C++编译与运行:其二、编译期和运行期的区别
C++的编译分为四步,最终生成一个可执行文件。
C++的运行,就是将可执行文件交给操作系统,按照机器码逐步执行,运行功能。
先看一个非常非常有趣的例子:
class Father{
public:virtual void f(){cout<<"I am father"<<endl;}};class Son : public Father{
private:void f(){cout<<"I am son"<<endl;}
};int main() {Father * ptr = new Son;ptr->f();
}
看起来是不被允许的访问私有成员。但是不仅可以编译通过,而且输出的还是
I am son
看起来非常非常的难以理解。
首先,类是编译期间的概念,所谓访问权限控制只发生在编译期间。对象分配内存才是运行期间概念。
Father * ptr = new Son;
ptr是动态类型,因为存在虚函数和虚函数表,所以变成了动态绑定。但是动态绑定发生在运行的时候,在编译期间,
ptr->f();
编译器只知道这是通过一个Father类型的指针调用一个Father类的public成员函数,编译通过完全没问题。
因为虚函数表的产生,所以运行时实际调用的是Son类的私有成员函数,但是运行时不关注访问类型,如此一来毫无问题。
我想通过这个例子说明什么呢?
代码中如果调用非虚函数,那么在编译期间就已经明确了行为;
代码中如果调用了虚函数,那么在运行期间才会明确行为。
相关文章:

C++编译与运行:其二、编译期和运行期的区别
C的编译分为四步,最终生成一个可执行文件。 C的运行,就是将可执行文件交给操作系统,按照机器码逐步执行,运行功能。 先看一个非常非常有趣的例子: class Father{ public:virtual void f(){cout<<"I am fat…...

汽车电子专有名词与相应技术
1.EEA (Electronic & Electrical Architecture 电子电气架构) EEA在宏观上概括为物理架构与逻辑架构的结合,微观上通过众多电子元器件的协同配合,或集成式或分布式的系统级电子电气架构,具体详见专栏 新能源汽车电…...

idea 没加载 provided的包
目录 前言解决方案 前言 我的版本是IntelliJ IDEA 2022.1.4 (Community Edition),本地调试不知道为什么不加载provided的包。后来找到这篇文章https://youtrack.jetbrains.com/issue/IDEA-107048才知道这是个bug。不知道其他版本会不会出现这种问题。 解决方案 我…...

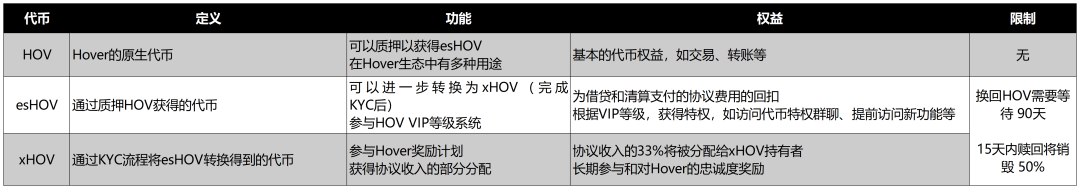
Hover:借贷新势力崛起,在经验与创新中找寻平衡
复苏中的Cosmos 如果让我选择一个最我感到可惜的区块链项目,我会选择Cosmos。 Cosmos最早提出并推动万链互联的概念,希望打通不同链之间的孤岛,彼时和另一个天王项目Polkadot号称跨链双雄。其跨链技术允许不同的区块链网络互相通信…...

软件设计原则-依赖倒置原则讲解以及代码示例
依赖倒置原则 一,介绍 1.前言 依赖倒置原则(Dependency Inversion Principle,DIP)是面向对象设计中的一个重要原则,由Robert C. Martin提出。 依赖倒置原则的核心思想是:高层模块不应该依赖于低层模块&…...

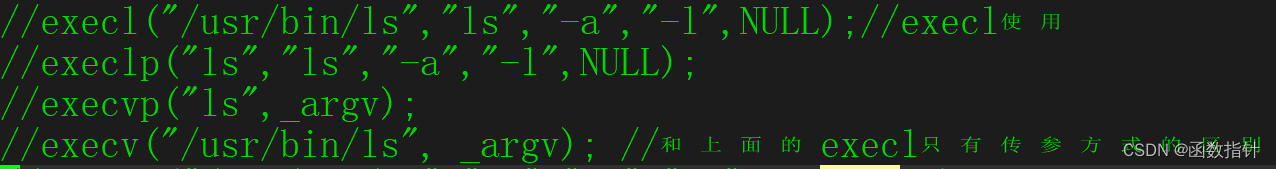
Linux--进程替换
1.什么是进程替换 在fork函数之后,父子进程各自执行代码的一部分,但是如果子进程想要执行一份全新的程序呢? 通过进程替换来完成,进程替换就是父子进程代码发生写时拷贝,子进程执行自己的功能。 程序替换就是通过特定的…...

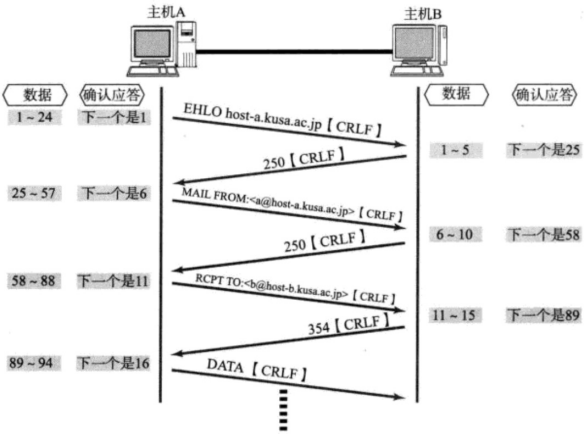
【计算机网络】TCP协议
文章目录 1. TCP报文的结构2. TCP的发送缓冲区和接收缓冲区3. 确保可靠性序列号和确认序列号确认应答超时重传连接管理1️⃣三次握手建立连接2️⃣四次挥手断开连接 4. 提高性能流量控制滑动窗口拥塞控制延迟应答捎带应答 5. 面向字节流6. TCP/UDP对比 概念:TCP&…...

机器学习数据集:Kaggle
什么是Kaggle? Kaggle成立于2010年,是一个进行数据发掘和预测竞赛的在线平台。从公司的角度来讲,可以提供一些数据,进而提出一个实际需要解决的问题;从参赛者的角度来讲,他们将组队参与项目,针…...
)
软考 系统架构设计师系列知识点之设计模式(4)
接前一篇文章:软考 系统架构设计师系列知识点之设计模式(3) 所属章节: 老版(第一版)教材 第7章. 设计模式 第2节. 设计模式实例 3. 行为型模式 行为型模式可以影响一个系统的状态和行为流。通过优化状态…...

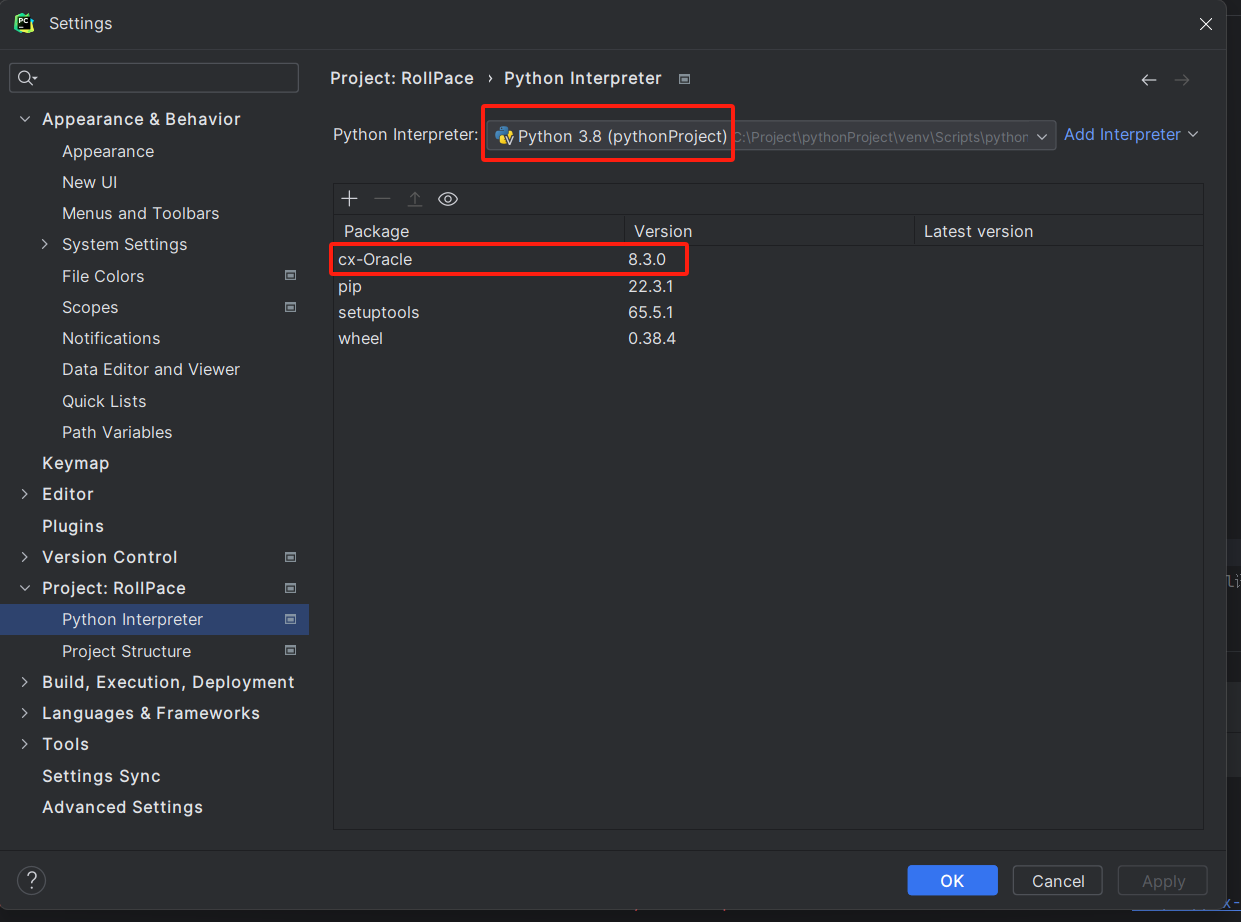
PyCharm 安装 cx_Oracle 失败
我在PyCharm的终端用 pip安装cx_Oracle失败,报错情况如下: ERROR: Could not build wheels for cx_Oracle, which is required to install pyproject.toml-based projects 出错原因: python 的版本太高了,我的是3.11版本的&…...

解决Windows出现找不到mfcm90u.dll无法打开软件程序的方法
今天,我非常荣幸能够在这里与大家分享关于mfc90u.dll丢失的5种解决方法。在我们日常使用电脑的过程中,可能会遇到一些软件或系统错误,其中之一就是mfc90u.dll丢失。那么,mfc90u.dll究竟是什么文件呢?接下来,…...

如何设计线程安全的 HashMap?
如何设计线程安全的 HashMap? HashMap 线程不安全的体现: 多线程下扩容死循环:JDK1.7中的 HashMap 使用头插法插入元素,在多线程的环境下,扩容的时候有可能导致环形链表的出现,形成死循环。因此,JDK1.8使…...

rpc汇总
1、什么是rpc rpc的应用,有哪些 Google 开源了 gRPC, Facebook 开源了 Thrift, Twitter 开源了 Finagle, 百度开源了bRPC, 腾讯开源了 Tars, 阿里开源了 Dubbo 和 HSF, 新浪开源了 Motan 等 gr…...

OpenCV学习(五)——图像基本操作(访问图像像素值、图像属性、感兴趣区域ROI和图像边框)
图像基本操作 5. 图像基本操作5.1 访问像素值并修改5.2 访问图像属性5.2 图像感兴趣区域ROI5.3 拆分和合并图像通道5.4 为图像设置边框(填充) 5. 图像基本操作 访问像素值并修改访问图像属性设置感兴趣区域(ROI)分割和合并图像 …...

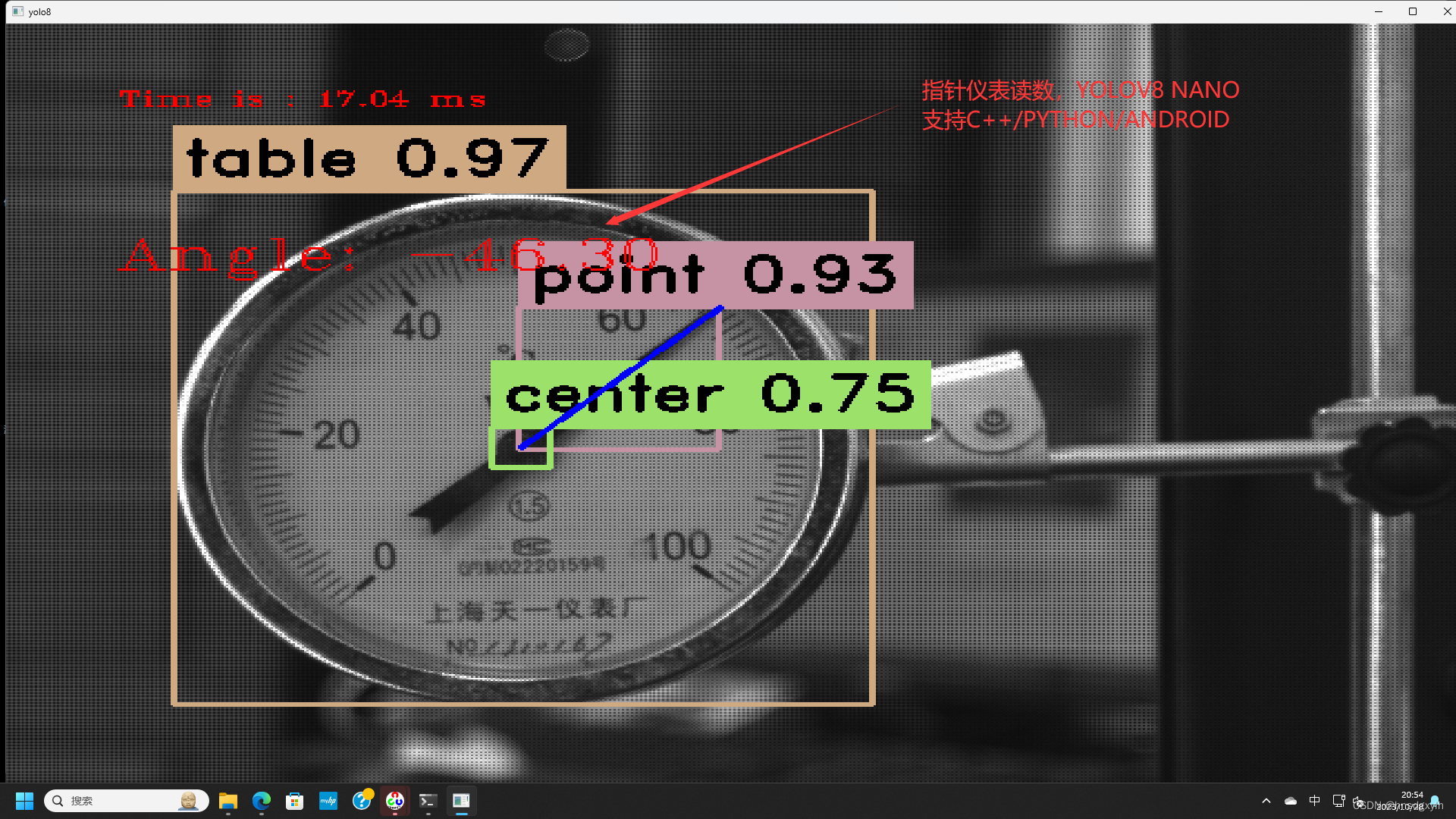
指针仪表读数YOLOV8NANO
指针仪表读数YOLOV8 NANO 采用YOLOV8 NANO训练,标记,然后判断角度,得出角度,可以通过角度,换算成数据...

10000字!图解机器学习特征工程
文章目录 引言特征工程1.特征类型1.1 结构化 vs 非结构化数据1.2 定量 vs 定性数据 2.数据清洗2.1 数据对齐2.2 缺失值处理 原文链接:https://www.showmeai.tech/article-detail/208 作者:showmeAI 引言 上图为大家熟悉的机器学习建模流程图,…...

Java 官方提供了哪几种线程池,分别有什么特点?
JDK 中提供了 5 中不同线程池的创建方式: newCachedThreadPool newCachedThreadPool, 是一种可以缓存的线程池,它可以用来处理大量短期的突发流量。 它的特点有三个,最大线程数是 Integer.MaxValue,线程存活时间是 60 …...

DTI-ALPS处理笔记
DTI-ALPS处理笔记 前言: 前段时间刚好学习了一下DTI-ALPS处理(diffusion tensor image analysis along the perivascular space ),记录一下,以便后续学习。ALPS是2017年发表在《Japanese Journal of Radiology》的一篇文章首次提出的 (文章地址),主要用于无创评估脑内淋…...

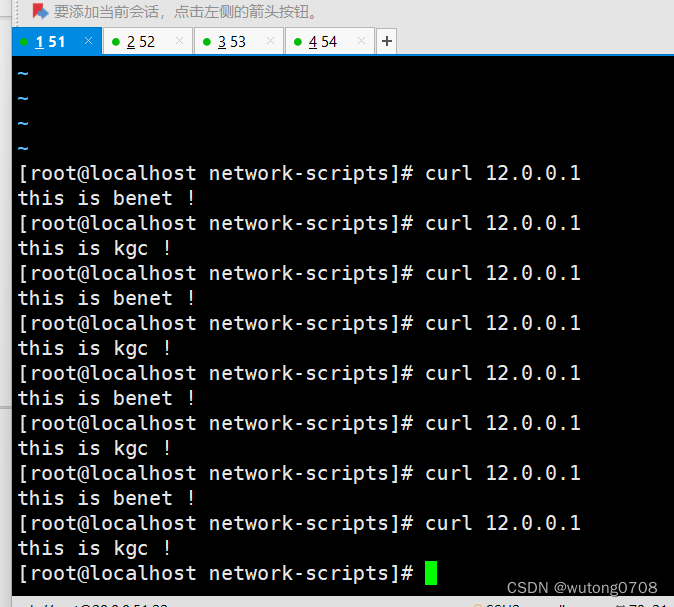
LVS集群-NAT模式
集群的概念: 集群:nginx四层和七层动静分离 集群标准意义上的概念:为解决特定问题将多个计算机组合起来形成一个单系统 集群的目的就是为了解决系统的性能瓶颈。 垂直扩展:向上扩展,增加单个机器的性能,…...

微服务技术导学
文章目录 微服务结构认识微服务技术栈 微服务结构 技术: 解决异常定位: 持续集成,解决自动化的部署: 总结如下: 认识微服务 微服务演变: 技术栈 SpringCloud与SpringBoot版本对应关系...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...
