Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息
Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息

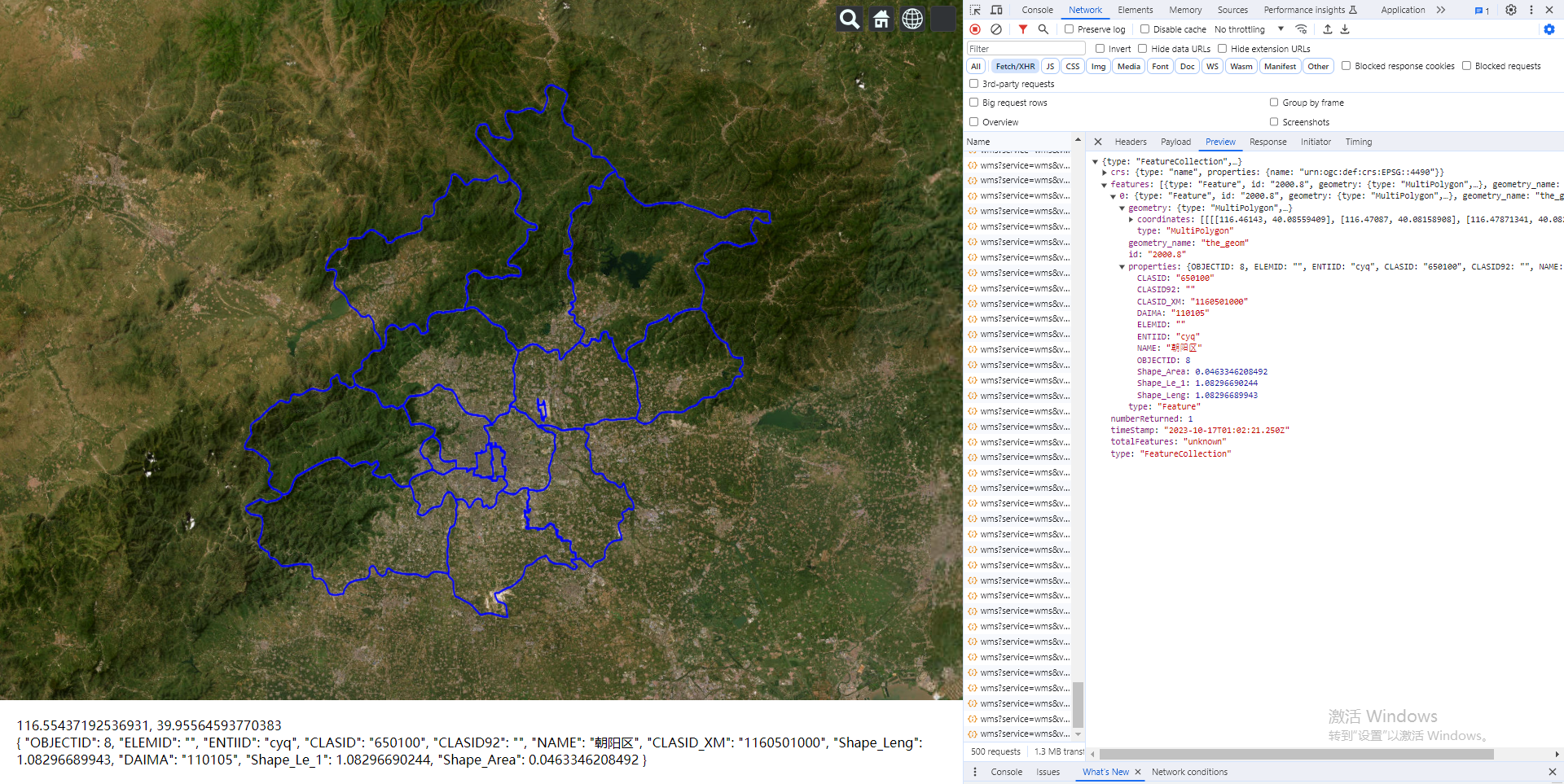
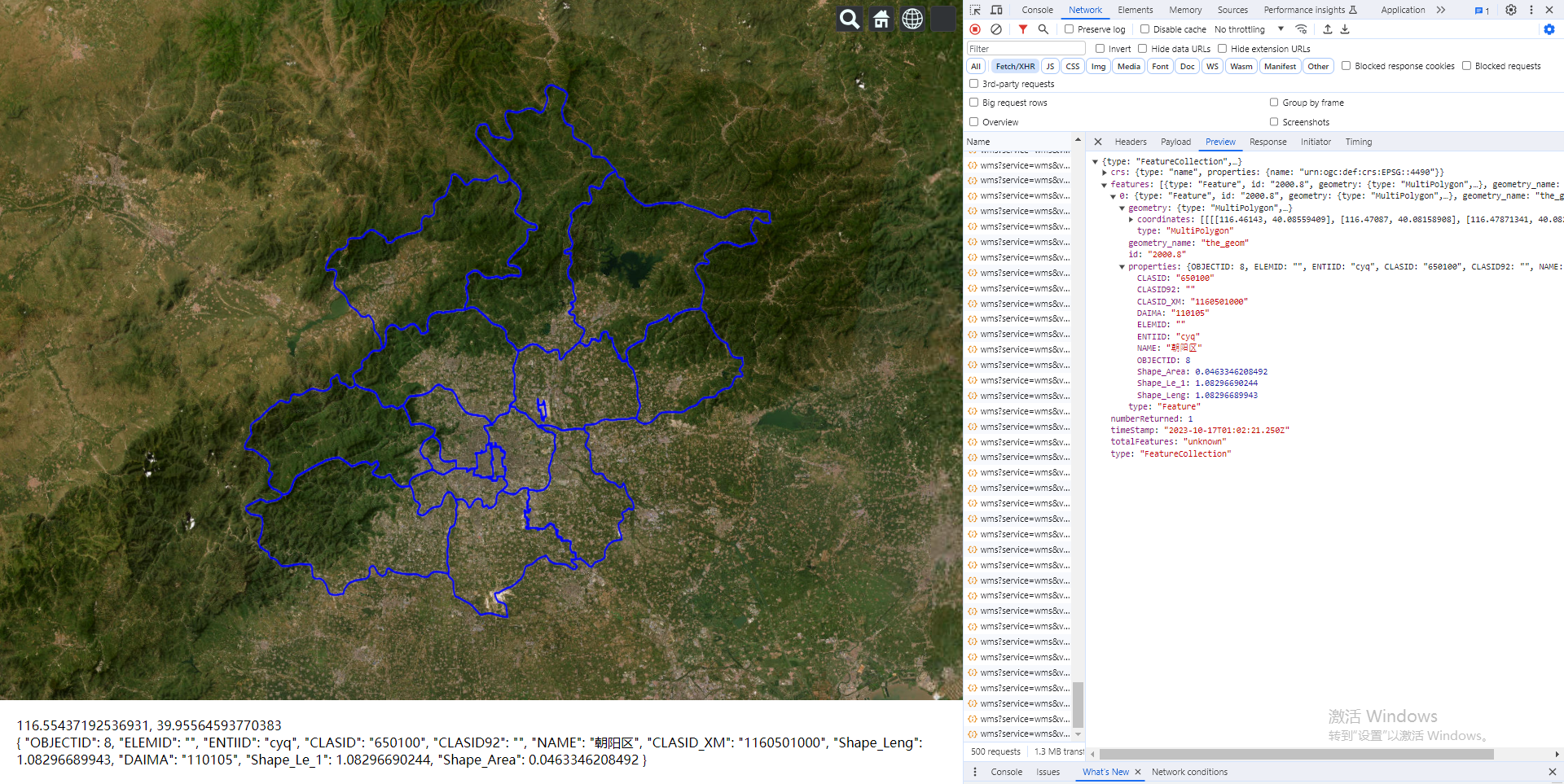
Demo
<template><divid="cesium-container"style="width: 100%; height: 100%;"><div style="position: absolute;z-index: 999;bottom: 0;left: 0;background: #fff;width: 100%;padding: 20px;box-sizing: border-box;"><div> {{ position }}</div><div>{{ info }}</div></div></div>
</template><script>
/* eslint-disable no-undef */
import axios from 'axios'
export default {data() {return {position: '',info: ''}},computed: {},watch: {},mounted() {const _this = thiswindow.$InitMap()const imageryLayer = new Cesium.ImageryLayer(new Cesium.WebMapServiceImageryProvider({url: 'http://openlayers.vip/geoserver/cite/wms',layers: 'cite:2000',parameters: {transparent: true,format: 'image/png',srs: 'EPSG:4326'},tileWidth: 1024,tileHeight: 1024}))viewer.imageryLayers.add(imageryLayer)viewer.camera.flyTo({destination: Cesium.Rectangle.fromDegrees(114.4491417723215,38.96451275547338,118.24157311104125,41.29160446951736)})/*** @description: 根据用户点击的坐标计算 bbox 参数* @param {*} latlng* @param {*} zoom* @return {*}*/function PositionToBbox(latlng, zoom) {const box = getZoomBbox(zoom)const boxMin = {lat: latlng.lat - box,lng: latlng.lng - box}const boxMax = {lat: latlng.lat + box,lng: latlng.lng + box}return `${boxMin.lng},${boxMin.lat},${boxMax.lng},${boxMax.lat}`}/*** @description: 计算用户坐标`应该减去的差值* @param {*} zoom* @return {*}*/function getZoomBbox(zoom) {const level0 = 142.03125let box = level0 / Math.pow(2, zoom)box = box / 2return box}function geoServerQuery(data) {return axios({method: 'get',url: `http://openlayers.vip/geoserver/cite/wms`,headers: {// Authorization: "",},params: data}).then(res => {if (res && res.data) {return res.data}}).catch(() => {return false})}// 鼠标事件const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas)handler.setInputAction(function (movement) {const earthPosition = viewer.camera.pickEllipsoid(movement.endPosition,viewer.scene.globe.ellipsoid)const cartographic = Cesium.Cartographic.fromCartesian(earthPosition,viewer.scene.globe.ellipsoid,new Cesium.Cartographic())const longitude = Cesium.Math.toDegrees(cartographic.longitude)const latitude = Cesium.Math.toDegrees(cartographic.latitude)if (longitude && latitude) {console.log('.................', longitude, latitude)_this.position = `${longitude}, ${latitude}`geoServerQuery({service: 'wms',version: '1.1.1',request: 'getfeatureinfo',format: 'image/png',transparent: true,query_layers: 'cite:2000',layers: 'cite:2000',exceptions: 'application/vnd.ogc.se_inimage',info_format: 'application/json',feature_count: 50,x: 50,y: 50,srs: 'epsg:4490',width: 101,height: 101,bbox: PositionToBbox({lng: longitude,lat: latitude},24)}).then(res => {console.log('..............res', res)if (res && res.features && res.features.length > 0) {_this.info = res.features[0].properties} else {_this.info = ''}}).catch(err => {_this.info = ''console.log(err)})}}, Cesium.ScreenSpaceEventType.MOUSE_MOVE)},methods: {}
}
</script><style>
</style>相关文章:

Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息
Vue.js2Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息 Demo <template><divid"cesium-container"style"width: 100%; height: 100%;"><div style"position: absolute;z-index: 999;bott…...

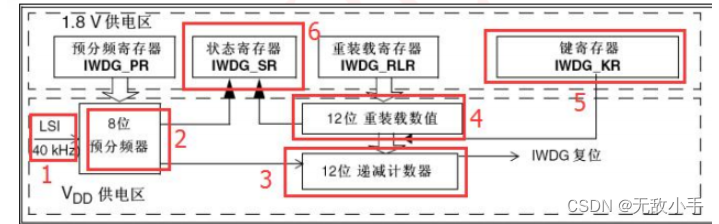
使用STM32怎么喂狗 (IWDG)
STM32F1 的独立看门狗(以下简称 IWDG)。 STM32F1内部自带了两个看门狗,一个是独立看门狗 IWDG,另一个是窗口看门狗 WWDG, 本章只介绍独立看门狗 IWDG,窗口看门狗 WWDG 会在后面章节介绍。 本章要实现的功能…...

GEE:计算和打印GEE程序的执行时间
作者:CSDN @ _养乐多_ 本文记录了计算和打印程序的执行时间的Google Earth Engine (GEE)代码,并举例说明。 大家在执行GEE代码的时候,有时候为了对比两个不同的脚本,不知道代码执行花费了多少时间。本文记录了打印代码执行时间的函数,并举了一个应用案例说明。可以知道…...

GDPU 数据结构 天码行空5
一、实验目的 1.掌握队列的顺序存储结构 2.掌握队列先进先出运算原则在解决实际问题中的应用 二、实验内容 仿照教材顺序循环队列的例子,设计一个只使用队头指针和计数器的顺序循环队列抽象数据类型。其中操作包括:初始化、入队…...

SQLAlchemy学习-12.查询之 order_by 按desc 降序排序
前言 sqlalchemy的query默认是按id升序进行排序的,当我们需要按某个字段降序排序,就需要用到 order_by。 order_by 排序 默认情况下 sqlalchemy 的 query 默认是按 id 升序进行排序的 res session.query(Project).all() print(res) # [<Project…...

如何轻松打造数字人克隆系统+直播系统?OEM教你快速部署数字人SaaS系统源码
数字人做为国内目前最热门的人工智能创业赛道,连BAT都在跑步入局,中小企业更是渴望不渴及。但随着我国数字人头部品牌企业温州专帮信息科技有限公司旗下灰豚AI数字人平台的开源。使得中小企业零门槛可以轻松打造灰豚AI数字人一模一样的平台。灰豚数字人A…...

药物滥用第四篇介绍
OXY: 羟考酮(Oxycodone,OXY),分子式为C18H21NO4,是一种半合成的蒂巴因衍生物。羟考酮为半合成的纯阿片受体激动药,其作用机制与吗啡相似,主要通过激动中枢神经系统内的阿片受体而起镇…...

Apache Doris (四十三): Doris数据更新与删除 - Update数据更新
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录 1. Update数据更新原理...

面试算法29:排序的循环链表
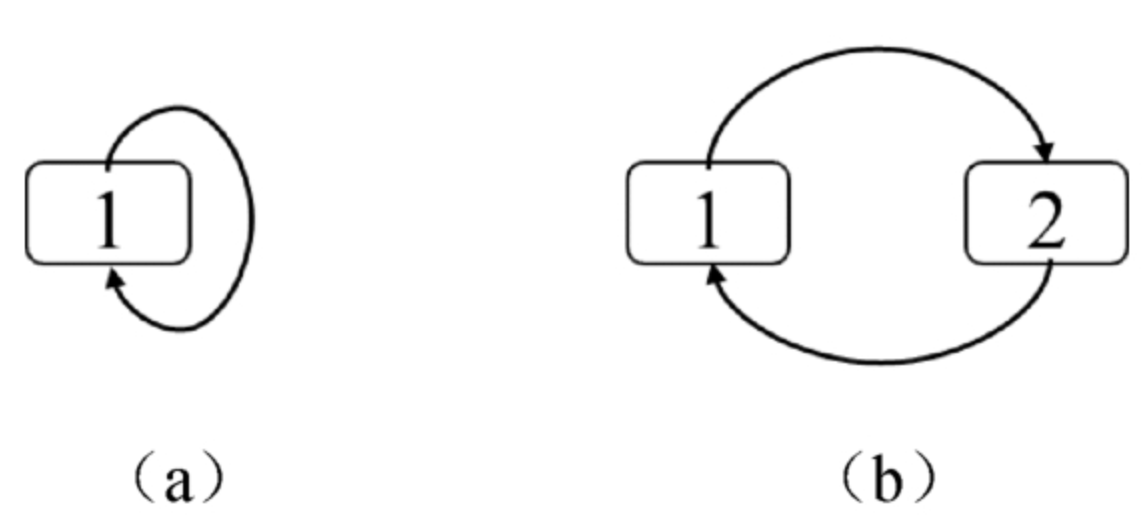
问题 在一个循环链表中节点的值递增排序,请设计一个算法在该循环链表中插入节点,并保证插入节点之后的循环链表仍然是排序的。 分析 首先分析在排序的循环链表中插入节点的规律。当在图4.15(a)的链表中插入值为4的节点时&…...

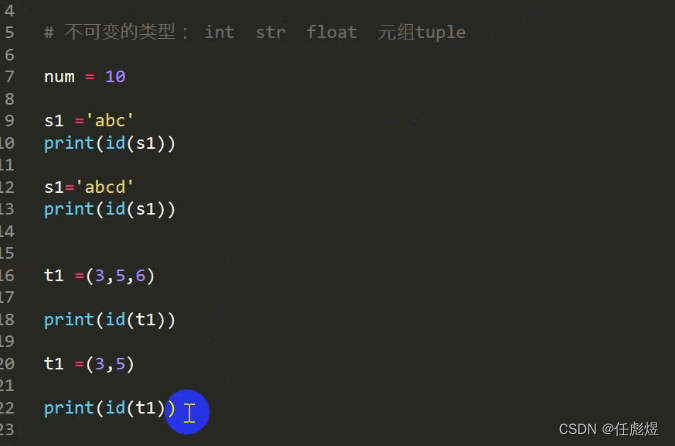
python中不可变类型和可变类型
不可变类型:修改之后内存存储地址不会发生改变 可变类型:修改之后内存存储地址发生改变 set...

vue3封装Axios库的 API 请求并使用拦截器来处理请求和响应
目录 为什么添加封装该部分? 具体代码: 对代码的解释: 如何使用? 为什么添加封装该部分? 简化发送 HTTP 请求的流程提供统一的错误处理机制支持用户状态管理和鉴权具备良好的扩展性和灵活性提高开发效率并使得代码…...

RK3588开发笔记(二):基于方案商提供sdk搭建引入mpp和sdk的宿主机交叉编译Qt5.12.10环境
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/133915614 红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬…...

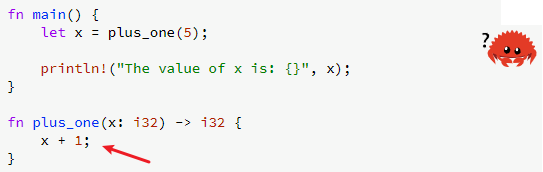
rust学习——函数返回值
概念 Rust 中的函数定义以 fn 开始,后跟着函数名和一对圆括号。大括号告诉编译器函数体在哪里开始和结束。 特殊的地方——函数返回值 错误的写法 正解1 去掉分号 fn main() {let x plus_one(5);println!("The value of x is: {}", x); }fn plus_…...

【Cadence】配置文件cdsinit和cdsenv的使用
文件功能 .cdsinit文件:主要负责一些加载项的设置,一些脚本工具及一些快捷键 .cdsenv文件:主要负责一些环境变量或者参数的设置 文件位置: (参照以下文件使用) Virtuoso配置文件“.cdsenv”文件介绍和使…...
)
软考 系统架构设计师系列知识点之基于架构的软件开发方法ABSD(6)
接前一篇文章:软考 系统架构设计师系列知识点之基于架构的软件开发方法ABSD(5) 所属章节: 第7章. 系统架构设计基础知识 第5节. 特定领域软件体系结构 相关试题 1. 基于架构的软件设计(ABSD)强调由商业、…...
)
MATLAB常用命令大全,非常详细(持续更新中)
** MATLAB命令大全 ** 管理命令和函数 help 在线帮助文件 doc 装入超文本说明 what M、MAT、MEX文件的目录列表 type 列出M文件 lookfor 通过help条目搜索关键字 which 定位函数和文件 Demo 运行演示程序 Path 控制MATLAB的搜索路径…...

js笔试面试题5道附答案
/*** 题目1: 解析Cookie字符串转化为对象* 输入:foobar; equationE%3Dmc%5E2* 输出:{ foo: bar, equation: Emc^2 }* 测试: parseCookie(foobar; equationE%3Dmc%5E2)*/ function parseCookie(str) {} /*** 题目2: 找出对象中符合…...

4-k8s-部署springboot项目简单实践
文章目录 一、部署原理图二、部署实践 一、部署原理图 部门一般都有一个属于自己的私服gitlab服务器,由开发者开发代码,然后上传到私服gitlab然后使用调度工具,如jenkins,去gitlab拉去代码,编译打包,最后得…...

Ai数字人直播系统SaaS源码大开源,源码独立部署助力中小企业发展!
源码独立部署ai数字人直播系统,如果放在上半年的话没有数百万投资几乎是天方夜谭,连想做个数字人代理商少则投资十万多则数十万才能进得了代理门槛。在此期间,数字人市场一度出现了大批不良企业利用网上下载的视频合成源码二次包装后打着数字…...

新的 Work Node 如何加入 K8s 集群 - Kubeadm ?
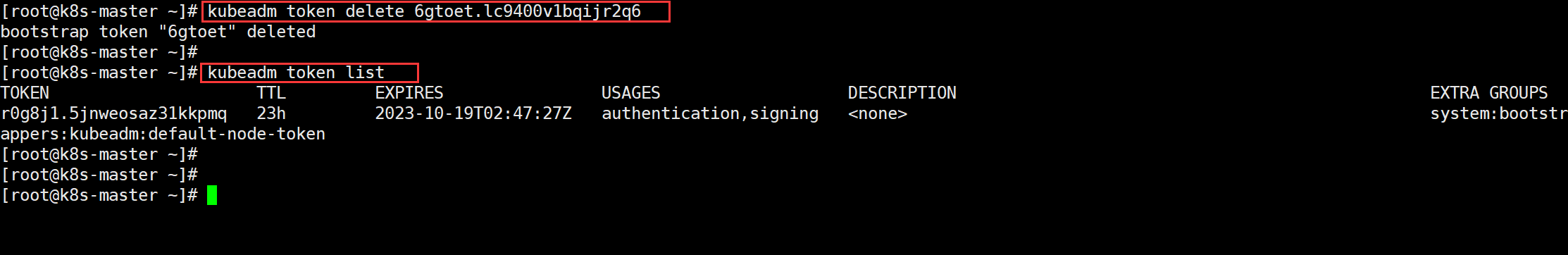
Author:rab 1、新的 work node 节点安装 kubelet、kubeadm 添加 k8s 镜像源 cat <<EOF > /etc/yum.repos.d/kubernetes.repo [kubernetes] nameKubernetes baseurlhttps://mirrors.aliyun.com/kubernetes/yum/repos/kubernetes-el7-x86_64/ enabled1 gpgch…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
