Web前端学习:三 - 练习
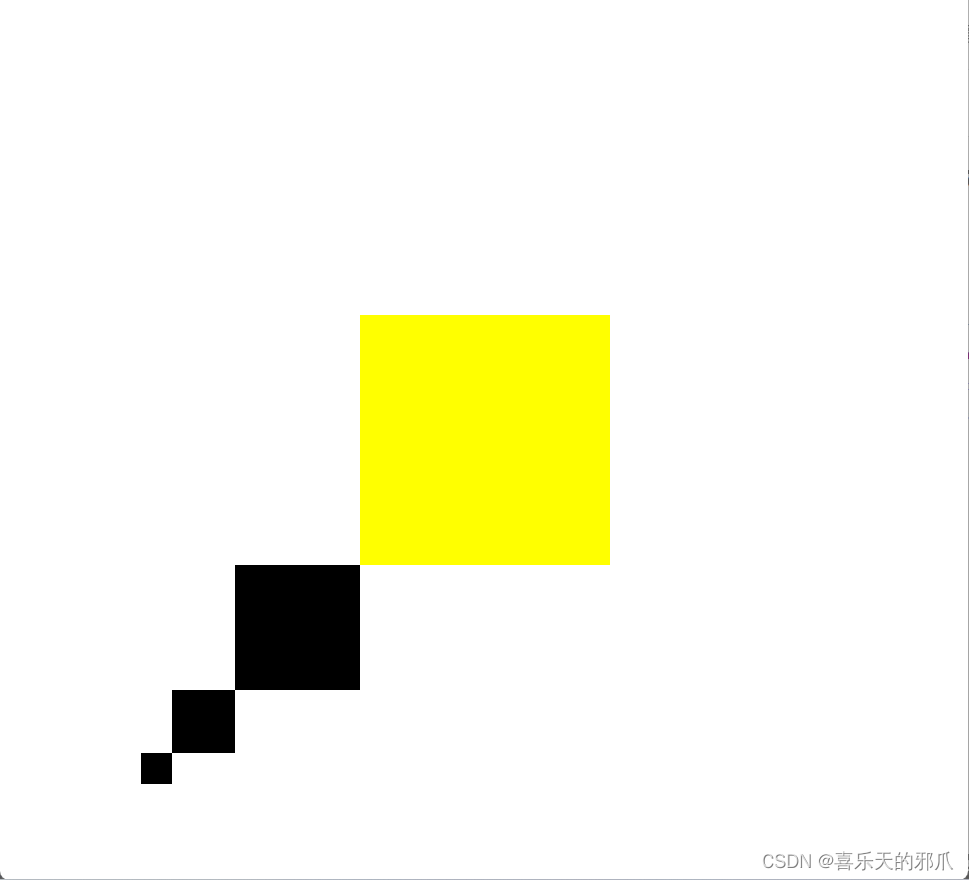
三六:风筝效果
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">*{margin: 0;padding: 0;}.d1{width: 200px;height: 200px;background: yellow;position: absolute;left: 50%;top: 50%;margin-top: -100px;margin-left: -100px ;}div{position: inherit;width: 50%;height: 50%;background: black;right: 100%;/*left:-50%;*/top: 100%;}</style></head><body><div class="d1"><div><div><div></div></div></div></div></body>
</html>

三六:布局基础练习-色块布局
要求:
使用PS工具对图片色块像素进行精准计算

<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{margin:0;padding: 0;}.myd1{width: 599px;height: 297px;position: absolute;border: 1px solid black ;left: 50%;top: 50%;margin-left: -298.5px;margin-top: -148.5px;}.header{width: 100%; height: 58px;background: #fe0000;text-align: center;float: right;font-size: 20px;color: black;}.body .leftside{width: 121px; height: 180px;background: #808080;float: left;text-align: center;font-size: 20px;color: black;}.body .rightside .righttop{width: 478px; height: 55px;background: #cdcc00;float: left;text-align: center;font-size: 20px;color: black;}.body .rightbottom .left{width: 240px; height: 125px;background: #cccdec;float: left;text-align: center;font-size: 20px;color: black;}.body .rightbottom .right{width: 238px; height: 125px;background: #ccee03;float: left;text-align: center;font-size: 20px;color: black;}.foot{width: 100%; height: 59px;background: #d4cfc9;float: left;text-align: center;font-size: 20px;color: black;}</style></head><body><div class="myd1"><div class="header">header</div><div class="body"><div class="leftside">leftside</div><div class="rightside"><div class="righttop">righttop</div><div class="rightbottom"><div class="left">left</div><div class="right">right</div></div></div></div><div class="foot">foot</div></div></body>
</html>三七:布局基础练习-色块高级布局
opacity:0 - 1;
0=>100%透明度,1代表不透明
三八:登录页面制作
1:
border-redius:圆角
border-top-left-redius:10px
border-redius:10 —> 全部
border-redius:10 20 —>左上=右下=10
右上=左下=20
border-redius:10 20 30 —>左上=10
右上=左下=20
右下=30
border-redius:10 20 30 40=左上 右上 右下 左下
2:
加粗
<b></b>
<strong></strong>
3:
首行缩进–text-indent:
text-indent: 48px
4:
居中–margin: 0 auto
5:
placeholder=“”
等同于value,输入框中的内容
区别:
点击输入框,value内容不会自动消失
点击输入框,placeholder内容会自动消失
6:
outline:
边框的线,点击输入框时出现的边框线
outline-color: red; – 设置颜色
outline: none; – 没有线
7:
text-decoration: none;
下划线,none,清除下划线,用于跳转链接
<!DOCTYPE HTML>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">*{margin:0; padding:0; text-decoration: none;}html{height: 100%;}body{background: url("img/bg.jpeg") no-repeat center;background-size: cover;height: 100%;}.login{width: 677px; height: 916px; background: white;position: absolute;left: 50%;top: 50%; margin-top: -458px; margin-left: -338.5px;border-radius: 10px;}.login .logintext{font-size: 50px; line-height: 50px; height: 50px;text-align: center;margin-top: 90px;}.login .username{font-size: 18px; line-height: 18px; height: 18px;margin-top: 80px;text-indent: 84px;}.login .usernode{height: 80px; width: 526px; margin: 0 auto;border-bottom: 3px solid #dbdbdb;background: url("img/user_login.gif") no-repeat 17px 30px ;}.login .usernode .userinput{height: 100%; width: 100%; float: left;margin-left: 58px; line-height: 80px;border: none; outline: none;font-size: 22px; color: #aeaeae ;}.login .password{margin-top: 40px;}.login .passnode{background: url("img/pass_login.gif") no-repeat 17px 30px;}.login .forget{font-size: 19px; height: 9px; line-height: 19px;}.login .forget a{color: #676767; font-size: 20px;float: left; margin-left: 510px; margin-top: 20px;}.loginbutton{width: 526px; height: 68px; margin: 0 auto; margin-top: 49px;line-height: 68px; text-align: center;font-size: 21px; color: black;background: url("img/bg-button.gif") no-repeat repeat;border-radius: 34px;}.login .three{text-align: center; line-height: 20px;height: 20px; color: #676767;margin-top: 78px;}.login .Icon{margin-top: 39px; text-align: center; }.login .Icon img{margin: 0 7px;}.login .logon{margin-top: 45px;}.login .three a{color: #343724;}</style></head><body><div class="login"><div class="logintext"><strong>登录</strong></div><div class="username">用户名</div><div class="usernode"><input type="text" placeholder="请输入用户名" class="userinput" /></div><div class="username password">密码</div><div class="usernode passnode"><input type="password" placeholder="请输入密码" class="userinput" /></div><div class="forget"><a href="www.wjmm.com">忘记密码?</a></div><div class="loginbutton">登录</div><div class="three"><a href=www.three.com"">第三方登录</a></div><div class="Icon"><a href="#"><img src="img/wx.gif"/></a><a href="#"><img src="img/qq.gif"/></a><a href="#"><img src="img/wb.gif"/></a></div><div class="three logon"><a href="www.three.com">立即注册</a></div></div></body>
</html>相关文章:

Web前端学习:三 - 练习
三六:风筝效果 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style type"text/css">*{margin: 0;padding: 0;}.d1{width: 200px;height: 200px;background: yellow;position…...

面试题:Android 中 Intent 采用了什么设计模式?
答案是采用了原型模式。原型模式的好处在于方便地拷贝某个实例的属性进行使用、又不会对原实例造成影响,其逻辑在于对 Cloneable 接口的实现。 话不多说看下 Intent 的关键源码: // frameworks/base/core/java/android/content/Intent.java public cla…...

Java数据类型与变量
个人主页:平行线也会相交 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 平行线也会相交 原创 收录于专栏【JavaSE_primary】 文章目录字面常量数据类型变量整型变量字节型变量浮点数变量双精度浮点数单精度浮点数字符型变量布尔型变量空常量nu…...

Python为CANoe工程添加/删除DBC文件
前面文章我们对于通过COM来实现打开CANoe、导入CANoe配置工程、导入执行文件、启动CANoe软件和执行脚本;但是这只能完成最基本的功能调用,在实际得到使用过程中,特别是各家在推的CI/CD以及平台化,仅仅是实现这些功能是完全不够用的;比如dbc的添加和删除,这是我们非常必要…...

不同的产品经理特征和需要的能力
产品经理是一个管家,需要和各方沟通推动产品各个决策进展。 每天早上看看线上用户数据、看下今天要安排任务,接着就是和各方开会讨论推动产品实现。每天穿插于与 UI、用户以及完成自己的 todolist 中循环。如果公司体制完善,还要和运营、数据…...

webpack之处理样式资源
处理样式资源 本章节我们学习使用 Webpack 如何处理 Css、Less、Sass、Scss、Styl 样式资源 #介绍 Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源 我们找 Loader 都应该去官方文档中找到对应的 Loader,然后…...

Golang 接口笔记
基本介绍接口是一个数据类型,可以定义一组方法,但都不需要实现。并且interface中不能包含任何变量。到某个自定义类型要使用的时候,再根据具体情况把这些方法实现出来语法type 接口名 interface {method1(参数列表) 返回值列表method2(参数列…...

[计算机网络(第八版)]第二章 物理层(章节测试/章节作业)
章节作业 带答案版 选择题 (单选题)双绞线是用两根绝缘导线绞合而成的,绞合的目的是( )。 A. 减少干扰 B. 提高传输速度 C. 增大传输距离 D. 增大抗拉强度(单选题)在电缆中采用屏蔽技术可以带来的好处主要是( )。 A…...
 类)
[iOS 理解] Swift Runtime (1) 类
Warm up 先看一段代码: import ObjectiveCclass Obj {var x: Double 0 }let v: NSObjectProtocol Obj() as! NSObjectProtocol let result v.isKind(of: Obj.self) let size class_getInstanceSize(Obj.self)我们有一个没有继承 NSObject、没有遵循 NSObjectP…...

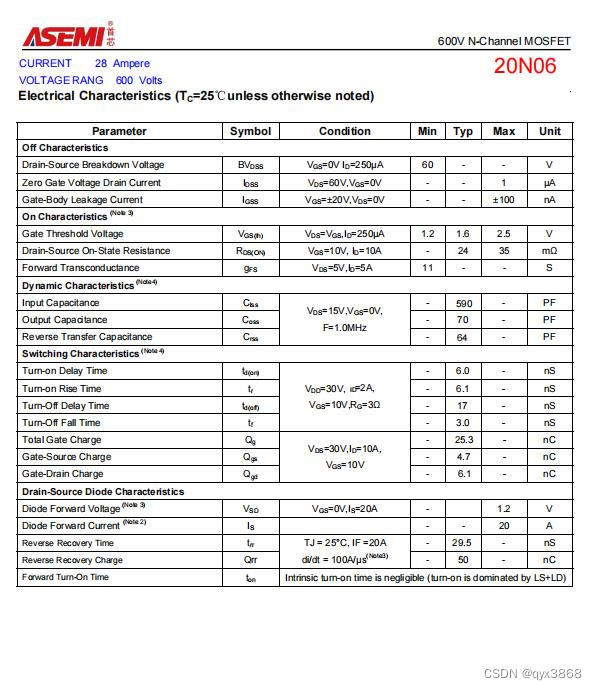
ASEMI低压MOS管20N06参数,20N06体积,20N06大小
编辑-Z ASEMI低压MOS管20N06参数: 型号:20N06 漏极-源极电压(VDS):60V 栅源电压(VGS):20V 漏极电流(ID):20A 功耗(PD࿰…...
(四))
常见前端基础面试题(HTML,CSS,JS)(四)
作用域和作用域链的理解 作用域 (1)全局作用域 最外层函数和最外层函数外面定义的变量拥有全局作用域所有未定义直接赋值的变量自动声明为全局作用域所有window对象的属性拥有全局作用域全局作用域有很大的弊端,过多的全局作用域变量会污染…...

RabbitMQ发布确认模式
目录 一、发布确认原理 二、发布确认的策略 (一)开启发布确认的方法 (二)单个确认模式 (三)批量确认模式 (四)异步确认模式 (五)如何处理异步未确认消…...

零基础的人如何入门 Python ?看完这篇文章你就懂了
第一部分:编程环境准备 零基础入门Python的话我不建议用IDE,IDE叫集成开发环境,这东西一般是专业程序员用来实战开发用的,好处很多,比如:调试、语法高亮、项目管理、代码跳转、智能提示、自动完成、单元测…...

Atcoder abc257 E
E - Addition and Multiplication 2 题意: 给你一个数字n表示你现在拥有的金额 然后给你1~9每个经营额所需要的成本, 设总经营额为x, 当前使用的经营额为y, 则每一次使用经营额时都有x10*xy 问, 如何在使用不大于成本数量的金额下, 使得经营额最高 例如: 5 5 4 3 8 1 6 7 …...

模拟退火算法改进
import numpy as np import matplotlib.pyplot as plt import math import random from scipy.stats import norm from mpl_toolkits.mplot3d import Axes3D # 目标函数 def Function(x, y): return -20 * np.exp(-0.2*np.sqrt(0.5*(x*xy*y)))\ -np.exp(0.5*(n…...

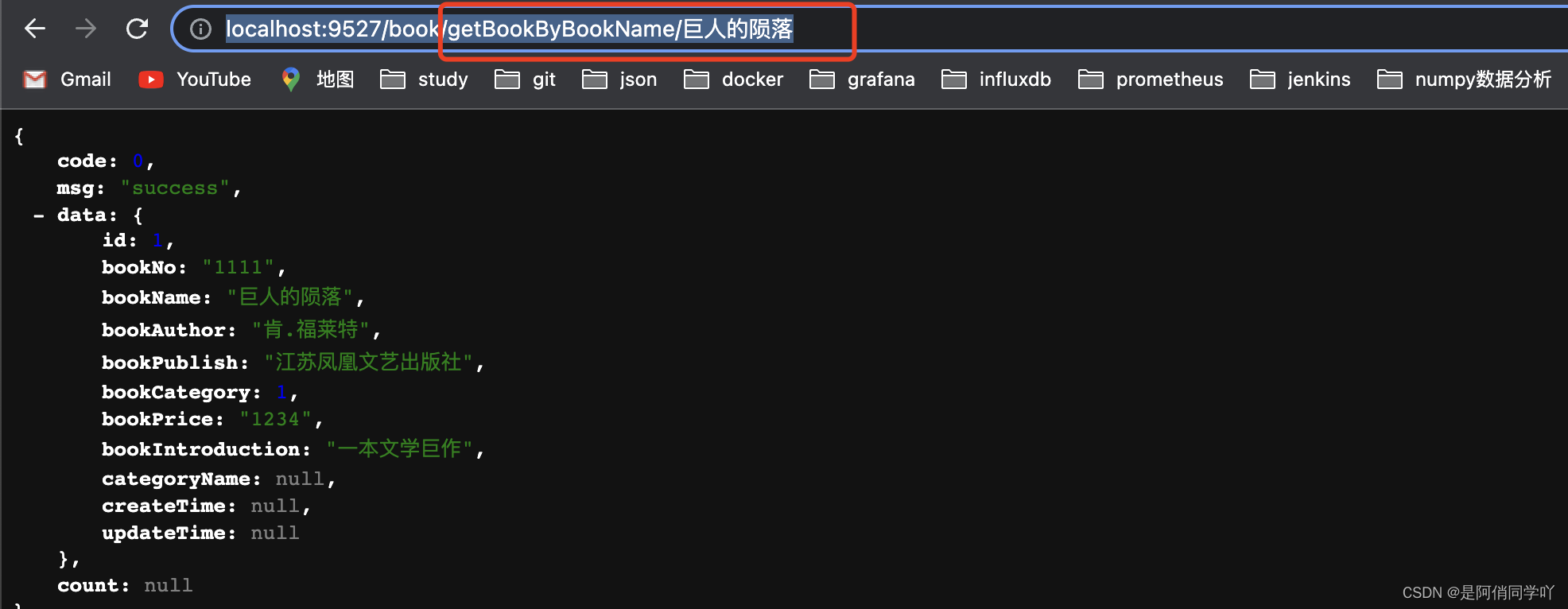
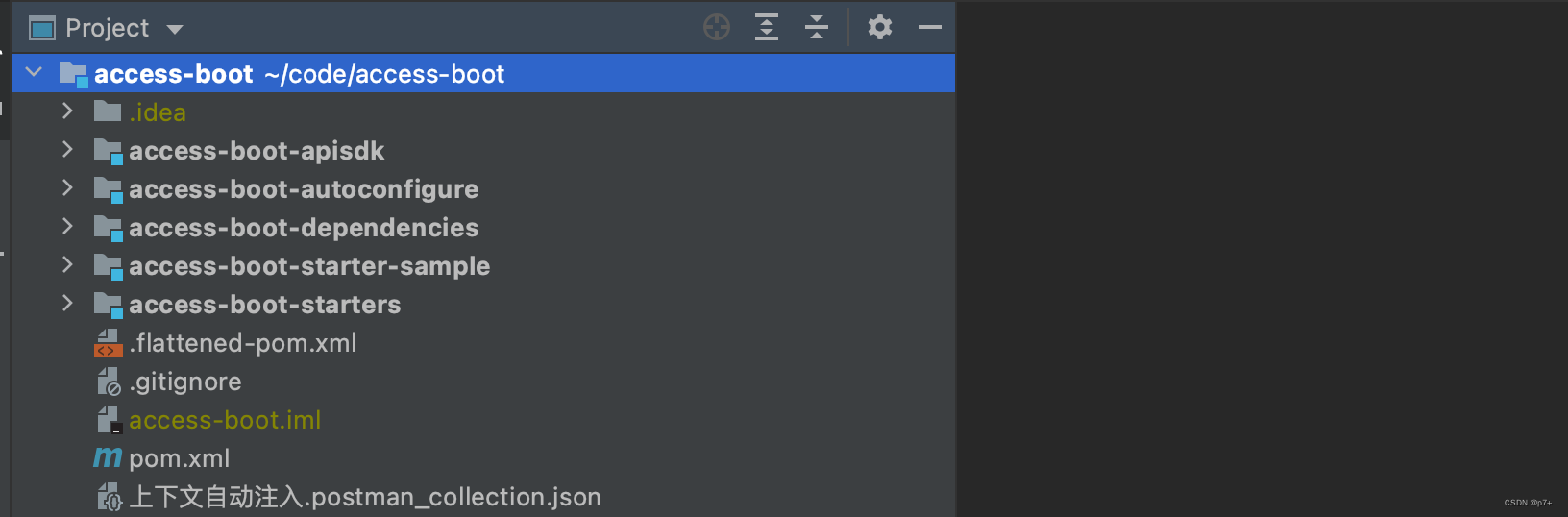
SpringBoot+HttpClient+JsonPath提取A接口返回值作为参数调用B接口
前言 在做java接口自动化中,我们常常需要依赖多个接口,A接口依赖B,C,D接口的响应作为请求参数;或者URL中的参数是从其他接口中提取返回值作获取参数这是必不可少的。那么怎么实现呢?下面就来介绍多业务依赖…...

JUC 之 CompletableFuture
——CompletableFuture Future Future 接口(FutureTask 实现类) 定义了操作异步任务执行的一些方法,如获取异步的执行结果、取消任务的执行、判断任务是否被取消、判断任务执行是否完毕例如: 主线程让一个子线程去执行任务&…...

7-vue-1
谈谈你对MVVM的理解 为什么要有这些模式,目的:职责划分、分层(将Model层、View层进行分类)借鉴后端思想,对于前端而已,就是如何将数据同步到页面上 MVC模式 代表:Backbone underscore jquer…...

OpenAPI SDK组件介绍
背景 公司成立以来,积累了数以万计的可复用接口。上层的SaaS业务,原则上要复用这些接口开发自己的业务,为了屏蔽调用接口的复杂性,基础服务开发了apisdk组件,定义了一套声明OpenAPI的注解、注解解析器,实例…...

【Java】Synchronized锁原理和优化
一、synchronized介绍 synchronized中文意思是同步,也称之为”同步锁“。 synchronized的作用是保证在同一时刻, 被修饰的代码块或方法只会有一个线程执行,以达到保证并发安全的效果。 synchronized是Java中解决并发问题的一种最常用的方法…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
