Fetch与Axios数据请求
什么是Polyfill?
Polyfill是一个js库,主要抚平不同浏览器之间对js实现的差异。比如,html5的storage(session,local), 不同浏览器,不同版本,有些支持,有些不支持。Polyfill(Polyfill有很多,在GitHub上https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills),帮你把这些差异化抹平,不支持的变得支持了(典型做法是在IE浏览器中增加 window.XMLHttpRequest ,内部实现使用 ActiveXObject。)提到
Polyfill,不得不提shim。polyfill是shim的一种。shim是将不同api封装成一种,比如jQuery的$.ajax封装了XMLHttpRequest和IE用ActiveXObject方式创建xhr对象。它将一个新的API引入到一个旧的环境中,而且仅靠旧环境中已有的手段实现。
XMLHttpRequest是一个设计粗糙的API,配置和调用方式非常混乱,而且基于事件的异步模型,写起来不友好,容易掉入回调地狱中。
W3C新标准出来后,给了我们一个新的通道Fetch,Fetch取代了XMLHttpRequest,它是集成在浏览器标准里面的,所以它就是嫡系,它虽然是嫡系,但是它的兼容性不是很好,也没有第三方库:axios好用,所以用它比较少
(局部页面刷新技术没有改变,只是说一前做异步的时候用XMLHttpRequest来实现,现在我们可以用Fetch来实现,Fetch是基于polyfill的)
Fetch是浏览器自带的,无需再次引入其他的插件包了。
//Get请求
fetch("http://localhost:8080/users").then(res => res.json()) //这里和获取到的不是返回值,只是设定返回的数据类型,如果服务端返回的是Json那么这里就res.json(),如果服务端返回的是文本,那么这里就res.text().then(res => {console.log(res); //这里才是返回具体数据})//Post请求
fetch("http://localhost:8080/users", { method: 'post', headers: { "content-type": "application/json", body: JSON.stringify({ username: "张三", age: 18 }) } }).then(res => res.json()) //这里和获取到的不是返回值,只是设定返回的数据类型,如果服务端返回的是Json那么这里就res.json(),如果服务端返回的是文本,那么这里就res.text().then(res => {console.log(res); //这里才是返回具体数据})//Post请求
fetch("http://localhost:8080/users", { method: 'post', headers: { "content-type": "application/x-www-formurlencoded", body: "name=王五&age=20" } }).then(res => res.json()) //这里和获取到的不是返回值,只是设定返回的数据类型,如果服务端返回的是Json那么这里就res.json(),如果服务端返回的是文本,那么这里就res.text().then(res => {console.log(res); //这里才是返回具体数据})//Put请求
fetch("http://localhost:8080/users", { method: 'put', headers: { "content-type": "application/json", body: JSON.stringify({ username: "张三", age: 18 }) } }).then(res => res.json()) //这里和获取到的不是返回值,只是设定返回的数据类型,如果服务端返回的是Json那么这里就res.json(),如果服务端返回的是文本,那么这里就res.text().then(res => {console.log(res); //这里才是返回具体数据})//Delete请求
fetch("http://localhost:8080/users/5", { method: 'post', headers: { "content-type": "application/json", body: JSON.stringify({ username: "张三", age: 19 }) } }).then(res => res.json()) //这里和获取到的不是返回值,只是设定返回的数据类型,如果服务端返回的是Json那么这里就res.json(),如果服务端返回的是文本,那么这里就res.text().then(res => {console.log(res); //这里才是返回具体数据})axios:因为axios是第三方库,所以需要引入包
参考文档:axios介绍与使用说明 axios中文文档-腾讯云开发者社区-腾讯云 (tencent.com)
//完整写法
//你可以根据你的需求选择不同的 responseType 类型,以便更好地处理响应数据。
//responseType:'json':会自动解析响应数据并返回一个 JavaScript 对象。它为默认值。
//responseType:'arraybuffer':返回一个 ArrayBuffer 对象,适用于处理二进制数据。
//responseType:'blob' :返回一个 Blob 对象,适用于处理图像等二进制数据。
//responseType:'document' :返回一个 Document 对象,适用于处理 HTML/XML 数据。
//responseType:'text':返回一个字符串,适用于处理纯文本数据。
//responseType:'stream':返回一个stream。axios({baseURL: "http://localhost:8080",// baseURL 将自动加在 url 前面,除非 url 是一个绝对 URL。method: 'post', //get,post,put,deleteurl: '/users',responseType: 'stream',//响应类型:timeout: 1000, // `timeout` 指定请求超时的毫秒数(0 表示无超时时间)如果请求话费了超过 `timeout` 的时间,请求将被中断withCredentials: false, // 表示跨域请求时是否需要使用凭证,默认为false:maxContentLength: 2000, // 定义允许的响应内容的最大尺寸,headers: { "X-Requested-With": "XMLHttpRequest" }, //即将被发送的自定义请求头// transformRequest 允许在向服务器发送前,修改请求数据// 只能用在 "PUT", "POST" 和 "PATCH" 这几个请求方法// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 StreamtransformRequest: [function (data) {// 对 data 进行任意转换处理return data;}],//transformResponse表示:在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {//对 data 进行任意转换处理return data;}],// params 是即将与请求一起发送的 URL 参数// 必须是一个无格式对象(plain object)或 URLSearchParams 对象params: {ID: 12345},// data 是作为请求主体被发送的数据// 只适用于这些请求方法 "PUT", "POST", 和 "PATCH"// 在没有设置 `transformRequest` 时,必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属:FormData, File, Blob// - Node 专属: Streamdata: {name: '黎明',age: 25},// auth 表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头auth: {username: "janedoe",password: "s00pers3cret"},// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称xsrfCookieName: "XSRF-TOKEN", // default// `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称xsrfHeaderName: "X-XSRF-TOKEN", // 默认的// `onUploadProgress` 允许为上传处理进度事件onUploadProgress: function (progressEvent) {// 对原生进度事件的处理},// `onDownloadProgress` 允许为下载处理进度事件onDownloadProgress: function (progressEvent) {// 对原生进度事件的处理},// `maxContentLength` 定义允许的响应内容的最大尺寸maxContentLength: 2000,// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejectevalidateStatus: function (status) {return status >= 200 & status < 300; // 默认的},// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目// 如果设置为0,将不会 follow 任何重定向maxRedirects: 5, // 默认的// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:// `keepAlive` 默认没有启用httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// "proxy" 定义代理服务器的主机名称和端口// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。proxy: {host: "127.0.0.1",port: 9000,auth: {username: "mikeymike",password: "rapunz3l"}},// `cancelToken` 指定用于取消请求的 cancel token// (查看后面的 Cancellation 这节了解更多)cancelToken: new CancelToken(function (cancel) {})}).then(res => console.log(res.data)).catch(err => console.log(err));//简写
axios.get("http://localhost:8080/users").then(res => console.log(res.data)).catch(err => console.log(err));axios.get("http://localhost:8080/users", { params: { name: "张三" } }).then(res => console.log(res.data)).catch(err => console.log(err));// post-json
axios.post("http://localhost:8080/users", { name: "张三", age: 21 }).then(res => console.log(res.data)).catch(err => console.log(err));// post-form
axios.post("http://localhost:8080/users", "name=张三&age=21").then(res => console.log(res.data)).catch(err => console.log(err));axios.post("http://localhost:8080/users/5", { name: "张三", age: 21 }).then(res => console.log(res.data)).catch(err => console.log(err));axios.delete("http://localhost:8080/users/5").then(res => console.log(res.data)).catch(err => console.log(err));axios请求的响应包含以下信息:
{// `data` 由服务器提供的响应data: {},// `status` HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: "OK",// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {}
}axios请求的响应包含以下信息:
axios.get("/user/12345").then(function(response) {console.log(response.data);console.log(response.status);console.log(response.statusText);console.log(response.headers);console.log(response.config);});相关文章:

Fetch与Axios数据请求
什么是Polyfill? Polyfill是一个js库,主要抚平不同浏览器之间对js实现的差异。比如,html5的storage(session,local), 不同浏览器,不同版本,有些支持,有些不支持。Polyfill(Polyfill有很多,在Gi…...

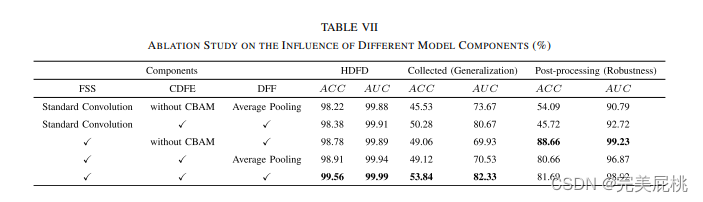
论文阅读-FCD-Net: 学习检测多类型同源深度伪造人脸图像
一、论文信息 论文题目:FCD-Net: Learning to Detect Multiple Types of Homologous Deepfake Face Images 作者团队:Ruidong Han , Xiaofeng Wang , Ningning Bai, Qin Wang, Zinian Liu, and Jianru Xue (西安理工大学,西安交…...

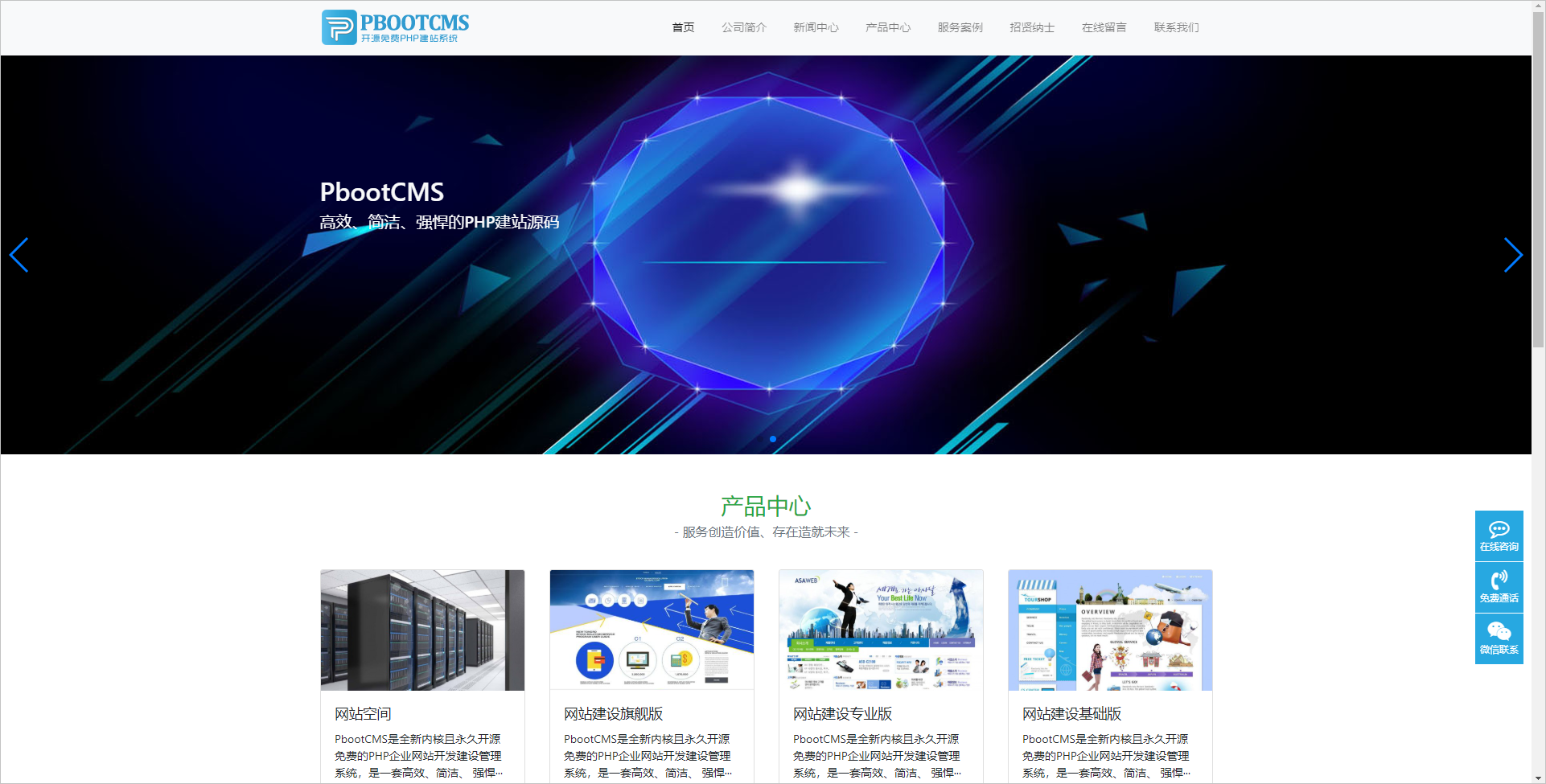
云服务器快速搭建网站
目录 安装Apache Docker 安装 Mysql 安装 Docker 依赖包 添加 Docker 官方仓库 安装 Docker 引擎 启动 Docker 服务并设置开机自启 验证 Docker 是否成功安装 拉取 MySQL 镜像 查看本地镜像 运行容器 停止和启动容器 列出正在运行的容器 安装PHP环境 搭建网站 安装…...

小程序首页搭建
小程序首页搭建 1. Flex布局是什么?2. 容器的属性2.1 flex-direction属性2.2 flex-wrap属性2.3 flex-flow属性2.4 justify-content属性2.5 align-items属性2.6 align-content属性 二.首页布局搭建二.1moke模拟数据实现轮播图4.信息搭建 Flex弹性布局 1. Flex布局是…...

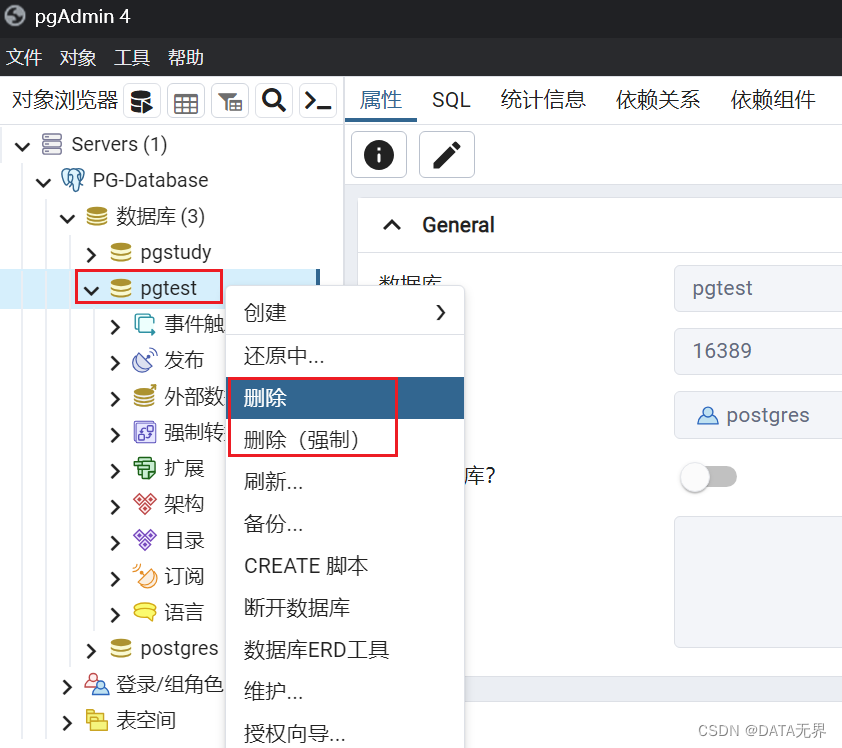
5、使用 pgAdmin4 图形化创建和管理 PostgreSQL 数据库
通过上几篇文章我们讲解了如何安装 PostgreSQL 数据库软件和 pgAdmin4 图形化管理工具。 今天我们继续学习如何通过 pgAdmin4 管理工具图形化创建和管理 PostgreSQL 数据库。 一、PostgreSQL的基本工作方式 在学习如何使用PostgreSQL创建数据库之前,我们需要了解一…...

EtherCAT转Modbus-TCP协议网关与DCS连接的配置方法
远创智控YC-ECTM-TCP,自主研发的通讯网关,将为你解决以太网通讯难题。YC-ECTM-TCP是一款EtherCAT主站功能的通讯网关,能够将EtherCAT网络和Modbus-TCP网络连接起来。它可以作为EtherCAT网络中的主站使用,同时也可以作为Modbus-TCP…...

合伙企业的执行事务合伙人委派代表是什么样的存在
当合伙企业的执行事务合伙人为法人或非法人组织时,通常会委派自然人代表其执行合伙事务,特别是各类投资基金、信托、资产证券化等合伙企业类型的SPV中,由法人执行事务合伙人委派代表执行合伙企业事务比较常见,由此可能出现合伙企业…...

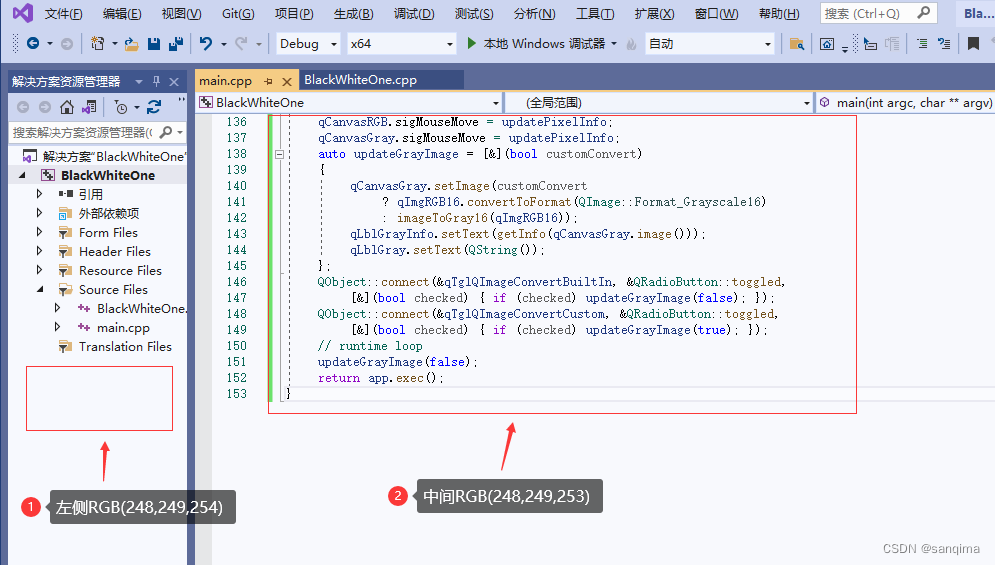
visual studio设置主题和背景颜色
visual studio2019默认的主题有4种,分别是浅白色、深黑色、蓝色、蓝(额外对比度),背景颜色默认是纯白色RGB(255,255,255)。字体纯白色看久了,眼睛会感到酸痛、疲劳,建议改成浅白RGB(250,250,250)、豆沙绿RGB(85,123,105)、透明蓝白…...

[JVM]问下,对象在堆上的内存分配是怎样的
Java 技术体系的自动内存管理,最根本的目标是自动化地解决两个问题:自动给对象分配内存以及自动回收分配给对象的内存 这里面最重要的就是,对象在堆上的内存分配 这篇文章来具体讲讲 堆整体上来说,主要分为 新生代 & 老年代 新生代又分为: Eden 区和 Survivor 区, Survivo…...

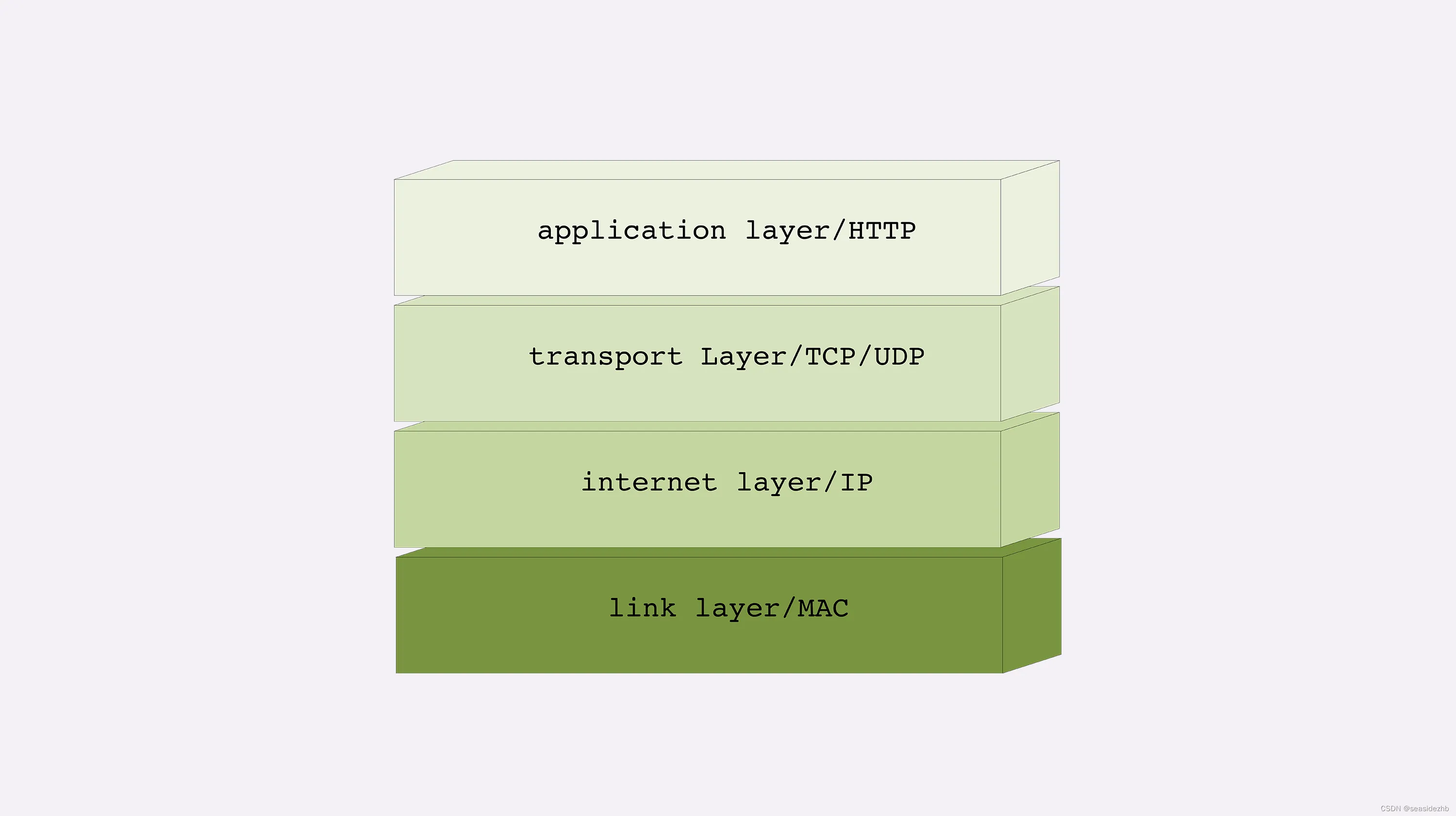
TCP/IP网络分层模型
TCP/IP当初的设计者真的是非常聪明,创造性地提出了“分层”的概念,把复杂的网络通信划分出多个层次,再给每一个层次分配不同的职责,层次内只专心做自己的事情就好,用“分而治之”的思想把一个“大麻烦”拆分成了数个“…...

数据结构-----红黑树的插入
目录 前言 红黑树的储存结构 一、节点旋转操作 左旋(Left Rotation) 右旋(Right Rotation) 二、插入节点 1.插入的是空树 2.插入节点的key重新重复 3.插入节点的父节点是黑色 4.插入节点的父节点是红色 4.1父节点是祖父…...

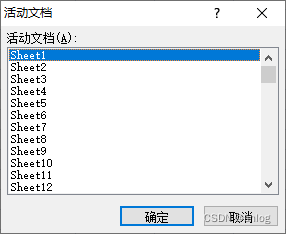
Excel大量表格选择,快速定位表格
excel有大量表格,快速定位表格方法。 在这个区域电机鼠标右键 出现表格选择。(此处方便查看15个表格),如果超过15个表格可以选择其他工资表。 选择其他工作表会弹出列表框如下图 特此记录 anlog 2023年10月12日...

力扣环形链表(1)进阶环形链表(2)及环形链表的约瑟夫问题
为了加深对环形链表的理解和掌握,这两道题是很不错的选择。 这里所说环形链表不是一个圈圈的结构,而是带环链表。 链接:环形链表(1) 注意这里链表的长度 所以要注意链表是否为空 第一种方法,应该是比较容易…...

linux文件权限与目录配置
用户与用户组 linux一般将文件可读写的身份分为三个类别:拥有者(owner)、所属群组(group)、其他人(other) 三种身份都有读、写、执行等权限 文件拥有者 linux是个多人多任务的系统,…...

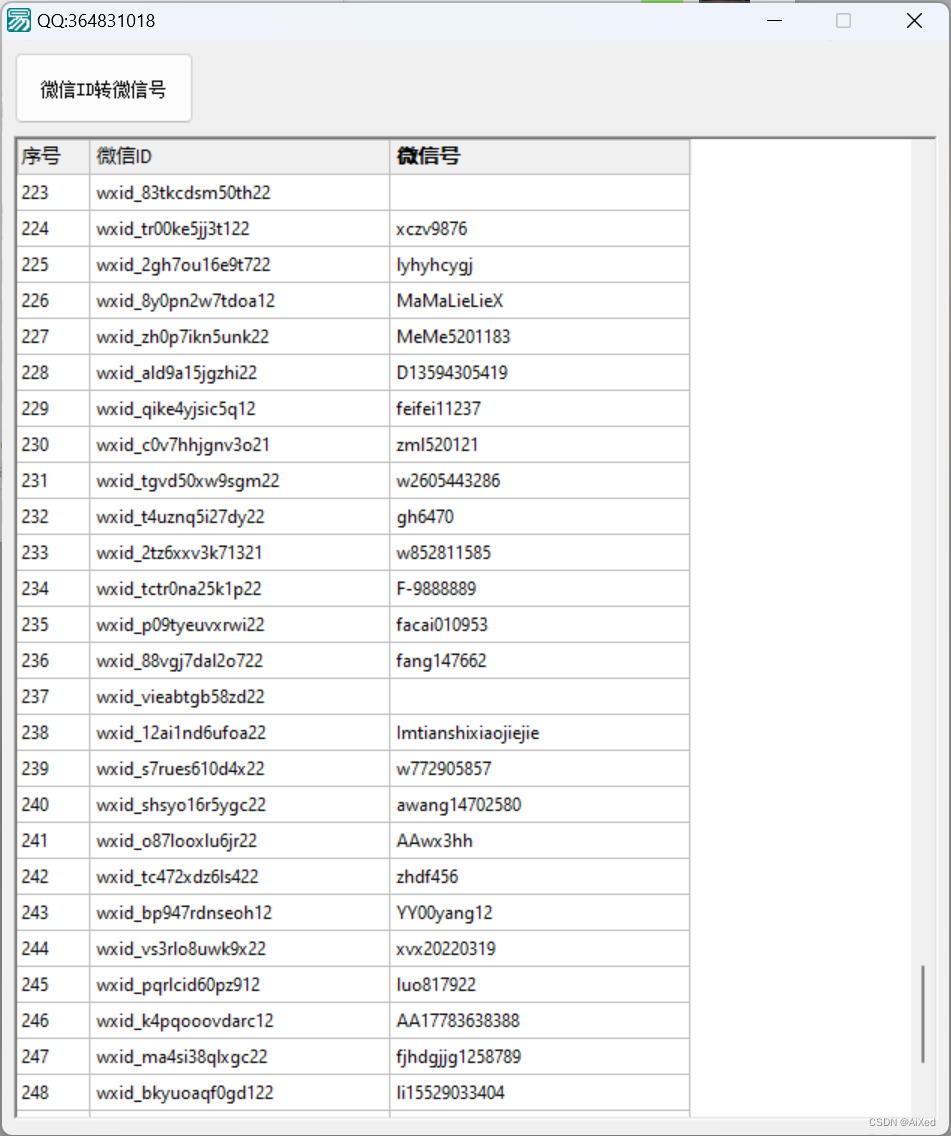
2023年10月wxid转微信号方法
在9月份tx做了一次调整,以前很多wxid转微信号的办法都失效了。 今天分析了一下微信。捣鼓了一下午。现在已经实现了wxid转微信号。不管对方是否在群里,是否是你的好友 都能转。一分钟出60条左右。 我们先创建一个文本文件,将要转换wxid 放进…...

【Spring Boot 源码学习】@Conditional 条件注解
Spring Boot 源码学习系列 Conditional 条件注解 引言往期内容主要内容1. 初识 Conditional2. Conditional 的衍生注解 总结 引言 前面的博文,Huazie 带大家从 Spring Boot 源码深入了解了自动配置类的读取和筛选的过程,然后又详解了OnClassCondition、…...

jupyter_快速开始
文章目录 使用 Anaconda 启动 jupyter-lab纯 python 环境使用 jupyter-notebook纯 python 环境使用 jupyter-labjupyter-lab 配置文件相关jupyter-notebook 配置文件相关jupyter-lab 与 jupyter-notebook 的关系与区别 使用 Anaconda 启动 jupyter-lab 启动一个cmd 命令行&…...

英特尔 SGX 技术概述
目录 介绍概述指示结构Memory安全区页面缓存Enclave Page Cache (EPC)安全区页面缓存映射Enclave Page Cache Map (EPCM) Memory ManagementStructures页面信息Page Information (PAGEINFO)安全信息Security Information (SECINFO)分页加密元数据Paging …...

SpringBoot核心功能与基础配置
SpringBoot简介 原先的Spring程序缺点,包括依赖设置繁琐,每项jar的引用都需要自己撰写。并且配置繁琐,配置文件中也需要自己写加载bean等。由此针对原始的Spring程序,Pivotal团队提供的全新框架——SpringBoot,其设计…...

vue3后台管理框架之Mock开发
前言 在前后端对接中,有时后端的接口数据没有 那么快能给出,因此我们可以通过mock模拟自己的请求数据,在后端接口没有给出的同时,先使用mock请求的数据完成前端相关的逻辑 官方文档:vite-plugin-mock vite 的数据模…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
