【前端】Js
目 录
- 一.前置知识
- 第一个程序
- JavaScript 的书写形式
- 注释
- 输入输出
- 二.语法概览
- 变量的使用
- 理解 动态类型
- 基本数据类型
- 三.运算符
- 算术运算符
- 赋值运算符 & 复合赋值运算符
- 自增自减运算符
- 比较运算符
- 逻辑运算符
- 位运算
- 移位运算
- 四.条件语句
- if 语句
- 三元表达式
- switch
- 五.循环语句
- while 循环
- continue
- break
- for 循环
- 六.数组
- 创建数组
- 获取数组元素
- 七.函数
- 语法格式
- 函数表达式
- 作用域
- 八.对象
- 使用 字面量 创建对象 [常用]
- 使用 new Object 创建对象(不常用)
- 使用 构造函数 创建对象
- 九.JavaScript 的对象和 Java 的对象的区别
一.前置知识
第一个程序


JavaScript 的书写形式
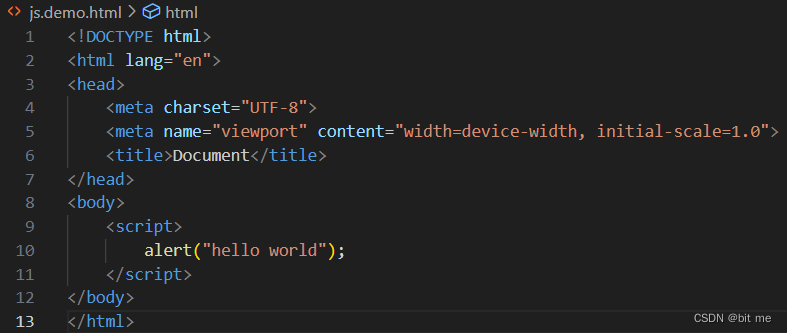
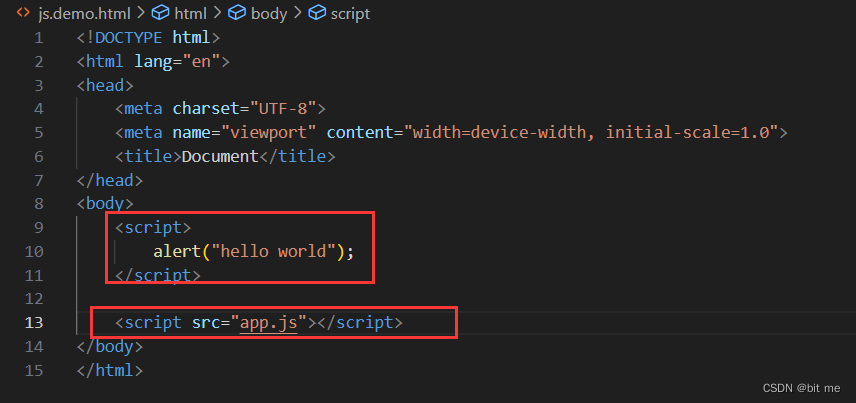
- 1.内部 JS
直接写到 script 标签里

- 2.外部 JS
写到单独的文件中



使用了 src 属性的 script 标签了之后,标签内部不能再写 JS 代码了,写了也不会生效。
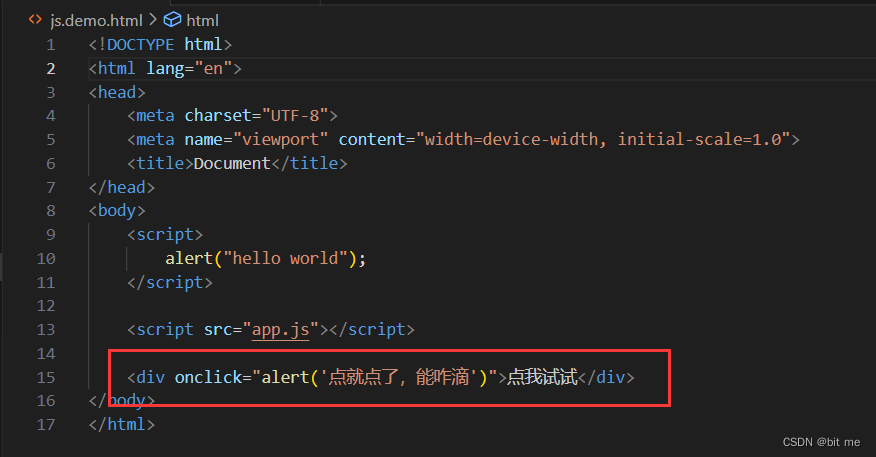
- 3.行内 JS
在标签里面,通过一些属性来实现。(把 JS 代码,嵌入到标签里)

onclick 是 div 标签的属性(绝大部分的 HTML 标签都有这个属性),属性的值就是一段 JS 代码,这段 JS 是使用
""引起来的,因此 JS 里面如果使用到 字符串,建议使用',非要使用双引号则需要\"。onclick 的意思 " 点击的时候,发生个什么事情 "。用户啥时候点,就啥时候执行,用户点几次,就执行几次。
注释
单行注释 // [建议使用]
多行注释 /* */
输入输出
- 输入: prompt
弹出一个输入框
prompt(“请输入您的姓名:”);
- 输出: alert
弹出一个警示对话框, 输出结果
alert(“hello”);
不太好用,由于 alert 弹出的是 " 模拟对话框 " (如果用户不点掉对话框,无法操作界面其他内容)
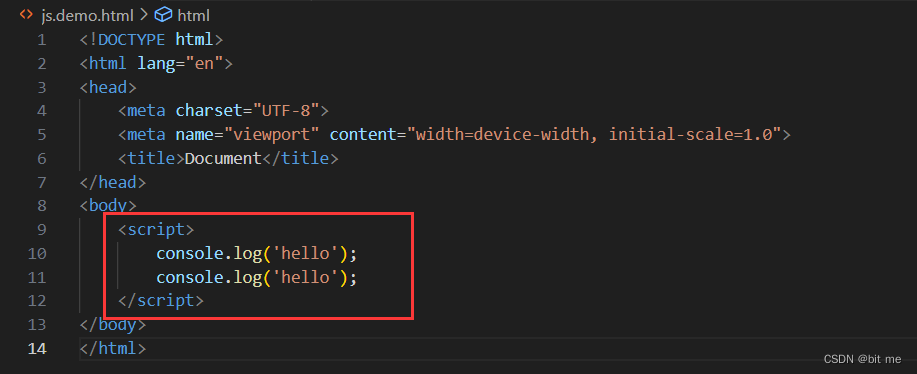
- 输出: console.log
在控制台打印一个日志(供程序员看)
console.log(“这是一条日志”);
这个输出是输出到控制台,是程序员调试 JS 代码的重要手段


二.语法概览
变量的使用
var name = ‘zhangsan’;
var age = 20;
此处没有写 int/String 类型名,而是直接写了 var,var 单纯的表示,这是一个变量,变量的类型如何决定呢?则是看变量的初始化是啥类型的。
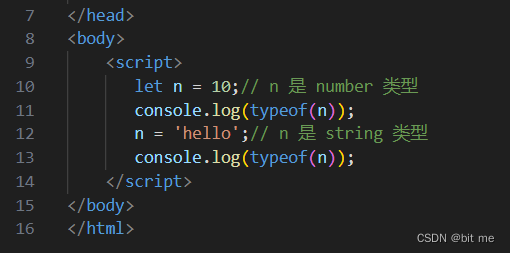
理解 动态类型
相较于 C++ 和 Java 而言,JS 有一个很大的差别,同一个变量,是可以改变类型的。


动态类型:一个变量在运行的过程中,类型可以发生改变。(JS,Python,PHP…)
静态类型:不能发生改变(编译报错)(C,C++,Java)
注意:很多人把 Java 和 JS 之间的语法差异归结为 " 弱类型 " 其实是错的,其实语法差异大部分是由 " 动态类型 " 带来的,反而弱类型强类型这个区别语法并不大。
基本数据类型
- number: 数字. 不区分整数和小数
- 如果变量 n 当前保存的是一个整数,n 的内存相当于是保存了 64 位的整数
- 如果变量 n 当前保存的是一个小数,n 的内存相当于保存了 双精度 浮点数,也遵守 IEEE 754 标准的。
- 字符串 string
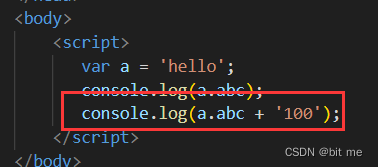
JS 里的 string 和 Java 里的字符串很相似,例如 Java 中支持字符串 + 相加操作符就表示 " 拼接 ",JS 里的字符串也能拼接。
- 布尔类型 Boolean
也是和 Java 中的类似的, true 和 false。

如上类型也是允许的,相当于是把 Boolean 类型隐式转换成了一个数字。(如果一个编程语言,不太支持隐式类型转换,强类型,反之。类型强弱,描述的是类型之间的界限是不是非常严格,界限越严,类型越强)
- undefined(值和类型都是 undefined)
如果某个东西没有被定义,直接去访问,一般不会报错,而是得到一个 undefined
由于 JS 是弱类型,如果拿一个 undefined 和其他类型进行混合运算,不会报错,而是把 undefined 转成了 string。

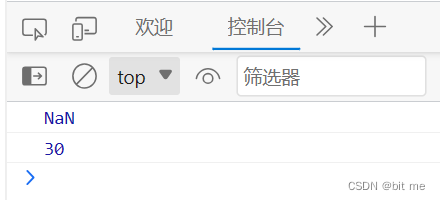
注意加单引号,不然计算的结果就是 NaN(not a number)
- 空值类型 null
这个类型里只有一个值 null
类似于 Java 中的空引用,使用 null 表示无效值
undefined 表示的是未定义 " 非法的值 ";null 表示的是 " 无效 ",合法的值。
在官方显示是 object 类型,但是这是个 bug,为了考虑到兼容性,所以没有改动,实则是 null 类型。
- object 对象
JS 中的重要的部分,类似于 Java 中的对象了。Java 中的对象,每个对象都是各自的类型(每个类都代表不同的类型),JS 中没有 类 这样的概念,所有的对象都是 object 类型。
三.运算符
JavaScript 中的运算符和 Java 用法基本相同,此处不做详细介绍了。
算术运算符
+-*/%
赋值运算符 & 复合赋值运算符
=+=-=*=/=%=
自增自减运算符
++自增1--自减1
比较运算符
<><=>===比较相等(会进行隐式类型转换)!====比较相等(不会进行隐式类型转换)!==
在 JS 中,比较字符串内容,也是使用 = =,绝大部分编程语言,比较字符串内容,都是使用 = =,只有 C(strcmp)和 Java(equals)例外。
逻辑运算符
用于计算多个 boolean 表达式的值
&&与: 一假则假||或: 一真则真!非
位运算
&按位与|按位或~按位取反^按位异或
移位运算
<<左移>>有符号右移(算术右移)>>>无符号右移(逻辑右移)
四.条件语句
if 语句
基本语法格式:条件表达式为 true,则执行 if 的 { } 中的代码。
// 形式1
if (条件) {
语句
}
// 形式2
if (条件) {
语句1
} else {
语句2
}
// 形式3
if (条件1) {
语句1
} else if (条件2) {
语句2
} else if … {
语句…
} else {
语句N
}
三元表达式
条件 ? 表达式1 : 表达式2
条件为真, 返回表达式1 的值. 条件为假, 返回表达式2 的值
switch
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
}
五.循环语句
while 循环
while (条件) {
循环体;
}
执行过程:
- 先执行条件语句
- 条件为 true, 执行循环体代码.
- 条件为 false, 直接结束循环
continue
结束这次循环
break
结束整个循环
for 循环
for (表达式1; 表达式2; 表达式3) {
循环体
}
- 表达式1: 用于初始化循环变量
- 表达式2: 循环条件
- 表达式3: 更新循环变量
执行过程:
- 先执行表达式1, 初始化循环变量
- 再执行表达式2, 判定循环条件
- 如果条件为 false, 结束循环
- 如果条件为 true, 则执行循环体代码.
- 执行表达式3 更新循环变量
六.数组
创建数组
使用 new 关键字创建
let arr = new Array();
使用字面量方式创建 [常用]
let arr2 = [];
let arr3 = [1,2,3,4];
let arr4 = [1,‘hello’,true,null];
注意:JS 的数组不要求元素是相同类型
获取数组元素
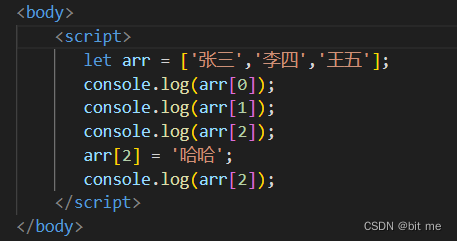
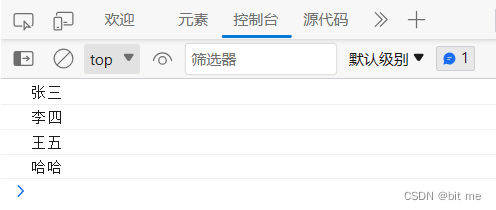
使用下标的方式访问数组元素(从 0 开始)


- 读数据
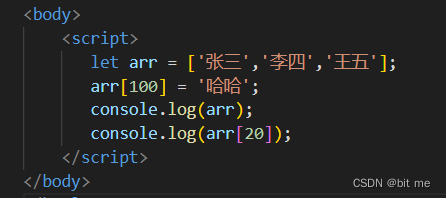
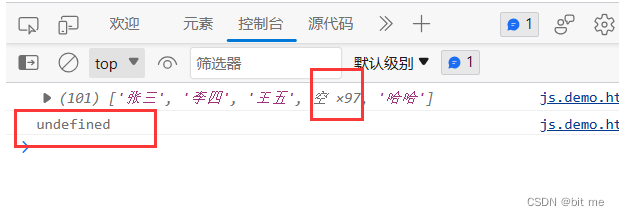
当 JS 中的下标越界了,不会报错!而是返回 undefined 。
- 修改数据


修改数据会给对应下标放上元素
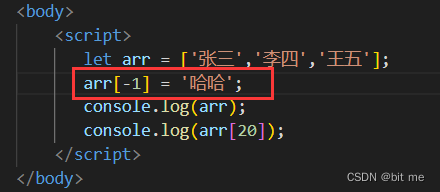
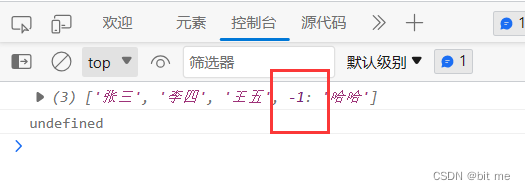
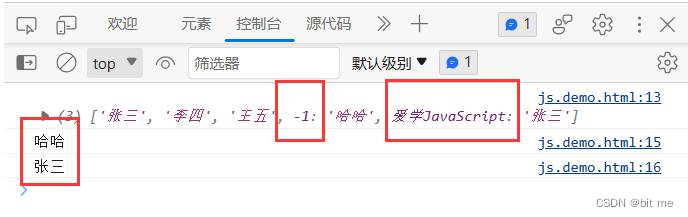
如果下标是负数会怎样?


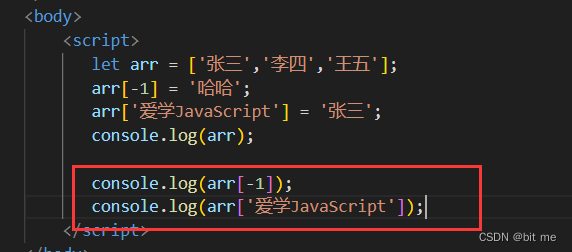
如果下标是字符串会怎样呢?


可以看到键值对也出现在结果里了,此时此刻这个数组已经不仅仅是一个数组了,更是一个 map。
数组里存储的数据就是两个部分了:
- 正经数组储存的元素
- 键值对储存的元素(类似于 map)
-1 这个下标的内容存在于第二个部分
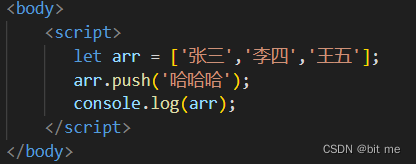
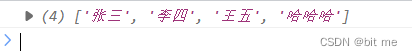
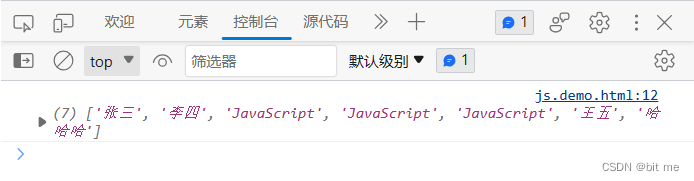
- 新增元素
1.最常用的方法是往末尾新增


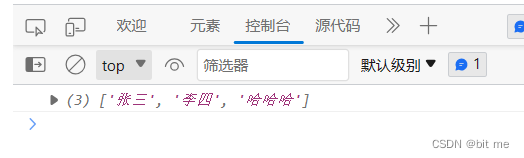
2.往中间新增,本质上是进行替换了,把数组中的部分元素替换成别的元素了
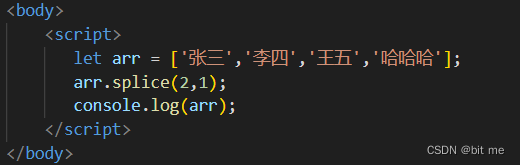
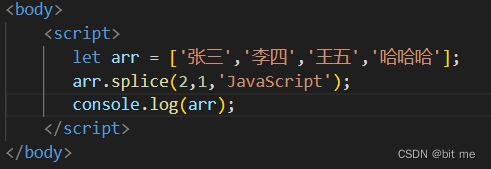
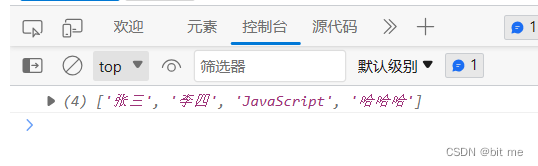
- 删除元素


从下标为 2 的元素开始删除,删除几个元素


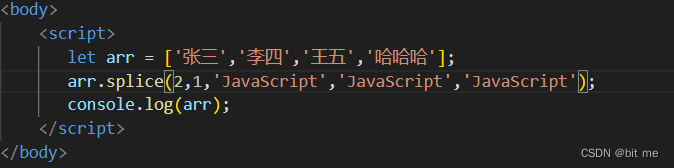
删除并且进行替换


后面的参数不写就是直接删除,写了多个就是 删除/替换 多个。
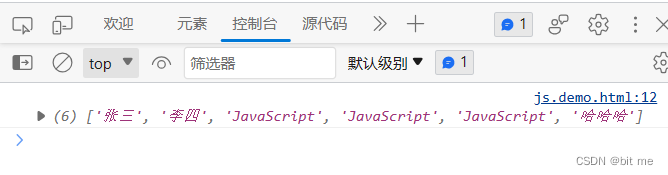
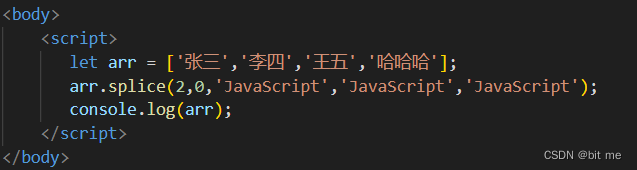
如果第二个参数写作 0 ,那么就不是删除 / 替换元素了,而是插入元素


七.函数
语法格式
函数定义:
function 函数名(形参列表) {函数体return 返回值;
}
- function --> 关键字
- 函数名 --> 当前函数名字
- 形参列表 --> 写几个形参
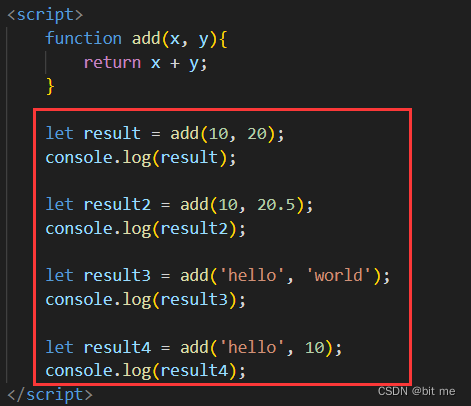
注意:没有看到 “返回值类型” ,所以返回啥都行。(在 Java 中里面的方法,只能返回一种类型的数据。JS 则不要求,一个函数的返回类型可以不相同,包括参数形参,每个参数是啥类型也可以随意指定)

例如在一个函数中,形参不必写类型,啥类型都行,只要保证传入的类型可以正常执行即可
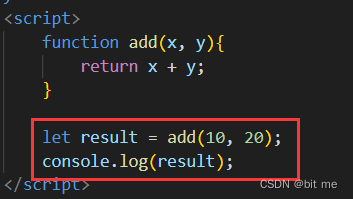
函数调用


JS 中的函数,只要传入的实参,能够满足函数体中的运算要求,就是可以的。

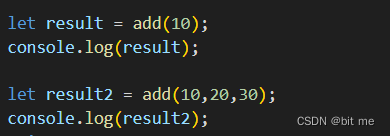
别的语言中,一般是要求,函数的形参个数要和实参个数匹配,JS则不要求,实参是多还是少,都无所谓,如果实参多了,多出来的实参,就忽略了;如果实参少了,多出来的形参,就是undefined,也不会报错。


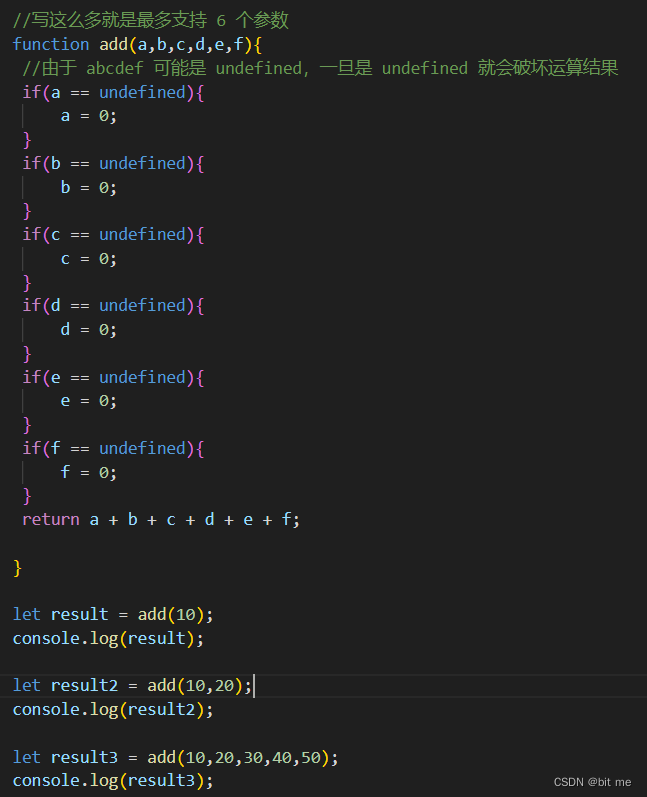
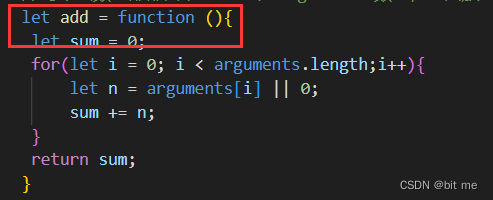
写一个函数 能够支持 N 个值的相加

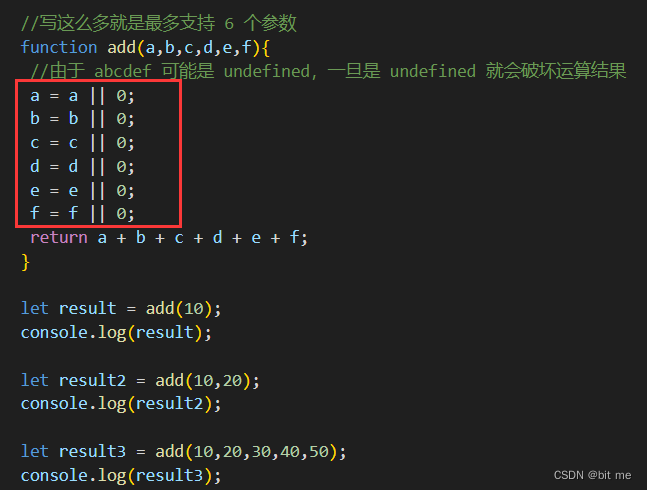
由于上述代码看起来不简洁,于是想到在 JS 中 || 的返回值不是 true 或者 false,而是a || b的时候,如果 a 是true,整个表达式返回a的值,如果 a 是 false,则整个表达式返回 b 的值。

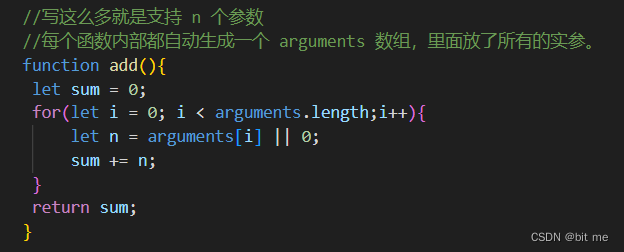
万一参数超过了 6 个,想要任意参数咋办?
类似于 splice 能支持任意个参数一样,咱们自己写的函数也是可以的
JS 函数的内部,有一个内置的变量,叫做arguments,相当于一个数组,这个数组里就放了所有的实参。

函数表达式

创建了变量,名字叫做add。对add进行初始化,拿着一个函数进行初始化。add这个变量的类型,就是函数类型。
上述操作很多语言都支持,但是 Java 不支持,有人说 Java 是一个纯粹的面向对象的编程语言,但是 Java 中很多东西不是对象,比如一个方法,import 的包,都不是对象。(判定是不是对象很好判定:能不能取属性,能不能调用方法,能不能获取到对象的身份)
但是在JS里,函数也是一个对象,就和普通的对象没啥区别,可以把函数保存到一个变量中,也可以把函数作为另一个函数的参数,还可以把函数作为另一个函数的返回值,这个设定称为 “函数是一等公民” 。
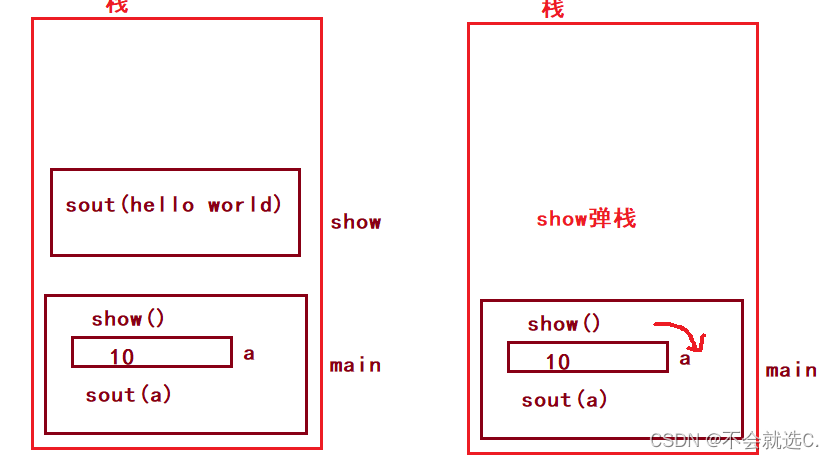
作用域
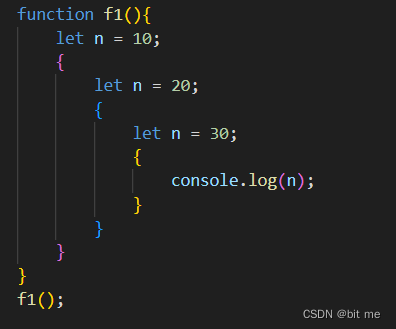
使用 let 定义的变量是 “块级作用域” ,在当前 {} 里生效的。
在使用某个变量的时候,就会先在当前{}去找,如果找不到,就往外层 {} 去找。一直找到最顶层还找不到,就认为变量未定义。

例如这个代码,他会一直向上面逐级去找 n 。
从代码块里面一级一级往外找变量的这个过程,称为 “作用域链”
八.对象
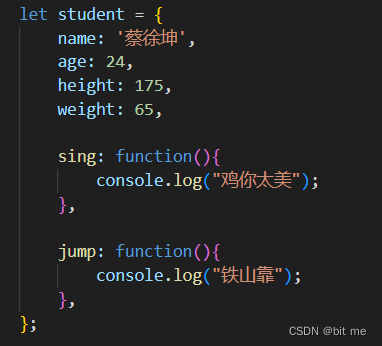
使用 字面量 创建对象 [常用]

对象里面的数据,就非常类似于 "键值对” 结构,每个键值对都是使用,来分割。
键和值使用:来分割。值也可以是函数。


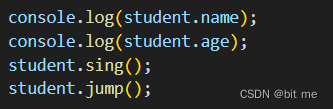
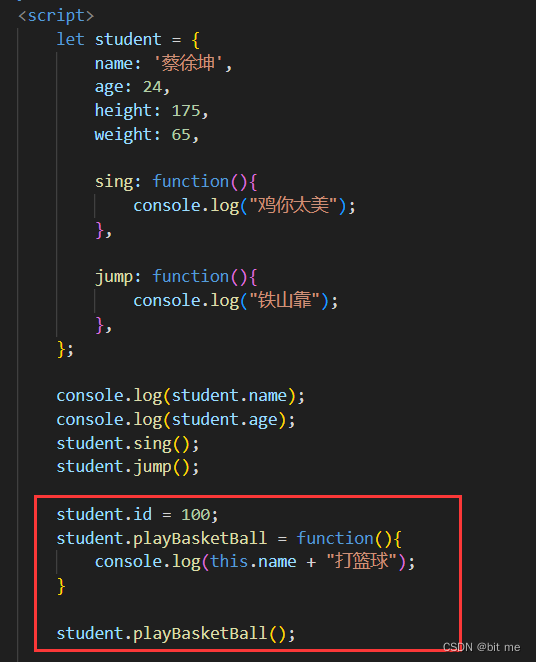
还可以在运行的时候增加属性


同样是通过this表示当前对象的实例,进一步的就可以获取到对象中的属性和方法了
使用 new Object 创建对象(不常用)
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();
注意, 使用 { } 创建的对象也可以随时使用 student.name = “蔡徐坤”; 这样的方式来新增属性.
使用 构造函数 创建对象
var mimi = {name: "咪咪",type: "中华田园喵",miao: function () {console.log("喵");}
};
var xiaohei = {name: "小黑",type: "波斯喵",miao: function () {console.log("猫呜");}
}
此时写起来就比较麻烦. 使用构造函数可以把相同的属性和方法的创建提取出来, 简化开发过程
基本语法:
function 构造函数名(形参) {this.属性 = 值;this.方法 = function...
}var obj = new 构造函数名(实参);
注意:
- 在构造函数内部使用 this 关键字来表示当前正在构建的对象.
- 构造函数的函数名首字母一般是大写的.
- 构造函数的函数名可以是名词.
- 构造函数不需要 return
- 创建对象的时候必须使用 new 关键字.
使用构造函数重新创建猫咪对象:
function Cat(name, type, sound) {this.name = name;this.type = type;this.miao = function () {console.log(sound); // 别忘了作用域的链式访问规则}
}
var mimi = new Cat('咪咪', '中华田园喵', '喵');
var xiaohei = new Cat('小黑', '波斯喵', '猫呜');
var ciqiu = new Cat('刺球', '金渐层', '咕噜噜');
console.log(mimi);
mimi.miao();
九.JavaScript 的对象和 Java 的对象的区别
- JavaScript 没有 “类” 的概念
对象其实就是 “属性” + “方法” .
类相当于把一些具有共性的对象的属性和方法单独提取了出来, 相当于一个 “月饼模子”
在 JavaScript 中的 “构造函数” 也能起到类似的效果.
而且即使不是用构造函数, 也可以随时的通过 { } 的方式指定出一些对象
在 ES6 中也引入了 class 关键字, 就能按照类似于 Java 的方式创建类和对象了.
- JavaScript 对象不区分 “属性” 和 “方法”
JavaScript 中的函数是 “一等公民”, 和普通的变量一样. 存储了函数的变量能够通过 ( ) 来进行调用执行.
- JavaScript 对象没有 private / public 等访问控制机制.
对象中的属性都可以被外界随意访问.
- JavaScript 对象没有 “继承”
继承本质就是 “让两个对象建立关联”. 或者说是让一个对象能够重用另一个对象的属性/方法.
JavaScript 中使用 “原型” 机制实现类似的效果.
- JavaScript 没有 “多态”
多态的本质在于 “程序猿不必关注具体的类型, 就能使用其中的某个方法”.
C++ / Java 等静态类型的语言对于类型的约束和校验比较严格. 因此通过 子类继承父类, 并重写父类的方法的方式 来实现多态的效果.
但是在 JavaScript 中本身就支持动态类型, 程序猿在使用对象的某个方法的时候本身也不需要对对象的类型做出明确区分. 因此并不需要在语法层面上支持多态.
相关文章:

【前端】Js
目 录 一.前置知识第一个程序JavaScript 的书写形式注释输入输出 二.语法概览变量的使用理解 动态类型基本数据类型 三.运算符算术运算符赋值运算符 & 复合赋值运算符自增自减运算符比较运算符逻辑运算符位运算移位运算 四.条件语句if 语句三元表达式switch 五.循环语句whi…...

第四章 Istio出口流量管理
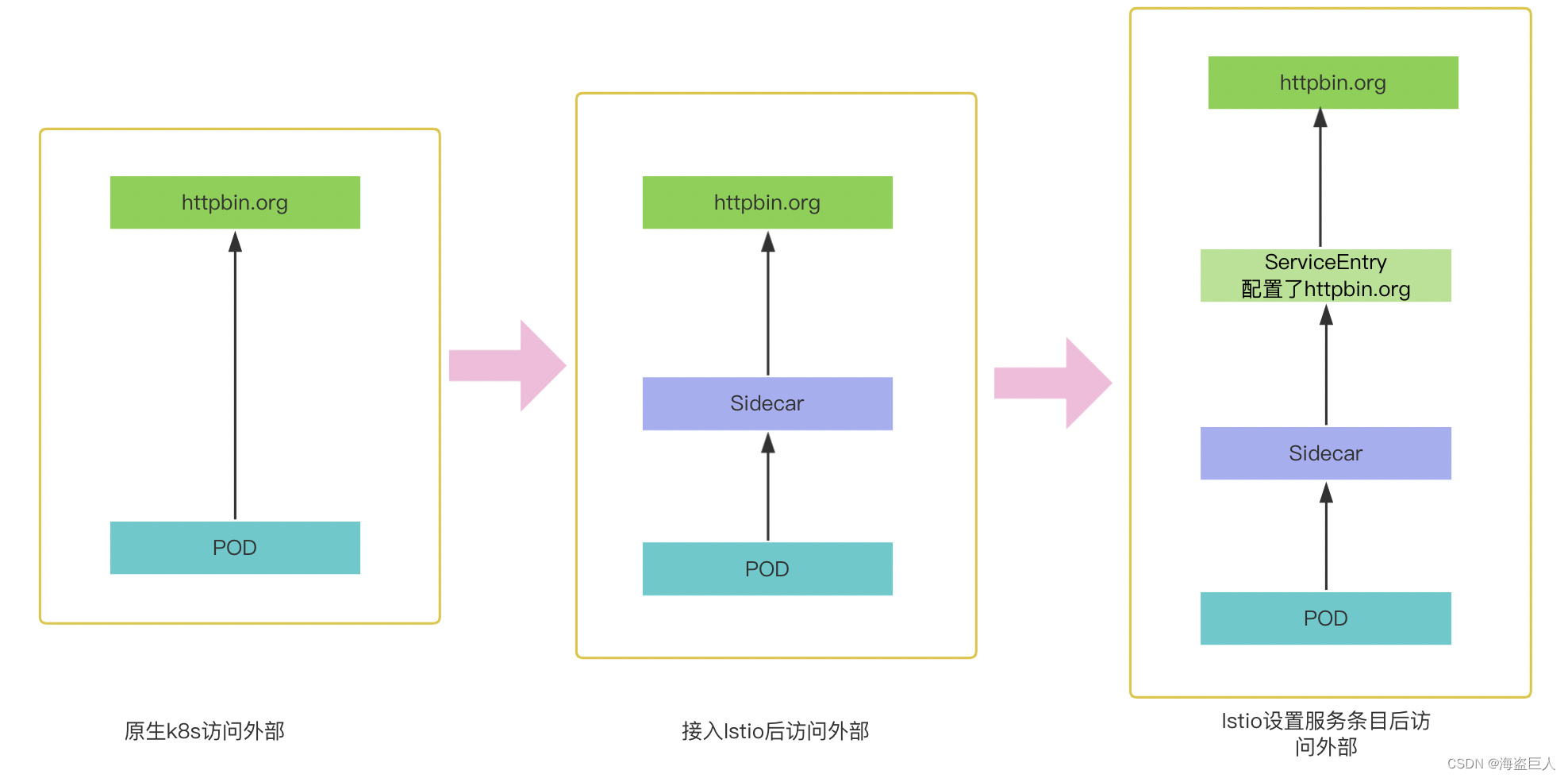
文章目录 访问外部服务Envoy 代理将请求传递给网格外服务配置服务条目以提供对外部服务的受控访问访问外部 HTTP 服务 直接访问外部服务 出口网关清理 HTTP 网关其他 访问外部服务 为了更好的做好网络访问控制,k8s结合Istio出口网络升级示意图 来自 Istio 的 pod…...

leetcode做题笔记188. 买卖股票的最佳时机 IV
给你一个整数数组 prices 和一个整数 k ,其中 prices[i] 是某支给定的股票在第 i 天的价格。 设计一个算法来计算你所能获取的最大利润。你最多可以完成 k 笔交易。也就是说,你最多可以买 k 次,卖 k 次。 注意:你不能同时参与多…...

基于springboot实现大学生社团活动平台项目【项目源码+论文说明】
摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,网络管理工作的重要性已逐渐被人们所认识,科学化的管理,使信…...

力扣--第三大的数
给你一个非空数组,返回此数组中 第三大的数 。如果不存在,则返回数组中最大的数。 示例 1: 输入:[3, 2, 1] 输出:1 解释:第三大的数是 1 。 示例 2: 输入:[1, 2] 输出࿱…...

Android 11.0 禁用adb reboot recovery命令实现正常重启功能
1.前言 在11.0的系统开发中,在定制recovery模块的时候,由于产品开发需要要求禁用recovery的相关功能,比如在通过adb命令的 adb reboot recovery的方式进入recovery也需要实现禁用,所以就需要了解相关进入recovery流程来禁用该功能 2.禁用adb reboot recovery命令实现正常…...

Cesium Vue(一)— 项目初始化配置
1. 创建VUE项目工程 创建项目 vue create cesium-vue配置Vue3 2. 创建vue.config.js文件 const { defineConfig } require(vue/cli-service)// The path to the CesiumJS source code const cesiumSource node_modules/cesium/Source; const cesiumWorkers ../Build/C…...
】)
【linux下centos7.9安装docker,docker-composed(root用户)】
一 安装docker 1.联网下载安装docker curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun 2.安装成功 docker -v 3.将docker注册为service,进入/etc/systemd/system/目录,并创建docker.service文件(注意insecure-registry修改成自己的…...

腾讯云我的世界mc服务器配置怎么选择?
使用腾讯云服务器开Minecraft我的世界服务器配置怎么选择?10人以内玩2核4G就够用了,开我的世界服务器选择轻量应用服务器就够了,腾讯云轻量CPU采用至强白金处理器,大型整合包一般1.12版本的,轻量2核4G配置都差不多的&a…...

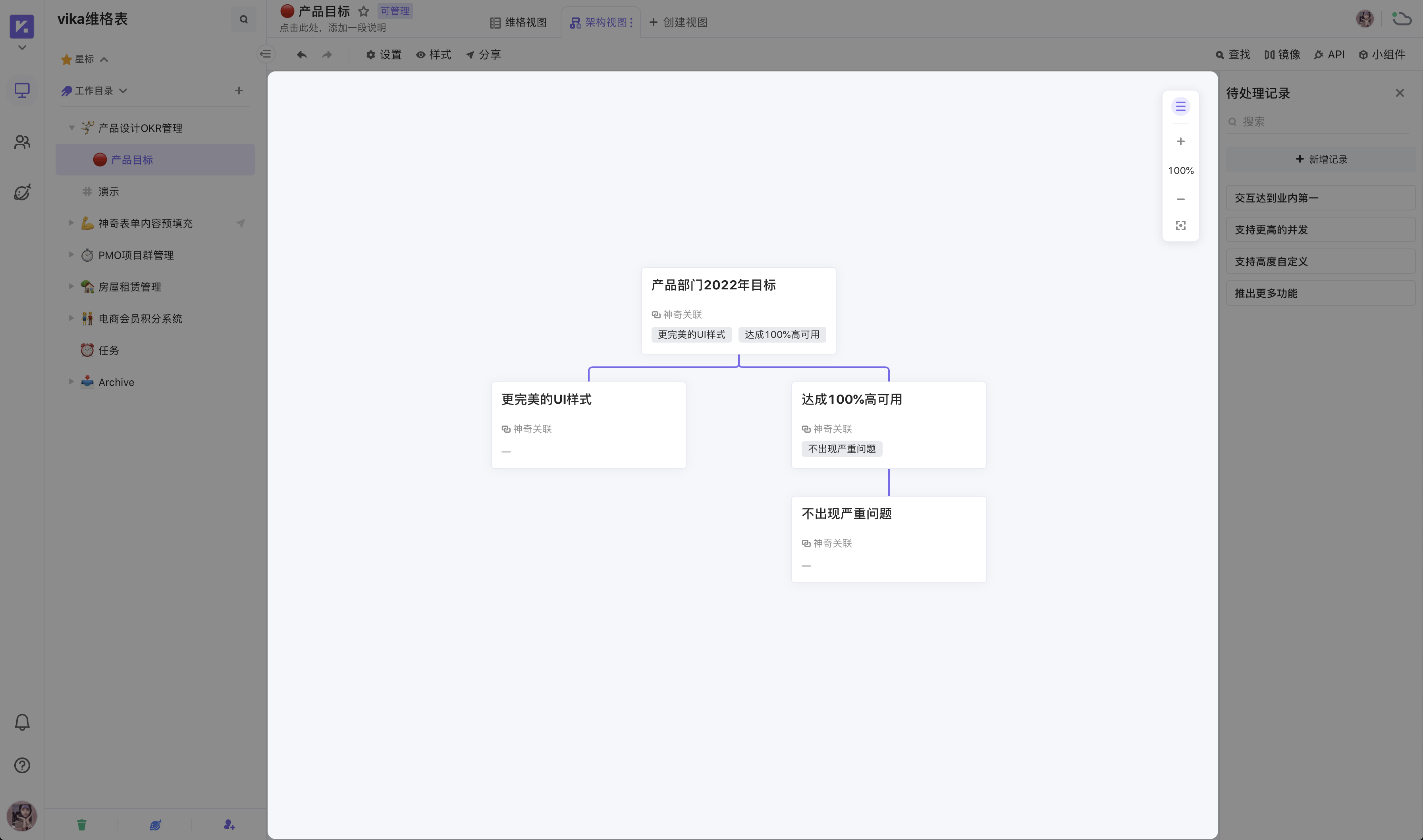
《低代码指南》——AI低代码维格云架构视图怎么用?
架构视图是一个展示信息层级关系的视图,轻轻拖拽卡片,就能搭建精巧缜密的企业组织架构视图、实现信息结构化。 利用好架构视图,可以很好地解决以下场景: 展示企业/团队的组织关系 可视化管理产品开发架构 统筹全员 OKR 完成情况 架构视图的基础知识 架构视图分为以下几个…...

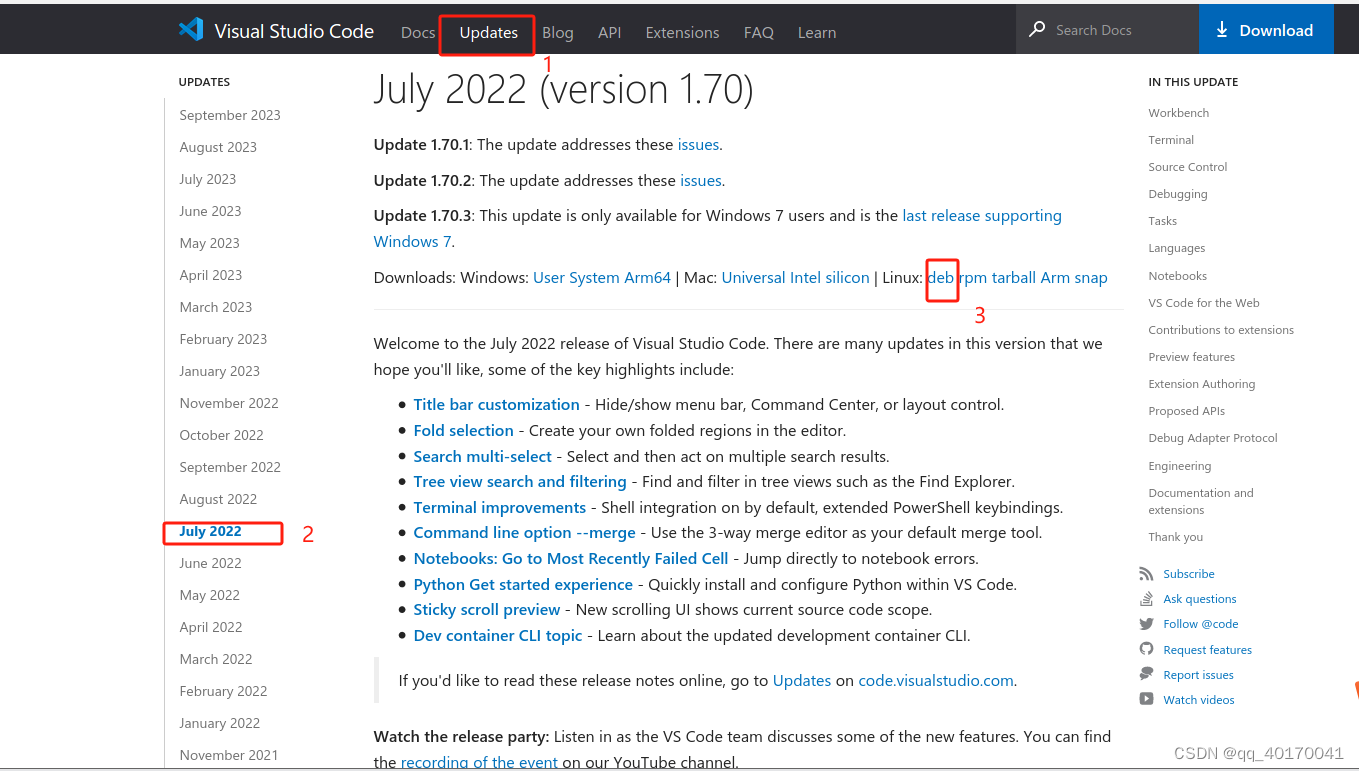
ubuntu16.04安装vscode遇到的code 依赖于 libnss3 (>= 2:3.30)解决
ubuntu16.04安装vscode遇到的code 依赖于 libnss3 (> 2:3.30);然而:系统中 libnss3:amd64 的版本为 2:3.28.4-0ubuntu0.16.04.14解决方法 一开始下载了最新版本的vscode,安装时出现了上面的错误状况,最新版本的依赖库版本过低的…...

它来了,xhadmin多应用Saas框架正式发布!
这是一个很激动人心的时刻,因为这个框架从立项到现在已经一年多的时间了,先给大家欣赏下颜值吧。 上图所示是总后台的首页截图,看上去还是比较满意的,不过后续还有一些小小的调整。 应用市场的效果也是相当炸裂的,整体…...

PixMIM论文笔记
论文名称:PixMIM: Rethinking Pixel Reconstruction in Masked Image Modeling 发表时间:2023 年 3 月 4 日 作者及组织:上海人工智能实验室、西蒙菲莎大学、香港中文大学 GitHub:https://github.com/open-mmlab/mmselfsup/tree/d…...

设计师首选:最佳的5款网页设计软件
对于UI设计师来说,网页设计是一项必要的技能。如何做好网页设计?除了设计理念,网页设计和制作软件的应用也是不可或缺的。目前市场上有很多这样的软件,工人要想做好,就必须先磨利工具。如果他们想做网页设计࿰…...

ES6箭头函数
1.箭头函数的写法 如果函数内有返回值 var fn v > v 1 返回值如果不是表达式(是对象),用()括号返回 var fn v > ({ obj: v }) 返回值如果不是表达式(也不是对象)方法体内按正常写 var fu () > {var a 1;var b a1;return b; } 2.箭头函数和普通…...

毫米波雷达在环境监测中的关键作用
随着环境问题的日益凸显,精确、实时的环境监测成为了保护地球的关键一环。在这个背景下,毫米波雷达技术逐渐崭露头角,以其在环境监测中的独特优势成为不可或缺的工具。本文将探讨毫米波雷达在环境监测中的关键作用,以及它是如何应…...

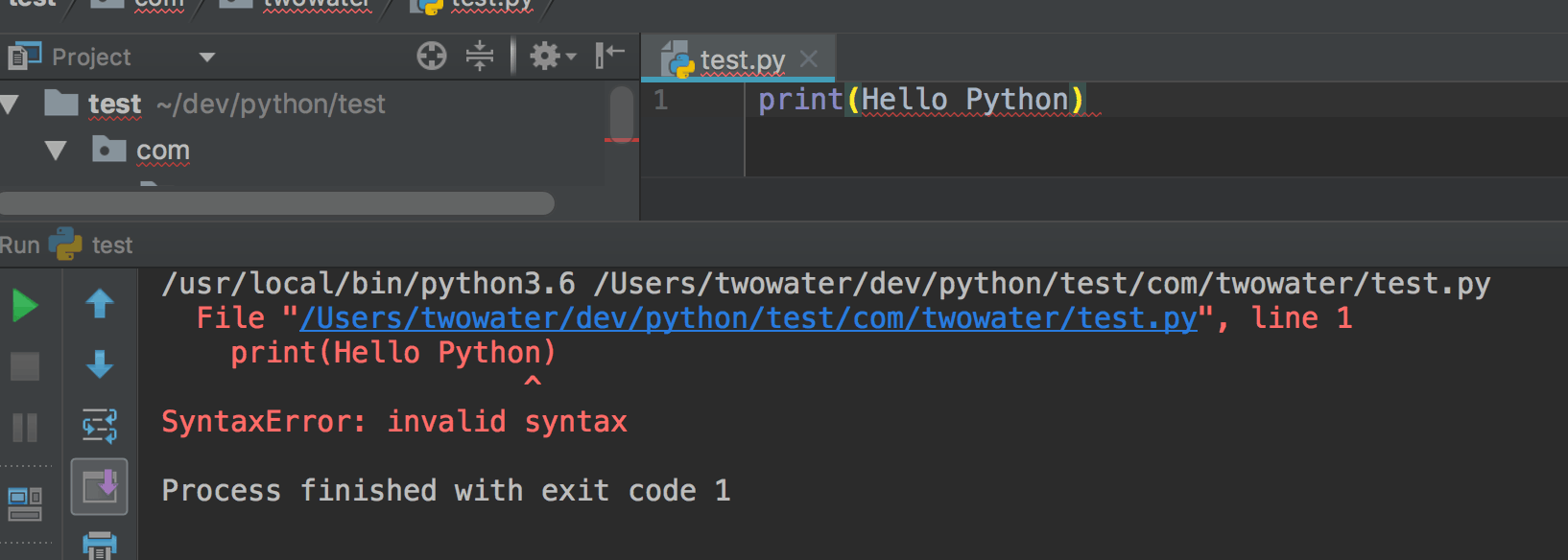
print() 函数
二、print() 函数 这里先说一下 print() 函数,如果你是新手,可能对函数不太了解,没关系,在这里你只要了解它的组成部分和作用就可以了,后面函数这一块会详细说明的。 print() 函数由两部分构成 : 指令&a…...

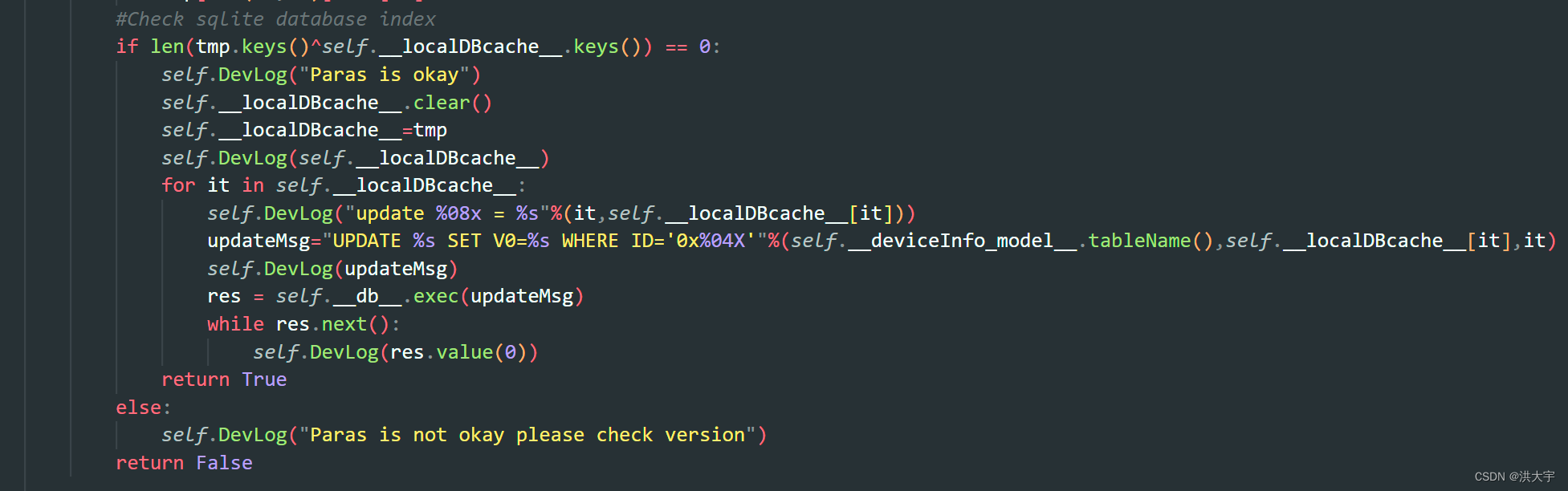
PyQt 小程序
设备管理程序 v0.0.1.0, 终于出了一个基础版本,… … 两个字典的键值判断 辛亏用的是Python 这个编码时间大大缩短了...

大模型技术实践(五)|支持千亿参数模型训练的分布式并行框架
在上一期的大模型技术实践中,我们介绍了增加式方法、选择式方法和重新参数化式方法三种主流的参数高效微调技术(PEFT)。微调模型可以让模型更适合于我们当前的下游任务,但当模型过大或数据集规模很大时,单个加速器&…...

[正式学习java②]——数组的基本使用,java内存图与内存分配
一、数组的两种初始化方式 1.完整格式(静态初始化) 数据类型[] 数组名 new 数据类型[]{元素1,元素2…}; //范例 int[] arr new int[]{1,2,3,4}; 简化书写 一般我们会省略后面的 new 数据类型[] int[] arr {1,2,3,4}; 2.动态初始化 当不知道数组里面的初始值的时候…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
