HTML、CSS学习笔记3(平面转换:位移、旋转、缩放,渐变)
1.平面转换
使用 transform 属性实现元素的位移、旋转、缩放等效果
-
2D转换
-
2D转换是改变标签在二维平面上的位置和形状
-
移动:translate
-
旋转:rotate
-
缩放:scale
-
1.1位移translate
-
translate语法
-
x就是X轴上水平移动,正向为右
-
y就是y轴上水平移动,正向为下
-
单独设置某个方向的移动距离:translateX() & translateY()
-
transform: translate(x, y)transform: translateX(n)transfrom: translateY(n)
-
重点知识点
-
取值,正负均可,像素单位
-
百分比(是相对于本身的宽度和高度来进行计算的)
-
2D的移动主要是指水平、垂直方向上的移动
-
translate最大的优点就是不影响其他元素的位置
-
行内标签没有效果
-
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>位移-基本使用</title><style>.father {width: 500px;height: 300px;margin: 100px auto;border: 1px solid #000;}.son {width: 200px;height: 100px;background-color: pink;transition: all 0.5s;}.father:hover .son {/* 百分比(是相对于本身的宽度和高度来进行计算的) */transform: translate(100%, 50%);/* transform: translate(100px,50px); *//* 水平移动 100px *//* transform: translate(100px, 0) *//* 垂直移动 100px *//* transform: translate(0, 100px) *//* 水平移动 100px *//* transform: translateX(100px); *//* 垂直移动 100px */transform: translateY(100px);}</style>
</head><body><div class="father"><div class="son"></div></div>
</body></html>(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
让一个盒子水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>绝对定位元素居中效果</title><style>.father {position: relative;width: 500px;height: 300px;margin: 100px auto;border: 1px solid #000;}.son {position: absolute;left: 50%;top: 50%;/* margin-left: -100px;margin-top: -50px; *//* 用translate比较方便,适用于宽高不是整数值 */transform: translate(-50%,-50%);width: 203px;height: 100px;background-color: pink; }</style>
</head>
<body><div class="father"><div class="son"></div></div>
</body>
</html>(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
案例:使用translate实现元素位移效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 1366px;height: 600px;margin: 0 auto;background: url('./images/bg.jpg');overflow: hidden;overflow: hidden;}.box::before,.box::after {content: '';float: left;width: 50%;height: 600px;background: url(./images/fm.jpg);transition: all .5s;}.box::after {/* 取右边图 */background-position: right 0;}/* 鼠标移动的时候的位置改变的效果 */.box:hover::before {transform: translate(-100%);}.box:hover::after {transform: translate(100%);}</style>
</head><body><div class="box"></div>
</body></html>(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
1.2 2D 转换之rotate旋转
-
rotate旋转
-
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
-
/* 单位是:deg */
img:hover {transform: rotate(360deg)
}
-
rotate语法
-
rotate里面跟度数,单位是deg -
角度为正时,顺时针,角度为负时,逆时针
-
默认旋转的中心点是元素的中心点
-
-
设置元素旋转的中心的(transform-origin)--可改变转换的原点
(D:\前端基础\2023寒假web学习\题目\2移动web开发\素材(1)\素材)
transform-origin: x y;
-
取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
-
注意- 默认圆点是盒子中心点
-
后面的参数 x 和 y 用空格隔开
-
x y 默认旋转的中心点是元素的中心(50% 50%),等价于center center
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>转换原点</title><style>img {width: 250px;transition: all .5s;border: 1px solid #000;transform-origin: right bottom;}img:hover {transform: rotate(360deg);}</style>
</head>
<body><img src="./images/rotate.png" alt="">
</body>
</html>多重转换
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多重转换</title><style>.box {width: 800px;height: 200px;border: 1px solid #000;}img {width: 200px;transition: all 3s;}.box:hover img {/* 边走边转 *//* 正确走法 */transform: translate(600px) rotate(360deg);/* 错误,沿着旋转的路在水平走600px *//* 旋转会改变坐标轴方向 *//* transform: rotate(360deg) translate(600px); */}</style>
</head><body><div class="box"><img src="./images/tyre1.png" alt=""></div>
</body></html>1.3 2D 转换之scale缩放
-
scale的作用:用来控制元素的放大与缩小
transform: scale(x, y)
-
知识要点:-
注意,x(x轴缩放倍数)与y(y轴缩放倍数)之间用逗号进行分隔
-
transform: scale(1, 1): 宽高都放大一倍,相当于没有放大 -
transform: scale(2, 2): 宽和高都放大了二倍 -
transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致 -
transform:scale(0.5, 0.5): 缩小 -
scale最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
-
div:hover {/* 注意,数字是倍数的含义,所以不需要加单位 *//* transform: scale(2, 2) *//* 实现等比缩放,同时修改宽与高 *//* transform: scale(2) *//* 小于 1 就等于缩放*/transform: scale(0.5, 0.5)}
2D 转换综合写法以及顺序问题
知识要点
-
同时使用多个转换,其格式为
transform: translate() rotate() scale() -
顺序会影响到转换的效果(先旋转会改变坐标轴方向)
-
当我们同时有位置或者其他属性的时候,要将位移放到最前面
div:hover {transform: translate(200px, 0) rotate(360deg) scale(1.2)
}2.渐变
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\素材(2)\素材(渐变))
使用backgroung-image属性实现渐变背景效果
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景
background-image: linear-gradient(颜色1,颜色2
);3.综合案例:
1. D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.2.5作业\作业\03-华为新闻综合案例
相关文章:
)
HTML、CSS学习笔记3(平面转换:位移、旋转、缩放,渐变)
1.平面转换 使用 transform 属性实现元素的位移、旋转、缩放等效果 2D转换 2D转换是改变标签在二维平面上的位置和形状 移动:translate 旋转:rotate 缩放:scale 1.1位移translate translate语法 x就是X轴上水平移动,正向为右…...

【C语言经典例题】打印菱形
目录 一、题目要求 二、解题思路 上半部分三角形 打印空格 打印星号* 下半部分三角形 打印空格 打印星号* 三、完整代码 代码 运行截图: 一、题目要求 输入一个整数n(n为奇数),n为菱形的高,打印出该菱形 例&a…...

easyExcel与poi版本不兼容导致的后台报错问题
1、背景:最新接手公司系统excel导入解析模块,点击批量导入,后台报错如下 com.alibaba.excel.exception.ExcelAnalysisException: java.lang.NoClassDefFoundError: org/apache/poi/poifs/filesystem/FileMagicat com.alibaba.excel.analysis.…...

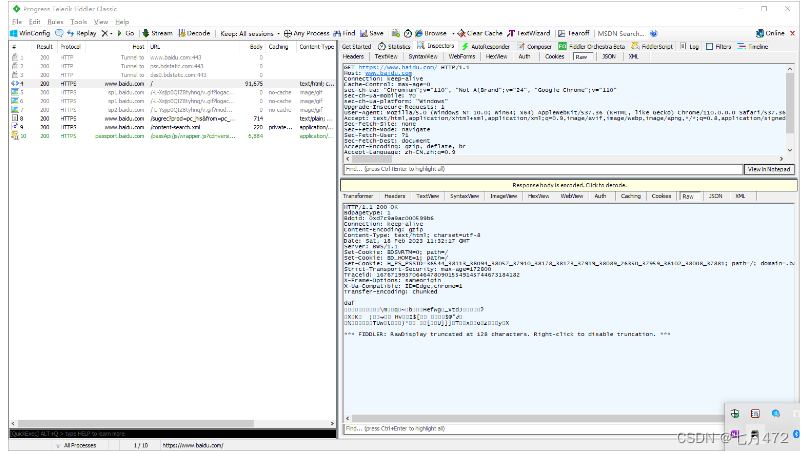
Fiddler报文分析-断点应用、模拟网络限速-HTTPS的 拦截
目录 一、报文分析 Statistics 请求性能数据 检查器(Inspectors) 自定义响应(AutoResponder) Composer Composer的功能就是用来创建HTTP Request然后发送请求。 允许自定义请求发送到服务器,即可以手动创建一个新…...

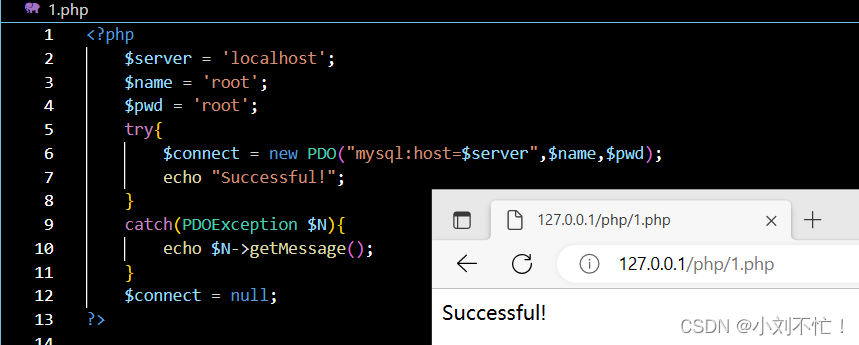
PHP基础(3)
PHP基础表单提交文件处理PHP连接数据库异常抛出表单提交 PHP通过全局变量 $_GET和 $_POST来收集表单数据。 接下来改用post方式进行提交,再次查看是否隐藏了提交的内容: 发现提交的信息已经不在链接之中进行显示了。 GET与POST区别在于一个会在连接…...

跳槽进字节跳动了,面试真的很简单
前言: 最近金三银四跳槽季,相信很多小伙伴都在面试找工作, 怎样才能拿到大厂的offer,没有掌握绝对的技术,那么就要不断的学习 如何拿下阿里等大厂的offer的呢,今天分享一个秘密武器,资深测试工程师整理的…...

【SpringBoot9】HandlerInterceptor拦截器的使用 ——防重复提交
看本篇博客前应当先看完前面三篇,这一篇是基于前面三篇的知识点的整合。所以很多重复的代码这里就不写出了 后台通过拦截器和redis实现防重复提交,避免因为网络原因导致多次请求同时进入业务系统,导致数据错乱,也可以防止对外暴露…...
之域控安全和跨域攻击-约束性委派攻击)
内网渗透(五十八)之域控安全和跨域攻击-约束性委派攻击
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

Linux僵尸进程理解作业详解
1 下面有关孤儿进程和僵尸进程的描述,说法错误的是? A.孤儿进程:一个父进程退出,而它的一个或多个子进程还在运行,那么那些子进程将成为孤儿进程。 B.僵尸进程:一个进程使用fork创建子进程,如果…...
)
每日一题——L1-078 吉老师的回归(15)
L1-078 吉老师的回归 曾经在天梯赛大杀四方的吉老师决定回归天梯赛赛场啦! 为了简化题目,我们不妨假设天梯赛的每道题目可以用一个不超过 500 的、只包括可打印符号的字符串描述出来,如:Problem A: Print "Hello world!&qu…...

ESP32设备驱动-DS1264数字温度传感器驱动
DS1264数字温度传感器驱动 1、DS1264介绍 DS1624 由两个独立的功能单元组成:一个 256 字节非易失性 E2 存储器和一个直接数字温度传感器。 非易失性存储器由 256 字节的 E2 存储器组成。 该存储器可用于存储用户希望的任何类型的信息。 这些内存位置通过 2 线串行总线访问。…...

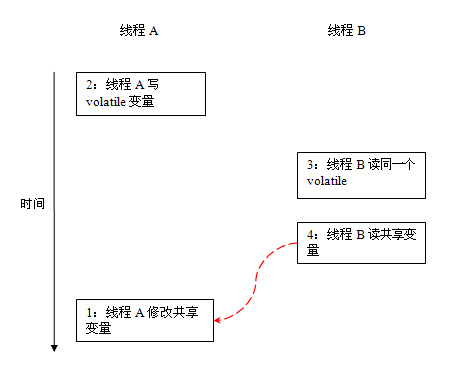
8000+字,就说一个字Volatile
简介 volatile是Java提供的一种轻量级的同步机制。Java 语言包含两种内在的同步机制:同步块(或方法)和 volatile 变量,相比于synchronized(synchronized通常称为重量级锁),volatile更轻量级&…...

MySQL的函数
Java知识点总结:想看的可以从这里进入 目录3.3、MySQL的函数3.3.1、字符串函数3.3.2、数学函数3.3.3、聚合函数3.3.4、日期函数3.3.5、条件判断函数3.3.6、系統信息函数3.3.7、其他函数3.3、MySQL的函数 MySQL提供了丰富的内置函数,这些函数使得数据的维…...

python排序算法
排序是指以特定格式排列数据。 排序算法指定按特定顺序排列数据的方式。 最常见的排序是数字或字典顺序。 排序的重要性在于,如果数据是以分类方式存储,数据搜索可以优化到非常高的水平。 排序也用于以更易读的格式表示数据。 下面来看看python中实现的5…...

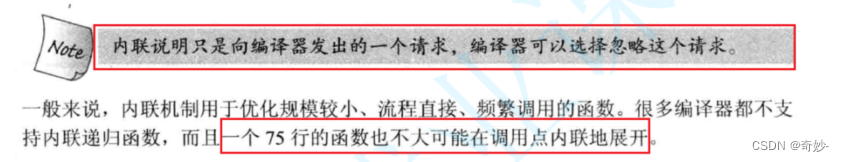
【C++入门第二期】引用 和 内联函数 的使用方法及注意事项
前言引用的概念初识引用区分引用和取地址引用与对象的关系引用的特性引用的使用场景传值和引用性能比较引用和指针的区别内联函数内联函数的概念内联函数的特性前言 本文主要学习的是引用 及 内联含函数,其中的引用在实际使用中会异常舒适。 引用的概念 概念&…...

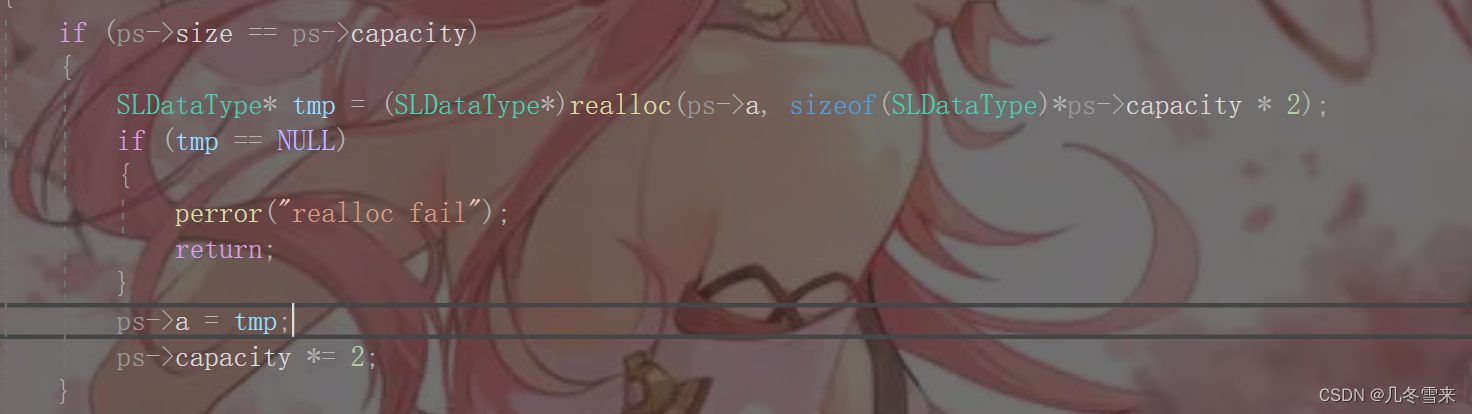
数据结构——顺序表讲解
作者:几冬雪来 时间:2023年2月25日 内容:数据结构顺序表内容讲解 目录 前言: 顺序表: 1.线性表: 2.什么是顺序表: 3.顺序表的概念和构成: 4.顺序表的书写: 1…...

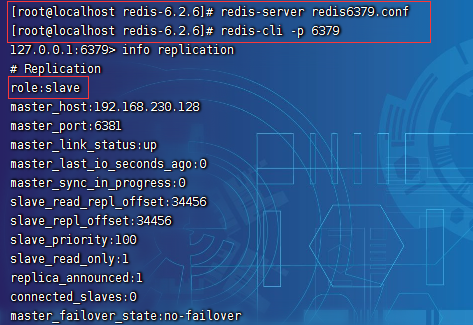
Redis 主从复制-服务器搭建【薪火相传/哨兵模式】
Redis 安装参考文章:Centos7 安装并启动 Redis-6.2.6 注意:本篇文章操作,不能在 静态IP地址 下操作,必须是 动态IP地址,否则最后主从服务器配置不成功! 管道符查看所有redis进程:ps -ef|grep re…...
分组查询)
数据库|(五)分组查询
(五)分组查询1. 介绍2. 语法3. 简单分组函数2. 添加筛选条件3. 添加复杂的筛选条件4. 分组查询特点5. 按表达式或函数分组6. 按多个字段分组7. 分组查询添加排序1. 介绍 引入:查询每个部门的平均工资 -- 以前写法:求的是总平均工…...

Orin安装ssh、vnc教程
文章目录一:ssh远程终端的配置PC的配置MobaXterm的下载二:VNC Viewer远程图形界面终端配置:PC配置:一:ssh远程 终端的配置 1.ifconfig查看终端ip地址 其中的eth是网口,我们需要看的是wlan0下的inet&#…...

Allegro如何快速删除孤立铜皮操作指导
Allegro如何快速删除孤立铜皮操作指导 在做PCB设计的时候,铺铜是常用的设计方式,在PCB设计完成之后,需要删除PCB上孤立的铜皮,即铜皮有网络但是却没有任何连接 如下图 通过Status报表也可以看到Isolated shapes 如何快速地删除孤立铜皮,具体操作如下 点击Shape...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
