2-k8s-控制器介绍
文章目录
- 一、控制器类型
- 二、Deployment控制器
- 三、SatefulSet控制器
- 四、Daemonset控制器
- 五、Job控制器
- 六、CronJob 控制器
一、控制器类型
- Deployment:适合无状态的服务部署
- StatefullSet:适合有状态的服务部署
- DaemonSet:一次部署,所有的node节点都会部署
- Job:一次性的执行任务
- Cronjob:周期性的执行任务
二、Deployment控制器
-
简介
一般情况下,我们并不直接创建 Pod,而是通过 Deployment 来创建 Pod,由 Deployment 来负责创建、更新、维护其所管理的所有 Pods。
-
过程
1)创建Deployment
2)调用deployment-controller(deployment控制器)创建一个ReplicaSet
3)ReplicaSet调用replicaset-controller创建pod
4)Pod创建完之后就会由启用资源调度程序default-scheduler,将pod分配对应的node节点,由kubelet管理pod
-
应用场景
1)定义Deployment来创建Pod和ReplicaSet
2)滚动升级和回滚应用
3)扩容和缩容
4)暂停和继续Deployment -
编写yaml清单:vi deployment-nginx.yaml
apiVersion: apps/v1 kind: Deployment metadata:name: deployment-nginx #Deployment 的名称labels:app: nginx spec:replicas: 3 # 创建 Pod 的副本数selector: #定义 Deployment 如何找到要管理的 Pod,与 template 的 label(标签)对应matchLabels:app: nginxtemplate: #字段包含以下字段:metadata:labels:app: nginx #使用 label(标签)标记 Podspec: #表示 Pod 运行一个名字为 nginx 的容器containers:- name: nginximage: nginx:1.15 #表示 Pod 运行一个名字为 nginx 的容器ports: #容器用于发送和接收流量的端口- containerPort: 80 -
创建控制器: kubectl apply -f deployment-nginx.yaml
-
查看: kubectl get deployment

三、SatefulSet控制器
-
简介
StatefulSet是用来管理有状态应用的工作负载API对象,实例之间有不对等关系,以及实例对外部数据有依赖关系的应用,称为有状态应用。
StatefulSet本质上是Deployment的一种变体,在v1.9版本中已成为GA版本,它为了解决有状态服务的问题,它所管理的Pod拥有固定的Pod名称,启停顺序,在StatefulSet中,Pod名字称为网络标识(hostname),还必须要用到共享存储。
在Deployment中,与之对应的服务是service,而在StatefulSet中与之对应的headless service,headless service,即无头服务,与service的区别就是它没有Cluster IP,解析它的名称时将返回该Headless Service对应的全部Pod的Endpoint列表。
-
service与Headless service 区别
- service:一组Pod访问策略,提供cluster-IP群集之间通讯,还提供负载均衡和服务发现。
- Headless service 无头服务,不需要cluster-IP,直接绑定具体的Pod的IP。
-
应用场景
1) 稳定的持久化存储, 通过VolumeClaimTemplate为每个Pod创建一个PV。即使Pod重新调度后还是能访问到相同的持久化数据, 基于PVC来实现
2) 稳定的网络标志, 即Pod重新调度后其Pod Name和HostName不变, 基于Headless Service(即没有ip地址和端口的ClusterIP) 来实现
3) 有序部署, 有序扩展,有序收缩,对于N个副本的StatefulSet,每个Pod都在[0,N)的范围内分配一个数字序号,且是唯一的, 基于initcontainers来实现 -
编写yaml清单:vi statefulset-nginx.yaml
apiVersion: apps/v1 kind: StatefulSet metadata: name: web-statefulset spec: serviceName: "nginx-statefulset"replicas: 3selector: matchLabels: app: nginx-statefulsettemplate: metadata: labels: app: nginx-statefulsetspec: containers: - name: nginx-statefulsetimage: nginxports: - containerPort: 80name: web-statefulset -
创建资源文件:kubectl apply -f statefulset-nginx.yaml
-
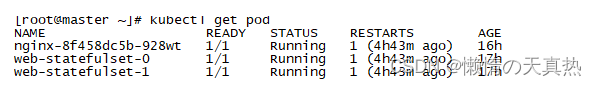
查看启动的pod:kubectl get pod
ps:statefulset资源控制器启动后,pod的名称为ps:statefulsetName-[0-n]

-
起一个容器并且进入容器内部:kubectl run -it --image busybox:1.28.4 dns-test --restart=Never --rm /bin/sh
-
在容器内测试:ping web-statefulset-0.nginx-statefulset

-
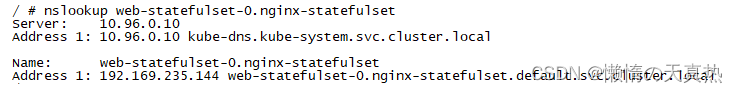
查看地址:nslookup web-statefulset-0.nginx-statefulset

-
StatefulSet的DNS说明
StatefulSet中每个Pod的 DNS格式为statefulSetName-{0..N-1}.serviceName.namespace.svc.cluster.local 1. serviceName为 Headless Service的名字 2. 0..N-1为Pod所在的序号,从О开始到N-1 3. statefulSetName为StatefulSet的名字 4. namespace为服务所在的namespace,Headless Servic和StatefulSet必须在相同的namespace 5. .cluster.local为Cluster Domain -
StatefulSet扩容与缩容命令的两种命令
1. kubectl scale statefulset web-statefulset --replicas=5 2. kubectl patch statefulset web-statefulset -p '{"spec":{"replicas":2}}' -
StatefulSet不支持直接更新镜像,需要使用patch间接实现
kubectl patch statefulset web-statefulset --type='json' -p='[{"op":"replace","path":"/spec/template/spec/containers/0/image","value":"nginx:1.9.1"}]'
四、Daemonset控制器
-
简介
服务守护进程,它的主要作用是在Kubernetes集群的所有节点中运行我们部署的守护进程,相当于在集群节点上分别部署Pod副本,如果有新节点加入集群,Daemonset会自动的在该节点上运行我们需要部署的Pod副本,相反如果有节点退出集群,Daemonset也会移除掉部署在旧节点的Pod副本。
-
应用场景
1)日志系统的日志收集
2)监控系统的数据收集
-
编写yaml清单:vi daemonSet-nginx.yaml
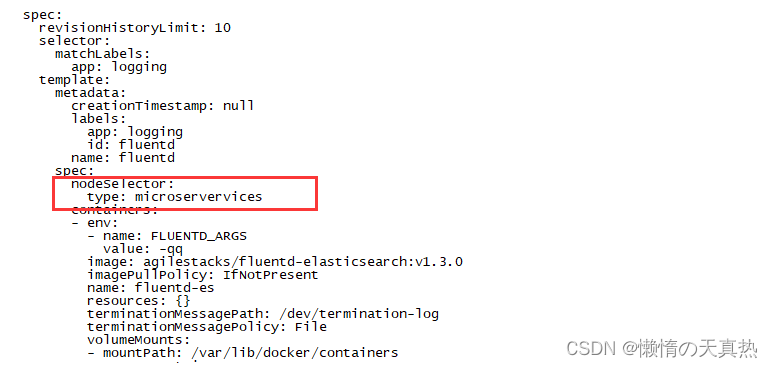
apiVersion: apps/v1 kind: DaemonSet #创建DaemonSet资源 metadata:name: fluentd #名字 spec: selector: matchLabels: app: loggingtemplate: metadata: labels: app: loggingid: fluentdname: fluentdspec:containers: - name: fluentd-esimage: agilestacks/fluentd-elasticsearch:v1.3.0env: #环境变量配置- name: FLUENTD_ARGS #环境变量的keyvalue: -qq #环境变量的valuevolumeMounts: #加载数据卷,避兔数据丢失- name: containers #数据卷名字mountPath: /var/lib/docker/containers #将数据卷挂载到容器内的哪个目录- name: varlogmountPath: /varlogvolumes: #定义数据卷- hostPath: #数据卷类型,主机路径的模式,也就是与node 共享目录path: /var/lib/docker/containers # node中的共享目录name: containers #定义的数据卷的名称- hostPath:path: /var/logname: varlog -
创建资源:kubectl apply -f daemonSet-nginx.yaml
-
查看:kubectl get pod -o wide
ps:可以看到默认在工作节点地下都生成了DaemonSet的pod

-
修改配置:kubectl edit ds fluentd
Daemonset会忽略Node的unschedulable状态,有几种方式来指定 Pod只运行在指定的Node节点上: nodeSelector:只调度到匹配指定label的Node 上 nodeAffinity:功能更丰富的Node选择器,比如支持集合操作 podAffinity:调度到满足条件的Ped所在的Node 上spec:nodeSelector:type: microservervices
-
再次查看pod:kubectl get pod

-
查看node的label,发现没有符合部署pod条件的:kubectl get node --show-labels

-
给worker1和worker2添加标签:
kubectl label no worker1 type=microservervices kubectl label no worker2 type=microservervices -
再次查看pod:kubectl get pod

五、Job控制器
-
简介
Job控制器用于调配pod对象运行一次性任务,容器中的进程在正常运行结束后不会对其进行重启,而是将pod对象置于completed状态。若容器中的进程因错误而终止,则需要依据配置确定重启与否,未运行完成的pod对象因其所在的节点故障而意外终止后会被重新调度。
-
编写yaml清单:vi job-demo.yaml
apiVersion: batch/v1 kind: Job metadata:name: job-demo spec:template:metadata:name: job-demospec:restartPolicy: Nevercontainers:- name: counterimage: busyboxcommand:- "bin/sh"- "-c"- "for i in 9 8 7 6 5 4 3 2 1; do echo $i; done" -
创建pod:kubectl apply -f job-demo.yaml
-
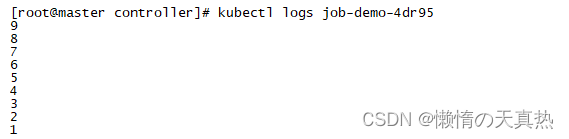
查看: kubectl logs job-demo-4dr95

六、CronJob 控制器
-
简介
CronJob其实就是在Job的基础上加上了时间调度,类似Linux中的crontab。
-
crontab格式
ps:多个时间可以用逗号隔开; 范围可以用连字符给出;*可以作为通配符; /表示每…
分钟 值从 0 到 59. 小时 值从 0 到 23. 日 值从 1 到 31. 月 值从 1 到 12. 星期 值从 0 到 6, 0 代表星期日 -
编写yaml清单:vi cronJob-demo.yaml
apiVersion: batch/v1 kind: CronJob metadata:name: cronjob-demo spec:schedule: "*/1 * * * *"jobTemplate:spec:template:spec:restartPolicy: OnFailurecontainers:- name: helloimage: busyboxargs:- "/bin/sh"- "-c"- "for i in 9 8 7 6 5 4 3 2 1; do echo $i; done" -
创建pod:kubectl apply -f cronJob-demo.yaml
-
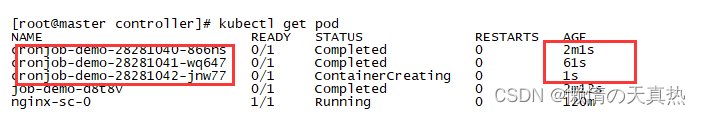
查看:kubectl get pod
ps:一分钟执行一次

-
查看: kubectl logs cronjob-demo-28281040-866ns

相关文章:

2-k8s-控制器介绍
文章目录 一、控制器类型二、Deployment控制器三、SatefulSet控制器四、Daemonset控制器五、Job控制器六、CronJob 控制器 一、控制器类型 Deployment:适合无状态的服务部署StatefullSet:适合有状态的服务部署DaemonSet:一次部署,…...

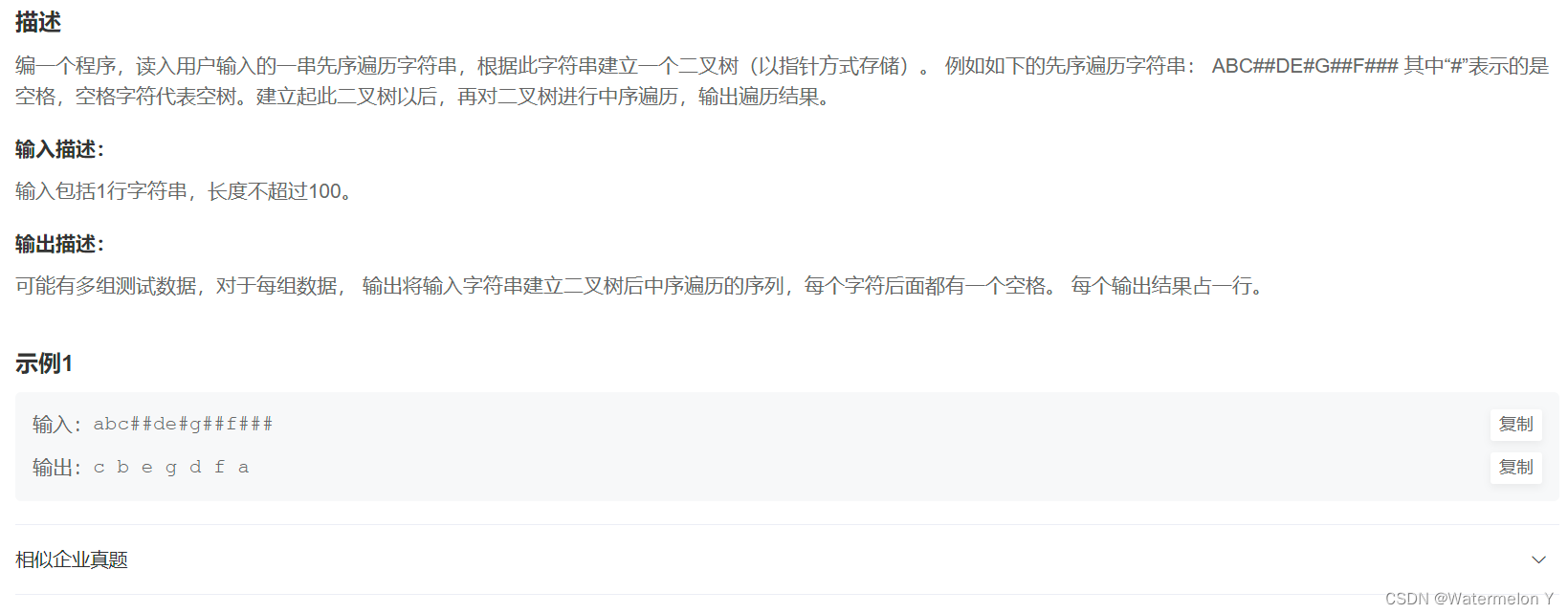
【数据结构】二叉树--OJ练习题
目录 1 单值二叉树 2 相同的树 3 另一颗树的子树 4 二叉树的前序遍历 5 二叉树的最大深度 6 对称二叉树 7 二叉树遍历 1 单值二叉树 965. 单值二叉树 - 力扣(LeetCode) bool isUnivalTree(struct TreeNode* root) {if (root NULL){return true;}…...

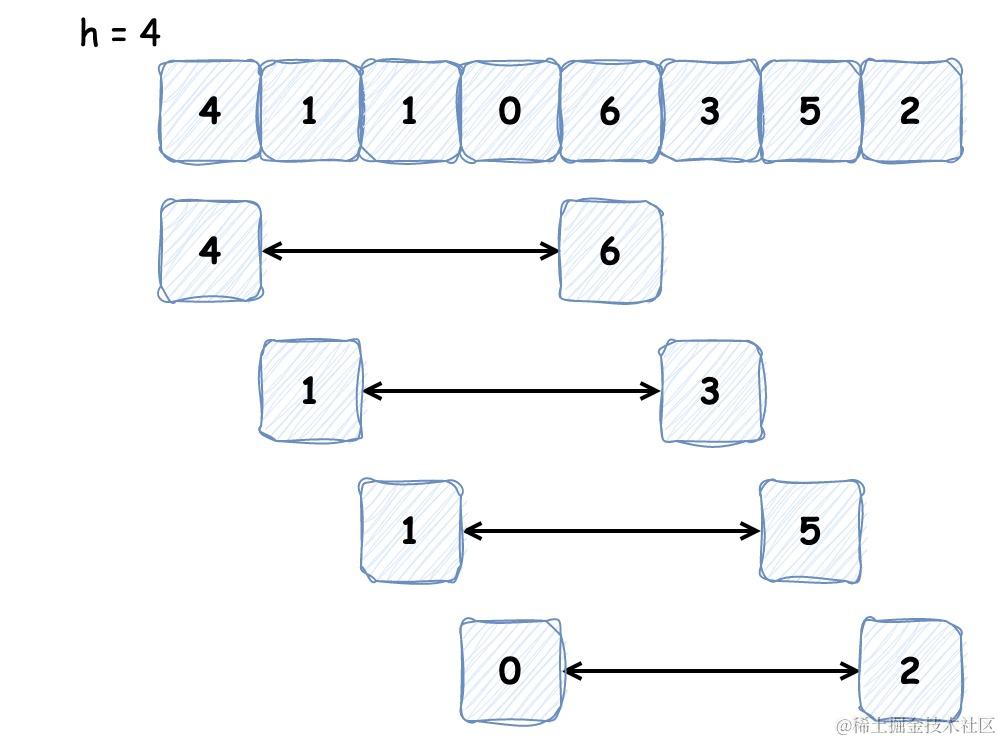
时间复杂度为 O(n^2) 的排序算法
大家好,我是 方圆。对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法,因为时间复杂度并不代表实际代码的执行时间,而且它也省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下&…...

ES6 Map数据结构
1.Map是什么? ES6 提供的另一种新的引用类型的数据结构 它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键) 以前引用类型中的对象也是键值对…...

网页数据采集HTTP Get,Post登录提交数据--VBS之Microsoft.XMLHTTP对象
MSXML中提供了Microsoft.XMLHTTP对象,能够完成从数据包到Request对象的转换以及发送任务。 创建XMLHTTP对象的语句如下: Set objXML CreateObject("Msxml2.XMLHTTP") 或 Set objXML CreateObject(“Microsoft.XMLHTTP”) Or, for version 3…...

强化科技创新“辐射力”,中国移动的数智化大棋局
作者 | 曾响铃 文 | 响铃说 丝滑流畅的5G连接、每时每刻的数字生活服务、无处不在的智能终端、拟人交流的AI助手、梦幻般的XR虚拟现实、直接感受的裸眼3D…… 不知不觉,那个科幻片中的世界,越来越近。 数智化新世界的“气氛”,由一个个具…...

喜报 | 擎创科技实力亮相2023科创会并荣获科技创新奖
近日,由国家互联网数据中心产业技术创新战略联盟(NIISA)主办的“2023第二届国际互联网产业科技创新大会暨互联网创新产品展览会”于北京圆满落幕。 擎创科技副总裁冯陈湧受邀出席本次论坛,并发表了“银行分布式核心智能运维体系思…...
--- keep-alive缓存组件)
vue3学习(九)--- keep-alive缓存组件
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。 keep-alive有两个独有的生命周期:activated、 deactivated 接下来看…...

用servlet实现一个简单的猜数字游戏。
需要两个页面,一个jsp页面(guess.jsp)和servlet页面(servlet)。 一.jsp页面 在jsp页面中需要实现: 1.创建随机数并且保存在session中。 2.做个form表单提交猜的数字给servlet页面。 <%page import&…...

前端取消请求
取消请求 发送一个异步请求获取数据,并在控制台中打印出返回结果。这里使用了 fetch 方法来发送请求,同时使用 AbortController 对象来实现请求的取消操作。 具体来说,代码中定义了一个 list 函数,该函数会创建一个 AbortContro…...

关于6轴球腕机械臂的肩部奇异描述纠正
对于常见的球腕6轴机械臂构型,在大多数资料中奇异点描述如下: 肩部奇异点(Shoulder singularity): 肩部奇异点是在机器人手腕的中心与J1轴关节在同一条直线上时发生。这种情况下,会导致关节轴1和4试图瞬间旋…...

Python —— hou.Node class
Houdini内所有节点(Object、SOP、COP等)的基类,该类的实例对应houdini内的节点; 每个节点都有一个唯一的路径(定义其在节点树内的位置);节点路径层次结构类似于文件系统中的文件和文件夹的层次结…...

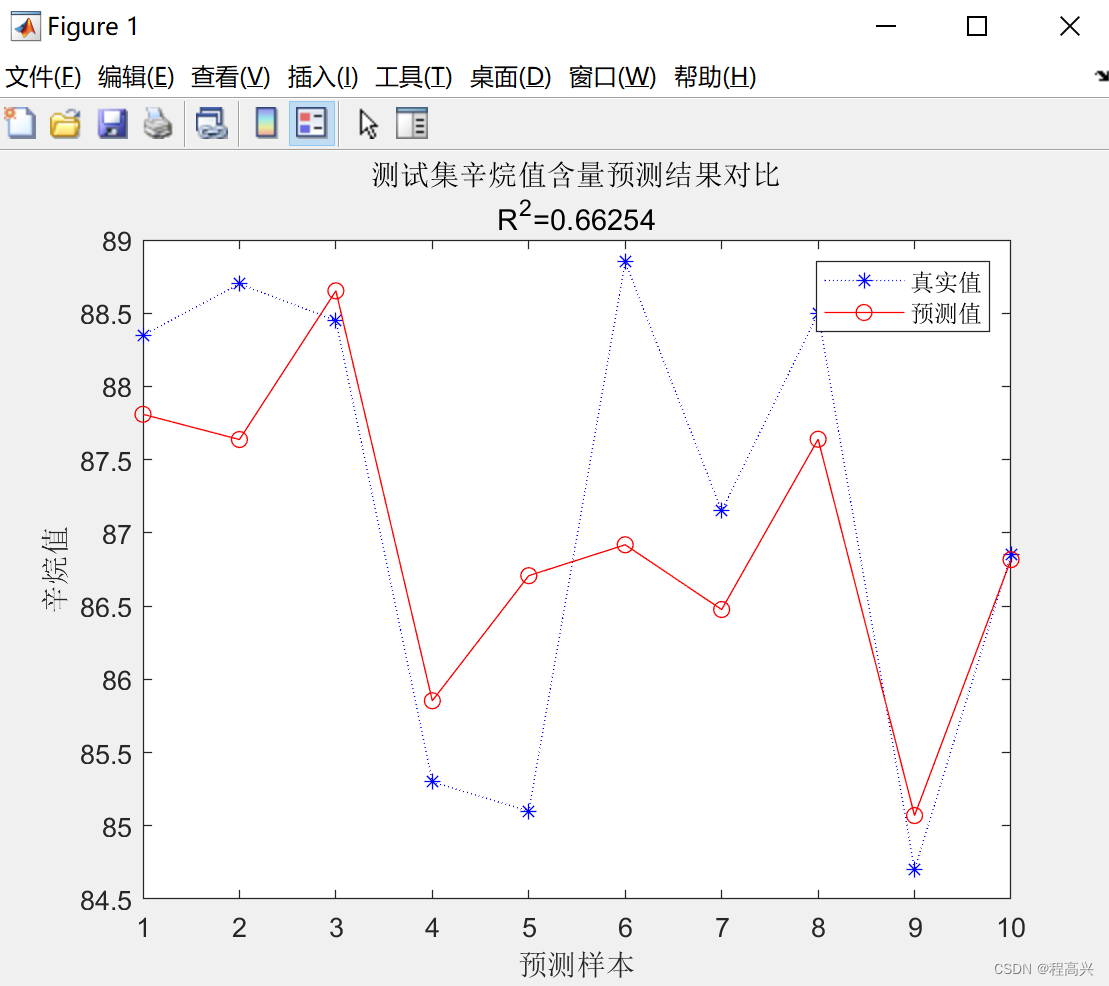
MATLAB——RBF、GRNN和PNN神经网络案例参考程序
欢迎关注“电击小子程高兴的MATLAB小屋” %————RBF程序实例 %% I. 清空环境变量 clear all clc %% II. 训练集/测试集产生 %% % 1. 导入数据 load spectra_data.mat %% % 2. 随机产生训练集和测试集 temp randperm(size(NIR,1)); % 训练集——50个样本 P_train NIR(t…...

E138: Can‘t write viminfo file
E138: Can’t write viminfo file /home/xxx/.viminfo! 原因 进入/home/xxx/目录下,用ls -a你会发现有很多.viminfa.tmp - .viminfz.tmp 这种的临时文件,这是因为使用vim编辑器时,如果编辑器没有正常退出就会生成一个暂存文件,…...

Compose Canvas基础(2) 图形转换
Compose Canvas基础(2)图形转换 前言平移 translate缩放 scale旋转 rotate自定义绘图区域及绘制内边距inset组合转换 withTransform完整代码总结 上一篇文章 Compose Canvas基础(1) drawxxx方法 前言 阅读本文需要一定compose基…...

【计算机网络笔记】分组交换中的报文交付时间计算例题
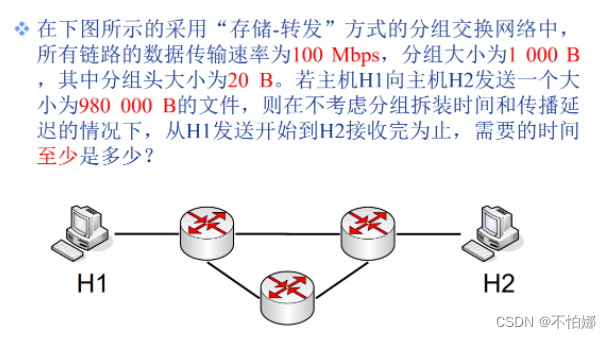
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 系列文章目录题目解答 题目 在下图所示的采用“存储-转发”方式的分组交换网络中所有链路的数据传输速率为100 Mbps,分…...

JVS-rules规则引擎,解决大数据风控的自动化决策利器
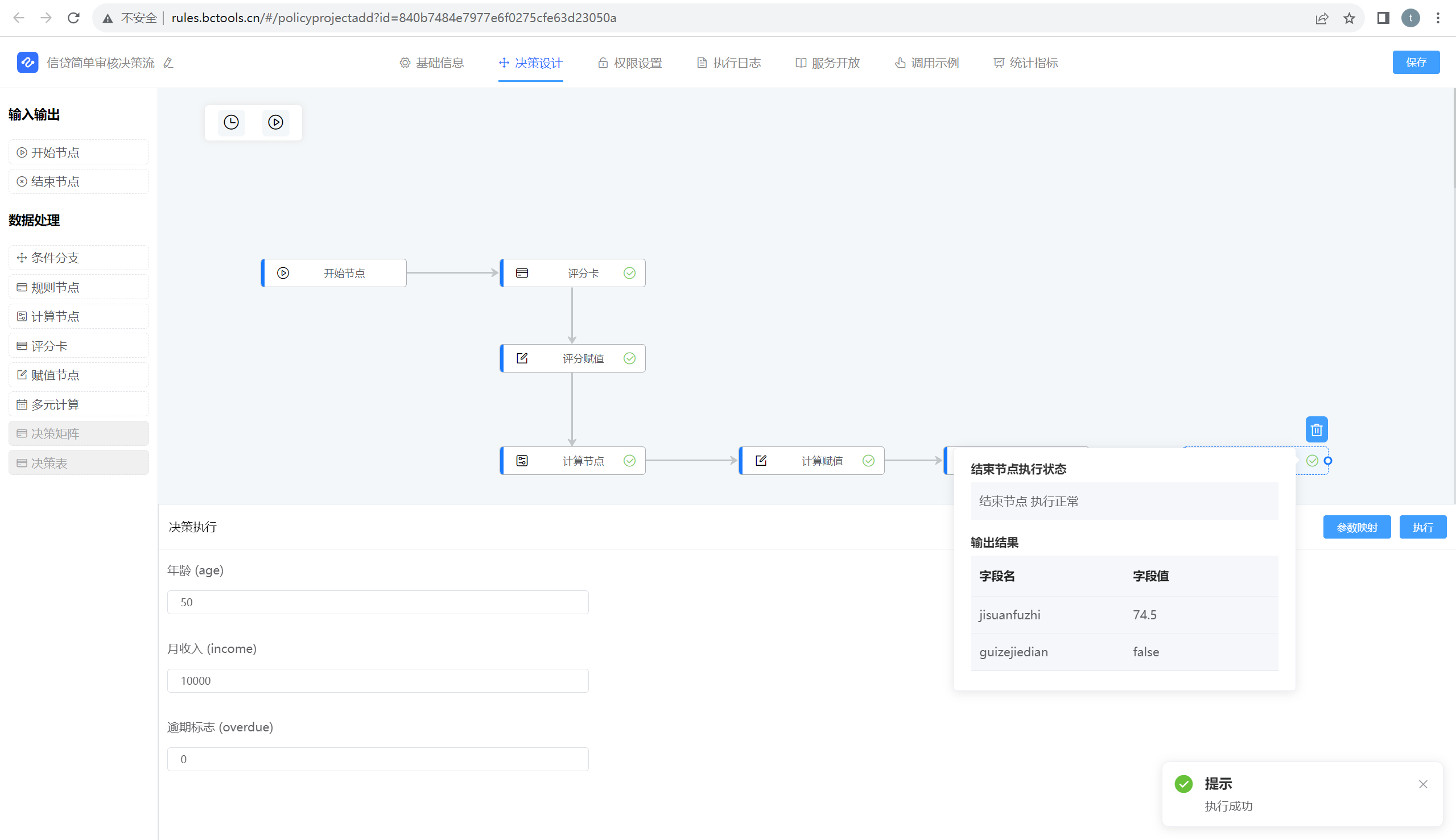
规则引擎中的评分卡节点是一种用于评估客户信用、风险等级或其他指标的重要工具。它通常用于金融、信贷等领域,以便根据一系列预定义的规则和权重来对客户进行评分。以下是评分卡节点的主要功能、作用以及配置方式的介绍: 功能和作用: 评估…...

dvaJs在react 项目中的简单使用
官网:入门课 | DvaJS 备注:个人学习 代码示例: getColumns.js const getColumns [{title: 姓名, // 列标题dataIndex: name, // 数据字段名称,与数据中的字段名对应key: name, // 列的唯一键},{title: 年龄, // 列标题dataIn…...

如何将las数据转换为osgb数据?
答:如果是需要用点云建模可使用重建大师。如果只是想转换格式可以使用网格大师的点云转osgb工具。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出…...

创新与重塑,佛塑科技打造集团型 CRM 建设标杆
“十四五”时期是我国全面建成小康社会、实现第一个百年奋斗目标之后,乘势而上开启全面建设社会主义现代化国家新征程、向第二个百年奋斗目标进军的第一个五年。 在政府有序推进“十四五”规划的进程中,佛山佛塑科技集团股份有限公司(证券简…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
