nginx前端配置(新)
基础配置
server {listen 80;server_name your-frontend-domain.com;# 根目录为前端网页文件所在目录root /path/to/your/frontend/files;# 默认文档(例如 index.html)index index.html;location / {try_files $uri $uri/ /index.html; #try_files 指令用于处理前端路由,以便将所有请求重定向到 index.html,这对于单页应用程序(SPA)非常有用}location ~* \.(js|css|png|jpg|jpeg|gif|ico|svg)$ {expires 30d; #配置静态文件的缓存时间add_header Cache-Control "public, max-age=2592000";在响应头中添加 Cache-Control 标头,告诉客户端浏览器可以缓存响应内容,最长时间为2592000秒}# 可以添加其他资源的处理规则,如字体文件等
}关于add_header还可以添加其它标头
添加安全标头
add_header X-Content-Type-Options "nosniff";
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";如禁止浏览器嗅探内容类型(X-Content-Type-Options)以及点击劫持保护(X-Frame-Options)等
添加自定义标头
add_header X-My-Custom-Header "Hello, World!";这会在响应头中添加一个自定义标头 X-My-Custom-Header 并将其值设置为 "Hello, World!"
不同客户端使用不同的项目文件
server {listen 80;server_name your-frontend-domain.com;location / {root /opt/static/pc;if ($http_user_agent ~* '(mobile|android|iphone|ipad|phone)') { #判断变量中的客户端参数是否是移动端,是的话使用以下静态资源路径root /opt/static/mobile;}index index.html;try_files $uri $uri/ /index.html; #try_files 指令用于处理前端路由,以便将所有请求重定向到 index.html,这对于单页应用程序(SPA)非常有用}}ssl配置与重定向配置
server {listen 80;server_name your-website.com;return 301 https://$server_name$request_uri;
}
server {listen 443 ssl;server_name your-website.com;ssl_certificate /etc/nginx/ssl/your-website.crt;ssl_certificate_key /etc/nginx/ssl/your-website.key;ssl_session_timeout 10m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on; #如果启用此选项,Nginx会优先使用服务器端支持的密码套件,而不是客户端提供的首选密码套件。这通常是安全的,因为它强制使用服务器配置中的密码套件,以最大程度地确保安全性。但是,这可能会导致某些老旧客户端无法连接,因为它们的密码套件不被服务器所支持ssl_session_timeout 1d; #选配,此配置定义了SSL会话超时的时间。在示例中,它设置为1天,这意味着SSL会话将在1天后过期。过期的会话可能需要重新建立,以提高安全性ssl_session_cache shared:SSL:10m; #选配,这个配置定义了用于存储SSL会话信息的缓存大小和存储位置。在示例中,它使用了共享内存缓存(shared memory cache)来存储SSL会话。这有助于加快SSL握手的速度,因为会话数据可以在客户端和服务器之间重用ssl_session_tickets off; #选配,这个配置用于控制是否启用SSL会话票据(session tickets)。在示例中,它被设置为 off,表示禁用SSL会话票据。启用会话票据允许客户端和服务器之间的会话信息跨多个SSL连接重用,以提高性能add_header Strict-Transport-Security "max-age=31536000; includeSubdomains" always; #选配,使用HTTP Strict Transport Security 头增加了安全性,强制客户端在一年内使用HTTPS与您的网站通信location / {root /project/xxx;index index.html index.htm index.md;try_files $uri $uri/ /index.html;}
}静态文件压缩
server {# 开启gzip 压缩gzip on;# 设置gzip所需的http协议最低版本 (HTTP/1.1, HTTP/1.0)gzip_http_version 1.1;# 设置压缩级别,压缩级别越高压缩时间越长 (1-9)gzip_comp_level 4;# 设置压缩的最小字节数, 页面Content-Length获取gzip_min_length 1000;# 设置压缩文件的类型 (text/html)gzip_types text/plain application/javascript text/css;
}相关文章:
)
nginx前端配置(新)
基础配置 server {listen 80;server_name your-frontend-domain.com;# 根目录为前端网页文件所在目录root /path/to/your/frontend/files;# 默认文档(例如 index.html)index index.html;location / {try_files $uri $uri/ /index.html; #try_files 指…...

js,jquery,vue设置html标签隐藏不显示
前端 <p id"myElement"> </p>使用js将idmyElemnt的标签隐藏 使用 style.display 属性: 通过设置 style.display 属性为 "none",可以隐藏标签。 var element document.getElementById("myElement");element…...

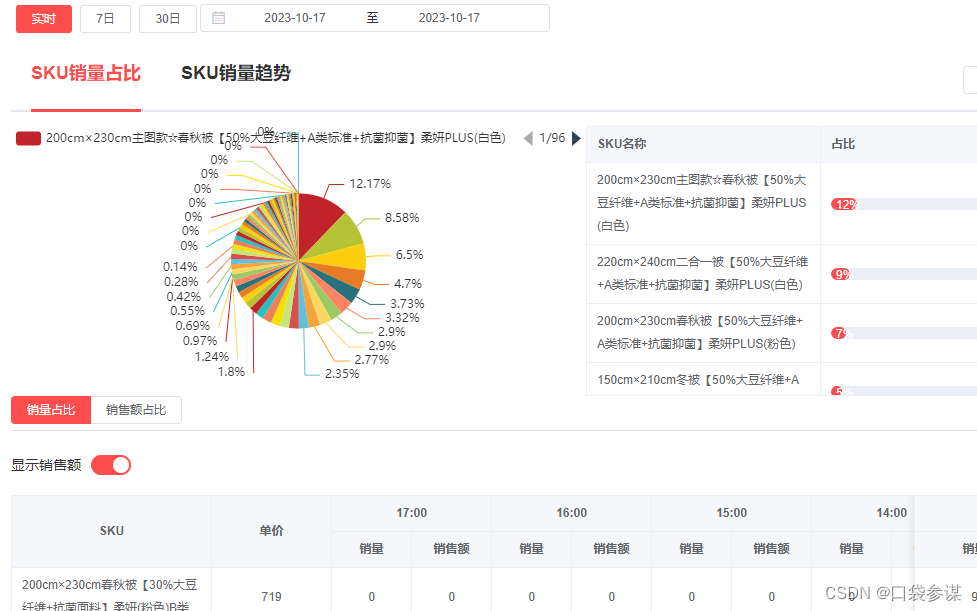
口袋参谋:如何实时监控对手数据?
在如此激烈的淘宝天猫上开店,如何才能获取对手的数据呢? 俗话说的好,知己知彼百战百胜,那么这句话同样也适用于淘宝天猫上。 只有掌握对手推广策略以及数据,我们才有机会反超,因此做好竞品监控是运营店…...

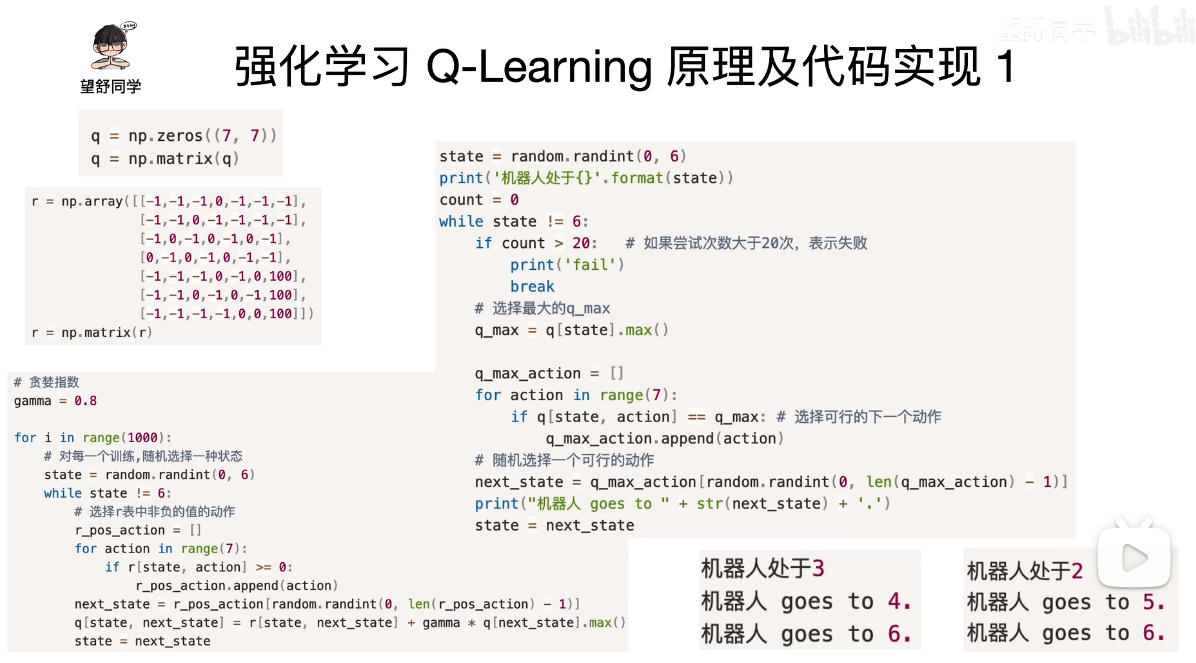
Q-learning如何与ABC等一些元启发式算法能够结合在一起?
1、出现的问题 Q-learning能和元启发式算法(如ABC、PSO、GA、SSA等)结合在一起,实现工作流调度问题? Q-learning和ABC (Artificial Bee Colony) 等元启发式算法可以结合在一起以解决特定类型的问题。Q-learning是一种强化学习算法…...
,对单列或者多列重复的值去重)
mysql 过滤多列重复的值(保留其中一条),对单列或者多列重复的值去重
建立测试数据表 CREATE TABLE test (id int(11) NOT NULL AUTO_INCREMENT,account varchar(255) DEFAULT NULL,password varchar(255) DEFAULT NULL,deviceId varchar(255) DEFAULT NULL,PRIMARY KEY (id) ) ENGINEInnoDB AUTO_INCREMENT11 DEFAULT CHARSETutf8mb4;INSERT INT…...
面向红队的自动化引擎工具
gogo 介绍 面向红队的、高度可控的可拓展的自动化引擎。特征如下: 自由的端口配置 支持主动/主动指纹识别 关键信息提取,如标题、证书以及自定义提取信息的正则 支持nuclei poc,poc目录:https://chainreactors.github.io/wiki/…...

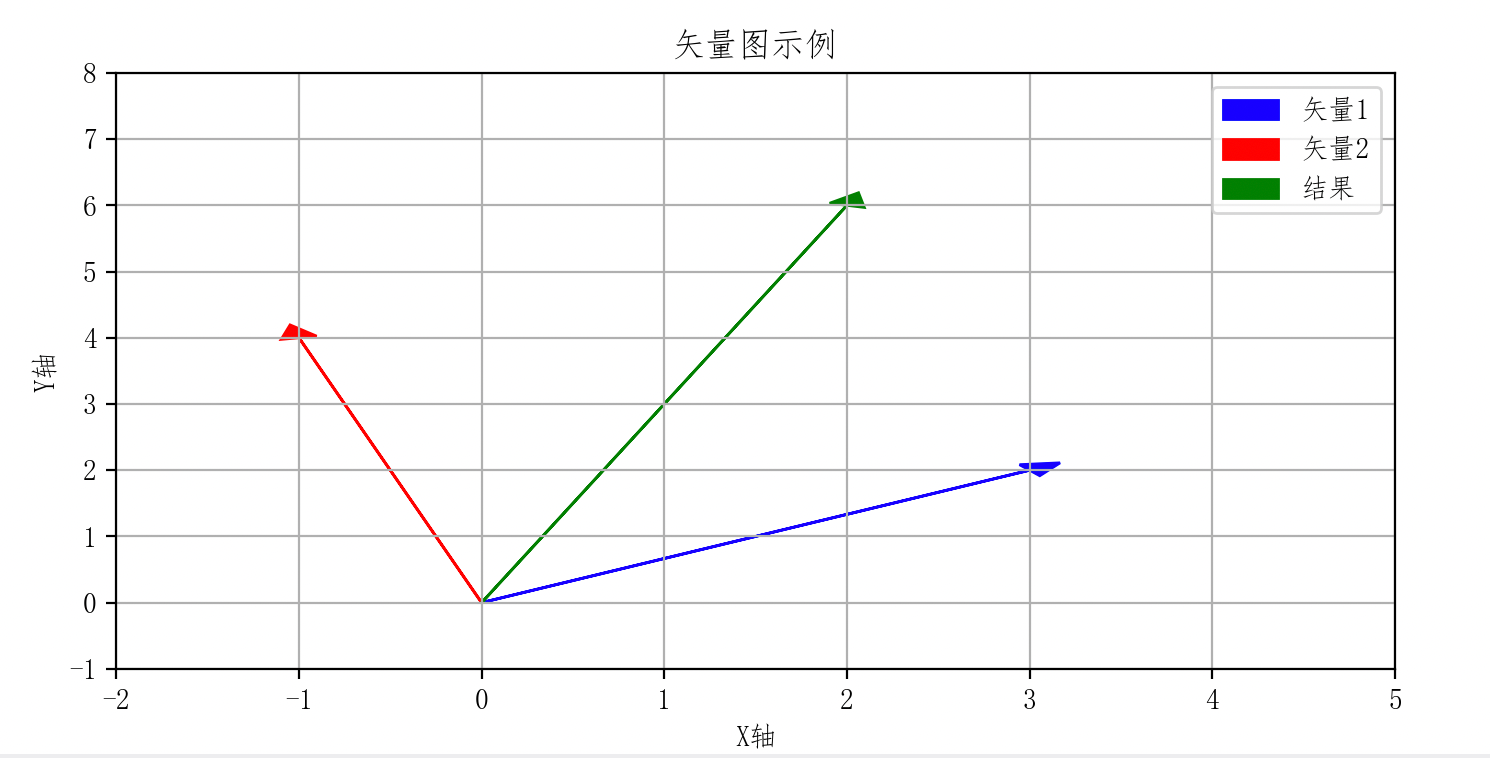
Python库学习(十):Matplotlib绘画库
1. 介绍 Matplotlib 是一个用于绘制图表和可视化数据的 Python 库。它提供了丰富的绘图工具,可以用于生成各种静态、交互式和动画图表。Matplotlib 是数据科学、机器学习和科学计算领域中最流行的绘图库之一。 1.1 关键特性 以下是 Matplotlib 的一些关键特性&…...

coverity工具 代码审计
第39篇:Coverity代码审计/代码扫描工具的使用教程_希潭实验室ABC123的博客-CSDN博客...

女鹅冬天的第一件羽绒服,当然要时尚经典的
90白鸭绒,高密度充绒量和蓬松度 让这件羽绒服更加饱满更有型 三防工艺,立领连帽设计 下摆抽绳,帽子上的魔术贴设计 无一不将保暖落实在实处 宽松版型立体感很强,对身材的包容性也是非常不错...

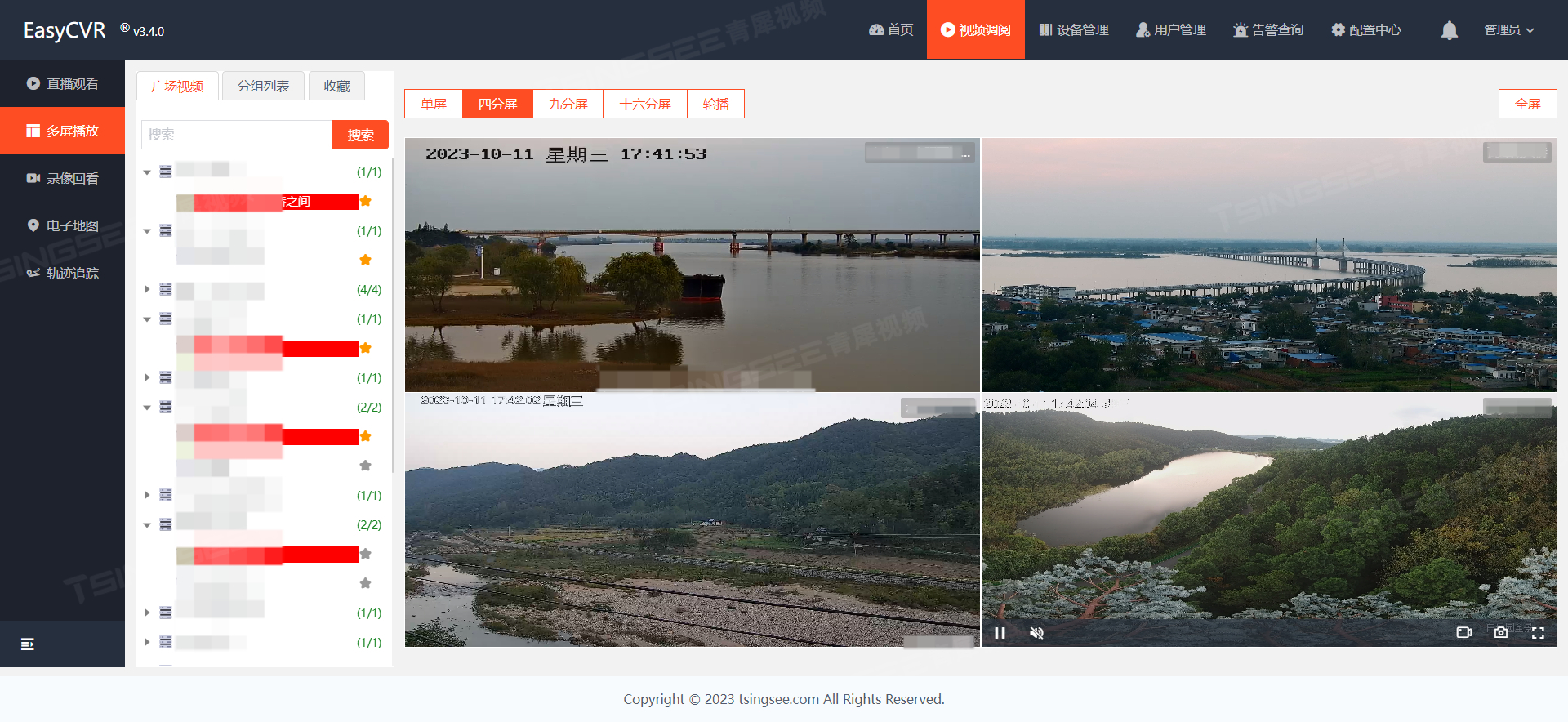
智慧渔业方案:AI渔政视频智能监管平台助力水域禁渔执法
一、方案背景 国内有很多水库及河流设立了禁渔期,加强渔政执法监管对保障国家渔业权益、维护渔业生产秩序、保护渔民群众生命财产安全、推进水域生态文明建设具有重要意义。目前,部分地区的监管手段信息化水平低下,存在人员少、职责多、任务…...

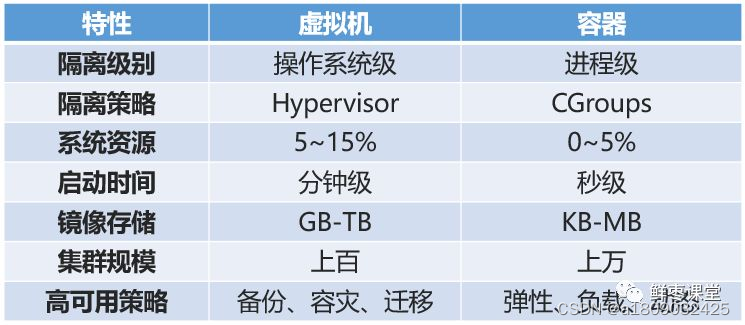
LXC、Docker、 Kubernetes 容器以及Hypervisor的区别
LXC、Docker、 Kubernetes 容器以及Hypervisor的区别 SaaS: Software-as-a-Service(软件即服务) PaaS: Platform-as-a-Service(平台即服务) IaaS: Infrastructure-as-a-Service(基础设施即服务) 1、Docke…...

电子杂志制作不求人:简单易用的工具推荐
如果你想要制作一份精美的电子杂志,但是又不想花费太多的时间和金钱,也不想求及朋友帮忙制作,那么可以试试这个网站制作电子杂志,展现出的效果跟专业级设计师的效果没什么区别哦 赶快收藏吧-------FLBOOK在线制作电子杂志平台&a…...

Excel冻结窗格
1、冻结表格首行 点击菜单栏中的“视图”,选择“窗口”选项卡中的“冻结窗格”下的小三角,再选择“冻结首行”; 2.冻结表格首列 点击菜单栏中的“视图”,选择“窗口”选项卡中的“冻结窗格”下的小三角,再选择“冻结…...

Flink自定义sink并支持insert overwrite 功能
前言 自定义flink sink,批模式下,有insert overwrite 需求或需要启动任务或任务完成后时,只执行一次某些操作时,则可参考此文章 组件: flink: 1.15 参考文档:https://nightlies.apache.org/flink/flink-docs-release-1.15/docs/dev/table/sourcessinks/ 分析 inser…...

CSS Vue/RN 背景使用opacity,文字在背景上显示
Vue <div class"training_project_tip"> <div class"tip">展示的文字</div> </div> .training_project_tip { font-size: 12px; font-weight: 400; text-align: left; color: #ffffff; margin-top: 8px; position: relative; dis…...

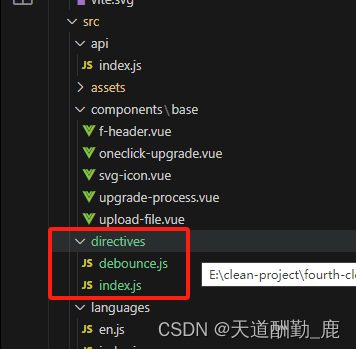
vue3自定义指令批量注册
第一步、在src目录下新建directives文件文件夹 用来存放不同的指令,以dbounce指令为例: 第二步、在directives目录下创建debounce.js文件,文件内容如下: // 防抖 const debounceClick {mounted(el, binding) {let timerel.addE…...

山西电力市场日前价格预测【2023-10-18】
日前价格预测 预测说明: 如上图所示,预测明日(2023-10-18)山西电力市场全天平均日前电价为348.72元/MWh。其中,最高日前电价为505.50元/MWh,预计出现在18: 00。最低日前电价为288.10元/MWh,预计…...

2-k8s-控制器介绍
文章目录 一、控制器类型二、Deployment控制器三、SatefulSet控制器四、Daemonset控制器五、Job控制器六、CronJob 控制器 一、控制器类型 Deployment:适合无状态的服务部署StatefullSet:适合有状态的服务部署DaemonSet:一次部署,…...

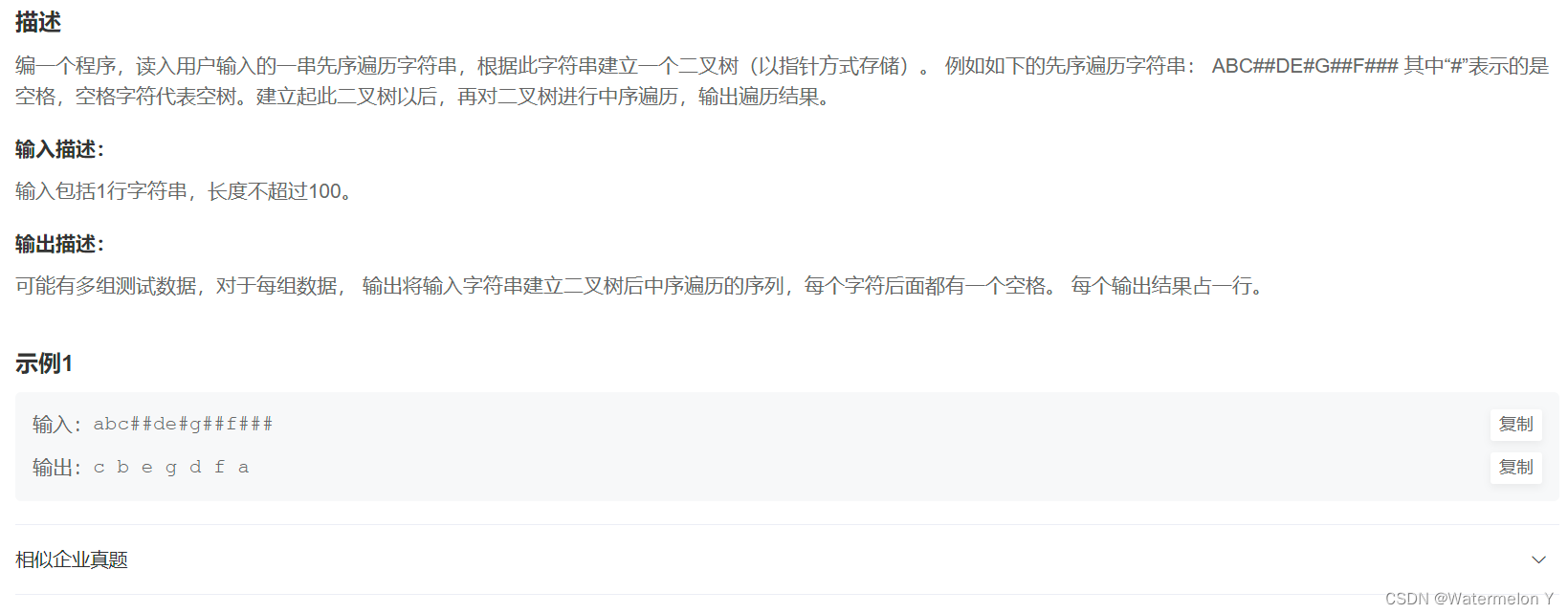
【数据结构】二叉树--OJ练习题
目录 1 单值二叉树 2 相同的树 3 另一颗树的子树 4 二叉树的前序遍历 5 二叉树的最大深度 6 对称二叉树 7 二叉树遍历 1 单值二叉树 965. 单值二叉树 - 力扣(LeetCode) bool isUnivalTree(struct TreeNode* root) {if (root NULL){return true;}…...

时间复杂度为 O(n^2) 的排序算法
大家好,我是 方圆。对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法,因为时间复杂度并不代表实际代码的执行时间,而且它也省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
