BFC的含义以及应用
什么是BFC?
BFC全称是Block Formatting context,翻译过来就是块级格式化上下文。简单来说,BFC是一个==完全独立==的空间。让空间里的子元素不会影响到外面的布局。😃😃😃
如何触发BFC呢?
mdn给了如下方式:😃
Introduction to formatting contexts 格式化上下文简介 - CSS:层叠样式表 | MDN (mozilla.org)
html 元素不是唯一能够创建块格式上下文的元素。任何块级元素都可以通过应用某些 CSS 属性来创建一个 BFC
除了文档的根元素html之外,还将在以下情况下创建一个新的 BFC:
- 使用
float使其浮动的元素 - 绝对定位的元素 (包含
position: fixed或position: sticky - 使用以下属性的元素
display: inline-block - 表格单元格或使用
display: table-cell, 包括使用display: table-*属性的所有表格单元格 - 表格标题或使用
display: table-caption的元素 - 块级元素的 overflow 属性不为
visible - 元素属性为
display: flow-root或display: flow-root list-item - 元素属性为
contain: layout,content, 或strict - flex items
- 网格布局元素
- multicol containers
- 元素属性
column-span设置为all
BFC的规则😃
- BFC也就是块级元素,会在竖直方向上依次排列。
- BFC就是页面上一个独立的容器,容器的标签不会影响到外面布局
- 垂直方向的距离会重叠,属于同一个
BFC的两个外标签会发生重叠。- 计算
BFC的高度,浮动元素也参与计算。
使用BFC解决几个常见的问题
高度塌陷问题
我们在使用的过程中,常常会碰到这样的问题,将子元素浮动起来,父元素的高度并没有被撑开。例如
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.outer{background-color: black;}.box1{width: 100px;height: 300px;float: left;background-color: skyblue;}.box2{width: 100px;height: 300px;float: left;margin-left: 10px;background-color: palegreen;}</style>
</head>
<body><div class="outer"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>

可以看见,因为背景色没有黑色,所以并没有被撑开。
修改代码后
.outer{background-color: black;overflow: hidden;}

此时,浮动中的高度塌陷就被解决了。
外边距合并问题(只处理嵌套模块合并问题)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box1 {width: 300px;height: 200px;background-color: pink;margin-top: 10px;}.box2 {width: 200px;height: 100px;background-color: blue;margin-top: 20px;}</style>
</head><body><div class="box1"><div class="box2"></div></div></body></html>

修改代码后
.box1 {width: 300px;height: 200px;background-color: pink;overflow: hidden;margin-top: 10px;}

双栏布局问题
引发这个问题的原因==主要是浮动的特性。==
浮动和绝对定位一样,都会脱离文档流,但是浮动与绝对定位不一样的是浮动脱离文档流后,其余的盒子的文字显示会避开浮动元素,绝对定位就相当于飘到天上去了。但是浮动算是半票。对此,双栏布局也有这个问题。文字被浮动元素挤下去了。例如
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}div{width: 300px;}.left{width: 200px;float: left;background-color: salmon;}.right{width: 300px;background-color: lightblue;}</style>
</head><body><div class="outer"><div class="left">的撒昆德拉是科幻大师dasdasdsad大号三菱电机嘎斯了解更多就撒开顶顶顶顶德鲁克</div><div class="right">的撒昆德拉是科幻大师dasdasdsad大号三菱电机嘎斯了解更多就撒开顶顶顶顶德鲁克的撒昆德拉是科幻大师dasdasdsad大号三菱电机嘎斯了解更多就撒开顶顶顶顶德鲁克</div></div>
</body></html>

呈现出来的是这种效果,显然这种效果是不好的。对此,解决办法就是BFC.
修改代码
.right{width: 300px;background-color: lightblue;overflow: hidden;}

对此,BFC讲解到这里。如果有更深的理解,可以在下方提提想法!!😃😃😃
相关文章:

BFC的含义以及应用
什么是BFC? BFC全称是Block Formatting context,翻译过来就是块级格式化上下文。简单来说,BFC是一个完全独立的空间。让空间里的子元素不会影响到外面的布局。😃😃😃 如何触发BFC呢? mdn给了如下方式&a…...

电脑技巧:分享8个Win11系统必备小技巧
目录 1、让任务栏显示“右键菜单” 2、任务栏置顶 3、还原经典右键菜单 4、Win11版任务管理器 5、新版AltTab 6、开始菜单不再卡 7、为Edge浏览器添加云母效果 8、自动切换日/夜模式 Win11在很多地方都做了调整,但由于涉及到诸多旧有习惯,再加上…...

C/C++每日一练(20230226)
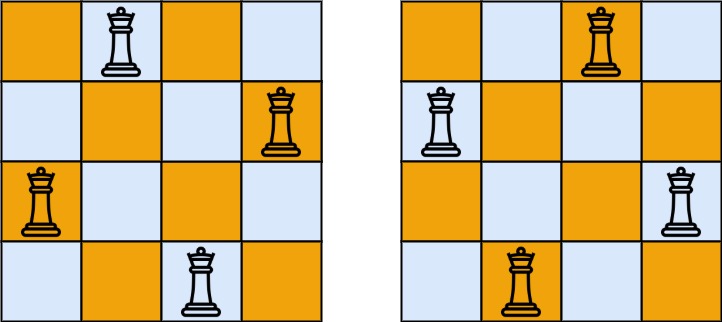
目录 17. 电话号码的字母组合 37. 解数独 51. N 皇后 52. N皇后 II 89. 格雷编码 90. 子集 II 17. 电话号码的字母组合 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电…...

Vue 3第二章:Vite文件目录结构及SFC语法
文章目录1. Vite 文件目录结构2. Vue3 SFC 语法规范介绍1. Vite 文件目录结构 Vue3 并没有强制规定文件目录结构,开发者可以按照自己喜欢的方式组织代码。不过,通常情况下,我们会按照以下方式组织文件目录: ├── public │ …...

Leetcode 剑指 Offer II 016. 不含重复字符的最长子字符串
题目难度: 中等 原题链接 今天继续更新 Leetcode 的剑指 Offer(专项突击版)系列, 大家在公众号 算法精选 里回复 剑指offer2 就能看到该系列当前连载的所有文章了, 记得关注哦~ 题目描述 给定一个字符串 s ,请你找出其中不含有重复字符的最长…...

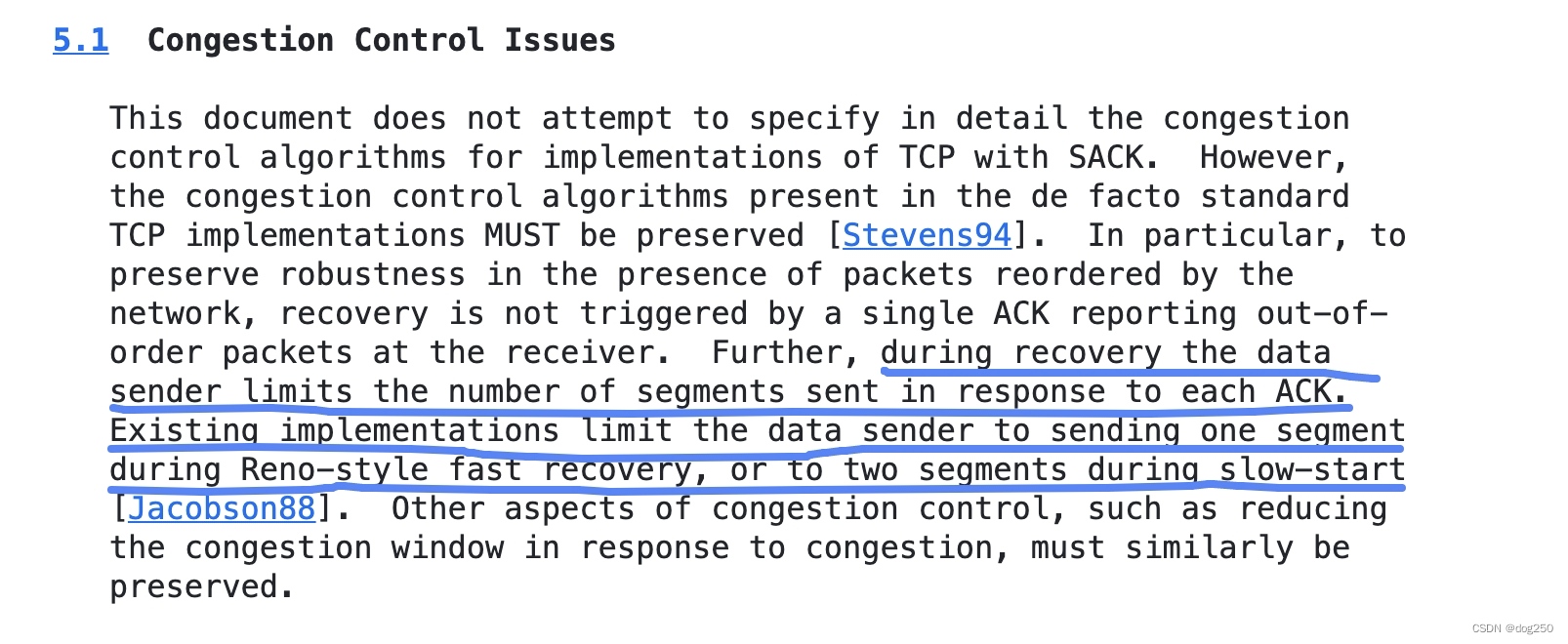
TCP 的演化史-sack 与 reordering metric
就着 TCP 本身说事,而不是高谈阔论关于它是如何不合时宜,然后摆出一个更务虚的更新。 从一个 case 开始。 按照现在 Linux TCP(遵守 RFC) 实现,以下是一个将会导致 reordering 更新的 sack 序列: 考虑一种情况,这两个…...

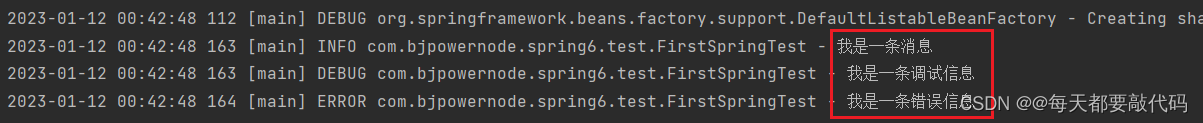
【Spring6】| Spring的入门程序、集成Log4j2日志框架
目录 一:Spring的入门程序 1. Spring的下载 2. Spring的jar文件 3. 第一个Spring程序 4. 第一个Spring程序详细剖析 5. Spring6启用Log4j2日志框架 一:Spring的入门程序 1. Spring的下载 官网地址:https://spring.io/ 官网地址&…...
)
包子凑数(完全背包)
小明几乎每天早晨都会在一家包子铺吃早餐。 他发现这家包子铺有 N 种蒸笼,其中第 i种蒸笼恰好能放 Ai 个包子。 每种蒸笼都有非常多笼,可以认为是无限笼。 每当有顾客想买 X 个包子,卖包子的大叔就会迅速选出若干笼包子来,使得这若…...

Spring超级全家桶,学完绝对是惊艳面试官的程度
前言Spring框架自2002年诞生以来一直备受开发者青睐,它包括SpringMVC、SpringBoot、Spring Cloud、Spring Cloud Dataflow等解决方案。有人亲切的称之为:Spring 全家桶。很多研发人员把spring看作心目中最好的java项目,没有之一。所以这是重点…...

Redis主要数据类型
Redis 是一个数据结构服务器。 Redis 的核心是提供一系列本机数据类型,可帮助您解决从缓存到队列再到事件处理的各种问题Redis主要数据类型:String(字符串),Lists(列表),Sets&#x…...

【Linux | ELK 8.2】搭建ELKB集群Ⅰ—— 实验环境说明和搭建Elasticsearch集群
目录1. 实验环境1.1 实验工具1.2 操作系统1.3 架构版本、IP地址规划与虚拟机配置要求1.4 拓扑图1.5 其他要求2. 实验步骤2.1 安装Elasticsearch(单节点)(1)检查系统jdk版本(2)下载elasticsearch(…...
)
不同情况下*p和*p的区别(指针)
一说到指针,不少同学就会觉得云里雾里。首先要明白,指针和地址是一个概念;然后明白指针和指针变量的区别。先理解地址和数据,想象内存里面是一个个的小盒子,每个盒子对应一个编号,这个编号就是地址…...

Vuex基础语法
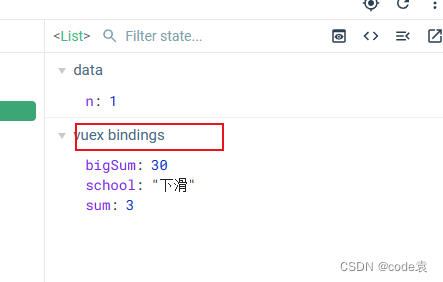
Vuex vuex官网 文章目录Vuexvuex的工作原理图2.vuex的环境搭建3.vuex的使用1.actons2. mutations3.getters4.vuex中的map映射属性4.1 mapState和mapGetters4.2 mapMutations和mapActions5.vuex多组件通信1.通过计算属性获得2.通过mapState获得6.vuex模块化和命名空间6.1模块化…...

刚上岸字节测试开发岗,全网最真实的大厂面试真题
首先我来解释一下为什么说是全网最真实的面试题,相信大家也发现软件测试面试题在网上流传也已不少,但是经过仔细查看发现了两个很重要的问题。 第一,网上流传的面试题的答案并不能保证百分百正确。也就是说各位朋友辛辛苦苦花了很多时间准备…...

Mac监控键盘输入并执行动作
最新内容在我的另一个博客:Mac监控键盘输入并执行动作 背景 电脑的安全是非常重要的,特别是里面的敏感数据,若是被有心之人利用,那后果不堪设想。 所以我们部门定下了一个规矩,谁离开工位要是不锁屏,就可以…...

Transformer输出张量的值全部相同?!
Transformer输出张量的值全部相同?!现象原因解决现象 输入经过TransformerEncoderLayer之后,基本所有输出都相同了。 核心代码如下, from torch.nn import TransformerEncoderLayer self.trans TransformerEncoderLayer(d_mode…...

港科夜闻|全国政协副主席梁振英先生率香港媒体高管团到访香港科大(广州)...
关注并星标每周阅读港科夜闻建立新视野 开启新思维1、全国政协副主席梁振英先生率香港媒体高管团到访香港科大(广州)。2月21日下午,在全国政协副主席、广州南沙粤港合作咨询委员会顾问梁振英先生的带领下,香港20余家媒体的高管及知名媒体人士到访香港科大…...

XML调用 CAPL Test Function
🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】🍅 玩转CANoe&…...

Linux网络配置(NAT)
在搭配好一台虚拟机的时候想要下载,安装些什么但一直失败这个时候就可以检查一下网络是否连接这里我们使用centos7举例子使用命令——ifconfig由此可见我们的系统中目前有3个网卡ens33——用于接入外网,该网卡默认关闭lo——用于访问本地网络,…...
——线性表总结)
数据结构——第二章 线性表(8)——线性表总结
线性表总结 线性表是线性结构的基本形式,用于描述一组同类型而具有1:1线性关系的数据对象。将此类数据对象存放在计算机的内存中时,必须考虑数据元素的存放和数据元素之间关系的存放。常用的存储结构有顺序存结构和链式结构。 顺序表存储特点是用一维数…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...
