基于 vue3、vite、antdv、css 变量实现在线主题色切换
1、前言
动态切换主题是一个很常见的需求. 实现方案也有很多, 如:
编译多套 css 文件, 然后切换类名(需要预设主题, 不够灵活)
less 在线编译(不兼容 ie, 性能较差)
css 变量(不兼容 ie)
但是这些基本都是针对 vue2 的, 我在网上并没有找到比较完整的解决 vue3 换肤的方案, 大多只处理了自定义样式或者 ui 框架(比如 antdv)二者之一的主题切换, antdv 官网对动态主题的说明也不够清晰, 且与推荐的按需加载插件 unplugin-vue-components 有冲突
我最终放弃了 unplugin-vue-components 的样式的按需加载, 采取组件按需加载, 样式全量加载, 并通过 css 变量和 antdv 的 ConfigProvider 实现了在线主题色切换
下面是具体是实现
2、基础环境搭建
1、项目创建
根据vite 官方文档, 使用社区模板, 即可轻松创建基于 vue3 和 ts 的项目模板
npm init vite@latest
复制代码然后按照提示, 依次选择 vue 、 vue-ts , 即可创建 vue3 + ts + vite 项目
2、eslint 和 prettier 配置
安装依赖
yarn add eslint eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue @typescript-eslint/eslint-plugin @typescript-eslint/parser prettier -D
复制代码添加配置
新增.eslintrc.json
// .eslintrc.json{"env":{"browser":true,"es2021":true,"node":true,"vue/setup-compiler-macros":true},"extends":["eslint:recommended","plugin:vue/vue3-recommended","plugin:@typescript-eslint/recommended","plugin:prettier/recommended"],"parser":"vue-eslint-parser","parserOptions":{"ecmaVersion":"latest","parser":"@typescript-eslint/parser","sourceType":"module"},"plugins":["vue","@typescript-eslint"],"rules":{"vue/comment-directive":"off","prettier/prettier":"off",// 允许单字单词作为组件名"vue/multi-word-component-names":"off","@typescript-eslint/no-non-null-assertion":"off"}}复制代码新增.prettierrc.js
// .prettierrc.jsmodule.exports = {printWidth: 80, //单行长度tabWidth: 2, //缩进长度useTabs: false, //使用空格代替tab缩进semi: true, //句末使用分号singleQuote: true, //使用单引号
};
复制代码安装 vscode 插件
安装下列 vscode 插件(已安装可跳过)
Vue Language Features (Volar)
Prettier - Code formatter
Volar 可以简单理解为是 vue3 的 Vetur, 如果是既有 vue2 项目又有 vue3 项目的, 可在工作区修改设置
新建.vscode 文件夹, 在.vscode 新建 extensions.json 和 settings.json
// .vscode/extensions.json{"recommendations":["johnsoncodehk.volar"]}复制代码// .vscode/settings.json{"editor.formatOnSave":true,"editor.defaultFormatter":"esbenp.prettier-vscode","editor.codeActionsOnSave":{"source.fixAll":true},"vetur.format.enable":true,"vetur.validation.script":false,"vetur.validation.style":false,"vetur.validation.template":false}复制代码配置 lint 相关命令
修改 package.json
// package.json
...
"scripts":{"dev":"vite","build":"vue-tsc --noEmit && vite build","preview":"vite preview","lint":"eslint . --ext .vue,.ts,.jsx,.tsx --fix","format":"prettier --write ./**/*.{vue,ts,tsx,js,jsx,css,less,scss,json,md}"},
...
复制代码执行 lint 和 format 即可校验和格式化项目文件
3、自定义主题色切换
1、引入 less
这套方案里, less 不是必须的, 使用 css、sass、postCSS 都可以, 其核心原理是使用了 css 变量, 但是项目需要使用 less 的类名嵌套、变量、函数等功能, 且 antd 本身是基于 less 的, 因此项目的样式这里也统一使用 less.
vite 本身是支持 less 等 css 预编译器的, 只需要安装 less, 然后直接在 style 添加属性 lang = 'less' 即可使用 less
yarn add less -D
复制代码在 HelloWorld.vue 里使用 less
<!-- src/components/HelloWorld.vue -->
<script setup lang="ts">
defineProps<{ msg: string }>();
</script><template><div class="title">{{ msg }}</div>
</template><style lang="less" scoped>
.title {color: red;
}
</style>
复制代码2、自定义全局 less 变量
在 assets 新建 styles 目录存放样式, 在 styles 下新建 common 目录存放公共样式和变量, 在 common 下新建 common.less、var.css 和 var.less
/* src/assets/styles/common/var.css 存放css变量 */:root {--ant-primary-color: #18a058;
}
复制代码/* src/assets/styles/common/var.less 存放less变量 */@primary-color:var(--ant-primary-color, #18a058);
复制代码/* src/assets/styles/common/common.less 存放公共样式 */a {color: @primary-color;
}
复制代码在 vite.config.ts 引入 var.less, var.less 里定义的 less 变量便可以在全局使用
// vite.config.tsimport { defineConfig } from'vite';
import vue from'@vitejs/plugin-vue';
import path from'path';functionresolve(url: string): string {return path.resolve(__dirname, url);
}// https://vitejs.dev/config/exportdefaultdefineConfig({plugins: [vue()],resolve: {alias: {'@': resolve('./src'),'~@': resolve('./src'),},},css: {preprocessorOptions: {less: {// 全局添加lessadditionalData: `@import '@/assets/styles/common/var.less';`,javascriptEnabled: true,},},},
});
复制代码此时 ts 并不能识别 nodejs 的模块, path 会报错, 需要安装@types/node
yarn add @types/node -D
复制代码然后修改 tsconfig.node.json
// tsconfig.node.json{"compilerOptions":{"composite":true,"module":"esnext","moduleResolution":"node","allowSyntheticDefaultImports":true},"include":["vite.config.ts"]}复制代码在 App.vue 里引入 var.css 和 common.less
<!-- src/App.vue -->
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue';
</script><template><HelloWorld msg="Hello Vue 3 + TypeScript + Vite" />
</template><style>
@import url('@/assets/styles/common/var.css');
@import url('@/assets/styles/common/common.less');
</style>
复制代码然后在 HelloWorld 里使用 less 变量, 可以看到配置生效了
<!-- src/components/HelloWorld.vue -->
<script setup lang="ts">
defineProps<{ msg: string }>();
</script><template><div class="title">{{ msg }}</div>
</template><style lang="less" scoped>
.title {color: @primary-color;
}
</style>
复制代码3、切换主题色
新建 ThemeSetting 组件, 用于修改全局的主题色
<!-- src/components/ThemeSetting.vue -->
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({setup() {return {color: '#18a058',setColor(color: string) {document.documentElement.style.setProperty('--ant-primary-color',color);},};},methods: {handleChange(color: string) {this.color = color;this.setColor(this.color);},},
});
</script><template><input type="color" v-model="color" @change="handleChange(color)" />
</template><style lang="less" scoped></style>
复制代码当通过颜色选择器修改颜色后, 可以看到 HelloWorld.vue 的颜色同时被修改了
4、antdv 主题色切换
1、引入 antdv
yarn add ant-design-vue
复制代码在 main.ts 里引入非组件模块
// src/main.tsimport { createApp } from'vue';
importAppfrom'./App.vue';import { message } from'ant-design-vue';const app = createApp(App);
app.mount('#app');
app.config.globalProperties.$message = message;
复制代码2、按需加载
安装 unplugin-vue-components
yarn add unplugin-vue-components -D
复制代码在 vite 里使用插件
// vite.config.tsimport { defineConfig } from'vite';
import vue from'@vitejs/plugin-vue';
import path from'path';
importComponentsfrom'unplugin-vue-components/vite';
import { AntDesignVueResolver } from'unplugin-vue-components/resolvers';functionresolve(url: string): string {return path.resolve(__dirname, url);
}exportdefaultdefineConfig({plugins: [vue(),// 按需加载Components({resolvers: [AntDesignVueResolver({// 不加载css, 而是手动加载css. 通过手动加载less文件并将less变量绑定到css变量上, 即可实现动态主题色importStyle: false,}),],}),],...
});复制代码3、主题色切换
全局引入 css 文件, 并通过 ConfigProvider 设置主题色
<!-- src/App.vue -->
<script setup lang="ts">
import HelloWorld from './components/HelloWorld.vue';
import ThemeSetting from './components/ThemeSetting.vue';
import { ConfigProvider } from 'ant-design-vue';
ConfigProvider.config({theme: {primaryColor: '#18a058',},
});
</script><template><ThemeSetting /><HelloWorld msg="Hello Vue 3 + TypeScript + Vite" />
</template><style lang="less">
@import url('ant-design-vue/dist/antd.variable.less');
@import url('@/assets/styles/common/var.css');
@import url('@/assets/styles/common/common.less');
</style>
复制代码在 HelloWorld 里使用 antd 组件
<!-- src/components/HelloWorld.vue -->
<script setup lang="ts">
defineProps<{ msg: string }>();
</script><template><div class="title">{{ msg }}</div><a-button type="primary">按钮</a-button>
</template><style lang="less" scoped>
.title {color: @primary-color;
}
</style>
复制代码修改 setColor, 添加设置 antd 主题色功能
<script lang="ts">
import { ConfigProvider } from 'ant-design-vue';
import { defineComponent } from 'vue';
export default defineComponent({setup() {return {color: '#18a058',setColor(color: string) {document.documentElement.style.setProperty('--ant-primary-color',color);ConfigProvider.config({theme: {primaryColor: color,},});},};},
});
</script>
...相关文章:

基于 vue3、vite、antdv、css 变量实现在线主题色切换
1、前言动态切换主题是一个很常见的需求. 实现方案也有很多, 如:编译多套 css 文件, 然后切换类名(需要预设主题, 不够灵活)less 在线编译(不兼容 ie, 性能较差)css 变量(不兼容 ie)但是这些基本都是针对 vue2 的, 我在网上并没有找到比较完整的解决 vue3 换肤的方案, 大多只处…...

“笨办法”学Python 3 ——练习 44 继承和组合
练习44 继承和组合 永远记住这一点:继承的大多数用法都可以用组合(composition)来简化或替换。并且无论如何都要避免多重继承。 内容提要: 1. 什么是继承? (1)隐式继承 (2&#x…...

绕过安全狗拦截的SQL注入
目录 靶场环境及中间件 知识补充 判断存在注入 整形get类注入 字符型GET注入...

JAVA练习62-无重复字符的最长子串、最长回文子串
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目1-无重复字符的最长子串 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 二、题目2-最长回文子串 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总…...

【JavaWeb】复习重点内容
✅✅作者主页:🔗孙不坚1208的博客 🔥🔥精选专栏:🔗JavaWeb从入门到精通(持续更新中) 📋📋 本文摘要:本篇文章主要分享JavaWeb的学习重点内容。 &a…...

基于粒子群改进的灰色神经网络的时间序列预测,PSO-GNN模型,神经网络案例之20
目标 灰色模型原理 神经网络原理 灰色神经网络原理 粒子群算法的原理 粒子群改进灰色神经网络原理 粒子群改进灰色神经网络的代码实现 效果图 结果分析 展望 灰色模型 基本思想是用原始数据组成原始序列(0),经累加生成法生成序列(1),它可以弱化原始数据的随机性,使其呈现…...

Java中的反射使用
1、获取Class对象的三种方式 1、对象调用Object类的getClass()方法(对象.getClass()) 2、调用类的class属性(类名.class) 3、调用Class类的静态方法(Class.forName(“包名.类名”))常用 Student类 package…...

urho3d工具
AssetImporter 加载开放资源导入库支持的各种三维格式(http://assimp.sourceforge.net/)并保存Urho3D模型、动画、材质和场景文件。有关支持的格式列表,请参阅http://assimp.sourceforge.net/main_features_formats.html. Blender的另一种导出路径是使用Urho3D插件…...

HashMap数据结构
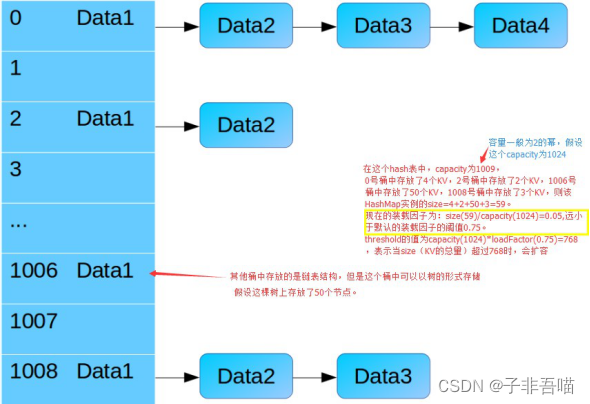
HashMap概述 HashMap是基于哈希表的Map接口实现的,它存储的是内容是键值对<key,value>映射。此类不保证映 射的顺序,假定哈希函数将元素适当的分布在各桶之间,可为基本操作(get和put)提供稳定的性能。 HashMap在JDK1.8以前数据结构和存…...

BFC的含义以及应用
什么是BFC? BFC全称是Block Formatting context,翻译过来就是块级格式化上下文。简单来说,BFC是一个完全独立的空间。让空间里的子元素不会影响到外面的布局。😃😃😃 如何触发BFC呢? mdn给了如下方式&a…...

电脑技巧:分享8个Win11系统必备小技巧
目录 1、让任务栏显示“右键菜单” 2、任务栏置顶 3、还原经典右键菜单 4、Win11版任务管理器 5、新版AltTab 6、开始菜单不再卡 7、为Edge浏览器添加云母效果 8、自动切换日/夜模式 Win11在很多地方都做了调整,但由于涉及到诸多旧有习惯,再加上…...

C/C++每日一练(20230226)
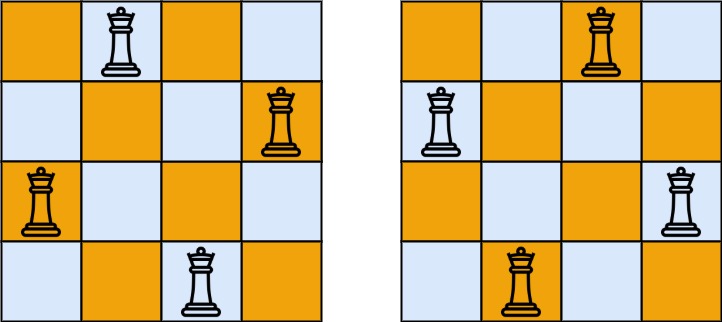
目录 17. 电话号码的字母组合 37. 解数独 51. N 皇后 52. N皇后 II 89. 格雷编码 90. 子集 II 17. 电话号码的字母组合 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电…...

Vue 3第二章:Vite文件目录结构及SFC语法
文章目录1. Vite 文件目录结构2. Vue3 SFC 语法规范介绍1. Vite 文件目录结构 Vue3 并没有强制规定文件目录结构,开发者可以按照自己喜欢的方式组织代码。不过,通常情况下,我们会按照以下方式组织文件目录: ├── public │ …...

Leetcode 剑指 Offer II 016. 不含重复字符的最长子字符串
题目难度: 中等 原题链接 今天继续更新 Leetcode 的剑指 Offer(专项突击版)系列, 大家在公众号 算法精选 里回复 剑指offer2 就能看到该系列当前连载的所有文章了, 记得关注哦~ 题目描述 给定一个字符串 s ,请你找出其中不含有重复字符的最长…...

TCP 的演化史-sack 与 reordering metric
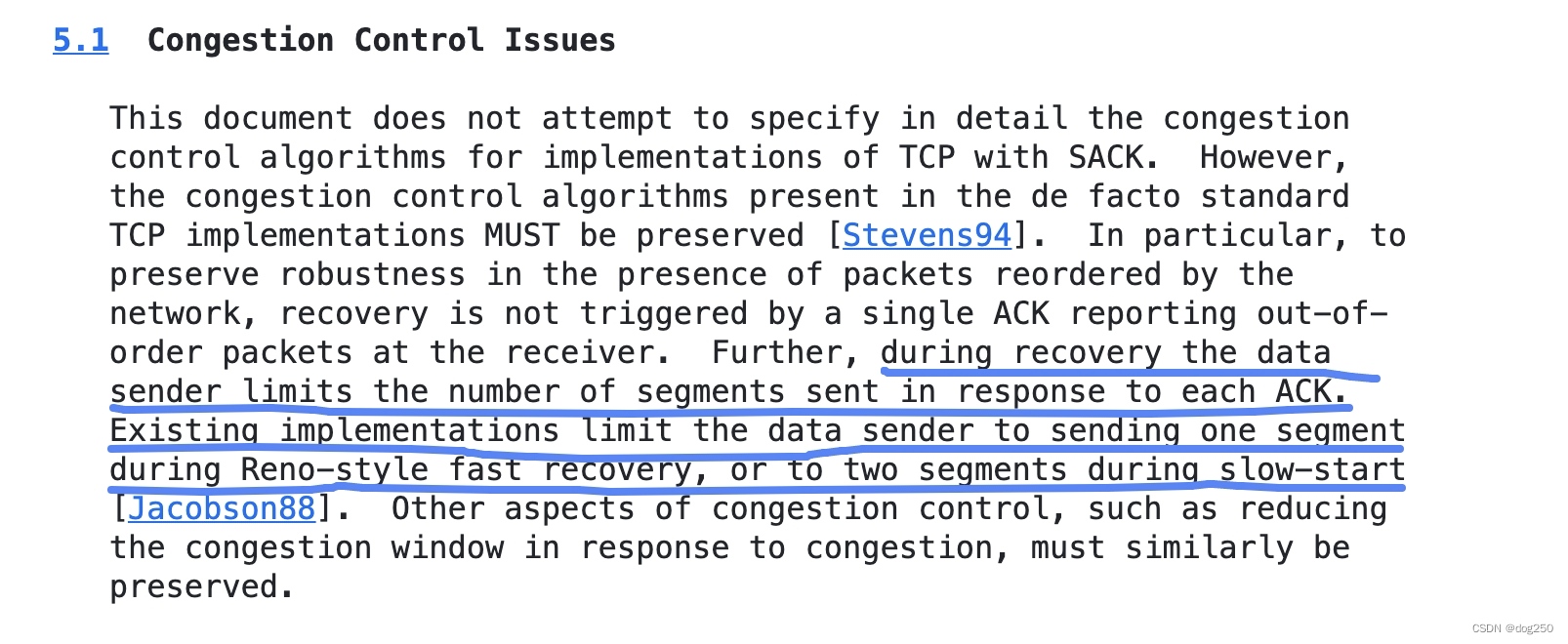
就着 TCP 本身说事,而不是高谈阔论关于它是如何不合时宜,然后摆出一个更务虚的更新。 从一个 case 开始。 按照现在 Linux TCP(遵守 RFC) 实现,以下是一个将会导致 reordering 更新的 sack 序列: 考虑一种情况,这两个…...

【Spring6】| Spring的入门程序、集成Log4j2日志框架
目录 一:Spring的入门程序 1. Spring的下载 2. Spring的jar文件 3. 第一个Spring程序 4. 第一个Spring程序详细剖析 5. Spring6启用Log4j2日志框架 一:Spring的入门程序 1. Spring的下载 官网地址:https://spring.io/ 官网地址&…...
)
包子凑数(完全背包)
小明几乎每天早晨都会在一家包子铺吃早餐。 他发现这家包子铺有 N 种蒸笼,其中第 i种蒸笼恰好能放 Ai 个包子。 每种蒸笼都有非常多笼,可以认为是无限笼。 每当有顾客想买 X 个包子,卖包子的大叔就会迅速选出若干笼包子来,使得这若…...

Spring超级全家桶,学完绝对是惊艳面试官的程度
前言Spring框架自2002年诞生以来一直备受开发者青睐,它包括SpringMVC、SpringBoot、Spring Cloud、Spring Cloud Dataflow等解决方案。有人亲切的称之为:Spring 全家桶。很多研发人员把spring看作心目中最好的java项目,没有之一。所以这是重点…...

Redis主要数据类型
Redis 是一个数据结构服务器。 Redis 的核心是提供一系列本机数据类型,可帮助您解决从缓存到队列再到事件处理的各种问题Redis主要数据类型:String(字符串),Lists(列表),Sets&#x…...

【Linux | ELK 8.2】搭建ELKB集群Ⅰ—— 实验环境说明和搭建Elasticsearch集群
目录1. 实验环境1.1 实验工具1.2 操作系统1.3 架构版本、IP地址规划与虚拟机配置要求1.4 拓扑图1.5 其他要求2. 实验步骤2.1 安装Elasticsearch(单节点)(1)检查系统jdk版本(2)下载elasticsearch(…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
