配置VUE环境过程中 npm报错的处理方案以及VUE环境搭建过程
背景:VUE已经出来很久了,一直想研究这个东西也很久了。由于各种各样的原因,一直没有能处理。最近终于有时间可以研究了。 奈何报错了 嘤嘤嘤~~ 针对报错情况,其实后来没有找到什么好的方案,几经周折,终于搭建好了。记录一下过程。
VUE搭建步骤
1、安装node
2、安装npm
3、安装vue-cli脚手架
4、创建新项目
前期,我已经安装了node.js,下载地址:下载 | Node.js 中文网
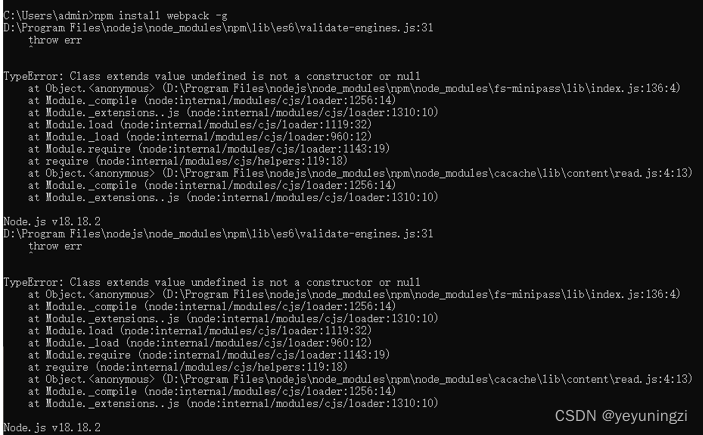
所以在cmd 窗口,输入node -v 的时候是有版本的,同时之前也是安装民npm 的,所以 在npm -v 也是对的,但是在进行全局vue-cli脚手架安装时就遇到了错误:使用的命令有 cnpm install --global vue-cli 以及 npm install --global vue-cli 。结果都在报错, 根据报错信息诸如:
TypeError: Class extends value undefined is not a constructor or null
at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\fs-minipass\lib\index.js:136:4)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)at Module.load (node:internal/modules/cjs/loader:1119:32)at Module._load (node:internal/modules/cjs/loader:960:12)at Module.require (node:internal/modules/cjs/loader:1143:19)at require (node:internal/modules/cjs/helpers:119:18)at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\cacache\lib\content\read.js:4:13)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)Node.js v18.18.2
D:\Program Files\nodejs\node_modules\npm\lib\es6\validate-engines.js:31throw err^TypeError: Class extends value undefined is not a constructor or nullat Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\fs-minipass\lib\index.js:136:4)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)at Module.load (node:internal/modules/cjs/loader:1119:32)at Module._load (node:internal/modules/cjs/loader:960:12)at Module.require (node:internal/modules/cjs/loader:1143:19)at require (node:internal/modules/cjs/helpers:119:18)at Object.<anonymous> (D:\Program Files\nodejs\node_modules\npm\node_modules\cacache\lib\content\read.js:4:13)at Module._compile (node:internal/modules/cjs/loader:1256:14)at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)Node.js v18.18.2
我找到网上相关的资料,说是 使用:npm install --save-dev mini-css-extract-plugin等命令能解决问题,然而

npm install webpack -g也报错

于是,我反应过来,我遇到的这个问题,可能都没人有遇到过。
最终我决定:
卸载node.js卸载干净 之后;重新安装node.js; 然后再进行环境搭建。
卸载node.js
卸载需要完全卸载:1、程序与功能里将node.js找到,卸载;2、清理环境变量,在系统环境变量里;将node.js相关的全部删除;3、最好重启电脑(我没有重启,据说不重启可能会报错,这次比较幸运,没有再报错)。
安装node.js
重新安装node.js ,安装过程比较慢,需要耐心等待,且中途会有360提示注册表被改,需要注意允许程序操作。
最终安装版本:

安装vue-cli脚手架
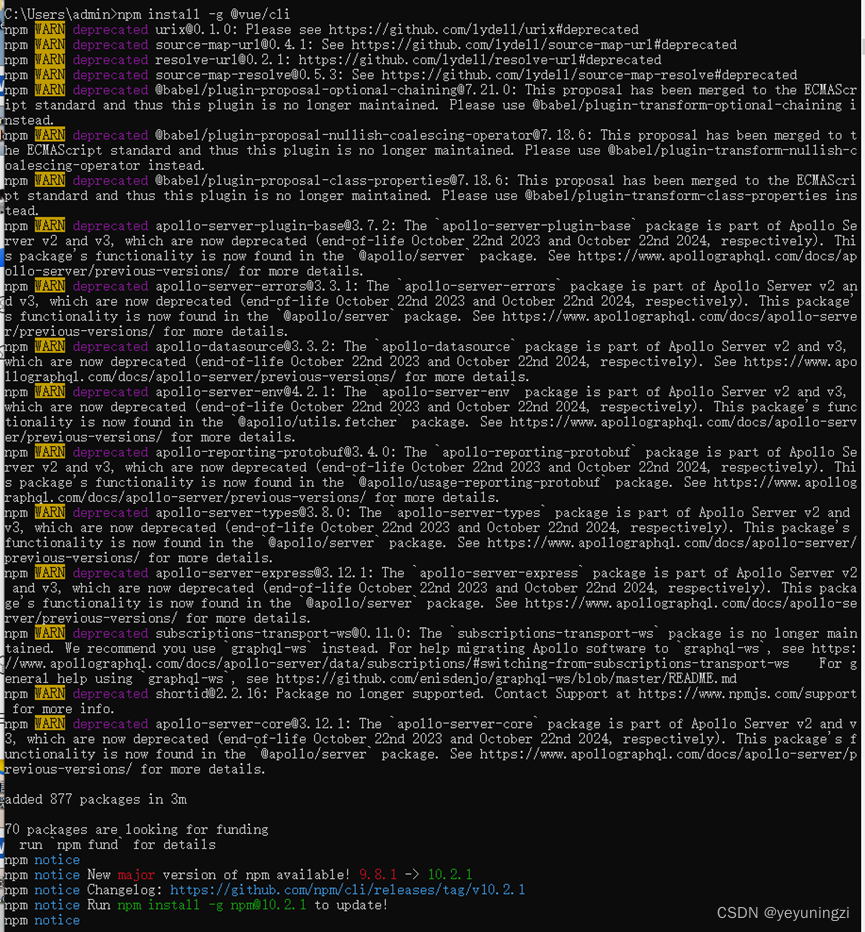
npm install -g @vue/cli 安装过程同样比较慢,需要等待。

出现如上信息时,表示vue-cli脚手架安装成功。
查询安装结果:vue -v:

创建第一个项目helllo-word
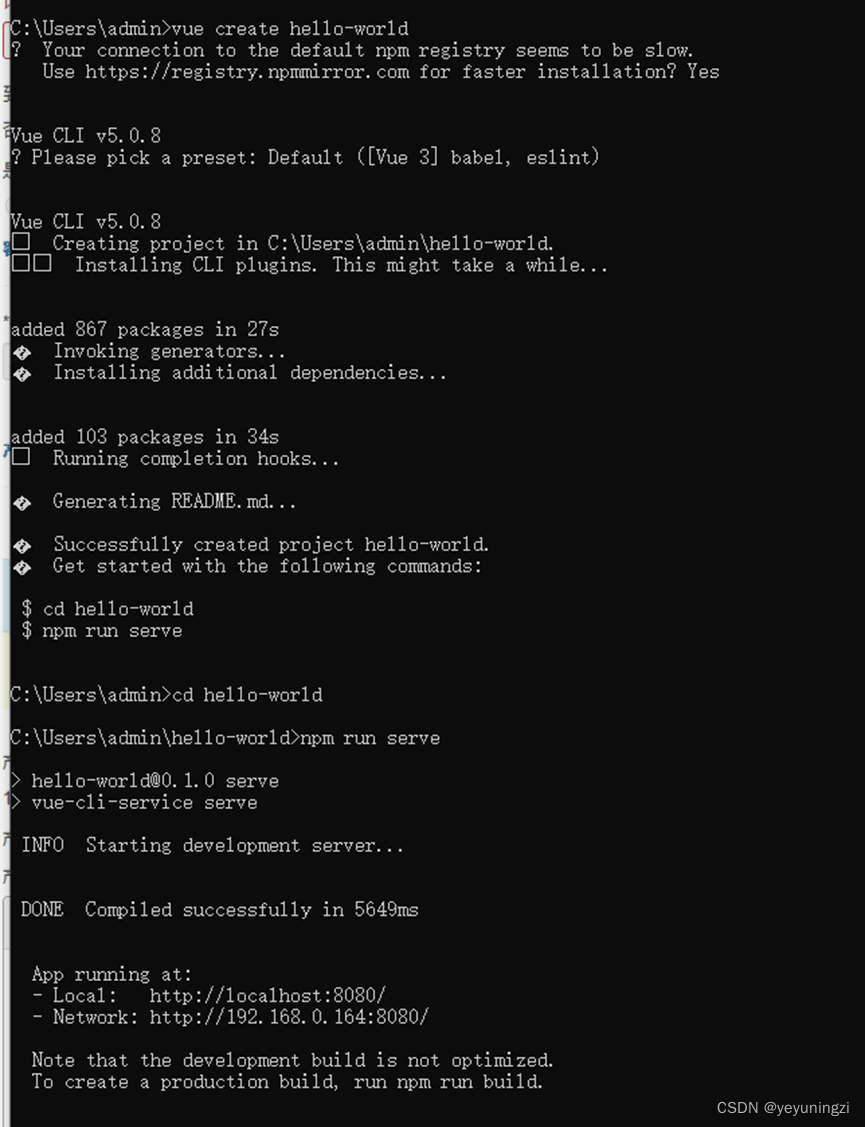
vue create hello-world

npm run serve启动项目
新建项目成功之后,进入项目目录,通过命令npm run serve启动项目,看到提示:
DONE Compiled successfully in XXms 就表示项目正常启动了。
注意提示: 此时访问提示信息里的地址就可以访问了。

修改VUE默认端口
VUE默认端口是8080,如果电脑上有同时运行tomcat有等端口也是8080的就会出现端口冲突的情况,因此,需要根据实际情况修改端口。
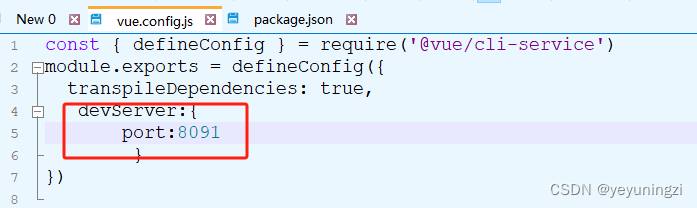
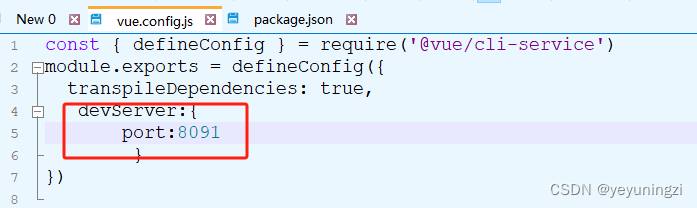
修改方法: 进入到项目的目录,可以看到目录结构如下图所示:

在vue.config.js里即可进行修改:

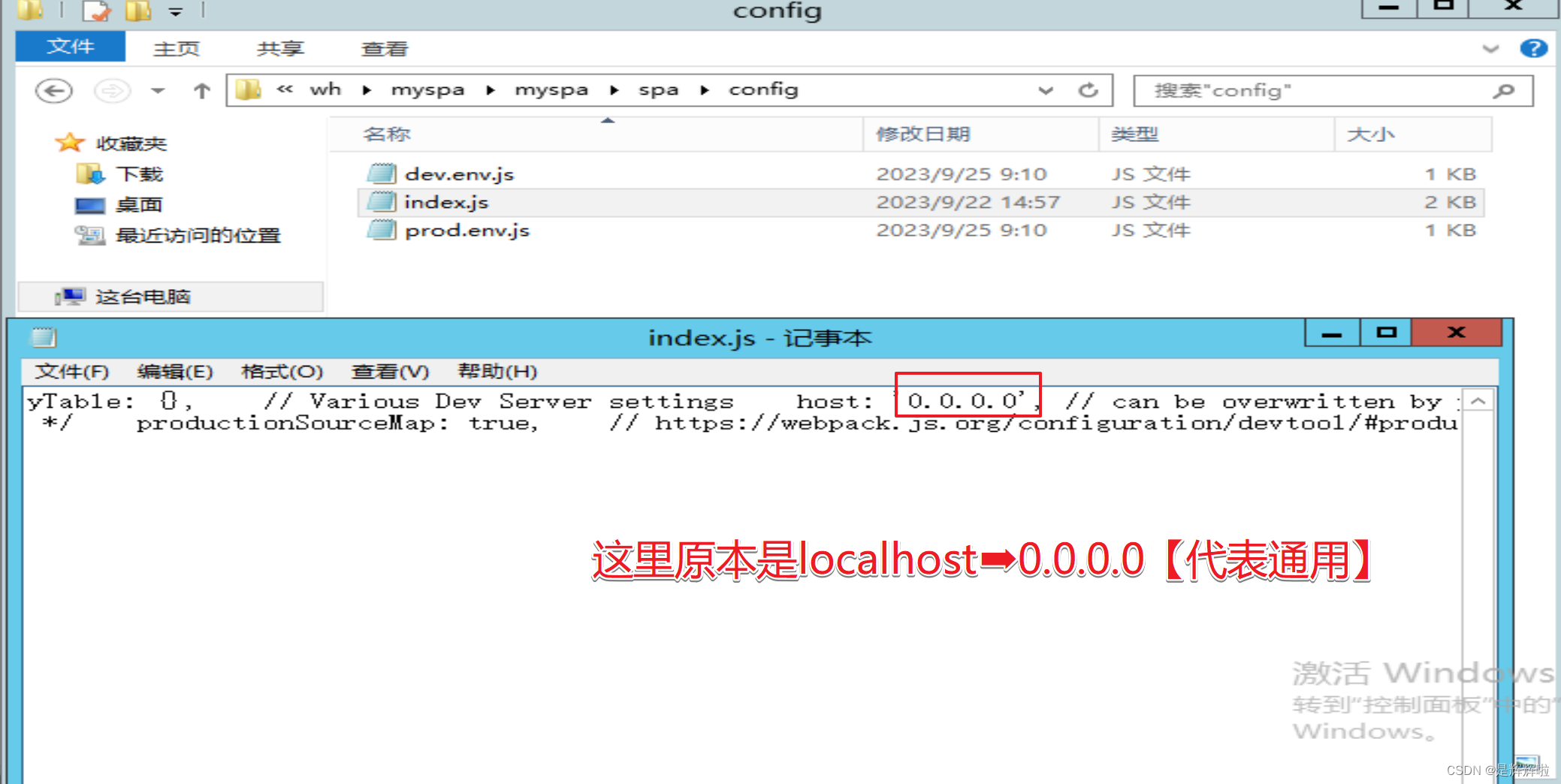
我这里记录的是 vue 3.0的项目的目录结构,的2.0版本vue的项目里,配置项目端口的文件则在下项目下的config/下。
关于不同版本的VUE项目目录结构,可以参考:VUE3.0学习系列随笔(二):VUE3.0和VUE2.0工程结构对比_vue2和3项目文件结构图解_一方通行00的博客-CSDN博客
相关文章:

配置VUE环境过程中 npm报错的处理方案以及VUE环境搭建过程
背景:VUE已经出来很久了,一直想研究这个东西也很久了。由于各种各样的原因,一直没有能处理。最近终于有时间可以研究了。 奈何报错了 嘤嘤嘤~~ 针对报错情况,其实后来没有找到什么好的方案,几经周折,终于搭…...

springboot 配置文件加载顺序
SpringBoot中配置文件的加载顺序是怎样的? 优先级从高到低,高优先级的配置覆盖低优先级的配置,所有配置会形成互补配置。 1.命令行参数。所有的配置都可以在命令行上进行指定; 2.Java系统属性(System.getProperties0) ; 3.操作系统环境变量 4.jar包外…...

二分查找java
一、题目。 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 示例 1: 输入: nums [-1,0,3,5,9,12], target 9 输出: 4…...

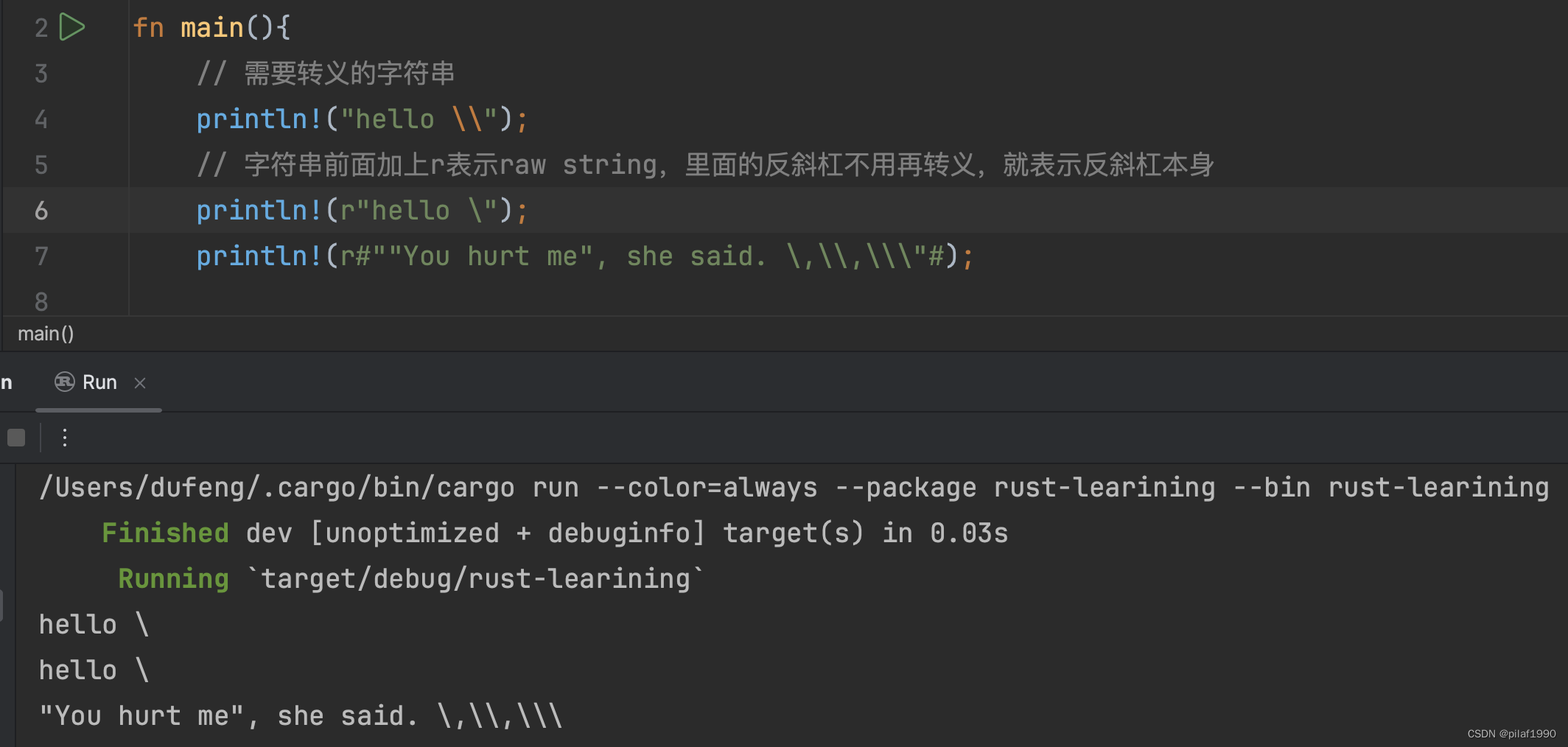
深入理解Java中的转义字符
最近在学习《两周自制脚本语言》这本书,在词法分析的一些复杂的正则中用到了大量的转义字符’\,比如正则字符串中包含了这个部分\\\\\"你知道它是匹配什么的么? 反斜杠在字符串和正则表达式中都有特殊作用。今天让我们来深入理解一下Ja…...

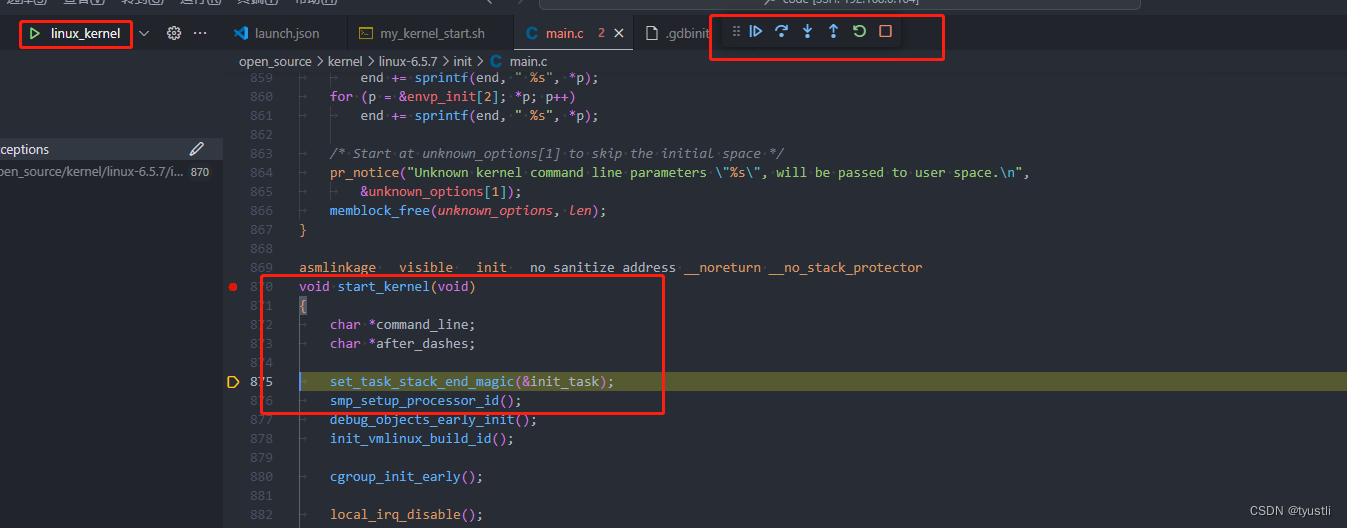
VScode 调试 linux内核
VScode 调试 linux内核 这里调试的 linux 内核是通过 LinuxSD卡(rootfs)运行的内核 gdb 命令行调试 编辑 /home/tyustli/.gdbinit 文件,参考 【GDB】 .gdbinit 文件 set auto-load safe-path /home/tyustli/code/open_source/kernel/linux-6.5.7/.gdbinit在 lin…...

Babylonjs学习笔记(五)——创建PBR材质
书接上回,这里讨论PBR材质!!! // 创建天空盒/* */const createSkyBox (scene:Scene):void>{const envTex CubeTexture.CreateFromPrefilteredData(./env/environment.env,scene)scene.environmentTexture envTex;scene.cre…...

C++ -- 深入理解多态
前言:多态的概念,通俗地来讲就是多种形态。当我们要完成某个行为的时候,不同的对象去完成时会产生不同的状态,这就叫做多态。具体点就是去完成某个行为,当不同的对象去完成时会 产生出不同的状态。多态在C的类和对象中…...

【Java】泛型通配符
类型通配符 类型通配符<?> 一般用于接受使用,不能够做添加List<?>:表示元素类型未知的list,它的元素可以匹配任何类型带通配符的List仅表示它是各种泛型List的父类,并不能把元素添加到其中类型通配符上限࿱…...

NNDL:作业五
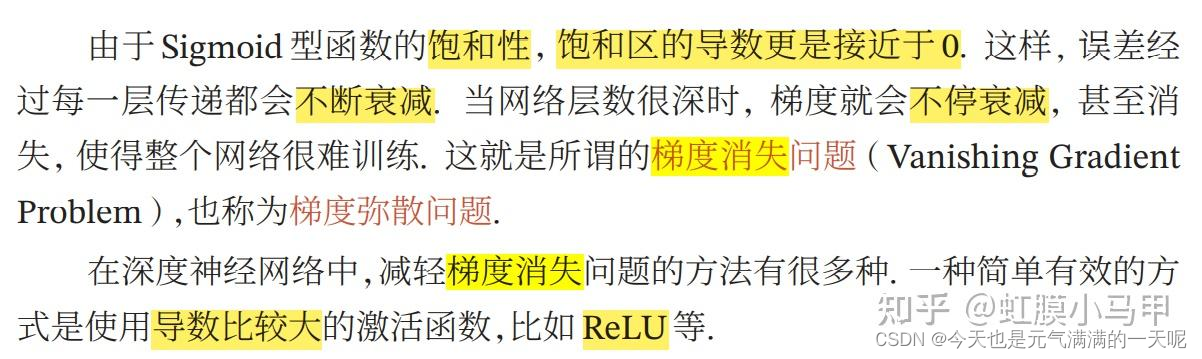
习题4-1 对于一个神经元,并使用梯度下降优化参数w时,如果输入x恒大于0,其收敛速度会比零均值化的输入更慢. 证明: 激活函数以sigmoid为例。 神经元:有两层,线性层和激活层:yw*xb,然后y‘sigmoid(y),也就是。 梯度…...
)
OpenAI大模型项目计划表(InsCode AI 创作助手)
OpenAI大模型项目计划表 阶段任务负责人开始日期完成日期立项确定项目目标和范围项目经理2023-05-012023-05-03确定项目团队和资源项目经理2023-05-042023-05-05确定项目时间表和里程碑项目经理2023-05-062023-05-10数据收集收集训练数据和标注数据团队2023-05-112023-05-20确…...

MyBatis入门的第一个程序
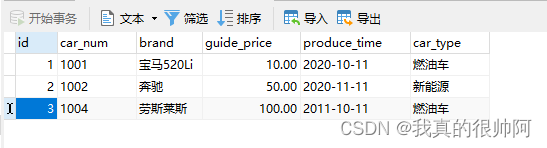
2023.10.28 今天正式开始MyBatis的学习,先来一个入门程序的编写。 ①准备一个数据库表: ②配置pom.xml文件:(打包方式和2个依赖的引入) <?xml version"1.0" encoding"UTF-8"?> <proj…...

React项目中使用zustand状态管理详细教程
zustand 是一个用于状态管理的小巧而强大的库,它与 React 非常兼容。以下是使用 zustand 在 React 项目中进行状态管理的详细教程: 步骤 1:安装 zustand 首先,你需要安装 zustand。你可以使用 npm 或 yarn 安装它: …...

Linux 扩展 root 文件系统
本文描述的是通过Linux自带的工具,不用安装额外的包,来实现root文件系统的扩展。 我们可以看到,根盘46.6G: # lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sda 8:0 0 46.6G 0 disk ├─sda1 …...

19c-rac环境安装AHF
准备给19c rac打补丁,发现tfa报错,如下 [rootdb1 /]# /u01/app/19.0.0/grid_1/OPatch/opatchauto apply /opt/update/35370167/35319490 -oh /u01/app/19.0.0/grid_1 OPatchauto session is initiated at Sat Oct 28 19:33:56 2023 System initializ…...

ESP32网络开发实例-Web控制按钮与硬件状态同步
Web控制按钮与硬件状态同步 文章目录 Web控制按钮与硬件状态同步1、应用介绍2、软件准备3、硬件准备4、代码实现在文中,我们将介绍同时使用网络服务器和物理按钮来控制 ESP32输出。 换句话说,如果用户使用按钮控制 LED,则 LED 的状态也会在 Web 服务器上自动更新。 1、应用介…...

分享一下怎么做陪诊小程序
在当今快节奏的社会中,人们的生活压力越来越大,尤其是在大城市中,由于工作繁忙,生活节奏快,很多人都感到看病难、看病贵的问题。为了解决这一问题,陪诊小程序应运而生。陪诊小程序是一种可以提供线上预约、…...

【Linux】Linux+Nginx部署项目
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Linux的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.单体项目的部署 0.我们需要将要进行部…...

【git命令】删除分支
1. 删除本地分支 使用git branch -d命令删除本地分支 git branch -d branch_name其中,branch_name是分支名。如果有未合并的更改,Git会阻止你删除分支。 使用git branch -D命令强制删除本地分支 git branch -D branch_name这个命令会强制删除分支&am…...

LabVIEW开发TDS1000 和TDS2000 系列泰克示波器
LabVIEW开发TDS1000 和TDS2000 系列泰克示波器 泰克示波器是经常用到的工具,一般手动操作即可,但有时候也要集成到系统中,需要程控。这时候先要下载厂家提供的例子,了解LabVIEW的demo。根据不用的示波器型号,选择和计…...

1. 两数之和、Leetcode的Python实现
博客主页:🏆看看是李XX还是李歘歘 🏆 🌺每天分享一些包括但不限于计算机基础、算法等相关的知识点🌺 💗点关注不迷路,总有一些📖知识点📖是你想要的💗 ⛽️今…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
