双飞翼布局和圣杯布局
双飞翼布局和圣杯布局都是一种三栏布局,其中主要内容区域位于中间,左侧栏和右侧栏位于两侧。它们的实现方式类似,但有一些细微的差别。
双飞翼布局的实现原理是通过使用flex布局,给主要内容区域设置flex:1; 将其扩展到剩余空间,再通过负外边距和相对定位的方式,定位左右侧栏。双飞翼布局使用了两个相对定位的元素作为左右侧栏,其中一个元素需要设置负右外边距,另一个元素需要设置负左外边距和右内边距。
圣杯布局的实现原理也是通过使用flex布局,给主要内容区域设置flex:1; 将其扩展到剩余空间,再通过浮动和相对定位的方式,定位左右侧栏。圣杯布局使用了浮动和相对定位的方式,左右侧栏都需要设置浮动和相对定位,并设置负左外边距或负右外边距。
总体来说,双飞翼布局和圣杯布局都是一种优雅的三栏布局,在实现方式上有一些小差别,但都可以很好地解决网页布局的问题。
好的,下面是两种布局的示例代码:
- 双飞翼布局
HTML代码:
<div class="container"><div class="main">主要内容区域</div><div class="left">左侧栏</div><div class="right">右侧栏</div>
</div>
CSS代码:
.container {width: 100%;max-width: 1200px;margin: 0 auto;display: flex;
}.main {flex: 1;margin: 0 200px;
}.left,
.right {width: 200px;position: relative;
}.left {margin-left: -100%;right: 200px;
}.right {margin-right: -200px;
}- 圣杯布局
HTML代码:
<div class="container"><div class="main">主要内容区域</div><div class="left">左侧栏</div><div class="right">右侧栏</div>
</div>
CSS代码:
.container {width: 100%;max-width: 1200px;margin: 0 auto;display: flex;
}.main {flex: 1;margin: 0 200px;
}.left,
.right {width: 200px;position: relative;
}.left {margin-left: -100%;right: 200px;
}.right {margin-right: -200px;
}两种布局的实现原理基本一致,都是利用了flex布局,通过给主要内容区域设置flex:1; 将其扩展到剩余空间,再通过负外边距和相对定位的方式,定位左右侧栏。不同之处在于,双飞翼布局使用了两个相对定位的元素作为左右侧栏,其中一个元素需要设置负右外边距,另一个元素需要设置负左外边距和右内边距;而圣杯布局则使用了浮动和相对定位的方式,左右侧栏都需要设置浮动和相对定位,并设置负左外边距或负右外边距。
相关文章:

双飞翼布局和圣杯布局
双飞翼布局和圣杯布局都是一种三栏布局,其中主要内容区域位于中间,左侧栏和右侧栏位于两侧。它们的实现方式类似,但有一些细微的差别。 双飞翼布局的实现原理是通过使用flex布局,给主要内容区域设置flex:1;…...

Hive insert插入数据与with子查询
1. insert into 与 insert overwrite区别 insert into 与 insert overwrite 都可以向hive表中插入数据,但是insert into直接追加到表中数据的尾部,而insert overwrite会重写数据,既先进行删除,再写入 注意:如果存在分…...

如何在Django中集成JWT
文章目录 JWT简介在Django中使用JWT1. 安装2. 配置3. 添加认证接口 客户端使用JWT1. 获取新token2. 调用API3. 刷新token 同步发布在个人站点:https://panzhixiang.cn JWT简介 JWT(JSON Web Token)是一种流行的跨域认证解决方案。它可以在令牌中安全地传输用户身份…...

hive进行base64 加密解密函数
加密 select base64(cast(abcd as binary))YWJjZA 解密 -- 直接解密(结果字段格式为比binary格式) select unbase64(YWJjZA) -- 格式转换 select cast(unbase64(YWJjZA) as string) abcd...

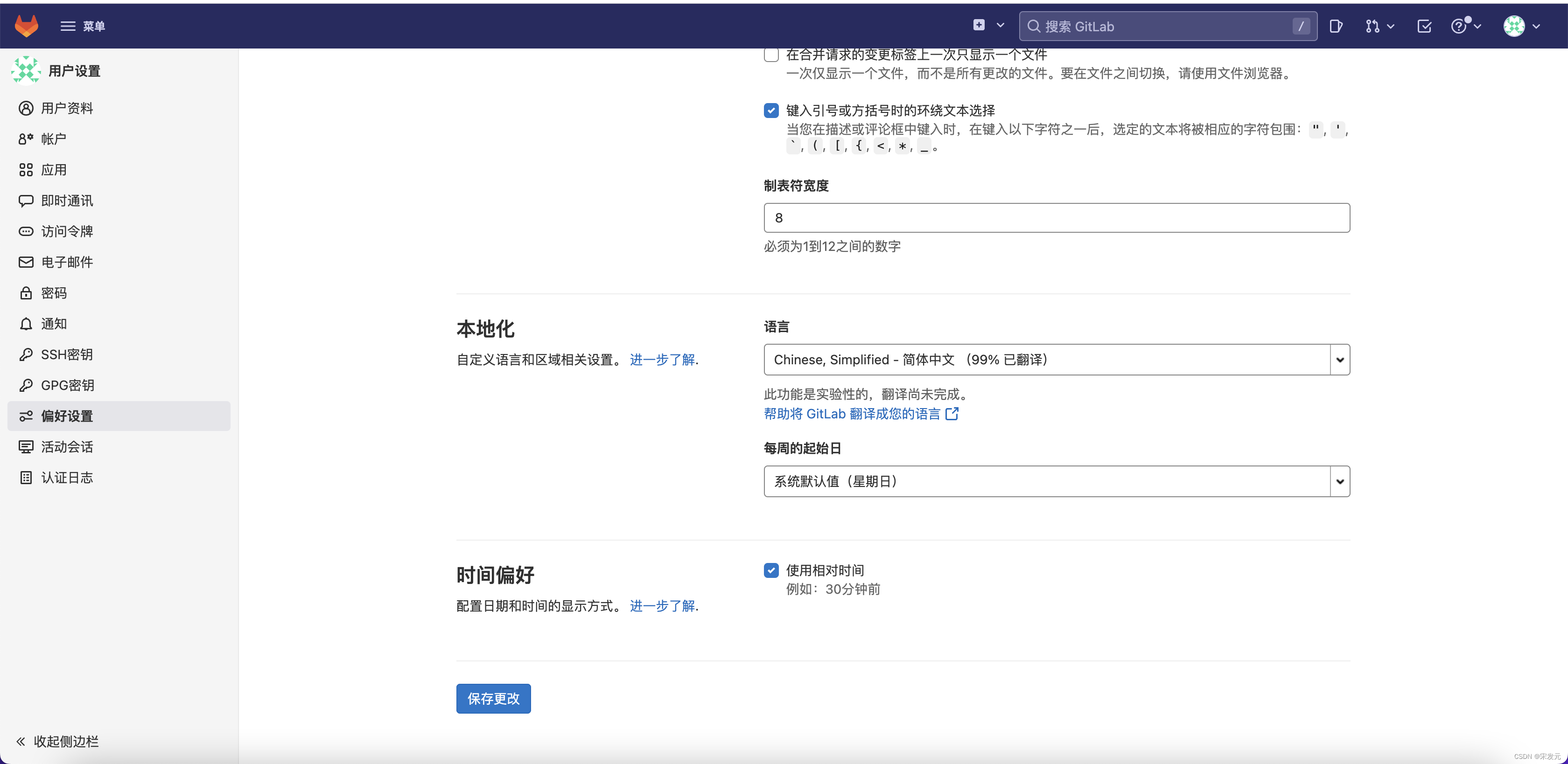
Docker安装GitLab及使用图文教程
作者: 宋发元 GitLab安装及使用教程 官方教程 https://docs.gitlab.com/ee/install/docker.html Docker安装GitLab 宿主机创建容器持久化目录卷 mkdir -p /docker/gitlab/{config,data,logs}拉取GitLab镜像 docker pull gitlab/gitlab-ce:15.3.1-ce.0运行GitLa…...

asp.net酒店管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net酒店管理系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发 asp.net 酒店管理系统1 二、功能介绍 …...

Yolov安全帽佩戴检测 危险区域进入检测 - 深度学习 opencv 计算机竞赛
1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 Yolov安全帽佩戴检测 危险区域进入检测 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:3分创新点:4分 该项目较为新颖&am…...

vue中动态设置source标签
项目中有个视频播放,路径通过接口返回,而且不带后缀,并不确定是什么类型的视频文件,所以要通过source标签去进行设置. 问题:当video中存在source标签的时候,浏览器渲染之后会自动去获取地址,即便地址改变,浏览器也不会再去获取地址。 解决方…...

【16】基础知识:React路由 - React Router 6
一、概述 了解 React Router 以三个不同的包发布到 npm 上,它们分别为 1、react-router:路由的核心库,提供了很多的组件、钩子。 2、react-router-dom:包含 react-router 所有内容,并添加一些专门用于 DOM 的组件&…...

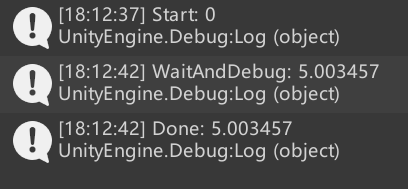
Unity3D 基础——Coroutine 协同程序
Coroutine 称为协同程序或者协程,协同程序可以和主程序并行运行,和多线程有些类似。协同程序可以用来实现让一段程序等待一段时间后继续运行的效果。例如,执行步骤1,等待3秒;执行步骤2,等待某个条件为 true…...

IDEA报错:前言中不允许有内容
idea启动项目提示前言中不允许有内容 .idea\libraries\Maven__axis2_axis2_1_0.xml: ParseError at [row,col]:[1,1] Message: 前言中不允许有内容。 解决方法: 首先修改设置:IDEA–>File–>Settings–>File Encodings–>with No BOM选中报…...

在线课堂分销商城小程序源码系统 带完整搭建教程
大家好啊,今天来给大家分享一个在线课堂分销商城小程序源码系统,一起来看看吧。以下是部分功能实现的核心代码: 系统特色功能一览: 商品模块。包括实物商品、虚拟商品和电子卡密等,每种商品可以设置对应的商品分类。同…...

【存储系统】0. 序
学习资料:大话存储 存储系统底层架构原理极限剖析 终极版 张冬编著——清华大学出版社 2015.01 文章目录 0.1 序0.1.1 信息存储技术溯源0.1.2 数字化信息推动存储技术发展0.1.3 数字存储技术 0.2 存储系统介绍0.2.1 信息0.2.2 数据0.2.3 数据存储0.2.4 用计算机来处…...
逐字稿 | 2 MoCo 论文逐段精读【论文精读】
bryanyzhu的个人空间-bryanyzhu个人主页-哔哩哔哩视频 评价 今天我们一起来读一下 MOCO 这篇论文。 MOCO 是 CVPR 2020 的最佳论文提名,算是视觉领域里使用对比学习的一个里程碑式的工作。而对比学习作为从 19 年开始一直到现在视觉领域乃至整个机器学习领域里最炙…...

【数据结构】排序算法的稳定性分析
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

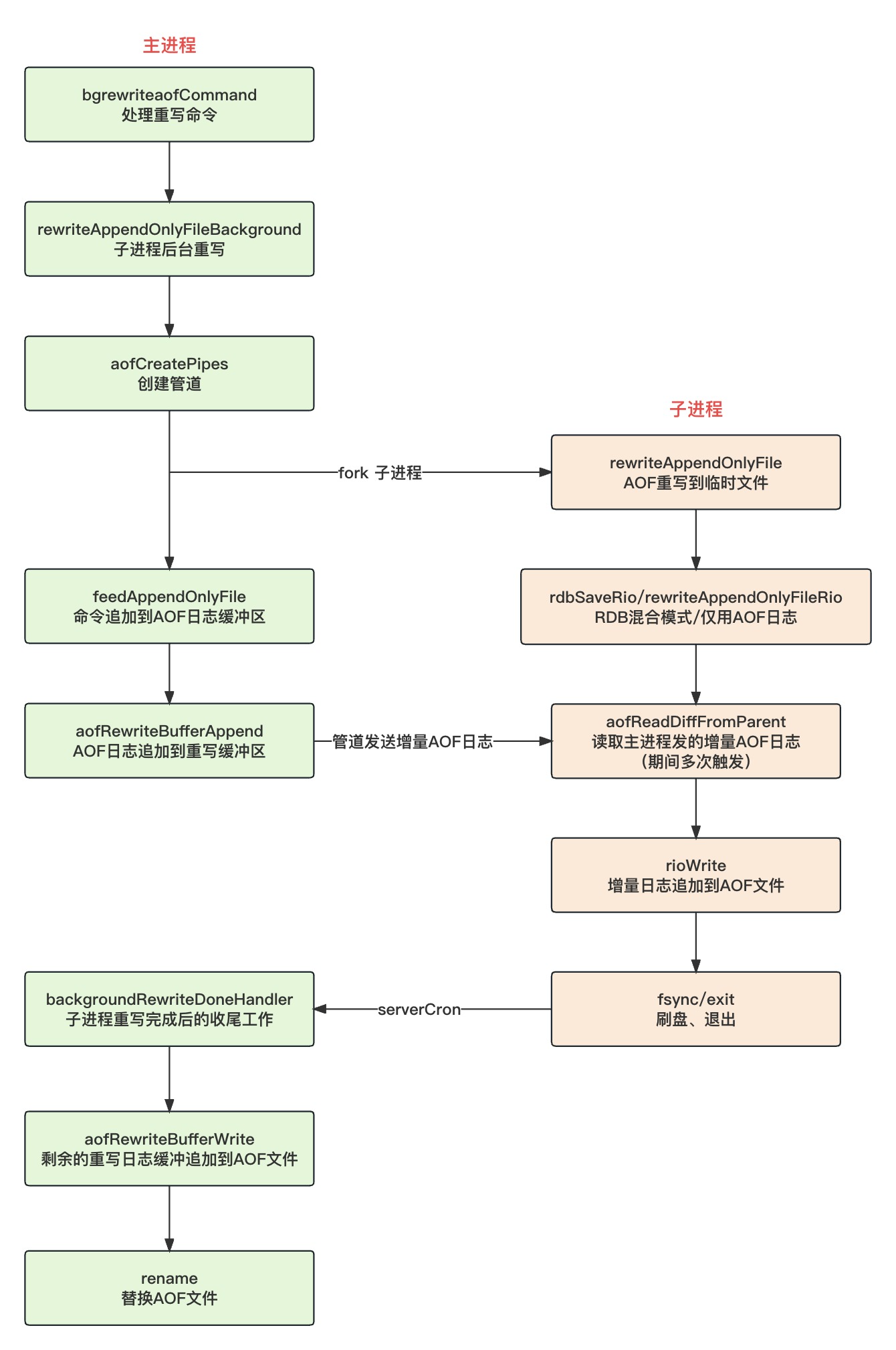
Redis AOF持久化和ReWrite
前言 Redis 的 RDB 持久化机制简单直接,把某一时刻的所有键值对以二进制的方式写入到磁盘,特点是恢复速度快,尤其适合数据备份、主从复制场景。但如果你的目的是要保证数据可靠性,RDB 就不太适合了,因为 RDB 持久化不…...
Flink学习之旅:(一)Flink部署安装
1.本地搭建 1.1.下载Flink 进入Flink官网,点击Downloads 往下滑动就可以看到 Flink 的所有版本了,看自己需要什么版本点击下载即可。 1.2.上传解压 上传至服务器,进行解压 tar -zxvf flink-1.17.1-bin-scala_2.12.tgz -C ../module/ 1.3.启…...

Go语言入门心法(六): HTTP面向客户端|服务端编程
Go语言入门心法(一): 基础语法 Go语言入门心法(二): 结构体 Go语言入门心法(三): 接口 Go语言入门心法(四): 异常体系 Go语言入门心法(五): 函数 一:go语言面向web编程认知 Go语言的最大优势在于并发与性能,其性能可以媲美C和C,并发在网络编程中更是至关重要 使用http发送请…...

为什么非const静态成员变量一定要在类外定义
当我们如下声明了一个类: class A{public:static int sti_data;// 这个语句在c11前不能通过编译,在c11的新标准下,已经能够在声明一个普通变量是就对其进行初始化。int a 10;static const int b 1;//...其他member };// 在类外…...

千兆光模块和万兆光模块的区别?
在网络通信领域,千兆光模块和万兆光模块是最为常见且广泛应用的两种光模块。不同之处在于传输速率、封装、传输距离、功耗、发射光功率、接收光功率和应用场景等。 千兆光模块的传输速率为1 Gbps,万兆光模块的传输速率为10 Gbps,这意味着万…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
