2.SpringSecurity - 处理器简单说明
文章目录
- SpringSecurity 返回json
- 一、登录成功处理器
- 1.1 统一响应类HttpResult
- 1.2 登录成功处理器
- 1.3 配置登录成功处理器
- 1.4 登录
- 二、登录失败处理器
- 2.1 登录失败处理器
- 2.2 配置登录失败处理器
- 2.3 登录
- 三、退出成功处理器
- 3.1 退出成功处理器
- 3.2 配置退出成功处理器
- 3.3 退出
- 四、访问拒绝(无权限)处理器
- 4.1 访问拒绝处理器
- 4.2 配置访问拒绝处理器
- 4.3 被拒绝
- 五、自定义处理器
SpringSecurity 返回json
承接:1.SpringSecurity -快速入门、加密、基础授权-CSDN博客
一、登录成功处理器
前后端分离成为企业应用开发中的主流,前后端分离通过json进行交互,登录成功和失败后不用页面跳转,而是一段json提示
1.1 统一响应类HttpResult
@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class HttpResult {private Integer code;private String msg;private Object data;public HttpResult(Integer code, String msg) {this.code = code;this.msg = msg;}
}
1.2 登录成功处理器
/*** 认证成功就会调用该接口里的方法*/
@Component
public class AppAuthenticationSuccessHandle implements AuthenticationSuccessHandler {// JSON序列化器,进行序列化和反序列化@Resourceprivate ObjectMapper objectMapper;;@Overridepublic void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws IOException, ServletException {
// 定义返回对象httpResultHttpResult httpResult = HttpResult.builder().code(200).msg("登陆成功").build();String strResponse = objectMapper.writeValueAsString(httpResult);// 响应字符集response.setCharacterEncoding("UTF-8");
// 响应内容类型JSON,字符集utf-8response.setContentType("application/json;charset=utf-8");
// 响应给前端PrintWriter writer = response.getWriter();writer.println(strResponse);writer.flush();}
}
1.3 配置登录成功处理器
@Configuration
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {@Resourceprivate AppAuthenticationSuccessHandle appAuthenticationSuccessHandle;@Overrideprotected void configure(HttpSecurity http) throws Exception {http.authorizeRequests()//授权http请求.anyRequest() //任何请求.authenticated();//都需要认证http.formLogin().successHandler(appAuthenticationSuccessHandle) //认证成功处理器.permitAll();//允许表单登录}}
1.4 登录

登录成功后如下所示

二、登录失败处理器
2.1 登录失败处理器
/*** 认证失败就会调用下面的方法*/
@Component
public class AppAuthenticationFailHandle implements AuthenticationFailureHandler {// JSON序列化器,进行序列化和反序列化@Resourceprivate ObjectMapper objectMapper;;@Overridepublic void onAuthenticationFailure(HttpServletRequest request, HttpServletResponse response, AuthenticationException exception) throws IOException, ServletException {// 定义返回对象httpResultHttpResult httpResult = HttpResult.builder().code(401).msg("登录失败").build();String strResponse = objectMapper.writeValueAsString(httpResult);// 响应字符集response.setCharacterEncoding("UTF-8");
// 响应内容类型JSON,字符集utf-8response.setContentType("application/json;charset=utf-8");
// 响应给前端PrintWriter writer = response.getWriter();writer.println(strResponse);writer.flush();}
}
2.2 配置登录失败处理器
@Resource
private AppAuthenticationFailHandle appAuthenticationFailHandle;@Override
protected void configure(HttpSecurity http) throws Exception {http.authorizeRequests()//授权http请求.anyRequest() //任何请求.authenticated();//都需要认证http.formLogin().successHandler(appAuthenticationSuccessHandle) //认证成功处理器.failureHandler(appAuthenticationFailHandle) // 认证失败处理器.permitAll();//允许表单登录
}
2.3 登录
输入一个错误的密码

如下图所示

三、退出成功处理器
3.1 退出成功处理器
/*** 退出成功处理器*/
@Component
public class AppLogoutSuccessHandle implements LogoutSuccessHandler{// JSON序列化器,进行序列化和反序列化@Resourceprivate ObjectMapper objectMapper;;@Overridepublic void onLogoutSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws IOException, ServletException {
// 定义返回对象httpResultHttpResult httpResult = HttpResult.builder().code(200).msg("退出成功").build();String strResponse = objectMapper.writeValueAsString(httpResult);// 响应字符集response.setCharacterEncoding("UTF-8");
// 响应内容类型JSON,字符集utf-8response.setContentType("application/json;charset=utf-8");
// 响应给前端PrintWriter writer = response.getWriter();writer.println(strResponse);writer.flush();}
}
3.2 配置退出成功处理器
@Resource
private AppLogoutSuccessHandle appLogoutSuccessHandle;@Override
protected void configure(HttpSecurity http) throws Exception {http.authorizeRequests()//授权http请求.anyRequest() //任何请求.authenticated();//都需要认证http.formLogin().successHandler(appAuthenticationSuccessHandle) //认证成功处理器.failureHandler(appAuthenticationFailHandle) // 认证失败处理器.permitAll();//允许表单登录http.logout().logoutSuccessHandler(appLogoutSuccessHandle);//登录成功处理器
}
3.3 退出

四、访问拒绝(无权限)处理器
4.1 访问拒绝处理器
@Component
public class AppAccessDenyHandle implements AccessDeniedHandler {// JSON序列化器,进行序列化和反序列化@Resourceprivate ObjectMapper objectMapper;;@Overridepublic void handle(HttpServletRequest request, HttpServletResponse response, AccessDeniedException accessDeniedException) throws IOException, ServletException {// 定义返回对象httpResultHttpResult httpResult = HttpResult.builder().code(403).msg("您没有权限访问该资源!!").build();String strResponse = objectMapper.writeValueAsString(httpResult);// 响应字符集response.setCharacterEncoding("UTF-8");
// 响应内容类型JSON,字符集utf-8response.setContentType("application/json;charset=utf-8");
// 响应给前端PrintWriter writer = response.getWriter();writer.println(strResponse);writer.flush();}
}
4.2 配置访问拒绝处理器
@Resource
private AppAccessDenyHandle appAccessDenyHandle;@Override
protected void configure(HttpSecurity http) throws Exception {http.authorizeRequests()//授权http请求.anyRequest() //任何请求.authenticated();//都需要认证http.formLogin().successHandler(appAuthenticationSuccessHandle) //认证成功处理器.failureHandler(appAuthenticationFailHandle) // 认证失败处理器.permitAll();//允许表单登录http.logout().logoutSuccessHandler(appLogoutSuccessHandle);//登录成功处理器;http.exceptionHandling()//异常处理.accessDeniedHandler(appAccessDenyHandle);//访问被拒绝处理器
}
4.3 被拒绝

五、自定义处理器
SpringSecurity - 认证与授权、自定义失败处理、跨域问题、认证成功/失败处理器_我爱布朗熊的博客-CSDN博客
相关文章:

2.SpringSecurity - 处理器简单说明
文章目录 SpringSecurity 返回json一、登录成功处理器1.1 统一响应类HttpResult1.2 登录成功处理器1.3 配置登录成功处理器1.4 登录 二、登录失败处理器2.1 登录失败处理器2.2 配置登录失败处理器2.3 登录 三、退出成功处理器3.1 退出成功处理器3.2 配置退出成功处理器3.3 退出…...

AGI热门方向:国内前五!AI智能体TARS-RPA-Agent落地,实在智能打造人手一个智能助理
早在 1950 年代,Alan Turing 就将「智能」的概念扩展到了人工实体,并提出了著名的图灵测试。这些人工智能实体通常被称为 —— 代理(Agent)。 代理这一概念起源于哲学,描述了一种拥有欲望、信念、意图以及采取行动能力…...

运动品牌如何做到“全都要”?来看看安踏的答案
文 | 螳螂观察 作者 | 易不二 运动鞋服是兼具高景气和清晰格局的优质消费赛道。 中信证券给出的这一预测,欧睿国际也做出了更具体的测算:预计到2027年,中国运动服饰市场规模有望以约为8.7%的年复合增长率,突破5500亿元人民币。…...

LeetCode75——Day6
文章目录 一、题目二、题解 一、题目 151. Reverse Words in a String Given an input string s, reverse the order of the words. A word is defined as a sequence of non-space characters. The words in s will be separated by at least one space. Return a string …...

http代理有什么好处,怎么通过http代理服务安全上网呢?
通过http代理上网是一种常见的网络代理方式。http代理是指通过代理服务器进行网络连接,以实现隐藏自己的真实IP地址、保护个人隐私等目的。下面我们将介绍通过http代理上网的好处以及如何使用http代理服务来安全上网。 一、通过http代理上网的好处 1. 保护个人隐私 …...

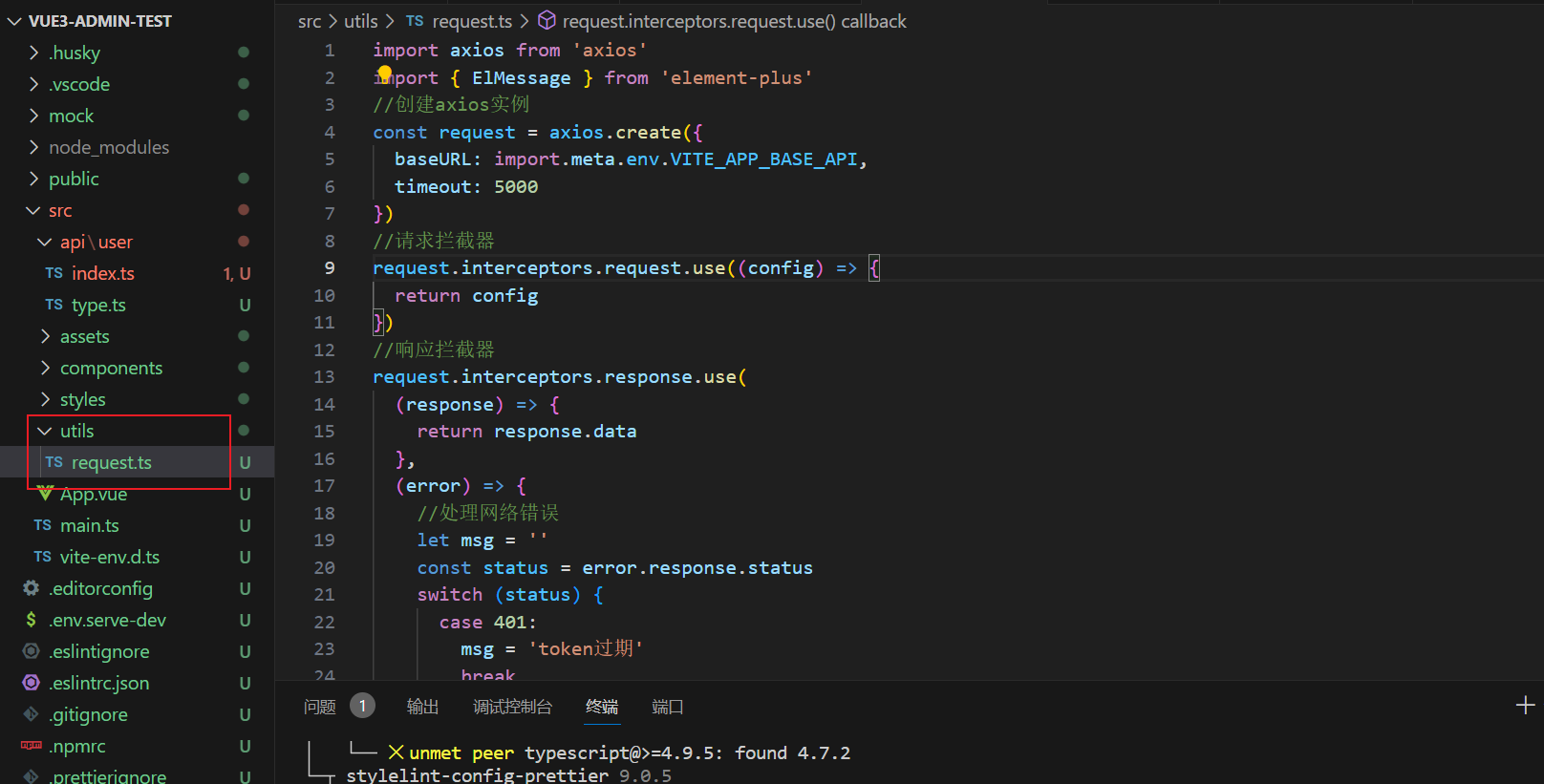
vue3后台管理框架之axios二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候 我们经常会把axios进行二次封装。 目的: 1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数) 2:使用响应拦截器…...

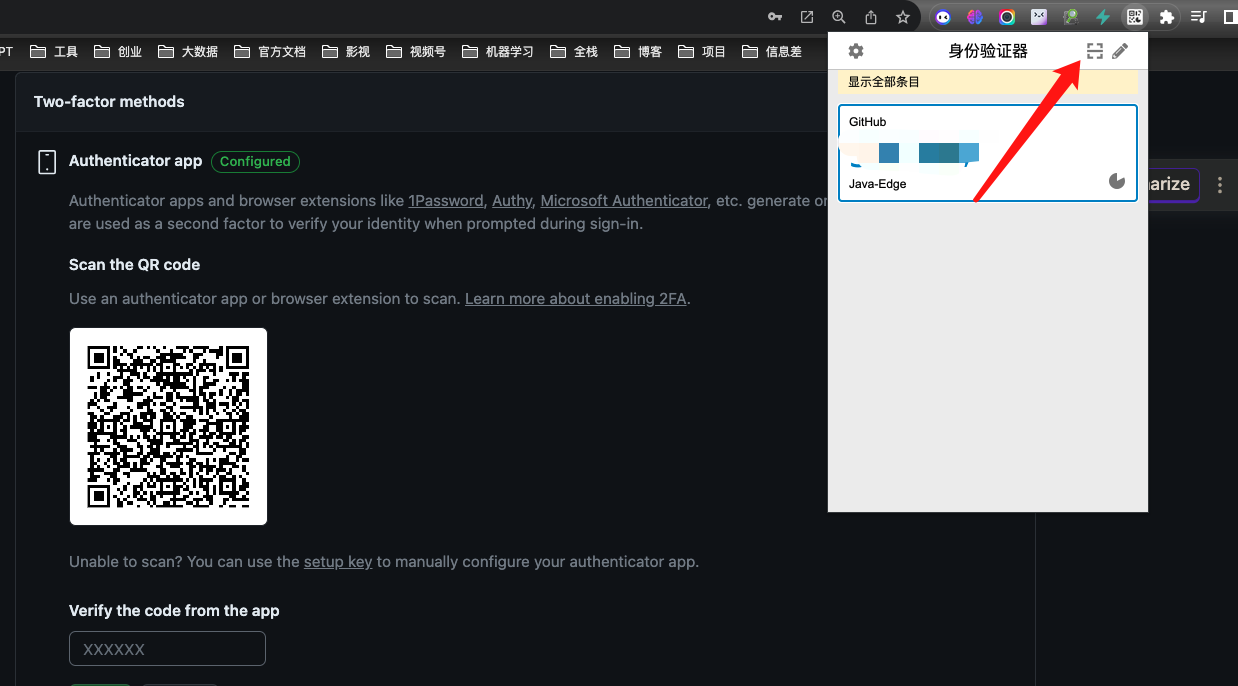
你的Github账户可能被封禁!教你应对Github最新的2FA二次验证! 无地区限制, 无额外设备的全网最完美方案
1 2FA 的定义 双因素身份验证 (2FA) 是一种身份和访管理安全方法,需要经过两种形式的身份验证才能访河资源和数据,2FA使企业能够监视和帮助保护其最易受攻击的信息和网络。 2 2FA 的身份验证方法 使用双因素身份验证时有不同的身份验证方法。此处列出…...

【C语言】#define宏与函数的优劣对比
本篇文章目录 1. 预处理指令#define宏2. #define定义标识符或宏,要不要最后加上分号?3.宏的参数替换后产生的运算符优先级问题3.1 问题产生3.2 不太完美的解决办法3.3 完美的解决办法 4.#define的替换规则5. 有副作用的宏参数6. 宏与函数的优劣对比6.1 宏…...

flask基础开发知识学习
之前做了一些LLM的demo,接口用flask写的,但是涉及到后端的一些业务就感觉逻辑写的很乱,代码变成屎山,于是借助官方文档和GPT迅速补了一些知识,总结一下一个很小的模板 于是决定边学边重构之前的代码… 文章目录 代码结…...

内网和热点同时连接使用配置
解决如标题问题 查看当前永久路由信息 route print截图保存(重要) 截图保存(重要)查出来的永久路由,以防配置不成功时回退,回退方法就是下面的“添加永久路由” 删除当前的路由 0.0.0.0 是上面查出的网络地址 route delete 0.0.0.0内网IP信息 添加永久…...

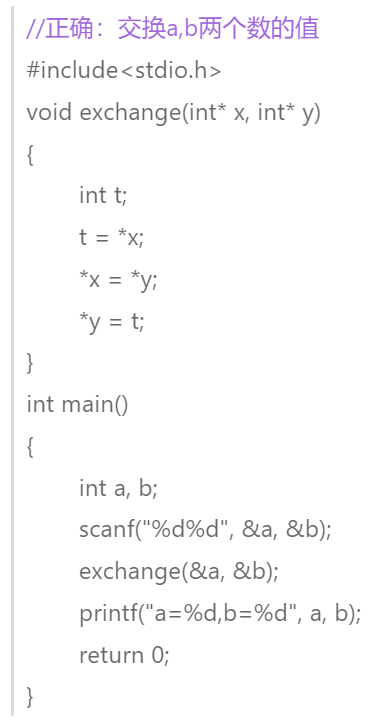
C语言 形参、实参
定义 形参 形式上的参数,没有确定的值 实参 实际存在的,已经确定的参数,常量,变量,表达式,都是实参 区别 实参的值不随形参的变化而变化 在C语言中,数据传送是单向的,即只能把实…...

linux入门到精通-第四章-gcc编译器
目录 参考gcc概述gcc的工作流程 参考 gcc编译器 gcc概述 编辑器vi、记事本)是指我用它来写程序的 (编辑码),而我们写的代码语句,电脑是不懂的,我们需要把它转成电脑能懂的语句,编译器就是这样的转化工具。就是说,我…...

HCIP静态路由综合实验
题目: 步骤: 第一步:搭建上图所示拓扑; 第二步:为路由器接口配置IP地址; R1: [R1]display current-configuration intinterface GigabitEthernet0/0/0ip address 192.168.1.1 255.255.255.252 interfa…...
)
nginx前端配置(新)
基础配置 server {listen 80;server_name your-frontend-domain.com;# 根目录为前端网页文件所在目录root /path/to/your/frontend/files;# 默认文档(例如 index.html)index index.html;location / {try_files $uri $uri/ /index.html; #try_files 指…...

js,jquery,vue设置html标签隐藏不显示
前端 <p id"myElement"> </p>使用js将idmyElemnt的标签隐藏 使用 style.display 属性: 通过设置 style.display 属性为 "none",可以隐藏标签。 var element document.getElementById("myElement");element…...

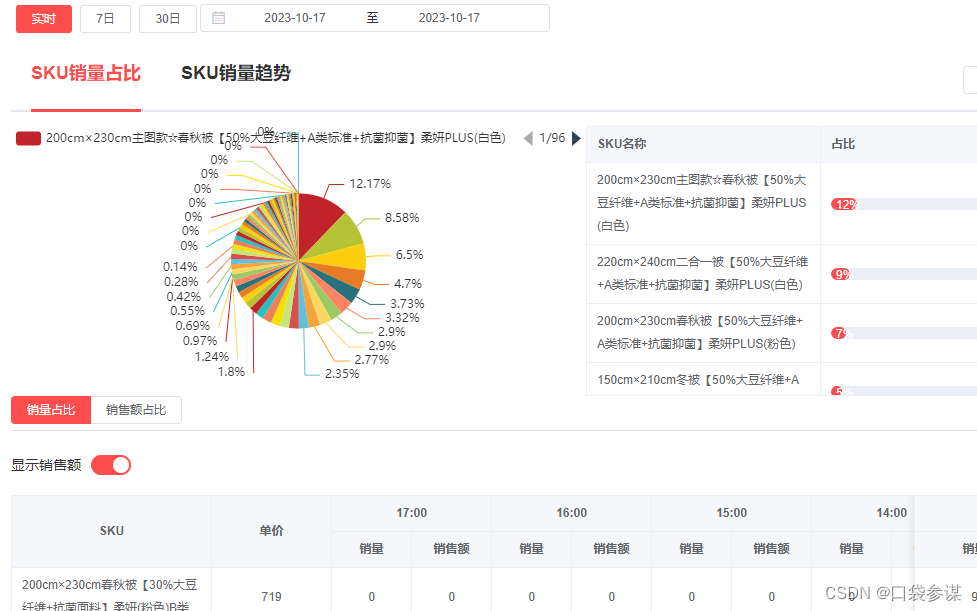
口袋参谋:如何实时监控对手数据?
在如此激烈的淘宝天猫上开店,如何才能获取对手的数据呢? 俗话说的好,知己知彼百战百胜,那么这句话同样也适用于淘宝天猫上。 只有掌握对手推广策略以及数据,我们才有机会反超,因此做好竞品监控是运营店…...

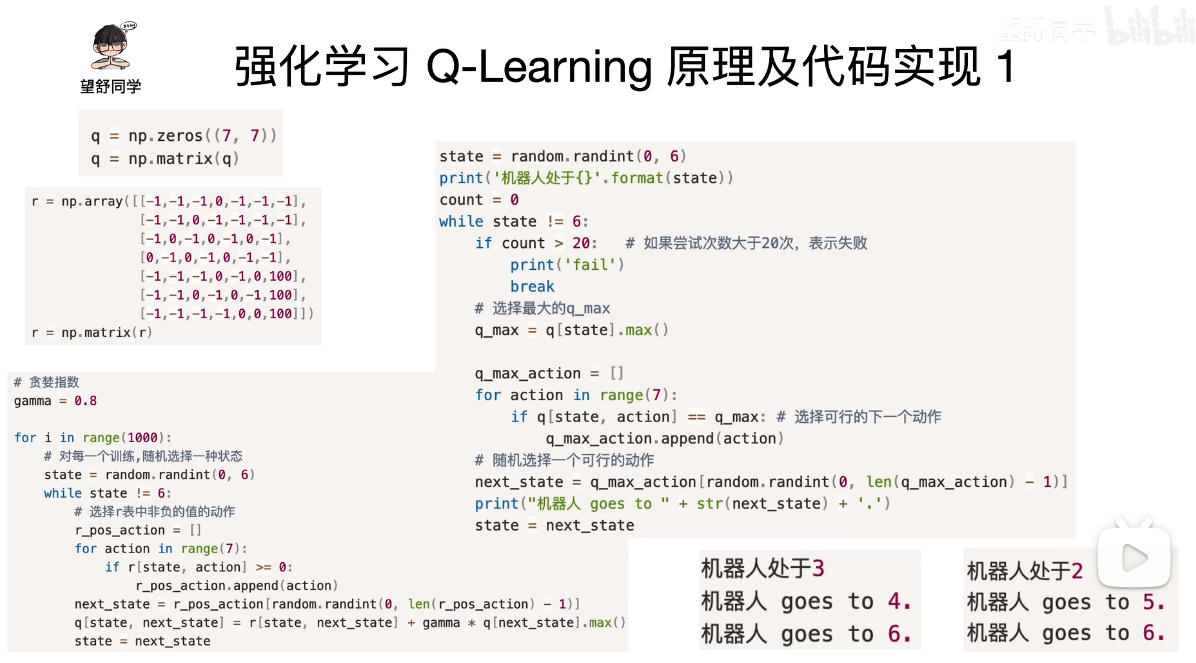
Q-learning如何与ABC等一些元启发式算法能够结合在一起?
1、出现的问题 Q-learning能和元启发式算法(如ABC、PSO、GA、SSA等)结合在一起,实现工作流调度问题? Q-learning和ABC (Artificial Bee Colony) 等元启发式算法可以结合在一起以解决特定类型的问题。Q-learning是一种强化学习算法…...
,对单列或者多列重复的值去重)
mysql 过滤多列重复的值(保留其中一条),对单列或者多列重复的值去重
建立测试数据表 CREATE TABLE test (id int(11) NOT NULL AUTO_INCREMENT,account varchar(255) DEFAULT NULL,password varchar(255) DEFAULT NULL,deviceId varchar(255) DEFAULT NULL,PRIMARY KEY (id) ) ENGINEInnoDB AUTO_INCREMENT11 DEFAULT CHARSETutf8mb4;INSERT INT…...
面向红队的自动化引擎工具
gogo 介绍 面向红队的、高度可控的可拓展的自动化引擎。特征如下: 自由的端口配置 支持主动/主动指纹识别 关键信息提取,如标题、证书以及自定义提取信息的正则 支持nuclei poc,poc目录:https://chainreactors.github.io/wiki/…...

Python库学习(十):Matplotlib绘画库
1. 介绍 Matplotlib 是一个用于绘制图表和可视化数据的 Python 库。它提供了丰富的绘图工具,可以用于生成各种静态、交互式和动画图表。Matplotlib 是数据科学、机器学习和科学计算领域中最流行的绘图库之一。 1.1 关键特性 以下是 Matplotlib 的一些关键特性&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
