CSS数据类型以及符号
css数据类型定义的是css属性中具有代表性的值,在规范的语法格式中,使用关键字外加一对 <和>表示,例如数值类型<number>、色值类型<color>等。
举个例子:background-image这个css属性语法结构如下:
background-image : none | <image>
这里的image就是一种数据类型,它包括下面这些类型和函数:
1、<url>
2、<gradient>
3、element()
4、image()
5、iamge-set()
6、cross-fade()
7、paint()
这也就是说background-image属性不仅支持url()函数和渐变图像,还支持element()、image()、image-set()等函数。
再来看一个例子:
mask-image,该属性可以设置图片蒙版,它的数据类型为:

mask-image : none | <image> | <mask-source>
/*效果如下*/
.masks{width: 200px;height:200px;background-color: cyan;mask-image: url(../images/music.png);-webkit-mask-image: url(../images/music.png); /* 兼容谷歌 */}
<div class="masks"></div>

数据类型文档:
mdn web docs文档:https://developer.mozilla.org/en-US/docs/Web/CSS/alpha-value
数据类型文档:https://www.zhangxinxu.com/wordpress/2019/11/css-value-type/#color-zxx
CSS属性值定义语法详解
css的语法基本包含下面3中基本组成元素:
- 关键字
- 数据类型
- 符号
举个例子:线性渐变
background-image: linear-gradient(to bottom right, red, yellow);
/*拆解*/
linear-gradient([<angle> | to <side-or-corner> ,] ? <color-stop-list>);
/*
to:关键字,用来指定方向
angle:角度
side-or-corner:方向(left | right | top | bottom),关键字to可以指定方向
color-stop-list:颜色集合(red, yellow)
*/
1、关键字:
关键字分为通用关键字和全局关键字
aoto、none、ease等关键字是通用关键字,这些关键字只被部分css属性支持inherit、initial、unset和revert是全局关键字,会被所有css属性支持。
2、数据类型:上面有讲过这里就不多赘述。
3、符号:
css语法中的符号分为字面符号、组合符号和数量符号三类。
(1)、字面符号:
css属性值中原本就支持的合法符号,就是字面意思的符号,目前就两个:
| 符号 | 说明 |
|---|---|
, | 并列分隔符,用来分隔数个并列值,或者分割函数的参数值 |
/ | 缩写分隔符,用来分隔一个值的多个部分,在css缩写中用于分离类型相同但属于不同css属性的值,以及用在部分css函数中。凡是出现 / 的地方,斜杠前后的数据类型一定是相同或者部分相同的,否则整个语句就是非法的。 |
(2)、组合符号:用来表示数个基本元素之间的组合关系,目前有5个:
: 并列,符号位普通空格符,表示各部分必须出现,同时需要按顺序出现|
&& : “与”组合符,各部分必须出现,但可以不按顺序出现,相当于js的&&
|| : “或”组合符,相当与js的||,只要包含一个即可满足条件,可以全部出现,可以不按顺序出现
|:“互斥”组合符,各部分恰好出现其中一个
[]:方括号,将各部分进行分组以绕过上面几个符号的优先规则,因此方括号的优先级最高
3、符号数量
用来描述一个元素可以出现多次,数量符号不能叠加出现,并且优先级高于组合符号,目前有6个。
| 符号 | 说明 |
|---|---|
| 无数量符号,表示恰好出现一次 |
* | 星号,可以出现任意次数 |
+ | 可以出现一次或多次 |
? | 可以出现零次或者一次,也就是该元素是可选的 |
{a,b} | 出现最少a次,最多b次 |
# | 可以出现一次或多次,但多次出现时必须以逗号分隔 |
! | 表示当前分组必须产生一个值,该符号多出现在组合符号方括号的后面 |
了解这些之后,再来拆解一下上面的线性渐变
background-image: linear-gradient(to bottom right, red, yellow);
/*拆解*/
linear-gradient([<angle> | to <side-or-corner> ,] ? <color-stop-list>);
background-image: linear-gradient(red, yellow);[<angle> | to <side-or-corner> ,] ?
/* 表示角度或者方向只能选一个,要么选角度,要么选方向,如果选方向则可以设置多个方向 */<color-stop-list>
/* 表示并列的颜色集合:red , blue *//* 线性渐变效果 */
background-image: linear-gradient(to bottom right, red, yellow);
效果:

通过上面的例子,再做一下拓展
拓展一:
/* 各部分只要出现一个即可满足条件 */
border : <line-width> || <line-style> || <color>
/* 线宽 线的类型 颜色 */
/* 由此可得 */
border : 1px solid red;
/* 也可以 */
border : 1px solid;

拓展二:
border-shadow : none | [ <shadow>, ]#
/* 相当于 */
border-shadow : none | [ <shadow>, ] */* 效果 */
box-shadow: 10px 0px 0px 0 red, -10px 10px 0px 0 cyan;

相关文章:

CSS数据类型以及符号
css数据类型定义的是css属性中具有代表性的值,在规范的语法格式中,使用关键字外加一对 <和>表示,例如数值类型<number>、色值类型<color>等。 举个例子:background-image这个css属性语法结构如下: …...

LeetCode-54. 螺旋矩阵
题目来源 54. 螺旋矩阵 题目思路 while循环只遍历"环",不成环就不遍历了 四个边界 上边界 top : 0下边界 bottom : matrix.length - 1左边界 left : 0右边界 right : matrix[0].length - 1 矩阵不一定是方阵 top < bottom && left < r…...

【Python入门第十八天】Python For 循环
Python For 循环 for 循环用于迭代序列(即列表,元组,字典,集合或字符串)。 这与其他编程语言中的 for 关键字不太相似,而是更像其他面向对象编程语言中的迭代器方法。 通过使用 for 循环,我们…...

Qt图片定时滚动播放器
目录参考结构PicturePlay.promain.cpppictureplay.hpictureplay.cpppictureplay.ui效果源码参考 Qt图片浏览器 QT制作一个图片播放器 Qt中自适应的labelpixmap充满窗口后,无法缩小只能放大 可以显示jpg、jpeg、png、bmp。可以从电脑上拖动图到窗口并显示出来或者打开…...

李宏毅2023春季机器学习课程
目录2021&2022课程重磅须知我维护的其他项目更新日志课程地址课程资料直链课程作业直链其他优质课程2021&2022课程 CSDN Github 重磅须知 为方便所有网课资料与优质电子书籍的实时更新维护,创建一个在线实时网盘文件夹; 网盘获取方式&#…...

计算机操作系统知识点汇总
计算机操作系统选择填空题,300知识点,包含操作系统概论、处理机管理、内存管理、设备管理、文件管理等,为大学生期末创造奇迹提供无限可能 1、填空题 1、操作系统是对计算机资源进行管理的软件 2、操作系统是提供了处理机管理、 存储器管理…...

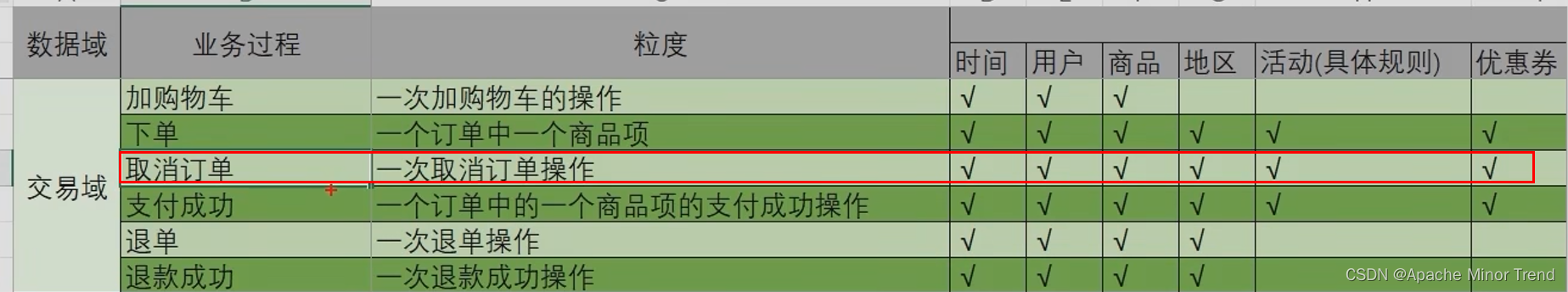
【离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表】
离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表离线数仓-8-数据仓库开发DWD层设计要点-交易域相关事实表一、DWD层设计要点二、交易域相关事实表1.交易域加购事务事实表1.加购事务事实表 前期梳理2.加购事务事实表 DDL表设计分析3.加购事务事实表 加载数据分析1.首日全…...

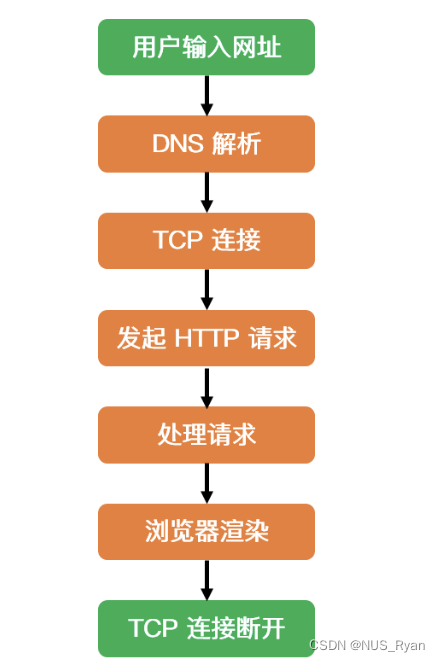
计算机网络(七):DNS协议和原理,DNS为什么用UDP,网页解析的全过程
文章目录一、什么是DNS二、DNS的作用三、DNS作用四、DNS为什么用UDP五、如果打开一个网站很慢,要如何排查六、网页解析的全过程一、什么是DNS DNS是域名系统的英文缩写,是一种组织成域层次结构的计算机和网络服务命名系统,用于TCP/IP网络。 …...

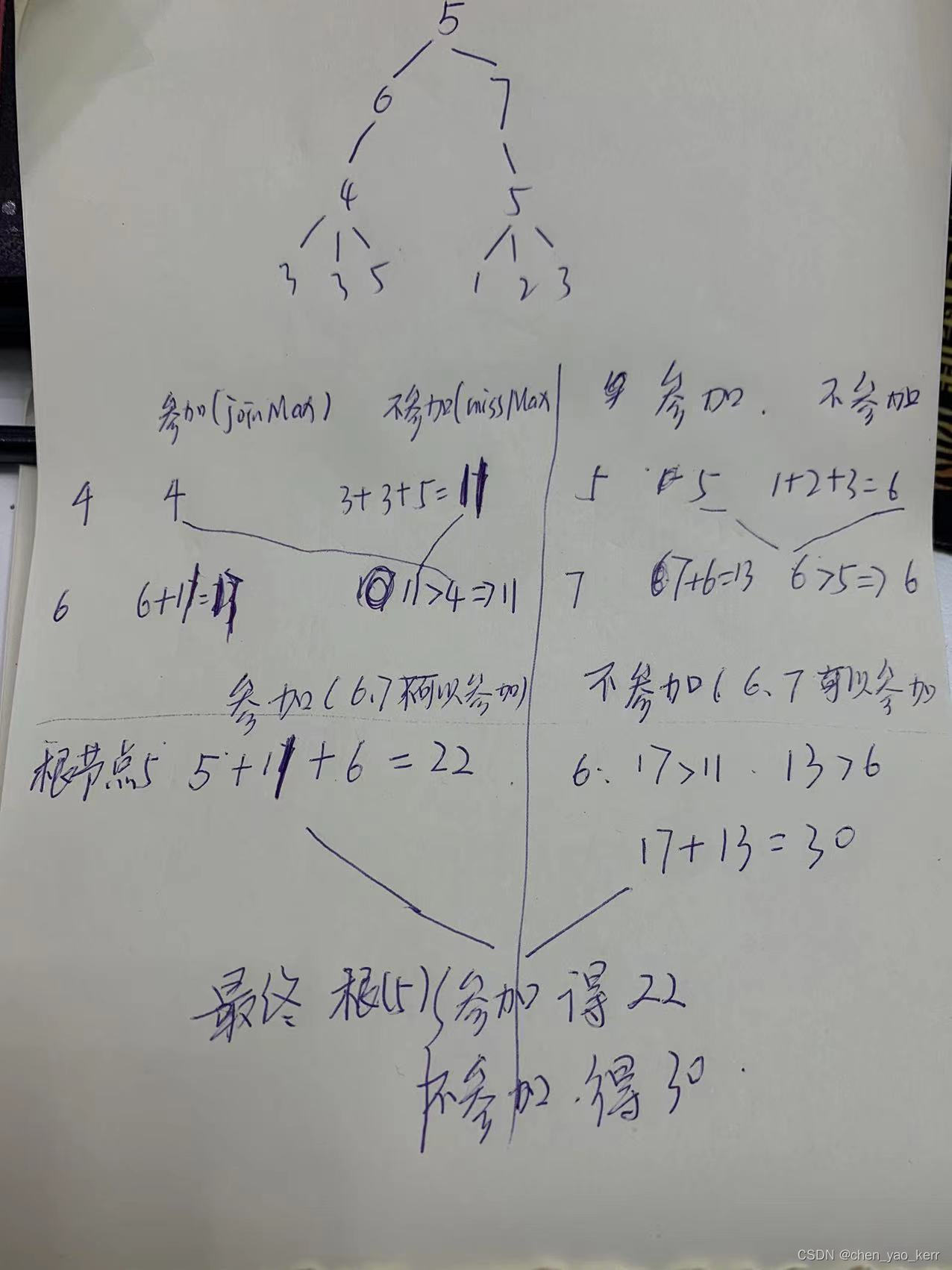
算法23:多叉树_派对的最大快乐值
公司的每个员工都符合 Employee 类的描述。整个公司的人员结构可以看作是一棵标准的、 没有环的多叉树。树的头节点是公司唯一的老板。除老板之外的每个员工都有唯一的直接上级。 叶节点是没有任何下属的基层员工(subordinates列表为空),除基层员工外,每…...

中国ETC行业市场规模及未来发展趋势
中国ETC行业市场规模及未来发展趋势编辑根据市场调研在线网发布的2023-2029年中国ETC行业发展策略分析及战略咨询研究报告分析:随着政府坚持实施绿色出行政策,ETC行业也受到了极大的支持。根据中国智能交通协会统计,2017年中国ETC行业市场规模…...
——只出现一次的数字)
每日刷题(一)——只出现一次的数字
前言 今天遇到一个位运算的题目,感觉很有意思,记录一下。 Question1 136. 只出现一次的数字 给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实…...

洛谷P5737 【深基7.例3】闰年展示 C语言/C++
【深基7.例3】闰年展示 题目描述 输入 x,yx,yx,y,输出 [x,y][x,y][x,y] 区间中闰年个数,并在下一行输出所有闰年年份数字,使用空格隔开。 输入格式 输入两个正整数 x,yx,yx,y,以空格隔开。 输出格式 第一行输出一个正整数&a…...

shell注释
注释对于任何编程语言都是不可忽视的重要组成部分,编写者通过注释来为其他人提供解释或提示,能有效提高代码的可读性。 Bash 同其他编程语言一样提供了两种类型注释的支持。 单行注释多行注释一、Bash 单行注释 在注释段落的开头使用 # ,如下…...

【C++入门(上篇)】C++入门学习
前言: 在之前的学习中,我们已经对初阶数据结构进行相应了学习,加上之前C语言的学习功底。今天,我们将会踏上更高一级“台阶”的学习-----即C的学习!!! 文章目录1.C 简介1.1什么是C1.2.C的发展史…...

【密码学】 一篇文章讲透数字签名
【密码学】 一篇文章讲透数字签名 数字签名介绍 数字签名(又称公钥数字签名)是只有信息的发送者才能产生的别人无法伪造的一段数字串,这段数字串同时也是对信息的发送者发送信息真实性的一个有效证明。它是一种类似写在纸上的普通的物理签名…...

POI导入导出、EasyExcel批量导入和分页导出
文件导入导出POI、EasyExcel POI:消耗内存非常大,在线上发生过堆内存溢出OOM;在导出大数据量的记录的时候也会造成堆溢出甚至宕机,如果导入导出数据量小的话还是考虑的,下面简单介绍POI怎么使用 POI导入 首先拿到文…...

手把手教你做微信公众号
手把手教你做微信公众号 微信公众号可以通过注册的方式来建立。 1.进入微信公众平台 首先,在浏览器中搜索微信公众号,网页第一个就是,如下图所示,我们点进去。 2.注册微信平台账号 进入官网之后,如下图所示&#…...

python-在macOS上安装python库 xlwings失败的解决方式
问题:python库 xlwings安装失败 今天,看到网上有wlwings库,可以用来处理excel表格,立刻想试一试。结果,安装这个python库失败了。经过排查,问题解决。 安装过程和错误提示: 我用最简单直接的…...

【Linux】进程间通信(匿名管道和命名管道通信、共享内存通信)
文章目录1、进程间通信1.1 进程的通信1.2 如何让进程间通信?1.3 进程间通信的本质2、管道通信2.1 匿名管道2.2 匿名管道通信2.3 命名管道2.4 命名管道的通信3、SystemV中的共享内存通信3.1 共享内存3.2 共享内存的通信3.3 共享内存的缺点以及数据保护3.4 共享内存的…...

漏洞分析: WSO2 API Manager 任意文件上传、远程代码执行漏洞
漏洞描述 某些WSO2产品允许不受限制地上传文件,从而执行远程代码。以WSO2 API Manager 为例,它是一个完全开源的 API 管理平台。它支持API设计,API发布,生命周期管理,应用程序开发,API安全性,速…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
