BootStrap5基础入门
BootStrap5
项目搭建
1、引入依赖
从官网 getbootstrap.com 下载 Bootstrap 5。
或者Bootstrap 5 CDN
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css"><!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
注意:
bootstrap.bundle.min.js 包含了 Bootstrap 的 JavaScript 组件以及必需的 Popper.js 库,它是一个捆绑版的 Bootstrap JavaScript 文件。所以,当你使用 bootstrap.bundle.min.js 时,不需要额外引入 bootstrap.min.js 或 Popper.js,因为它们已经包含在内。
2、移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
这个可以自适应设备屏幕,防止屏幕乱抖动
容器类
Bootstrap 5 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
注意:超级大屏幕 (≥1400px) 是 Bootstrap 5 新增加的, Bootstrap 4 最大的是特大屏幕 (≥1200px)。
1、容器内边距
默认情况下,容器都有填充左右内边距,顶部和底部没有填充内边距。 Bootstrap 提供了一些间距类用于填充边距。 比如 .pt-5 就是用于填充顶部内边距
<div class="container pt-5"></div>
Bootstrap5 网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
我们也可以根据自己的需要,定义列数
请确保每一行中列的总和等于或小于 12。
Bootstrap 5 网格系统有以下 6 个类:
.col- 针对所有设备。
.col-sm- 平板 - 屏幕宽度等于或大于 576px。
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px。
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px。
.col-xl- 特大桌面显示器 - 屏幕宽度等于或大于 1200px。
.col-xxl- 超大桌面显示器 - 屏幕宽度等于或大于 1400px。
1、实例
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 -->
<div class="row"><div class="col-*-*"></div>
</div>
<div class="row"><div class="col-*-*"></div><div class="col-*-*"></div><div class="col-*-*"></div>
</div><!-- 第二个例子:或让 Bootstrap 者自动处理布局 -->
<div class="row"><div class="col"></div><div class="col"></div><div class="col"></div>
</div>
第一个例子:创建一行(
第二个例子: 不在每个 col 上添加数字,让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 “col” ,每个就为 50% 的宽度。三个 "col"每个就为 33.33% 的宽度,四个 "col"每个就为 25% 的宽度,以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。
2、嵌套列
<div class="row"><div class="col-8">.col-8<div class="row"><div class="col-6">.col-6</div><div class="col-6">.col-6</div></div></div><div class="col-4">.col-4</div>
</div>
3、偏移列
偏移列通过 offset-- 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。
表格
Bootstrap5 通过 .table 类来设置基础表格的样式,实例如下:
<table class="table"><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>July</td><td>Dooley</td><td>july@example.com</td></tr></tbody>
</table>
1、条纹表格
通过添加 .table-striped 类,您将在 内的行上看到条纹
<table class="table table-striped">
2、带边框表格
.table-bordered 类可以为表格添加边框
3、鼠标悬停状态表格
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景)
复制数据时用
4、黑色背景表格
.table-dark 类可以为表格添加黑色背景
5、响应式表格
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条)
Bootstrap5 信息提示框
提示框可以使用 .alert 类, 后面加上 .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light 或 .alert-dark 类来实现:
测试标题 New
主要 次要 成功 危险 警告 信息 浅色 深色 ``` 药丸形状徽章 使用 .rounded-pill 类来设置药丸形状徽章 ``` 默认 主要 成功 信息 警告 危险 ``` ## 进度条 ```可以将1和2结合在一起组成一个混合彩色动画进度条
加载效果
Bootstrap5 加载效果
要创建加载中效果可以使用 .spinner-border 类:
卡片
我们可以通过 Bootstrap5 的 .card 与 .card-body 类来创建一个简单的卡片,卡片可以包含头部、内容、底部以及各种颜色设置
<div class="card"><div class="card-body">简单的卡片</div>
</div>
菜单
不同颜色导航栏
可以使用以下类来创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light)。
提示: 对于暗色背景 .navbar-dark 需要设置文本颜色为浅色的,对于浅色背景 .navbar-light 需要设置文本颜色为深色的。
head导航
<ul class="nav"><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li>
</ul>
.nav-pills 类可以将导航项设置成胶囊形状。
active时会展示位button类型
<ul class="nav nav-pills"><li class="nav-item "><a class="nav-link active" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
下拉导航
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">Dropdown</a><div class="dropdown-menu"><a class="dropdown-item" href="#">Link 1</a><a class="dropdown-item" href="#">Link 2</a><a class="dropdown-item" href="#">Link 3</a></div></li>
动态胶囊选项
这个好用
<ul class="nav nav-pills"><li class="nav-item"><a class="nav-link active" data-bs-toggle="pill" href="#home">Home</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="pill" href="#menu1">Menu 1</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="pill" href="#menu2">Menu 2</a></li>
</ul><!-- Tab panes -->
<div class="tab-content"><div class="tab-pane active container" id="home">...</div><div class="tab-pane container" id="menu1">...</div><div class="tab-pane container" id="menu2">...</div>
</div>
Bootstrap5 轮播
<!-- 轮播 -->
<div id="demo" class="carousel slide" data-bs-ride="carousel"><!-- 指示符 --><div class="carousel-indicators"><button type="button" data-bs-target="#demo" data-bs-slide-to="0" class="active"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button></div><!-- 轮播图片 --><div class="carousel-inner"><div class="carousel-item active"><img decoding="async" src="https://static.runoob.com/images/mix/img_fjords_wide.jpg" class="d-block" style="width:100%"></div><div class="carousel-item"><img decoding="async" src="https://static.runoob.com/images/mix/img_nature_wide.jpg" class="d-block" style="width:100%"></div><div class="carousel-item"><img decoding="async" src="https://static.runoob.com/images/mix/img_mountains_wide.jpg" class="d-block" style="width:100%"></div></div><!-- 左右切换按钮 --><button class="carousel-control-prev" type="button" data-bs-target="#demo" data-bs-slide="prev"><span class="carousel-control-prev-icon"></span></button><button class="carousel-control-next" type="button" data-bs-target="#demo" data-bs-slide="next"><span class="carousel-control-next-icon"></span></button>
</div>
垂直导航(侧边栏导航)
<div class="container mt-3"><h2>垂直导航</h2><p>.flex-column 类用于创建垂直导航:</p><ul class="nav flex-column"><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li></ul>
</div>
1、创建滑动导航
我们可以通过 JavaScript 来设置是否在 .offcanvas 类后面添加 .show 类,从而控制侧边栏的显示与隐藏:
.offcanvas 隐藏内容 (默认)
.offcanvas.show 显示内容
2、侧边栏的方向
可以通过以下四个类来控制侧边栏的方向:
.offcanvas-start 显示在左侧,如上实例。
.offcanvas-end 显示在右侧
.offcanvas-top 显示在顶部
.offcanvas-bottom 显示在底部
3、设置背景及背景是否可滚动
我们可以在弹出侧边栏的时候设置 元素是否可以滚动,也可以设置是否显示一个背景画布。 使用 data-bs-scroll 属性来设置 元素是否可滚动,data-bs-backdrop 来切换是否显示背景画布。
模态框
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框
</button><!-- 模态框 -->
<div class="modal" id="myModal"><div class="modal-dialog"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><!-- 模态框内容 --><div class="modal-body">模态框内容..</div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button></div></div></div>
</div>
1、添加动画效果
<!-- 添加动画效果 -->
<div class="modal fade"></div><!-- 不使用动画效果 -->
<div class="modal"></div>
2、模态框尺寸
我们可以通过添加 .modal-sm 类来创建一个小模态框,.modal-lg 类可以创建一个大模态框。
尺寸类放在
<div class="modal-dialog modal-sm"> 小模态框
<div class="modal-dialog modal-lg"> 大模态框相关文章:

BootStrap5基础入门
BootStrap5 项目搭建 1、引入依赖 从官网 getbootstrap.com 下载 Bootstrap 5。 或者Bootstrap 5 CDN <!-- 新 Bootstrap5 核心 CSS 文件 --> <link rel"stylesheet" href"https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.c…...

企业文件防泄密软件!好用的文件加密系统推荐
由于众多企业内部都有大量的机密数据以电子文档的形式存储着,且传播手段多样,很容易造成文件泄密的问题发生。若是员工通过网络泄密重要文件,或是有黑客入侵窃取机密数据等,造成重要文件被非法查看盗取,都会给企业业务…...

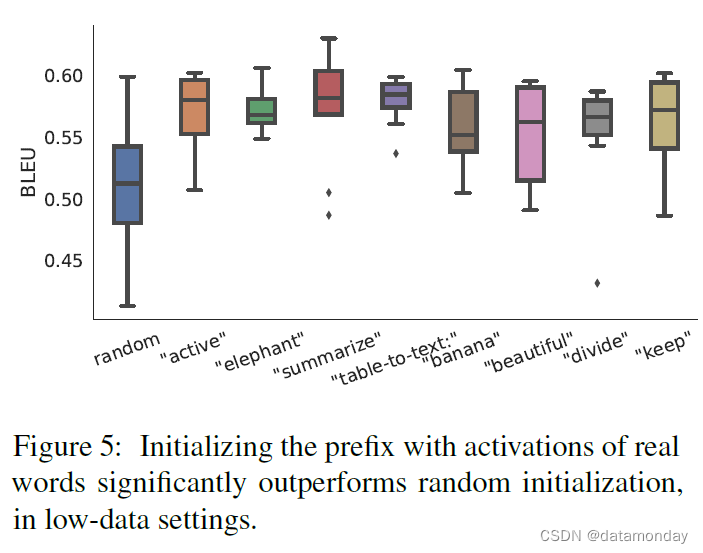
【LLM微调范式1】Prefix-Tuning: Optimizing Continuous Prompts for Generation
论文标题:Prefix-Tuning: Optimizing Continuous Prompts for Generation 论文作者:Xiang Lisa Li, Percy Liang 论文原文:https://arxiv.org/abs/2101.00190 论文出处:ACL 2021 论文被引:1588(2023/10/14&…...

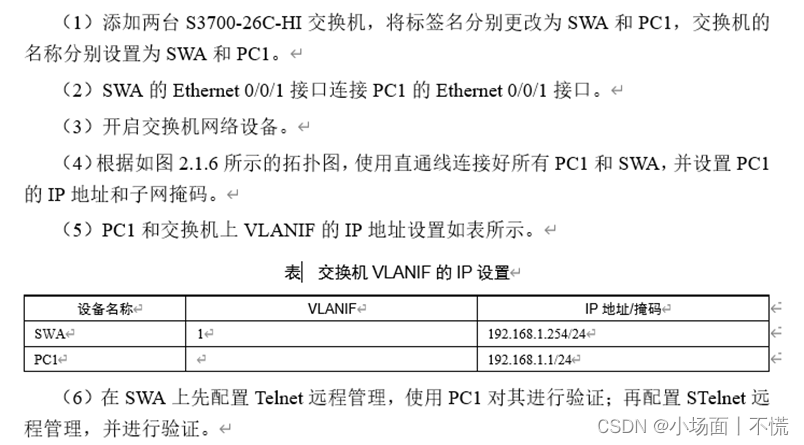
实验2.1.3 交换机的远程配置
实验2.1.3 交换机的远程配置 一、任务描述二、任务分析三、实验拓扑四、具体要求五、任务实施(一) password认证1. 进入系统视图重命名交换机的名称为SWA2. 关闭干扰信息3. 设置vty为0-44. 设置认证方式为password5. 设置登录密码为:huawei6.…...

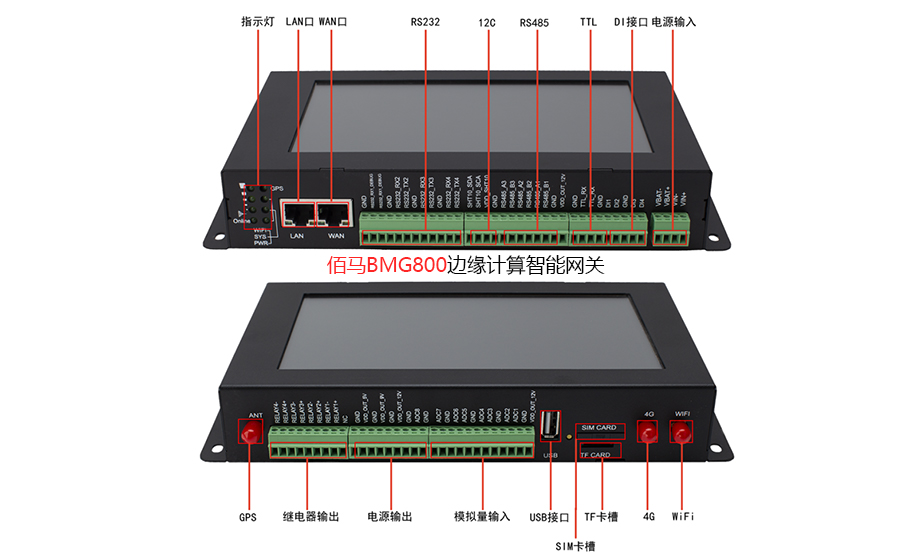
基于边缘网关构建水污染监测治理方案
绿水青山就是金山银山,生态环境才是人类最宝贵的财富。但是在日常生活生产中,总是免不了各种污水的生产、排放。针对生产生活与环境保护的均衡,可以借助边缘网关打造环境污水监测治理体系,保障生活与环境的可持续性均衡发展。 水污…...

Spring事件ApplicationEvent源码浅读
文章目录 demo应用实现基于注解事件过滤异步事件监听 源码解读总结 ApplicationContext 中的事件处理是通过 ApplicationEvent 类和 ApplicationListener 接口提供的。如果将实现了 ApplicationListener 接口的 bean 部署到容器中,则每次将 ApplicationEvent 发布到…...

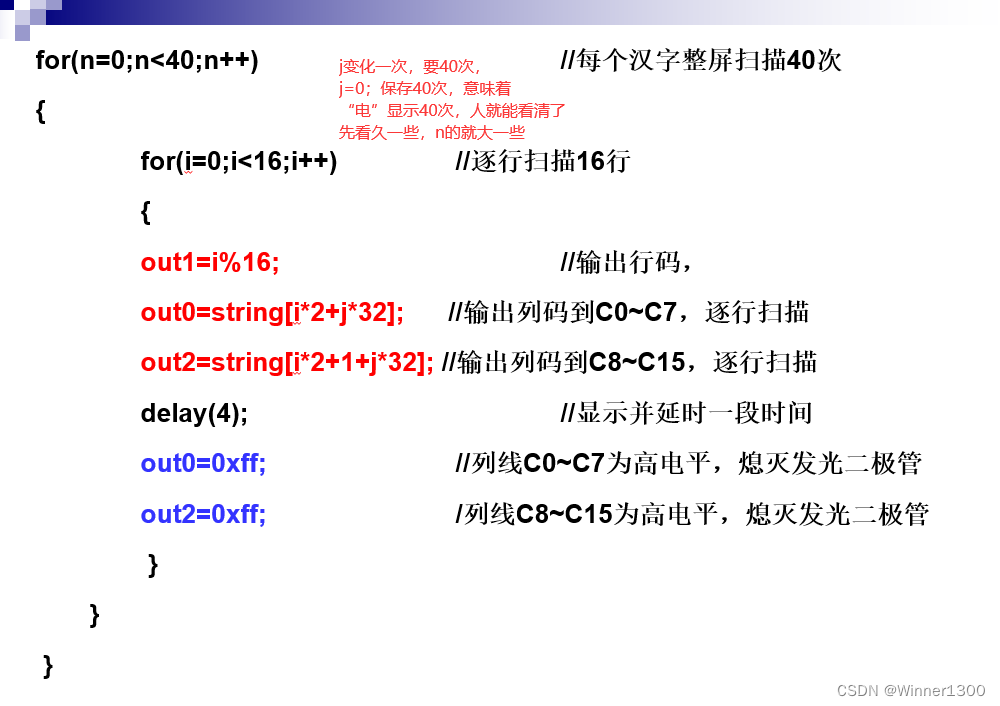
51单片机点阵
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、点阵是什么?1.点阵的原理2. 3*3 点阵显示原理3. 8*8点阵实物图4. 8*8点阵内部原理图5. 16*16点阵实物图,显示原理 二、使用步骤1.先…...

远程VPN登录,IPsec,VPN,win10
windows10 完美解决L2TP无法连接问题 windows10 完美解决L2TP无法连接问题 - 哔哩哔哩...

“零代码”能源管理平台:智能管理能源数据
随着能源的快速增长,有效管理和监控能源数据变得越来越重要。为了帮助企业更好的管理能源以及降低能源成本,越来越多的能源管理平台出现在市面上。 “零代码”形式的能源管理平台,采用IT与OT深度融合为理念,可进行可视化、拖拽、…...
】06 - SA8295P XBL Loader 阶段 sbl1_main_ctl 函数代码分析)
【SA8295P 源码分析 (一)】06 - SA8295P XBL Loader 阶段 sbl1_main_ctl 函数代码分析
【SA8295P 源码分析】06 - SA8295P XBL Loader 阶段 sbl1_main_ctl 函数代码分析 一、XBL Loader 汇编源码分析1.1 解析 boot\QcomPkg\XBLLoader\XBLLoader.inf1.2 boot\QcomPkg\XBLDevPrg\ModuleEntryPoint.S:跳转 sbl1_entry 函数1.3 XBLLoaderLib\sbl1_Aarch64.s:跳转 sbl…...

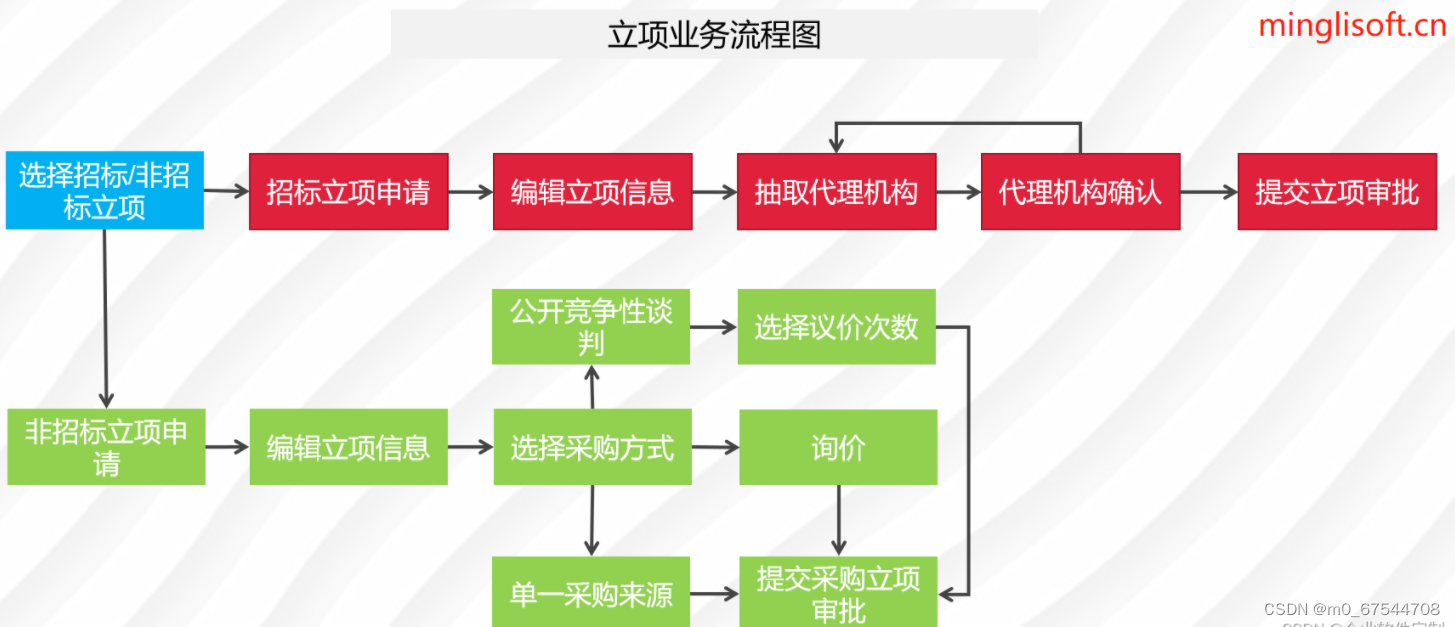
Java版本spring cloud + spring boot企业电子招投标系统源代码
项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范,以及审…...

软考高级信息系统项目管理师系列论文一:论信息系统项目的整体管理
软考高级信息系统项目管理师系列论文一:论信息系统项目的整体管理 一、项目整体管理相关知识点二、摘要三、正文四、总结一、项目整体管理相关知识点 软考高级信息系统项目管理师系列之:项目整体管理...

【前端】JS - WebAPI
目 录 一.WebAPI 背景知识什么是 WebAPI什么是 APIAPI 参考文档 二.DOM 基本概念什么是 DOMDOM 树 三.获取元素querySelectorquerySelectorAll 四.事件初识基本概念事件三要素 五.操作元素获取/修改元素内容(innerHTML)获取/修改元素属性获取/修改样式属…...

H5+Vue3编写官网,并打包发布到同一个域名下
背景 因为html5有利于搜索引擎抓取和收录我们网站更多的内容,对SEO很友好,可以为网站带来更多的流量,并且多端适配,兼容性和性能都非常不错,所以使用h5来编写官网首页。 因为用户个人中心可以通过官网跳转,不需要被浏…...

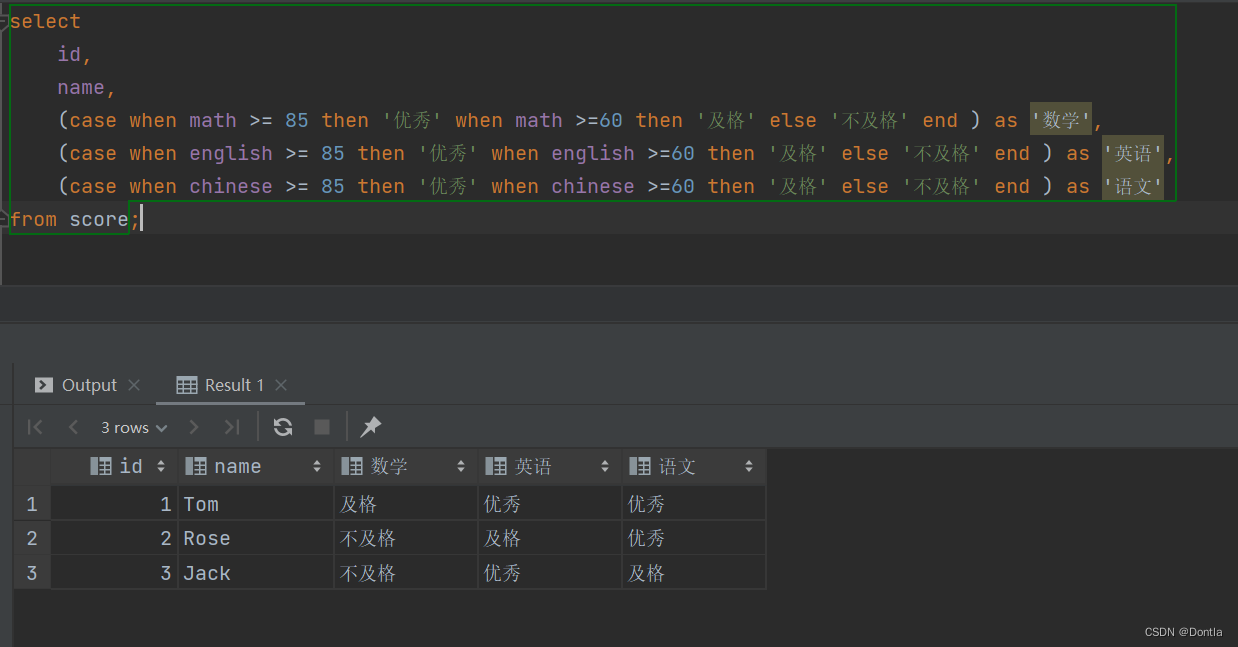
黑马mysql教程笔记(mysql8教程)基础篇——函数(字符串函数、数值函数、日期函数、流程函数)
参考文章1:https://www.bilibili.com/video/BV1Kr4y1i7ru/ 参考文章2:https://dhc.pythonanywhere.com/article/public/1/ 文章目录 基础篇函数字符串函数常用函数使用示例实例:更新已有的所有员工号,使其满足5位数长度ÿ…...

Python武器库开发-基础篇(一)
前言 以Python编程为主,围绕渗透测试展开的一门专栏。专栏内容包括: Python基础编程(Python基础、语法、对象、文件操作,错误和异常),Python高级编程(正则表达式、网络编程、WEB编程࿰…...

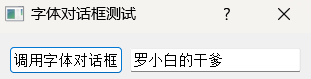
Qt (QFileDialogQColorDialogQFontDialog) 对话框实战
目录 一、QFileDialog 类 (文件对话框) 二、QColorDialog 类(颜色对话框) 三、QFontDialog 类(字体对话框类) 一、QFileDialog 类 (文件对话框) QFileDialog 是 Qt 框架中的一个类,用于在应用程序中提供文件对话框。它允许用户选择文件或目录,并且可…...

2.SpringSecurity - 处理器简单说明
文章目录 SpringSecurity 返回json一、登录成功处理器1.1 统一响应类HttpResult1.2 登录成功处理器1.3 配置登录成功处理器1.4 登录 二、登录失败处理器2.1 登录失败处理器2.2 配置登录失败处理器2.3 登录 三、退出成功处理器3.1 退出成功处理器3.2 配置退出成功处理器3.3 退出…...

AGI热门方向:国内前五!AI智能体TARS-RPA-Agent落地,实在智能打造人手一个智能助理
早在 1950 年代,Alan Turing 就将「智能」的概念扩展到了人工实体,并提出了著名的图灵测试。这些人工智能实体通常被称为 —— 代理(Agent)。 代理这一概念起源于哲学,描述了一种拥有欲望、信念、意图以及采取行动能力…...

运动品牌如何做到“全都要”?来看看安踏的答案
文 | 螳螂观察 作者 | 易不二 运动鞋服是兼具高景气和清晰格局的优质消费赛道。 中信证券给出的这一预测,欧睿国际也做出了更具体的测算:预计到2027年,中国运动服饰市场规模有望以约为8.7%的年复合增长率,突破5500亿元人民币。…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
