ES6箭头函数
1.箭头函数的写法
如果函数内有返回值
var fn = v => v + 1返回值如果不是表达式(是对象),用()括号返回
var fn = v => ({ obj: v })返回值如果不是表达式(也不是对象)方法体内按正常写
var fu = () => {var a = 1;var b = a+1;return b;
}2.箭头函数和普通函数的区别
this指向不同:
箭头函数的this指向继承自其上一层作用域的this,无法通过call和apply改变this指向。
箭头函数的this指向由函数定义位置所决定而不是函数调用位置决定
不能作为构造函数(不能new) ,也没有prototype属性
1. this指向的问题
箭头函数本身是没有this的,他的this是从他作用域链的上一层继承来的,并且无法通过call和apply改变this指向
箭头函数的this,是看箭头函数定义位置所在的作用域,而不是函数调用的位置(也可以说继承上一级作用域的this)
2. 不能作为构造函数(不能new) 没有prototype属性
3. 没有arguments对象(函数传入的实参的集合),可以利用rest参数:...arguments
4. 不能使用yield命令,因此箭头函数不能用作 Generator 函数
function* fn(){yeild 1;yeild 2;return 3;
}
var f = fn();
f.next();// Generator 函数调用5.函数新扩展的方法——给函数的参数指定默认值;与解构赋值默认值配合使用;通过rest参数获取函数的多余参数
箭头函数使用默认值
普通函数: 使用短路运算来给默认值
1.箭头函数使用默认值
function fn (x, y) {y = y || 1console.log('合计:'x + y)
}
//箭头函数
function fn (x, y = 1) {console.log('合计:'x + y)
}2.与解构赋值默认值配合使用
// 与解构赋值默认值配合使用
function fn1 ({x, y = 1}) {console.log('合计:'x + y)
}
fn1({x: 1})3.通过rest参数获取函数的多余参数 (rest参数只能放在末尾,不能再首位或中间)
function fn (x, ...y) {console.log(x)console.log(y)
}
fn(1, 2, 3, 4)function m1({x = 0, y = 0} = {}) {return [x, y];
}
function m2({x, y} = { x: 0, y: 0 }) {return [x, y];
}
console.log(m1())
console.log(m2())
console.log(m1({x: 3}))
console.log(m2({x: 3})) // 3, undefined
6.箭头函数的实际运用
vue项目中的实际运用:点击按钮时,打开msgbox的窗口。在普通函数和this函数下不同写法
7.箭头函数相关面试题
面试题1
var name = 'window'
var obj = {name: 'obj',methods: () => {console.log(this.name)},fn: function (cb) {cb()}
}
obj.fn1 = function () {obj.fn(() => { console.log(this.name) })
}
var fn1 = obj.fn1
obj.methods() //箭头函数this取决于定义位置的作用域的this,定义在obj对象(而对象没有作用域),所以只能是window,所以打印window
obj.fn(() => { console.log(this.name) })//箭头函数作为参数传入,定义在函数调用位置,还是在全局作用域,所以还是window
fn1() // 定义在obj.fn()中定义的,而obj.fn()是指向window
obj.fn1() //obj面试题2
var fn = function () {return () => { console.log(this.name) }
}
var obj1 = {name: '张三'
}
var obj2 = {name: '李四'
}
var name = '王五'
obj1.fn = fn
obj2.fn = fn
obj1.fn()() //obj1.fn()先执行,再将执行结果作为方法名进行执行
obj2.fn()()
fn()()
面试题3
var user = {name: '张三',fn: function () {var obj = {name: '李四'}var f = () => this.name// 箭头函数this取决于定义位置所在的位置,即和fn的this指向保持一直return f.call(obj)}
}var res = user.fn(); //张三相关文章:

ES6箭头函数
1.箭头函数的写法 如果函数内有返回值 var fn v > v 1 返回值如果不是表达式(是对象),用()括号返回 var fn v > ({ obj: v }) 返回值如果不是表达式(也不是对象)方法体内按正常写 var fu () > {var a 1;var b a1;return b; } 2.箭头函数和普通…...

毫米波雷达在环境监测中的关键作用
随着环境问题的日益凸显,精确、实时的环境监测成为了保护地球的关键一环。在这个背景下,毫米波雷达技术逐渐崭露头角,以其在环境监测中的独特优势成为不可或缺的工具。本文将探讨毫米波雷达在环境监测中的关键作用,以及它是如何应…...

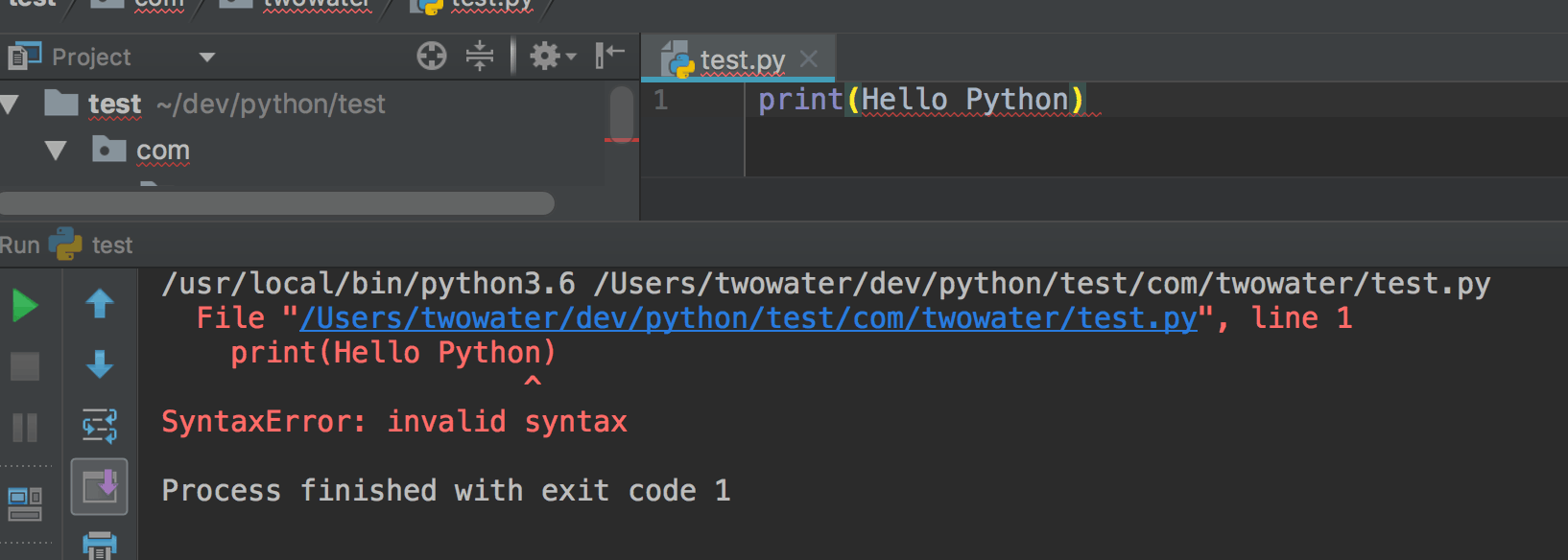
print() 函数
二、print() 函数 这里先说一下 print() 函数,如果你是新手,可能对函数不太了解,没关系,在这里你只要了解它的组成部分和作用就可以了,后面函数这一块会详细说明的。 print() 函数由两部分构成 : 指令&a…...

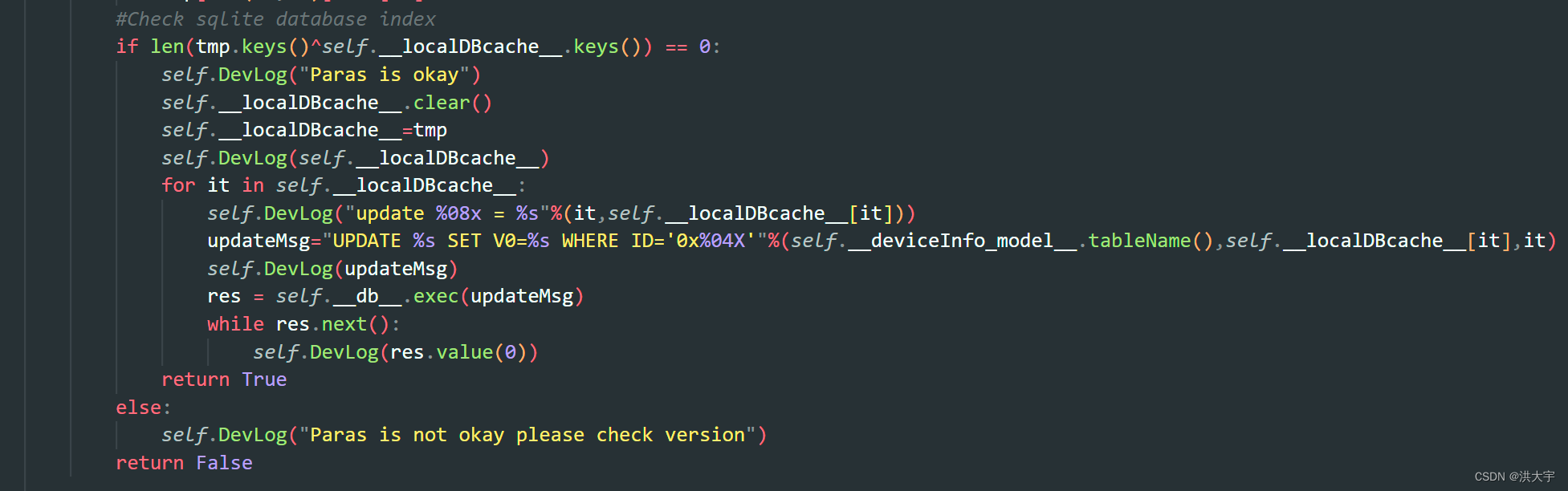
PyQt 小程序
设备管理程序 v0.0.1.0, 终于出了一个基础版本,… … 两个字典的键值判断 辛亏用的是Python 这个编码时间大大缩短了...

大模型技术实践(五)|支持千亿参数模型训练的分布式并行框架
在上一期的大模型技术实践中,我们介绍了增加式方法、选择式方法和重新参数化式方法三种主流的参数高效微调技术(PEFT)。微调模型可以让模型更适合于我们当前的下游任务,但当模型过大或数据集规模很大时,单个加速器&…...

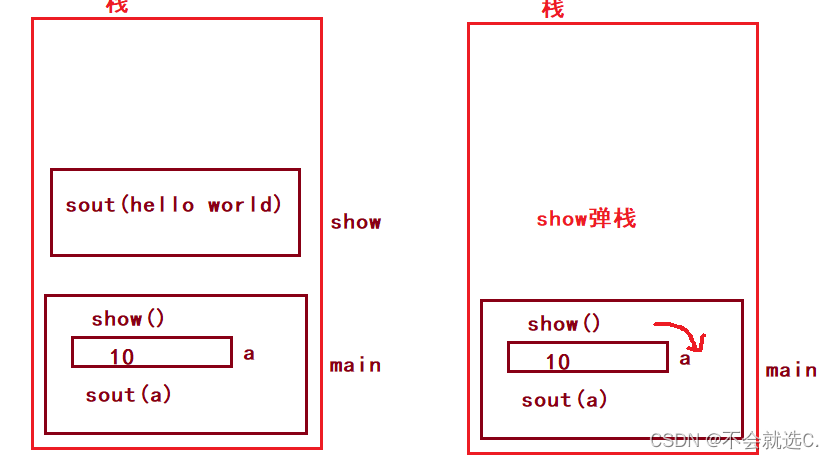
[正式学习java②]——数组的基本使用,java内存图与内存分配
一、数组的两种初始化方式 1.完整格式(静态初始化) 数据类型[] 数组名 new 数据类型[]{元素1,元素2…}; //范例 int[] arr new int[]{1,2,3,4}; 简化书写 一般我们会省略后面的 new 数据类型[] int[] arr {1,2,3,4}; 2.动态初始化 当不知道数组里面的初始值的时候…...

ESP32网络开发实例-TCP服务器数据传输
TCP服务器数据传输 文章目录 TCP服务器数据传输1、IP/TCP简单介绍2、软件准备3、硬件准备4、TCP服务器实现本文将详细介绍在Arduino开发环境中,实现一个ESP32 TCP服务器,从而达到与TCP客户端数据交换的目标。 1、IP/TCP简单介绍 Internet 协议(IP)是 Internet 的地址系统,…...

四川天蝶电子商务有限公司抖音电商服务引领行业标杆
随着电子商务的飞速发展,四川天蝶电子商务有限公司作为一家领先的抖音电商服务提供商,已经脱颖而出。本文将详细解析四川天蝶电子商务有限公司的抖音电商服务,让您一探究竟。 一、卓越的服务理念 四川天蝶电子商务有限公司始终坚持以客户为中…...

复制活动工作表和计数未保存工作簿进行
我给VBA下的定义:VBA是个人小型自动化处理的有效工具。可以大大提高自己的劳动效率,而且可以提高数据的准确性。我这里专注VBA,将我多年的经验汇集在VBA系列九套教程中。 作为我的学员要利用我的积木编程思想,积木编程最重要的是积木如何搭建…...

ORA-12541:TNS:no listener 无监听程序
问题截图 解决方法 1、删除Listener 新建一个新的 2、主机为服务器ip 3、设置数据库环境 只需要设置实例名不需要设置路径 4、服务命名 一样设置为ip 服务名与监听名一直 eg:orcl...

UE 多线程
详细参考:《Exploring in UE4》多线程机制详解[原理分析] - 知乎 (zhihu.com) UE4 C基础 - 多线程 - 知乎 (zhihu.com) 多线程的好处 通过为每种事件类型的处理分配单独的线程,能够简化处理异步事件的代码。每个线程在进行事件处理时可以采用同步编程…...

BootStrap5基础入门
BootStrap5 项目搭建 1、引入依赖 从官网 getbootstrap.com 下载 Bootstrap 5。 或者Bootstrap 5 CDN <!-- 新 Bootstrap5 核心 CSS 文件 --> <link rel"stylesheet" href"https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.c…...

企业文件防泄密软件!好用的文件加密系统推荐
由于众多企业内部都有大量的机密数据以电子文档的形式存储着,且传播手段多样,很容易造成文件泄密的问题发生。若是员工通过网络泄密重要文件,或是有黑客入侵窃取机密数据等,造成重要文件被非法查看盗取,都会给企业业务…...

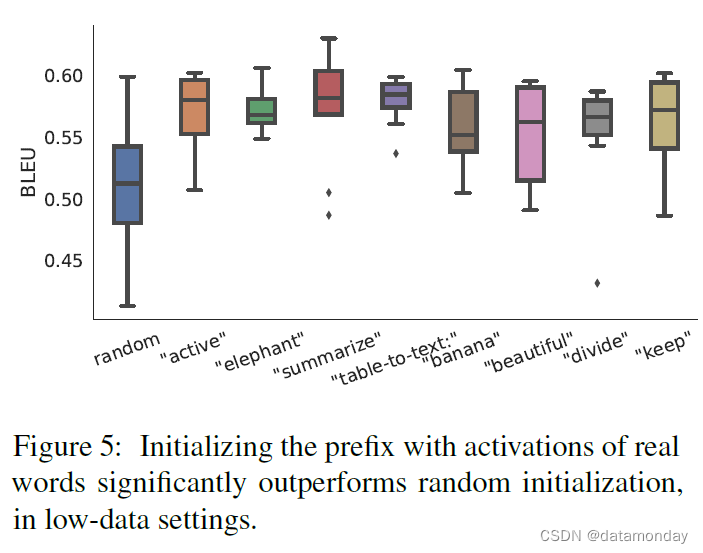
【LLM微调范式1】Prefix-Tuning: Optimizing Continuous Prompts for Generation
论文标题:Prefix-Tuning: Optimizing Continuous Prompts for Generation 论文作者:Xiang Lisa Li, Percy Liang 论文原文:https://arxiv.org/abs/2101.00190 论文出处:ACL 2021 论文被引:1588(2023/10/14&…...

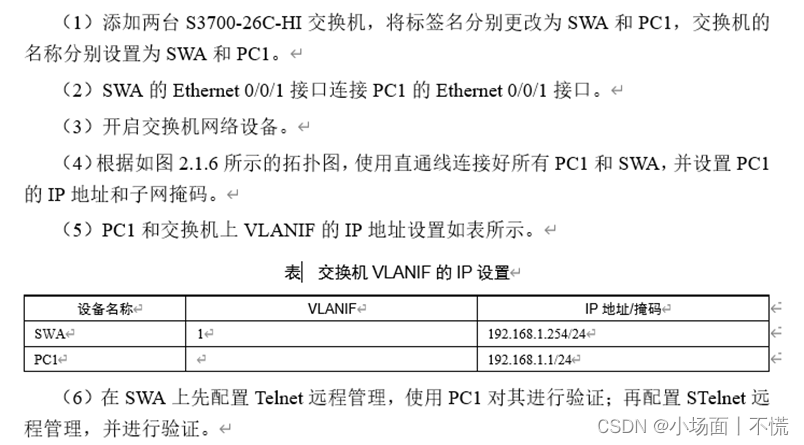
实验2.1.3 交换机的远程配置
实验2.1.3 交换机的远程配置 一、任务描述二、任务分析三、实验拓扑四、具体要求五、任务实施(一) password认证1. 进入系统视图重命名交换机的名称为SWA2. 关闭干扰信息3. 设置vty为0-44. 设置认证方式为password5. 设置登录密码为:huawei6.…...

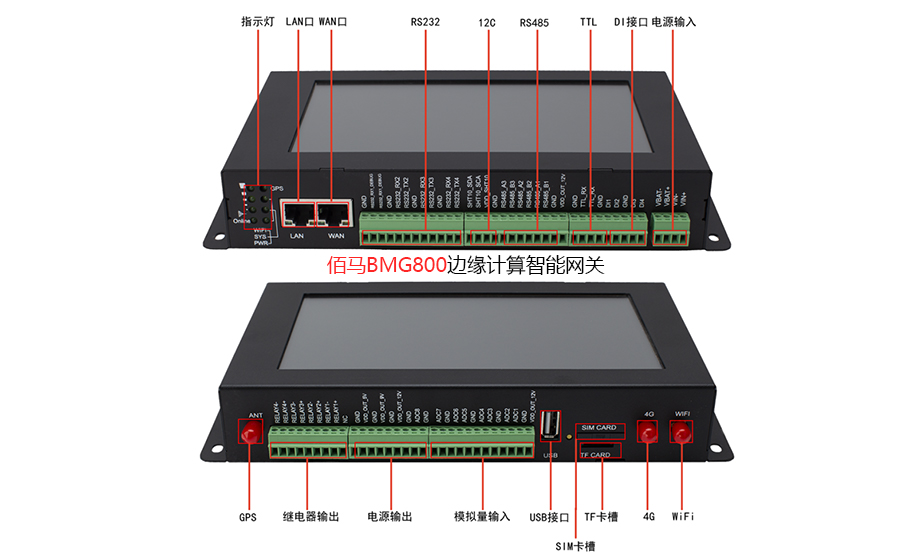
基于边缘网关构建水污染监测治理方案
绿水青山就是金山银山,生态环境才是人类最宝贵的财富。但是在日常生活生产中,总是免不了各种污水的生产、排放。针对生产生活与环境保护的均衡,可以借助边缘网关打造环境污水监测治理体系,保障生活与环境的可持续性均衡发展。 水污…...

Spring事件ApplicationEvent源码浅读
文章目录 demo应用实现基于注解事件过滤异步事件监听 源码解读总结 ApplicationContext 中的事件处理是通过 ApplicationEvent 类和 ApplicationListener 接口提供的。如果将实现了 ApplicationListener 接口的 bean 部署到容器中,则每次将 ApplicationEvent 发布到…...

51单片机点阵
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、点阵是什么?1.点阵的原理2. 3*3 点阵显示原理3. 8*8点阵实物图4. 8*8点阵内部原理图5. 16*16点阵实物图,显示原理 二、使用步骤1.先…...

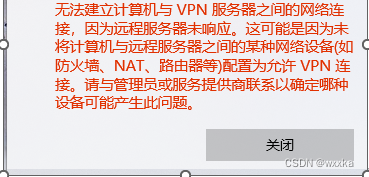
远程VPN登录,IPsec,VPN,win10
windows10 完美解决L2TP无法连接问题 windows10 完美解决L2TP无法连接问题 - 哔哩哔哩...

“零代码”能源管理平台:智能管理能源数据
随着能源的快速增长,有效管理和监控能源数据变得越来越重要。为了帮助企业更好的管理能源以及降低能源成本,越来越多的能源管理平台出现在市面上。 “零代码”形式的能源管理平台,采用IT与OT深度融合为理念,可进行可视化、拖拽、…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
