回流重绘零负担,网页加载快如闪电

🎬 江城开朗的豌豆:个人主页
🔥 个人专栏 :《 VUE 》 《 javaScript 》
📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 !

目录
⭐ 专栏简介
📘 文章引言
一、回流与重绘是什么
二、如何触发
回流触发时机
重绘触发时机
浏览器优化机制
三、如何减少
⭐ 写在最后
⭐ 专栏简介
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是最新的前端框架和工具,我们都将为你提供丰富的内容和实用技巧,帮助你更好地理解并运用前端开发中的各种技术。
同时,我们也会关注最新的前端趋势和发展动态。随着Web技术的不断演进,前端开发也在不断推陈出新。我们会及时介绍最新的前端框架、工具和技术,使你能够站在前沿,与时俱进。通过掌握最新的前端技术,你将能够在竞争激烈的Web开发领域中有更大的竞争力。

📘 文章引言
一、回流与重绘是什么
在HTML中,每个元素都可以理解成一个盒子,在浏览器解析过程中,会涉及到回流与重绘:
-
回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置
-
重绘:当计算好盒模型的位置、大小及其他属性后,浏览器根据每个盒子特性进行绘制
具体的浏览器解析渲染机制如下所示:
解析HTML,生成DOM树,解析CSS,生成CSSOM树
将DOM树和CSSOM树结合,生成渲染树(Render Tree)
Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)
Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
Display:将像素发送给GPU,展示在页面上
在页面初始渲染阶段,回流不可避免的触发,可以理解成页面一开始是空白的元素,后面添加了新的元素使页面布局发生改变
当我们对 DOM 的修改引发了 DOM 几何尺寸的变化(比如修改元素的宽、高或隐藏元素等)时,浏览器需要重新计算元素的几何属性,然后再将计算的结果绘制出来
当我们对 DOM 的修改导致了样式的变化(color或background-color),却并未影响其几何属性时,浏览器不需重新计算元素的几何属性、直接为该元素绘制新的样式,这里就仅仅触发了回流
二、如何触发
要想减少回流和重绘的次数,首先要了解回流和重绘是如何触发的
回流触发时机
回流这一阶段主要是计算节点的位置和几何信息,那么当页面布局和几何信息发生变化的时候,就需要回流,如下面情况:
- 添加或删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
- 页面一开始渲染的时候(这避免不了)
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
还有一些容易被忽略的操作:获取一些特定属性的值
offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight
这些属性有一个共性,就是需要通过即时计算得到。因此浏览器为了获取这些值,也会进行回流
除此还包括getComputedStyle 方法,原理是一样的
重绘触发时机
触发回流一定会触发重绘
可以把页面理解为一个黑板,黑板上有一朵画好的小花。现在我们要把这朵从左边移到了右边,那我们要先确定好右边的具体位置,画好形状(回流),再画上它原有的颜色(重绘)
除此之外还有一些其他引起重绘行为:
颜色的修改
文本方向的修改
阴影的修改
浏览器优化机制
由于每次重排都会造成额外的计算消耗,因此大多数浏览器都会通过队列化修改并批量执行来优化重排过程。浏览器会将修改操作放入到队列里,直到过了一段时间或者操作达到了一个阈值,才清空队列
当你获取布局信息的操作的时候,会强制队列刷新,包括前面讲到的offsetTop等方法都会返回最新的数据
因此浏览器不得不清空队列,触发回流重绘来返回正确的值
三、如何减少
我们了解了如何触发回流和重绘的场景,下面给出避免回流的经验:
- 如果想设定元素的样式,通过改变元素的
class类名 (尽可能在 DOM 树的最里层)- 避免设置多项内联样式
- 应用元素的动画,使用
position属性的fixed值或absolute值(如前文示例所提)- 避免使用
table布局,table中每个元素的大小以及内容的改动,都会导致整个table的重新计算- 对于那些复杂的动画,对其设置
position: fixed/absolute,尽可能地使元素脱离文档流,从而减少对其他元素的影响- 使用css3硬件加速,可以让
transform、opacity、filters这些动画不会引起回流重绘- 避免使用 CSS 的
JavaScript表达式
在使用 JavaScript 动态插入多个节点时, 可以使用DocumentFragment. 创建后一次插入. 就能避免多次的渲染性能
但有时候,我们会无可避免地进行回流或者重绘,我们可以更好使用它们
例如,多次修改一个把元素布局的时候,我们很可能会如下操作
const el = document.getElementById('el')
for(let i=0;i<10;i++) {el.style.top = el.offsetTop + 10 + "px";el.style.left = el.offsetLeft + 10 + "px";
}每次循环都需要获取多次offset属性,比较糟糕,可以使用变量的形式缓存起来,待计算完毕再提交给浏览器发出重计算请求
// 缓存offsetLeft与offsetTop的值
const el = document.getElementById('el')
let offLeft = el.offsetLeft, offTop = el.offsetTop// 在JS层面进行计算
for(let i=0;i<10;i++) {offLeft += 10offTop += 10
}// 一次性将计算结果应用到DOM上
el.style.left = offLeft + "px"
el.style.top = offTop + "px"我们还可避免改变样式,使用类名去合并样式
const container = document.getElementById('container') container.style.width = '100px' container.style.height = '200px' container.style.border = '10px solid red' container.style.color = 'red'
使用类名去合并样式
<style>.basic_style {width: 100px;height: 200px;border: 10px solid red;color: red;}
</style>
<script>const container = document.getElementById('container')container.classList.add('basic_style')
</script>前者每次单独操作,都去触发一次渲染树更改(新浏览器不会),
都去触发一次渲染树更改,从而导致相应的回流与重绘过程
合并之后,等于我们将所有的更改一次性发出
我们还可以通过通过设置元素属性display: none,将其从页面上去掉,然后再进行后续操作,这些后续操作也不会触发回流与重绘,这个过程称为离线操作
const container = document.getElementById('container')
container.style.width = '100px'
container.style.height = '200px'
container.style.border = '10px solid red'
container.style.color = 'red'离线操作后
let container = document.getElementById('container')
container.style.display = 'none'
container.style.width = '100px'
container.style.height = '200px'
container.style.border = '10px solid red'
container.style.color = 'red'
...(省略了许多类似的后续操作)
container.style.display = 'block'⭐ 写在最后
请大家不吝赐教,在下方评论或者私信我,十分感谢🙏🙏🙏.
✅ 认为我某个部分的设计过于繁琐,有更加简单或者更高逼格的封装方式
✅ 认为我部分代码过于老旧,可以提供新的API或最新语法
✅ 对于文章中部分内容不理解
✅ 解答我文章中一些疑问
✅ 认为某些交互,功能需要优化,发现BUG
✅ 想要添加新功能,对于整体的设计,外观有更好的建议
最后感谢各位的耐心观看,既然都到这了,点个 👍赞再走吧!

相关文章:

回流重绘零负担,网页加载快如闪电
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、回…...

QT5.15在Ubuntu22.04上编译流程
在我们日常遇到的很多第三方软件中,有部分软件针对开发人员,并不提供预编译成果物,而是需要开发人员自行编译,此类问题有时候不是问题(编译步骤的doc详细且清晰时),但有时候又很棘手(…...

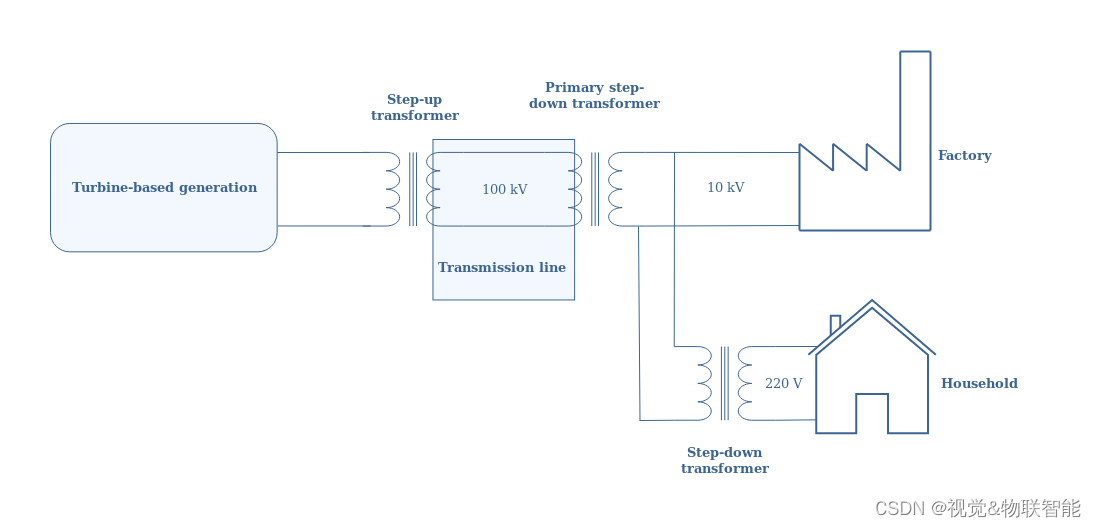
【电路笔记】-交流波形和交流电路理论
交流波形和交流电路理论 文章目录 交流波形和交流电路理论1、概述2、交流发电2.1 涡轮发电2.2 变压器 3、交流功率3.1 RMS值3.2 功率分配 4、总结 当谈论电流或电压时,这些信号可以分为两大类:直流和交流。 DC 状态为“直流电”,该定义重新组…...

vue2 系列:自定义 v-model
1. input 中的 v-model <!-- 表单双向绑定 --> <input :value"username" input"username $event.target.value" /> <!-- 等于 --> <input v-model"username" /> 2. 自定义组件 v-model <!-- 组件双向绑定 -->…...

广东木模板批发,建筑桥梁工程专用组合木模板
作为广东地区的木模板批发商,我们致力于为建筑行业提供高品质的木模板产品。在众多产品中,我们特别推荐我们的建筑桥梁工程专用组合木模板,为桥梁工程提供卓越的支持和出色的性能。 我们的组合木模板是专为桥梁工程设计的,以满足对…...

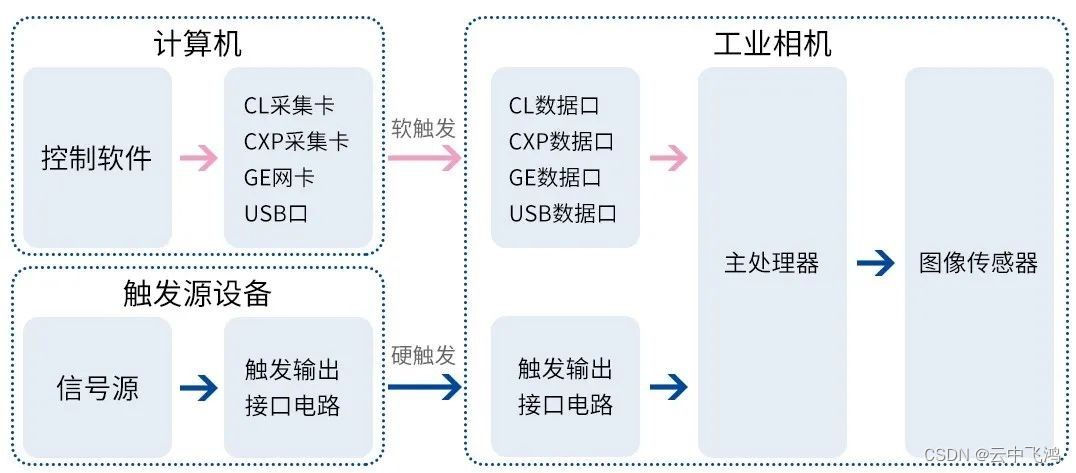
工业相机常见的工作模式、触发方式
参考:机器视觉——工业相机的触发应用(1) - 知乎 工业相机常见的工作模式一般分为: 触发模式连续模式同步模式授时同步模式 触发模式:相机收到外部的触发命令后,开始按照约定时长进行曝光,曝光结束后输出一帧图像。…...

【C语言】指针那些事(上)
C语言系列 文章目录 文章目录 一. 字符指针 一.(1 ) 数组创建空间的地址和指针指向的地址 二. 指针数组 二.(1)指针数组模拟一个二维数组 三. 数组指针 三.(1)数组指针到底有什么用 对一维数组没有什么用 二.(…...

liunx Centos-7.5上 rabbitmq安装
在安装rabbitmq中需要注意: 1、rabbitmq依赖于erlang,需要先安装erlang 2、erlang和rabbitmq版本有对应关系 可参考网页:https://www.rabbitmq.com/which-erlang.html 第一步,安装编译工具及库文件,如果服务器上已经有了&…...

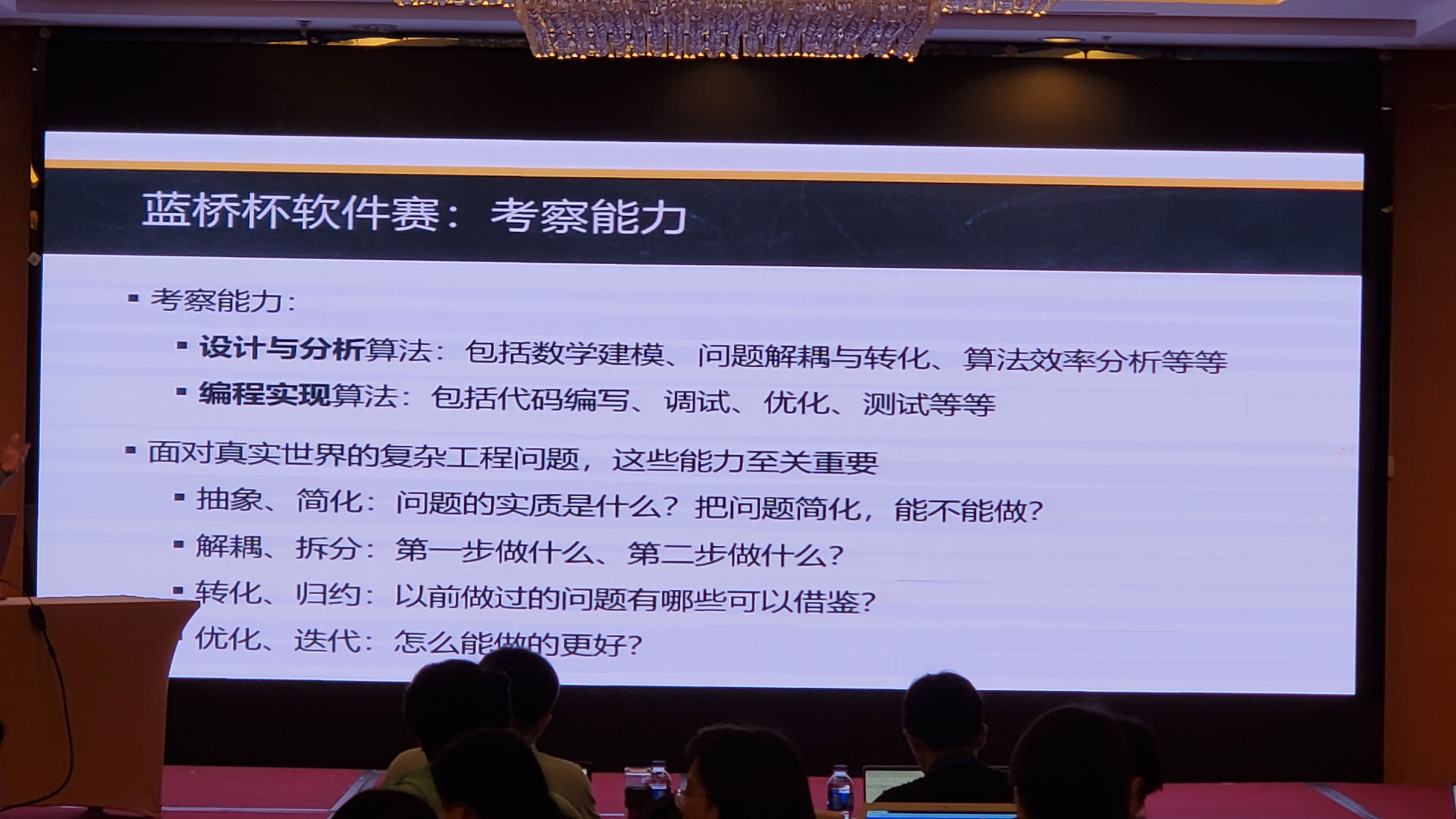
蓝桥杯学长经验笔记
平台:立扣,牛客网,蓝桥云课 ,codeforce刷题时间:刷题时间: 每天:有课一个多小时 周末 3-4 小时:学一部分做一点题书:《算法竞赛从入门到进阶》、《算法笔记》、《算法竞赛…...

开发库介绍
一、开发库选择 1.1 概述 STM32开发相关的库有很多,它们都是为了方便开发者使用STM32微控制器而提供的软件工具。根据不同的功能和层次,可以将它们分为以下几类: CMSIS库(Cortex Microcontroller Software Interface Standard&am…...

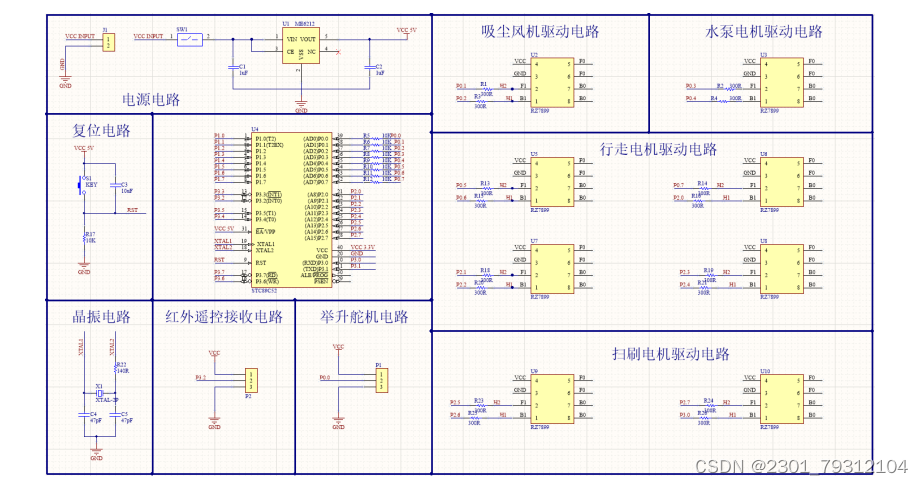
基于单片机的智能清洁小车设计—控制系统设计
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、研究的主要内容和目标二、总体方案设计2.1智能清洁小车的硬件系统组成2.2智能清洁小车的硬件结构图 三、 小车结构设计5.1基本布局和功能分析5.2小车二维及三维图小车三维图: 四、 原理图程序 五、…...

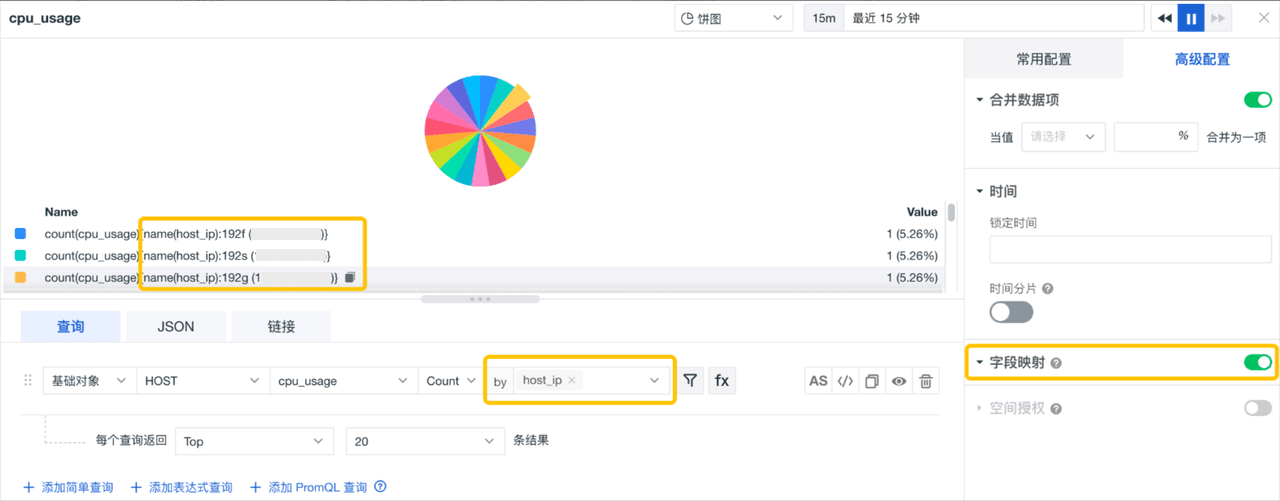
玩转视图变量,轻松实现动态可视化数据分析
前言 在当今数据驱动的世界中,数据分析已经成为了企业和组织中不可或缺的一部分。传统的静态数据分析方法往往无法满足快速变化的业务需求和实时决策的要求。为了更好地应对这些挑战,观测云的动态可视化数据分析应运而生。 在动态可视化数据分析中&…...

【51单片机】:智能施工电梯系统
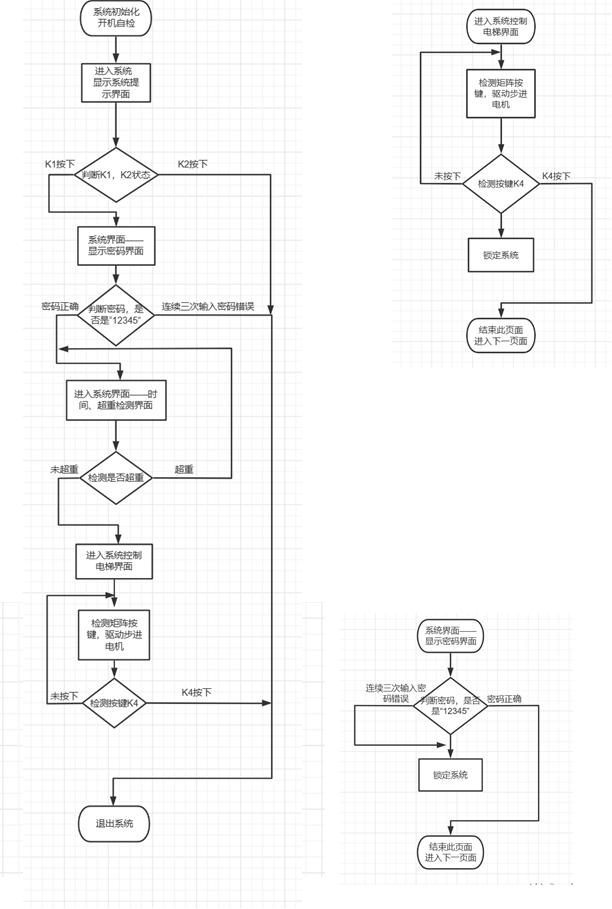
项目效果: 基于51单片机的智能施工电梯系统 摘 要 智能施工电梯系统目前广泛应用于人们建筑工程中,为人们施工时上下搬运提供了极大的便利。智能施工电梯系统包括密码开启、超重提示,电梯运作及相关信息显示等等功能,施工电梯为我…...

前端线上部署,如何通知用户有新版本
前言 version-polling 是一个轻量级的 JavaScript 库,它可以实时检测 web 应用的 index.html 文件内容是否有变化。当服务端发布新版本后,前端会自动弹出更新提示,让用户刷新页面,以加载最新的资源和功能。这样可以提高用户体验和…...

Debezium日常分享系列之:Debezium2.4版本之用于 MongoDB的Debezium 连接器
Debezium日常分享系列之:Debezium2.4版本之用于 MongoDB的Debezium 连接器 一、综述二、改变流三、阅读偏好四、MongoDB 连接器的工作原理五、支持的 MongoDB 拓扑六、所需的用户权限七、逻辑连接器名称八、执行快照九、临时快照十、增量快照1.增量快照流程2.Debezi…...

编程应用场景:便利店商超进销存管理系统软件,试用版可以免费试用下载
编程应用场景:便利店商超进销存管理系统软件,试用版可以免费试用下载 软件特色: 1、功能实用,操作简单,不会电脑也会操作,软件免安装,已内置数据库。软件在关闭的时候,可以设置会员…...

【LInux】进程概念II -- 描述进程
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法…感兴趣就关注我吧!你定不会失望。 本篇导航 0. 进程概念1. 描述进程2. 组织进程 0. 进程概念 在初学阶段,我们对进程这个词仅在书上看见过,大多不太理解这个究竟是什么意思…...
、紫光展锐以及翱捷科技(ASR)关系梳理)
紫光集团、展讯通信、锐迪科(RDA)、紫光展锐以及翱捷科技(ASR)关系梳理
紫光集团、展讯通信、锐迪科(RDA)、紫光展锐以及翱捷科技(ASR)关系梳理 参考链接: 一文梳理国产芯片巨头:紫光集团https://zhuanlan.zhihu.com/p/578232102 紫光展锐发展史,曾经的热血海归们如今都去哪了? 然而早在2013年和2014年,展讯和锐迪科就分别被紫光收购。相隔一…...

7.多线程之单例模式
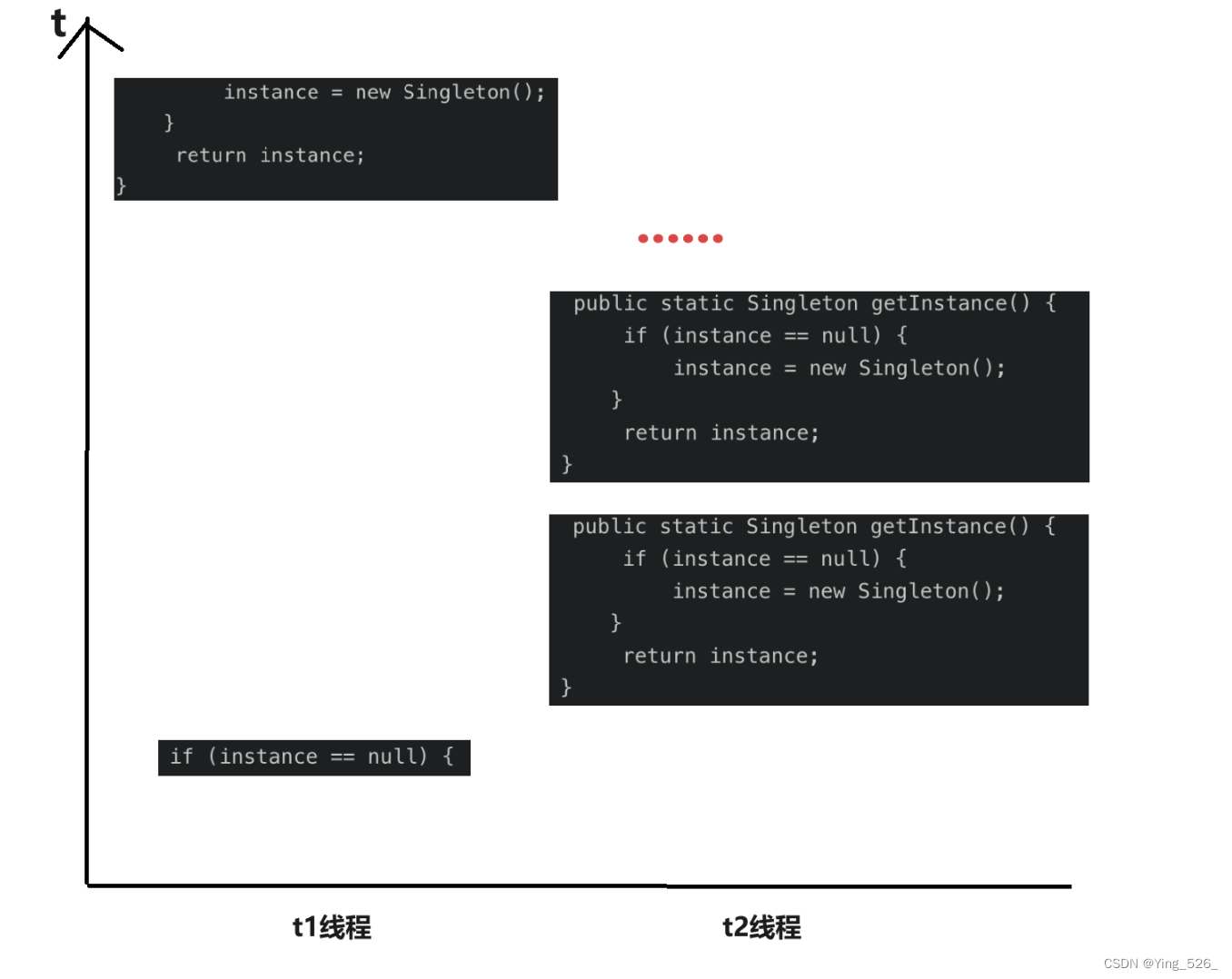
单例模式 文章目录 单例模式1. 什么是单例模式2. 饿汉模式3. 懒汉模式3.1 单线程版:3.2 多线程版 1. 什么是单例模式 单例模式是一种设计模式,常见的设计模式还有工厂模式、建造者模式等。 设计模式是一套被反复使用、多数人知晓的、经过分类编目的、代码…...

docker 常用指令
以下是一些常用的Docker指令: 构建镜像: docker build -t <image_name> <Dockerfile_directory>运行容器: docker run -d --name <container_name> <image_name>查看正在运行的容器: docker ps停止容…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

