【Java 进阶篇】JavaScript DOM Document对象详解

在前端开发中,DOM(文档对象模型)扮演着重要的角色。它允许我们使用JavaScript来与网页文档进行交互,实现动态的网页效果。DOM的核心部分之一就是Document对象,它代表了整个HTML文档。在本篇博客中,我们将深入探讨Document对象,包括它的属性、方法以及如何使用它来操纵网页内容。
什么是Document对象
Document对象是DOM的根节点,代表整个HTML文档。通过Document对象,您可以访问和操纵HTML文档的各个部分,包括元素、属性、文本内容等。以下是一些Document对象的常见属性和方法:
document.getElementById(id): 通过元素的id属性获取元素。document.getElementsByTagName(tagName): 通过标签名获取元素的集合。document.createElement(tagName): 创建一个新的HTML元素。document.querySelector(selector): 通过CSS选择器获取元素。document.write(text): 将文本写入文档。document.body: 获取文档的<body>元素。document.title: 获取或设置文档的标题。
接下来,我们将逐一介绍这些属性和方法,并提供相应的案例以帮助理解。
获取元素
通过Document对象,我们可以使用不同的方法获取HTML文档中的元素。这些方法基于元素的id、标签名、类名、CSS选择器等,以下是一些常见的获取元素的方法:
通过id获取元素
使用getElementById方法可以通过元素的id属性获取元素。这是一种常见的操作,通常用于获取具体的DOM元素并进行操作。
<!DOCTYPE html>
<html>
<head><title>Get Element by ID Example</title>
</head>
<body><div id="myDiv">This is a div element.</div><script>// 获取id为"myDiv"的元素var divElement = document.getElementById("myDiv");divElement.innerHTML = "Element with id 'myDiv' has been updated!";</script>
</body>
</html>
在上述示例中,我们首先在HTML中创建一个<div>元素,并为其设置了id属性为"myDiv"。然后,通过JavaScript的getElementById方法,我们获取了这个元素,并使用innerHTML属性来更新其内容。
通过标签名获取元素
使用getElementsByTagName方法可以获取特定标签名的元素集合。这对于获取文档中所有相同标签名的元素非常有用。
<!DOCTYPE html>
<html>
<head><title>Get Elements by TagName Example</title>
</head>
<body><ul><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><script>// 获取所有<li>元素var listItems = document.getElementsByTagName("li");for (var i = 0; i < listItems.length; i++) {listItems[i].style.color = "blue";}</script>
</body>
</html>
在上述示例中,我们使用getElementsByTagName方法获取了所有<li>元素,并通过循环遍历这些元素来将它们的文本颜色设置为蓝色。
通过CSS选择器获取元素
使用querySelector方法可以通过CSS选择器获取元素。这允许您更灵活地选择特定元素,而不仅仅是根据id或标签名。
<!DOCTYPE html>
<html>
<head><title>Get Element by CSS Selector Example</title><style>.highlighted {background-color: yellow;}</style>
</head>
<body><p class="highlighted">This paragraph is highlighted.</p><p>This paragraph is not highlighted.</p><script>// 获取具有"highlighted"类的<p>元素var highlightedElement = document.querySelector(".highlighted");highlightedElement.style.fontWeight = "bold";</script>
</body>
</html>
在上述示例中,我们首先定义了两个<p>元素,其中一个具有class为"highlighted",另一个没有。然后,通过querySelector方法选择具有"highlighted"类的元素,并将其font-weight属性设置为"bold",从而使文本加粗显示。
这些方法让您能够根据不同的需求选择文档中的元素,然后对它们进行各种操作,例如修改样式、添加事件监听器等。
创建新元素
通过Document对象,您可以创建新的HTML元素,然后将它们添加到文档中。使用createElement方法可以创建一个新的元素。
<!DOCTYPE html>
<html>
<head><title>Create Element Example</title>
</head>
<body><div id="container"><!-- 新元素将会被添加到这里 --></div><script>// 创建一个新的<p>元素var newParagraph = document.createElement("p");newParagraph.innerHTML = "This is a new paragraph element.";// 获取容器元素并将新元素添加进去var container = document.getElementById("container");container.appendChild(newParagraph);</script>
</body>
</html>
在上述示例中,我们首先在HTML中创建了一个空的<div>元素,并为其设置了id属性为"container",表示新元素将会被添加到这个容器中。接着,通过JavaScript的createElement方法,我们创建了一个新的<p>元素,并使用innerHTML属性来设置它的内容。最后,我们通过appendChild方法将新元素添加到容器中。
这个过程可以动态地向文档中添加内容,非常适用于需要根据用户操作动态生成元素的情况,比如添加新的列表项或评论。
写入文本
Document对象还提供了一个方便的方法write,用于将文本写入文档。这对于动态生成内容或调试JavaScript非常有用。
<!DOCTYPE html>
<html>
<head><title>Write Text Example</title>
</head>
<body><script>// 写入文本document.write("Hello, World!");</script>
</body>
</html>
在上述示例中,我们使用document.write方法将文本"Hello, World!"写入文档中。这可以在页面加载时或在JavaScript代码中使用,以将内容动态添加到文档中。
需要注意的是,document.write方法会替换整个文档内容,因此要慎用,以免破坏页面的结构。
获取文档标题
Document对象的title属性用于获取或设置文档的标题。
<!DOCTYPE html>
<html>
<head><title>Document Title Example</title>
</head>
<body><script>// 获取文档标题var title = document.title;alert("Document title: " + title);// 设置新的文档标题document.title = "New Document Title";</script>
</body>
</html>
在上述示例中,我们首先使用document.title来获取文档的标题,并使用alert方法显示出来。接着,我们通过document.title来设置新的文档标题。这对于在不刷新页面的情况下更改文档标题非常有用,比如在单页应用程序中。
DOM事件
Document对象也可以用于处理DOM事件。事件是与HTML元素相关的用户行为,例如单击、鼠标悬停、键盘输入等。JavaScript允许您捕获这些事件并执行相应的操作。以下是一些常见的DOM事件:
click: 当元素被单击时触发。mouseover: 鼠标悬停在元素上时触发。keydown: 键盘按键被按下时触发。submit: 表单被提交时触发。load: 页面和所有资源加载完毕时触发。
让我们看一个示例,演示如何使用Document对象来处理DOM事件:
<!DOCTYPE html>
<html>
<head><title>DOM Event Example</title>
</head>
<body><button id="myButton">Click Me</button><script>// 获取按钮元素var button = document.getElementById("myButton");// 添加点击事件处理程序button.addEventListener("click", function() {alert("Button clicked!");});</script>
</body>
</html>
在上述示例中,我们首先获取了一个按钮元素,其id为"myButton"。然后,我们使用addEventListener方法来添加一个点击事件处理程序,当按钮被点击时,将触发alert弹窗。
这样的事件处理程序允许您在用户与网页进行交互时执行特定的JavaScript代码,从而实现各种互动和反馈。
DOM样式
Document对象还允许您访问和修改元素的样式。这是通过style属性实现的,该属性包含了元素的CSS样式属性。
<!DOCTYPE html>
<html>
<head><title>DOM Style Example</title><style>#myDiv {width: 200px;height: 100px;background-color: lightblue;}</style>
</head>
<body><div id="myDiv">This is a div element.</div><script>// 获取div元素var divElement = document.getElementById("myDiv");// 修改样式divElement.style.backgroundColor = "lightcoral";divElement.style.color = "white";divElement.style.fontSize = "16px";</script>
</body>
</html>
在上述示例中,我们首先定义了一个<div>元素,其id为"myDiv",并为其添加了一些CSS样式。然后,通过getElementById方法获取了这个元素,使用style属性修改了其背景颜色、文本颜色和字体大小。这使您能够通过JavaScript动态更改元素的外观。
这只是Document对象的一小部分功能,但它足以展示出它的强大之处。使用这些方法和属性,您可以在网页上进行各种交互和操作。
总结
Document对象是DOM的核心,代表整个HTML文档。通过Document对象,您可以获取元素、创建新元素、写入文本、处理事件以及修改元素的样式。这些功能使JavaScript能够与网页内容互动,实现动态和交互性的网页。无论是更改文本内容、更新样式、添加交互事件,还是创建新的元素,Document对象都是前端开发不可或缺的工具之一。
希望这篇博客对初学者有所帮助,使他们更好地理解Document对象及其用途。如果您想深入学习,建议查阅相关文档和继续探索更多关于DOM和JavaScript的内容。祝您在前端开发的道路上取得成功!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript DOM Document对象详解
在前端开发中,DOM(文档对象模型)扮演着重要的角色。它允许我们使用JavaScript来与网页文档进行交互,实现动态的网页效果。DOM的核心部分之一就是Document对象,它代表了整个HTML文档。在本篇博客中,我们将深…...
按摩师,迭代出最优解(卡尔曼滤波也是类似迭代))
LetCode刷题[简单题](5)按摩师,迭代出最优解(卡尔曼滤波也是类似迭代)
所有的遍历寻求有条件约束的最大值都可以转换成,新的数带来的最大值的变化,问题往这个方向转化就可以,问题都是在最中进行选择的,因此关注的问题最大值得上限就好了,不必关注可能随机的下限。关注随机可能的下限会把问…...

C/C++笔试易错与高频题型图解知识点(二)—— C++部分(持续更新中)
目录 1.构造函数初始化列表 1.1 构造函数初始化列表与函数体内初始化区别 1.2 必须在初始化列表初始化的成员 2 引用&引用与指针的区别 2.1 引用初始化以后不能被改变,指针可以改变所指的对象 2.2 引用和指针的区别 3 构造函数与析构函数系列题 3.1构造函数与析…...

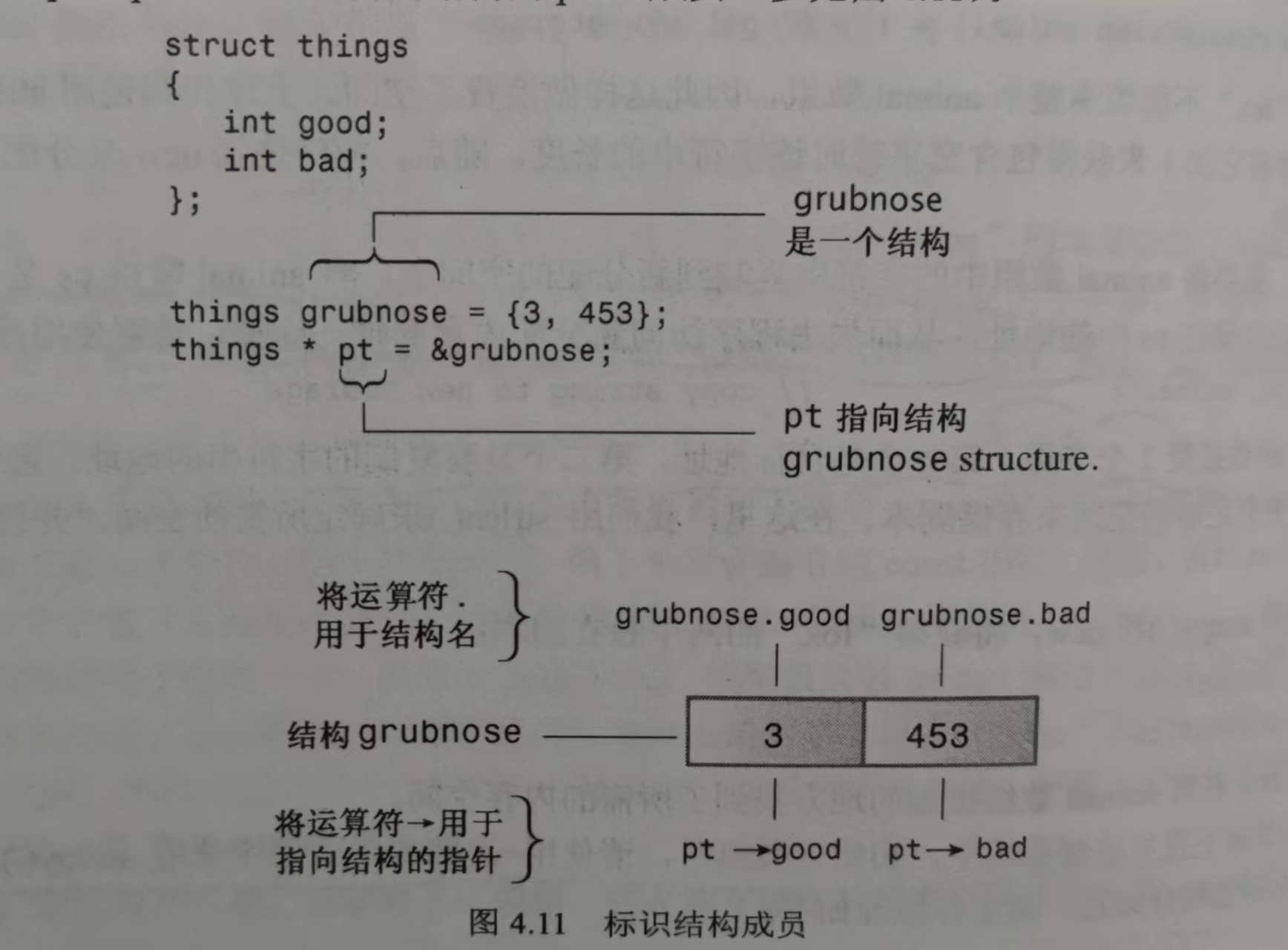
使用new创建动态结构
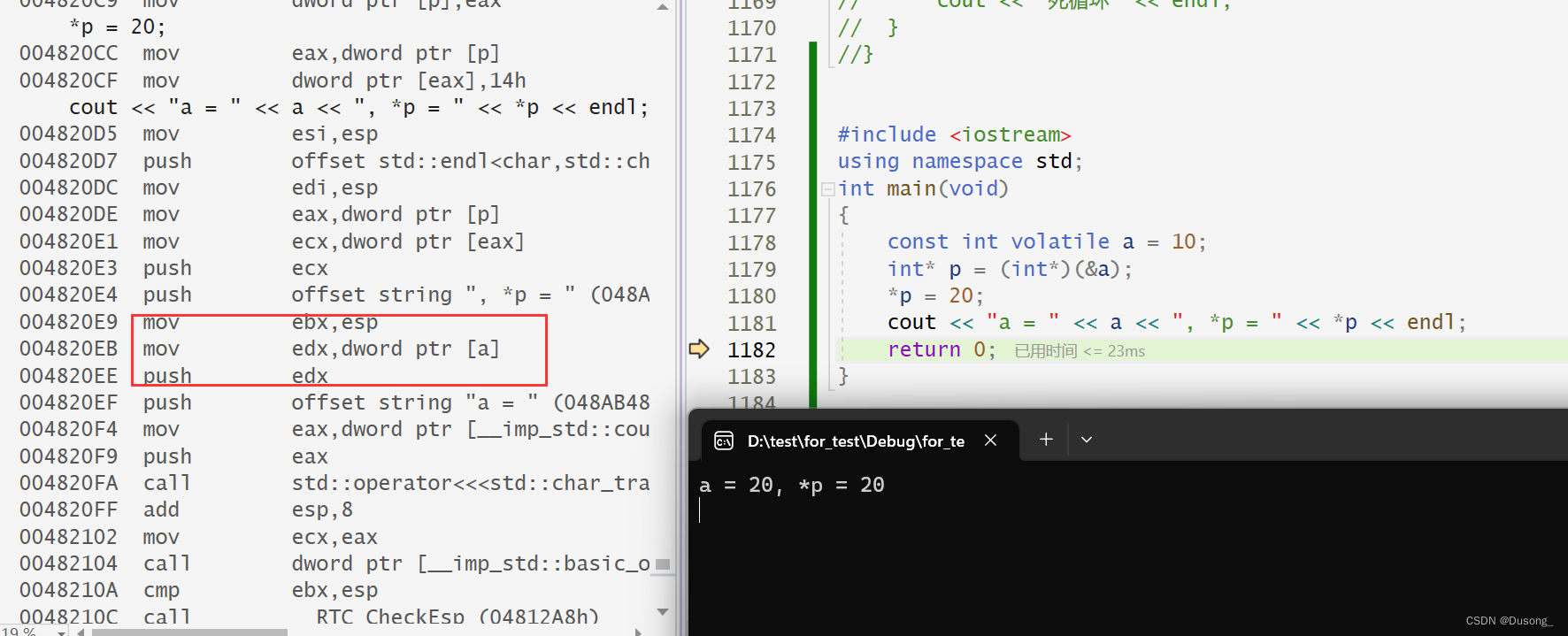
在运行时创建数组优于在编译时创建数组,对于结构(同一个结构可以存储多种类型的数据。)也是如此。需要在程序运行时为结构分配所需的空间,这也可以使用new运算符来完成。通过使用new,可以创建动态结构。同样࿰…...

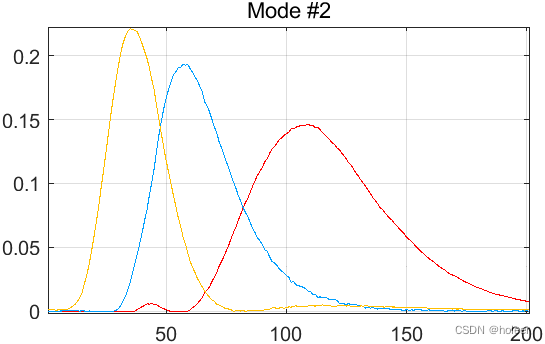
论文笔记与复现[156]PARAFAC. tutorial and applications
原文下载:https://www.sciencedirect.com/science/article/abs/pii/S0169743997000324 摘要 本文介绍了PARAFAC的多维分解方法及其在化学计量学中的应用。PARAFAC是PCA向高阶数组的推广,但该方法的一些特性与普通的二维情况截然不同。例如,…...

Python 基础30道测试题
你好,我是悦创。 我会给出 30 道涉及 Python 基础的题目。这些题目将覆盖各种 Python 基础知识点,包括数据类型、控制结构、函数、模块等。 输出 “Hello, World!”。创建一个变量,并为其赋值,然后输出该变量的值。输入两个数&a…...

【环境搭建】linux docker-compose安装rocketmq
创建目录 mkdir -p /data/docker/rocketmq/namesrv/logs mkdir -p /data/docker/rocketmq/broker1/conf mkdir -p /data/docker/rocketmq/broker1/logs mkdir -p /data/docker/rocketmq/broker1/store 给权限 chmod -R 777 /data/docker/rocketmq 创建配置文件 cd /data/d…...

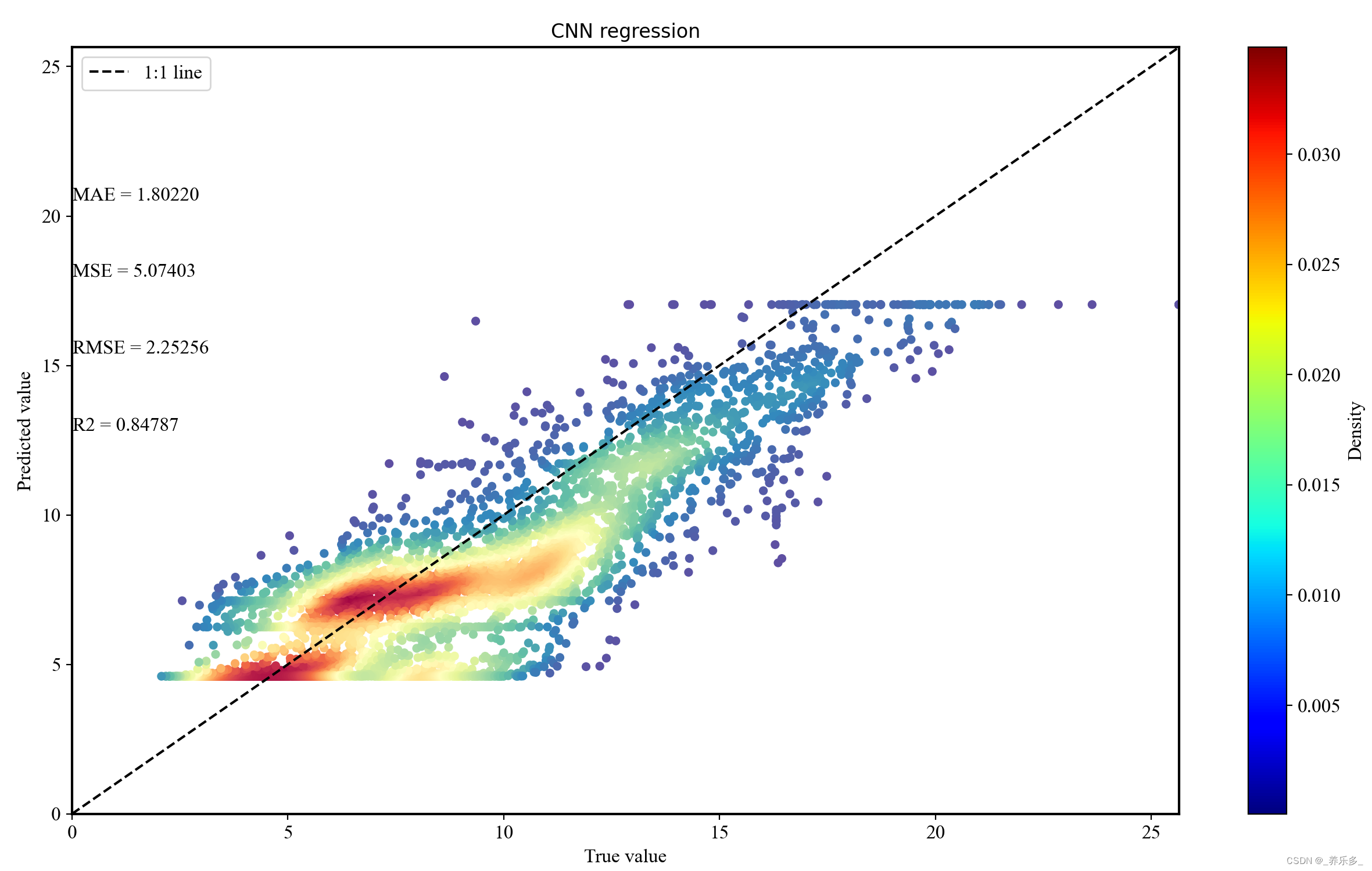
python:使用卷积神经网络(CNN)进行回归预测
作者:CSDN @ _养乐多_ 本文详细记录了从Excel或者csv中读取用于训练卷积神经网络(CNN)模型的数据,包括多个自变量和1个因变量数据,以供卷积神经网络模型的训练。随后,我们将测试数据集应用于该CNN模型,进行回归预测和分析。 该代码进一步修改可用于遥感影像回归模型. …...

数据结构----算法--五大基本算法
数据结构----算法–五大基本算法 一.贪心算法 1.什么是贪心算法 在有多个选择的时候不考虑长远的情况,只考虑眼前的这一步,在眼前这一步选择当前的最好的方案 二.分治法 1.分治的概念 分治法:分而治之 将一个问题拆解成若干个解决方式…...

网格大师如何把b3dm转为osgb格式?
答:在网格大师的倾斜数据处理工具中选中“3DTiles转OSGB”,设定数据输入路径和输出路径提交任务即可。 网格大师是一款能够解决实景三维模型空间参考、原点、瓦块大小不统一,重叠区域处理问题的工具“百宝箱”,集格式转换、坐标转…...

基于深度优先搜索的图遍历
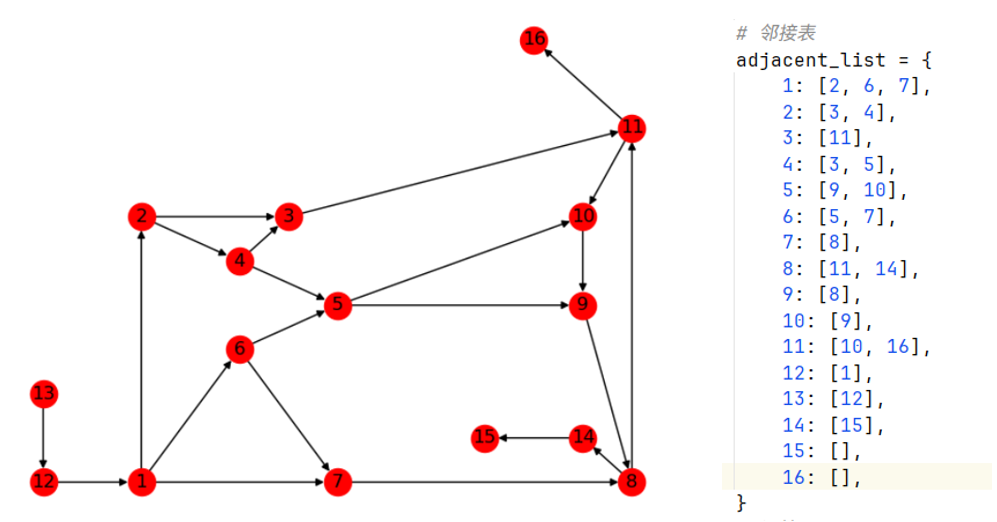
这里写目录标题 基于深度优先搜索的无向图遍历算法流程图Python实现Java实现 基于深度优先搜索的有向图遍历Python实现 基于深度优先搜索的无向图遍历 使用深度优先搜索遍历无向图,将无向图用邻接表存储: 算法流程图 初始化起点 source,当…...

Web3D虚拟人制作简明指南
如何在线创建虚拟人? 虚拟人,也称为数字化身、虚拟助理或虚拟代理,是一种可以通过各种在线平台与用户进行逼真交互的人工智能人。 在线创建虚拟人变得越来越流行,因为它为个人和企业带来了许多好处。 通过虚拟助理或代理,您可以以更具吸引力和个性化的方式与客户或受众进…...
:基本概念、创建表)
【大数据 - Doris 实践】数据表的基本使用(一):基本概念、创建表
数据表的基本使用(一):基本概念、创建表 1.创建用户和数据库2.Doris 中数据表的基本概念2.1 Row & Column2.2 Partition & Tablet 3.建表实操3.1 建表语法3.2 字段类型3.3 创建表3.3.1 Range Partition3.3.2 List Partition 1.创建用…...

剑指Offer || 038.每日温度
题目 请根据每日 气温 列表 temperatures ,重新生成一个列表,要求其对应位置的输出为:要想观测到更高的气温,至少需要等待的天数。如果气温在这之后都不会升高,请在该位置用 0 来代替。 示例 1: 输入: temperatures…...

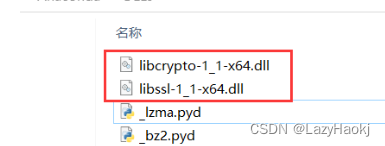
URL because the SSL module is not available
Could not fetch URL https://pypi.org/simple/pip/: There was a problem confirming the ssl certificate: HTTPSConnectionPool(host‘pypi.org’, port443): Max retries exceeded with url: /simple/pip/ (Caused by SSLError(“Can’t connect to HTT PS URL because the…...

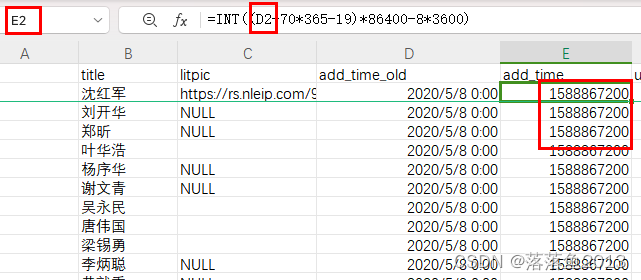
excel 日期与时间戳的相互转换
1、日期转时间戳:B1INT((A1-70*365-19)*86400-8*3600)*1000 2、时间戳转日期:A1TEXT((B1/10008*3600)/8640070*36519,"yyyy-mm-dd hh:mm:ss") 以上为精确到毫秒,只精确到秒不需要乘或除1000。 使用以上方法可以进行excel中日期…...

MongoDB中的嵌套List操作
前言 MongoDB区别Mysql的地方,就是MongoDB支持文档嵌套,比如最近业务中就有一个在音频转写结果中进行对话场景,一个音频中对应多轮对话,这些音频数据和对话信息就存储在MongoDB中文档中。集合结构大致如下 {"_id":234…...

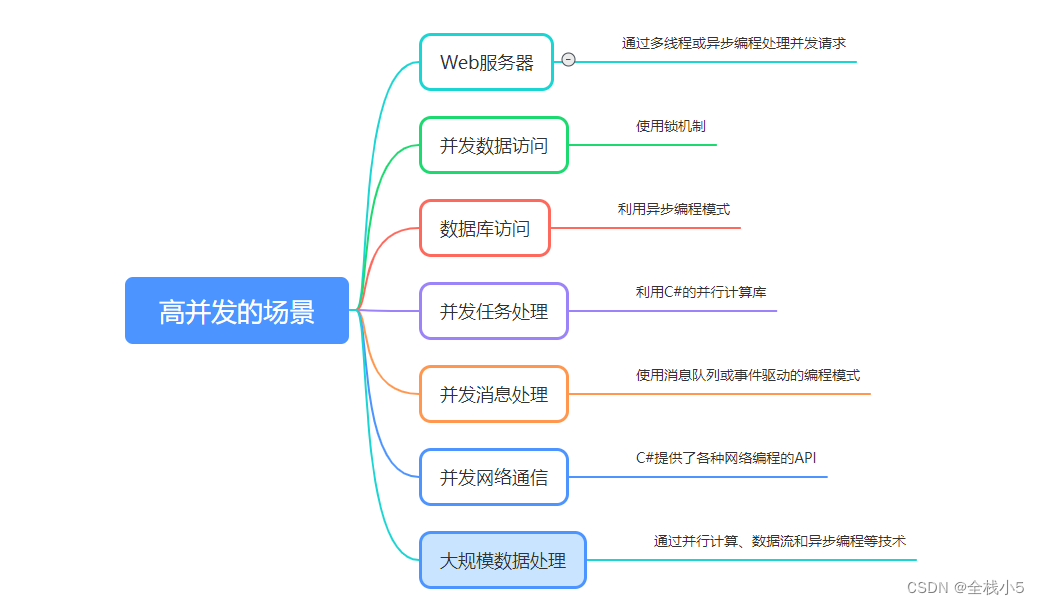
【C#】什么是并发,C#常规解决高并发的基本方法
给自己一个目标,然后坚持一段时间,总会有收获和感悟! 在实际项目开发中,多少都会遇到高并发的情况,有可能是网络问题,连续点击鼠标无反应快速发起了N多次调用接口, 导致极短时间内重复调用了多次…...

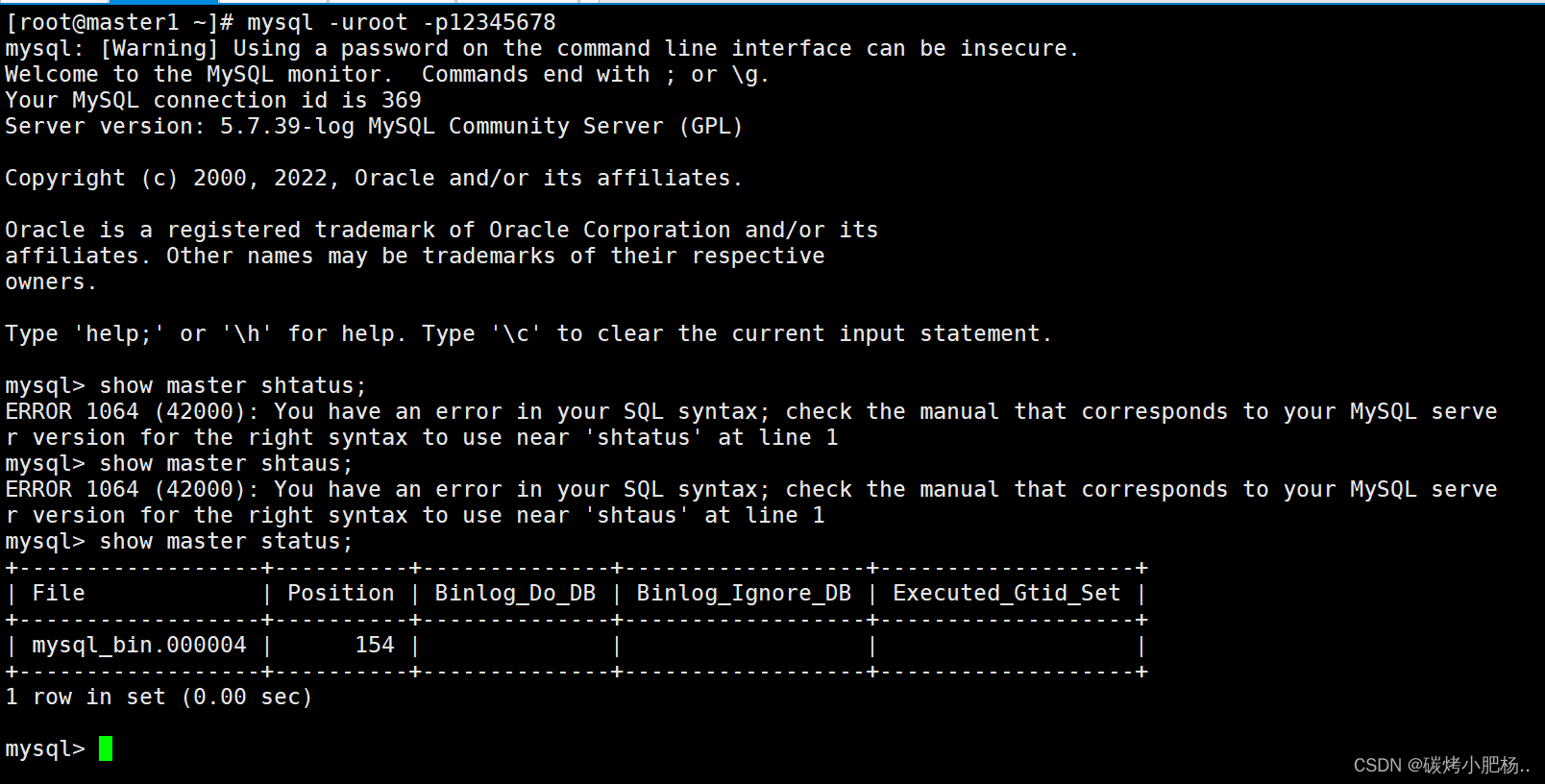
MySQL双主一从高可用
MySQL双主一从高可用 文章目录 MySQL双主一从高可用环境说明1.配置前的准备工作2.配置yum源 1.在部署NFS服务2.安装主数据库的数据库服务,并挂载nfs3.初始化数据库4.配置两台master主机数据库5.配置m1和m2成为主数据库6.安装、配置keepalived7.安装部署从数据库8.测…...

#力扣:2894. 分类求和并作差@FDDLC
2894. 分类求和并作差 - 力扣(LeetCode) 一、Java class Solution {public int differenceOfSums(int n, int m) {return (1n)*n/2-n/m*(mn/m*m)/2;} } 二、C class Solution { public:int differenceOfSums(int n, int m) {return (1n)*n/2-n/m*(mn…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
