面向红队的自动化引擎工具
gogo
介绍
面向红队的、高度可控的可拓展的自动化引擎。特征如下:
自由的端口配置
支持主动/主动指纹识别
关键信息提取,如标题、证书以及自定义提取信息的正则
支持nuclei poc,poc目录:https://chainreactors.github.io/wiki/gogo/detail/#_6
无害的扫描,每个添加的poc都经过人工审核
可控的启发式扫描
超强的性能、最快的速度、占用很小的内存和CPU。
最小发包原则,解决少地发包获取最多的信息
支持DSL,可以通过简单的配置自定义自己的gogo
完善输出与输出设计
几乎不依赖第三方库,纯原生go编写,在windows 2003上也可以使用完整的漏洞/指纹识别功能效果,一个简单的任务
gogo -i 81.68.175.32/28 -p top2
[*] Current goroutines: 1000, Version Level: 0,Exploit Target: none, PortSpray: false ,2022-07-07 07:07.07
[*] Start task 81.68.175.32/28 ,total ports: 100 , mod: default ,2022-07-07 07:07.07
[*] ports: 80,81,82,83,84,85,86,87,88,89,90,443,1080,2000,2001,3000,3001,4443,4430,5000,5001,5601,6000,6001,6002,6003,7000,7001,7002,7003,9000,9001,9002,9003,8080,8081,8082,8083,8084,8085,8086,8087,8088,8089,8090,8000,8001,8002,8003,8004,8005,8006,8007,8008,8009,8010,8011,8012,8013,8014,8015,8016,8017,8018,8019,8020,6443,8443,9443,8787,7080,8070,7070,7443,9080,9081,9082,9083,5555,6666,7777,9999,6868,8888,8889,9090,9091,8091,8099,8763,8848,8161,8060,8899,800,801,888,10000,10001,10080 ,2022-07-07 07:07.07
[*] Scan task time is about 8 seconds ,2022-07-07 07:07.07
[+] http://81.68.175.33:80 nginx/1.16.0 nginx bd37 [200] HTTP/1.1 200
[+] http://81.68.175.32:80 nginx/1.18.0 (Ubuntu) nginx 8849 [200] Welcome to nginx!
[+] http://81.68.175.34:80 nginx 宝塔||nginx f0fa [200] 没有找到站点
[+] http://81.68.175.34:8888 nginx nginx d41d [403] HTTP/1.1 403
[+] http://81.68.175.34:3001 nginx webpack||nginx 4a9b [200] shop_mall
[+] http://81.68.175.37:80 Microsoft-IIS/10.0 iis10 c80f [200] HTTP/1.1 200 c0f6 [200] 安全入口校验失败
[*] Alive sum: 5, Target sum : 1594 ,2022-07-07 07:07.07
[*] Totally run: 4.0441884s ,2022-07-07 07:07.07注意事项
(重要)由于并发过多,可能对路由交换机设备造成伤害,例如某些家用路由设备并发过高可能会死机、重启、过热等后果。因此在外网扫描的场景下建议在阿里云、华为云等vps上使用,如果扫描国外资产,建议在国外vps上使用。本地使用如果网络设备性能不佳会带来大量丢包。如果需要网络扫描,需要根据实际情况调整配置数量。
如果使用中发现疯狂报错,很大概率是io问题(例如多次扫描后io没有被正确释放,或者fightproxifier以及类似代理工具使用报错),可以通过重启电脑,或者虚拟机中使用,关闭代理工具解决.如果仍无法解决请联系我们。
还需要注意,upx压缩后的版本虽然体积小,但是有可能被杀软杀,也有可能在部分机器上无法运行。
一般情况下无法在代理环境中使用,除非使用-t参数指定较低的速率(默认梯度为4000)。
gogo本身不具备任何攻击性,也无法对任何漏洞进行利用。
使用gogo需先确保获得授权,gogo打击一切非法的黑客行为工具下载方式:面向红队的自动化引擎工具 https://mp.weixin.qq.com/s/RGvIth8CKi0b9PCRzby2AQ
https://mp.weixin.qq.com/s/RGvIth8CKi0b9PCRzby2AQ
相关文章:
面向红队的自动化引擎工具
gogo 介绍 面向红队的、高度可控的可拓展的自动化引擎。特征如下: 自由的端口配置 支持主动/主动指纹识别 关键信息提取,如标题、证书以及自定义提取信息的正则 支持nuclei poc,poc目录:https://chainreactors.github.io/wiki/…...

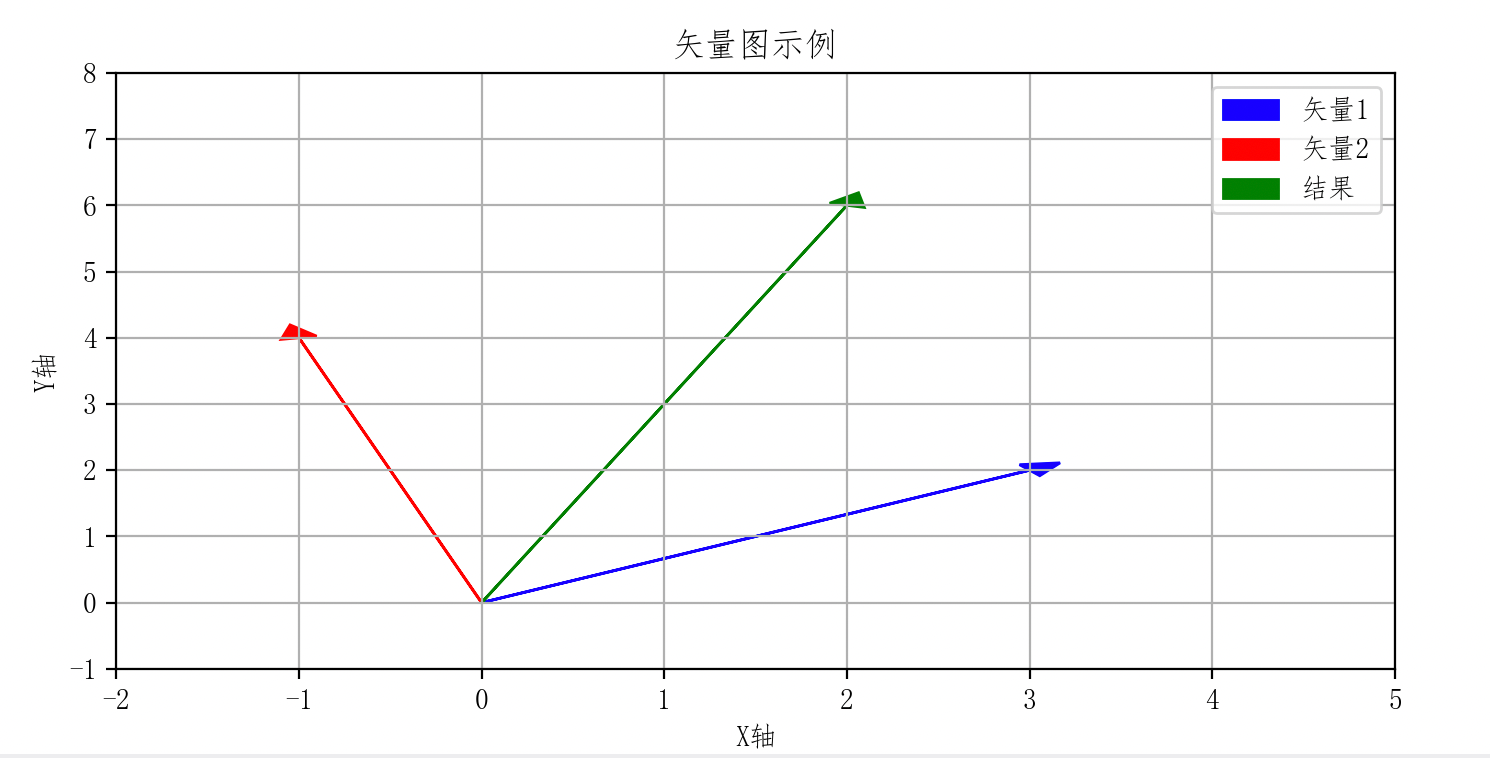
Python库学习(十):Matplotlib绘画库
1. 介绍 Matplotlib 是一个用于绘制图表和可视化数据的 Python 库。它提供了丰富的绘图工具,可以用于生成各种静态、交互式和动画图表。Matplotlib 是数据科学、机器学习和科学计算领域中最流行的绘图库之一。 1.1 关键特性 以下是 Matplotlib 的一些关键特性&…...

coverity工具 代码审计
第39篇:Coverity代码审计/代码扫描工具的使用教程_希潭实验室ABC123的博客-CSDN博客...

女鹅冬天的第一件羽绒服,当然要时尚经典的
90白鸭绒,高密度充绒量和蓬松度 让这件羽绒服更加饱满更有型 三防工艺,立领连帽设计 下摆抽绳,帽子上的魔术贴设计 无一不将保暖落实在实处 宽松版型立体感很强,对身材的包容性也是非常不错...

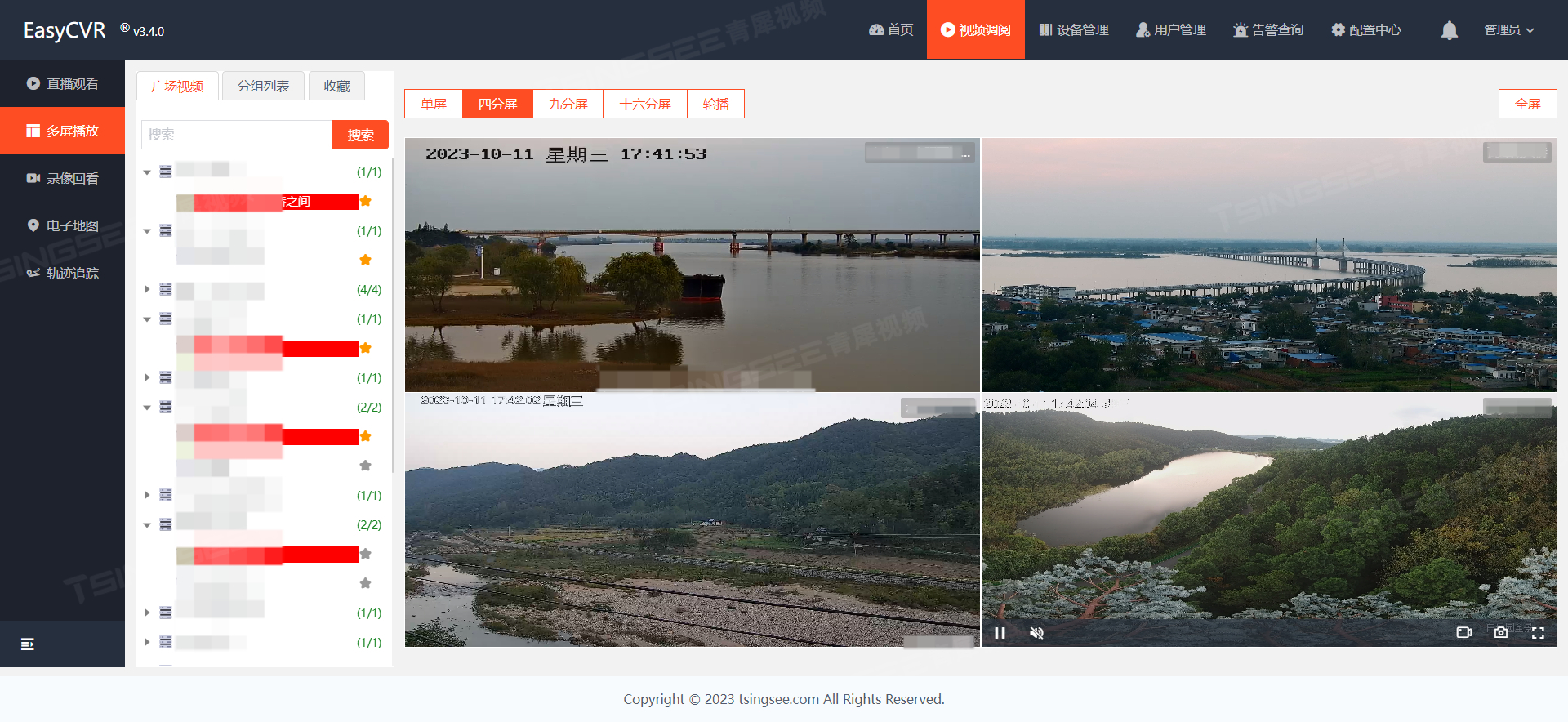
智慧渔业方案:AI渔政视频智能监管平台助力水域禁渔执法
一、方案背景 国内有很多水库及河流设立了禁渔期,加强渔政执法监管对保障国家渔业权益、维护渔业生产秩序、保护渔民群众生命财产安全、推进水域生态文明建设具有重要意义。目前,部分地区的监管手段信息化水平低下,存在人员少、职责多、任务…...

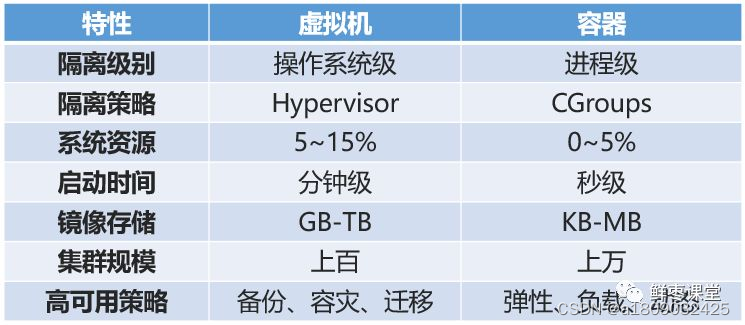
LXC、Docker、 Kubernetes 容器以及Hypervisor的区别
LXC、Docker、 Kubernetes 容器以及Hypervisor的区别 SaaS: Software-as-a-Service(软件即服务) PaaS: Platform-as-a-Service(平台即服务) IaaS: Infrastructure-as-a-Service(基础设施即服务) 1、Docke…...

电子杂志制作不求人:简单易用的工具推荐
如果你想要制作一份精美的电子杂志,但是又不想花费太多的时间和金钱,也不想求及朋友帮忙制作,那么可以试试这个网站制作电子杂志,展现出的效果跟专业级设计师的效果没什么区别哦 赶快收藏吧-------FLBOOK在线制作电子杂志平台&a…...

Excel冻结窗格
1、冻结表格首行 点击菜单栏中的“视图”,选择“窗口”选项卡中的“冻结窗格”下的小三角,再选择“冻结首行”; 2.冻结表格首列 点击菜单栏中的“视图”,选择“窗口”选项卡中的“冻结窗格”下的小三角,再选择“冻结…...

Flink自定义sink并支持insert overwrite 功能
前言 自定义flink sink,批模式下,有insert overwrite 需求或需要启动任务或任务完成后时,只执行一次某些操作时,则可参考此文章 组件: flink: 1.15 参考文档:https://nightlies.apache.org/flink/flink-docs-release-1.15/docs/dev/table/sourcessinks/ 分析 inser…...

CSS Vue/RN 背景使用opacity,文字在背景上显示
Vue <div class"training_project_tip"> <div class"tip">展示的文字</div> </div> .training_project_tip { font-size: 12px; font-weight: 400; text-align: left; color: #ffffff; margin-top: 8px; position: relative; dis…...

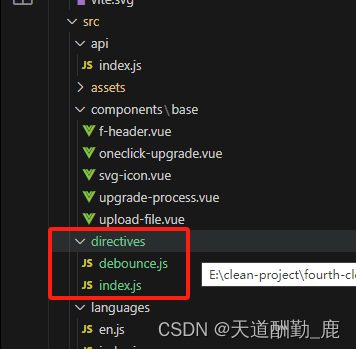
vue3自定义指令批量注册
第一步、在src目录下新建directives文件文件夹 用来存放不同的指令,以dbounce指令为例: 第二步、在directives目录下创建debounce.js文件,文件内容如下: // 防抖 const debounceClick {mounted(el, binding) {let timerel.addE…...

山西电力市场日前价格预测【2023-10-18】
日前价格预测 预测说明: 如上图所示,预测明日(2023-10-18)山西电力市场全天平均日前电价为348.72元/MWh。其中,最高日前电价为505.50元/MWh,预计出现在18: 00。最低日前电价为288.10元/MWh,预计…...

2-k8s-控制器介绍
文章目录 一、控制器类型二、Deployment控制器三、SatefulSet控制器四、Daemonset控制器五、Job控制器六、CronJob 控制器 一、控制器类型 Deployment:适合无状态的服务部署StatefullSet:适合有状态的服务部署DaemonSet:一次部署,…...

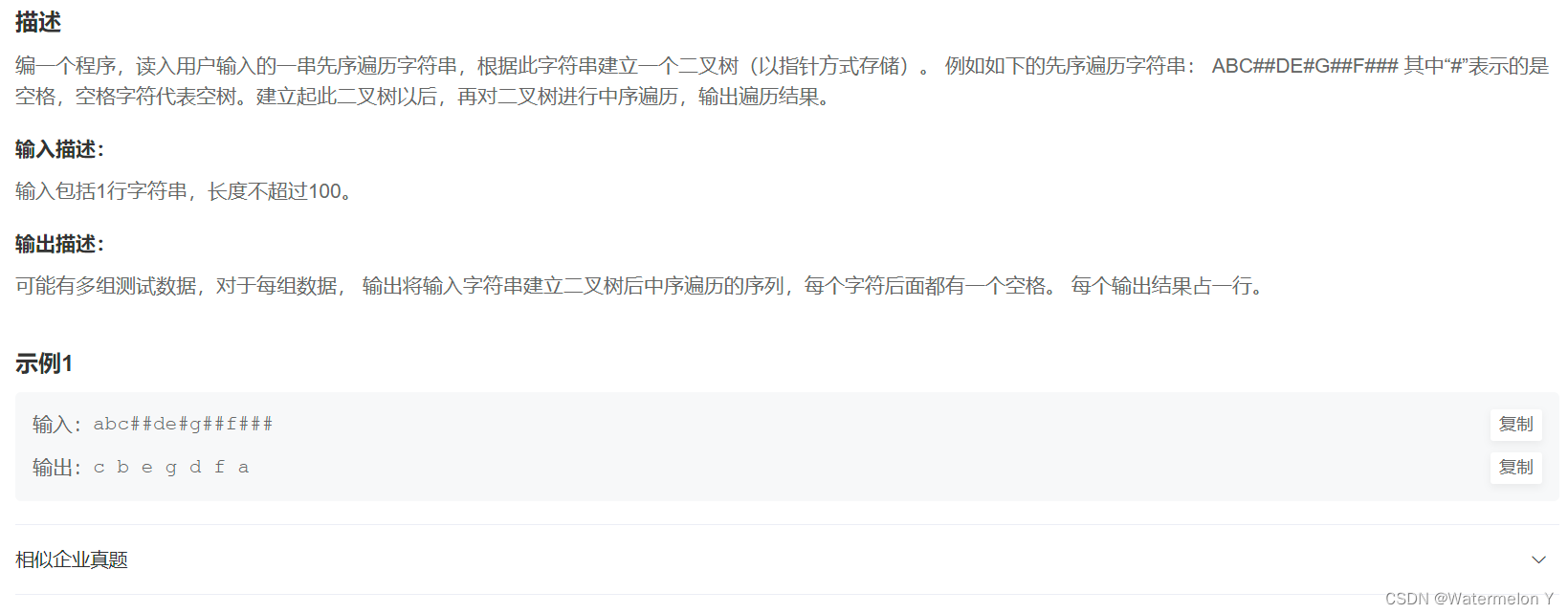
【数据结构】二叉树--OJ练习题
目录 1 单值二叉树 2 相同的树 3 另一颗树的子树 4 二叉树的前序遍历 5 二叉树的最大深度 6 对称二叉树 7 二叉树遍历 1 单值二叉树 965. 单值二叉树 - 力扣(LeetCode) bool isUnivalTree(struct TreeNode* root) {if (root NULL){return true;}…...

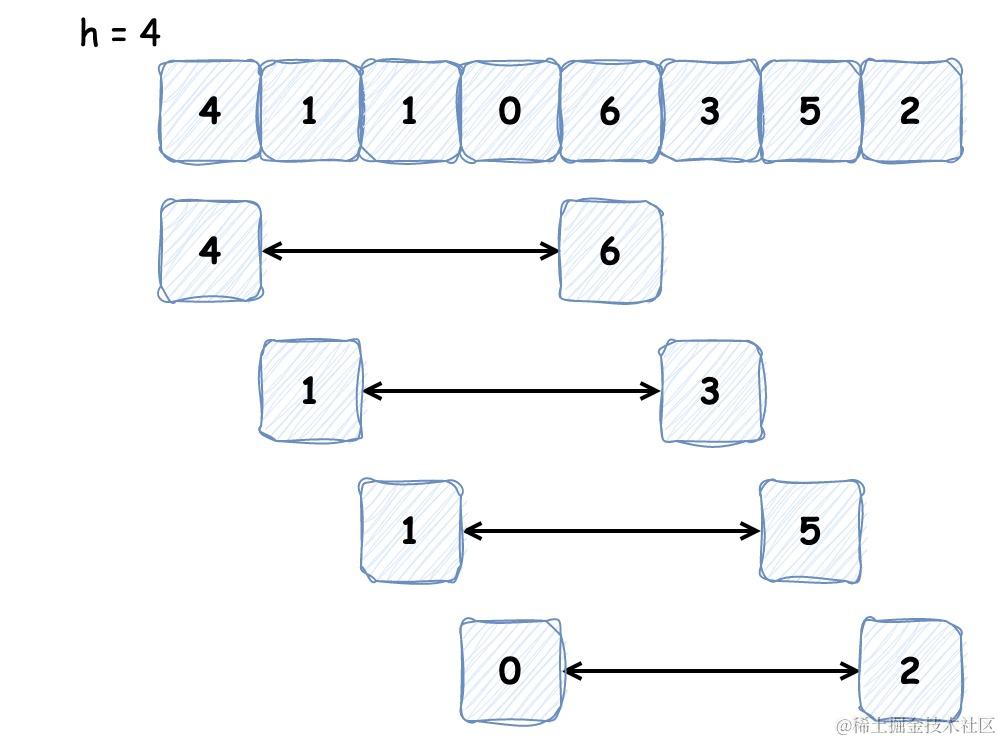
时间复杂度为 O(n^2) 的排序算法
大家好,我是 方圆。对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法,因为时间复杂度并不代表实际代码的执行时间,而且它也省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下&…...

ES6 Map数据结构
1.Map是什么? ES6 提供的另一种新的引用类型的数据结构 它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键) 以前引用类型中的对象也是键值对…...

网页数据采集HTTP Get,Post登录提交数据--VBS之Microsoft.XMLHTTP对象
MSXML中提供了Microsoft.XMLHTTP对象,能够完成从数据包到Request对象的转换以及发送任务。 创建XMLHTTP对象的语句如下: Set objXML CreateObject("Msxml2.XMLHTTP") 或 Set objXML CreateObject(“Microsoft.XMLHTTP”) Or, for version 3…...

强化科技创新“辐射力”,中国移动的数智化大棋局
作者 | 曾响铃 文 | 响铃说 丝滑流畅的5G连接、每时每刻的数字生活服务、无处不在的智能终端、拟人交流的AI助手、梦幻般的XR虚拟现实、直接感受的裸眼3D…… 不知不觉,那个科幻片中的世界,越来越近。 数智化新世界的“气氛”,由一个个具…...

喜报 | 擎创科技实力亮相2023科创会并荣获科技创新奖
近日,由国家互联网数据中心产业技术创新战略联盟(NIISA)主办的“2023第二届国际互联网产业科技创新大会暨互联网创新产品展览会”于北京圆满落幕。 擎创科技副总裁冯陈湧受邀出席本次论坛,并发表了“银行分布式核心智能运维体系思…...
--- keep-alive缓存组件)
vue3学习(九)--- keep-alive缓存组件
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。 keep-alive有两个独有的生命周期:activated、 deactivated 接下来看…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
