小程序首页搭建
小程序首页搭建
- 1. Flex布局是什么?
- 2. 容器的属性
- 2.1 flex-direction属性
- 2.2 flex-wrap属性
- 2.3 flex-flow属性
- 2.4 justify-content属性
- 2.5 align-items属性
- 2.6 align-content属性
- 二.首页布局搭建
- 二.1moke模拟数据实现轮播图
- 4.信息搭建
Flex弹性布局
1. Flex布局是什么?
Flex布局是一种用于在容器中进行灵活排列和对齐子元素的CSS布局模型。它的全称为Flexible Box,又称为弹性布局。通过设置容器的属性,我们可以实现自适应布局并轻松地进行响应式设计。
在传统的网页布局中,我们通常使用盒模型和浮动来实现元素的排列和对齐。但是这种方式存在许多限制和兼容性问题。而Flex布局则提供了更加灵活和简便的方式来控制元素的布局。
Flex布局的核心思想是将容器分为主轴和交叉轴,并基于主轴和交叉轴来排列和对齐子元素。主轴可沿水平方向(从左到右)或垂直方向(从上到下),交叉轴则与主轴垂直。
通过设置容器的属性,我们可以控制子元素在主轴和交叉轴上的排列顺序、尺寸和对齐方式。同时,Flex布局还支持自动换行、均匀对齐等功能,使得页面布局更加灵活、自适应和响应式。
总结来说,Flex布局是一种强大且易用的CSS布局模型,通过简单的属性设置,可以实现各种复杂的布局需求,提升网页设计和开发的效率。。
2. 容器的属性
2.1 flex-direction属性
flex-direction属性用于定义子元素在容器中的排列方向。它决定了主轴(main axis)的方向,从而影响子元素的排列方式。常见的取值有以下四种:
row(默认值):子元素水平方向从左到右排列。主轴起点在左侧,终点在右侧。
row-reverse:子元素水平方向从右到左排列。主轴起点在右侧,终点在左侧。
column:子元素垂直方向从上到下排列。主轴起点在上方,终点在下方。
column-reverse:子元素垂直方向从下到上排列。主轴起点在下方,终点在上方。
这些取值决定了子元素在主轴上的顺序和对齐方式。通过设置flex-direction属性,我们可以轻松改变子元素的排列方向,适应不同的布局需求。需要注意的是,该属性只会影响子元素的排列顺序,不会改变子元素本身的方向属性(比如文本的方向等)。。
2.2 flex-wrap属性
flex-wrap属性用于定义子元素在容器中是否换行显示。它决定了子元素的排列方式,当子元素超出容器的尺寸时,是否允许换行。常见的取值有以下三种:
nowrap(默认值):子元素不换行,所有项目在一行(或一列)显示。
wrap:子元素换行,超出容器的项目会移动到下一行(或下一列)显示。
wrap-reverse:子元素换行,超出容器的项目会从后面开始移动到上一行(或上一列)显示。
这些取值决定了子元素在容器中的排列方式。通过设置flex-wrap属性,我们可以控制子元素是否换行,适应不同的布局需求。需要注意的是,该属性只在子元素的总尺寸超出容器时才会生效,如果子元素的总尺寸小于等于容器的尺寸,则不会发生换行。同时,flex-wrap属性与flex-direction属性相互关联,当子元素换行时,它们的排列方向也会受到影响。
2.3 flex-flow属性
flex-flow属性是flex-direction和flex-wrap两个属性的简写形式。它用于同时设置子元素在容器中的排列方向(flex-direction)和是否换行(flex-wrap)。通过设置flex-flow属性,我们可以方便地一次性定义这两个属性的取值。
flex-flow属性的语法为:flex-flow: ;
其中,表示子元素的排列方向,可以取值为row、row-reverse、column或column-reverse;表示是否允许换行,可以取值为nowrap、wrap或wrap-reverse。
例如,flex-flow: row wrap; 表示子元素水平方向从左到右排列,并允许换行。
使用flex-flow属性的好处在于简化了代码,减少了重复的属性设置。而且,通过一条属性即可控制子元素的排列方向和换行情况,提高了开发效率。
需要注意的是,flex-flow属性的默认值为row nowrap。如果只需要设置其中一个属性而保持另一个属性的默认值,可以单独使用相应的属性进行设置。
2.4 justify-content属性
justify-content属性用于定义子元素在主轴上的对齐方式。它决定了子元素沿主轴的排列方式,当容器空间大于子元素总尺寸时,可以通过该属性来控制子元素在容器中的水平或垂直对齐方式。常见的取值有以下几种:
flex-start(默认值):子元素在主轴起点对齐。
flex-end:子元素在主轴终点对齐。
center:子元素在主轴居中对齐。
space-between:子元素在主轴两端对齐,剩余的空间平均分布在子元素之间。
space-around:子元素在主轴各个位置均匀分布,并且每个子元素周围有相等的空间。
space-evenly:子元素在主轴各个位置均匀分布,包括首尾两端和子元素之间的空间都相等。
通过设置justify-content属性,我们可以调整子元素在容器中的水平或垂直位置,使布局更加灵活、美观。需要注意的是,该属性只对具有一定剩余空间的情况下生效,如果子元素的总尺寸大于容器的尺寸,则不会发生对齐操作。同时,该属性只影响主轴上的对齐方式,与交叉轴上的对齐方式无关。
2.5 align-items属性
align-items属性用于定义子元素在交叉轴上的对齐方式。它决定了子元素沿交叉轴的排列方式,当容器空间大于子元素总尺寸时,可以通过该属性来控制子元素在容器中的垂直或水平对齐方式。常见的取值有以下几种:
stretch(默认值):子元素沿交叉轴拉伸,填满容器的高度或宽度。
flex-start:子元素在交叉轴起点对齐。
flex-end:子元素在交叉轴终点对齐。
center:子元素在交叉轴居中对齐。
baseline:子元素以其基线对齐,如果子元素是文本,则以文本基线对齐。
通过设置align-items属性,我们可以调整子元素在容器中的垂直或水平位置,使布局更加灵活、美观。需要注意的是,该属性只对具有一定剩余空间的情况下生效,如果子元素的总尺寸大于容器的尺寸,则不会发生对齐操作。同时,该属性只影响交叉轴上的对齐方式,与主轴上的对齐方式无关。
此外,还有align-self属性可用于单独设置某个子元素在交叉轴上的对齐方式,该属性优先级高于align-items属性。这样可以针对个别子元素进行特殊的对齐设置,使布局更加灵活多样。
2.6 align-content属性
align-content属性用于定义多行或多列子元素在交叉轴上的对齐方式。它是应用于容器上的属性,当容器内存在多行(flex-wrap为wrap或wrap-reverse时)或多列(flex-direction为column或column-reverse时)的子元素时,align-content属性可以控制这些行或列的整体对齐方式。常见的取值有以下几种:
stretch(默认值):子元素沿交叉轴拉伸,填满容器的高度或宽度。
flex-start:多行或多列子元素在交叉轴起点对齐。
flex-end:多行或多列子元素在交叉轴终点对齐。
center:多行或多列子元素在交叉轴居中对齐。
space-between:多行或多列子元素在交叉轴两端对齐,剩余的空间平均分布在行或列之间。
space-around:多行或多列子元素在交叉轴各个位置均匀分布,并且每行或列周围有相等的空间。
space-evenly:多行或多列子元素在交叉轴各个位置均匀分布,包括首尾两端和行或列之间的空间都相等。
通过设置align-content属性,我们可以调整多行或多列子元素在交叉轴上的整体对齐方式,以实现更灵活、美观的布局效果。需要注意的是,该属性只对具有一定剩余空间的情况下生效,如果子元素的总尺寸大于容器的尺寸,则不会发生对齐操作。同时,如果只有一行或一列的子元素,align-content属性将不起作用。
二.首页布局搭建
1.导入static文件
2.app.json
{"pages": ["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
3.app.js
// 以下是业务服务器API地址// 本机开发API地址var WxApiRoot = 'http://localhost:8080/demo/wx/';// 测试环境部署api地址// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';// 线上平台api地址//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';module.exports = {IndexUrl: WxApiRoot + 'home/index', //首页数据接口SwiperImgs: WxApiRoot+'swiperImgs', //轮播图MettingInfos: WxApiRoot+'meeting/list', //会议信息};
二.1moke模拟数据实现轮播图
.
模拟的数据·:
{"pages": ["pages/index/index","pages/meeting/list/list","pages/vote/list/list","pages/ucenter/index/index"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle": "black"},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/static/tabBar/coding.png","selectedIconPath": "/static/tabBar/coding-active.png"},{"pagePath": "pages/meeting/list/list","iconPath": "/static/tabBar/sdk.png","selectedIconPath": "/static/tabBar/sdk-active.png","text": "会议"},{"pagePath": "pages/vote/list/list","iconPath": "/static/tabBar/template.png","selectedIconPath": "/static/tabBar/template-active.png","text": "投票"},{"pagePath": "pages/ucenter/index/index","iconPath": "/static/tabBar/component.png","selectedIconPath": "/static/tabBar/component-active.png","text": "设置"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
index.js
// pages/index/index.js
const api=require("../../config/app.js")Page({/*** 页面的初始数据*/data: {imgSrcs:[lists:[{"id": "1","image": "/static/persons/1.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/2.jpg","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/3.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/4.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/5.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]},loadSwiperImgs(){let that=this;wx.request({url: api.SwiperImgs,dataType: 'json',success(res) {console.log(res)that.setData({imgSrcs:res.data.images})}})},/*** 生命周期函数--监听页面加载*/onLoad(options) {
this.loadSwiperImgs();},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
搭建轮播图
<swiper indicator-dots="true"autoplay="true" duration="{{duration}}"><block wx:for="{{imgSrcs}}" wx:key="*text"><swiper-item><image src=" {{item.img}}"></image></swiper-item></block></swiper>轮播图功能已经实现
4.信息搭建
index.wxml
<!--pages/index/index.wxml-->
<!-- <text>pages/index/index.wxml</text> -->
<view><swiper indicator-dots="true"autoplay="true" duration="{{duration}}"><block wx:for="{{imgSrcs}}" wx:key="*text"><swiper-item><image src=" {{item.img}}"></image></swiper-item></block></swiper>
</view>
<!-- <view class="top"></view>
<view class="down">
<view class="list"><view class="left"></view><view class="right"></view>
</view> -->
<!-- </view> -->
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>
index.wxss
<!--pages/index/index.wxml-->
<!-- <text>pages/index/index.wxml</text> -->
<view><swiper indicator-dots="true"autoplay="true" duration="{{duration}}"><block wx:for="{{imgSrcs}}" wx:key="*text"><swiper-item><image src=" {{item.img}}"></image></swiper-item></block></swiper>
</view><!-- </view> -->
<view class="mobi-title"><text class="mobi-icon"></text><text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id"><view class="list" data-id="{{item.id}}"><view class="list-img"><image class="video-img" mode="scaleToFill" src="{{item.image}}"></image></view><view class="list-detail"><view class="list-title"><text>{{item.title}}</text></view><view class="list-tag"><view class="state">{{item.state}}</view><view class="join"><text class="list-num">{{item.num}}</text>人报名</view></view><view class="list-info"><text>{{item.address}}</text>|<text>{{item.time}}</text></view></view></view>
</block>
<view class="section bottom-line"><text>到底啦</text>
</view>
index.js
// pages/index/index.js
const api=require("../../config/app.js")Page({/*** 页面的初始数据*/data: {imgSrcs:[{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png","text": "1"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png","text": "2"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png","text": "3"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png","text": "4"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png","text": "5"},{"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png","text": "6"}],lists:[{"id": "1","image": "/static/persons/1.jpg","title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】","num":"304","state":"进行中","starttime": "2022-03-13 00:00:00","location": "深圳市·南山区"},{"id": "1","image": "/static/persons/2.jpg","title": "AI WORLD 2016世界人工智能大会","num":"380","state":"已结束","starttime": "2022-03-15 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/3.jpg","title": "H100太空商业大会","num":"500","state":"进行中","starttime": "2022-03-13 00:00:00","location": "大连市"},{"id": "1","image": "/static/persons/4.jpg","title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”","num":"150","state":"已结束","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"},{"id": "1","image": "/static/persons/5.jpg","title": "新质生活 · 品质时代 2016消费升级创新大会","num":"217","state":"进行中","starttime": "2022-03-13 00:00:00","location": "北京市·朝阳区"}]},loadSwiperImgs(){// let that=this;// wx.request({// url: api.SwiperImgs,// dataType: 'json',// success(res) {// console.log(res)// that.setData({// imgSrcs:res.data.images// })// }// })},/*** 生命周期函数--监听页面加载*/onLoad(options) {
this.loadSwiperImgs();},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})
效果;

相关文章:

小程序首页搭建
小程序首页搭建 1. Flex布局是什么?2. 容器的属性2.1 flex-direction属性2.2 flex-wrap属性2.3 flex-flow属性2.4 justify-content属性2.5 align-items属性2.6 align-content属性 二.首页布局搭建二.1moke模拟数据实现轮播图4.信息搭建 Flex弹性布局 1. Flex布局是…...

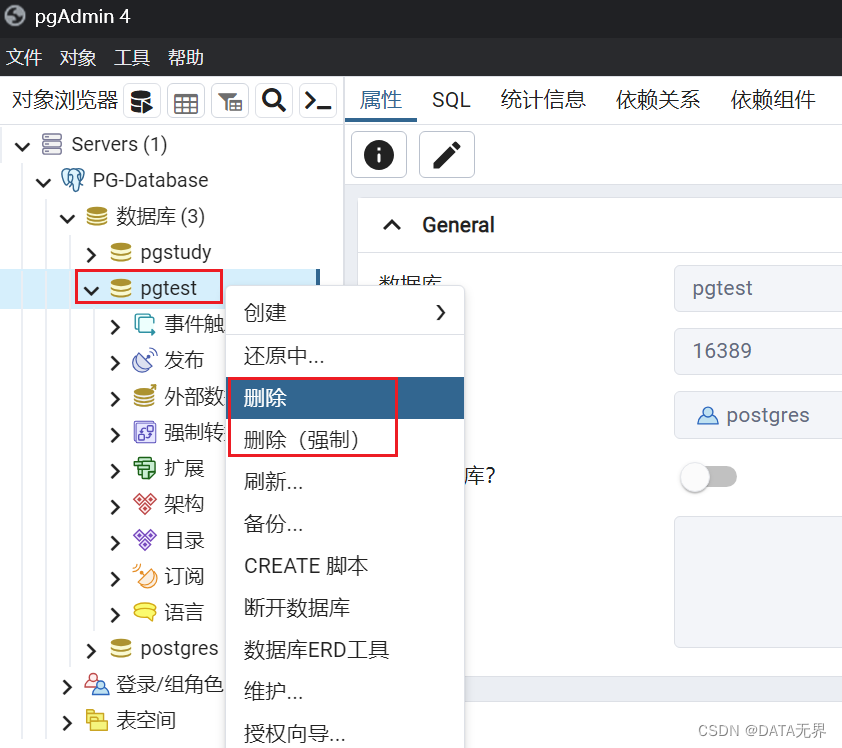
5、使用 pgAdmin4 图形化创建和管理 PostgreSQL 数据库
通过上几篇文章我们讲解了如何安装 PostgreSQL 数据库软件和 pgAdmin4 图形化管理工具。 今天我们继续学习如何通过 pgAdmin4 管理工具图形化创建和管理 PostgreSQL 数据库。 一、PostgreSQL的基本工作方式 在学习如何使用PostgreSQL创建数据库之前,我们需要了解一…...

EtherCAT转Modbus-TCP协议网关与DCS连接的配置方法
远创智控YC-ECTM-TCP,自主研发的通讯网关,将为你解决以太网通讯难题。YC-ECTM-TCP是一款EtherCAT主站功能的通讯网关,能够将EtherCAT网络和Modbus-TCP网络连接起来。它可以作为EtherCAT网络中的主站使用,同时也可以作为Modbus-TCP…...

合伙企业的执行事务合伙人委派代表是什么样的存在
当合伙企业的执行事务合伙人为法人或非法人组织时,通常会委派自然人代表其执行合伙事务,特别是各类投资基金、信托、资产证券化等合伙企业类型的SPV中,由法人执行事务合伙人委派代表执行合伙企业事务比较常见,由此可能出现合伙企业…...

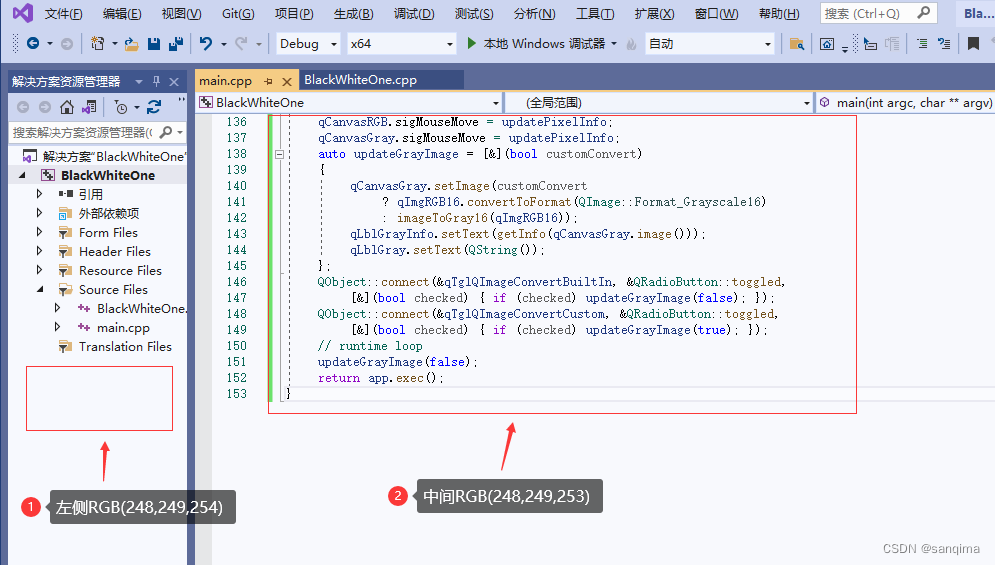
visual studio设置主题和背景颜色
visual studio2019默认的主题有4种,分别是浅白色、深黑色、蓝色、蓝(额外对比度),背景颜色默认是纯白色RGB(255,255,255)。字体纯白色看久了,眼睛会感到酸痛、疲劳,建议改成浅白RGB(250,250,250)、豆沙绿RGB(85,123,105)、透明蓝白…...

[JVM]问下,对象在堆上的内存分配是怎样的
Java 技术体系的自动内存管理,最根本的目标是自动化地解决两个问题:自动给对象分配内存以及自动回收分配给对象的内存 这里面最重要的就是,对象在堆上的内存分配 这篇文章来具体讲讲 堆整体上来说,主要分为 新生代 & 老年代 新生代又分为: Eden 区和 Survivor 区, Survivo…...

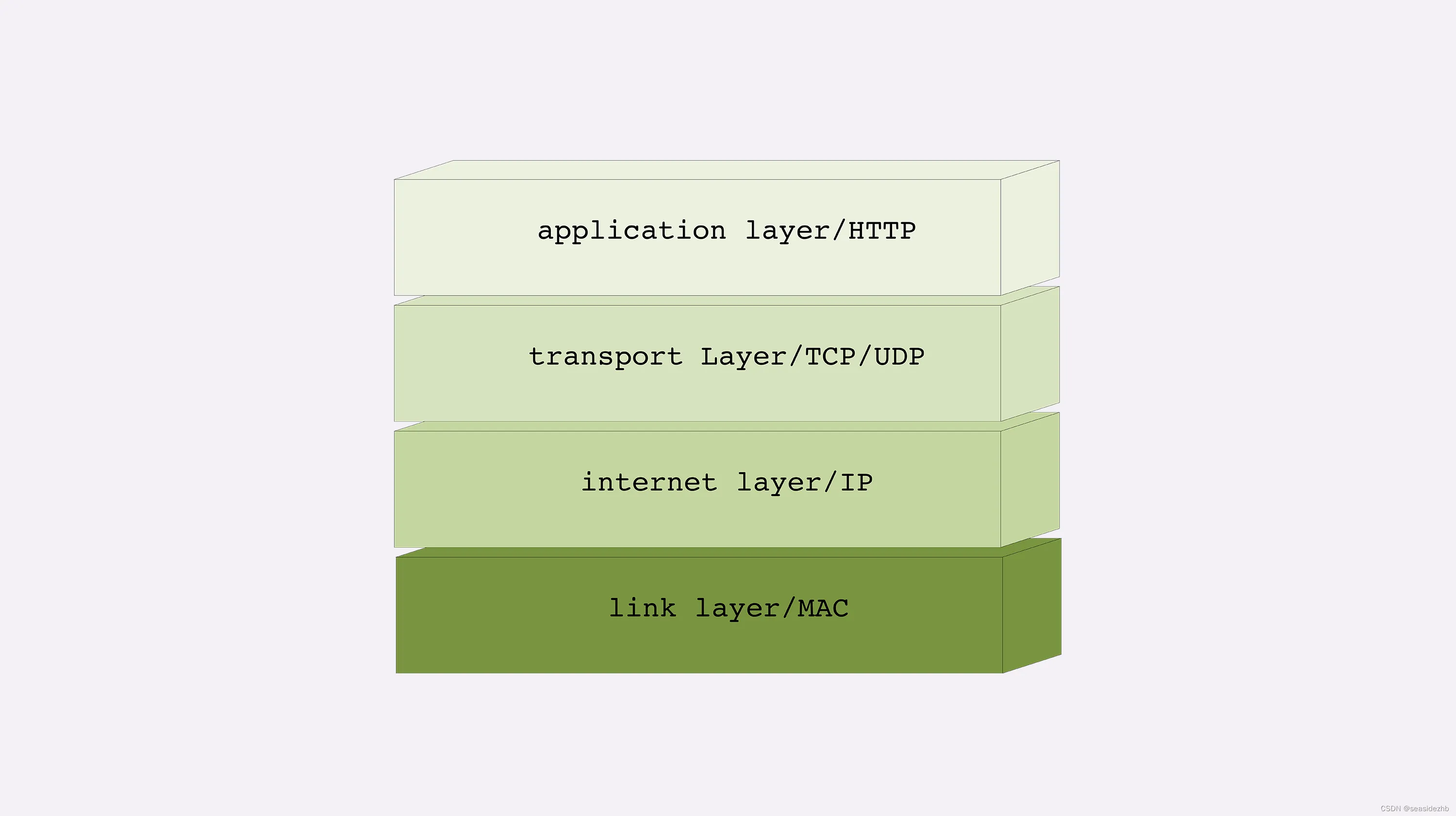
TCP/IP网络分层模型
TCP/IP当初的设计者真的是非常聪明,创造性地提出了“分层”的概念,把复杂的网络通信划分出多个层次,再给每一个层次分配不同的职责,层次内只专心做自己的事情就好,用“分而治之”的思想把一个“大麻烦”拆分成了数个“…...

数据结构-----红黑树的插入
目录 前言 红黑树的储存结构 一、节点旋转操作 左旋(Left Rotation) 右旋(Right Rotation) 二、插入节点 1.插入的是空树 2.插入节点的key重新重复 3.插入节点的父节点是黑色 4.插入节点的父节点是红色 4.1父节点是祖父…...

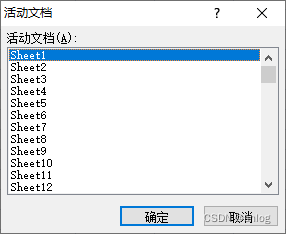
Excel大量表格选择,快速定位表格
excel有大量表格,快速定位表格方法。 在这个区域电机鼠标右键 出现表格选择。(此处方便查看15个表格),如果超过15个表格可以选择其他工资表。 选择其他工作表会弹出列表框如下图 特此记录 anlog 2023年10月12日...

力扣环形链表(1)进阶环形链表(2)及环形链表的约瑟夫问题
为了加深对环形链表的理解和掌握,这两道题是很不错的选择。 这里所说环形链表不是一个圈圈的结构,而是带环链表。 链接:环形链表(1) 注意这里链表的长度 所以要注意链表是否为空 第一种方法,应该是比较容易…...

linux文件权限与目录配置
用户与用户组 linux一般将文件可读写的身份分为三个类别:拥有者(owner)、所属群组(group)、其他人(other) 三种身份都有读、写、执行等权限 文件拥有者 linux是个多人多任务的系统,…...

2023年10月wxid转微信号方法
在9月份tx做了一次调整,以前很多wxid转微信号的办法都失效了。 今天分析了一下微信。捣鼓了一下午。现在已经实现了wxid转微信号。不管对方是否在群里,是否是你的好友 都能转。一分钟出60条左右。 我们先创建一个文本文件,将要转换wxid 放进…...

【Spring Boot 源码学习】@Conditional 条件注解
Spring Boot 源码学习系列 Conditional 条件注解 引言往期内容主要内容1. 初识 Conditional2. Conditional 的衍生注解 总结 引言 前面的博文,Huazie 带大家从 Spring Boot 源码深入了解了自动配置类的读取和筛选的过程,然后又详解了OnClassCondition、…...

jupyter_快速开始
文章目录 使用 Anaconda 启动 jupyter-lab纯 python 环境使用 jupyter-notebook纯 python 环境使用 jupyter-labjupyter-lab 配置文件相关jupyter-notebook 配置文件相关jupyter-lab 与 jupyter-notebook 的关系与区别 使用 Anaconda 启动 jupyter-lab 启动一个cmd 命令行&…...

英特尔 SGX 技术概述
目录 介绍概述指示结构Memory安全区页面缓存Enclave Page Cache (EPC)安全区页面缓存映射Enclave Page Cache Map (EPCM) Memory ManagementStructures页面信息Page Information (PAGEINFO)安全信息Security Information (SECINFO)分页加密元数据Paging …...

SpringBoot核心功能与基础配置
SpringBoot简介 原先的Spring程序缺点,包括依赖设置繁琐,每项jar的引用都需要自己撰写。并且配置繁琐,配置文件中也需要自己写加载bean等。由此针对原始的Spring程序,Pivotal团队提供的全新框架——SpringBoot,其设计…...

vue3后台管理框架之Mock开发
前言 在前后端对接中,有时后端的接口数据没有 那么快能给出,因此我们可以通过mock模拟自己的请求数据,在后端接口没有给出的同时,先使用mock请求的数据完成前端相关的逻辑 官方文档:vite-plugin-mock vite 的数据模…...

03_51单片机点亮LED灯
51单片机是一种非常常见的单片机型号,广泛应用于各种嵌入式系统和电子设备中。LED灯是一种常见的输出设备,用于显示信息或指示状态。下面是关于51单片机控制LED灯的介绍: 1. 连接LED灯:将LED的正极连接到51单片机的一个I/O引脚&a…...

【前端设计模式】之备忘录模式
备忘录模式是一种行为设计模式,它允许在不破坏封装性的前提下捕获和恢复对象的内部状态。在前端开发中,备忘录模式可以用于保存和恢复用户界面的状态,以及实现撤销和重做功能。 备忘录模式特性: 封装了对象的状态:备…...

复习Day15:栈与队列part02:20. 有效的括号、1047.删除字符串中所有相邻重复项
我用的方法是在leetcode再过一遍例题,明显会的就复制粘贴,之前没写出来就重写,然后从拓展题目中找题目来写。辅以Labuladong的文章看。然后刷题不用CLion了,使用leetcode自带的IDE模拟面试环境。 历史博客链接: http…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
