Qt图片定时滚动播放器
目录
- 参考
- 结构
- PicturePlay.pro
- main.cpp
- pictureplay.h
- pictureplay.cpp
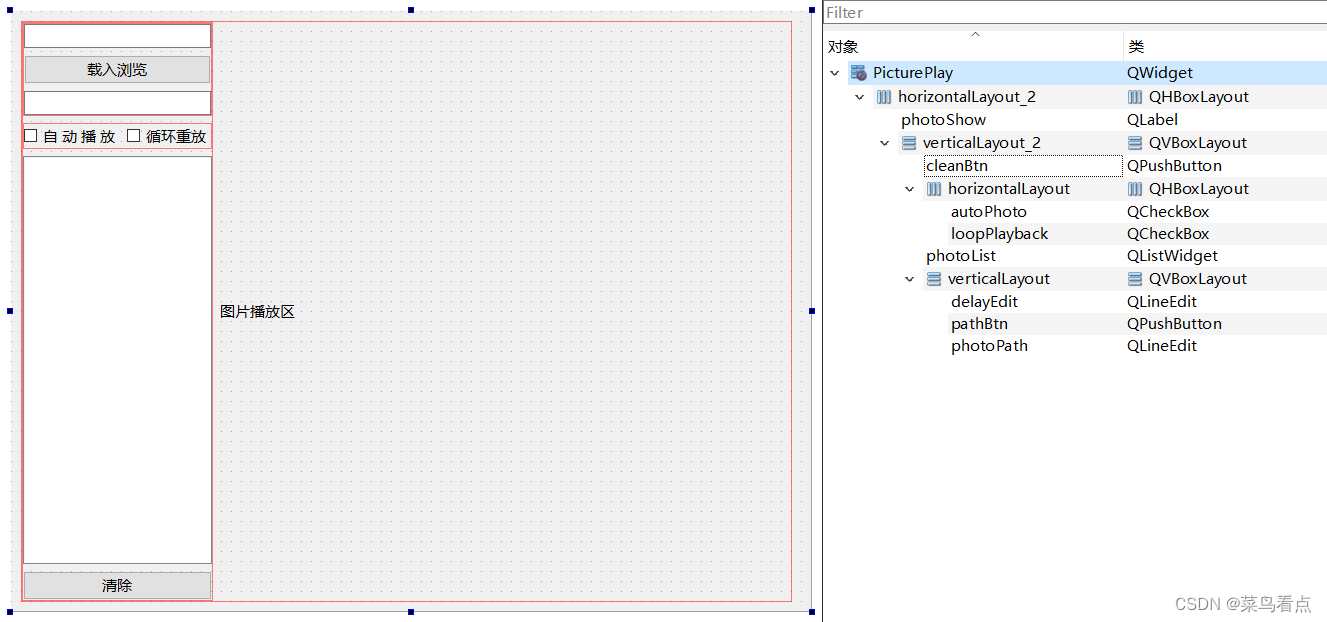
- pictureplay.ui
- 效果
- 源码
参考
Qt图片浏览器
QT制作一个图片播放器
Qt中自适应的label+pixmap充满窗口后,无法缩小只能放大
可以显示jpg、jpeg、png、bmp。可以从电脑上拖动图到窗口并显示出来或者打开文件选择,定时滚动图片
重载实现dragEnterEvent(拖拽)、dropEvent(拖拽放下)、resizeEvent(窗口大小改变)
结构

PicturePlay.pro
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \pictureplay.cppHEADERS += \pictureplay.hFORMS += \pictureplay.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \res.qrc
main.cpp
#include "pictureplay.h"#include <QApplication>
#include<QFile>
int main(int argc, char *argv[])
{QApplication a(argc, argv);// 加载样式文件QFile file(":/style.qss");/*判断文件是否存在*/if(file.exists()){file.open(QFile::ReadOnly);// 以只读的方式打开//QString styleSheet=QLatin1String(file.readAll());// 以Latin-1编码的字符串的方式保存读出的结果QString styleSheet=QString(file.readAll());// 以默认编码的字符串的方式保存读出的结果qApp->setStyleSheet(styleSheet);// 设置全局样式file.close();// 关闭文件}PicturePlay w;w.show();return a.exec();
}
pictureplay.h
#ifndef PICTUREPLAY_H
#define PICTUREPLAY_H#include <QWidget>
#include <QFile>
#include <QDir>
#include <QTimer>
#include <QThread>
#include <QFileDialog>
QT_BEGIN_NAMESPACE
namespace Ui { class PicturePlay; }
QT_END_NAMESPACEclass PicturePlay : public QWidget
{Q_OBJECTpublic:PicturePlay(QWidget *parent = nullptr);~PicturePlay();
private slots:void myautoPhoto(); //自动播放函数void showDinamicPhoto(QString path);//动态图播放(格式为gif)void on_pathBtn_clicked();//浏览:打开目录void on_autoPhoto_clicked(bool checked);//自动播放选择void on_photoList_clicked(const QModelIndex &index);//单击播放图片void my_currentRowChanged(int Row);// // 当前项变化void on_cleanBtn_clicked();//清除private:QString Dir;//打开文件的路径QString tempDir; //照片的绝地路径QVector<QString> photoPath;//存放照片相对路径的容器QTimer *mtime; //定时器QString delayTime; //延时间隔bool autoFlag; //判断是否进入的自动播放格式int num; //照片张数// 如果文件的后缀名是jpg、jpeg、bmp或png,则接受拖放事件,否则忽略拖放事件QStringList acceptedFileTypes;void dragEnterEvent(QDragEnterEvent *event)override;//拖进事件void dropEvent(QDropEvent *event)override;// 拖进放下事件void resizeEvent(QResizeEvent *event)override;//用于在窗口大小改变时处理事件QPixmap pixmap;
private:Ui::PicturePlay *ui;
};
#endif // PICTUREPLAY_H
pictureplay.cpp
#include "pictureplay.h"
#include "ui_pictureplay.h"
#include<QDebug>
#include<QMessageBox>
#include<QMovie>
#include <QDragEnterEvent>
#include <QDropEvent>
#include <QMimeData>
PicturePlay::PicturePlay(QWidget *parent): QWidget(parent), ui(new Ui::PicturePlay)
{ui->setupUi(this);this->setWindowTitle("图片播放器");this->setWindowIcon(QIcon(":/ImageEye.jpg"));this->setAcceptDrops(true);//设置允许向窗口拖入图片this->setMinimumSize(QSize(400,300));// 设置最小值ui->photoShow->setAlignment(Qt::AlignCenter); //居中显示//自适应的label+pixmap充满窗口后,无法缩小只能放大ui->photoShow->setSizePolicy(QSizePolicy::Ignored,QSizePolicy::Ignored);// Ignored忽略// 设置拉伸因子(默认缩到最小时失效:一样大小)ui->horizontalLayout_2->setStretch(1,3);// 设置水平布局控件到边框距离(左,上,右,下)ui->horizontalLayout_2->setContentsMargins(5,0,5,0);//设置窗口布局,(此时控件会随窗口缩放)this->setLayout(ui->horizontalLayout_2);ui->photoPath->setFocusPolicy(Qt::NoFocus);//无法获得焦点,自然无法输入,其他文本控件类似ui->photoPath->setPlaceholderText("绝对路径");ui->delayEdit->setPlaceholderText("秒");//不显示行向滚动条,子项文本过长自动显示...ui->photoList->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);num=0; //照片张数delayTime.clear(); //延时间隔mtime = new QTimer(this);//连接自动播放槽函数connect(mtime,SIGNAL(timeout()),this,SLOT(myautoPhoto()));connect(ui->photoList,SIGNAL(currentRowChanged(int)),this,SLOT(my_currentRowChanged(int)));// 如果文件的后缀名是jpg、jpeg、bmp或png,则接受拖放事件,否则忽略拖放事件acceptedFileTypes.append("jpg");acceptedFileTypes.append("jpeg");acceptedFileTypes.append("bmp");acceptedFileTypes.append("png");acceptedFileTypes.append("gif");
}PicturePlay::~PicturePlay()
{delete ui;
}
//自动播放函数
void PicturePlay::myautoPhoto()
{tempDir.clear();tempDir=photoPath.at(num); //从容器中找到要播放的照片的相对路径ui->photoList->setCurrentRow(num);// QListWidget项跳动if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif")){showDinamicPhoto(tempDir);num++;}else if(!(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif"))){// 内容是否自动缩放,参数true自动缩放ui->photoShow->setScaledContents(true);//显示图片的全部pixmap.load(tempDir);// 更新全局图片ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片//判断自动播放的时候是否播放到了最后一张图片,如果是则停止自动播放if(num == (photoPath.count()-1)){//qDebug()<<num;if(ui->loopPlayback->checkState()==Qt::Checked)//循环重放{num = -1;// 下面num++,为了循环重放回到第一张图片qDebug()<<num;}else{mtime->stop();num = 0;if(autoFlag)//选中自动播放的情况{autoFlag = false;}//qDebug()<<num;ui->autoPhoto->setCheckState(Qt::Unchecked);//把自动播放按钮置于没有选择的状态}}if(autoFlag){num++;}}
}
//动态图播放(格式为gif)
void PicturePlay::showDinamicPhoto(QString path)
{QMovie *movie = new QMovie(path); // path图片路径movie->start(); //开始播放动态图ui->photoShow->setMovie(movie); //将图片设置为为动态ui->photoShow->setScaledContents(true); //尽可能完整的播放整张动图 ,此处要设置为true
}//浏览:打开目录
void PicturePlay::on_pathBtn_clicked()
{Dir = QFileDialog::getExistingDirectory(this);//获取本文件所在的具体路径//qDebug()<<"路径:"<<Dir;ui->photoPath->setText(Dir);//显示打开的文件的具体路径QDir dir(Dir);QStringList file;QFileInfoList fileList = dir.entryInfoList(file,QDir::Files); //获取目录下的文件QString fileDir; //保存图片所在的路径//列出目录下的文件for(int i=0;i<fileList.count();i++){if(i==100)//只加载100张,防止加载过久{break;}QFileInfo info = fileList.at(i);fileDir.clear();if(info.fileName() == "." || info.fileName() == "..") //跳过这两个目录{continue;}// 检查文件的后缀名是否在接受的文件类型列表中;(获取文件的后缀名,并将其转换为小写字母)if(!acceptedFileTypes.contains(info.suffix().toLower())){continue;}fileDir+=Dir + "/";QString filename = info.fileName();fileDir+=filename;photoPath.append(fileDir);// 把图片的路径装到容器中QListWidgetItem *item = new QListWidgetItem(QIcon(fileDir),info.fileName());//建立文件缩小图标item->setToolTip(info.fileName());// tip提示item->setTextAlignment(Qt::AlignCenter);//设置item项中的文字位置ui->photoList->addItem(item);//把图片相对路径显示到窗口中}if(ui->photoList->count()==0){QListWidgetItem *item = new QListWidgetItem("无合适图片");item->setTextAlignment(Qt::AlignCenter);//设置item项中的文字位置ui->photoList->addItem(item);//把图片相对路径显示到窗口中}
}//自动播放选择
void PicturePlay::on_autoPhoto_clicked(bool checked)
{if(ui->delayEdit->text().isEmpty()){QMessageBox::warning(this,"提示","请输入需要间隔的播放时间(秒)");//把按钮重新置于没有被选中的状态;不要用setCheckable()函数[不可用],很容易出错ui->autoPhoto->setCheckState(Qt::Unchecked);return;}else if(ui->photoList->count() == 0){QMessageBox::warning(this,"警告","还没有可以播放的图片");ui->autoPhoto->setCheckState(Qt::Unchecked); //把按钮重新置于没有被选中的状态return;}else if(checked) //启动定时器{delayTime = ui->delayEdit->text();mtime->start(delayTime.toInt()*1000);//启动定时器并设置播放时间间隔autoFlag = true;// 选中自动播放// 第一次:立即显示,无需等待// 内容是否自动缩放,参数true自动缩放ui->photoShow->setScaledContents(true);//显示图片的全部pixmap.load(photoPath.at(num));// 更新全局图片ui->photoShow->setPixmap(QPixmap(photoPath.at(num)));//显示图片}else if(!checked)//停止定时器{mtime->stop();//停止定时器delayTime.clear();autoFlag = false;}
}//单击播放图片
void PicturePlay::on_photoList_clicked(const QModelIndex &index)
{qDebug()<<"单击播放图片";Q_UNUSED(index);//忽略编译器发出的警告,表明变量event未使用//如果选中了自动播放的情况下,点击列表中的内容,则停止自动播放if(autoFlag) //选中自动播放的情况{mtime->stop();//把按钮重新置于没有被选中的状态;不要用setCheckable()函数[不可用],很容易出错ui->autoPhoto->setCheckState(Qt::Unchecked);autoFlag = false;}num = ui->photoList->row(ui->photoList->currentItem()); //获取当前点击的内容的行号//在没有选中自动播放的情况下,判断当前是否点击了最后一张照片,如果是最后一张照片,在选中自动播放的情况下让它返回到第一张照片if(!autoFlag&&num == ui->photoList->count()){num = 0;}tempDir.clear();/*tempDir+=Dir+"/";QString path = ui->photoList->currentItem()->text();tempDir+=path*/;tempDir=photoPath.at(num); //从容器中找到要播放的照片的相对路径//判断是否是动态图;endsWith()字符串结尾if(tempDir.endsWith(".gif") || tempDir.endsWith(".Gif")){showDinamicPhoto(tempDir);}else{// 内容是否自动缩放,参数true自动缩放ui->photoShow->setScaledContents(true);//显示图片的全部pixmap.load(tempDir);// 更新全局图片ui->photoShow->setPixmap(QPixmap(tempDir));//显示图片}
}
// 当前项变化
void PicturePlay::my_currentRowChanged(int Row)
{qDebug()<<"当前项变化:"<<Row;
}
//拖进事件
void PicturePlay::dragEnterEvent(QDragEnterEvent *event)
{// 用于检查拖放的数据是否包含URL,并且获取拖放事件中的URL数量==1if(event->mimeData()->hasUrls()&&event->mimeData()->urls().count()==1){// 获取拖放事件中的第一个URL的本地文件路径QFileInfo file(event->mimeData()->urls().at(0).toLocalFile());// 检查文件的后缀名是否在接受的文件类型列表中;(获取文件的后缀名,并将其转换为小写字母)if(acceptedFileTypes.contains(file.suffix().toLower())){event->acceptProposedAction();//表明用户可以在窗口部件上拖放对象[接受拖放事件的操作]}}
}
// 拖进放下事件
void PicturePlay::dropEvent(QDropEvent *event)
{// 获取拖放事件中的第一个URL的本地文件路径QFileInfo file(event->mimeData()->urls().at(0).toLocalFile());//qDebug()<<"绝对路径:"<<file.absoluteFilePath();//从文件中加载图片,参数file.absoluteFilePath()表示包含文件名的绝对路径,load()返回一个bool值,表示是否加载成功if(pixmap.load(file.absoluteFilePath())){// 将图片缩放到指定大小,参数ui->label->size()表示缩放的大小,Qt::KeepAspectRatio表示保持图片的宽高比,Qt::SmoothTransformation表示使用平滑缩放算法ui->photoShow->setPixmap(pixmap.scaled(ui->photoShow->size(),Qt::KeepAspectRatio,Qt::SmoothTransformation));ui->photoPath->setText(file.absolutePath());//显示打开的文件的绝对路径,这不包括文件名。photoPath.append(file.absoluteFilePath());// 把图片的路径装到容器中QListWidgetItem *item = new QListWidgetItem(QIcon(file.absoluteFilePath()),file.fileName());//建立文件缩小图标item->setToolTip(file.fileName());// tip提示item->setTextAlignment(Qt::AlignCenter);//设置item项中的文字位置ui->photoList->addItem(item);//把图片相对路径显示到窗口中}else{// 错误消息框QMessageBox::critical(this,tr("Error"),tr("The image file count not be read"));}
}
//用于在窗口大小改变时处理事件
int i=0;
void PicturePlay::resizeEvent(QResizeEvent *event)
{Q_UNUSED(event);//忽略编译器发出的警告,表明变量event未使用qDebug()<<"窗口大小改变:"<<i++;if(!pixmap.isNull()){ui->photoShow->setPixmap(pixmap.scaled(ui->photoShow->size(),Qt::KeepAspectRatio,Qt::SmoothTransformation));}
}
// 清除
void PicturePlay::on_cleanBtn_clicked()
{mtime->stop();num = 0;if(autoFlag)//选中自动播放的情况{autoFlag = false;}pixmap.fill(Qt::transparent);//函数用于将QPixmap对象pixmap清空,参数Qt::transparent表示填充透明色,无返回值ui->autoPhoto->setCheckState(Qt::Unchecked);//把自动播放按钮置于没有选择的状态ui->loopPlayback->setCheckState(Qt::Unchecked);//把循环重放钮置于没有选择的状态photoPath.clear();ui->photoPath->clear();ui->photoShow->clear();ui->photoList->clear();
}
pictureplay.ui

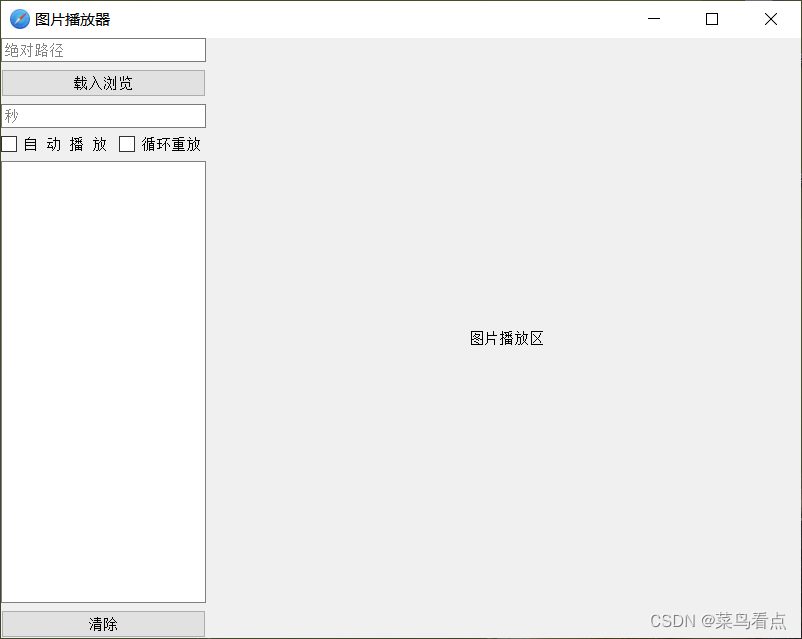
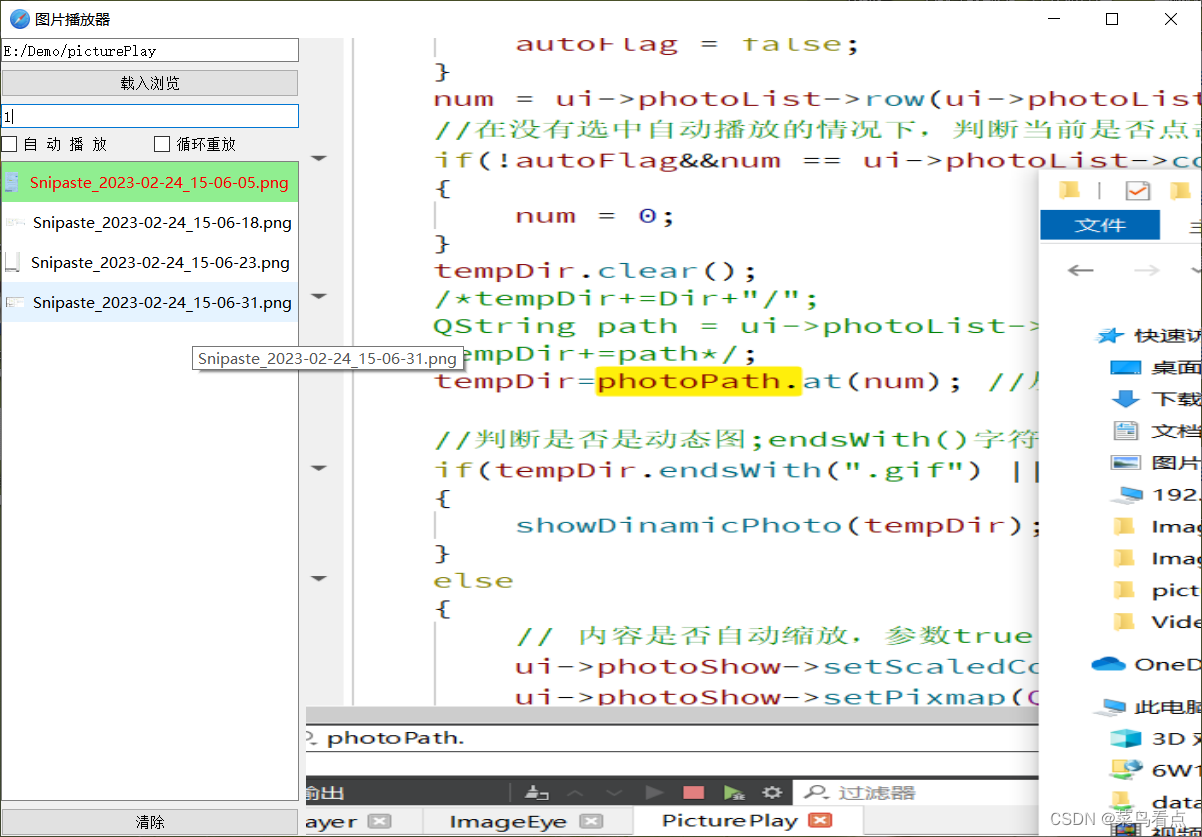
效果
- 启动

- 运行


源码
有道云:Qt图片定时滚动播放器
相关文章:

Qt图片定时滚动播放器
目录参考结构PicturePlay.promain.cpppictureplay.hpictureplay.cpppictureplay.ui效果源码参考 Qt图片浏览器 QT制作一个图片播放器 Qt中自适应的labelpixmap充满窗口后,无法缩小只能放大 可以显示jpg、jpeg、png、bmp。可以从电脑上拖动图到窗口并显示出来或者打开…...

李宏毅2023春季机器学习课程
目录2021&2022课程重磅须知我维护的其他项目更新日志课程地址课程资料直链课程作业直链其他优质课程2021&2022课程 CSDN Github 重磅须知 为方便所有网课资料与优质电子书籍的实时更新维护,创建一个在线实时网盘文件夹; 网盘获取方式&#…...

计算机操作系统知识点汇总
计算机操作系统选择填空题,300知识点,包含操作系统概论、处理机管理、内存管理、设备管理、文件管理等,为大学生期末创造奇迹提供无限可能 1、填空题 1、操作系统是对计算机资源进行管理的软件 2、操作系统是提供了处理机管理、 存储器管理…...

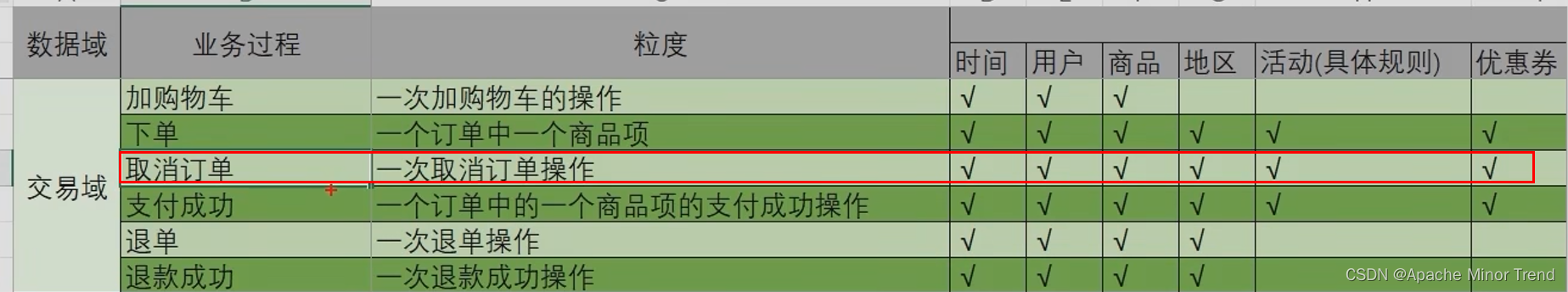
【离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表】
离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表一、DWD层设计要点二、交易域相关事实表1.交易域加购事务事实表1.加购事务事实表 前期梳理2.加购事务事实表 DDL表设计分析3.加购事务事实表 加载数据分析1.首日全…...

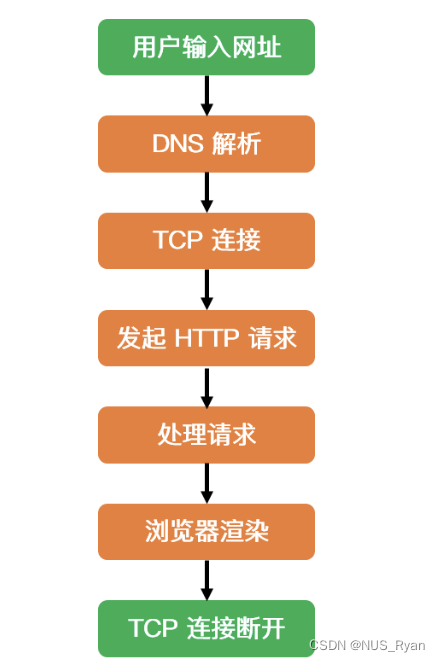
计算机网络(七):DNS协议和原理,DNS为什么用UDP,网页解析的全过程
文章目录一、什么是DNS二、DNS的作用三、DNS作用四、DNS为什么用UDP五、如果打开一个网站很慢,要如何排查六、网页解析的全过程一、什么是DNS DNS是域名系统的英文缩写,是一种组织成域层次结构的计算机和网络服务命名系统,用于TCP/IP网络。 …...

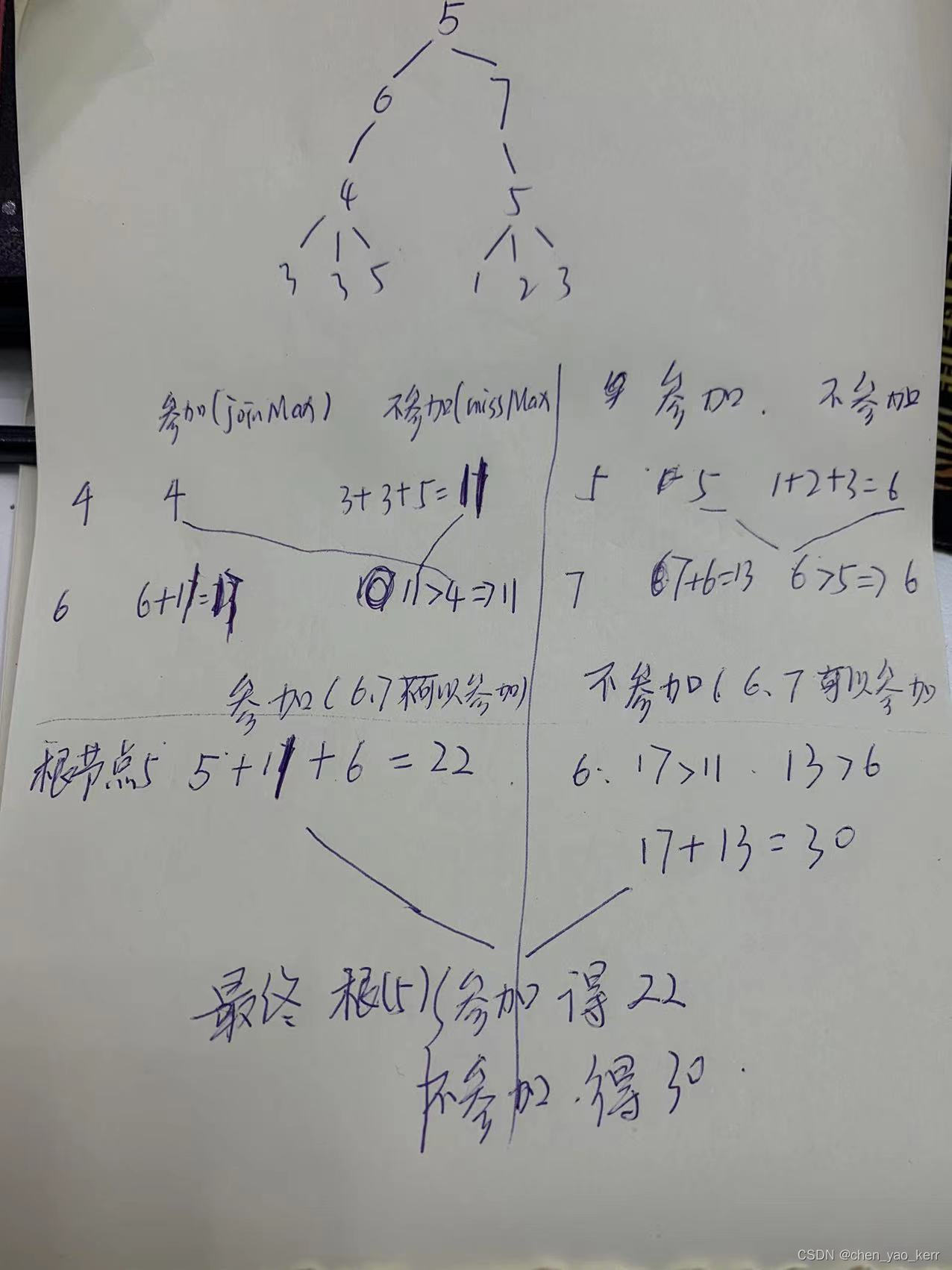
算法23:多叉树_派对的最大快乐值
公司的每个员工都符合 Employee 类的描述。整个公司的人员结构可以看作是一棵标准的、 没有环的多叉树。树的头节点是公司唯一的老板。除老板之外的每个员工都有唯一的直接上级。 叶节点是没有任何下属的基层员工(subordinates列表为空),除基层员工外,每…...

中国ETC行业市场规模及未来发展趋势
中国ETC行业市场规模及未来发展趋势编辑根据市场调研在线网发布的2023-2029年中国ETC行业发展策略分析及战略咨询研究报告分析:随着政府坚持实施绿色出行政策,ETC行业也受到了极大的支持。根据中国智能交通协会统计,2017年中国ETC行业市场规模…...
——只出现一次的数字)
每日刷题(一)——只出现一次的数字
前言 今天遇到一个位运算的题目,感觉很有意思,记录一下。 Question1 136. 只出现一次的数字 给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实…...

洛谷P5737 【深基7.例3】闰年展示 C语言/C++
【深基7.例3】闰年展示 题目描述 输入 x,yx,yx,y,输出 [x,y][x,y][x,y] 区间中闰年个数,并在下一行输出所有闰年年份数字,使用空格隔开。 输入格式 输入两个正整数 x,yx,yx,y,以空格隔开。 输出格式 第一行输出一个正整数&a…...

shell注释
注释对于任何编程语言都是不可忽视的重要组成部分,编写者通过注释来为其他人提供解释或提示,能有效提高代码的可读性。 Bash 同其他编程语言一样提供了两种类型注释的支持。 单行注释多行注释一、Bash 单行注释 在注释段落的开头使用 # ,如下…...

【C++入门(上篇)】C++入门学习
前言: 在之前的学习中,我们已经对初阶数据结构进行相应了学习,加上之前C语言的学习功底。今天,我们将会踏上更高一级“台阶”的学习-----即C的学习!!! 文章目录1.C 简介1.1什么是C1.2.C的发展史…...

【密码学】 一篇文章讲透数字签名
【密码学】 一篇文章讲透数字签名 数字签名介绍 数字签名(又称公钥数字签名)是只有信息的发送者才能产生的别人无法伪造的一段数字串,这段数字串同时也是对信息的发送者发送信息真实性的一个有效证明。它是一种类似写在纸上的普通的物理签名…...

POI导入导出、EasyExcel批量导入和分页导出
文件导入导出POI、EasyExcel POI:消耗内存非常大,在线上发生过堆内存溢出OOM;在导出大数据量的记录的时候也会造成堆溢出甚至宕机,如果导入导出数据量小的话还是考虑的,下面简单介绍POI怎么使用 POI导入 首先拿到文…...

手把手教你做微信公众号
手把手教你做微信公众号 微信公众号可以通过注册的方式来建立。 1.进入微信公众平台 首先,在浏览器中搜索微信公众号,网页第一个就是,如下图所示,我们点进去。 2.注册微信平台账号 进入官网之后,如下图所示&#…...

python-在macOS上安装python库 xlwings失败的解决方式
问题:python库 xlwings安装失败 今天,看到网上有wlwings库,可以用来处理excel表格,立刻想试一试。结果,安装这个python库失败了。经过排查,问题解决。 安装过程和错误提示: 我用最简单直接的…...

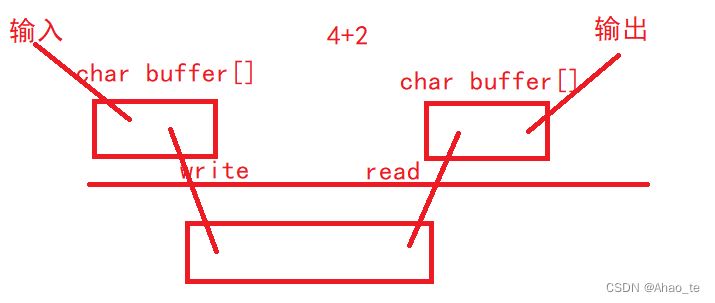
【Linux】进程间通信(匿名管道和命名管道通信、共享内存通信)
文章目录1、进程间通信1.1 进程的通信1.2 如何让进程间通信?1.3 进程间通信的本质2、管道通信2.1 匿名管道2.2 匿名管道通信2.3 命名管道2.4 命名管道的通信3、SystemV中的共享内存通信3.1 共享内存3.2 共享内存的通信3.3 共享内存的缺点以及数据保护3.4 共享内存的…...

漏洞分析: WSO2 API Manager 任意文件上传、远程代码执行漏洞
漏洞描述 某些WSO2产品允许不受限制地上传文件,从而执行远程代码。以WSO2 API Manager 为例,它是一个完全开源的 API 管理平台。它支持API设计,API发布,生命周期管理,应用程序开发,API安全性,速…...

详解Android 13种 Drawable的使用方法
前言关于自定义View,相信大家都已经很熟悉了。今天,我想分享一下关于自定义View中的一部分,就是自定义Drawable。Drawable 是可绘制对象的一个抽象类,相对比View来说,它更加的纯粹,只用来处理绘制的相关工作…...

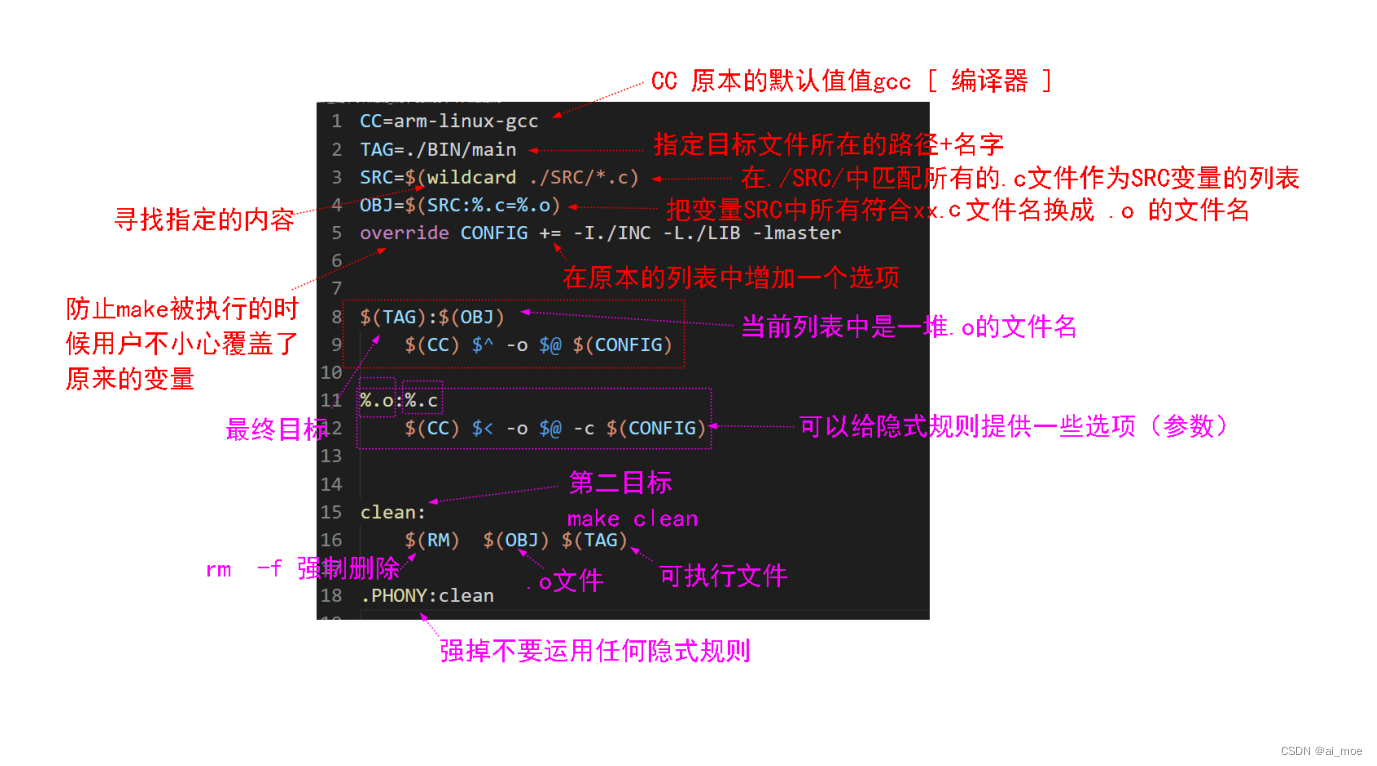
MakeFile教程
前言 当我们需要编译一个比较大的项目时,编译命令会变得越来越复杂,需要编译的文件越来越多。其 次就是项目中并不是每一次编译都需要把所有文件都重新编译,比如没有被修改过的文件则不需要重 新编译。工程管理器就帮助我们来优化这两个问题…...

Spring使用mongoDB步骤
1. 在Linux系统使用docker安装mongoDB 1.1. 安装 在docker运行的情况下,执行下述命令。 docker run \ -itd \ --name mongoDB \ -v mongoDB_db:/data/db \ -p 27017:27017 \ mongo:4.4 \ --auth执行docker ps后,出现下列行,即表示mongoDB安…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
