微信小程序仿苹果负一屏由弱到强的高斯模糊
进入下面小程序可以体验效果,然后进入更多。查看模糊效果

一、创建小程序组件

二、代码
wxml:
<view class="topBar-15"></view>
<view class="topBar-14"></view>
<view class="topBar-13"></view>
<view class="topBar-12"></view>
<view class="topBar-11"></view>
<view class="topBar-10"></view>
<view class="topBar-9"></view>
<view class="topBar-8"></view>
<view class="topBar-7"></view>
<view class="topBar-6"></view>
<view class="topBar-5"></view>
<view class="topBar-4"></view>
<view class="topBar-3"></view>
<view class="topBar-2"></view>
<view class="topBar-1"></view>
wxss:
.topBar-1{position: absolute;width: 100%;height: 190rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(29, 29, 29, 0.001)
}
.topBar-2{position: absolute;width: 100%;height: 170rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.002)
}
.topBar-3{position: absolute;width: 100%;height: 175rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.003)
}
.topBar-4{position: absolute;width: 100%;height: 170rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.004)
}
.topBar-5{position: absolute;width: 100%;height: 165rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(19, 2, 2, 0.005)
}
.topBar-6{position: absolute;width: 100%;height: 160rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.006)
}
.topBar-7{position: absolute;width: 100%;height: 155rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.007)
}
.topBar-8{position: absolute;width: 100%;height: 150rpx;z-index: 150;backdrop-filter: blur(1px);background-color: rgba(255, 255, 255, 0.008)
}
.topBar-9{position: absolute;width: 100%;height: 145rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.009)
}.topBar-10{position: absolute;width: 100%;height: 140rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.010)
}.topBar-11{position: absolute;width: 100%;height: 130rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.011)
}.topBar-12{position: absolute;width: 100%;height: 120rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.012)
}
.topBar-13{position: absolute;width: 100%;height: 110rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.013)
}
.topBar-14{position: absolute;width: 100%;height: 100rpx;z-index: 150;backdrop-filter: blur(2px);background-color: rgba(255, 255, 255, 0.014)
}
.topBar-15{position: absolute;width: 100%;height: 90rpx;z-index: 150;backdrop-filter: blur(5px);background-color: rgba(255, 255, 255, 0.015)
}相关文章:

微信小程序仿苹果负一屏由弱到强的高斯模糊
进入下面小程序可以体验效果,然后进入更多。查看模糊效果 一、创建小程序组件 二、代码 wxml: <view class"topBar-15"></view> <view class"topBar-14"></view> <view class"topBar-13"></view&…...

js中的new方法
new方法的作用:创建一个实例对象,并继承原对象的属性和方法; new对象内部操作: 1,创建一个新对象,将新对象的proto属性指向原对象的prototype属性; 2,构造函数执行环境中的this指向…...

机器学习-无监督算法之降维
降维:将训练数据中的样本从高维空间转换到低维空间,降维是对原始数据线性变换实现的。为什么要降维?高维计算难,泛化能力差,防止维数灾难优点:减少冗余特征,方便数据可视化,减少内存…...

ubuntu20.04下Kafka安装部署及基础使用
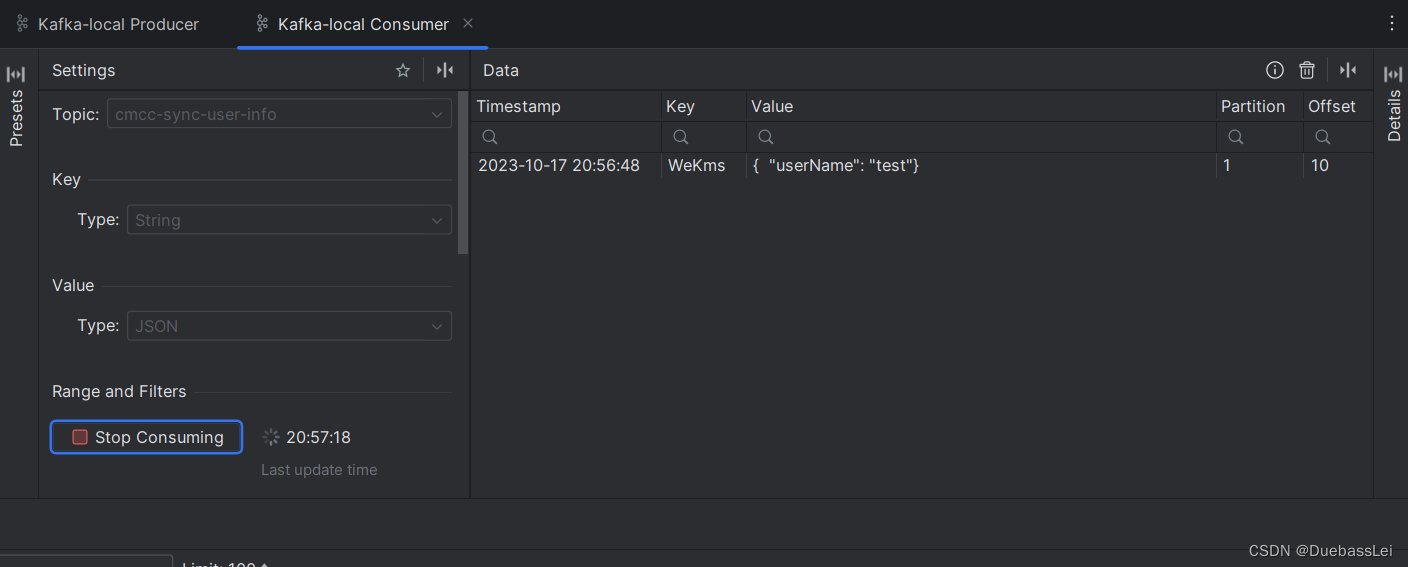
Ubuntu安装kafka基础使用 kafka 安装环境基础安装下载kafka解压文件修改配置文件启动kafka创建主题查看主题发送消息接收消息 工具测试kafka Assistant 工具连接测试基础连接连接成功查看topic查看消息查看分区查看消费组 Idea 工具测试基础信息配置信息当前消费组发送消息消费…...

汉得欧洲x甄知科技 | 携手共拓全球化布局,助力出海中企数智化发展
HAND Europe 荣幸获得华为云颁发的 GrowCloud 合作伙伴奖项,进一步巩固了其在企业数字化领域的重要地位。于 2023 年 10 月 5 日,HAND Europe 参加了华为云荷比卢峰会,并因其在全球拓展方面的杰出贡献而荣获 GrowCloud 合作伙伴奖项的认可。 …...

【Javascript保姆级教程】显示类型转换和隐式类型转换
文章目录 前言一、显式类型转换1.1 字符串转换1.2 数字转换1.3 布尔值转换 二、隐式类型转换2.1 数字与字符串相加2.2 布尔值与数字相乘 总结 前言 JavaScript是一种灵活的动态类型语言,这意味着变量的数据类型可以在运行时自动转换,或者通过显式类型转…...

C++算法前缀和的应用:分割数组的最大值的原理、源码及测试用例
分割数组的最大值 相关知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例:付视频课程 二分 过些天整理基础知识 题目 给定一个非负整数数组 nums 和一个整数 m ,你需要将这个数组分成 m 个非空的连续子数组。 设计一个算法…...

gitlab自编译 源码下载
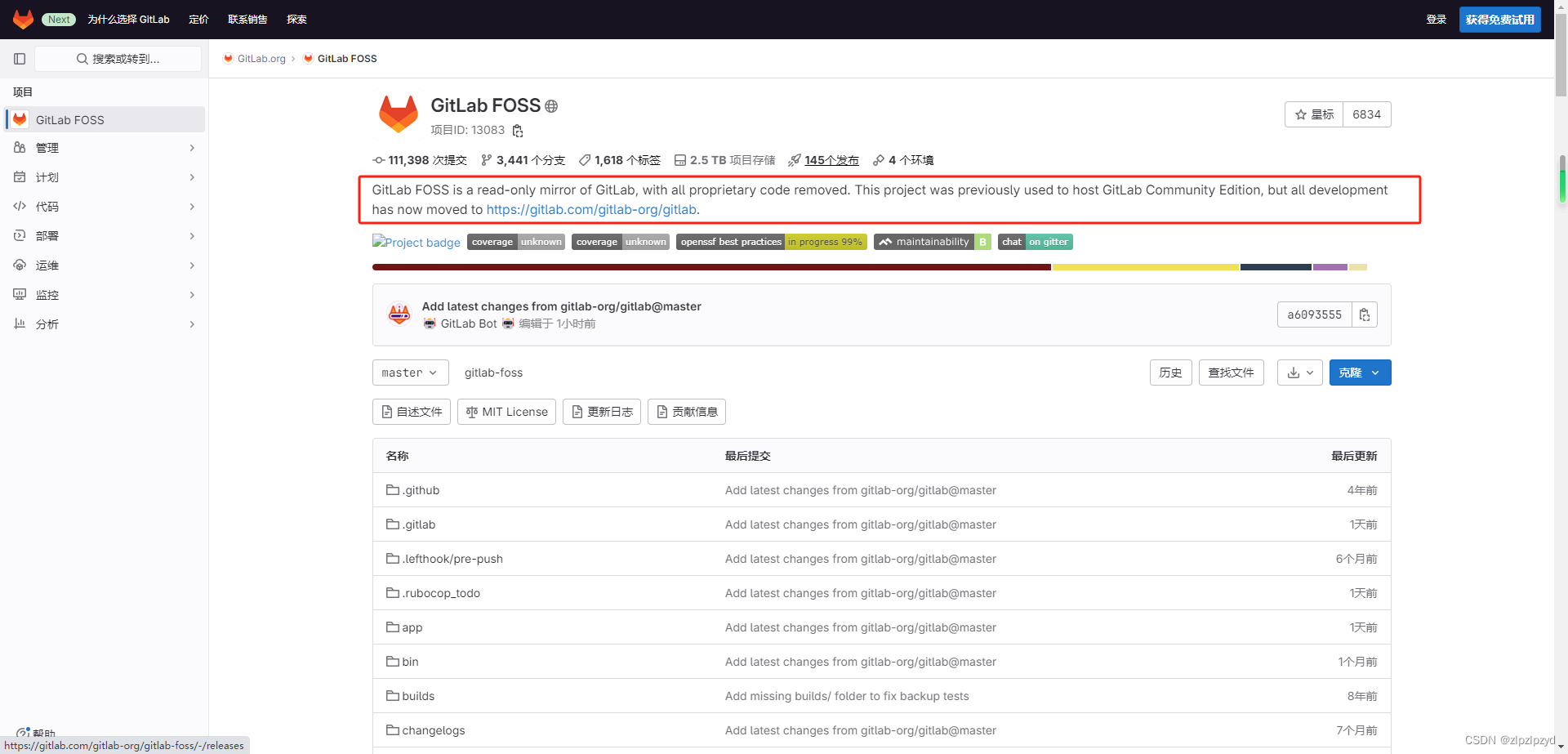
网上都是怎么用 gitlab,但是实际开发中有需要针对 gitlab 进行二次编译自定义实现功能的想法。 搜索了网上的资料以及在官网的查找,查到了如下 gitlab 使用 ruby 开发。 gitlab 下载包 gitlab/gitlab-ce - Packages packages.gitlab.com gitlab/gitl…...

SBD(Schottky Barrier Diode)与JBS(Junction Barrier Schottky)
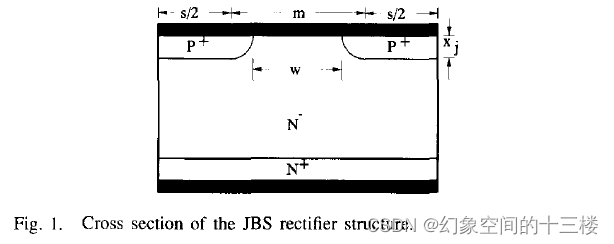
SBD和JBS二极管都是功率二极管,具有单向导电性,在电路中主要用于整流、箝位、续流等应用。两者的主要区别在于结构和性能。 结构 SBD是肖特基二极管的简称,其结构由一个金属和一个半导体形成的金属-半导体结构成。 JBS是结势垒肖特基二极…...

HANA:计算视图-图形化Aggregation组件-踩坑小记(注意事项)
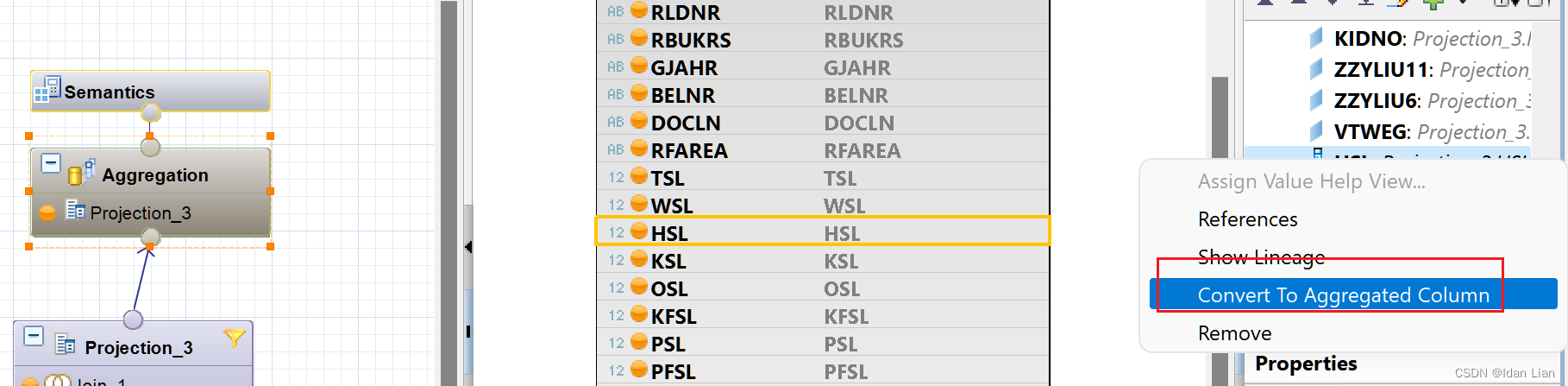
今天遇到在做HANA视图开发的时候,遇到一个事,一直以为是个BUG,可把我气坏了,具体逻辑是这样的,是勇图形化处理的,ACDOCA innerjoin 一个时间维度表,就这么简单,完全按照ACDOCA的主键…...

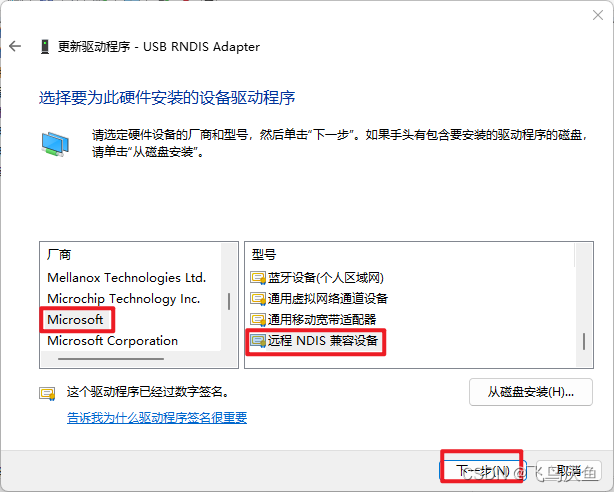
【milkv】更新rndis驱动
问题 由于windows升级到了11,导致rndis驱动无法识别到。 解决 打开设备管理器,查看网络适配器,没有更新会显示黄色的图标。 右击选择更新驱动...

基于混沌博弈优化的BP神经网络(分类应用) - 附代码
基于混沌博弈优化的BP神经网络(分类应用) - 附代码 文章目录 基于混沌博弈优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.混沌博弈优化BP神经网络3.1 BP神经网络参数设置3.2 混沌博弈算法应用 4.测试结果…...

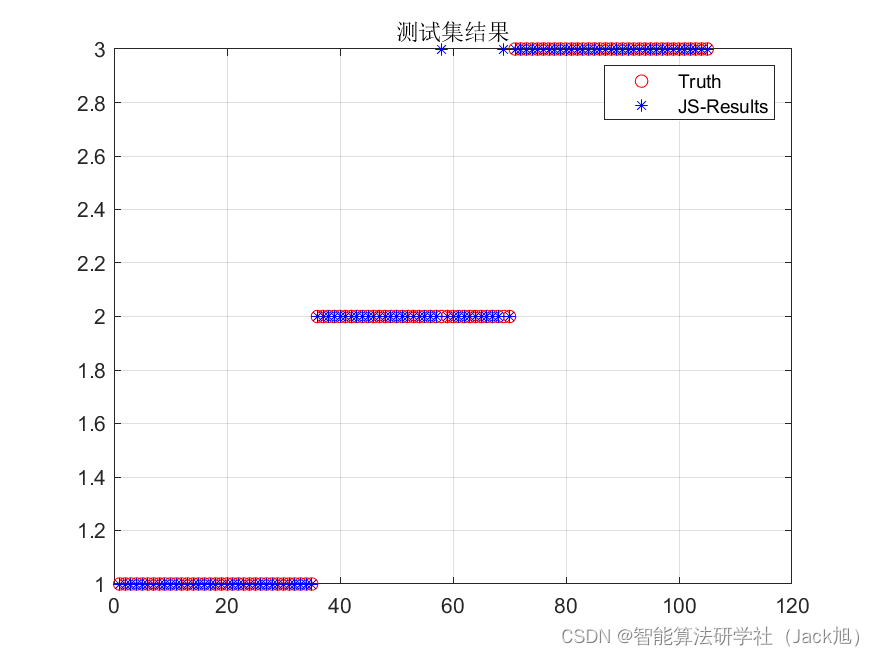
基于人工水母优化的BP神经网络(分类应用) - 附代码
基于人工水母优化的BP神经网络(分类应用) - 附代码 文章目录 基于人工水母优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.人工水母优化BP神经网络3.1 BP神经网络参数设置3.2 人工水母算法应用 4.测试结果…...

【C++】哈希学习
哈希学习 unordered系列关联式容器哈希结构除留余数法哈希冲突闭散列线性探测二次探测 负载因子开散列开散列增容 闭散列 VS 开散列字符串哈希算法 线性探测 & 二次探测实现拉链法实现 unordered系列关联式容器 unordered系列关联式容器是从C11开始,STL提供的。…...

Nginx的安装——window环境
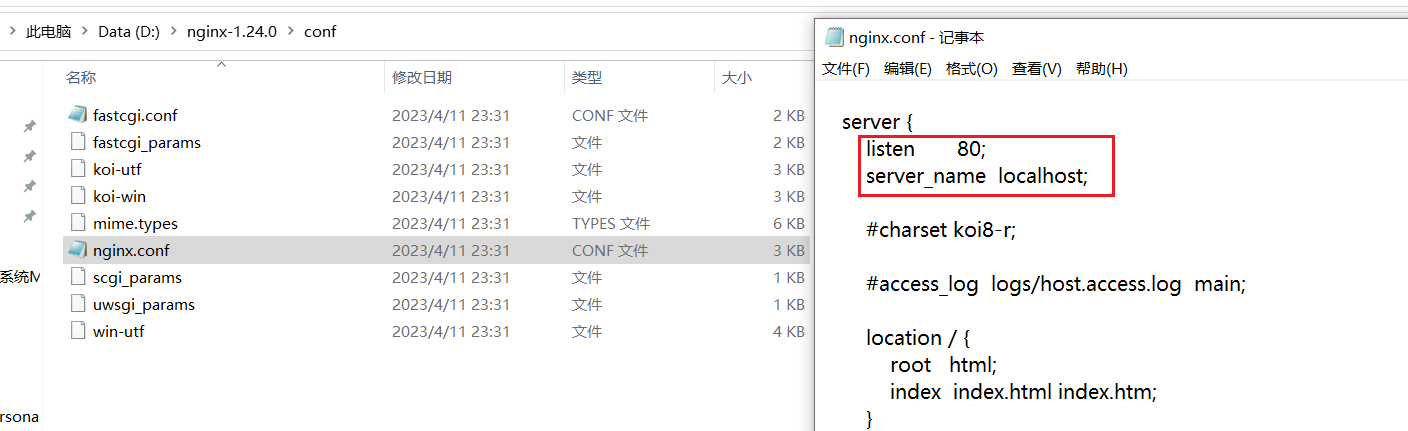
1、下载Nginx 在官网下载稳定版本: http://nginx.org/en/download.html 以nginx/Windows-1.24.0为例,直接下载 nginx-1.24.0.zip。 下载后解压,解压后如下: 2、启动nginx 在window环境下启动nginx的方法有以下两种: …...

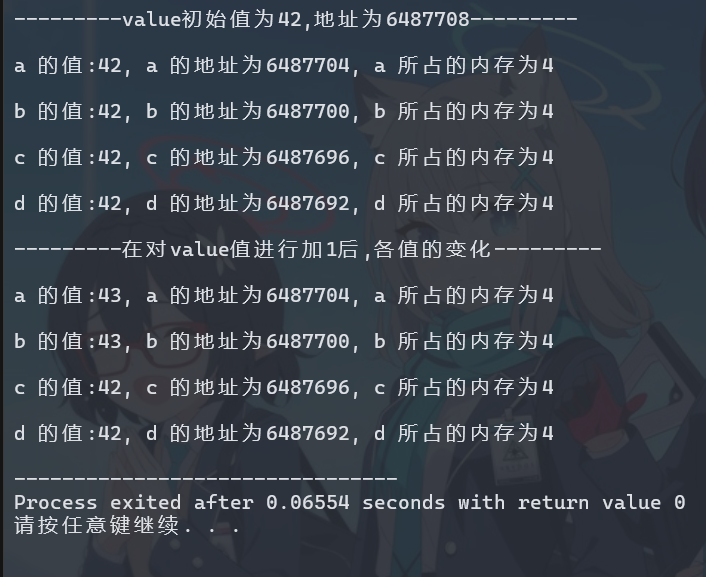
C语言笔记之指针
一.指针含义 1.a、*a与&a的区别 a存储指向变量的地址,*a为指针的值,&a为指针的地址 #include <stdio.h>int main(){/** 测试代码部分一 **/int a12;int *b1;b1&a1;printf(" a1 %d, &a1 %d, b1 %d, *b1 %d, &b1 %d\n\n",a1,&a1…...
(二)】)
【 OpenGauss源码学习 —— 列存储(CU)(二)】
列存储(CU)(二) 概述GetCUHeaderSize 函数Compress 函数CU::FillCompressBufHeader 函数CU::CompressNullBitmapIfNeed 函数CU::CompressData 函数 声明:本文的部分内容参考了他人的文章。在编写过程中,我们…...

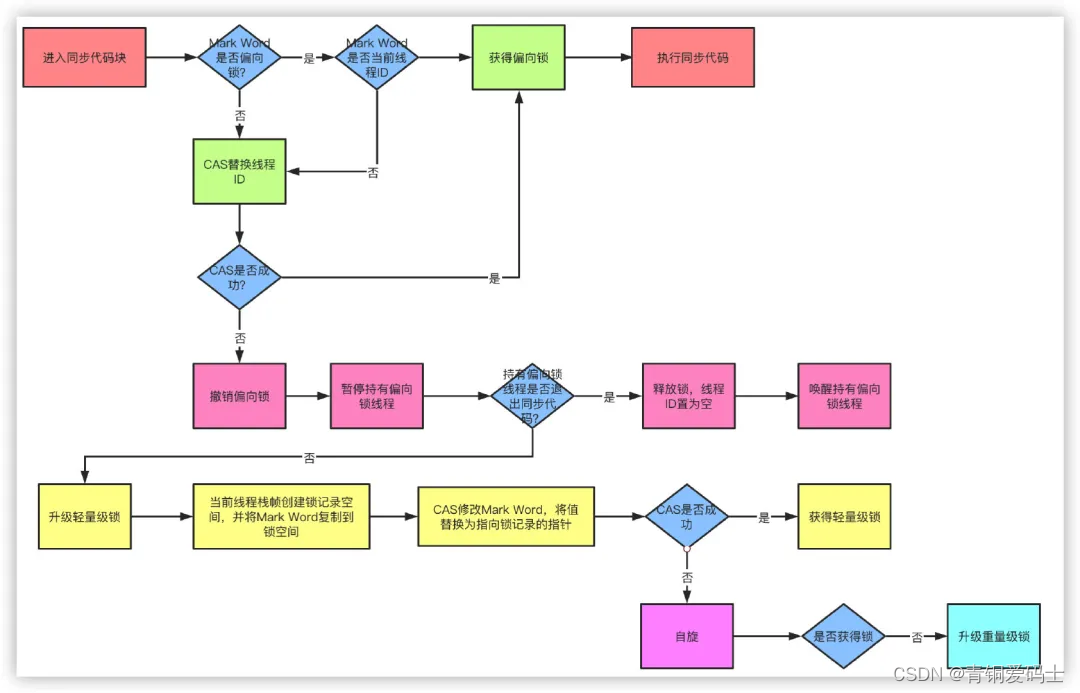
Java并发面试题:(四)synchronized和lock区别
synchronized 关键字 synchronized关键字解决的是多个线程之间访问资源的同步性,synchronized关键字可以保证被它 修饰的方法或者代码块在任意时刻只能有一个线程执行。 另外,在 Java 早期版本中, synchronized属于重量级锁,效率…...

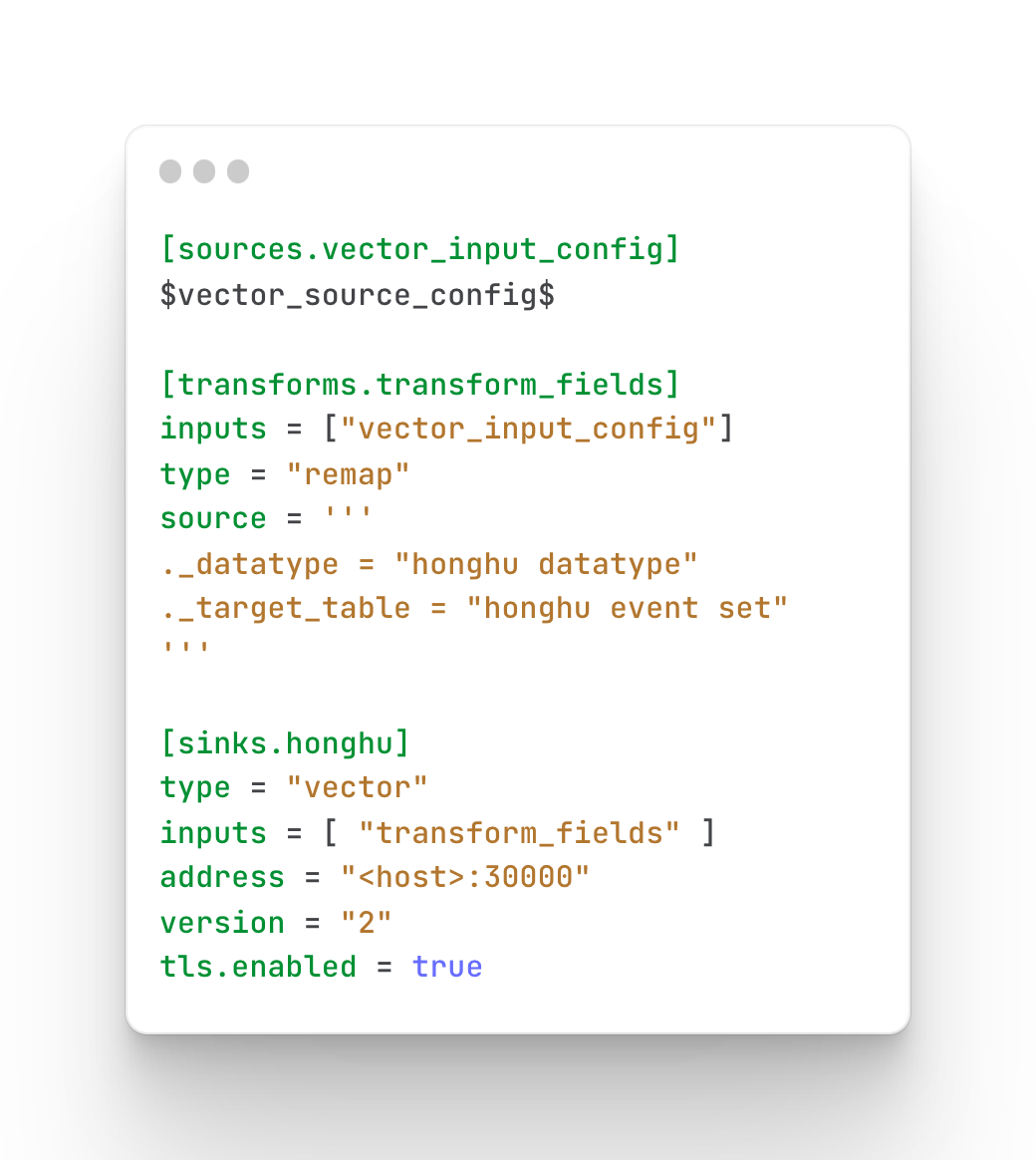
使用Nginx实现采集端和数据分析平台的数据加密传输
1. 需求描述 目前鸿鹄暴露出来的重要ports如下表: 在实际的生产环境中,结合我司的使用场景,需要在鸿鹄前端安装proxy,用以解决如下两个问题: 1.1 实现http到https的强制跳转 企业环境中,一般会关闭http 80端…...

appium---如何判断原生页面和H5页面
目前app中存在越来越多的H5页面了,对于一些做app自动化的测试来说,要求也越来越高,自动化不仅仅要支持原生页面,也要可以H5中进行操作自动化, webview是什么 webview是属于android中的一个控件,也相当于一…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
