webGL编程指南 第三章 旋转三角形
我会持续更新关于wegl的编程指南中的代码。
当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助
git代码地址
接着 上一节 接着做平移的转化。本案例是三角形的旋转
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h3>可以按下按键ADSW</h3><p>旋转的角度:<span id="num"></span></p><canvas id='canvas'></canvas><script>let canvas = document.getElementById('canvas');let gl = canvas.getContext('webgl');let vertexShaderSource = `attribute vec2 a_Position;uniform float u_CosB,u_SinB; void main(){gl_Position.x = a_Position.x * u_CosB - a_Position.y*u_SinB;gl_Position.y = a_Position.x * u_SinB + a_Position.y*u_CosB;gl_Position.z = 0.0;gl_Position.w = 1.0;}`let fragmentShaderSouce = `precision mediump float;void main(){gl_FragColor = vec4(1.0,0.0,0.0,1.0);}`// 创建顶点着色器let vertexShader = gl.createShader(gl.VERTEX_SHADER);// 设置着色器源代码gl.shaderSource(vertexShader, vertexShaderSource)// 编译着色器gl.compileShader(vertexShader)// 创建着片元色器let fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);// 设置着色器源代码gl.shaderSource(fragmentShader, fragmentShaderSouce)// 编译着色器gl.compileShader(fragmentShader)//创建渲染程序let program = gl.createProgram();// 把顶点着色器添加到渲染程序gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentShader);gl.linkProgram(program);//使用当前渲染程序gl.useProgram(program)//检测着色器链接是否正确if (!gl.getProgramParameter(program, gl.LINK_STATUS)) {throw gl.getProgramInfoLog(program);} //x抽的旋转角度let rotateX = 0.0;//y轴的旋转角度let rotateY = 0;//三角的三个顶点的坐标位置let positonArray = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5]);// 获取顶点着色器的变量let a_Position = gl.getAttribLocation(program, 'a_Position');// 获取旋转角度的变量let u_CosB = gl.getUniformLocation(program, 'u_CosB')let u_SinB = gl.getUniformLocation(program, 'u_SinB')// 创建缓冲区let buffer = gl.createBuffer();//将缓冲区对象绑定到目标gl.bindBuffer(gl.ARRAY_BUFFER, buffer);//向缓冲区写入数据gl.bufferData(gl.ARRAY_BUFFER, positonArray, gl.STATIC_DRAW)//将缓冲区对象绑定到目标gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)// 启用变量a_Positiongl.enableVertexAttribArray(a_Position);//绘制gl.clearColor(0.0, 0.0, 0.0, 1.0);const render = function () {//赋值x角度gl.uniform1f(u_CosB, Math.cos(Math.PI*rotateX/180.0));//赋值y角度gl.uniform1f(u_SinB, Math.sin(Math.PI*rotateX/180.0));// 清空画布gl.clear(gl.COLOR_BUFFER_BIT);// 绘制三角形gl.drawArrays(gl.TRIANGLES, 0, 3)setNumer()}render()document.onkeydown = function (e) { //对整个页面监听 var keyNum = window.event ? e.keyCode : e.which; //获取被按下的键值 //判断如果用户按下了回车键(keycody=13) if (keyNum == 65) {console.log('A');rotateX -= 1; rotateY=0render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 68) {console.log('D');rotateX +=1; rotateY=0render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 83) {console.log('S');rotateY -= 1; rotateX=0render()}//判断如果用户按下了空格键(keycode=32), if (keyNum == 87) {console.log('W');rotateY += 1; rotateX=0render();}}function setNumer (){let text = document.getElementById('num');text.innerText = `rotateX:${ rotateX}`} </script>
</body></html>相关文章:

webGL编程指南 第三章 旋转三角形
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 接着 上一节 接着做平移的转化。本案例是三角形的旋转 <!DOCTYPE html> <html lang"en"><head…...

网络安全是什么?一文认识网络安全
一、网络安全 1.概念 网络安全从其本质上讲就是网络上的信息安全,指网络系统的硬件、软件及数据受到保护。不遭受破坏、更改、泄露,系统可靠正常地运行,网络服务不中断。 (1)基本特征 网络安全根据其本质的界定&#…...

LeetCode 2897. 对数组执行操作使平方和最大【贪心,位运算,哈希表】2301
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

linux加密安全和时间同步
sudo实现授权 添加 vim /etc/sudoers luo ALL(root) /usr/bin/mount /deb/cdrom /mnt/ test ALL(root:ALL) ALL 在所有主机上 提权为root用户, 可以执行所有命令 户"test"被授权以"root"用户身份在任意主机上执行任意命令 切换luo用户使用 su…...

在Go中处理异常
引言 程序遇到的错误大致分为两类:程序员预料到的错误和程序员没有预料到的错误。我们在前两篇关于[错误处理]的文章中介绍的error接口主要处理我们在编写Go程序时预期的错误。error接口甚至允许我们承认函数调用发生错误的罕见可能性,因此我们可以在这些情况下进行…...

rust 全局变量
文章目录 编译期初始化静态常量静态变量原子类型 运行期初始化lazy_staticBox::leak从函数中返回全局变量 标准库中的 OnceCell 编译期初始化 静态常量 const MAX_ID: usize usize::MAX / 2; fn main() {println!("用户ID允许的最大值是{}",MAX_ID); }关键字是co…...

使用Python的qrcode库生成二维码
使用Python的qrcode库生成二维码 此二维码直接跳转对应的网址。 1、首先安装qrcode包 pip install qrcode2、运行代码 import qrcode# 需要跳转的URL url "https://blog.csdn.net/weixin_45092662?typeblog" img qrcode.make(url) img.save("qrcode.png&…...

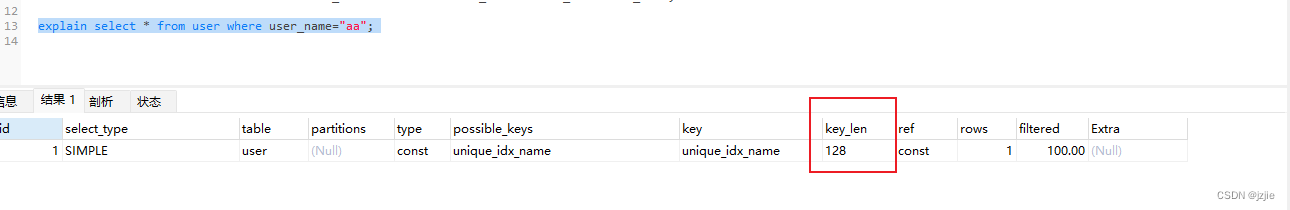
MSQL系列(四) Mysql实战-索引分析Explain命令详解
Mysql实战-索引分析Explain命令详解 前面我们讲解了索引的存储结构,我们知道了BTree的索引结构,也了解了索引最左侧匹配原则,到底最左侧匹配原则在我们的项目中有什么用?或者说有什么影响?今天我们来实战操作一下&…...

FPGA软件【紫光】
软件:编程软件。 注册账号需要用到企业邮箱 可以使用【企业微信】的邮箱 注册需要2~3天,会收到激活邮件 授权: 找到笔记本网卡的MAC, 软件授权选择ADS 提交申请后,需要2~3天等待邮件通知。 使用授权: 文…...

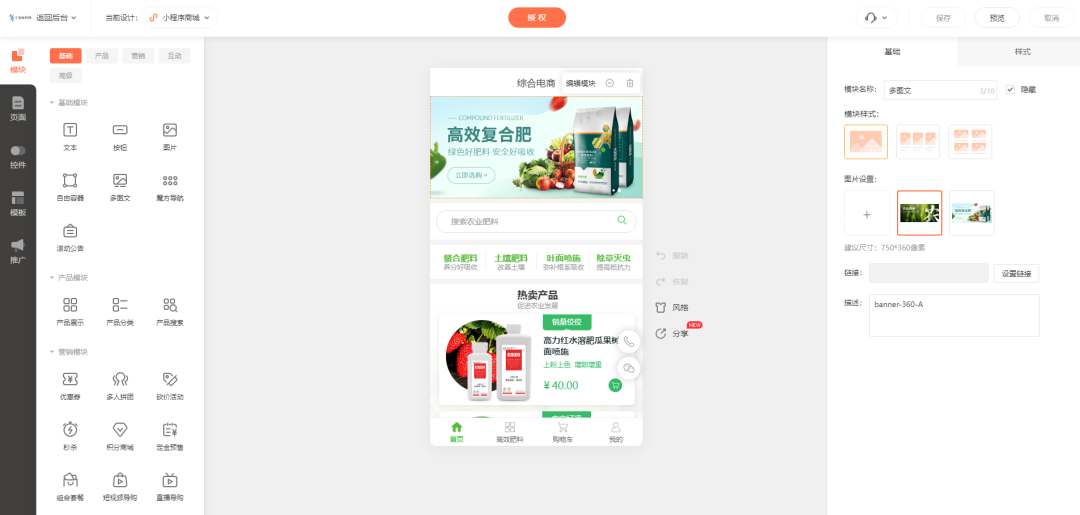
饲料化肥经营商城小程序的作用是什么
我国农牧业规模非常高,各种农作物和养殖物种类多,市场呈现大好趋势,随着近些年科学生产养殖逐渐深入到底层,专业的肥料及饲料是不少从业者需要的,无论城市还是农村都有不少经销店。 但在实际经营中,经营商…...

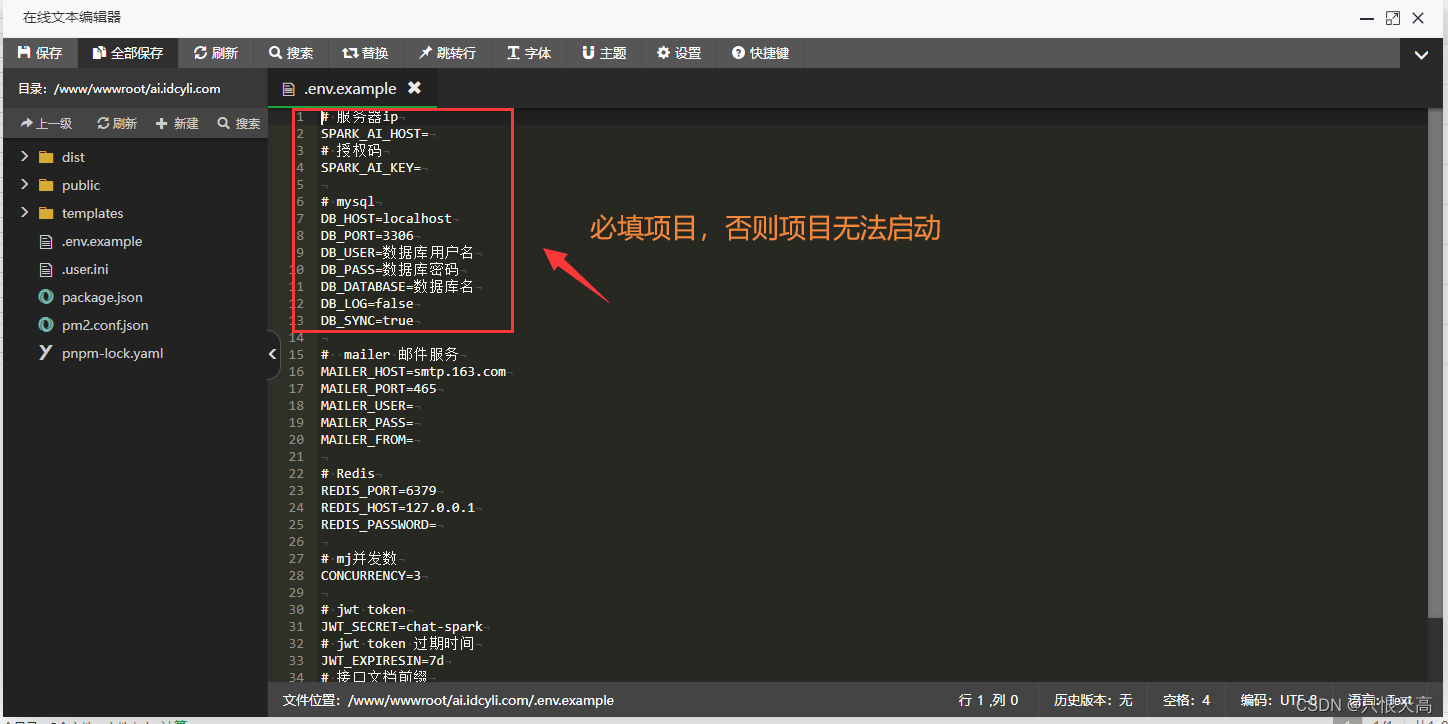
AI系统ChatGPT源码+详细搭建部署教程+支持GPT4.0+支持ai绘画(Midjourney)/支持OpenAI GPT全模型+国内AI全模型
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统AI绘画系统,支持OpenAI GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署…...

vue项目优雅降级,es6降为es5,适应低版本浏览器渲染
非vue项目 ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。 Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所…...

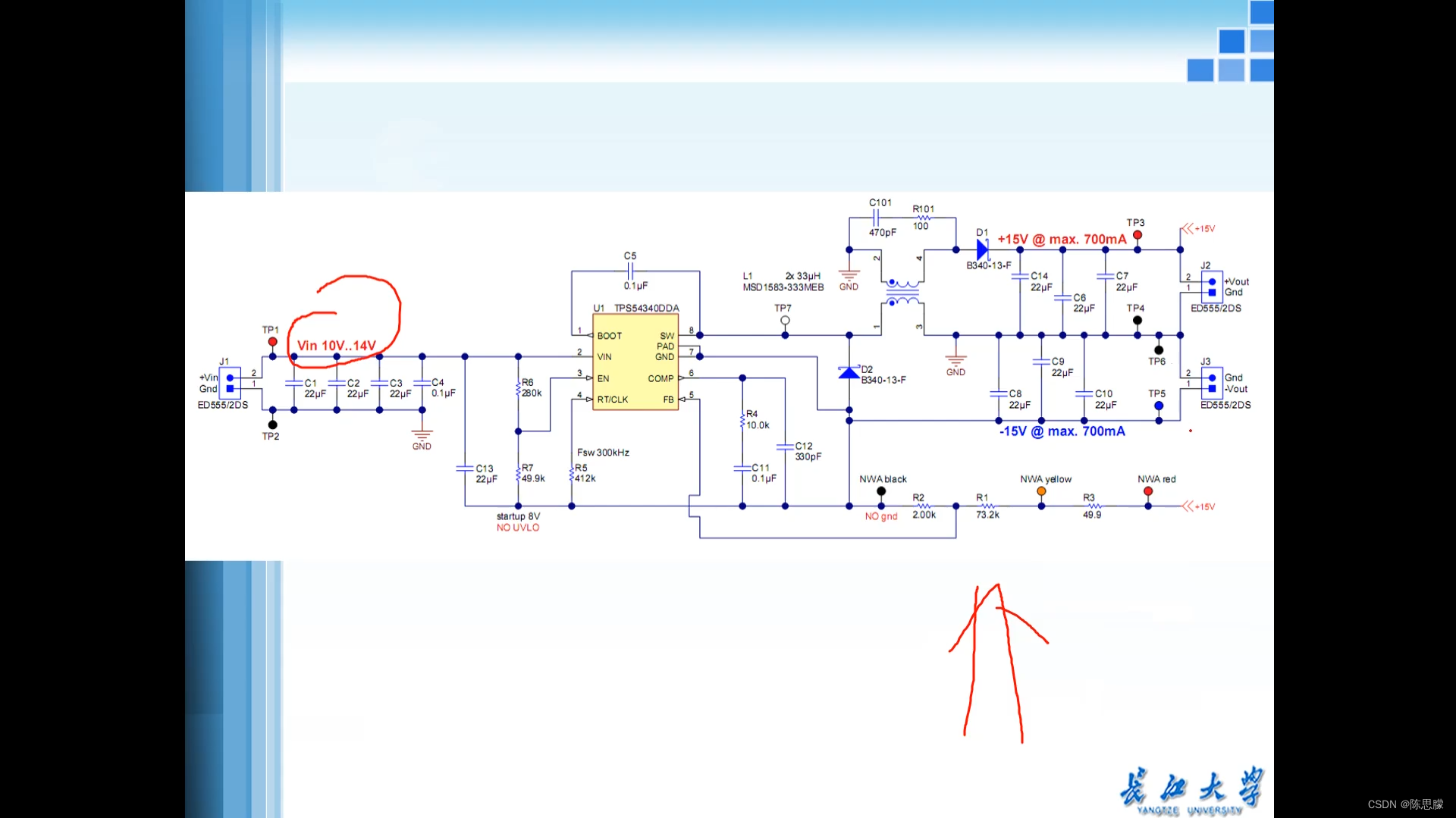
运放供电设计
文章目录 运放供电设计如何产生负电压BUCK电路BOOST电路产生负电压FLYBUCK产生负电压 运放供电设计 注:使用0.1u跟10u并联 如何产生负电压 问题:电流小,使用并联方式改善,缺点价格贵,淘宝上买的都是假货ICL7662多是用…...

vue2-org-tree 树型结构的使用
vue2-org-tree 用于创建和显示组织结构树状图,帮助开发者轻松地可视化组织结构,例如公司的层级、部门之间的关系、团队成员等。其主要功能有:自定义节点、可折叠节点、支持拖放、搜索、导航等功能。 这里我们主要使用 vue2-org-tree 进行多次…...
路由器与交换机的比较)
【计算机网络】(面试问题)路由器与交换机的比较
路由器与交换机比较 内容主要参考总结自《计算机网络自顶向下第七版》P315 两者均为存储-转发设备: 路由器: 网络层设备 (检测网络层分组首部) 交换机: 链路层设备 (检测链路层帧的首部) 二者均使用转发表: 路由器: 利用路由算法(路由协议)计算(设置), 依据IP地址 交换机…...

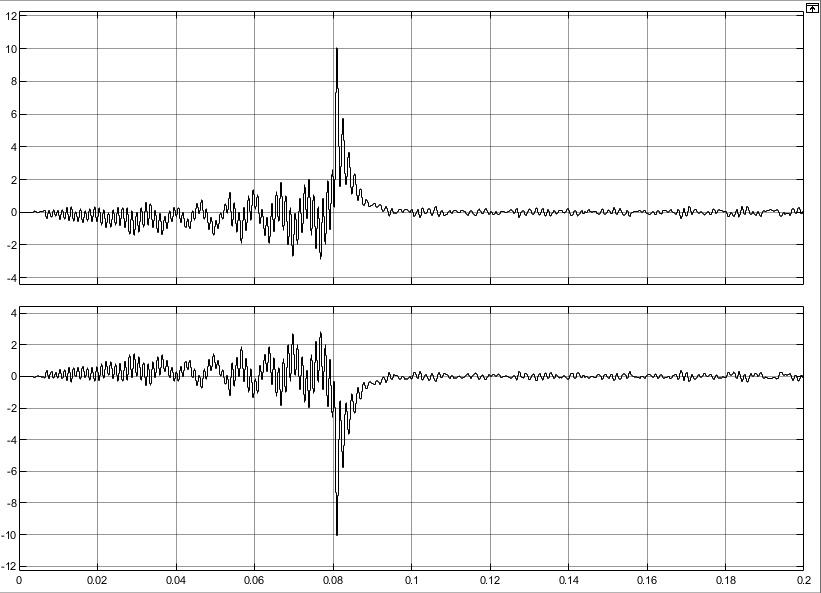
基于下垂控制的孤岛双机并联逆变器环流抑制模型(Simulink仿真实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

第十九章 文件操作
程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 C中对文件操作需要包含头文件 < fstream > 文件类型分为两种: 文本文件 - 文件以文本的ASCII码形式存储在计算机中 二进制文件 - 文件以文本的二进制…...

防火墙管理工具增强网络防火墙防御
防火墙在网络安全中起着至关重要的作用。现代企业具有多个防火墙,如:电路级防火墙、应用级防火墙和高级下一代防火墙(NGFW)的复杂网络架构需要自动化防火墙管理和集中式防火墙监控工具来确保边界级别的安全。 网络防火墙安全和日…...

34 机器学习(二):数据准备|knn
文章目录 数据准备数据下载数据切割转换器估计器 kNN正常的流程网格多折交叉训练原理讲解距离度量欧式距离(Euclidean Distance)曼哈顿距离(Manhattan Distance)切比雪夫距离 (Chebyshev Distance)还有一些自定义的距离 就请读者自行研究 再识K-近邻算法API选择n邻居的思辨总结…...

企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决?
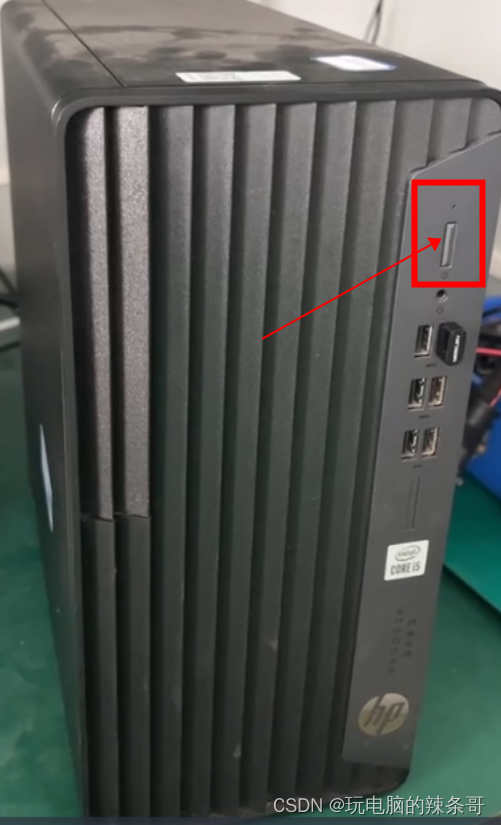
环境: HP 480G7 Win10 专业版 问题描述: 企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决? 开机电源指示灯闪,显示器黑屏没有画面开不了机,一般是把主机电源断了,把主机盖打开 把内存条拔了之后长按开机按键10秒以上然后插上内存条开机正常 相对与有些岗…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
