Vue指令大全:深入探索Vue提供的强大指令功能

目录
v-bind指令
v-on指令
v-if和v-show指令
v-for指令
自定义指令
其他常用指令
总结
Vue.js是一款流行的JavaScript框架,具备丰富的指令系统。Vue指令允许开发者直接在模板中添加特殊属性,以实现DOM操作、事件绑定、样式控制等功能。在本文中,我们将深入探索Vue提供的强大指令功能,并介绍常用的指令及其用法。
v-bind指令
v-bind指令用于动态地绑定HTML属性或组件的props。通过v-bind,我们可以将变量或表达式的值绑定到目标元素或组件上。
<template><div><img v-bind:src="imageUrl" alt="Image" /><button v-bind:disabled="isDisabled">Click Me</button></div>
</template><script>
export default {data() {return {imageUrl: 'path/to/image.jpg',isDisabled: true}}
}
</script>
在上述代码中,我们使用v-bind将imageUrl的值绑定到src属性上,实现了动态的图片路径;同时,isDisabled的值绑定到disabled属性上,实现了按钮的禁用状态。
v-on指令
v-on指令用于监听DOM事件,并在触发时执行相应的方法。通过v-on,我们可以实现事件处理和响应。
<template><div><button v-on:click="handleClick">Click Me</button><input v-on:input="handleInput" /></div>
</template><script>
export default {methods: {handleClick() {console.log('Button clicked');},handleInput(event) {console.log('Input value:', event.target.value);}}
}
</script>
在上述代码中,我们使用v-on指令来监听按钮的点击事件和输入框的输入事件,并分别执行相应的方法。
v-if和v-show指令
v-if和v-show指令用于根据条件控制元素的显示与隐藏。
<template><div><p v-if="showMessage">This is a message.</p><p v-show="showMessage">This is another message.</p></div>
</template><script>
export default {data() {return {showMessage: true}}
}
</script>
在上述代码中,我们根据showMessage的值来决定两个段落元素的显示与隐藏。v-if会完全销毁或创建元素,而v-show只是通过CSS样式控制元素的显示与隐藏。
v-for指令
v-for指令用于循环渲染多个元素或组件。
<template><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul>
</template><script>
export default {data() {return {items: [{ id: 1, name: 'Item 1' },{ id: 2, name: 'Item 2' },{ id: 3, name: 'Item 3' }]}}
}
</script>
在上述代码中,我们使用v-for指令遍历items数组,并根据数组的每个元素渲染一个列表项。
自定义指令
除了内置的指令,Vue还允许开发者自定义指令来实现特定需求。
<template><div v-highlight>Highlight me</div>
</template><script>
export default {directives: {highlight(el, binding) {el.style.backgroundColor = binding.value;}}
}
</script>
上述代码中,我们定义了一个名为highlight的自定义指令,它会将目标元素的背景色设置为绑定值。
其他常用指令
除了上述介绍的指令,Vue还提供了其他一些常用的指令,如:
- v-text:用于替代元素的文本内容。
- v-html:用于渲染HTML。
- v-pre:跳过指令的编译过程。
- v-cloak:在Vue实例加载完成前隐藏元素,防止插值表达式闪烁。
欲了解更多指令的详细用法,请参考Vue官方文档。
总结
Vue的指令系统是其强大而灵活的功能之一。通过v-bind、v-on、v-if、v-show、v-for等内置指令,我们可以实现动态数据绑定、事件处理、条件渲染和循环渲染等各种功能。此外,Vue还允许开发者自定义指令以满足特定需求。
希望本文对你理解Vue指令有所帮助!如果有任何问题或需要进一步了解,请随时提问。
相关文章:

Vue指令大全:深入探索Vue提供的强大指令功能
目录 v-bind指令 v-on指令 v-if和v-show指令 v-for指令 自定义指令 其他常用指令 总结 Vue.js是一款流行的JavaScript框架,具备丰富的指令系统。Vue指令允许开发者直接在模板中添加特殊属性,以实现DOM操作、事件绑定、样式控制等功能。在本文中&a…...

x210项目重新回顾之十七升级到linux4.19.114 +buildroot2018再讨论
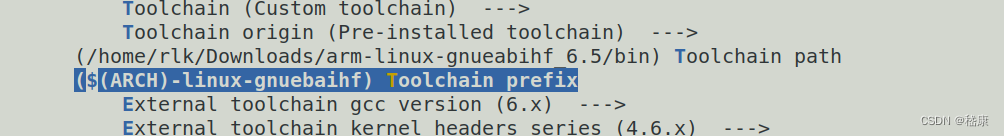
代码参考https://github.com/colourfate/x210_bsp/ 他的是linux_4.10(dtb为 s5pv210-x210..dtb)我打算用linux4.19.114(dtb为 s5pv210-smdkv210.dtb) ,所以修改build.sh ------------------------------------------------------------------------------ 5 M…...

shell_56.Linux永久重定向
永久重定向 1.脚本中有大量数据需要重定向,那么逐条重定向所有的 echo 语句会很烦琐。 这时可以用 exec 命令,它会告诉 shell 在脚本执行期间重定向某个特定文件描述符: $ cat test10 #!/bin/bash # redirecting all output to a file ex…...

CN考研真题知识点二轮归纳(1)
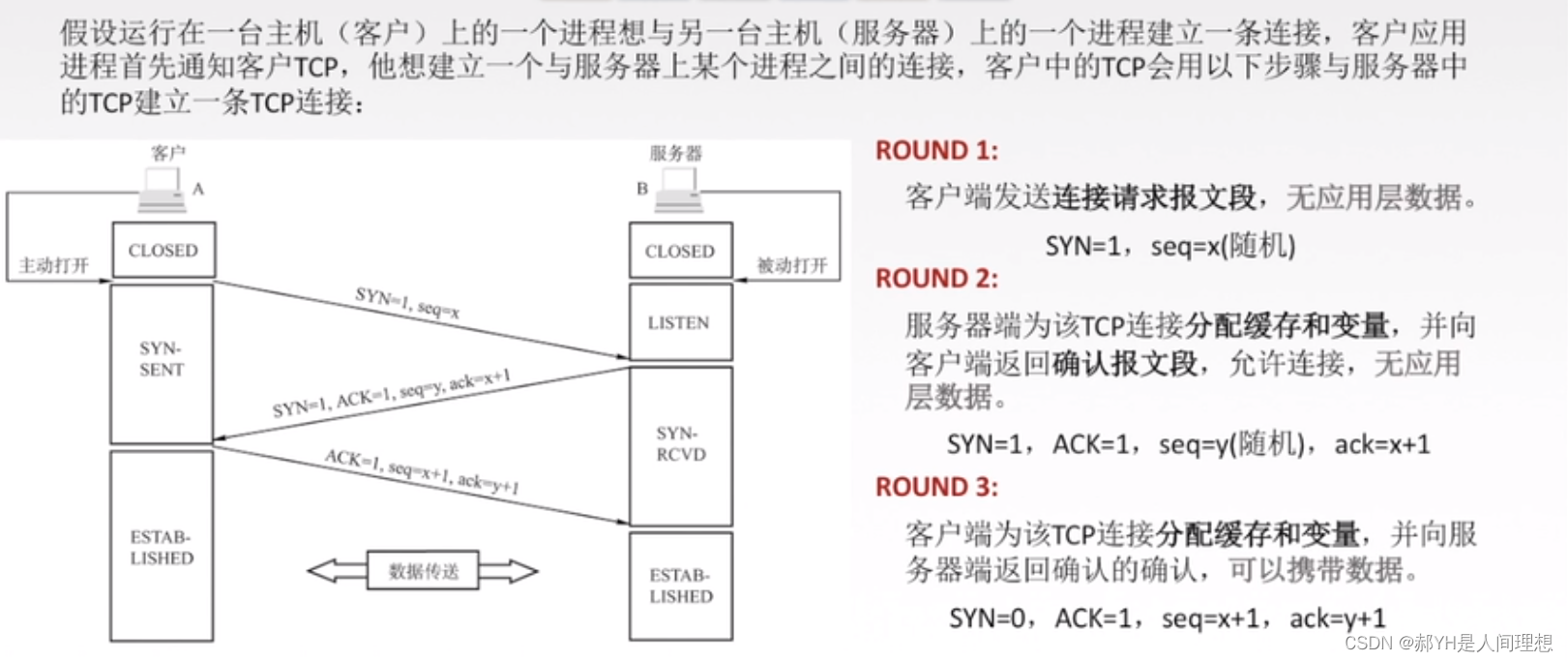
本轮开始更新真题中涉及过的知识点,总共不到20年的真题,大致会出5-10期,尽可能详细的讲解并罗列不重复的知识点~ 目录 1.三类IP地址网络号的取值范围 2.Socket的内容 3.邮件系统中向服务器获取邮件所用到的协议 4.RIP 5.DNS 6.CSMA/CD…...

hadoop使用简介
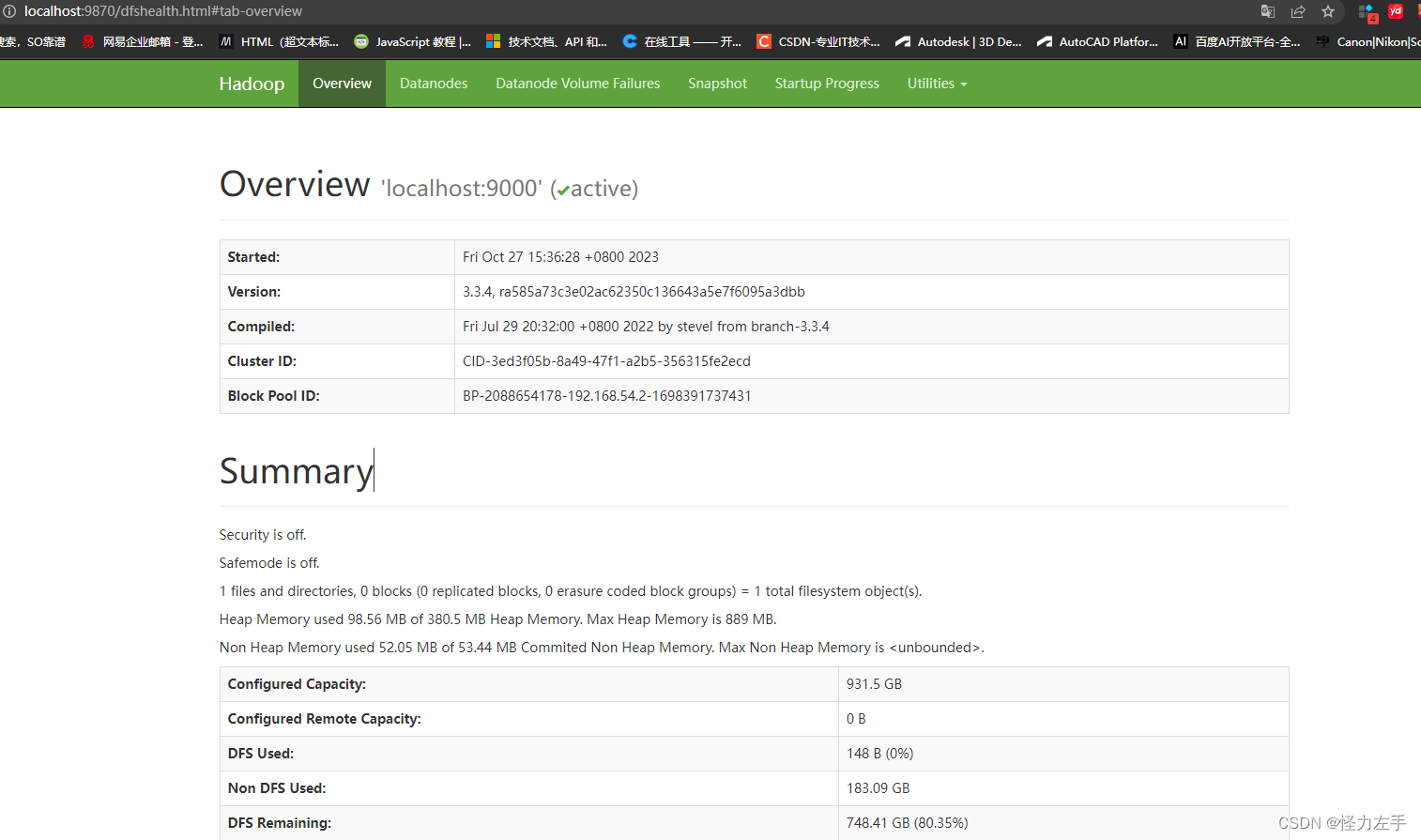
git clone hadoop源码地址:https://gitee.com/CHNnoodle/hadoop.git git clone错误: Filename too long错误,使用git config --global core.longpaths true git clone https://gitee.com/CHNnoodle/hadoop.git -b rel/release-3.2.2 拉取指定…...

WebSocketClient objects are not reuseable
好久没写东西,夜深了来冒个泡,先啰嗦几句。今天测试 Android App 的时候,发现推到后台不到一分钟再唤醒直接闪退,初次以为网络和GPS信号弱导致的(当时是在地铁上进行的测试),之后在网络与GPS 信…...

分享54个ASP.NET源码总有一个是你想要的
分享54个ASP.NET源码总有一个是你想要的 链接:https://pan.baidu.com/s/1khPzxtOFP0wUHpg7TBDitg?pwd8888 提取码:8888 项目名称 (ASP.Net)基于三层架构的企业信息管理系统 asp .net mvc编写的房产管理系统 asp.net core mvc 病人管理后台 asp.ne…...

闭包通俗解释,Demo(Go Java Python)
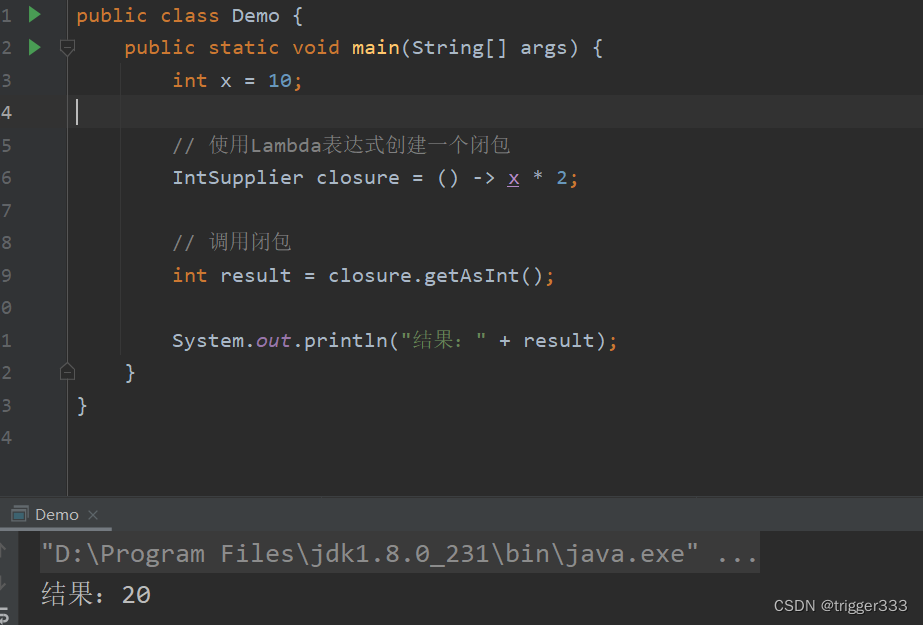
闭包的概念 想象一下,你有一个包裹着变量的函数,就像是一个封闭的包裹。这个包裹里有一个变量,而这个函数(或包裹)本身就是一个完整的单元。当你把这个函数传递给其他地方,就像是把这个包裹传递出去。 这…...

Linux部署Redis Cluster高可用集群(附带集群节点添加删除以及槽位分配操作详解)
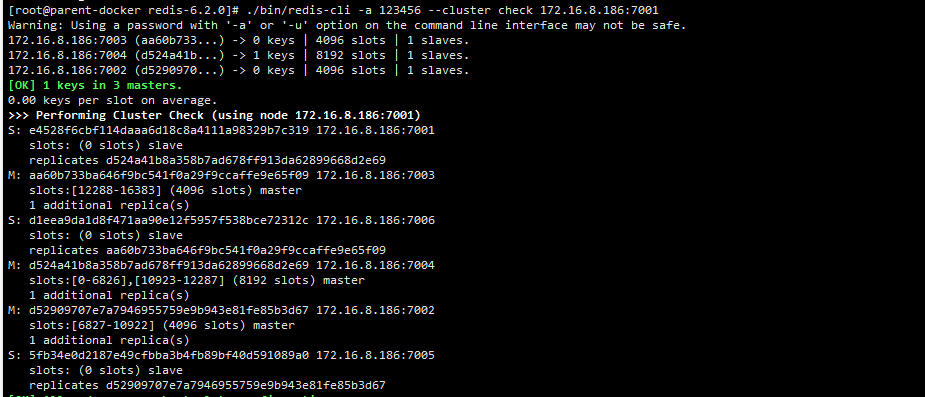
目录 一、前言二、下载安装Redis2.1、选择需要安装的Redis版本2.2、下载并解压Redis2.3、编译安装Redis 三、部署Redis Cluster高可用集群3.1、准备配置文件3.2、启动Redis服务3.3、创建Redis集群3.4、查看集群关系3.5、连接集群Redis进行数据读写以及重定向测试3.6、故障转移和…...

【PWN · heap | Off-By-One】Asis CTF 2016 b00ks
萌新进度太慢了,才真正开始heap,还是从简单的Off-By-One开始吧 前言 步入堆的学习。堆的知识复杂而多,于是想着由wiki从简单部分逐个啃。 b00ks是经典的堆上off-by-one漏洞题目。刚开始看很懵(因为确实连堆的管理机制都没有完全…...

C++STL---Vector、List所要掌握的基本知识
绪论 拼着一切代价,奔你的前程。 ——巴尔扎克;本章主要围绕vector和list的使用,以及容器底层迭代器失效问题,同时会有对原码的分析和模拟实现其底层类函数。话不多说安全带系好,发车啦(建议电脑…...

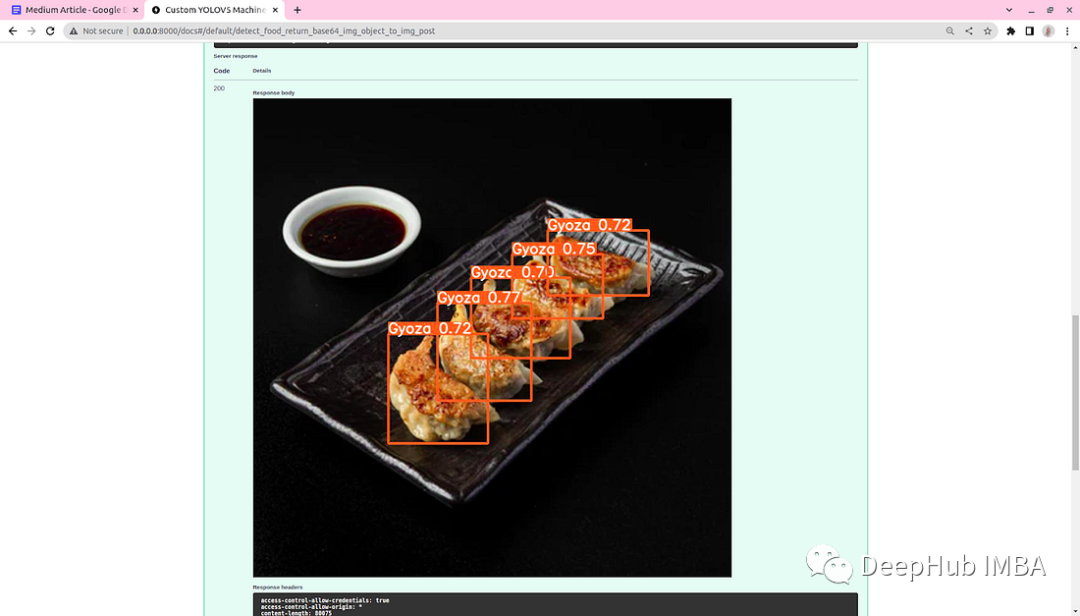
使用FastAPI部署Ultralytics YOLOv5模型
YOLO是You Only Look Once(你只看一次)的缩写,它具有识别图像中的物体的非凡能力,在日常应用中会经常被使用。所以在本文中,我们将介绍如何使用FastAPI的集成YOLOv5,这样我们可以将YOLOv5做为API对外提供服务。 Python有几个web框…...

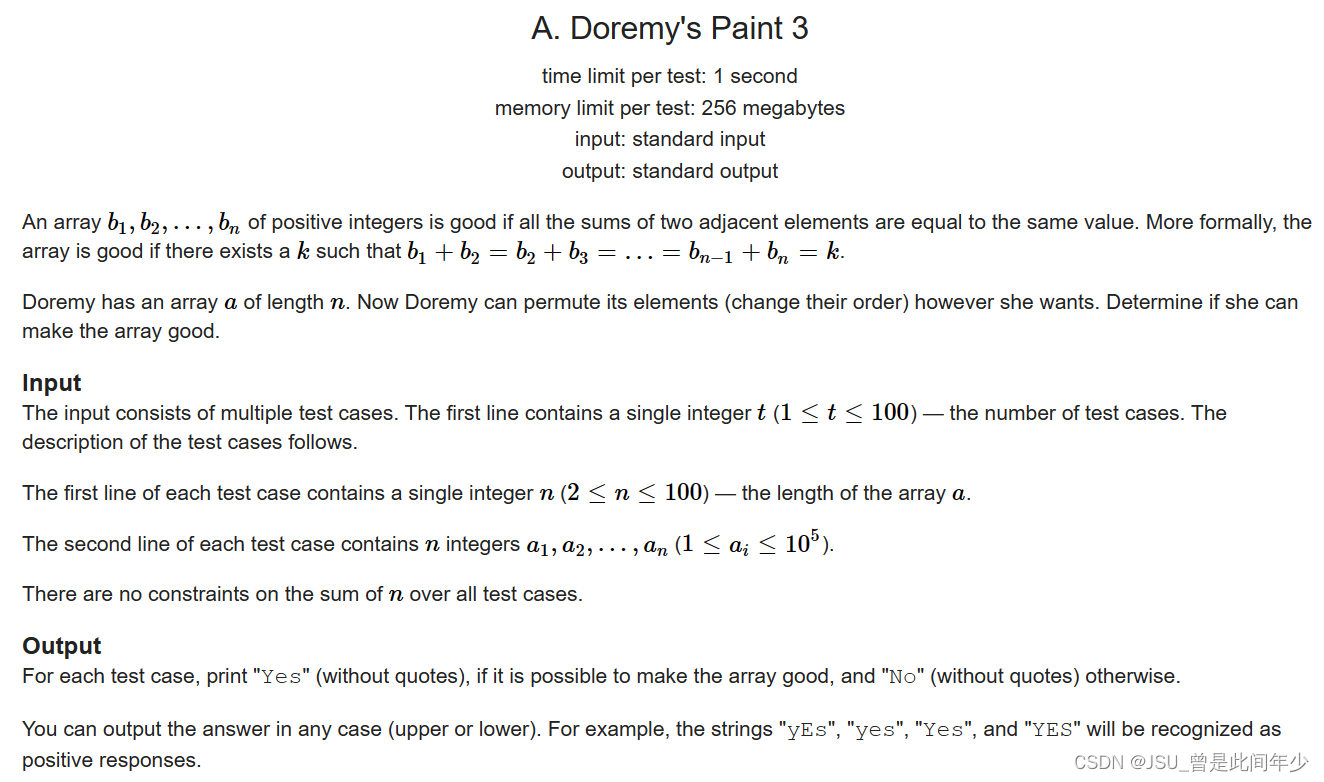
A. Doremy‘s Paint 3
今天第一次打CF,不过鼠鼠被气死了 先说说战况,今天一发没A(赛场上),生活真是无奈,废物女友真是一点用没有 心里也很烦,什么压力都自己扛着。每天想尝试改变什么,又被现实掣肘&…...

深度学习_1 介绍;安装环境
深度学习 学习自李沐老师的课程。笔记主要以总结老师所讲解的内容以及我个人的想法为主,侵删! 课程链接:课程安排 - 动手学深度学习课程 (d2l.ai) 介绍 AI地图: 首先,AI 能对问题处理到什么地步?分为四…...
)
Python基础入门例程19-NP19 列表的长度(列表)
最近的博文: Python基础入门例程18-NP18 生成数字列表(列表)-CSDN博客 Python基础入门例程17-NP17 生成列表(列表)-CSDN博客 Python基础入门例程16-NP16 发送offer(列表)-CSDN博客 目录 描述 输入描述: 输出描述࿱…...

LeetCode 2558. 从数量最多的堆取走礼物
【LetMeFly】2558.从数量最多的堆取走礼物 力扣题目链接:https://leetcode.cn/problems/take-gifts-from-the-richest-pile/ 给你一个整数数组 gifts ,表示各堆礼物的数量。每一秒,你需要执行以下操作: 选择礼物数量最多的那一…...

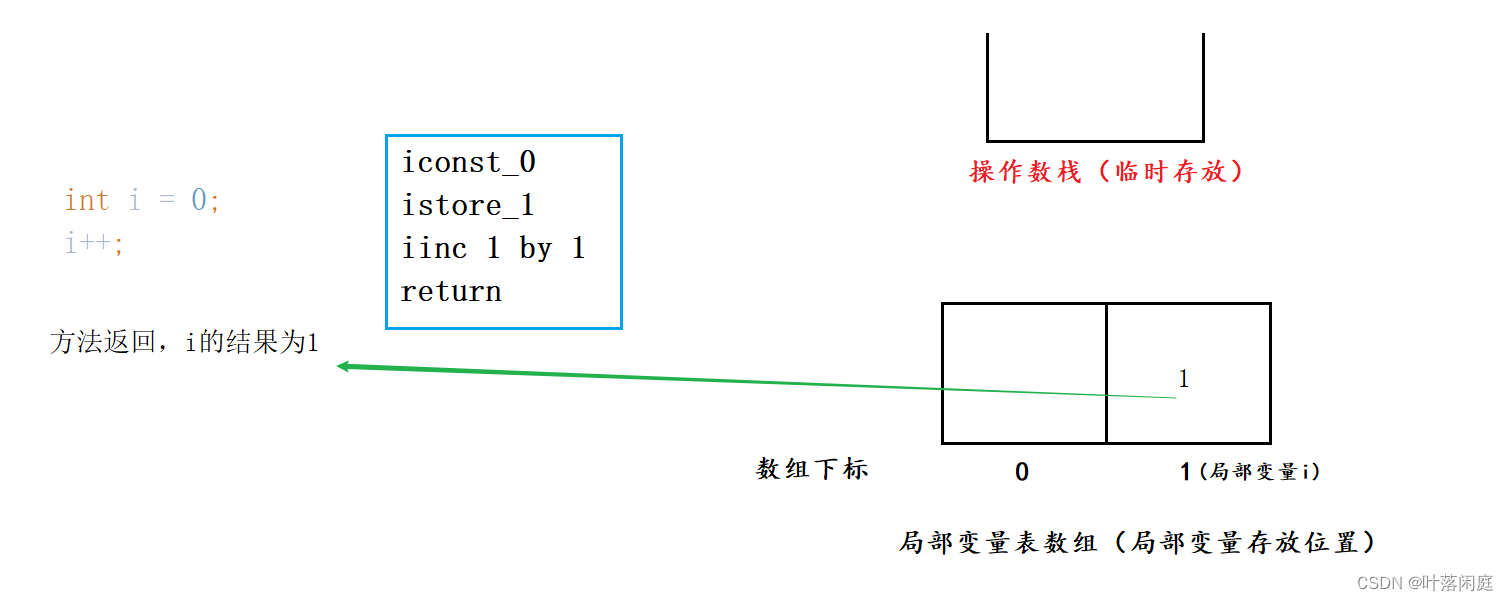
【JVM】字节码文件的组成部分
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 JVM 一、字节码文件的组成部分1.1 iconst_0…...

STM32 TIM(四)编码器接口
STM32 TIM(四)编码器接口 编码器接口简介 Encoder Interface 编码器接口 编码器接口可接收增量(正交)编码器的信号,根据编码器旋转产生的正交信号脉冲,自动控制CNT自增或自减,从而指示编码器的…...

力扣第56题 合并区间 c++ 贪心
题目 56. 合并区间 中等 相关标签 数组 排序 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例…...

php 日期
其中关于周的起止,使用date("N"),确保每周周一为起始,避免周日时出现作为新一周起始的情况 //获取上个月第一天 echo "上个月开始时间:".date(Y-m-01 00:00:00,strtotime(-1 month))."\r\n\r\n"; …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
