WPF 用户控件依赖注入赋值
前言
我一直想组件化得去开发WPF,因为我觉得将复杂问题简单化是最好的
如何组件化开发

主窗口引用
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"xmlns:MD="http://materialdesigninxaml.net/winfx/xaml/themes"xmlns:Views="clr-namespace:WpfApp1.Views"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800" ><Window.Resources><Style x:Key="my_text" TargetType="TextBlock"><Setter Property="FontSize" Value="30" /><Setter Property="Margin" Value="8" /></Style></Window.Resources><Window.DataContext ><!--需要命名来指定数据源--><local:MainWindowViewModel x:Name="viewModel"/></Window.DataContext><Grid><!--不能直接写TitleValue,Binding数据源会有问题--><Views:ViewA Margin="10"Title="{Binding ElementName=viewModel,Path=TitleValue}" /></Grid>
</Window>cs部分
namespace WpfApp1
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}public class MainWindowViewModel{public string TitleValue { get; set; } = "我是测试数据";}
}
控件窗口
<UserControl.DataContext><local:ViewAViewModel /></UserControl.DataContext><Grid><TextBlock Text="{Binding Title}" /></Grid>
/// <summary>
/// ViewA.xaml 的交互逻辑
/// </summary>
public partial class ViewA : UserControl
{public static readonly DependencyProperty TitleProperty;/// <summary>/// 为了拿到数据源需要定义一下/// </summary>private ViewAViewModel ViewModel = new ViewAViewModel();public ViewA(){InitializeComponent();ViewModel = (ViewAViewModel)DataContext;}static ViewA(){//静态构造TitleProperty = DependencyProperty.Register("Title", typeof(string), typeof(ViewA),new PropertyMetadata("",new PropertyChangedCallback((item, res) =>{//拿到数据,再次赋值var model =(ViewA)item;model.ViewModel.Title = (string)res.NewValue;})));}/// <summary>/// 只是为了有代码提示,添加依赖属性后不会被调用/// </summary>public string Title { get; set; }}
public partial class ViewAViewModel : ObservableObject
{/// <summary>/// 通知更新/// </summary>[ObservableProperty]private string title = "ViewA Title!";}
相关文章:

WPF 用户控件依赖注入赋值
前言 我一直想组件化得去开发WPF,因为我觉得将复杂问题简单化是最好的 如何组件化开发 主窗口引用 <Window x:Class"WpfApp1.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.…...

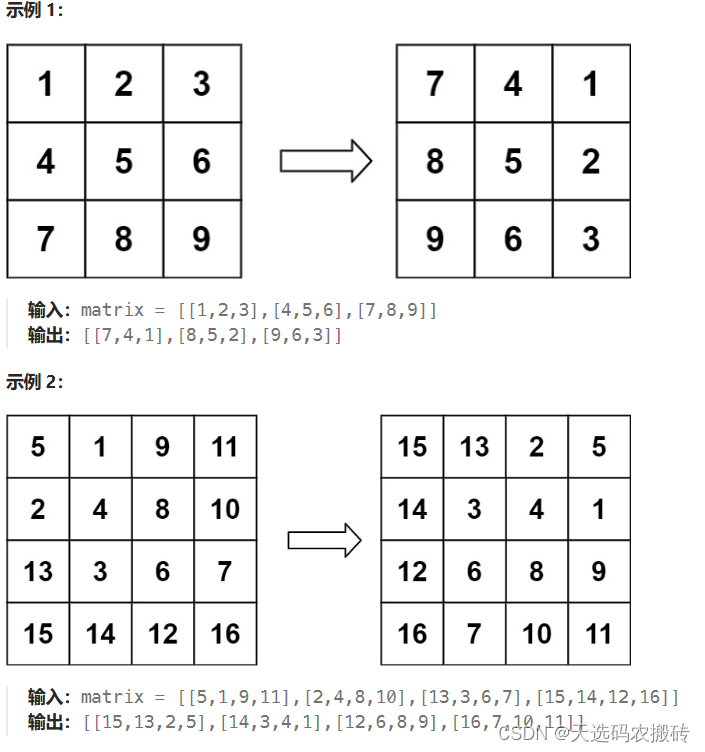
leetcode-48.旋转图像
1. 题目 leetcode题目链接 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 2. 编程 矩阵转置: 遍历矩阵&#x…...

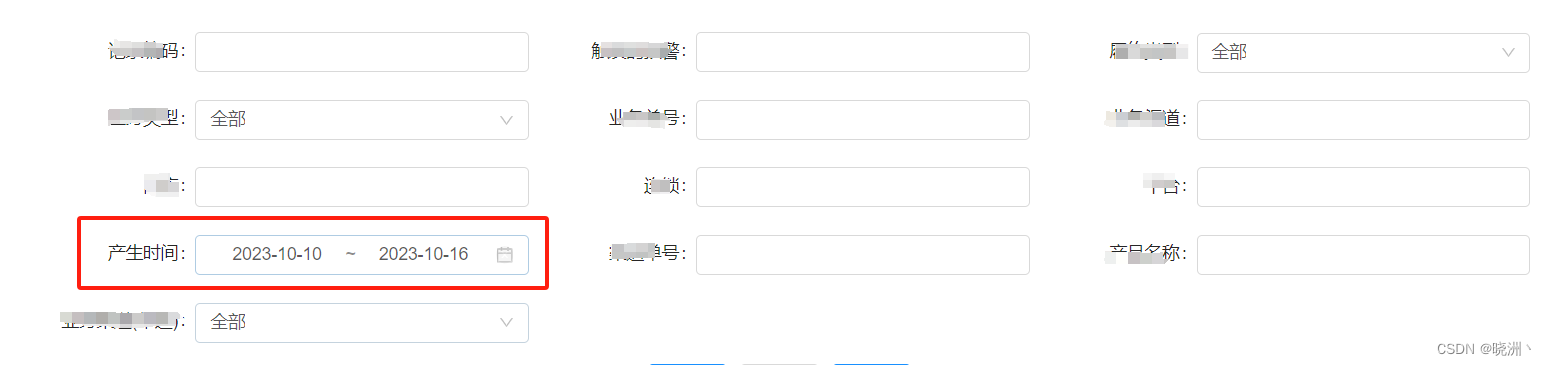
antd的RangePicker设置默认值,默认近七天(andt+react)
import moment from "moment";state {initData:[moment().startOf(day).subtract(6, d), moment().endOf(day)], }<FormItem label"产生时间" {...tailItemLayout}>{getFieldDecorator("produceTime", {initialValue: initData})(<Ran…...

大数据可视化模块竞赛Vue项目文件结构与注意事项
1.vue项目src目录下只有两个文件夹与两个js文件,如图所示: 2.asseets目录存放包或其他外部资料 注意 :echarts采用的是引用外部文件导入 let echarts = require(@/assets/echarts.min.js) 3.components目录存放绘制页面的vue文件(我这里示例创建了一个newPage.vue)…...

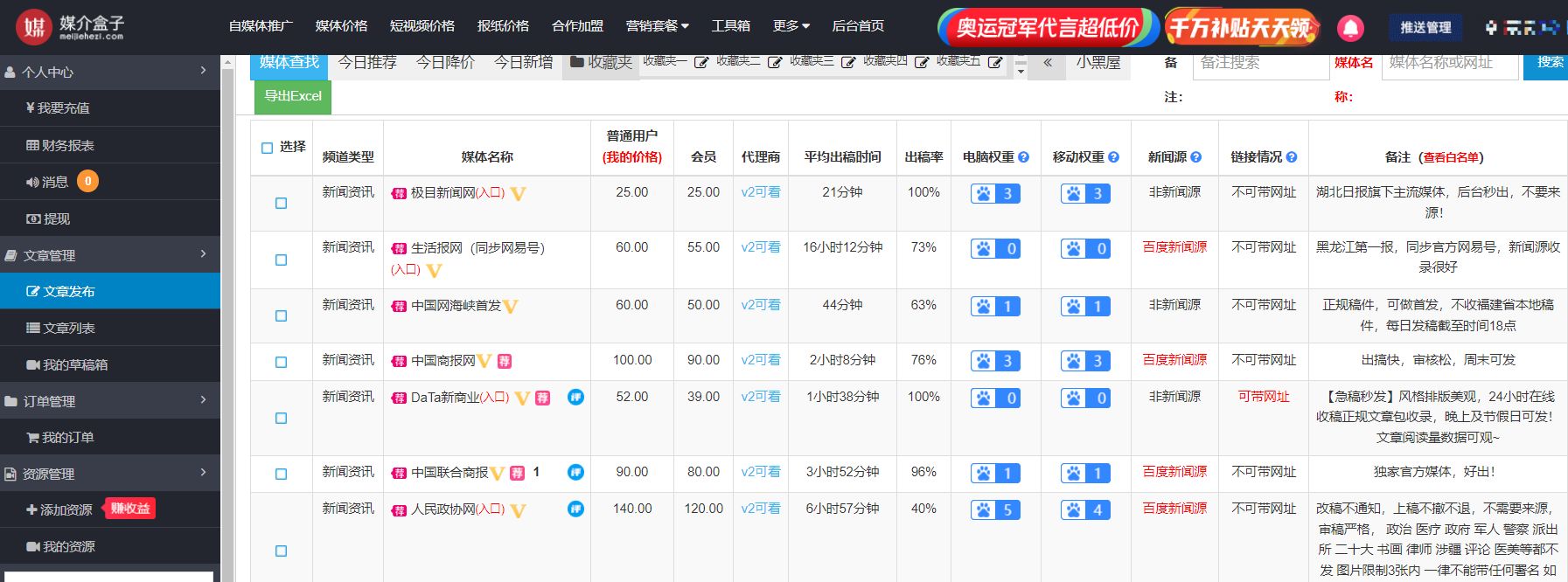
户外运动盛行,运动品牌如何利用软文推广脱颖而出?
全民健康意识的提升和城市居民对亲近自然的渴望带来户外运动的盛行,这也使运动品牌的市场保持强劲发展势头,那么在激烈的市场竞争中,运动品牌应该如何脱颖而出呢?下面就让媒介盒子告诉你! 一、 分享户外运动干货 用户…...

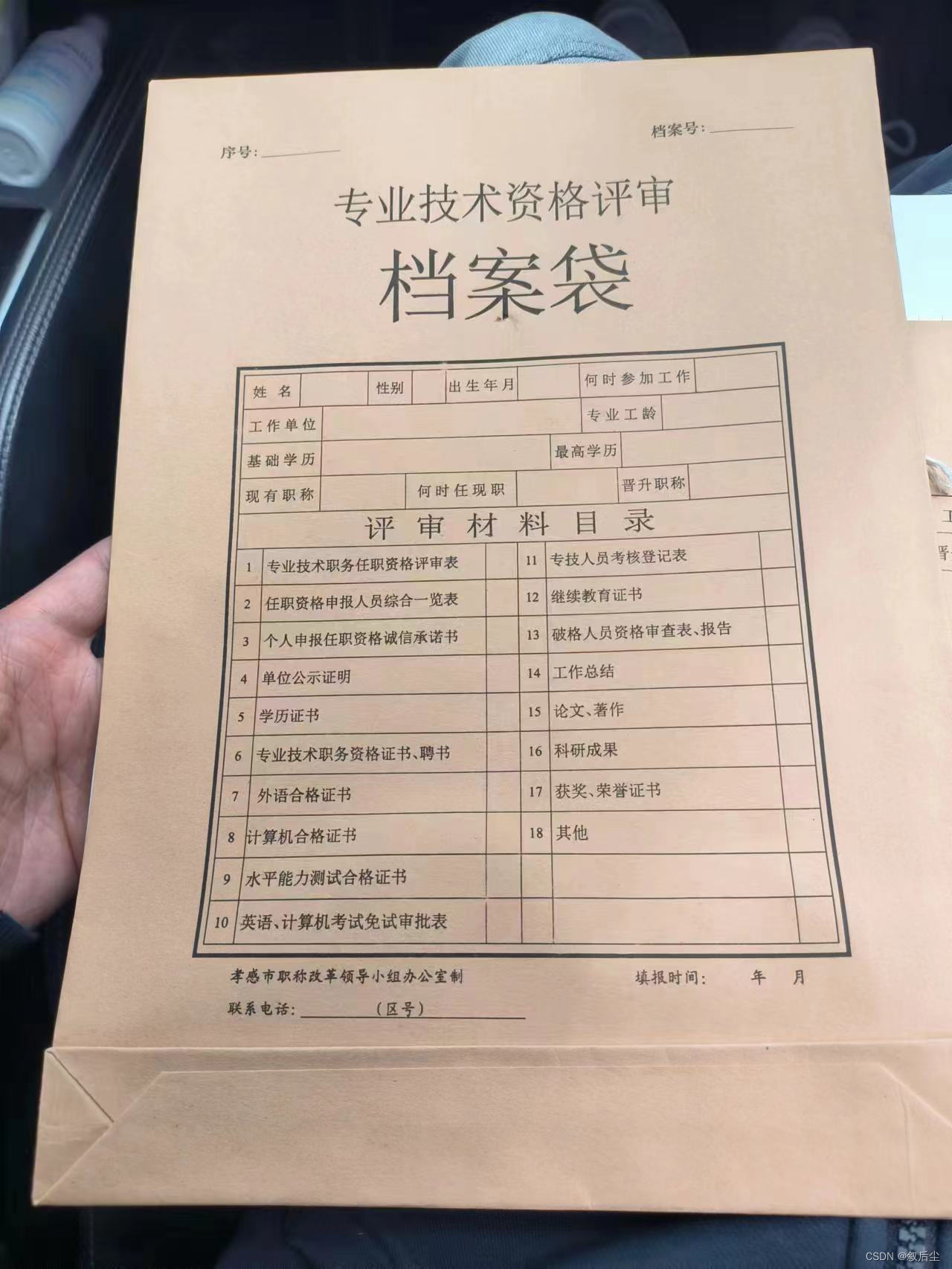
2024年孝感市建筑类中级职称申报资料私企VS国企
2024年孝感市建筑类中级职称申报资料私企VS国企 民营企业中级职称申报跟事业单位或者是国企申报中级职称流程不一样么?实际上流程基本都是相同的,就是提交纸质版资料有点不一样。 孝感市建筑类中级职称申报基本流程 1.参加建筑类中级职称水平能力测试。 …...

OpenResty安装
OpenResty 是一个基于 Nginx 的 Web 平台,它将 Nginx 和 Lua 脚本语言结合起来,提供了更强大的 Web 应用开发和部署能力。OpenResty 仓库是 OpenResty 项目的官方仓库,包含了 OpenResty 的源代码、文档、示例等资源。 OpenResty 仓库地址是&…...

通过stream对list集合中对象的多个字段进行去重
记录下通过stream流对list集合中对象的多个字段进行去重! 举个栗子,对象book,我们要通过姓名和价格这两个字段的值进行去重,该这么做呢? distinct()返回由该流的不同元素组成的流。distinct&am…...

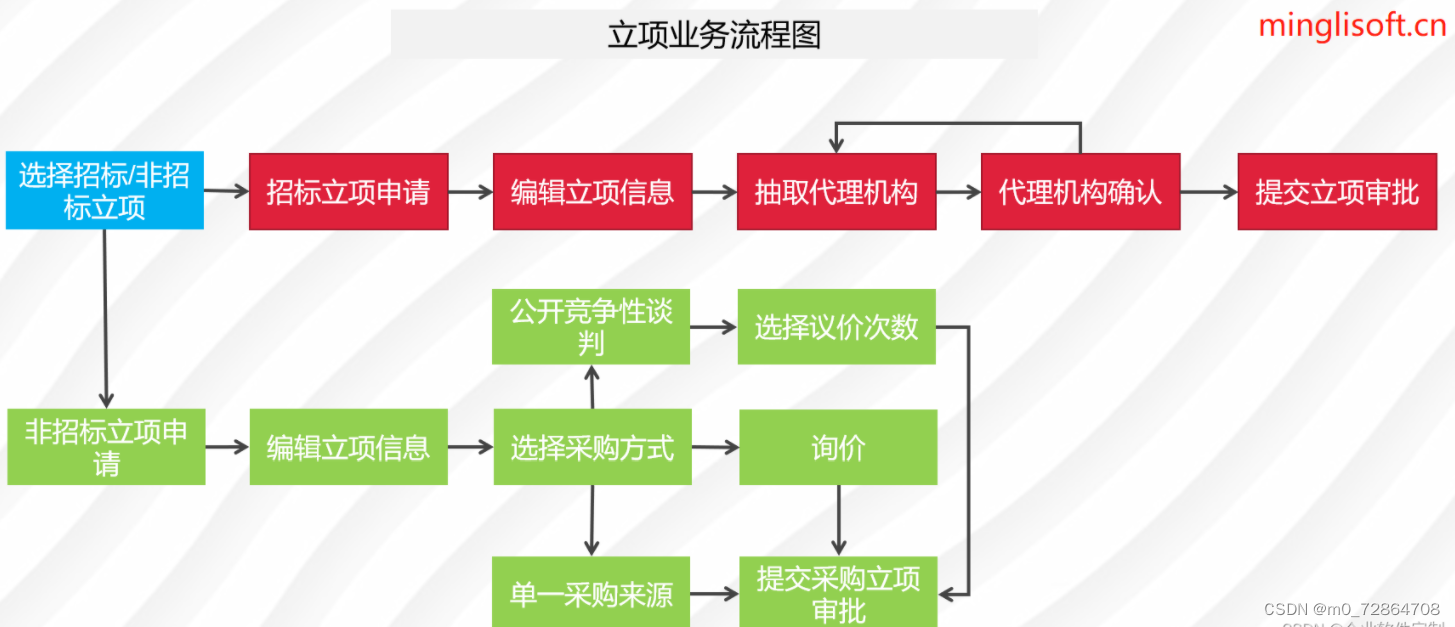
招投标系统软件源码,招投标全流程在线化管理
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看所…...

css设置文本溢出隐藏...
在CSS中,文本溢出可以使用text-overflow属性来处理,下面分别介绍单行文本溢出和多行文本溢出的处理方法1: 单行文本溢出。需要使用text-overflow: ellipsis;来显示省略号。需要注意的是,为了兼容部分浏览器,还需要设置…...

【小尘送书-第八期】《小团队管理:如何轻松带出1+1>2的团队》
大家好,我是小尘,欢迎你的关注!大家可以一起交流学习!欢迎大家在CSDN后台私信我!一起讨论学习,讨论如何找到满意的工作! 👨💻博主主页:小尘要自信 …...

【网络协议】聊聊ifconfig
我们知道在linux是ifconfig查看ip地址,但是ip addr也可以查看 IP 地址是一个网卡在网络世界的通讯地址,相当于我们现实世界的门牌号码。 从IP地址的划分来看,C类地址只可以容纳254个,而B类6W多,那么又没有一种折中的…...

python项目之AI动物识别工具的设计与实现(django)
项目介绍: 💕💕作者:落落 💕💕个人简介:混迹java圈十余年,擅长Java、小程序、Python等。 💕💕各类成品java毕设 。javaweb,ssm,spring…...

全流量安全分析发现内部系统外联异常
内部系统外连监控的重要性在于保护企业的信息安全和预防数据泄露,以下是几个重要的理由: 1、检测异常活动:通过监控内部系统的外连连接,可以及时发现是否有未经授权或异常的链接尝试。这可能表示存在恶意软件、黑客攻击或内部员工…...

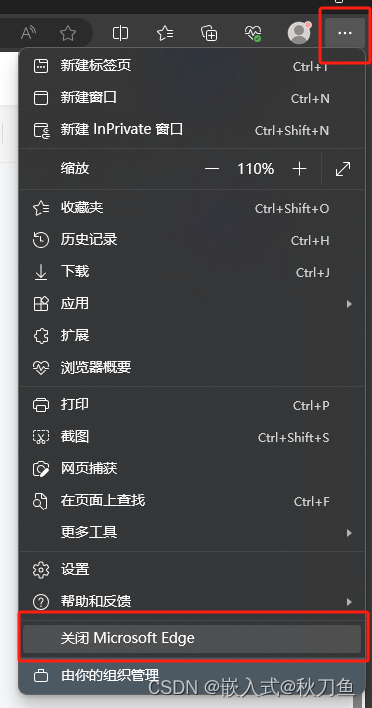
Edge---微软浏览器-兼容性问题-解决办法(详细)
图片现象: 快捷键:winR (进入管理员命令窗口) 输入:regedit (进入注册表编辑器) 点击文件夹:HKEY_LOCAL_MACHINE 找到这个路径的文件项:HKEY_LOCAL_MACHINE\SOFTWARE…...

for循环遍历的`form表单组件`rules规则校验失效问题——下拉框选择之后还是报红---亲测有效
问题: 大概的效果就是这种, for循环选择之后还是还是报红 看文章之前 : 先检查 model rules pops 有没有判定好 解决: 参考了他的 for循环遍历的form表单组件rules规则校验失效问题——输入内容后依然提示必填,亲测有效——基础积累_a-form-model的validat…...

【Python数据分析工具】
文章目录 概要整体架构流程技术名词解释 概要 数据分析是一种通过收集、处理、分析和解释大量数据,以发现有价值信息、洞察趋势、制定决策并解决问题的过程。在现代科技和互联网的推动下,数据分析变得日益重要。它不仅仅是对数字和图表的简单解释&#…...

Python数据挖掘入门进阶与实用案例:自动售货机销售数据分析与应用
文章目录 写在前面01 案例背景02 分析目标03 分析过程04 数据预处理1. 清洗数据2.属性选择3.属性规约 05 销售数据可视化分析1.销售额和自动售货机数量的关系2.订单数量和自动售货机数量的关系3.畅销和滞销商品4.自动售货机的销售情况5.订单支付方式占比6.各消费时段的订单用户…...

2.3_9吸烟者问题
...
)
位运算基础知识及性质(精简总结)
目录 简介 基础知识 常用性质 简介 程计算机中的数在内存中都是以二进制形式进行存储的,用位运算就是直接对整数在内存中的二进制位进行操作,因此其执行效率非常高,在程序中尽量使用位运算进行操作,这会大大提高程序的性能。 基…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
