springBoot复杂对象表示和lombok的使用
springBoot复杂对象表示
- 前言
- 简单案例
- lombok的使用
- 通过properties文件进行绑定
- 在yaml文件中使用
前言
对象:键值对的集合,如:映射(map)/哈希(hash)/字典(dictionary)
数组:一组按次序排列的值,如:序列(sequence)/列表(list)
纯量:单个的,不可再分的值,如:字符串、数字、bool、日期
lombok:在编译期间自动生成get和set方法
简单案例
创建类,让类中嵌套别的对象,并通过注解绑定变量

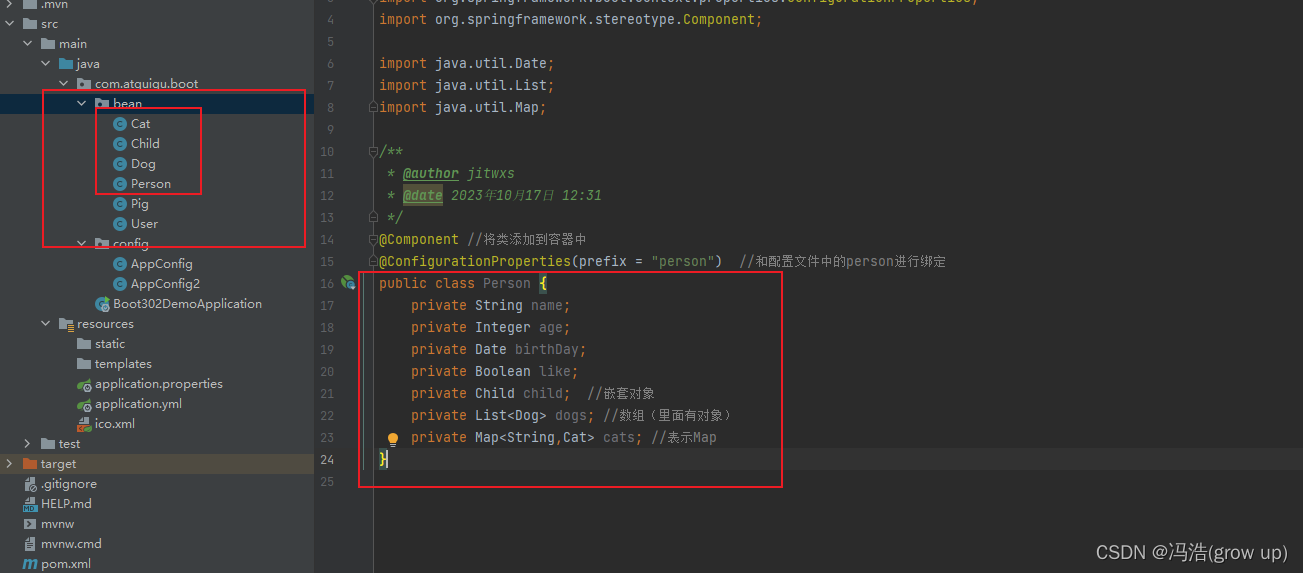
person文件
package com.atguigu.boot.bean;import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;import java.util.Date;
import java.util.List;
import java.util.Map;/*** @author jitwxs* @date 2023年10月17日 12:31*/
@Component //将类添加到容器中
@ConfigurationProperties(prefix = "person") //和配置文件中的person进行绑定
public class Person {private String name;private Integer age;private Date birthDay;private Boolean like;private Child child; //嵌套对象private List<Dog> dogs; //数组(里面有对象)private Map<String,Cat> cats; //表示Map
}
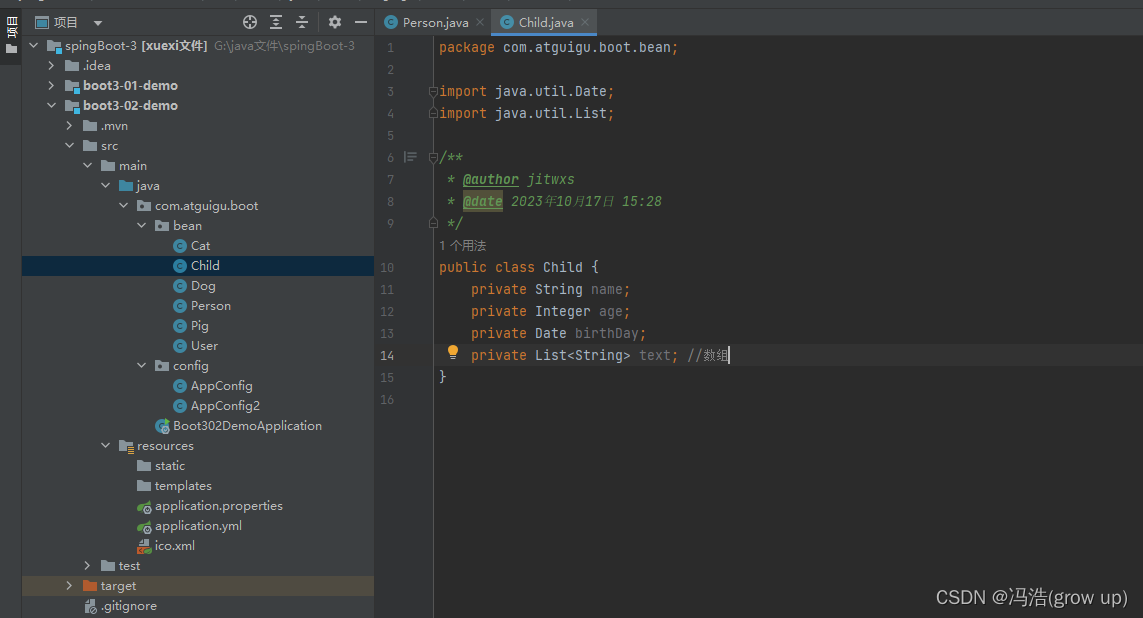
child文件
package com.atguigu.boot.bean;import java.util.Date;
import java.util.List;/*** @author jitwxs* @date 2023年10月17日 15:28*/
public class Child {private String name;private Integer age;private Date birthDay;private List<String> text; //数组
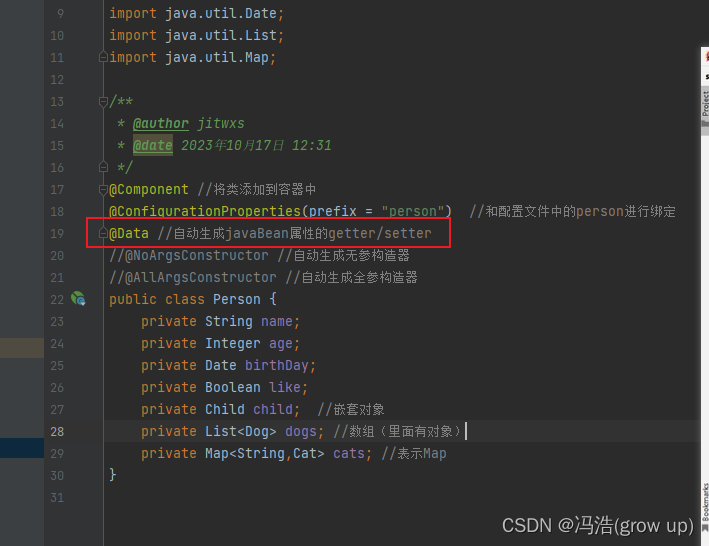
}lombok的使用
在pom中添加
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok --><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.30</version><scope>provided</scope></dependency>
在类中引用

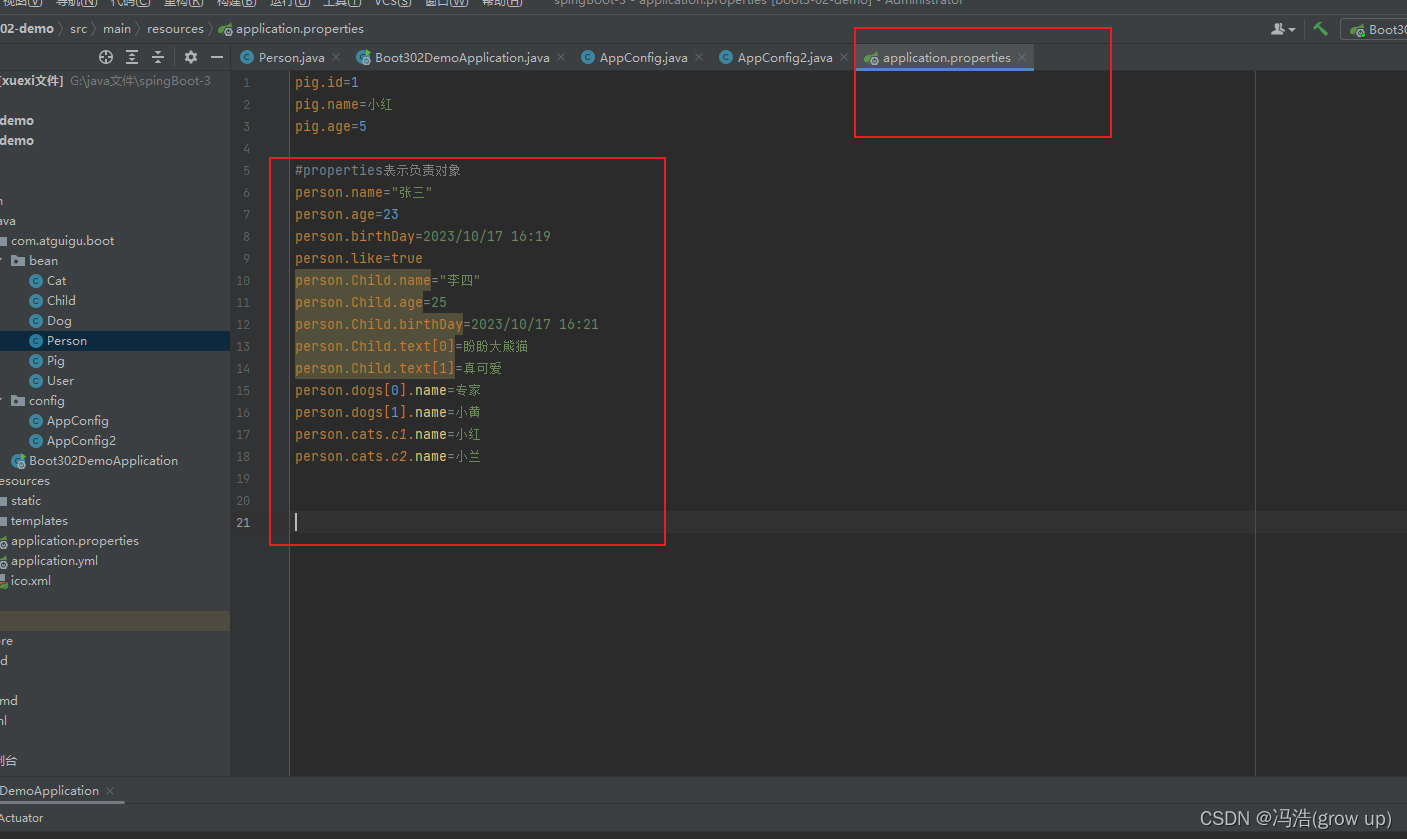
通过properties文件进行绑定

pig.id=1
pig.name=小红
pig.age=5#properties表示负责对象
person.name="张三"
person.age=23
person.birthDay=2023/10/17 16:19
person.like=true
person.Child.name="李四"
person.Child.age=25
person.Child.birthDay=2023/10/17 16:21
person.Child.text[0]=盼盼大熊猫
person.Child.text[1]=真可爱
person.dogs[0].name=专家
person.dogs[1].name=小黄
person.cats.c1.name=小红
person.cats.c2.name=小兰
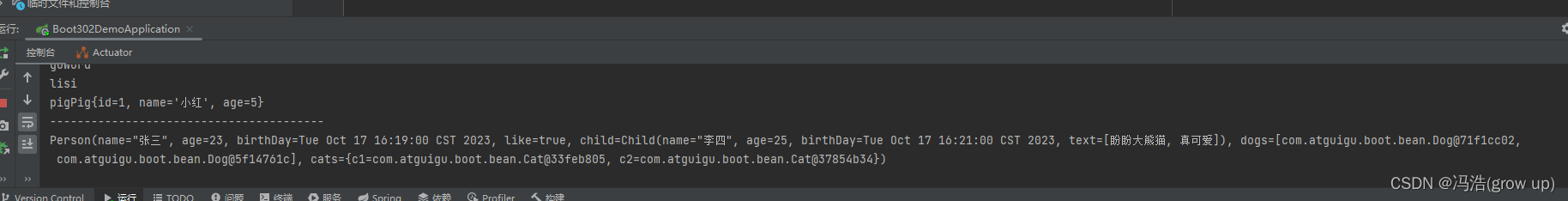
输出结果

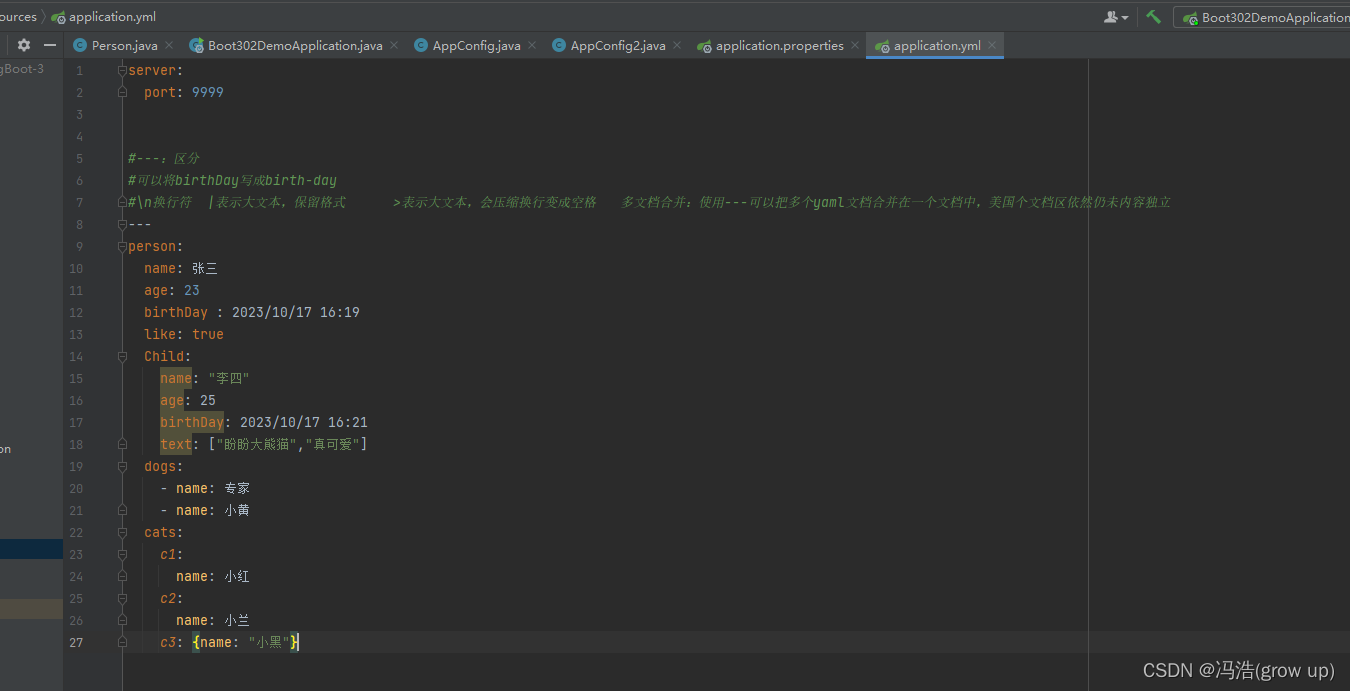
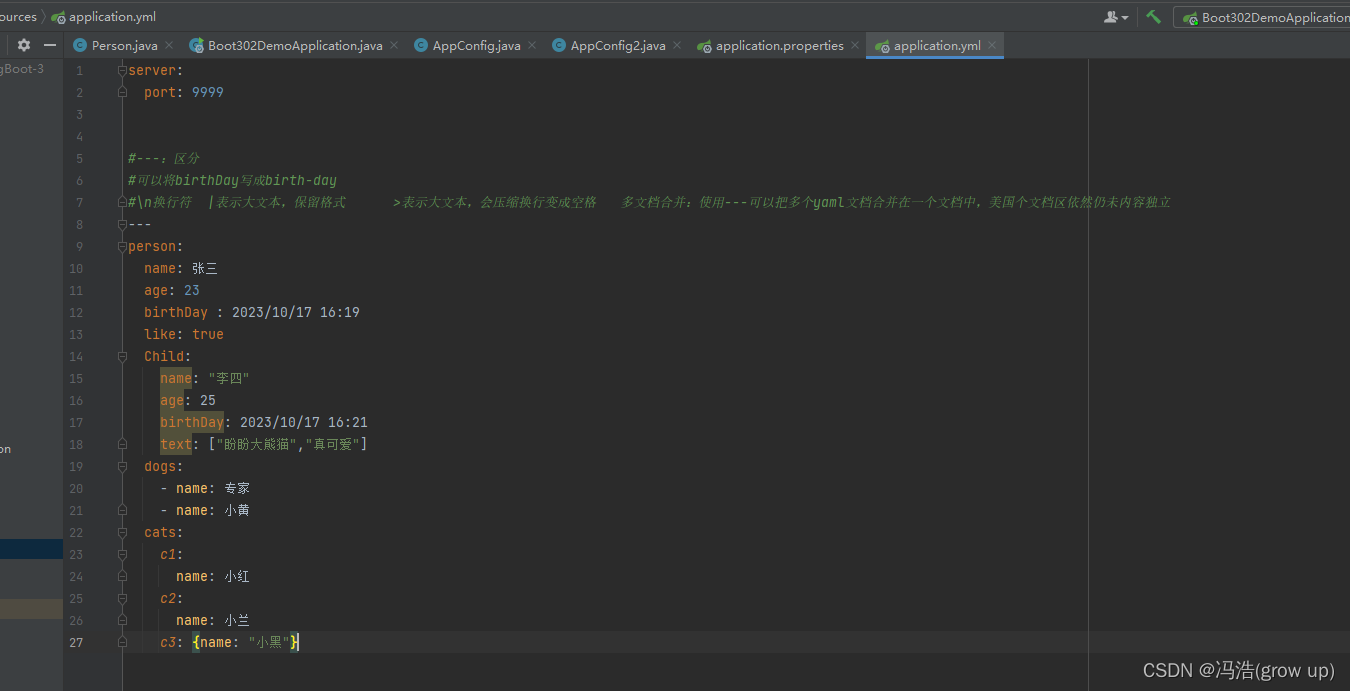
在yaml文件中使用

#---:区分
#可以将birthDay写成birth-day
#\n换行符 |表示大文本,保留格式 >表示大文本,会压缩换行变成空格 多文档合并:使用---可以把多个yaml文档合并在一个文档中,美国个文档区依然仍未内容独立
---
person:name: 张三age: 23birthDay : 2023/10/17 16:19like: trueChild:name: "李四"age: 25birthDay: 2023/10/17 16:21text: ["盼盼大熊猫","真可爱"]dogs:- name: 专家- name: 小黄cats:c1:name: 小红c2:name: 小兰c3: {name: "小黑"}
相关文章:

springBoot复杂对象表示和lombok的使用
springBoot复杂对象表示 前言简单案例lombok的使用通过properties文件进行绑定在yaml文件中使用 前言 对象:键值对的集合,如:映射(map)/哈希(hash)/字典(dictionary) 数组:一组按次…...

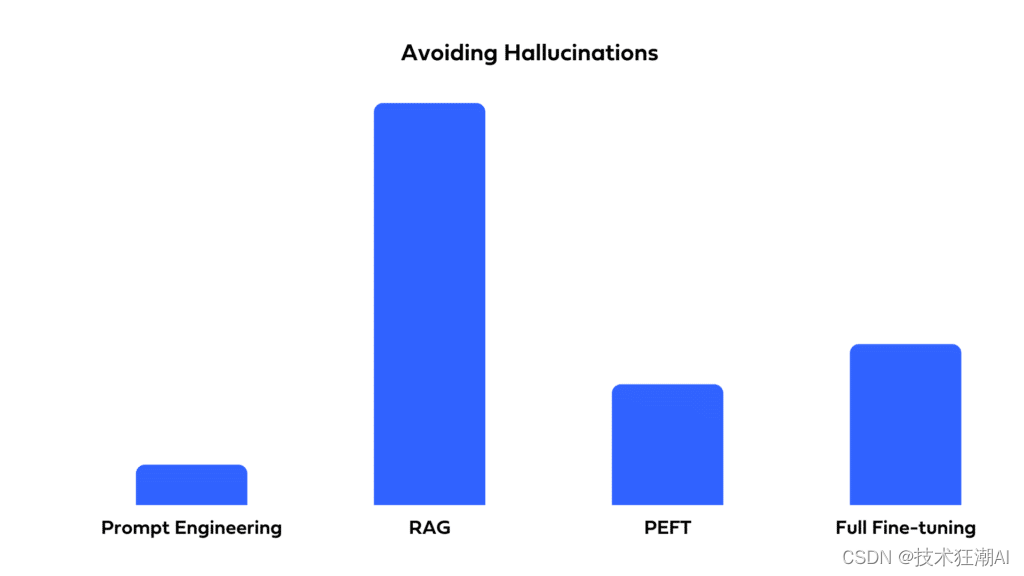
如何选择最适合你的LLM优化方法:全面微调、PEFT、提示工程和RAG对比分析
一、前言 自从ChatGPT问世以来,全球各地的企业都迫切希望利用大型语言模型(LLMs)来提升他们的产品和运营。虽然LLMs具有巨大的潜力,但存在一个问题:即使是最强大的预训练LLM也可能无法直接满足你的特定需求。其原因如…...
)
Jenkins实现CI/CD发布(Ansible/jenkins共享库/gitlab)
Jenkins实现多环境发布 1. 需求介绍 本人负责公司前端业务模块,由于前端模块较多,所以在编写jenkinsfile时会出现很多项目使用的大部分代码相同的情况,为解决这种问题,采用了jenkins的共享库方式优化,并且jenkins要支持…...

使用navicat查看类型颜色
问题描述: 最近遇到一个mongodb的数据问题。 在date日期数据中,混入了string类型的数据,导致查询视图报错: $add only supports numeric or date types解决办法: 使用类型颜色工具。 找到在last_modified_date字段中…...

iOS 中,Atomic 修饰 NSString、 NSArray,也会线程不安全
众所周知,基础类型如 int、float 的变量被 atomic 修饰后就具有原子性,则线程安全。 然而有些情况,atomic 修饰后不一定是线程安全的。 atomic 修饰 NSString,NSArray 的时候,只是保障首地址(数组名&…...

2023医药微信公众号排名榜top100汇总合集
相信每个医药人都或多或少关注了几个医药微信公众号,便于日常了解到最新的医药新闻包括治疗技术、药物研发、研究成果、医学进展、临床试验进展、市场动向等前沿动态。 笔者也不列外,大大小小的公众号收集了有上百个,本着方便查看的目的&…...

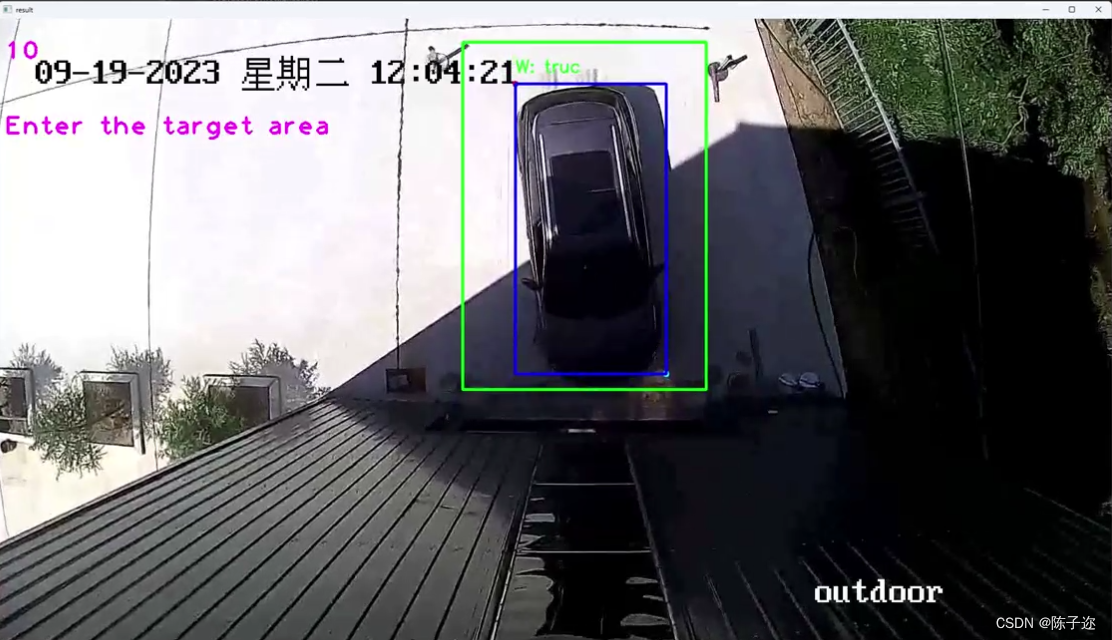
基于YOLO算法的单目相机2D测量(工件尺寸和物体尺寸)三
1.简介 1.1 2D测量技术 基于单目相机的2D测量技术在许多领域中具有重要的背景和意义。 工业制造:在工业制造过程中,精确测量是确保产品质量和一致性的关键。基于单目相机的2D测量技术可以用于检测和测量零件尺寸、位置、形状等参数,进而实…...

Cython编译文件出错
报错信息: (rpc) stuamax:~/segment/dss_crf$ python setup.py install Compiling pydensecrf/eigen.pyx because it changed. Compiling pydensecrf/densecrf.pyx because it changed. [1/2] Cythonizing pydensecrf/densecrf.pyx /home/stu/anaconda3/envs/rpc/l…...

WPF 用户控件依赖注入赋值
前言 我一直想组件化得去开发WPF,因为我觉得将复杂问题简单化是最好的 如何组件化开发 主窗口引用 <Window x:Class"WpfApp1.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.…...

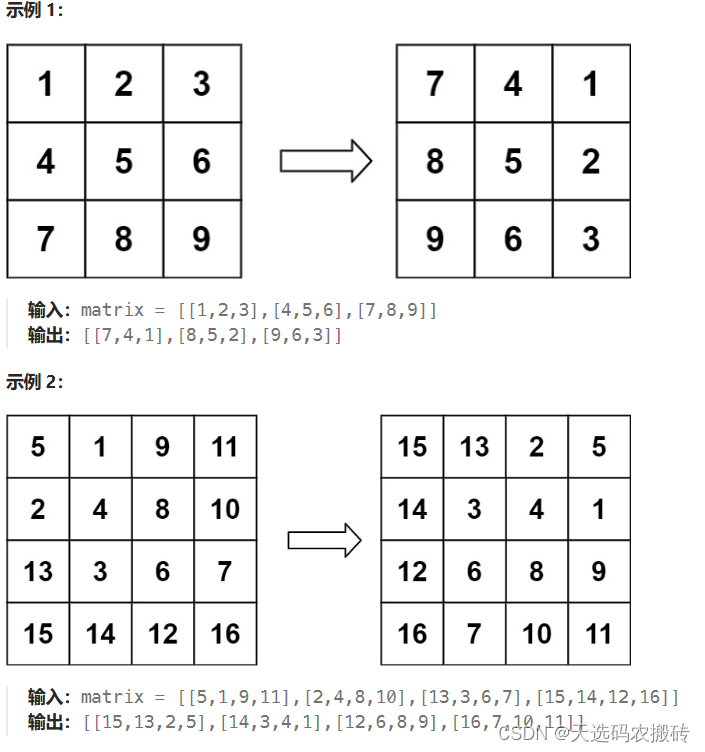
leetcode-48.旋转图像
1. 题目 leetcode题目链接 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 2. 编程 矩阵转置: 遍历矩阵&#x…...

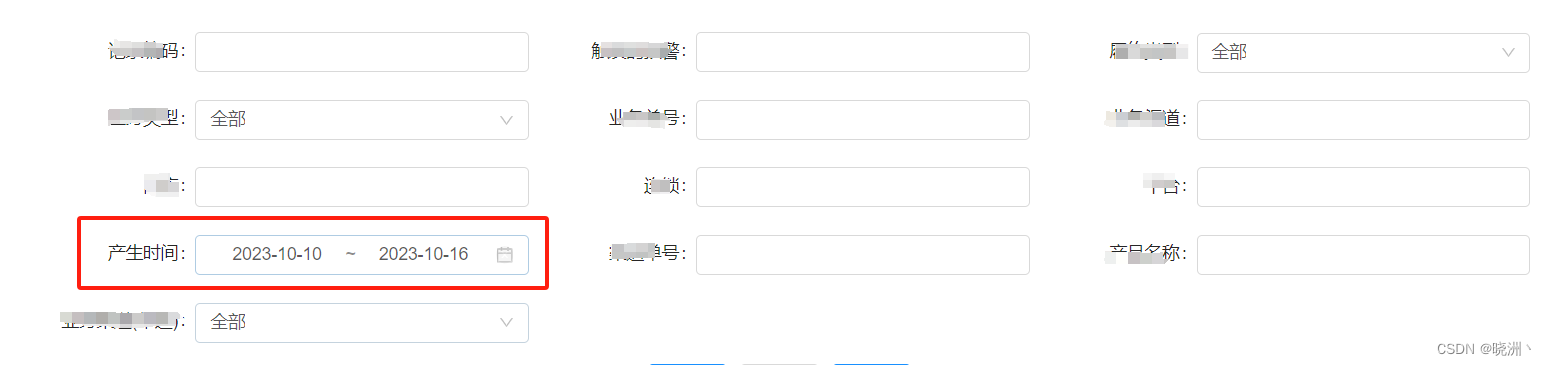
antd的RangePicker设置默认值,默认近七天(andt+react)
import moment from "moment";state {initData:[moment().startOf(day).subtract(6, d), moment().endOf(day)], }<FormItem label"产生时间" {...tailItemLayout}>{getFieldDecorator("produceTime", {initialValue: initData})(<Ran…...

大数据可视化模块竞赛Vue项目文件结构与注意事项
1.vue项目src目录下只有两个文件夹与两个js文件,如图所示: 2.asseets目录存放包或其他外部资料 注意 :echarts采用的是引用外部文件导入 let echarts = require(@/assets/echarts.min.js) 3.components目录存放绘制页面的vue文件(我这里示例创建了一个newPage.vue)…...

户外运动盛行,运动品牌如何利用软文推广脱颖而出?
全民健康意识的提升和城市居民对亲近自然的渴望带来户外运动的盛行,这也使运动品牌的市场保持强劲发展势头,那么在激烈的市场竞争中,运动品牌应该如何脱颖而出呢?下面就让媒介盒子告诉你! 一、 分享户外运动干货 用户…...

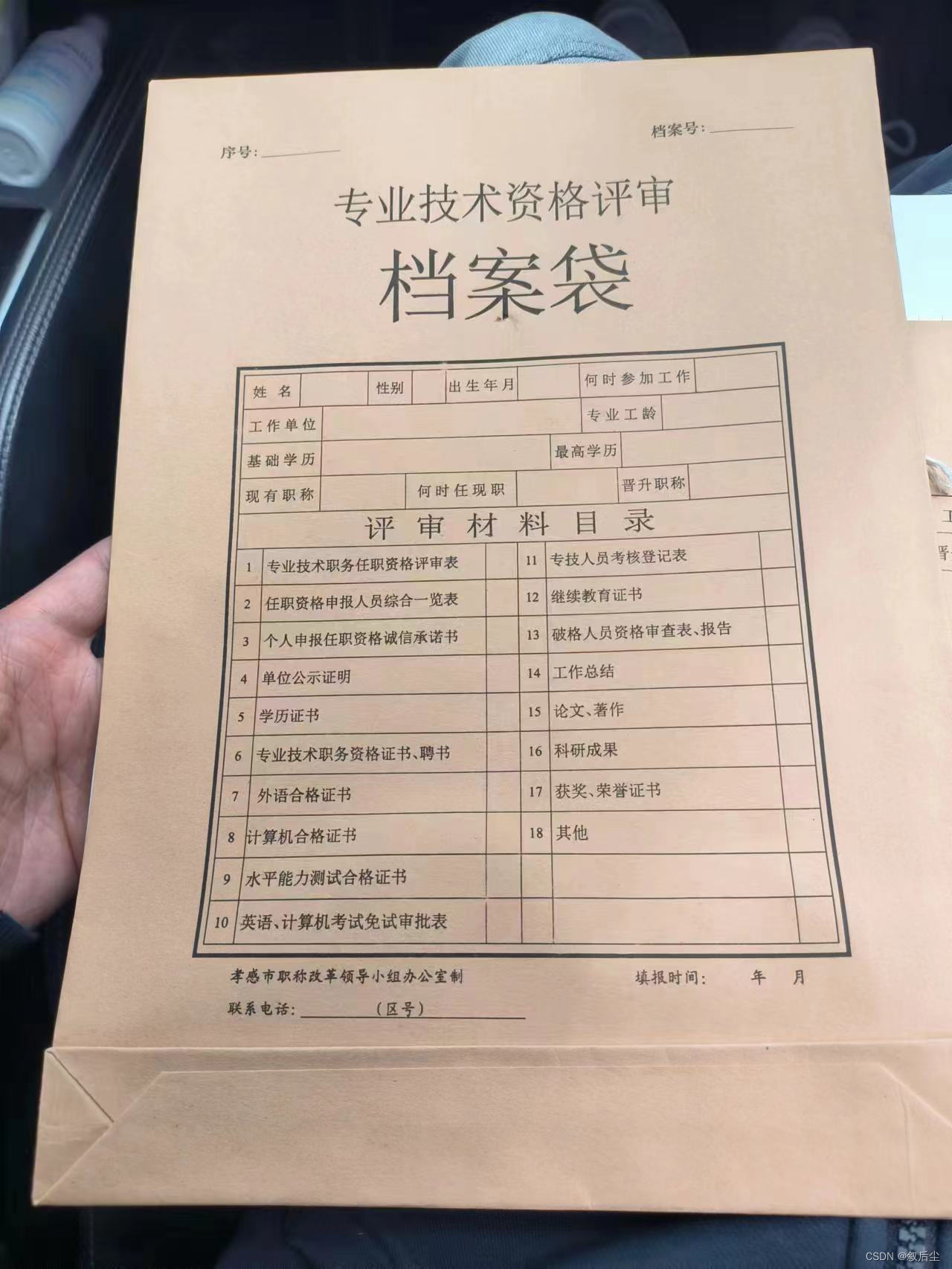
2024年孝感市建筑类中级职称申报资料私企VS国企
2024年孝感市建筑类中级职称申报资料私企VS国企 民营企业中级职称申报跟事业单位或者是国企申报中级职称流程不一样么?实际上流程基本都是相同的,就是提交纸质版资料有点不一样。 孝感市建筑类中级职称申报基本流程 1.参加建筑类中级职称水平能力测试。 …...

OpenResty安装
OpenResty 是一个基于 Nginx 的 Web 平台,它将 Nginx 和 Lua 脚本语言结合起来,提供了更强大的 Web 应用开发和部署能力。OpenResty 仓库是 OpenResty 项目的官方仓库,包含了 OpenResty 的源代码、文档、示例等资源。 OpenResty 仓库地址是&…...

通过stream对list集合中对象的多个字段进行去重
记录下通过stream流对list集合中对象的多个字段进行去重! 举个栗子,对象book,我们要通过姓名和价格这两个字段的值进行去重,该这么做呢? distinct()返回由该流的不同元素组成的流。distinct&am…...

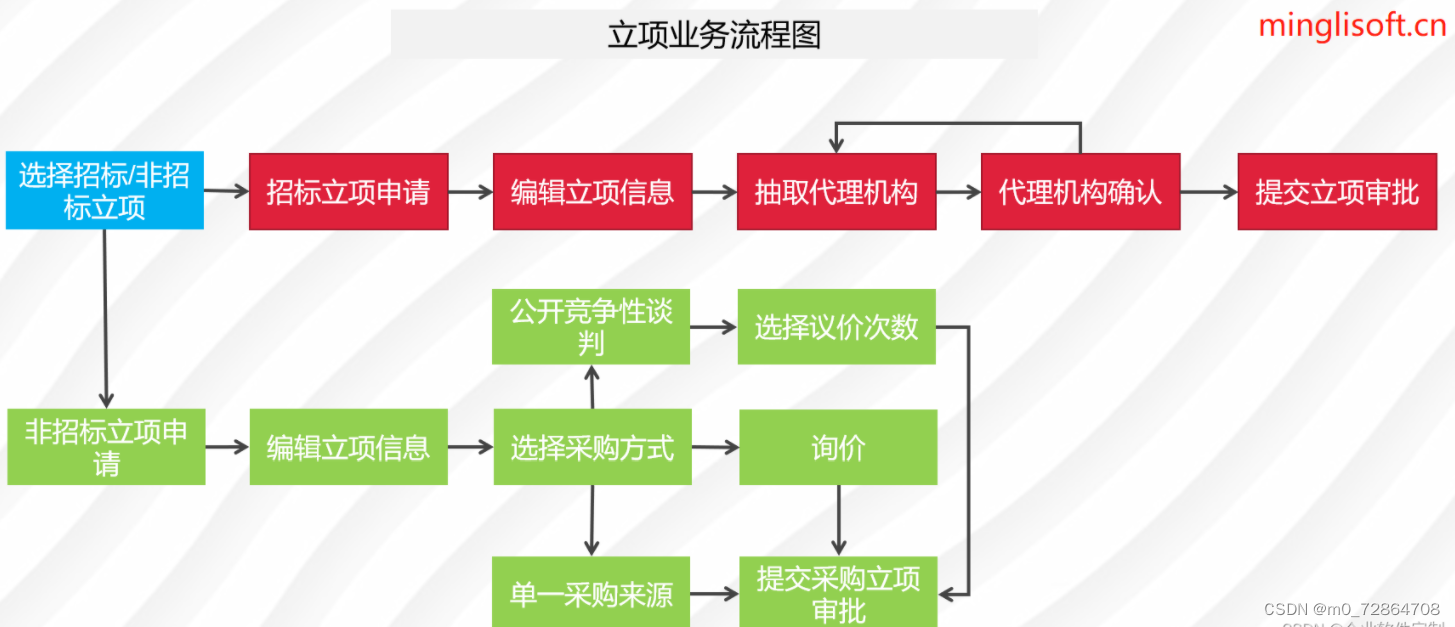
招投标系统软件源码,招投标全流程在线化管理
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看所…...

css设置文本溢出隐藏...
在CSS中,文本溢出可以使用text-overflow属性来处理,下面分别介绍单行文本溢出和多行文本溢出的处理方法1: 单行文本溢出。需要使用text-overflow: ellipsis;来显示省略号。需要注意的是,为了兼容部分浏览器,还需要设置…...

【小尘送书-第八期】《小团队管理:如何轻松带出1+1>2的团队》
大家好,我是小尘,欢迎你的关注!大家可以一起交流学习!欢迎大家在CSDN后台私信我!一起讨论学习,讨论如何找到满意的工作! 👨💻博主主页:小尘要自信 …...

【网络协议】聊聊ifconfig
我们知道在linux是ifconfig查看ip地址,但是ip addr也可以查看 IP 地址是一个网卡在网络世界的通讯地址,相当于我们现实世界的门牌号码。 从IP地址的划分来看,C类地址只可以容纳254个,而B类6W多,那么又没有一种折中的…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
