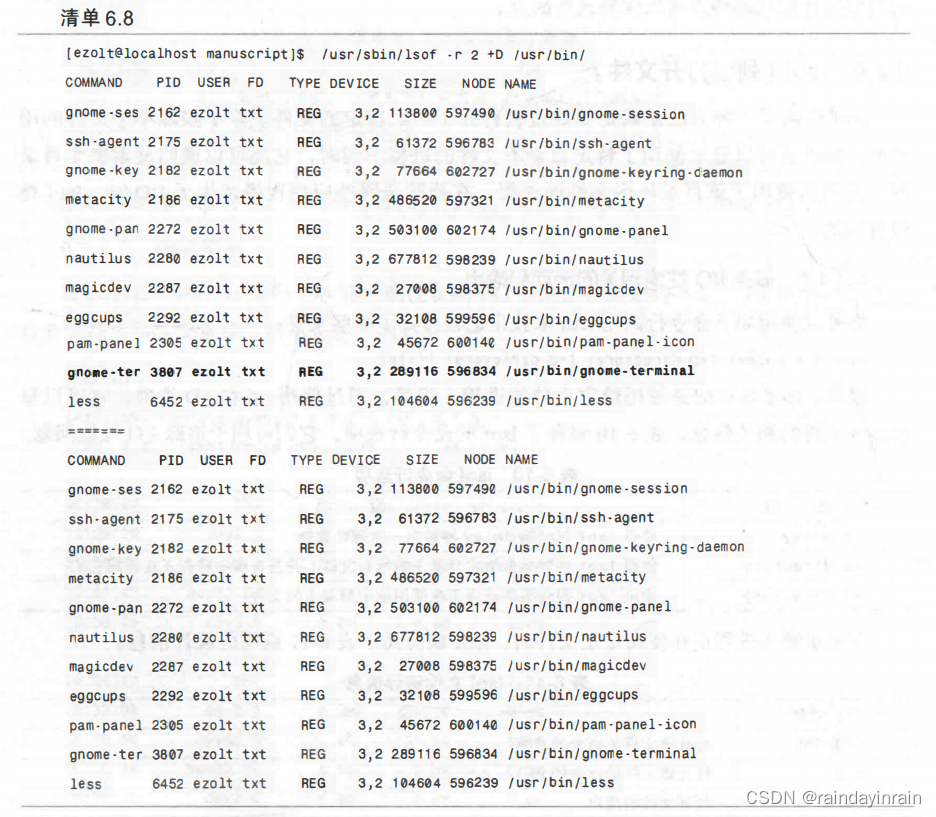
6.0 概述 本章介绍的性能工具能帮助你评估磁盘I/O子系统的使用情况。这些工具可以展示哪些磁盘或分区已被使用,每个磁盘处理了多少I/O,发给这些磁盘的I/O请求要等多久才被处理。 阅读本章后,你将能够: 确定系统内磁盘I/O的总量和类型(读/写…...

Archive Team: The Twitter Stream Grab
该集合不再更新,应被视为静态数据集。 从一般 Twitter 流中抓取的 JSON 的简单集合,用于研究、历史、测试和记忆的目的。这是“Spritzer”版本,最轻、最浅的 Twitter 抓取。不幸的是,我们目前无法访问流的洒水器或花园软管版本。 …...

Vue-props配置功能
Vue-props配置功能 props概述 功能:接收从其他组件传过来的数据,将数据从静态转为动态注意: 同一层组件不能使用props,必须是父组件传子组件的形式。父组件传数据,子组件接收数据。不能什么数据都接收,可…...

iMazing 3中文版功能介绍免费下载安装教程
iMazing 3中文版免费下载是一款兼容Win和Mac的iOS设备管理软件。iMazing 3能够将音乐、文件、消息和应用等数据从任何 iPhone、iPad 或 iPod 传输到 Mac 或 PC 上。 使用iMazing 3独特的 iOS 备份功能保证数据安全:设定自动无线备份时间并支持快照;将备份保存到外接驱动器和网…...

给课题组师弟师妹的开荒手册(终篇)
0 写在前面 终于,在结束收尾工作后敲下了开荒手册的终篇,自己三年研究生生活过的离理想中的完美还差很多,不过胜在完整,哈哈,小满胜万全嘛。希望以自己不太完美的经历为例,抛我的砖,引师弟师妹…...

【Eclipse】安装与卸载教程
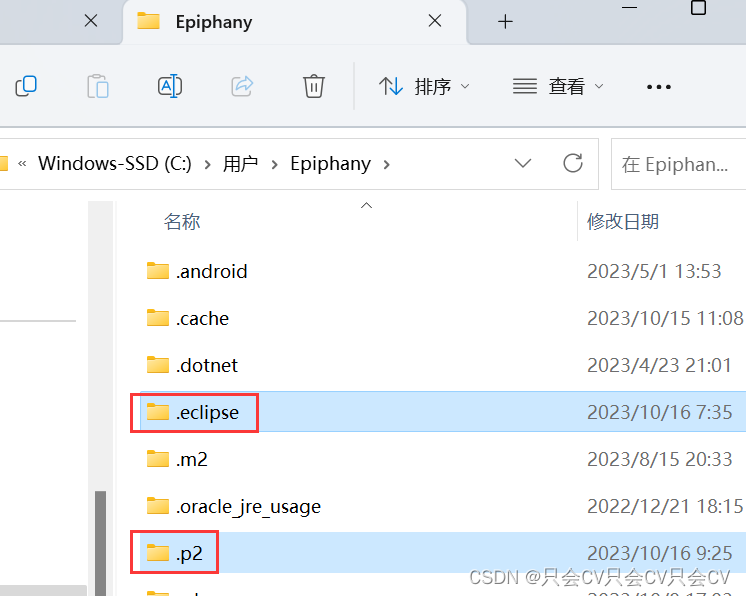
目录 1.绿色版免安装版本 2.安装版本 3.卸载 首先打开官网:Eclipse Downloads | The Eclipse Foundation 选择download package 如图所示,到如下界面 1.绿色版免安装版本 按图片点击,即可开始下载 下载好后解压 ,在桌面创建…...

WordPress还是Shopify?如何选择最适合您业务的网站建设平台?
在当今数字化世界中,创建一个强大的在线存在对于任何业务来说都至关重要。然而,对于不熟悉编码或网站建设的人来说,选择合适的网站建设平台可能是一项挑战。在这个领域,两个主要的选项备受关注:WordPress和Shopify。让…...

Java Kids-百倍提速【Mac IOS】
引言:当今社会,创新和提升效率已经成为了大家普遍的追求。无论是个人生活还是企业经营,我们都希望能够以更高的效率完成任务,节省时间和资源。因此,提速成为了一种时代的要求,而"Java Kids 百倍提速&q…...

uniapp-vue3-微信小程序-按钮组wo-btn-group
采用uniapp-vue3实现, 是一款支持高度自定义的按钮组组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试) 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id15012 使用示例 <template><vie…...

mysql查询当天,近一周,近一个月,近一年的数据
1.mysql查询当天的数据 select * from table where to_days(时间字段) to_days(now()); 2.mysql查询昨天的数据 select * from table where to_days(now( ) ) - to_days( 时间字段名) 1 3.mysql查询近一周的数据 SELECT * FROM table WHERE date(时间字段) > DATE_SU…...

Python快速入门教程
文章目录: 一:软件环境安装 1.软件环境 2.运行第一个程序 二:语法基础 1.注释 2.变量 3.数学运算 4.数据类型 5.数据输入input 6.逻辑运算 7.程序控制结构 7.1 if选择 7.1.1 条件语句if else 7.1.2 嵌套语句 7.1.3 多条件判断…...

注释的重要性:代码的明晰之道
注释是程序员在编写代码时常常遇到的问题。有人声称不写注释就是在耍流氓,这引发了广泛的讨论。本文将探讨注释的重要性以及它对于代码的可读性和维护性的影响,同时提供一些关于如何写好注释的建议。 在软件开发领域,写代码不仅仅是为了满足功…...

将 vue2+ElementU 项目打包成安卓app
目标:将vue项目打包成安卓app 工具:HbuilderX 1.在HbuilderX中创建一个 5App 项目 创建好的app项目目录 2.将vue项目打包 2.1 在 vue.config.js 中添加公共路径(解决打包后的app图片不显示问题) module.exports defineConfig(…...

sop作业指导书怎么做?sop标准作业指导书用什么软件做?
自标准作业程序sop这个概念引入市场以来,现代生产企业纷纷开始打造自己的标准作业程序sop,然而在这个过程中,因为缺乏经验或者缺少相应的技术人员,导致遇到重重困难,其中最重要的一环sop作业指导书怎么做就难倒了不少企…...

计算机网络 | 应用层
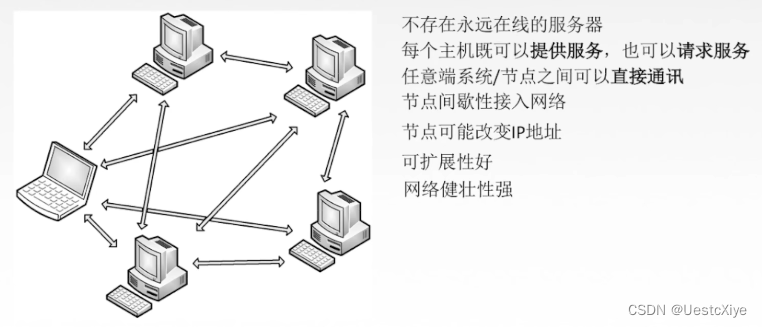
计算机网络 | 应用层 计算机网络 | 应用层应用层概述网络应用模型客户/服务器模型(Client/Server,C/S)P2P模型(Peer-to-Peer) 域名系统(DNS) 参考视频:王道计算机考研 计算机网络 参…...

IP地址定位技术对企业的影响有哪些?
IP地址定位技术是一种用于确定互联网用户地理位置的技术,它将IP地址映射到具体的地理坐标。这项技术对于多个领域具有重要性,具有广泛的影响,包括以下几个方面: 1. 改善广告和市场营销:IP地址定位技术使广告商能够更精…...
】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE)
【SA8295P 源码分析 (一)】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE
【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE 一、QNX 侧创建 img 镜像二、QNX 侧指定只编译某一个版本三、Android定制修改selinux权限,user版本采用enforcing,userdebug版本permissive系列文章汇总见:《【SA8295P 源码分析 (一)】系统部分 文章链接…...

跨境商城源码部署(多商户入驻,一键铺货,快速部署)
现如今,互联网的快速发展为商业带来了前所未有的机遇,跨境电商作为其中的热门领域,吸引了众多企业和创业者的关注。而通过部署跨境商城源码,您将获得多商户入驻、一键铺货等功能,轻松拥有一家生意蓬勃发展的跨境商城。…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
