Bootstrap系列之Flex布局
文章目录
- Bootstrap中的Flex
- d-flex与d-inline-flex也存在响应式变化
- flex水平布局
- flex垂直布局
- flex水平与垂直也存在响应式变化
- 内容排列(justify-content响应式变化也存在于这里sm,md,lg,xl)
- 子元素对齐方式Align items(响应式变化也存在于这里sm,md,lg,xl)
- 指定子元素对齐
- 等宽
- 扩展(占用剩余空间)
- 排序
- 换行
- 其余方式详情查看
- 总结
Bootstrap中的Flex
弹性盒子是css3的一种布局方式,更适合于响应式的开发
- d-flex—创建flexbox容器并将子项转换为flex项
- d-inline-flex—创建行内flexbox容器
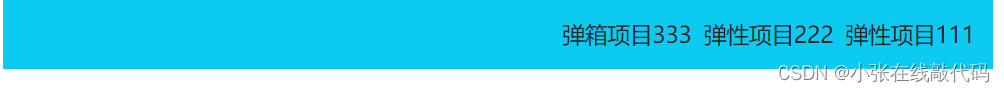
<div class="container d-flex p-3 bg-info"><div class="p-2">弹性项目111</div><div class="p-2">弹性项目222</div><div class="p-2">弹箱项目333</div>
</div>
d-flex与d-inline-flex也存在响应式变化
- .d-sm-flex 屏幕宽度大于或者等于576px生效
- .d-sm-inline-flex
- .d-md-flex 屏幕宽度大于或等于768px生效
- .d-md-inline-flex
- .d-lg-flex 屏幕宽度大于或等于992px生效
- .d-lg-inline-flex
- .d-xl-flex 屏幕宽度大于或等于1200生效
- .d-xl-inline-flex
flex水平布局
- .flex-row—来设置水平方向(浏览器的默认值)
- .flex-row-reverse—来从相反的一侧开始水平方向。
<div class="container d-flex p-3 bg-info flex-row-reverse"><div class="p-2">弹性项目111</div><div class="p-2">弹性项目222</div><div class="p-2">弹箱项目333</div>
</div>

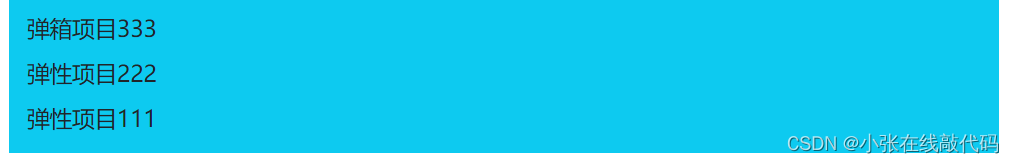
flex垂直布局
- .flex-column—设置垂直方向,
- .flex-column-reverse—从相反的方向开始设置垂直方向。

flex水平与垂直也存在响应式变化
- .flex-sm-row 屏幕宽度大于或者等于576px生效
- .flex-sm-row-reverse
- .flex-sm-column 屏幕宽度大于或者等于576px生效
- .flex-sm-column-reverse
(md,lg,xl)
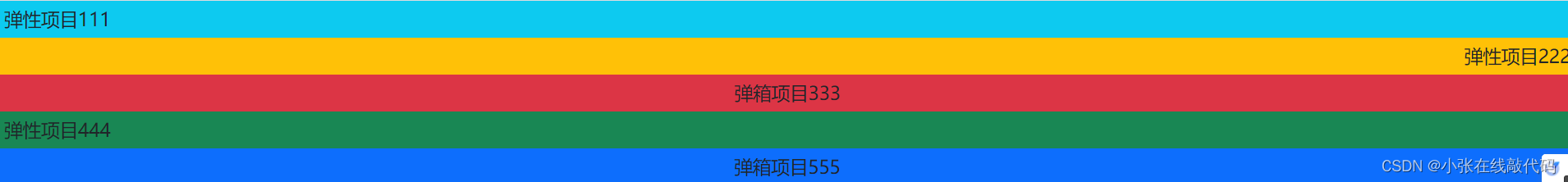
内容排列(justify-content响应式变化也存在于这里sm,md,lg,xl)
在flex容器上使用justify-content来更改flex item在主轴上的对齐方式(x轴为起始,y轴为伸缩方向:列)。选择
start (浏览器默认), end, center, between, 或者 around。
<div class="p-2 d-flex justify-content-start bg-info">弹性项目111</div><div class="p-2 d-flex justify-content-end bg-warning">弹性项目222</div><div class="p-2 d-flex justify-content-center bg-danger">弹箱项目333</div><div class="p-2 d-flex justify-content-between bg-success">弹性项目444</div><div class="p-2 d-flex justify-content-around bg-primary">弹箱项目555</div>

子元素对齐方式Align items(响应式变化也存在于这里sm,md,lg,xl)
在flexbox容器上使用align-items来更改伸缩项目在侧轴的对齐方式(y轴为起始,x轴为伸缩方向:列)。选择start、end、center、baseline或stretch(浏览器默认)
<div class=" d-flex align-items-start bg-info">弹性项目111</div><div class=" d-flex align-items-end bg-warning">弹性项目222</div><div class=" d-flex align-items-center bg-danger">弹箱项目333</div><div class=" d-flex align-items-baseline bg-success"><p class="bg-info">弹箱项目444</p></div><div class="d-flex align-items-stretch bg-primary"><p class="bg-danger">弹箱项目555</p></div>

指定子元素对齐
如果要设置指定子元素对齐对齐可以使用 .align-self- 类来控制,
包含的值有:.align-self-start,.align-self-end,.align-self-center, .align-self-baseline, 和.align-self-stretch(默认
<div class="container mt-3"><p>.align-self-start:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-start">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-end:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-end">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-center:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-center">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-baseline:</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-baseline">Flex item 2</div><div class="p-2 border">Flex item 3</div></div><br><p>.align-self-stretch (默认):</p><div class="d-flex bg-light" style="height:150px"><div class="p-2 border">Flex item 1</div><div class="p-2 border align-self-stretch">Flex item 2</div><div class="p-2 border">Flex item 3</div></div></div>

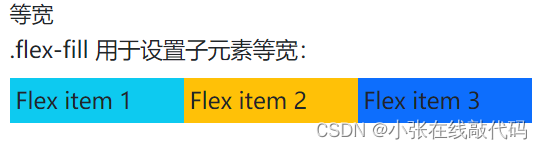
等宽
.flex-fill 类强制设置各个弹性子元素的宽度是一样的:
<div class="container mt-3"><h2>等宽</h2><p>.flex-fill 用于设置子元素等宽:</p><div class="d-flex"><div class="p-2 bg-info flex-fill">111111111111111111</div><div class="p-2 bg-warning flex-fill">Flex item 2</div><div class="p-2 bg-primary flex-fill">Flex item 3</div></div></div>

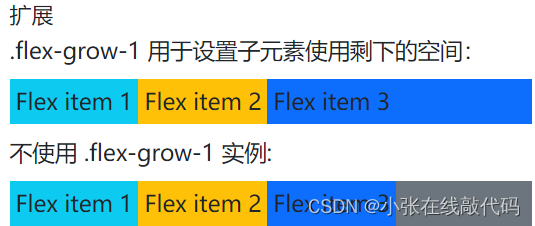
扩展(占用剩余空间)
.flex-grow-1 用于设置子元素使用剩下的空间。以下实例中前面两个子元素只设置了它们所需要的空间,最后一个获取剩余空间。 :
在这里插入代码片 <div class="container mt-3"><h2>扩展</h2><p>.flex-grow-1 用于设置子元素使用剩下的空间:</p><div class="d-flex mb-3"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 flex-grow-1 bg-primary">Flex item 3</div></div><p>不使用 .flex-grow-1 实例:</p><div class="d-flex mb-3 bg-secondary"><div class="p-2 bg-info">Flex item 1</div><div class="p-2 bg-warning">Flex item 2</div><div class="p-2 bg-primary">Flex item 3</div></div></div>

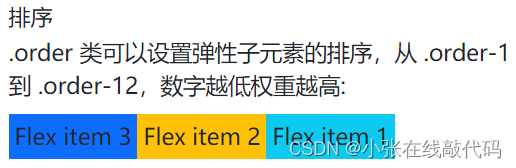
排序
.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高( .order-1 排在 .order-2 之前) :
<div class="container mt-3"><h2>排序</h2><p>.order 类可以设置弹性子元素的排序,从 .order-1 到 .order-12,数字越低权重越高:</p><div class="d-flex mb-3"><div class="p-2 order-3 bg-info">Flex item 1</div><div class="p-2 order-2 bg-warning">Flex item 2</div><div class="p-2 order-1 bg-primary">Flex item 3</div></div></div>

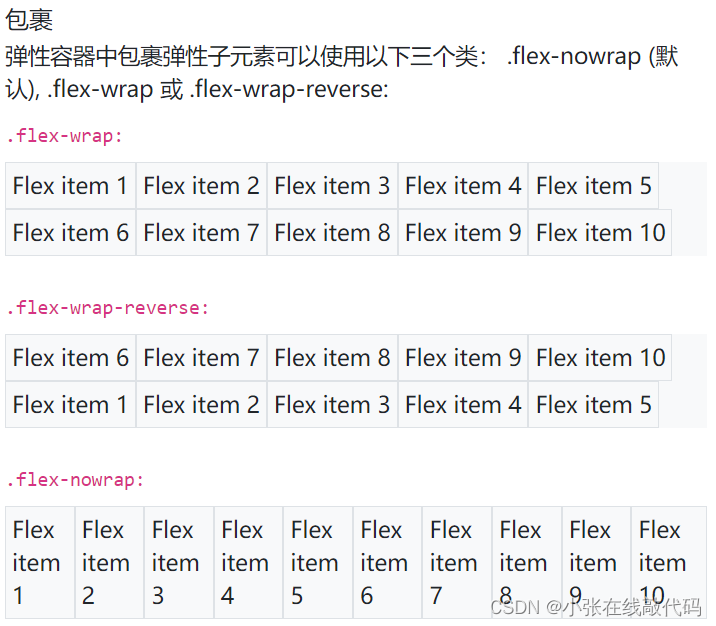
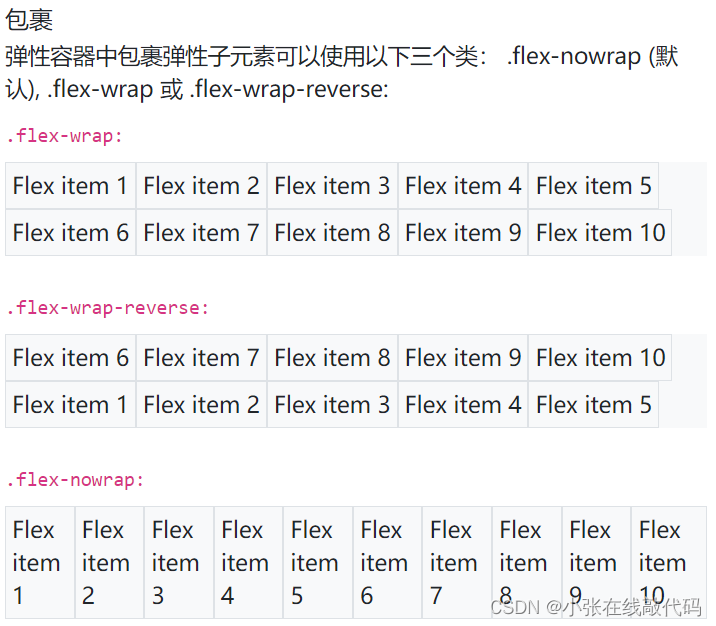
换行
弹性容器中包裹子元素可以使用以下三个类: .flex-nowrap (默认), .flex-wrap 或 .flex-wrap-reverse。设置 flex 容器是单行或者多行。
<div class="container mt-3"><h2>包裹</h2><p>弹性容器中包裹弹性子元素可以使用以下三个类: .flex-nowrap (默认), .flex-wrap 或 .flex-wrap-reverse:</p><p><code>.flex-wrap:</code></p><div class="d-flex flex-wrap bg-light"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br><p><code>.flex-wrap-reverse:</code></p><div class="d-flex flex-wrap-reverse bg-light"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br><p><code>.flex-nowrap:</code></p><div class="d-flex flex-nowrap bg-light"><div class="p-2 border">Flex item 1</div><div class="p-2 border">Flex item 2</div><div class="p-2 border">Flex item 3</div><div class="p-2 border">Flex item 4</div><div class="p-2 border">Flex item 5</div><div class="p-2 border">Flex item 6</div><div class="p-2 border">Flex item 7</div><div class="p-2 border">Flex item 8</div><div class="p-2 border">Flex item 9</div><div class="p-2 border">Flex item 10</div></div><br></div>

其余方式详情查看
总结
以上就是今天要讲的内容,本文仅仅简单介绍了bootstrap中flex的使用,并记录了常用的一些排列方式,如果这篇文章不足以满足需求,可以去官方文档查看详情
相关文章:

Bootstrap系列之Flex布局
文章目录Bootstrap中的Flexd-flex与d-inline-flex也存在响应式变化flex水平布局flex垂直布局flex水平与垂直也存在响应式变化内容排列(justify-content响应式变化也存在于这里sm,md,lg,xl)子元素对齐方式Align items&a…...

匈牙利算法与KM算法的区别
前记 在学习过程中,发现很多博客将匈牙利算法和KM算法混为一谈,当时只管用不管分析区别,所以现在来分析一下两个算法之间的区别。 匈牙利算法在二分图匹配的求解过程中共两个原则: 1.最大匹配数原则 2.先到先得原则 而KM算法求…...

You Only Need 90K Parameters to Adapt Light 论文阅读笔记
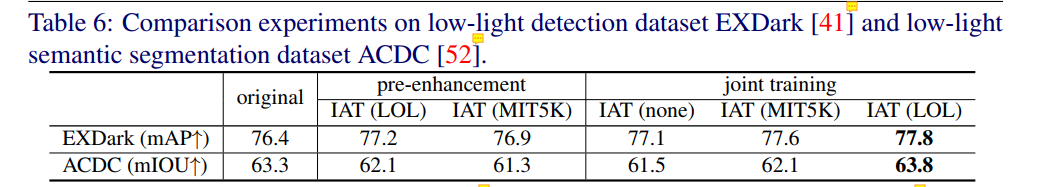
这是BMVC2022的论文,提出了一个轻量化的局部全局双支路的低光照图像质量增强网络,有监督。 思路是先用encoder f(⋅)f(\cdot)f(⋅)转到raw-RGB域,再用decoder gt(⋅)g_t(\cdot)gt(⋅)模拟ISP过程转到sRGB域。虽然文章好像没有明确指出&…...

【vue2小知识】实现axios的二次封装
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:在vue2中实现axios的二次封装 目录 一、平常axios的请求发送方式 二、axios的一次封装…...

走近php的数组:数组的定义与数组函数
数组是一种数据结构,它由一组元素组成,这些元素可以是相同类型或不同类型。数组是在程序运行时动态创建的,可以根据需要增加或删除元素,因此它们是非常灵活和实用的数据结构。在大多数编程语言中,数组都有一个索引&…...

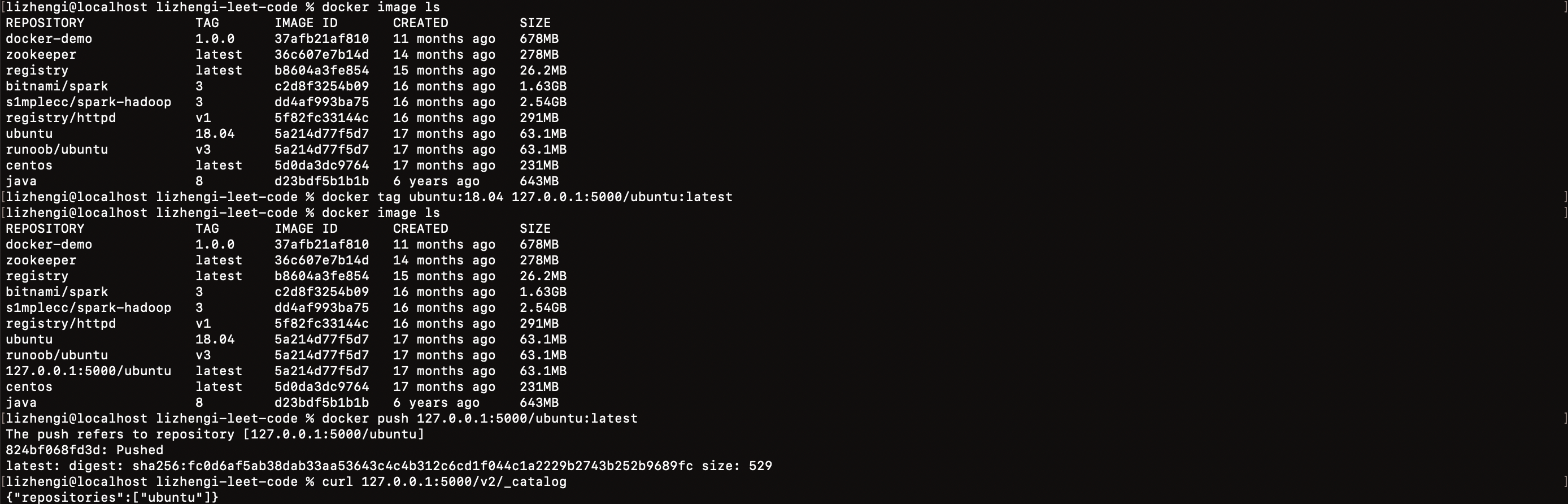
Docker 应用实践-仓库篇
目前 Docker 官方维护了一个公共仓库 Docker Hub,用于查找和与团队共享容器镜像,界上最大的容器镜像存储库,拥有一系列内容源,包括容器社区开发人员、开放源代码项目和独立软件供应商(ISV)在容器中构建和分…...

python+django篮球NBA周边商城vue
目 录 第一章 绪 论 1 1.1背景及意义 1 1.2国内外研究概况 1 1.3 研究的内容 1 第二章 关键技术的研究 3 2.1 vue技术介绍 3 myproject/ <-- 高级别的文件夹 |-- myproject/ <-- Django项目文件夹 | |-- myproje…...

抽象类与接口的区别
抽象类什么是抽象类?抽象类是特殊的类,只是不能被实例化;除此以外,具有类的其他特性;重要的是抽象类可以包括抽象方法,这是普通类所不能的。抽象方法只能声明于抽象类中,且不包含任何实现&#…...

1904. 你完成的完整对局数
题目: 一款新的在线电子游戏在近期发布,在该电子游戏中,以 刻钟 为周期规划若干时长为 15 分钟 的游戏对局。这意味着,在 HH:00、HH:15、HH:30 和 HH:45 ,将会开始一个新的对局,其中 HH 用一个从 00 到 23…...

Vue3:自定义指令以及简单的后台管理权限封装
目录 前言: 自定义指令介绍: 局部的自定义指令: 全局自定义指令: 讲讲后台管理权限管理: 前言: 说起这个自定义指令的使用场景,我第一反应就是,后台管理的权限管理,要…...

剑指 Offer 12. 矩阵中的路径
摘要 剑指 Offer 12. 矩阵中的路径 一、回溯算法解析 本问题是典型的矩阵搜索问题,可使用 深度优先搜索(DFS) 剪枝解决。 深度优先搜索: 可以理解为暴力法遍历矩阵中所有字符串可能性。DFS 通过递归,先朝一个方向搜…...

springboot+jersey+tomcat实现跨域方式上传文件到服务器
前言 在服务器上,当我们启动了tomcat,就可以以 http://ip地址:8080/文件路径/文件名 的方式,进行访问到我们服务器上处于tomcat的webapps文件夹下的文件 于是为了可以往上面加文件,我们有两种方式,一种就是直接复制文…...

【微信小程序】-- 常用视图容器类组件介绍 -- view、scroll-view和swiper(六)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &#…...

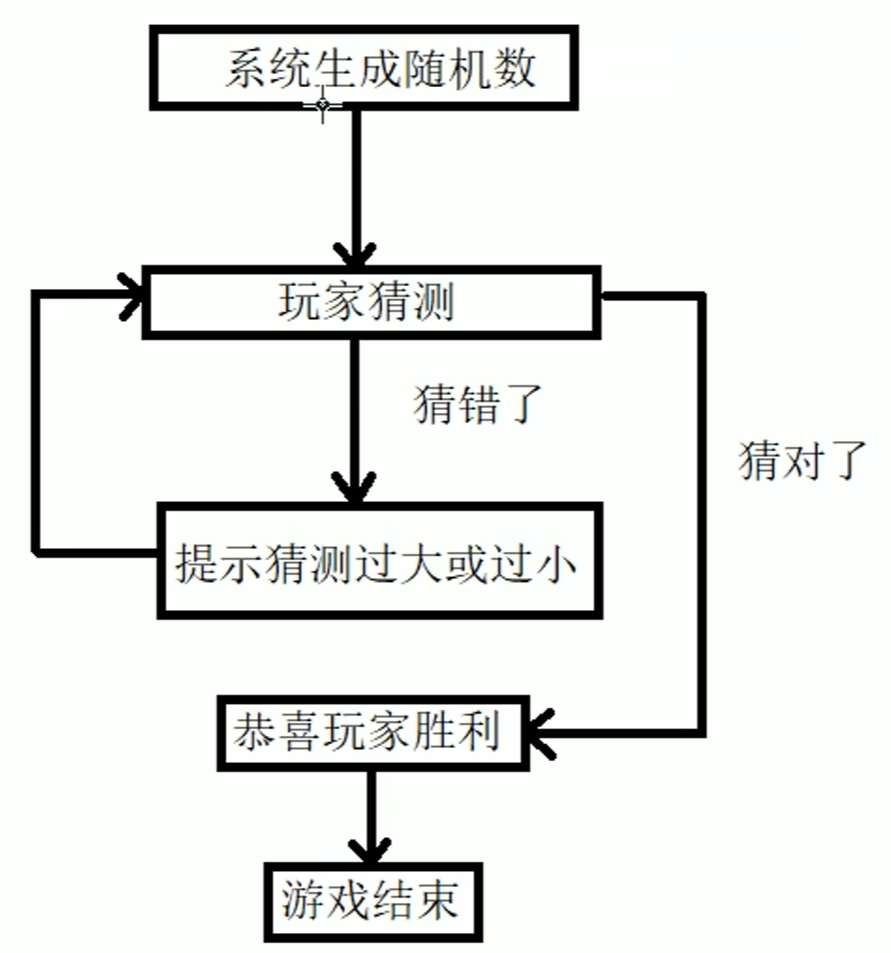
猜数字游戏——C++
我们在有了一定的C基础了以后,简单的实现一个案例(其实只要会while循环结构就行了),我们本章内容会实现猜数字游戏,大家有什么语法疑问可以看看我写的:C快速入门_染柒_GRQ的博客-CSDN博客,该博客…...

整数对最小和
题目描述 给定两个整数数组 array1 array2。数组元素按升序排列,假设从array1 、array2中分别取出一个元素可构成一对元素,现在需要取出K个元素并对取出的所有元素求和,计算和的最小值 注意事项 两对元素如果对应于array1 array2中的两个下…...

2023-2-22 -javaagent
周三,天气晴,7度 Java Agent Java Agent也叫作java探针,可以实现动态修改java字节码,完成额外的功能。在java类编译成字节码,在jvm执行之前,它可以读取修改字节码,以来完成额外的功能。 使用…...

JavaScript BOM操作
目录 前言 window 对象 location 对象 navigator 对象 screen 对象 history 对象 前言 BOM(Browser Object Model)指的是浏览器对象模型,它是 JavaScript 和浏览器之间的接口。通过 BOM,JavaScript 可以与浏览器窗口交互&…...

【机器学习 | 强基计划】开山篇 | 机器学习介绍及其类别和概念阐述
🤵♂️ 个人主页: @计算机魔术师 👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。 机器学习 | 强基计划系列 (一) 作者: 计算机魔术师 版本: 1.0 ( 2022.2.25) 注释:文章会不定时更新补充 文章目录 前言一、机器学习概览1.1 有监督学习和无监督学习1.1.…...
)
华为OD机试真题Java实现【合规数组】真题+解题思路+代码(20222023)
合规数组 题目 给定一个正整数数组 检查数组中是否存在满足规则的数组组合 规则: A = B + 2C 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Java)真题目录汇总 ## 输入 第一行输出数组的元素个数 接下来一行输出所有数组元素,用空格隔开 输出 如果存在满…...

BoostSearcher搜索引擎项目
BoostSearcher搜索引擎项目 1.BoostSearcher这个项目是什么? 答:一个为Boost文档建立索引的站内搜索引擎,简单的说就是一个类似于csdn站内文档搜索框。 项目展示: gitee:https://gitee.com/zxlfx/boost-search-engine-project …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
