【Jetpack Compose】BOM是什么?
前言
本篇旨在帮助小伙伴们了解和使用Compose中BOM相关的知识,在Compose的开发过程中更加便捷、统一的管理相关依赖信息。
BOM基础知识
Compose推出的BOM为物料清单的意思,BOM全称为Bill Of Materials,Compose推出BOM的意义旨在通过指定的BOM版本来管理所有Compose库版本,比如我们要添加compose.material3和compose.ui的依赖,在未使用BOM的前提下,我们需要找到对应的版本,然后再添加依赖;然而在使用BOM的情况下,我们可以不用再去查找依赖对应的版本,直接在dependencies{}中添加他们就行,下面我们来详细看看BOM的使用方法。
BOM最早在2022/10/24推出了第一个版本:androidx.compose.compose-bom-2022.10.00
截止目前已经推出了16个版本,最新版本为:androidx.compose.compose-bom-2023.10.00
很巧合第一个和目前的最新版本尾部都是10.00,哈哈😄
目前使用AS版本为: Android Studio Giraffe | 2022.3.1 Patch 1 ,不同版本可能表现不一致
使用ComposeBOM
目前我们使用AS创建一个Compose项目之后,在app/build.gradle中默认会添加BOM依赖,但是版本会比较陈旧

图中标红的就是添加BOM的方式,添加的是2023.03.00版本,目前BOM最新2023.10.00,在10月05日发布。
知晓了BOM的添加方式之后,我们再来看看下面关于Compose相关依赖是如何添加的,比如标红下方的compose.ui依赖是直接通过implementation("androidx.compose.ui:ui")添加,这一行并没有涉及到版本信息,却也能正常引入compose.ui相关依赖

上图就是引入的compose.ui相关依赖库,在没有声明具体版本的情况下,也可以通过BOM获取到对应的版本,compose.ui在指定的BOM版本都有对应的版本,此处BOM的2023.03.00对应ui库的1.4.0版本。文章的后面我会将所有BOM版本对应的Compose依赖版本映射关系列举出来,方便大家日后参照。
到这小伙伴们是不是有种疑问,如果我添加了BOM依赖,是不是不用再额外添加其它的Compose库,非也非也~即使你添加了BOM依赖,还是得显式的添加下其它你需要的依赖,只是在依赖信息中省略了版本号而已。如果添加BOM就将所有的Compose库都引入到工程中,那么会造成依赖浪费的情况。
BOM和显式添加版本号是否冲突
在上面我们了解去如何去使用BOM的知识,接下来我们再看看在添加了BOM的情况下,再显式的添加其它依赖并加上版本号的情况。详细看下面的代码示例:
implementation(platform("androidx.compose:compose-bom:2023.03.00"))
implementation("androidx.compose.ui:ui:1.5.3")
我们先引入2023.03.00的BOM版本,然后在显式的添加compose.ui:1.5.3的依赖库,这是大家想一下会造成何种结果呢?此版本BOM清单中ui库对应的版本应该是1.4.0,会不会将我们需要的1.5.3直接忽视采用BOM对应的版本呢?答案是否的,在这种情况下Gradle会采用我们显式声明的ui库版本号,这样我们就既可以统一的管理Compose的版本信息,又不用过度受BOM的版本限制。下面是上述代码的依赖情况:

UI相关依赖版本号都变成了1.5.3,其余的还是保持BOM映射的版本号。
BOM所有版本
- androidx.compose.compose-bom-2022.10.00
- androidx.compose.compose-bom-2022.11.00
- androidx.compose.compose-bom-2022.12.00
- androidx.compose.compose-bom-2023.01.00
- androidx.compose.compose-bom-2023.03.00
- androidx.compose.compose-bom-2023.04.00
- androidx.compose.compose-bom-2023.04.01
- androidx.compose.compose-bom-2023.05.00
- androidx.compose.compose-bom-2023.05.01
- androidx.compose.compose-bom-2023.06.00
- androidx.compose.compose-bom-2023.06.01
- androidx.compose.compose-bom-2023.08.00
- androidx.compose.compose-bom-2023.09.00
- androidx.compose.compose-bom-2023.09.01
- androidx.compose.compose-bom-2023.09.02
- androidx.compose.compose-bom-2023.10.00
BOM版本映射关系
| 库组 | 版本 (2022.10.00) | 版本 (2022.11.00) | 版本 (2022.12.00) | 版本 (2023.01.00) | 版本 (2023.03.00) | 版本 (2023.04.00) | 版本 (2023.04.01) | 版本 (2023.05.00) | 版本 (2023.05.01)和 (2023.06.00) | 版本 (2023.06.01) | 版本 (2023.08.00) | 版本 (2023.09.00) | 版本 (2023.09.01) | 版本 (2023.09.02) | 版本 (2023.10.00) |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| androidx.compose.animation:animation | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.animation:animation-core | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.animation:animation-graphics | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.foundation:foundation | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.foundation:foundation-layout | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material-icons-core | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material-icons-extended | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material:material-ripple | 1.3.0 | 1.3.1 | 1.3.1 | 1.3.1 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.material3:material3 | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.1.0 | 1.1.1 | 1.1.1 | 1.1.1 | 1.1.2 | 1.1.2 | 1.1.2 |
| androidx.compose.material3:material3-window-size-class | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.0.0 | 1.0.1 | 1.0.1 | 1.0.1 | 1.1.0 | 1.1.1 | 1.1.1 | 1.1.1 | 1.1.2 | 1.1.2 | 1.1.2 |
| androidx.compose.runtime:runtime | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-livedata | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-rxjava2 | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-rxjava3 | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.runtime:runtime-saveable | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-geometry | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-graphics | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-test | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-test-junit4 | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-test-manifest | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-text | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-text-google-fonts | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-tooling | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-tooling-data | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-tooling-preview | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-unit | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-util | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
| androidx.compose.ui:ui-viewbinding | 1.3.0 | 1.3.1 | 1.3.2 | 1.3.3 | 1.4.0 | 1.4.1 | 1.4.2 | 1.4.3 | 1.4.3 | 1.4.3 | 1.5.0 | 1.5.1 | 1.5.1 | 1.5.2 | 1.5.3 |
列举了BOM从第一个版本到目前最新版本的映射关系,后续BOM更新了我也会及时的将这张表格做响应的更新,希望小伙伴们喜欢哈~
写在最后
BOM在使用过程中还是比较容易上手的,也是极大程度上帮助开发者更轻松的管理Compose相关依赖信息,感兴趣的小伙伴们赶紧上手体验下吧~
Android 学习笔录
Android 性能优化篇:https://qr18.cn/FVlo89
Android Framework底层原理篇:https://qr18.cn/AQpN4J
Android 车载篇:https://qr18.cn/F05ZCM
Android 逆向安全学习笔记:https://qr18.cn/CQ5TcL
Android 音视频篇:https://qr18.cn/Ei3VPD
Jetpack全家桶篇(内含Compose):https://qr18.cn/A0gajp
OkHttp 源码解析笔记:https://qr18.cn/Cw0pBD
Kotlin 篇:https://qr18.cn/CdjtAF
Gradle 篇:https://qr18.cn/DzrmMB
Flutter 篇:https://qr18.cn/DIvKma
Android 八大知识体:https://qr18.cn/CyxarU
Android 核心笔记:https://qr21.cn/CaZQLo
Android 往年面试题锦:https://qr18.cn/CKV8OZ
2023年最新Android 面试题集:https://qr18.cn/CgxrRy
Android 车载开发岗位面试习题:https://qr18.cn/FTlyCJ
音视频面试题锦:https://qr18.cn/AcV6Ap
相关文章:

【Jetpack Compose】BOM是什么?
前言 本篇旨在帮助小伙伴们了解和使用Compose中BOM相关的知识,在Compose的开发过程中更加便捷、统一的管理相关依赖信息。 BOM基础知识 Compose推出的BOM为物料清单的意思,BOM全称为Bill Of Materials,Compose推出BOM的意义旨在通过指定的…...

多域名SSL数字证书是什么呢
多域名SSL数字证书是众多SSL数字证书中最灵活的一款SSL证书产品。一般一张SSL证书只能保护一个域名,即使能保护多个域名站点,证书保护的域名类型也有限制(通配符SSL数字证书)。多域名SSL数字证书既能用一张SSL证书保护多个域名网站,又不限制域…...

杭电oj--求奇数的乘积
Problem Description 给你n个整数,求他们中所有奇数的乘积。 Input 输入数据包含多个测试实例,每个测试实例占一行,每行的第一个数为n,表示本组数据一共有n个,接着是n个整数,你可以假设每组数据必定至少存…...

E053-web安全应用-Brute force暴力破解初级
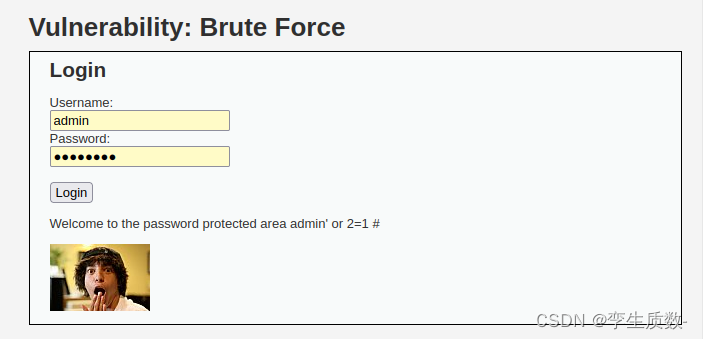
课程分类: web安全应用 实验等级: 中级 任务场景: 【任务场景】 小王接到磐石公司的邀请,对该公司旗下的网站进行安全检测,经过一番检查发现该论坛的后台登录页面上可能存在万能密码漏洞,导致不知道账号密码也能登录后台&am…...

外汇天眼;VT Markets 赞助玛莎拉蒂MSG Racing电动方程式世界锦标赛
随着国际汽联电动方程式世界锦标赛第十赛季的到来,外汇经纪商 VT Markets 和玛莎拉蒂 MSG Racing 宣布了一项为期多年的全球合作。 外汇天眼温馨提醒:在做外汇交易之前,一定要审核清楚外汇平台的资质以及官网信息,以防上当受骗&am…...

使用vscode + vite + vue3+ element3 搭建vue3脚手架
技术栈 开发工具:VSCode 代码管理:Git 前端框架:Vue3 构建工具:Vite 路由:vue-router 状态管理:vuex AJAX:axios UI库:element-ui 3 数据模拟:mockjs css预处理…...

竞赛 深度学习+opencv+python实现车道线检测 - 自动驾驶
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络3.1卷积层3.2 池化层3.3 激活函数:3.4 全连接层3.5 使用tensorflow中keras模块实现卷积神经网络 4 YOLOV56 数据集处理7 模型训练8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &am…...

spring boot 下载resources下的静态文件为流格式
废话不多说,直接上代码 一、下载逻辑 public void downAppApk(HttpServletResponse response){ClassPathResource classPathResource new ClassPathResource("app/xxxxxx.apk");if (!classPathResource.exists()) {throw new BusinessException("安…...

HTML渲染过程
整个渲染过程: 将 URL 对应的各种资源,通过浏览器渲染引擎的解析,输出可视化的图像。 基本概念: HTML 解释器:解析html语言、将html文本翻译成dom树; CSS 解释器:解析css语言,给…...

[已解决]llegal target for variable annotation
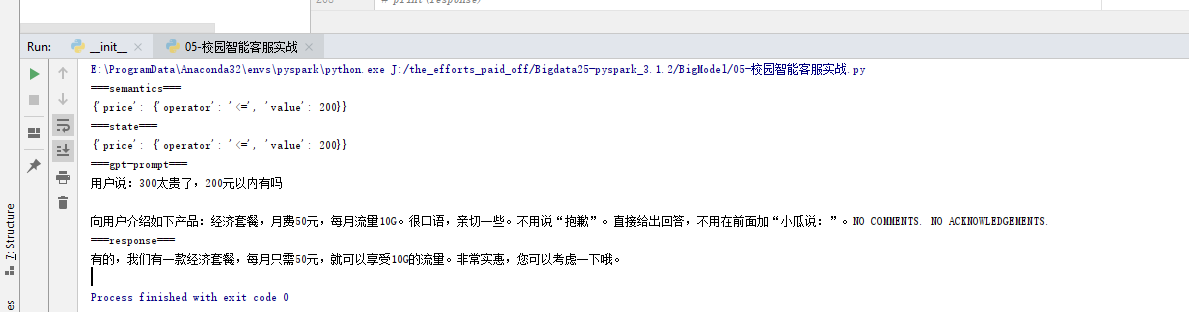
llegal target for variable annotation 问题 变量注释的非法目标 思路 复制时编码错误,自己敲一遍后正常运行 #** 将垂直知识加入prompt,以使其准确回答 **# prompt_templates { # "recommand":"用户说:__INPUT__ …...

nodejs基于vue小型企业银行账目管理系统
这就产生了以台式计算机为核心的管理信息系统在大规模的事务处理和对工作流的管理等方面的应用,在银行帐目管理之中的应用日益增加 且会出现信息的重复传递问题,因此该过程需要进行信息化,以利用计算机进行帐目管理。 3.1 银行帐目管理系统功能模块 …...

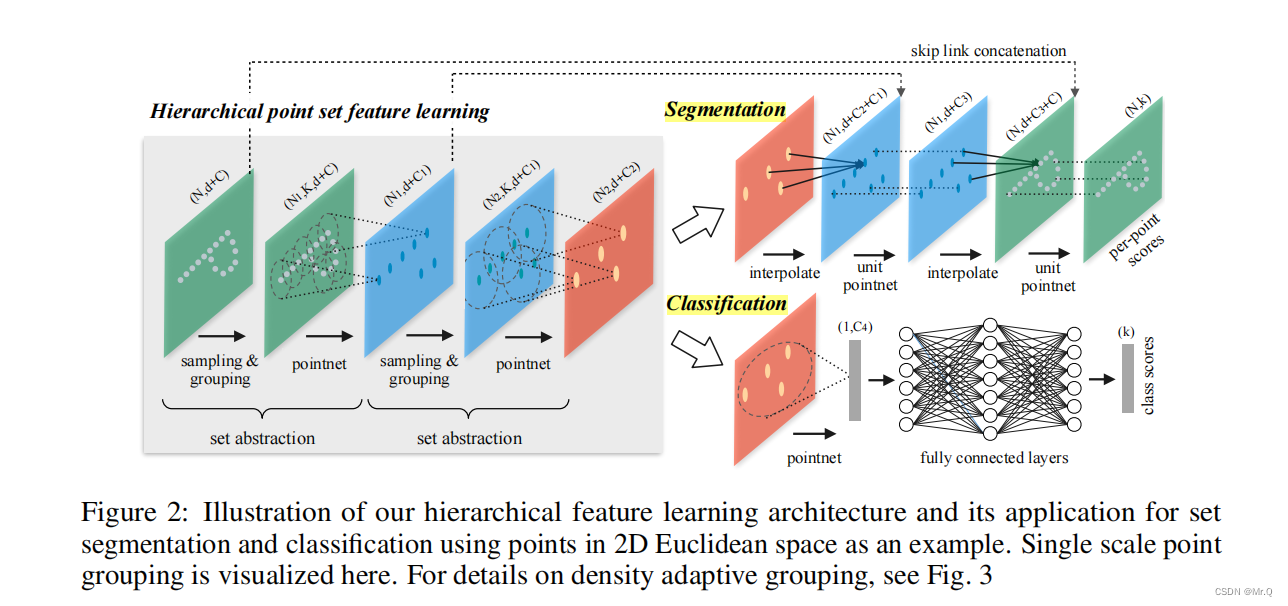
pointnet和pointnet++点云分割和分类
目录 1. pointnet 1.1 点云数据的特点 1.2 模型功能 1.3 网络结构 1.3.1 分类网络 1.3.2 分割网络 2. pointnet 2.1 模型 2.2 sampling layer组件 2.3 grouping layer 2.4 pointnet 1. pointnet 1.1 点云数据的特点 (1)无序性:…...

Docker-compose和Consul
目录 1、docker-compose 简介 1.1 Docker-compose 简介 2、compose 部署 2.1 Docker Compose 环境安装 2.2 YAML 文件格式及编写注意事项 * * * * 2.3 Docker Compose配置常用字段 2.4 Docker Compose 常用命令 2.5 Docker Compose 文件结构 3、Consul 3.1 什么是…...

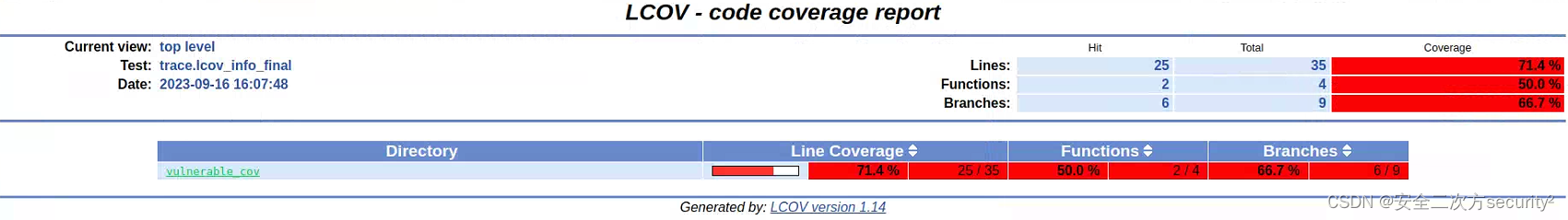
AFL模糊测试+GCOV覆盖率分析
安全之安全(security)博客目录导读 覆盖率分析汇总 目录 一、代码示例 二、afl-cov工具下载 三、编译带覆盖率的版本并启动afl-cov 四、AFL编译插桩并运行afl-fuzz 五、结果查看 AFL相关详见AFL安全漏洞挖掘 GCOV相关详见GCOV覆盖率分析 现将两者结合,即进…...

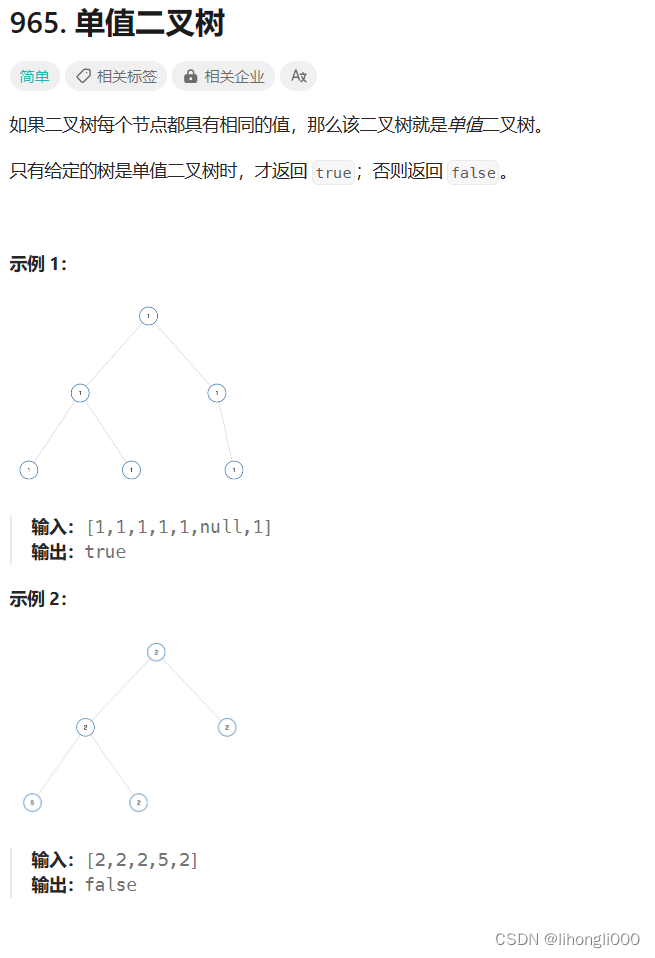
leetcode 965.单值二叉树
/*** Definition for a binary tree node.* struct TreeNode {* int val;* struct TreeNode *left;* struct TreeNode *right;* };*/ //遍历判断函数 bool TreeCompare(struct TreeNode* root,int x) {if(root NULL)return true;if(root->val ! x)return false…...

云计算:掌控未来,一触即发!
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是尘缘,一个在CSDN分享笔记的博主。📚📚 👉点击这里,就可以查看我的主页啦!👇&#x…...

Mybatis对数据库进行增删查改以及单元测试
这篇写的草率了,是好几天前学到,以后用来自己复习 UserInfo import lombok.Data;Data public class UserInfo {private int id;private String name;private int age;private String email;//LocalDateTime可用于接收 时间}Mapper UserMapper pack…...

.bat 批处理 - 查看 MySQL 状态然后启动或关闭
我的 MySQL 服务名为 MySQL80,具体的以实际为准: echo off setlocal:check_status cls sc query MySQL80 | find "RUNNING" > nul 2>&1 if %errorlevel%0 (echo Current status of MySQL service: Running ) else (echo Current st…...

跳转传参有几种方式
在Vue Router中,实现路由跳转并传参有以下几种方式: 1. 路由参数(Route Params): 可以通过在路由配置中定义动态的占位符(即路由参数),并在跳转时通过URL路径来传递参数。这种方式适…...

DVWA靶场Medium难度部分解析
前言 好久没做题,不想吹牛逼了,消停做点题QAQ Vulnerability: Command Injection 这题不咋难,老Ping题了 输个分号ls试试,没回显即被Ban了,试试别的,例如|或者&& 出了,看看源代码 把…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
)
后端下载限速(redis记录实时并发,bucket4j动态限速)
✅ 使用 Redis 记录 所有用户的实时并发下载数✅ 使用 Bucket4j 实现 全局下载速率限制(动态)✅ 支持 动态调整限速策略✅ 下载接口安全、稳定、可监控 🧩 整体架构概览 模块功能Redis存储全局并发数和带宽令牌桶状态Bucket4j Redis分布式限…...
