vue3后台管理框架之Mock开发
前言
在前后端对接中,有时后端的接口数据没有 那么快能给出,因此我们可以通过mock模拟自己的请求数据,在后端接口没有给出的同时,先使用mock请求的数据完成前端相关的逻辑
官方文档:vite-plugin-mock
vite 的数据模拟插件,是基于 vite.js 开发的。 并同时支持本地环境和生产环境。 Connect 服务中间件在本地使用,mockjs 在生产环境中使用
安装依赖
pnpm add vite-plugin-mock@2.9.6 mockjs@1.1.0 -D
配置
新建mock测试文件 mock/example.ts
export default [{url: '/mock/getMapInfo',method: 'get',response: () => {return {code: 200,title: 'mock请求测试'}}}
]如果是mock的请求,建议大家以 /mock 开头

vite.config.js
//vite.config.jsimport { viteMockServe } from 'vite-plugin-mock'plugins: [vue(),viteMockServe({supportTs: true, //是否开启支持tsmockPath: 'mock', //设置mockPath为根目录下的mock目录,为根目录localEnabled: command === 'serve', //设置是否监视mockPath对应的文件夹内文件中的更改prodEnabled: true, //prod环境下是否可以使用mocklogger: true //是否在控制台显示请求日志})],
此时 开发环境的mock 已经配置好了,如果需要配置生产环境还需要下面的配置
使用
当然了我们需要先下载axios依赖
pnpm add axios@0.21.3 -S
src/views/dashboard/index.vue
<template><button @click="listReq">listReq</button>
</template>
<script setup>import axios from 'axios'const listReq = () => {axios.get('/mock/getMapInfo').then((res) => {if (res.data) {console.log(res.data)alert(res.data.title)}})}
</script>测试
<script setup lang="ts">
import { Check } from '@element-plus/icons-vue'
// import SvgIcon from '@/components/SvgIcon/index.vue'
// console.log('111')
import axios from 'axios'
const listReq = () => {axios.get('/mock/getMapInfo').then((res) => {if (res.data) {console.log(res.data)// eslint-disable-next-line no-alertalert(res.data.title)}})
}
</script><template><div class="box"><el-button type="primary" size="default" :icon="Check">朱啊</el-button><h1>11111</h1><SvgIcon name="phone" /></div><div class="test">11111</div><button @click="listReq">listReq</button>
</template><style scoped lang="scss">
.test {background-color: $base-background;width: 100px;height: 100px;
}
.box {width: 200px;height: 200px;background-color: beige;h1 {color: red;}
}
</style>


模拟用户数据接口
在mock文件夹内部创建一个user.ts文件
//用户信息数据function createUserList() {return [{userId: 1,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'admin',password: '111111',desc: '平台管理员',roles: ['平台管理员'],buttons: ['cuser.detail'],routes: ['home'],token: 'Admin Token',},{userId: 2,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'system',password: '111111',desc: '系统管理员',roles: ['系统管理员'],buttons: ['cuser.detail', 'cuser.user'],routes: ['home'],token: 'System Token',},]}export default [// 用户登录接口{url: '/api/user/login',//请求地址method: 'post',//请求方式response: ({ body }) => {//获取请求体携带过来的用户名与密码const { username, password } = body;//调用获取用户信息函数,用于判断是否有此用户const checkUser = createUserList().find((item) => item.username === username && item.password === password,)//没有用户返回失败信息if (!checkUser) {return { code: 201, data: { message: '账号或者密码不正确' } }}//如果有返回成功信息const { token } = checkUserreturn { code: 200, data: { token } }},},// 获取用户信息{url: '/api/user/info',method: 'get',response: (request) => {//获取请求头携带tokenconst token = request.headers.token;//查看用户信息是否包含有次token用户const checkUser = createUserList().find((item) => item.token === token)//没有返回失败的信息if (!checkUser) {return { code: 201, data: { message: '获取用户信息失败' } }}//如果有返回成功信息return { code: 200, data: {checkUser} }},},]相关文章:

vue3后台管理框架之Mock开发
前言 在前后端对接中,有时后端的接口数据没有 那么快能给出,因此我们可以通过mock模拟自己的请求数据,在后端接口没有给出的同时,先使用mock请求的数据完成前端相关的逻辑 官方文档:vite-plugin-mock vite 的数据模…...

03_51单片机点亮LED灯
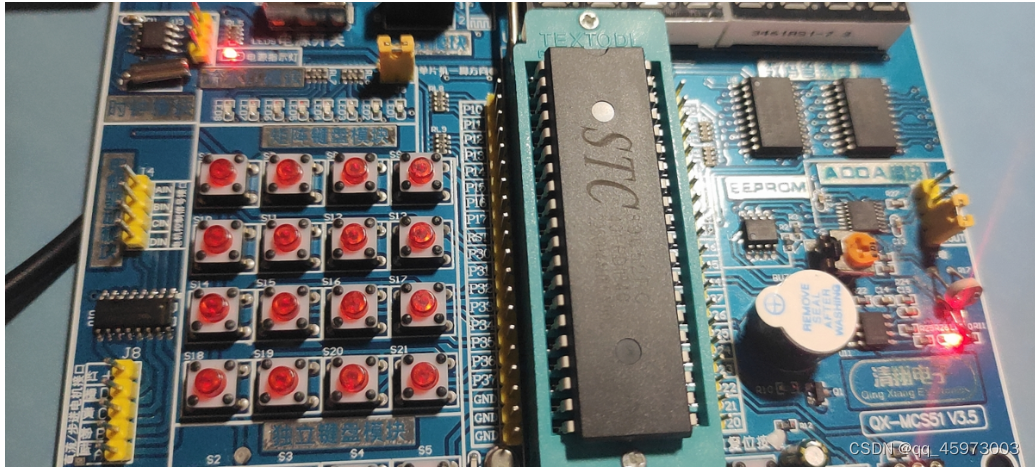
51单片机是一种非常常见的单片机型号,广泛应用于各种嵌入式系统和电子设备中。LED灯是一种常见的输出设备,用于显示信息或指示状态。下面是关于51单片机控制LED灯的介绍: 1. 连接LED灯:将LED的正极连接到51单片机的一个I/O引脚&a…...

【前端设计模式】之备忘录模式
备忘录模式是一种行为设计模式,它允许在不破坏封装性的前提下捕获和恢复对象的内部状态。在前端开发中,备忘录模式可以用于保存和恢复用户界面的状态,以及实现撤销和重做功能。 备忘录模式特性: 封装了对象的状态:备…...

复习Day15:栈与队列part02:20. 有效的括号、1047.删除字符串中所有相邻重复项
我用的方法是在leetcode再过一遍例题,明显会的就复制粘贴,之前没写出来就重写,然后从拓展题目中找题目来写。辅以Labuladong的文章看。然后刷题不用CLion了,使用leetcode自带的IDE模拟面试环境。 历史博客链接: http…...

基于Java的宠物商城管理系统设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

Python的GIL存在的情况下,是否还有必要添加线程锁。
GIL锁的产生: 为了保证在单线程情况下,Python的正常执行和效率,GIL锁产生了,由于只有一把锁就不会产生死锁也不用切换。 对于Python语言而言,只有CPython解释器(用C语言编写的Python解释库)存在…...

基于下垂控制的孤岛双机并联逆变器环流抑制MATLAB仿真模型
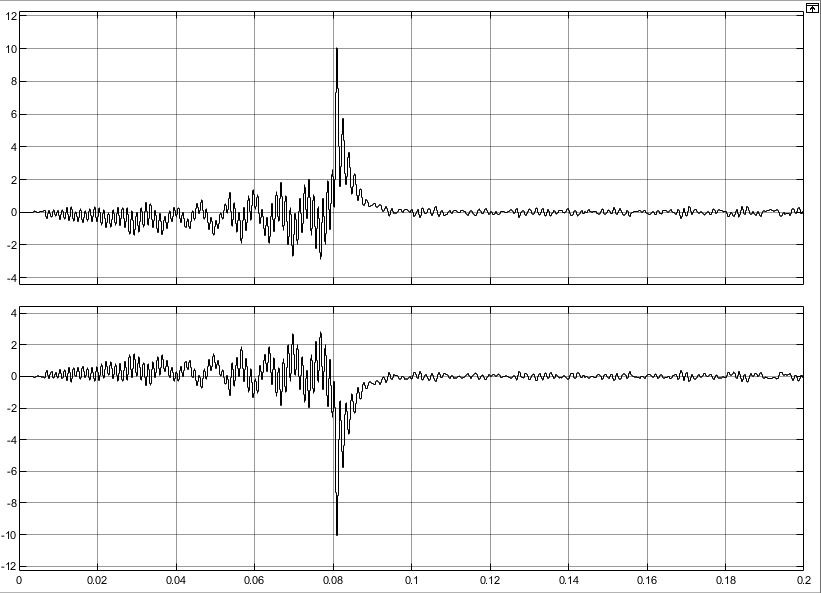
微❤关注“电气仔推送”获得资料(专享优惠) 在实际应用中逆变器都是并联运行的,但是逆变器的并联运行也存在不少问题,由于线路阻抗差异、各个逆变器输出端瞬时电压幅值不同等,都容易导致环流的出现。环流会导致逆变器损耗增加,从而影响微电网的输出效率…...

spring事务面试题
1.Spring 事务实现方式有哪些? 事务就是一系列的操作原子操作,Spring事务机制主要 包括声明式事务和编程式事务。 编程式事务:通过编程的方式管理事务,自己设置未提交模式,自己获取连接,自己预编译,自己回…...

C++标准库算法整理
目录 1、数值操作 1.1、std::accumulate 1.2、std::inner_product 1.3、std::partial_sum 1.4、std::exclusive_scan 1.5、std::inclusive_scan 1.6、std::reduce 2、相邻元素 2.1、std::adjacent_difference 2.2、std::adjacent_find 2.3、std::unique 2.4、std::u…...
【待补】)
【Codeforces】Codeforces Round 903 (Div. 3)【待补】
Dashboard - Codeforces Round 903 (Div. 3) - Codeforces Problem - C - Codeforces Problem - D - Codeforces...
)
workerman 运行时报错 Call to undefined function posix_getpid()
使用 验证php扩展是否齐全 curl -Ss https://www.workerman.net/check | php缺少posix 下载 在 Linux 系统上,可以使用包管理器来安装 php-posix 扩展,例如 Ubuntu 系统可以通过以下命令进行安装: sudo apt-get install php-posix如果你使用…...

【探讨C++中的临时对象:一时之物还是永恒之道?】
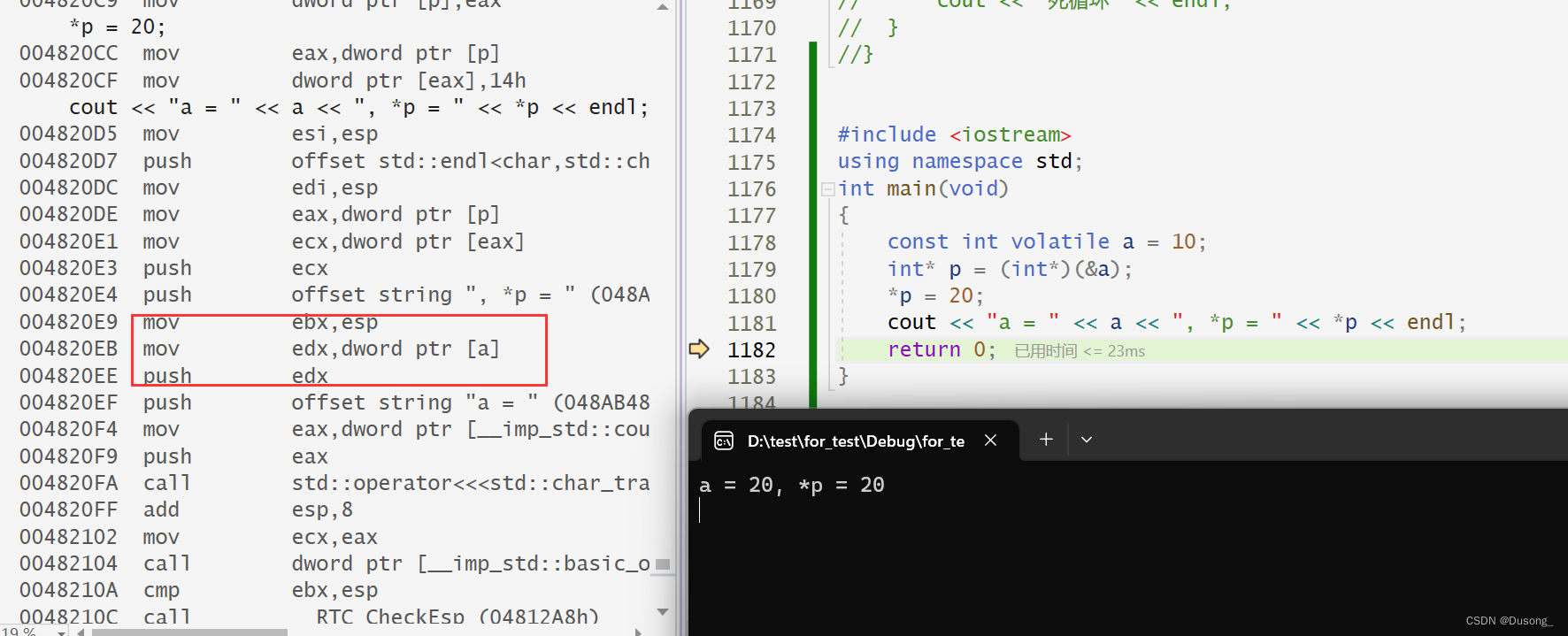
在C编程中,临时对象是一个经常引起讨论的话题。它们是什么,为什么它们存在,以及如何正确使用它们?本文将深入探讨C中的临时对象,帮助您理解它们的含义和用途。 什么是临时对象? 临时对象(Temp…...

二叉树相关算法
1、二叉树基本操作 二叉树的定义就不在这里多说了,下面这个图就是一个简单的二叉树: 二叉树的三种遍历方式: 前序遍历:头左右,也就是先头后左再右:1245367 public static void prePrint(BinaryTreeNode …...

Vue_Bug npm install报错 code:128
Bug描述: npm install报错 code:128 npm ERR! Warning: Permanently added ‘github.com’ (ED25519) to the list of known hosts. npm ERR! gitgithub.com: Permission denied (publickey). npm ERR! fatal: Could not read from remote repository. n…...

【Unity ShaderGraph】| 如何快速制作一个 马赛克效果 实战
前言 【Unity ShaderGraph】| 如何快速制作一个 马赛克效果 实战一、效果展示二、马赛克效果四、应用实例 前言 本文将使用Unity 的ShaderGraph制作一个马赛克的效果,可以直接拿到项目中使用。对ShaderGraph还不了解的小伙伴可以参考这篇文章:【Unity S…...

【Java 进阶篇】JavaScript DOM Document对象详解
在前端开发中,DOM(文档对象模型)扮演着重要的角色。它允许我们使用JavaScript来与网页文档进行交互,实现动态的网页效果。DOM的核心部分之一就是Document对象,它代表了整个HTML文档。在本篇博客中,我们将深…...
按摩师,迭代出最优解(卡尔曼滤波也是类似迭代))
LetCode刷题[简单题](5)按摩师,迭代出最优解(卡尔曼滤波也是类似迭代)
所有的遍历寻求有条件约束的最大值都可以转换成,新的数带来的最大值的变化,问题往这个方向转化就可以,问题都是在最中进行选择的,因此关注的问题最大值得上限就好了,不必关注可能随机的下限。关注随机可能的下限会把问…...

C/C++笔试易错与高频题型图解知识点(二)—— C++部分(持续更新中)
目录 1.构造函数初始化列表 1.1 构造函数初始化列表与函数体内初始化区别 1.2 必须在初始化列表初始化的成员 2 引用&引用与指针的区别 2.1 引用初始化以后不能被改变,指针可以改变所指的对象 2.2 引用和指针的区别 3 构造函数与析构函数系列题 3.1构造函数与析…...

使用new创建动态结构
在运行时创建数组优于在编译时创建数组,对于结构(同一个结构可以存储多种类型的数据。)也是如此。需要在程序运行时为结构分配所需的空间,这也可以使用new运算符来完成。通过使用new,可以创建动态结构。同样࿰…...

论文笔记与复现[156]PARAFAC. tutorial and applications
原文下载:https://www.sciencedirect.com/science/article/abs/pii/S0169743997000324 摘要 本文介绍了PARAFAC的多维分解方法及其在化学计量学中的应用。PARAFAC是PCA向高阶数组的推广,但该方法的一些特性与普通的二维情况截然不同。例如,…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
