React项目中使用zustand状态管理详细教程
zustand 是一个用于状态管理的小巧而强大的库,它与 React 非常兼容。以下是使用 zustand 在 React 项目中进行状态管理的详细教程:
步骤 1:安装 zustand
首先,你需要安装 zustand。你可以使用 npm 或 yarn 安装它:
使用 npm:
npm install zustand
或者使用 yarn:
yarn add zustand
步骤 2:创建状态管理器
在你的 React 应用中,创建一个状态管理器,通常将其定义为一个自定义的 Hook 。状态管理器是用来存储和管理应用的状态数据的地方。
// state.js
import create from 'zustand';const useStore = create((set) => ({count: 0,increment: () => set((state) => ({ count: state.count + 1 })),decrement: () => set((state) => ({ count: state.count - 1 })),
}));export default useStore;
步骤 3:在组件中使用状态
在你的 React 组件中导入并使用 useStore 钩子来访问和修改状态。
// MyComponent.js
import React from 'react';
import useStore from './state';function MyComponent() {const { count, increment, decrement } = useStore();return (<div><p>Count: {count}</p><button onClick={increment}>Increment</button><button onClick={decrement}>Decrement</button></div>);
}export default MyComponent;
步骤 4:部署状态
useStore 钩子将会管理你的状态,而你可以在任何需要访问状态的组件中导入并使用它。状态将在整个应用中保持同步。
这是一个简单的示例,但你可以根据你的项目需求扩展状态管理器并添加更多状态和操作。
步骤 5:访问状态
你可以在组件中通过 useStore 钩子来访问状态和操作:
const { count, increment, decrement } = useStore();
步骤 6:更新状态
要更新状态,调用状态管理器中的操作:
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
这就是如何在 React 项目中使用 “zustand” 进行状态管理的基本步骤。你可以根据项目的需要扩展状态管理器以支持更多的状态和操作,以实现复杂的状态管理。确保查看 “zustand” 的官方文档以获取更多高级用法和示例。
关于zustand
zustand 在 React 社区中变得越来越流行。
这是因为它提供了一种现代、轻量级的状态管理解决方案,与传统的 React 状态管理库相比,它具有以下一些优势,这些优势可能使其变得更加受欢迎:
-
极简的API:
zustand提供了一个非常简单而直观的API,不需要大量的模板代码或复杂的配置。这使得开发者能够更快速地设置和使用状态。 -
小巧和高性能:
zustand的核心库非常小巧,不会增加项目的打包大小,同时性能出色。它使用原生的Proxy对象来实现状态变更的追踪,这使得它非常高效。 -
使用Hook API:
zustand基于React的Hook API,这意味着你可以在函数式组件中直接使用它,而不需要编写类组件或HOC(高阶组件)。 -
自动订阅和更新:
zustand自动处理了状态订阅和更新的问题,你不需要手动调用setState或其他类似的方法来通知组件状态的变化。 -
支持原生的Immer:
zustand与Immer库结合得非常好,Immer使得不可变数据操作更加容易,同时zustand可以自动检测到Immer的更改并更新状态。 -
优秀的社区支持:
zustand拥有一个积极的社区,有很多用户贡献了开源的插件和扩展,可以帮助你处理更复杂的状态管理需求。 -
零依赖性:
zustand本身没有依赖,不需要引入其他的库或工具。这使得它在项目中的集成非常简单。 -
服务器渲染支持:
zustand对于服务器渲染(SSR)也提供了很好的支持。
需要注意的是,流行的状态管理库可能会随着时间的推移发生变化,新的库可能出现,而旧的库可能不再维护。因此,要了解当前的趋势和最新的状态管理库,最好查看 React 社区和相关资源以获取最新的信息。无论如何,zustand 是一个有吸引力的状态管理库,适用于许多 React 项目。
相关文章:

React项目中使用zustand状态管理详细教程
zustand 是一个用于状态管理的小巧而强大的库,它与 React 非常兼容。以下是使用 zustand 在 React 项目中进行状态管理的详细教程: 步骤 1:安装 zustand 首先,你需要安装 zustand。你可以使用 npm 或 yarn 安装它: …...

Linux 扩展 root 文件系统
本文描述的是通过Linux自带的工具,不用安装额外的包,来实现root文件系统的扩展。 我们可以看到,根盘46.6G: # lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sda 8:0 0 46.6G 0 disk ├─sda1 …...

19c-rac环境安装AHF
准备给19c rac打补丁,发现tfa报错,如下 [rootdb1 /]# /u01/app/19.0.0/grid_1/OPatch/opatchauto apply /opt/update/35370167/35319490 -oh /u01/app/19.0.0/grid_1 OPatchauto session is initiated at Sat Oct 28 19:33:56 2023 System initializ…...

ESP32网络开发实例-Web控制按钮与硬件状态同步
Web控制按钮与硬件状态同步 文章目录 Web控制按钮与硬件状态同步1、应用介绍2、软件准备3、硬件准备4、代码实现在文中,我们将介绍同时使用网络服务器和物理按钮来控制 ESP32输出。 换句话说,如果用户使用按钮控制 LED,则 LED 的状态也会在 Web 服务器上自动更新。 1、应用介…...

分享一下怎么做陪诊小程序
在当今快节奏的社会中,人们的生活压力越来越大,尤其是在大城市中,由于工作繁忙,生活节奏快,很多人都感到看病难、看病贵的问题。为了解决这一问题,陪诊小程序应运而生。陪诊小程序是一种可以提供线上预约、…...

【Linux】Linux+Nginx部署项目
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Linux的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.单体项目的部署 0.我们需要将要进行部…...

【git命令】删除分支
1. 删除本地分支 使用git branch -d命令删除本地分支 git branch -d branch_name其中,branch_name是分支名。如果有未合并的更改,Git会阻止你删除分支。 使用git branch -D命令强制删除本地分支 git branch -D branch_name这个命令会强制删除分支&am…...

LabVIEW开发TDS1000 和TDS2000 系列泰克示波器
LabVIEW开发TDS1000 和TDS2000 系列泰克示波器 泰克示波器是经常用到的工具,一般手动操作即可,但有时候也要集成到系统中,需要程控。这时候先要下载厂家提供的例子,了解LabVIEW的demo。根据不用的示波器型号,选择和计…...

1. 两数之和、Leetcode的Python实现
博客主页:🏆看看是李XX还是李歘歘 🏆 🌺每天分享一些包括但不限于计算机基础、算法等相关的知识点🌺 💗点关注不迷路,总有一些📖知识点📖是你想要的💗 ⛽️今…...

TSINGSEE青犀基于AI视频识别技术的平安校园安防视频监控方案
一、背景需求 因学校频频出治安事件,所以必须要加强学校的安防工作,目前来看,大部分校园都建设了视频监控来预防保障校园安全。但是传统的视频监控系统,主要通过设备来录像以及人员时时监控来进行。这种监管方式效率十分低下&…...

基于LSTM encoder-decoder模型实现英文转中文的翻译机器
前言 神经网络机器翻译(NMT, neuro machine tranlation)是AIGC发展道路上的一个重要应用。正是对这个应用的研究,发展出了注意力机制,在此基础上产生了AIGC领域的霸主transformer。我们今天先把注意力机制这些东西放一边,介绍一个对机器翻译…...

世界前沿技术发展报告2023《世界航空技术发展报告》(四)无人机技术
(四)无人机技术 1.无人作战飞机1.1 美国空军披露可与下一代战斗机编组作战的协同式无人作战飞机项目1.2 俄罗斯无人作战飞机取得重要进展 2.支援保障无人机2.1 欧洲无人机项目通过首个里程碑2.2 美国海军继续开展MQ-25无人加油机测试工作 3.微小型无人机…...

【JAVA学习笔记】48 - 八大常用Wrapper类(包装类)
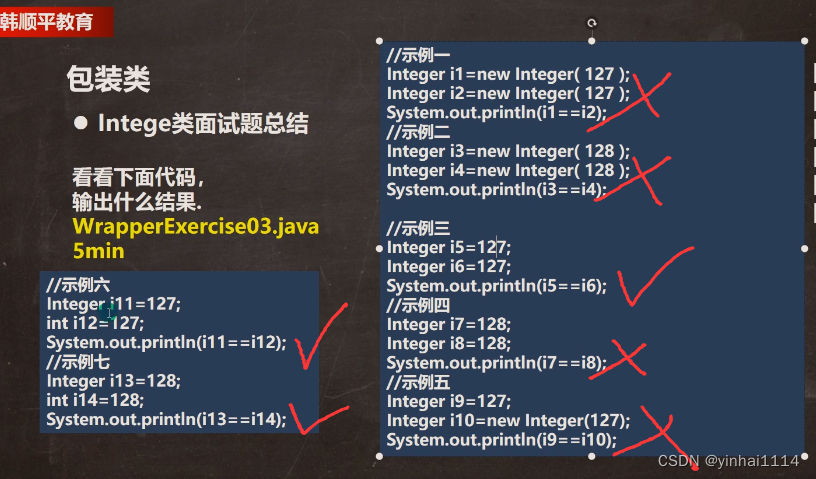
一、包装类 1.针对八种基本定义相应的引用类型一包装类 2.有了类的特点,就可以调用类中的方法。 黄色背景的表示父类是Number 二、包装类和基本数据的转换 演示包装类和基本数据类型的相互转换,这里以int和Integer演示。 1.jdk5前的手动装箱和拆箱方…...

学习笔记:Splay
Splay 定义 Splay 树, 或 伸展树,是一种平衡二叉查找树,它通过 Splay/伸展操作 不断将某个节点旋转到根节点,使得整棵树仍然满足二叉查找树的性质,能够在均摊 O ( log n ) O(\log n) O(logn) 时间内完成插入,查…...

JAVA中的垃圾回收器(1)
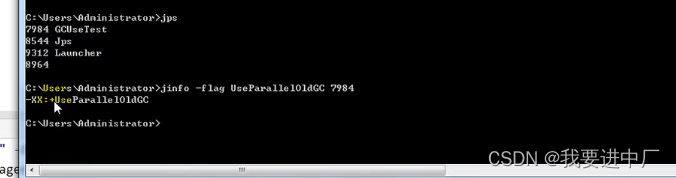
一)垃圾回收器概述: 1.1)按照线程数来区分: 串行回收指的是在同一时间端内只允许有一个CPU用于执行垃圾回收操作,此时工作线程被暂停,直至垃圾回收工作结束,在诸如单CPU处理器或者较小的应用内存等硬件平台不是特别优越的场合,出行…...

Windows 10/11如何恢复永久删除的文件?
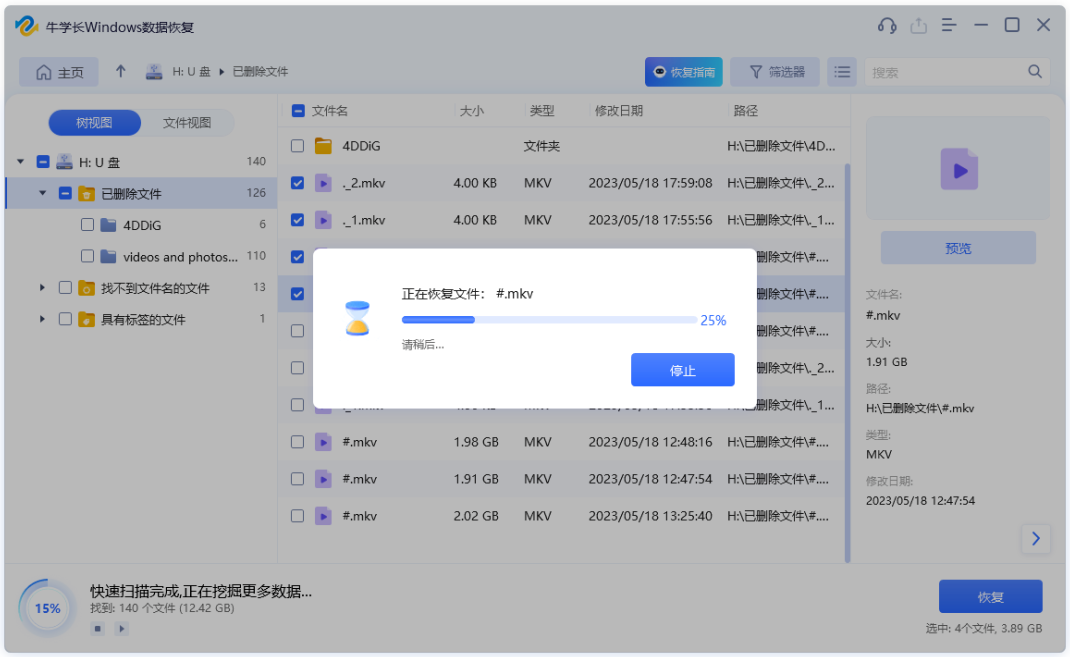
数据丢失在我们的工作生活中经常发生。当你决定清理硬盘或U盘时,你会删除一些文件夹或文件。如果你通过右键单击删除文件,则可以很容易从回收站恢复已删除的文件。但是,如果你按Shift Delete键、清空回收站或删除大于8998MB的大文件夹&#…...
)
【Shell 系列教程】shell介绍(一)
文章目录 前言Shell 脚本Shell 环境第一个shell脚本运行 Shell 脚本有两种方法:1、作为可执行程序2、作为解释器参数 前言 Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁。Shell 既是一种命令语言,又是一种程序设计语言。 Sh…...

考研数学中放缩法和无穷项求和
考研数学放缩法和无穷项求和 放缩法专题例子1例子2例子3例子4例子5 放缩法专题 本文以例子为切入,对一些常用的放缩方法进行总结归纳,以期让读者对相关问题有一定的应对手段。 例子1 问题:2020年高数甲,选择题第1题。 lim …...

计算机网络常识
文章目录 1、HTTP2、HTTP状态码1xx(信息性状态码):2xx(成功状态码):3xx(重定向状态码):4xx(客户端错误状态码):5xx(服务器…...

React之Jsx如何转换成真实DOM
一、是什么 react通过将组件编写的JSX映射到屏幕,以及组件中的状态发生了变化之后 React会将这些「变化」更新到屏幕上 在前面文章了解中,JSX通过babel最终转化成React.createElement这种形式,例如: <div>< img src&q…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
