【前端设计模式】之备忘录模式
备忘录模式是一种行为设计模式,它允许在不破坏封装性的前提下捕获和恢复对象的内部状态。在前端开发中,备忘录模式可以用于保存和恢复用户界面的状态,以及实现撤销和重做功能。
备忘录模式特性:
- 封装了对象的状态:备忘录对象可以保存原始对象的内部状态,并且只有原始对象可以访问该状态。
- 可以恢复对象的状态:备忘录对象可以将保存的状态重新应用到原始对象上,使其恢复到之前的状态。
- 不破坏封装性:备忘录模式通过将状态保存在备忘录对象中,避免了直接暴露原始对象的内部状态。
应用示例
1. 保存表单数据:
// 备忘录
class FormMemento {constructor(state) {this.state = state;}
}// 原始对象
class Form {constructor() {this.state = {};}save() {return new FormMemento(this.state);}restore(memento) {this.state = memento.state;}
}// 使用示例
const form = new Form();
form.state = { name: 'John', age: 25 };const memento = form.save();form.state = { name: 'Alice', age: 30 };form.restore(memento);
console.log(form.state); // { name: 'John', age: 25 }
上述代码中,Form类表示一个表单对象,FormMemento类表示表单的备忘录对象。通过调用save方法可以保存表单的状态,调用restore方法可以恢复表单到之前的状态。
-
FormMemento类:这是一个简单的类,它只有一个属性,即state。这个类的作用是保存表单(Form)对象的状态。 -
Form类:这个类具有一个state属性,它是一个对象,用于存储表单的状态。这个类有两个方法:save()方法:此方法创建并返回一个FormMemento对象,该对象包含当前Form对象的状态。restore(memento)方法:此方法接受一个FormMemento对象,并将其状态复制到当前Form对象中。
-
使用示例:首先,创建一个新的
Form对象。然后,设置其状态,调用save()方法保存当前状态,更改状态,最后使用restore()方法恢复到之前保存的状态。
2. 撤销和重做功能
// 备忘录
class EditorMemento {constructor(content) {this.content = content;}
}// 原始对象
class Editor {constructor() {this.content = '';this.history = [];this.currentIndex = -1;}type(text) {this.content += text;}save() {const memento = new EditorMemento(this.content);this.history.push(memento);this.currentIndex++;}undo() {if (this.currentIndex > 0) {this.currentIndex--;this.content = this.history[this.currentIndex].content;}}redo() {if (this.currentIndex < this.history.length - 1) {this.currentIndex++;this.content = this.history[this.currentIndex].content;}}
}// 使用示例
const editor = new Editor();
editor.type('Hello');
editor.save();
console.log(editor.content); // 'Hello'editor.type(' World');
editor.save();
console.log(editor.content); // 'Hello World'editor.undo();
console.log(editor.content); // 'Hello'editor.redo();
console.log(editor.content); // 'Hello World'
上述代码中,首先定义了一个EditorMemento类,表示编辑器的备忘录。备忘录对象保存了编辑器在某个状态下的内容。
接下来定义了一个Editor类,表示编辑器对象。编辑器对象包含一个内容属性content,一个历史记录属性history,以及一个当前索引属性currentIndex。
编辑器对象提供了几个方法:
type(text):在编辑器中输入文本,将文本追加到内容属性中。save():保存当前编辑器的状态,创建一个新的备忘录对象,并将其添加到历史记录中。同时更新当前索引的值。undo():撤销上一次的操作,将当前索引减1,并将内容属性更新为上一次保存的备忘录中的内容。redo():重做上一次撤销的操作,将当前索引加1,并将内容属性更新为下一次保存的备忘录中的内容。
优缺点
优点
- 提供了一种保存和恢复对象状态的方式,使得对象的状态管理更加灵活。
- 可以实现撤销和重做功能,提升用户体验。
- 不破坏封装性,保持了对象的内部状态的私有性。
缺点
- 如果备忘录对象过多或者状态较大,会占用较大的内存空间。
- 备忘录模式会增加代码复杂度,需要额外维护备忘录对象和原始对象之间的关系。
总结
备忘录模式是一种有用的设计模式,在前端开发中可以应用于保存和恢复用户界面状态、实现撤销和重做功能等场景。通过封装对象状态并提供恢复机制,备忘录模式提高了代码灵活性和可维护性。然而,在使用备忘录模式时需要注意内存占用和代码复杂度等问题。
相关文章:

【前端设计模式】之备忘录模式
备忘录模式是一种行为设计模式,它允许在不破坏封装性的前提下捕获和恢复对象的内部状态。在前端开发中,备忘录模式可以用于保存和恢复用户界面的状态,以及实现撤销和重做功能。 备忘录模式特性: 封装了对象的状态:备…...

复习Day15:栈与队列part02:20. 有效的括号、1047.删除字符串中所有相邻重复项
我用的方法是在leetcode再过一遍例题,明显会的就复制粘贴,之前没写出来就重写,然后从拓展题目中找题目来写。辅以Labuladong的文章看。然后刷题不用CLion了,使用leetcode自带的IDE模拟面试环境。 历史博客链接: http…...

基于Java的宠物商城管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

Python的GIL存在的情况下,是否还有必要添加线程锁。
GIL锁的产生: 为了保证在单线程情况下,Python的正常执行和效率,GIL锁产生了,由于只有一把锁就不会产生死锁也不用切换。 对于Python语言而言,只有CPython解释器(用C语言编写的Python解释库)存在…...

基于下垂控制的孤岛双机并联逆变器环流抑制MATLAB仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 在实际应用中逆变器都是并联运行的,但是逆变器的并联运行也存在不少问题,由于线路阻抗差异、各个逆变器输出端瞬时电压幅值不同等,都容易导致环流的出现。环流会导致逆变器损耗增加,从而影响微电网的输出效率…...

spring事务面试题
1.Spring 事务实现方式有哪些? 事务就是一系列的操作原子操作,Spring事务机制主要 包括声明式事务和编程式事务。 编程式事务:通过编程的方式管理事务,自己设置未提交模式,自己获取连接,自己预编译,自己回…...

C++标准库算法整理
目录 1、数值操作 1.1、std::accumulate 1.2、std::inner_product 1.3、std::partial_sum 1.4、std::exclusive_scan 1.5、std::inclusive_scan 1.6、std::reduce 2、相邻元素 2.1、std::adjacent_difference 2.2、std::adjacent_find 2.3、std::unique 2.4、std::u…...
【待补】)
【Codeforces】Codeforces Round 903 (Div. 3)【待补】
Dashboard - Codeforces Round 903 (Div. 3) - Codeforces Problem - C - Codeforces Problem - D - Codeforces...
)
workerman 运行时报错 Call to undefined function posix_getpid()
使用 验证php扩展是否齐全 curl -Ss https://www.workerman.net/check | php缺少posix 下载 在 Linux 系统上,可以使用包管理器来安装 php-posix 扩展,例如 Ubuntu 系统可以通过以下命令进行安装: sudo apt-get install php-posix如果你使用…...

【探讨C++中的临时对象:一时之物还是永恒之道?】
在C编程中,临时对象是一个经常引起讨论的话题。它们是什么,为什么它们存在,以及如何正确使用它们?本文将深入探讨C中的临时对象,帮助您理解它们的含义和用途。 什么是临时对象? 临时对象(Temp…...

二叉树相关算法
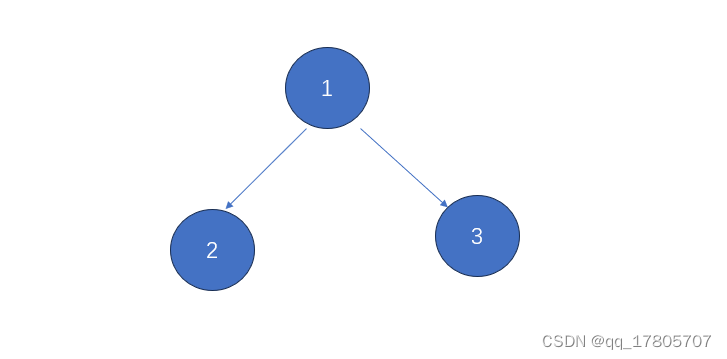
1、二叉树基本操作 二叉树的定义就不在这里多说了,下面这个图就是一个简单的二叉树: 二叉树的三种遍历方式: 前序遍历:头左右,也就是先头后左再右:1245367 public static void prePrint(BinaryTreeNode …...

Vue_Bug npm install报错 code:128
Bug描述: npm install报错 code:128 npm ERR! Warning: Permanently added ‘github.com’ (ED25519) to the list of known hosts. npm ERR! gitgithub.com: Permission denied (publickey). npm ERR! fatal: Could not read from remote repository. n…...

【Unity ShaderGraph】| 如何快速制作一个 马赛克效果 实战
前言 【Unity ShaderGraph】| 如何快速制作一个 马赛克效果 实战一、效果展示二、马赛克效果四、应用实例 前言 本文将使用Unity 的ShaderGraph制作一个马赛克的效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity S…...

【Java 进阶篇】JavaScript DOM Document对象详解
在前端开发中,DOM(文档对象模型)扮演着重要的角色。它允许我们使用JavaScript来与网页文档进行交互,实现动态的网页效果。DOM的核心部分之一就是Document对象,它代表了整个HTML文档。在本篇博客中,我们将深…...
按摩师,迭代出最优解(卡尔曼滤波也是类似迭代))
LetCode刷题[简单题](5)按摩师,迭代出最优解(卡尔曼滤波也是类似迭代)
所有的遍历寻求有条件约束的最大值都可以转换成,新的数带来的最大值的变化,问题往这个方向转化就可以,问题都是在最中进行选择的,因此关注的问题最大值得上限就好了,不必关注可能随机的下限。关注随机可能的下限会把问…...

C/C++笔试易错与高频题型图解知识点(二)—— C++部分(持续更新中)
目录 1.构造函数初始化列表 1.1 构造函数初始化列表与函数体内初始化区别 1.2 必须在初始化列表初始化的成员 2 引用&引用与指针的区别 2.1 引用初始化以后不能被改变,指针可以改变所指的对象 2.2 引用和指针的区别 3 构造函数与析构函数系列题 3.1构造函数与析…...

使用new创建动态结构
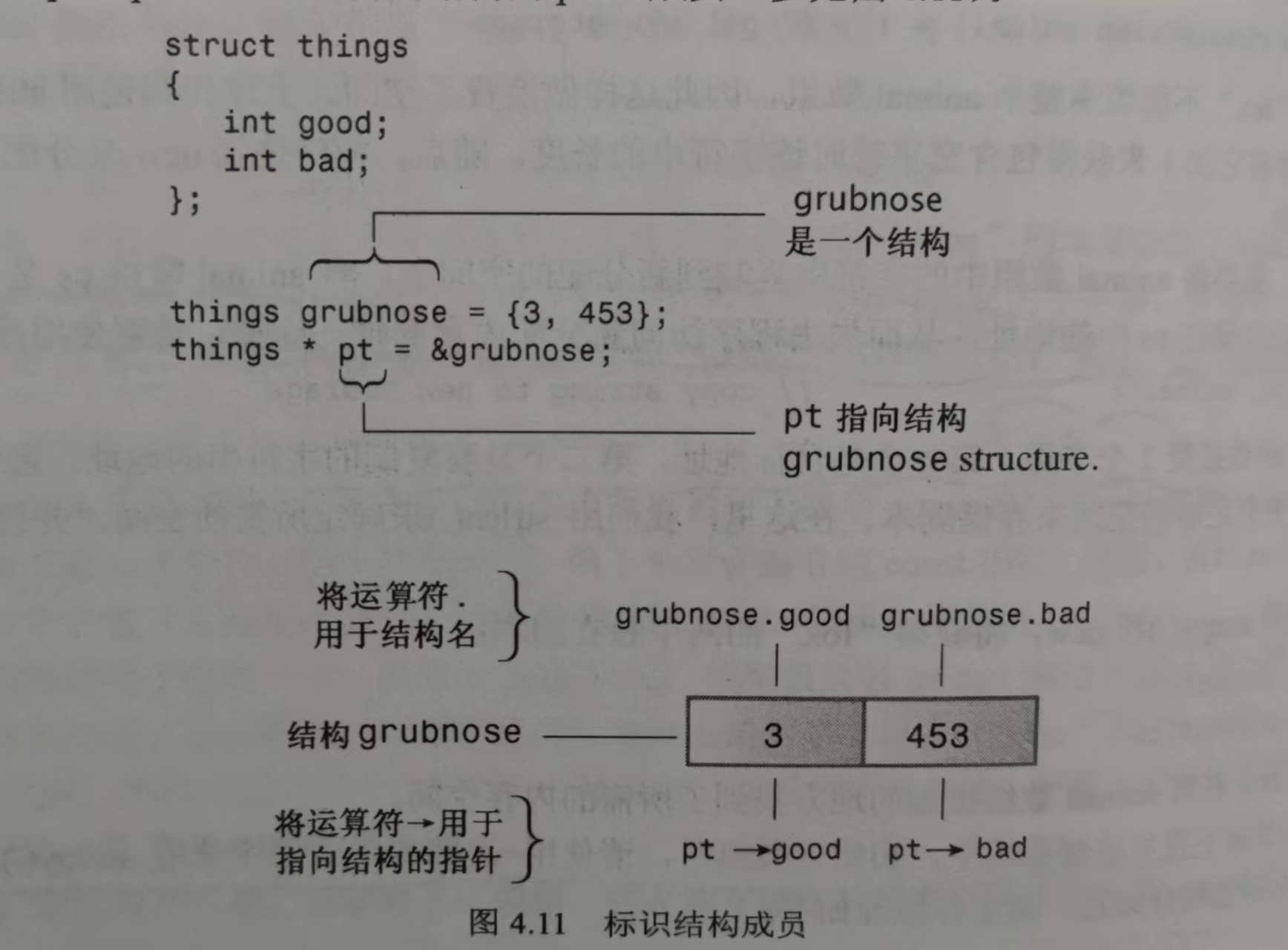
在运行时创建数组优于在编译时创建数组,对于结构(同一个结构可以存储多种类型的数据。)也是如此。需要在程序运行时为结构分配所需的空间,这也可以使用new运算符来完成。通过使用new,可以创建动态结构。同样࿰…...

论文笔记与复现[156]PARAFAC. tutorial and applications
原文下载:https://www.sciencedirect.com/science/article/abs/pii/S0169743997000324 摘要 本文介绍了PARAFAC的多维分解方法及其在化学计量学中的应用。PARAFAC是PCA向高阶数组的推广,但该方法的一些特性与普通的二维情况截然不同。例如,…...

Python 基础30道测试题
你好,我是悦创。 我会给出 30 道涉及 Python 基础的题目。这些题目将覆盖各种 Python 基础知识点,包括数据类型、控制结构、函数、模块等。 输出 “Hello, World!”。创建一个变量,并为其赋值,然后输出该变量的值。输入两个数&a…...

【环境搭建】linux docker-compose安装rocketmq
创建目录 mkdir -p /data/docker/rocketmq/namesrv/logs mkdir -p /data/docker/rocketmq/broker1/conf mkdir -p /data/docker/rocketmq/broker1/logs mkdir -p /data/docker/rocketmq/broker1/store 给权限 chmod -R 777 /data/docker/rocketmq 创建配置文件 cd /data/d…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

6.8 note
paxos算法_初步感知 Paxos算法保证一致性主要通过以下几个关键步骤和机制: 准备阶段 - 提议者向所有接受者发送准备请求,请求中包含一个唯一的编号。 - 接受者收到请求后,会检查编号,如果编号比它之前见过的都大,就会承…...
