认识html
1.html的特点
先看一段简单的html代码
<html><head></head><body>hello world</body>
</html>如果将这段带有这段代码的.html文件拉进浏览器中,就会出现一个页面,内容就是hello world,
如下图:

由上面的代码,我们可以了解到一些html代码的特点.
html代码是通过标签来组织的,比如:<html></html>这种成对出现的东西叫做"标签"
一个标签通常是成对出现的
标签直接可以嵌套.一个表亲的内容可以是其他一个或多个标签,此时标签构成了一个"树形结构".
如下图:

可以在开始标签中,给标签富裕属性,属性相当于键值对,可以有一个或者多个.
html 是一个html文件的最顶层标签,也是树根节点
head 存放了这个页面的一些属性.
body 存放了这个页面包含的内容
再如下面这个代码(在vscode中敲"!"+"回车"就出来了)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>hello world
</body>
</html>其中

表示网页中使用的语言是英语.(lang->language,en->english)

表示网页的标题.如下:

我们也可以对其修改,如下:
<title>我要上大厂</title>
2.html中的一些常见标签
注释标签
<body><!-- 这是一条注释 -->hello world
</body>注释是不会在网页中出现的,但是如果查看网页源代码是可以看到的.


标题标签
<body><h1>一级标签</h1><h2>二级标签</h2><h3>三级标签</h3><h4>四级标签</h4><h5>五级标签</h5><h6>六级标签</h6>
</body>
注意:每个标签都单独占一行,html中写的换行符会被忽略.
段落标签
<body><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
</body>此处我们使用vscode上输入lorem来快速生成一段文本,网页中如下:

可以看到每个段楼之间都会自动都隔一行.
换行标签
我们仍然使用上面的段落来测试(<br>在第一个逗号后面)
<body><p>Lorem ipsum dolor sit amet,<br><br> consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
</body>
格式化标签
<body><strong>变粗</strong><b>变粗</b><br><em>倾斜</em><i>倾斜</i><br><del>删除线</del><s>删除线</s><br><ins>下划线</ins><u>下划线</u>
</body>其对应结果如下:

图片
<body><img src="d:apple.jpeg">
</body>img里面有一个必填项是src
src里面需要填写图片的路径,这个路径可以是绝对路径、相对路径、网络路径.
上面这个是绝对路径,显示如下:

如果使用相对路径:

如果使用网络路径:
<body><img src="https://img1.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>上面这几种的展现结果都一样,就不截图展示了.
在img中还有几个其他的属性
alt
<body><img alt="这是一个苹果" src="https://im.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>此时我们对链接做出一些调整,让其展现不出来图片,此时就会显示alt里面的字符串.
如下:

title
<body><img title="这是一个苹果" alt="这是一个苹果" src="https://img1.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>此时将鼠标滑道图片上会显示title里面的字符串(此时链接是完好的)
但是没办法将此部分截图,此处不演示图片了.
width/height
width和height可以单独出现也可以同时出现,若单独出现,会根据单独的这一项对图片进行等比例缩放
<body><img width="500px" height="500px" title="这是一个苹果" alt="这是一个苹果" src="https://img1.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>
width代表宽度,height代表高度.里面的px是像素(单位)
1个像素就是显示器里面的一个小灯泡,我们看到的显示器里面是由很多个小灯泡通过变换颜色显示的,

显示器分辨率就是横的小灯泡个数×纵的小灯泡个数.
超链接标签
<body><a href="https://www.sogou.com" target="blank">搜狗</a>
</body>其中href里面存放链接或者IP地址都可以,target里面放上blank可以让该链接单独成一个页面.
如下:

如果不加这句,如下:
<body><a href="https://www.sogou.com">搜狗</a>
</body>
点击后就会在改页面展示搜狗页面.
表格标签
table表示整个表格
tr表示一行
td表示一个单元格
th表示表头中的一个单元格
<body><table><tr><th>姓名</th><th>电话</th></tr><tr><td>A</td><td>111</td></tr><tr><td>B</td><td>222</td></tr><tr><td>C</td><td>333</td></tr></table>
</body>
如果在table中加上width和height,如下:
<body><table width="500px" height="300px"><tr><th>姓名</th><th>电话</th></tr><tr><td>A</td><td>111</td></tr><tr><td>B</td><td>222</td></tr><tr><td>C</td><td>333</td></tr></table>
</body>
border加上表格线
<body><table width="500px" height="300px" border="1px"><tr><th>姓名</th><th>电话</th></tr><tr><td>A</td><td>111</td></tr><tr><td>B</td><td>222</td></tr><tr><td>C</td><td>333</td></tr></table>
</body>
cellspacing="0" 将线画实

若要居中需要css代码(此处不说明),如下:
<style>是css代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我要上大厂</title><style>td{text-align:center;}</style>
</head>
<body><table width="500px" height="300px" border="1px" cellspacing="0"><tr><th>姓名</th><th>电话</th></tr><tr><td>A</td><td>111</td></tr><tr><td>B</td><td>222</td></tr><tr><td>C</td><td>333</td></tr></table>
</body>
</html>
列表标签
有序列表 ol
无序列表 ul
列表项 li
<body><ol><li>aaa</li><li>bbb</li><li>ccc</li><li>ddd</li></ol><ul><li>aaa</li><li>bbb</li><li>ccc</li><li>ddd</li></ul>
</body>
有序列表带1234....
无序则不带.
表单标签
input标签
input有多种形态
1.单行文本框
<body><input type="text">
</body>
2.输入密码的单行文本框
<body><input type="password">
</body>
3.单选框
<body>请选择性别<input type="radio">男<input type="radio">女
</body>
此时是可以选择多个的,如果在每个标签中都加上一个name的话.此时name相同的单选框会互相排斥,也就是多个name相同的单选框只能选择一个.
<body>请选择性别<input type="radio" name="gender">男<input type="radio" name="gender">女
</body>
如果在上面的情况下,在其中一个标签中加上checked,此时会默认选择这一项
<body>请选择性别<input type="radio" name="gender">男<input type="radio" name="gender" checked="checked">女
</body>
4.多选框
<body>大学生的日常<input type="checkbox"> 吃饭<input type="checkbox"> 学习<input type="checkbox"> 睡觉
</body>
此时也可以使用checked来默认选中某个/某几个选项
5.按钮
<body><input type="button" value="按钮">
</body>value里面的内容会在按钮上面出现(可有可无)

提交按钮需要搭配form完成
6.文件选择框
<body><input type="file">
</body>
下拉菜单 select
<body><select><option>数学</option><option>语文</option><option>英语</option><option>物理</option><option>化学</option></select>
</body>
多行编辑框 textarea
<body><textarea cols="30" rows="10"></textarea>
</body>cols表示行,rows表示列

这个框的大小还可以进行拖拽控制,此处不演示了.
无语意标签 div和span
像h1、p、table等这种有具体含义的标签是有意义标签
div、span这种无意义标签,是没有一个具体含义的,换言说就是可以在任意场景下使用的标签
div和span的区别:
div默认独占一行(块级元素)
span默认不独占一行(行级元素)
相关文章:

认识html
1.html的特点先看一段简单的html代码<html><head></head><body>hello world</body> </html>如果将这段带有这段代码的.html文件拉进浏览器中,就会出现一个页面,内容就是hello world,如下图:由上面的代码,我们可以了解到一些html代码的特点…...

在外包公司熬了 3 年终于进了字节,竭尽全力....
其实两年前校招的时候就往字节投了一次简历,结果很明显凉了,随后这个理想就被暂时放下了,但是这个种子一直埋在心里这两年除了工作以外,也会坚持写博客,也因此结识了很多优秀的小伙伴,从他们身上学到了特别…...

绝对让你明明白白,脚把脚带你盯着 I2C 时序图将 I2C 程序给扣出来(基于STM32的模拟I2C)
目录前言一、关于STM32 I/O端口位的基本结构讲解二、模拟I2C编写前的需知道的知识1、I2C简介2、根据时序编写模拟I2C程序重要的两点Ⅰ、主机发送数据给从机时的时序控制Ⅱ、主机接收来自从机的数据时的时序控制Ⅲ、完整的I2C时序图(按写程序的思想分割时序ÿ…...

2023年全国最新工会考试精选真题及答案5
百分百题库提供工会考试试题、工会考试预测题、工会考试真题、工会证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、单选题 1.企业工会委员会实行(),重要问题须经(&#x…...

一文2000字手把手教你自动化测试Selenium+pytest+数据驱动
主流自动化框架 selenium :web端自动化框架 ,(行业里面最核心的框架) appium :手机app端框架 requests :接口测试 selenium 工具类封装 selenium提供了很多方法供我们去完成网页元素的操作, …...

windows安装Ubuntu子系统以及图形化界面记录
文章目录1. windows环境设置2. 开始安装3. ubuntu使用3.1 启动和退出 Linux 子系统3.2 安装位置3.3 更换源4. 安装图形化界面4.1 安装VcXsrv4.2 安装桌面环境(1)方法1:VcXsrv Gnome(2)方法2:VcXsrv Xfce4…...

通俗易懂,十分钟读懂DES,详解DES加密算法原理,DES攻击手段以及3DES原理。Python DES实现源码
文章目录1、什么是DES2、DES的基本概念3、DES的加密流程4、DES算法步骤详解4.1 初始置换(Initial Permutation,IP置换)4.2 加密轮次4.3 F轮函数4.3.1 拓展R到48位4.3.2 子密钥K的生成4.3.3 当前轮次的子密钥与拓展的48位R进行异或运算4.3.4 S盒替换(Subs…...

为多态基类声明virtual析构函数
我们知道,有时会让一个基类指针指向用 new 运算符动态生成的派生类对象(类似接口的作用);同时,用 new 运算符动态生成的对象都是通过 delete 指向它的指针来释放的。如果一个基类指针指向用 new 运算符动态生成的派生类…...

啊哈 算法读书笔记 第 2 章 栈、队列、链表
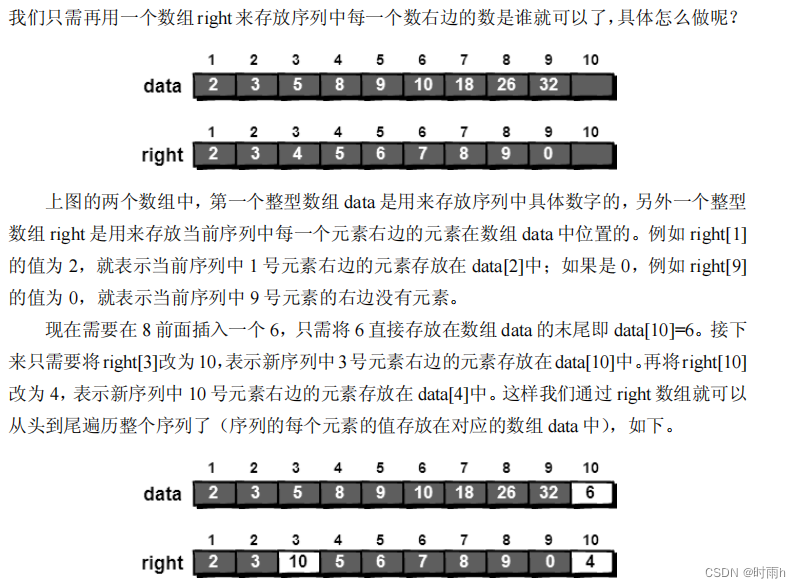
第 2 章 栈、队列、链表 目录 第 2 章 栈、队列、链表 队列: 解密回文——栈 纸牌游戏: 链表 模拟链表 队列: 首先将第 1 个数删除,紧接着将第 2 个数放到这串数的末尾,再将第 3 个数删除并将第 4 个数放到这串…...

Git ---- IDEA 集成 Git
Git ---- IDEA 集成 Git1. 配置 Git 忽略文件2. 定位 Git 程序3. 初始化本地库4. 添加到暂存区5. 提交到本地库6. 切换版本7. 创建分支8. 切换分支9. 合并分支10. 解决冲突1. 配置 Git 忽略文件 1. Eclipse 特定文件 2. IDEA 特定文件 3. Maven 工程的 target 目录 问题1…...

【LeetCode 704】【Go】二分查找
二分查找题解 一、碎碎念 从本周开始,重新更新刷题记录了哈。 基于费曼学习法的原理,最好的输入是输出,所以与大家分享。 鉴于目前这个糟糕的市场环境,还是要练好自己的基本技术,万一那天就被迫 N 1了,你…...

【代码随想录训练营】【Day23】第六章|二叉树|669. 修剪二叉搜索树 |108.将有序数组转换为二叉搜索树|538.把二叉搜索树转换为累加树
修剪二叉搜索树 题目详细:LeetCode.669 做这道题之前建议先看视频讲解,没有想象中那么复杂:代码随想录—修剪二叉搜索树 由题可知,需要删除节点值不在区间内的节点,所以可以得到三种情况: 情况一&#…...

CV——day78 读论文:通过静态背景构建扩展低通道路边雷达的探测距离(目标是规避风险)
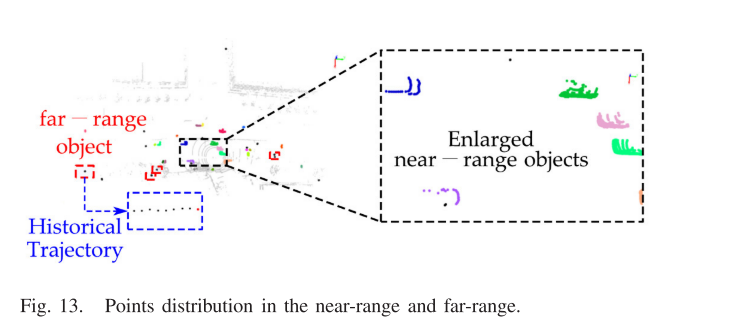
Extending the Detection Range for Low-Channel Roadside LiDAR by Static Background Construction 通过静态背景构建扩展低通道路边雷达的探测距离I. INTRODUCTIONII. RELATED WORKA. LiDAR-Based 3-D Vehicle and Road User DetectionB. LiDAR Data Background FilteringC.…...

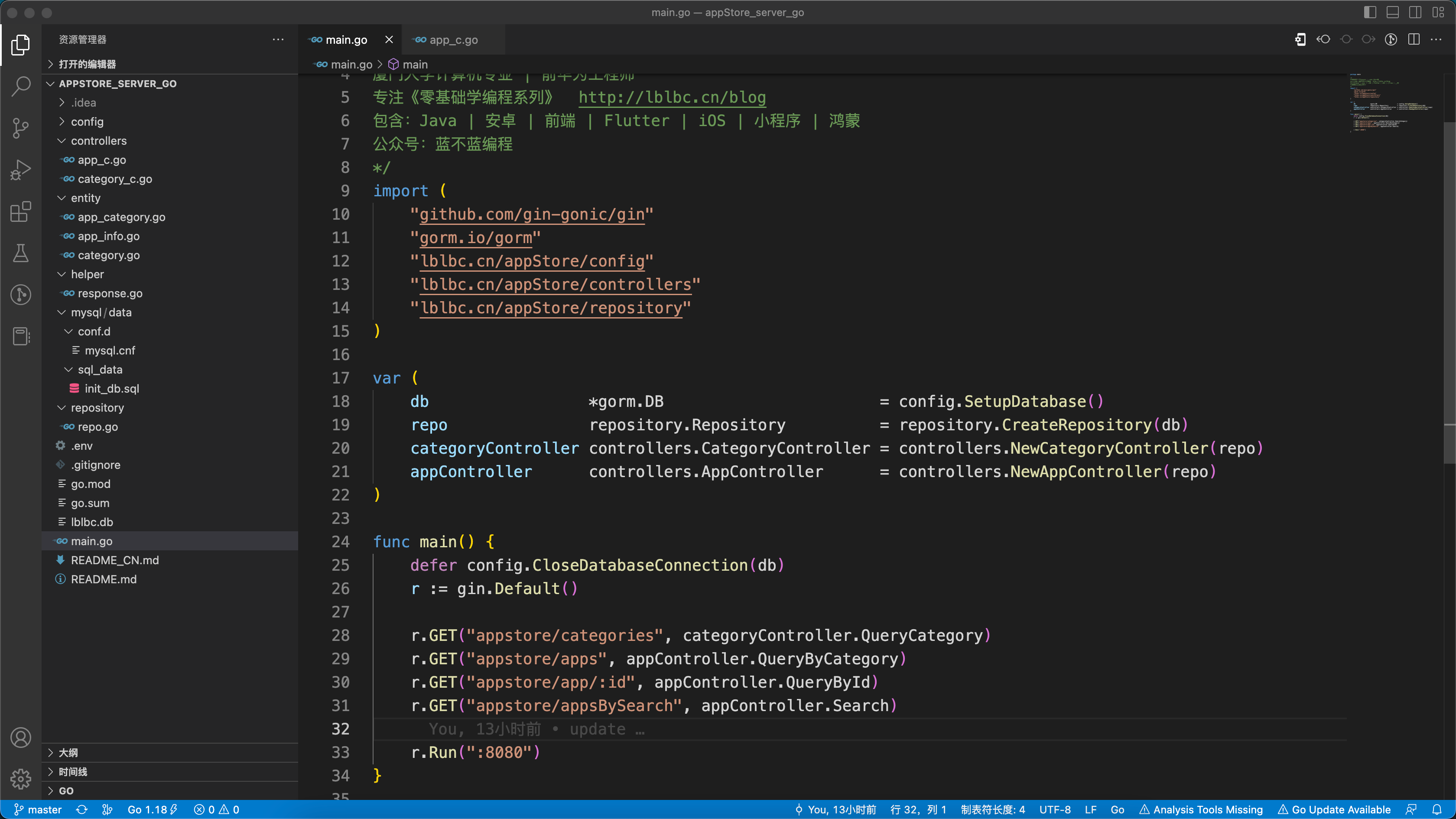
【编程入门】应用市场(go语言版)
背景 前面已输出多个系列: 《十余种编程语言做个计算器》 《十余种编程语言写2048小游戏》 《17种编程语言10种排序算法》 《十余种编程语言写博客系统》 《十余种编程语言写云笔记》 《N种编程语言做个记事本》 目标 为编程初学者打造入门学习项目,使…...
没有界面连接互联网方法)
Linux(openEuler)没有界面连接互联网方法
前言: 系统版本openEuleropenEuler-22.03-LTS-x86_64-dvd 我们在安装linux之后,一般都是无界面的情况。大部分情况都是需要自己安装界面的,如果路由器的情况下直接插上网络就好了。下面就开始介绍两种方法进行linxu网络的连接。 注意: 小编是使用的第一…...

第一天 软考中级--嵌入式系统设计师考试复习教程开始了
第一天 嵌入式系统设计师考试复习教程 第二天 软考中级--嵌入式系统设计师考试考试大纲解析 目录...

分享 10 个高频 Python 面试题
Python 很容易学会,但很难掌握。你可以在几天内了解它的基本语法,但是要能够用 Python 开发出足够好的商业软件,多年的实践是必须的。因为,无论你使用哪种编程语言,你都必须对其复杂的内部机制有足够的了解,…...

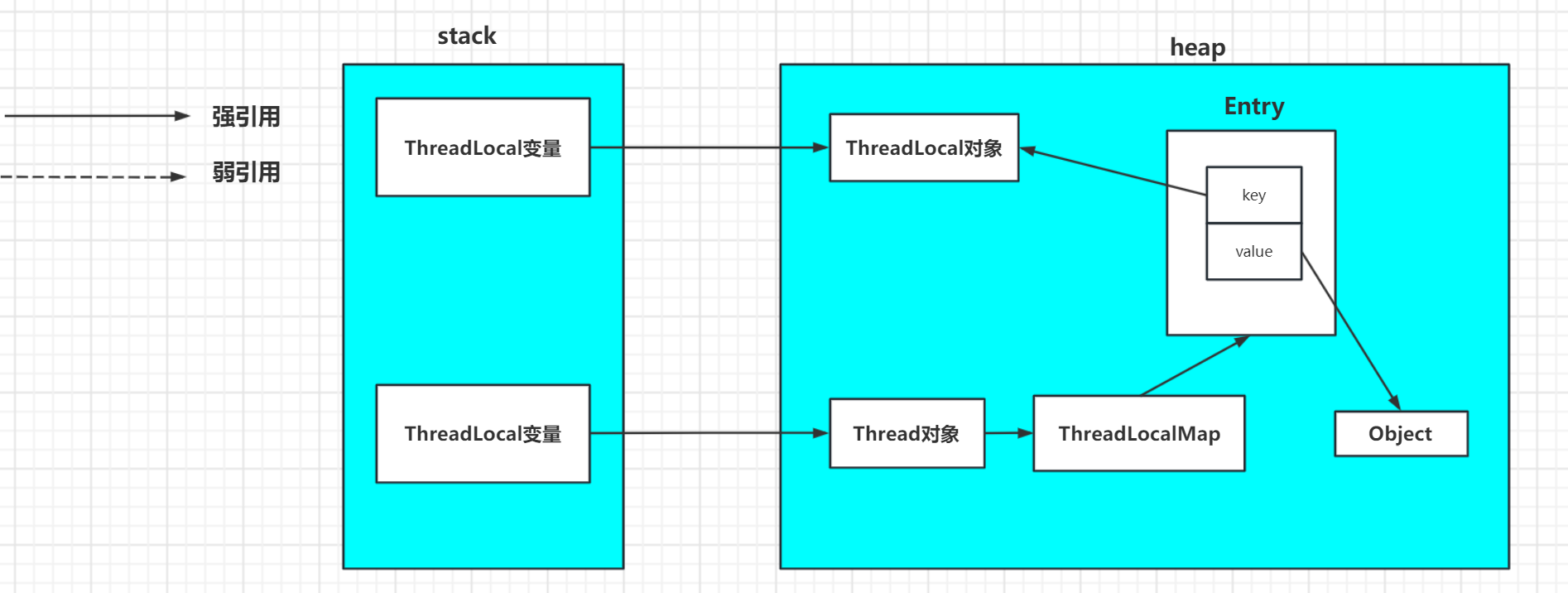
ThreadLocal原理、结构、源码解析
文章目录一、Thread简介1.什么是ThreadLocal2.为什么要是用ThreadLocal2.1Synchronized、Lock保证线程安全2.2ThreadLocal保证线程安全3.ThreadLocal和Synchronized的区别二、ThreadLocal原理1.Thread抽象内部结构2.ThreadLocal源码2.1Thread、ThreadLocal、ThreadLocalMap、En…...

分布式之PBFT算法
写在前面 在分布式之拜占庭问题 一文中我们分析了拜占庭问题,并一起看了支持拜占庭容错的口信消息性和签名消息性算法,但是这两种算法都有一个非常严重的问题,就是消息数量太多,通信的成本太大,消息数量复杂度为O(n ^…...

Linux 操作系统——查看/修改系统时区、时间、本地时间修改为UTC
文章目录1.背景描述2.知识储备3.解决步骤1. 查看当前时区2.修改设置Linux服务器时区3.复制相应的时区文件,替换系统时区文件;或者创建链接文件4. 查看和修改Linux的时间5. 硬件时间和系统时间的 相互同步1.背景描述 最近一个项目日期采用java8的LocalDa…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
