网络建设 之 React数据管理
React作为一个用于构建用户界面的JavaScript库,很多人认为React仅仅只是一个UI 库,而不是一个前端框架,因为它在数据管理上是缺失的。在做一个小项目的时候,维护的数据量不多,管理/维护数据用useState/useRef就足够了;可是当项目变大,需要的数据量成百上千,然后就会发现:
-
全局变量到处都是。
-
在某些组件里定义的数据无法传递到其他组件里。
-
数据传来传去找不到定义位置,很难维护。
因此这时候就需要数据管理了。
最简单的数据管理
就是把这些useState/useRef定义的数据放到根组件上,然后哪个子组件用,就用props传下去,这样没有其他概念浅显易懂,也起到了一定的数据管理的作用。但这样做的缺点就是这些数据需要在子组件一层层的传下去,代码要写很多,比较麻烦,如果不嫌麻烦的话,在大型项目里,这么做其实也没什么问题了。
更进一步的数据管理,用useContext
React的api,useContext,正是为了解决数据层层传递的问题而出现的,它可以看作是一个数据中心,所有需要管理的数据都在这里。
它怎么用呢,首先新开一个文件context.js,在里用React.createContext()定义一个Context然后导出:
//context.js
import React from "react";
export const Context = React.createContext();然后在根节点这里,用这个Context的Provider属性将整个根节点包裹住:
// rootView.jsx
import React from "react";
import { Context } from "./context";export default function RootView() {const defaultValue = {a: 1, b: 'hello'};return <Context.Provider value={defaultValue}><View class='root-view'>...各种子组件...</View></Context.Provider>;
}这里的defaultValue就是我们数据中心的所有数据的初始化的默认值。
然后在子组件里,不管是子组件还是孙组件还是孙孙组件,都不用再把 props 当传家宝传下去了,只需要在组件里像useState一样调用useContext,就能获取到数据中心的所有数据:
//child.jsx
import React, { useContext } from "react";
import { Context } from "./context";export default function() {const state = useContext(Context);return <Text>{state.b}</Text>
}state就是数据中心的所有数据,可以理解为useState中的State,这样这个子组件显示的就是上面默认的初始化数据“hello”,但这还不够好用,因为目前还没有办法改变数据,那么我们接下来就需要对defaultValue做一些变动,把这些数据都用useState变成响应式的,然后再一股脑地传进Provider的value里:
// rootView.jsx
import React from "react";
import { Context } from "./context";export default function RootView() {const [value, setValue] = useState({a: 1, b: 'hello'});return <Context.Provider value={{value, setValue}}><View class='root-view'>...各种子组件...</View></Context.Provider>;
}然后在子组件里这样调用:
//child.jsx
import React, { useContext } from "react";
import { Context } from "./context";export default function() {const state = useContext(Context);useEffect(()=>{state.setValue({...state.value, b: 'world'});}, []);return <Text>{state.value.b}</Text>
}然后,这个子组件显示的就是已经改动的数据“world”,关于Context还有一个比较重要的点是:当Context Provider的value发生变化时,他的所有调用useContext的子组件,都会重新渲染,这往往会造成比较严重的性能问题,在大型项目里百分百会出现。
第一个问题是state改变,造成Provider标签下的整体渲染。Context.Provider说到底还是组件,也是用React.createElement()实现的,也按照组件基本法来办事,React.createElement()在每次props发生变动时,都会创建一个新对象,那么只要让props不发生变动就行了。我给Provider再包裹一层ProviderWrapper,然后在这个ProviderWrapper组件里去定义数据,这样,由于ProviderWrapper是不变的,那么在RootView组件里没有任何状态改变,子组件也用不着重复渲染了。
const ProviderWrapper = ({ children }) => {const [value, setValue] =useState(defaultValue); return (<Context.Provider value={{ value, setValue }}>{children}</Context.Provider>);
};export default function RootView() {return <ProviderWrapper><View class='root-view'>...各种子组件...</View></ProviderWrapper>;
}这样,babel在编译的时候,标签转译成React.createElement()的时候,只是在RootView组件里完成转译,React.createElement()执行完的节点数据将通过props.children传入ProviderWrapper,在ProviderWrapper内部就没有重复的React.createElement(),这样就避免了整体的重复渲染。
二是上述的所有调用useContext的子组件的局部重复渲染。即便在某一个子组件中只是使用了setState,并没有使用state,但是当state变动时,这个子组件仍然会重复渲染,因为仅仅是调用了useContext,但理论上来说是不需要重复渲染的。那解决办法是什么呢?解决办法就是将state和setState分别用不同的Provider传入,这样一个组件仅仅只是调用setState的话,就不会被state的变动影响而重复渲染:
const ProviderWrapper = ({ children }) => {const [value, setValue] =useState(defaultValue); return (<SetValueContext.Provider value={{ setValue }}><ValueContext.Provider value={{ value }}>{children}</Context.Provider></Context.Provider>);
};其中SetValueContext和ValueContext是两个毫不相干的有React.createContext()产生的对象,仅仅只是用来区分开state和setState,这样在子组件里,如果只想调用setState,那么就通过React.useContext()引入SetValueContext即可,子组件就不会因state变动而重复渲染。
这样基本上就差不多了,难懂的代码多了一些,但冗余的代码少了不少。概念越多就能解决的更多的问题,现在又出现了一个问题,state里有很多数据,一些子组件引用了React.useContext(),但是对state里的一些数据是不关心用不到的,但这些数据在发生变动的时候,这些子组件也会重复渲染,说白了,就是state细粒度不够的问题,但是本着尽可能消除重复渲染的思想,我们把state根据数据种类进行拆分成多个state,这样每个子组件调用对自己有用的state,这样就减少了重复渲染:
const ProviderWrappers = ({ children }) => (<LoginProviderWrapper><SignupProviderWrapper><MainPageProviderWrapper><MenuProviderWrapper>{children}</MenuProviderWrapper></MainPageProviderWrapper></SignupProviderWrapper></LoginProviderWrapper>
);export default function RootView() {return <ProviderWrappers><View class='root-view'>...各种子组件...</View></ProviderWrappers>;
}等一下,代码怎么变冗余了?我们最初的目的是什么?消除冗余,我们为了消除一种冗余,带来了另一种冗余,这是不可接受的,所以还得接着改,当前情况是,由于state被拆分,造成出现了很多ProviderWrapper支持不同的state和setState,那么我们需要对这些ProviderWrapper进行某种程度上的组合,至少我们可以用一个for循环去组合这些ProviderWrapper:
// RootView.tsx
function composeProviderWrappers(ProviderWrappers) {const element;for(ProviderWrapper of ProviderWrappers) {element = <ProviderWrapper>{element}</ProviderWrapper>}return element;
}export default function RootView() {const ComposeProviderWrappers = composeProviderWrappers([LoginProviderWrapper, SignupProviderWrapper, MainPageProviderWrapper, MenuProviderWrapper]);return <ComposeProviderWrappers><View class='root-view'>...各种子组件...</View></ComposeProviderWrappers>;
}这个优化意义不大,并没有减少多少冗余代码,但是说实话,我们现在已经走歪了,而导致我们走歪的罪魁祸首,就是React.useContext()的性能问题:只要调用React.useContext()的组件,当state变动的时候,全部都会重新渲染。回到最开始说的,React相对于Framwork,其实它更类似于一个UI库,用React本身的功能勉强实现数据管理,代价就是有很多坑,毕竟使用一些第三方数据管理库例如Redux,zustand之类的,既能实现React.useContext()的功能,又能避免React.useContext()的问题,何乐而不为呢?下面就来介绍一些第三方数据管理库:
Redux
Redux可以说是最正统的React数据管理工具,Redux的用法与React.useContext()类似,但没有React.useContext()的缺点,只有组件在使用到变动的数据的时候,这个组件才会重新渲染,如果你在因使用React.useContext()导致的无限渲染大卡关时,不妨试试Redux。
Redux只有2KB,Redux Toolkit是官方推荐的编写 Redux 逻辑的方法,使编写 Redux 更加容易。安装方式如下:
# NPM
npm install @reduxjs/toolkit redux# Yarn
yarn add @reduxjs/toolkit redux使用时,首先像React.createContext()一样,使用configureStore导出一个实例:
import { configureStore } from '@reduxjs/toolkit'export default configureStore({reducer: {}
})然后用react-redux提供的Provider标签,将整个根节点包裹起来,唯一的区别就是,我们再也不用考虑担心性能问题了,这里不会有的:
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
import store from './app/store'
import { Provider } from 'react-redux'export default function RootView() {return <Provider store={store}><View class='root-view'>...各种子组件...</View></Provider>;
}然后不一样的来了,创建slice:
import { createSlice } from '@reduxjs/toolkit'export const counterSlice = createSlice({name: 'counter',initialState: {value: 0},reducers: {increment: state => {// Redux Toolkit 允许我们在 reducers 写 "可变" 逻辑。它// 并不是真正的改变状态值,因为它使用了 Immer 库// 可以检测到“草稿状态“ 的变化并且基于这些变化生产全新的// 不可变的状态state.value += 1},decrement: state => {state.value -= 1},incrementByAmount: (state, action) => {state.value += action.payload}}
})
// 每个 case reducer 函数会生成对应的 Action creators
export const { increment, decrement, incrementByAmount } = counterSlice.actionsexport default counterSlice.reducer这里的createSlice实际上可以考虑为创建state和setState,reducers就是setState。然后将 Slice Reducers 添加到 Store 中:
import { configureStore } from '@reduxjs/toolkit'
import counterReducer from '../features/counter/counterSlice'export default configureStore({reducer: {counter: counterReducer}
})最后就是使用了,在 React 组件中使用 Redux 状态和操作:
import React from 'react'
import { useSelector, useDispatch } from 'react-redux'
import { decrement, increment } from './counterSlice'
import styles from './Counter.module.css'export function Counter() {const count = useSelector(state => state.counter.value)const dispatch = useDispatch()return (<div><div><buttonaria-label="Increment value"onClick={() => dispatch(increment())}>Increment</button><span>{count}</span><buttonaria-label="Decrement value"onClick={() => dispatch(decrement())}>Decrement</button></div></div>)
}虽然起的名字不同,但是通过上述的React.useContext()的学习,基本上也是能一一对应的,最重要的是,这里不会再有性能问题了。
zustand
"Zustand" 只是德语的"state",一个轻量,现代的状态管理库,它的好处就是更简单。
安装:
npm install zustand然后老生常谈的定义一个实例:
const useStore = create(set => ({votes: 0,addVotes: () => set(state => ({ votes: state.votes + 1 })),subtractVotes: () => set(state => ({ votes: state.votes - 1 })),
}));然后,就可以使用了,这个真的比较方便:
function App() {const addVotes = useStore(state => state.addVotes);const subtractVotes = useStore(state => state.subtractVotes);return <div className="App"><h1>{getVotes} people have cast their votes</h1><button onClick={addVotes}>Cast a vote</button><button onClick={subtractVotes}>Delete a vote</button></div>
}Rematch
Rematch在Redux的基础上构建并减少了样板代码和执行了一些最佳实践。Redux对于初学者来说简直就是噩梦,他仿佛不是一个状态管理工具,而是一个涉及了众多概念的状态管理模型。要想搞明白Redux如何使用,就要先了解10个以上名词的含义;这还只是Redux的主流程使用中涉及到的名词。Redux的主流程里充斥了各种各样的概念,比如,Dispatch、Reducer、CreateStore、ApplyMiddleware、Compose、CombineReducers、Action、ActionCreator、Action Type、Action Payload、BindActionCreators...Rematch将这些概念进行了整合,提出了一个更简洁的状态管理模型;
安装:
npm install @rematch/core react-redux首先,定义一个实例:
import { init } from "@rematch/core";// 定义一个model,包含了之前redux中的一些内容
// 拥有对应的state和reducers//model
const count = {state: 0,reducers: {upBy: (state, payload) => state + payload,},
};
// 使用init初始化
// 相当于Redux中的store
init({models: { count },
});然后,就可以使用了:
import { connect } from "react-redux";// Component
// 将count内容赋值给count
const mapStateToProps = (state) => ({count: state.count,
});
// 将指定动作传输给组件
const mapDispatchToProps = (dispatch) => ({countUpBy: dispatch.count.upBy,
});connect(mapStateToProps, mapDispatchToProps)(Component);
// connect倒是没有怎么变jotai,recoil,redux,rematch,zustand,Reducer,react数据管理的哲学
相关文章:

网络建设 之 React数据管理
React作为一个用于构建用户界面的JavaScript库,很多人认为React仅仅只是一个UI 库,而不是一个前端框架,因为它在数据管理上是缺失的。在做一个小项目的时候,维护的数据量不多,管理/维护数据用useState/useRef就足够了&…...

如何隐藏woocommerce 后台header,woocommerce-layout__header
如何隐藏woocommerce 后台header,woocommerce-layout__header WooCommerce |Products Store Activity| Inbox| Orders| Stock| Reviews| Notices| breadcrumbs 在 functions.php 里添加如下代码即可: // Disable WooCommerce Header in WordPress Admi…...

通俗易懂的理解 解耦 概念
解耦(Decoupling)是计算机科学和软件工程中的一个概念,指的是降低系统中不同部分之间的依赖性,使系统的各个组件能够相对独立地进行开发、维护和演化。解耦的主要目标是减少组件之间的紧密耦合,以提高系统的灵活性、可…...

全志A40i android7.1 增加Vlan功能
一,VLAN基础知识 1.VLAN的定义: VLAN(Virtual Local Area Network)即虚拟局域网,是将一个物理的LAN在逻辑上划分成多个广播域的通信技术。VLAN内的主机间可以直接通信,而VLAN间不能直接通信,从…...

NAT技术与代理服务器
目录 一、NAT与NAPT技术 1.NAT技术 2.NAPT技术 (1)四元组的唯一性 (2)数据的传输过程 (3)NAPT的缺陷 二、代理服务器 1.正向代理和反向代理 2.代理服务器的应用 (1)游戏加…...

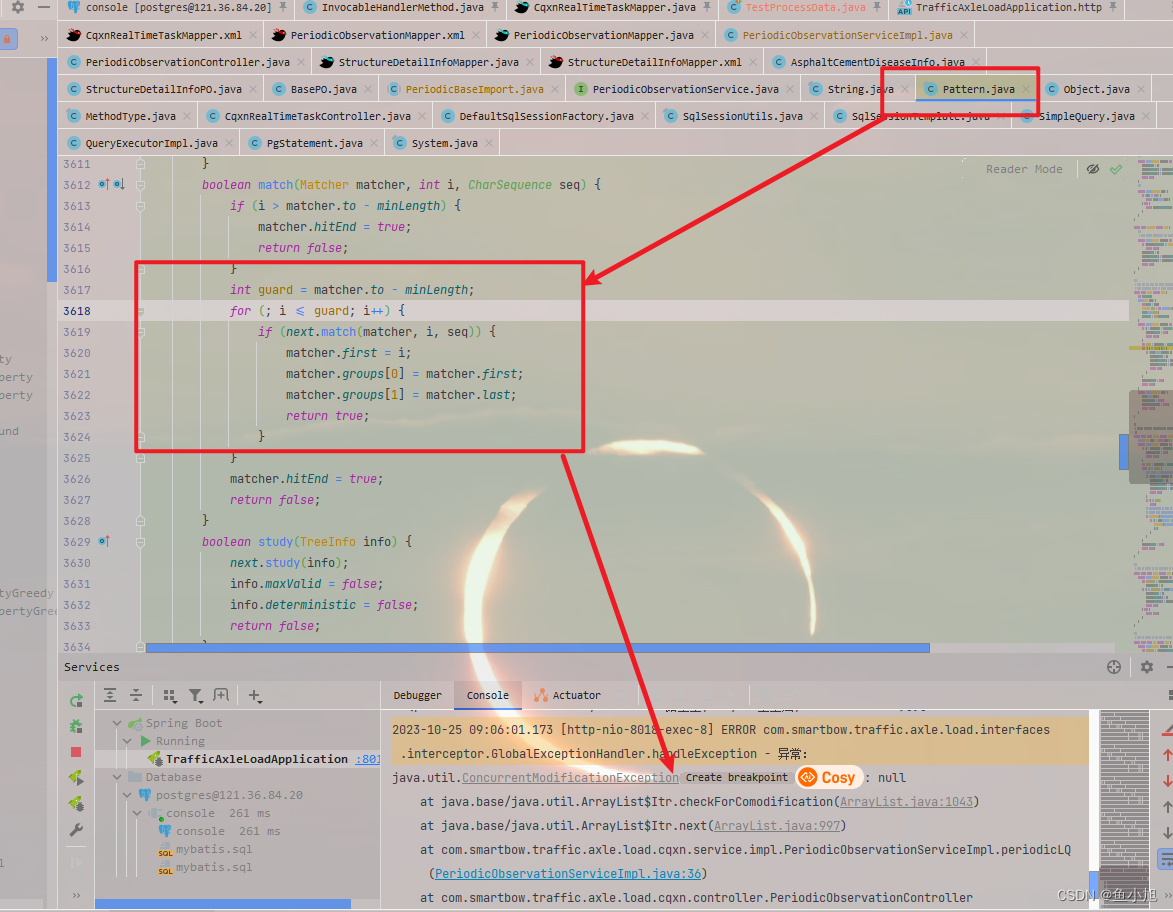
关于报错java.util.ConcurrentModificationException: null的源码分析和解决
一般有这种问题,方法中至少会有List或者Map下的至少两个子类,有可能参数类型相同,也有可能不同都有可能触发这个问题!其主要原因是使用了ArrayList进行删除操作或者使用iterator遍历集合的同时对集合进行修改都有可能会出现这个问题 ArrayList属于List下的子类 需要区分的是Li…...
)
使用koa搭建服务器(一)
最近有个需求需要使用到koa搭建服务器并编写接口对数据库进行增删改查,因此写一篇博客记录这段时间的收获。 一、新建koa项目 (一)安装koa及其相关依赖 npm i koa npm i koa-router// 中间件,用于匹配路由 npm i koa-bodyparse…...

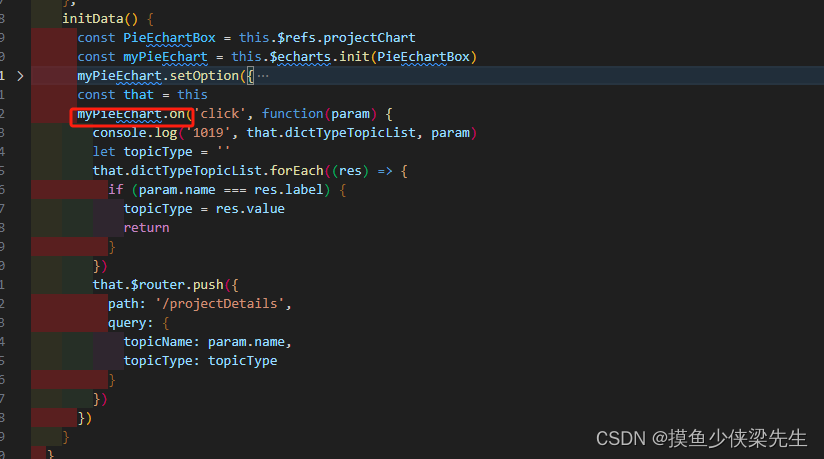
echarts的柱状图的重叠和堆叠实现两个柱体的显示和之前的差值显示
效果图 主要思路 准备三个柱体(原计划,实际进度,差值) 原计划和实际进度设置成重叠 {barWidth: 20,// yAxisIndex: 1,z: 1,name: 原计划,type: bar,stack: ab,emphasis: { // 点击柱体其他柱体颜色会变浅disabled: true},label…...

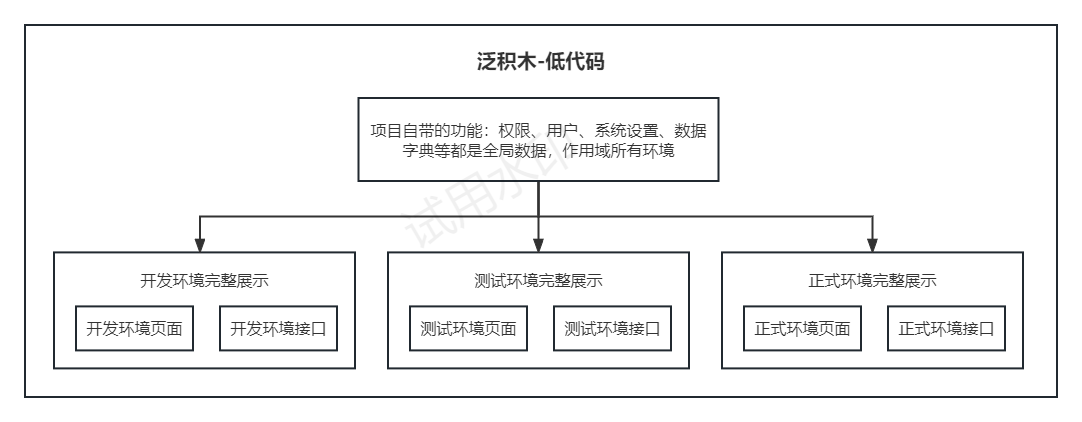
泛积木-低代码 使用攻略
文档首发于 泛积木-低代码 使用攻略 我们以大纲的方式(总体把握)讲述如何高效、便捷使用 泛积木-低代码。 权限 首先说下权限,在 系统设置 / 权限设置 菜单内,我们可以新增调整项目内的权限,默认拥有管理员和成员两…...

红队专题-从零开始VC++C/S远程控制软件RAT-MFC-远控介绍及界面编写
红队专题 招募六边形战士队员[1]远控介绍及界面编写1.远程控制软件演示及教程简要说明主程序可执行程序 服务端生成器主机上线服务端程序 和 服务文件管理CMD进程服务自启动主程序主对话框操作菜单列表框配置信息 多线程操作非模式对话框 2.环境:3.界面编程新建项目…...

机器学习(五)如何理解机器学习三要素
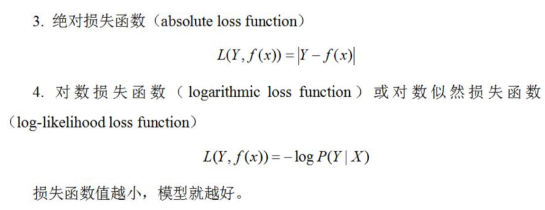
1.8如何理解机器学习三要素 统计学习模型策略算法 模型:规律yaxb 策略:什么样的模型是好的模型?损失函数 算法:如何高效找到最优参数,模型中的参数a和b 1.8.1模型 机器学习中,首先要考虑学习什么样的…...

【计算机视觉】3D视觉
文章目录 一、基本问题二、三个坐标系 X w \boldsymbol{X}_w Xw到 X c \boldsymbol{X}_c Xc的转换 X c \boldsymbol{X}_c Xc到 x i \boldsymbol{x}_i xi的转换投影矩阵尺度模糊问题 三、相机标定四、立体视觉 我的《计算机视觉》系列参考UC Berkeley的CS180课程&#x…...

策略路由和路由策略
目录 策略路由 路由策略 策略路由和路由策略 策略路由 Step1:配置ACL,匹配流量 acl number 2010 rule 10 permit source 192.168.10.0 0.0.0.255 acl number 2020 rule 10 permit source 192.168.20.0 0.0.0.255 Step2:流分类traffic classifier jiaoxue //匹配…...

[动态规划] (一) LeetCode 1137.第N个泰波那契数
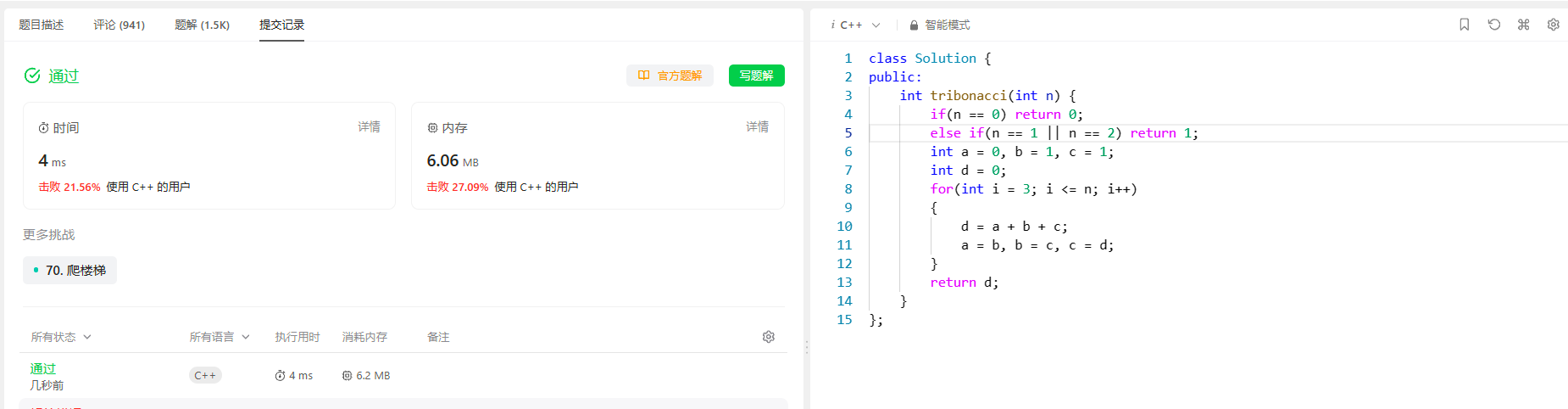
[动态规划] (一) LeetCode 1137.第N个泰波那契数 文章目录 [动态规划] (一) LeetCode 1137.第N个泰波那契数题目解析解题思路状态表示状态转移方程初始化和填表顺序返回值 代码实现总结空间优化代码实现 总结 1137. 第 N 个泰波那契数 题目解析 解题思路 状态表示 (1) 题目要…...

SystemVerilog语法中,在Class中引用层次化信号
在class中可以像在verilog中一样,直接在class中引用层次化信号。示例如下: 1.DUT模块,文件名为top.v。 module top (input clk ,input rst_n ,//总线信号 input wr_n ,input rd_n ,input cs0_n ,input cs7_n …...

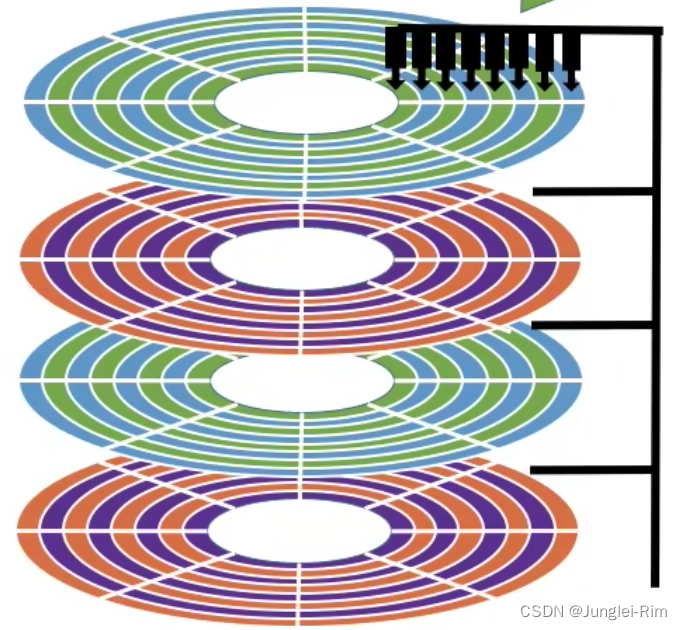
磁盘的结构(磁道,扇区,盘面,柱面,物理地址)
目录 1.磁盘、磁道、扇区的概念1.磁盘2.磁道3.扇区 2.如何在磁盘中读/写数据3.盘面、柱面的概念4.磁盘的物理地址1.根据地址读取一个“块” 5.磁盘的分类1.活动头磁道2.固定头磁盘3.根据盘片是否可更换 1.磁盘、磁道、扇区的概念 1.磁盘 磁盘的表面由一些磁性物质组成…...

uni-app集成uni-simple-router,报错:Uncaught ReferenceError: ROUTES is not defined
参考连接:GitHub - SilurianYang/uni-read-pages: read pages.json file to generate the routes table 作用:配置 vue.config.js 通过 webpack注入全局变量 问题:缺少Webpack 配置环境 方法: 项目根目录下打开终端,…...

几个常用的nosql数据库的操作方式
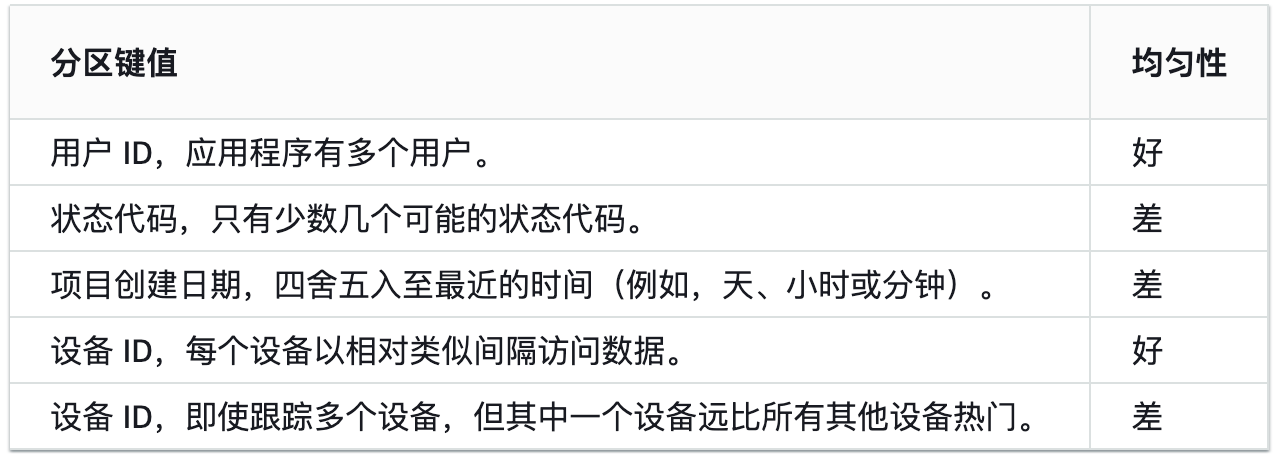
dynamoDB 键 partition key:分区键 定义:分区键是用于分布数据存储的主键,每个项(Item)在表中都必须有一个唯一的分区键值。 特点: 唯一性:每个分区键值在表中必须是唯一的,这是因为…...

如何使用 nvm-windows 这个工具来管理你电脑上的Node.js版本
nvm-windows 是一个用于管理在 Windows 上安装的多个 Node.js 版本的工具。以下是安装和使用 nvm-windows 的步骤: 第1步:下载 nvm-windows 访问 nvm-windows 的 GitHub发布页面.下载最新版本的 nvm-setup.zip 文件。 第2步:安装 nvm-wind…...

公司电脑禁用U盘的方法
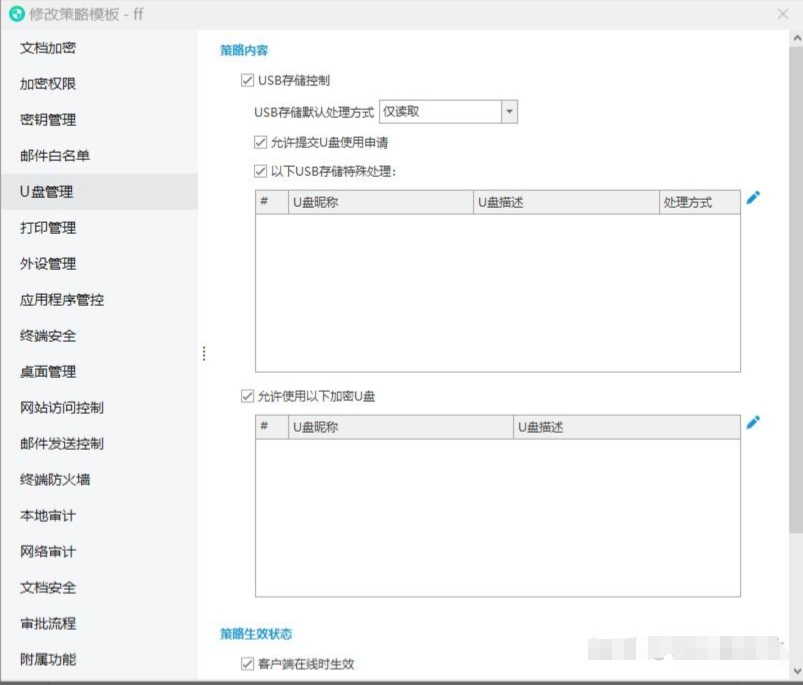
公司电脑禁用U盘的方法 安企神U盘管理系统下载使用 在这个复杂的数据时代,保护公司数据的安全性至关重要。其中,防止未经授权的数据泄露是其中的一个关键环节。U盘作为一种常用的数据传输工具,也成为了潜在的安全风险。因此,公司…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
