qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
code review!
文章目录
- qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
- 1.运行
- 2.文件结构
- 3.main.cc
- 4.main.pro
- 5.a.txt
- 6.b.txt
- 7.上述代码中QVBoxLayout,QScrollArea,QTabWidget,QWidget,QLayoutItem之间的关系
- 8.QLayoutItem *item = layout->itemAt(i);
- 9.QLayout和QLayoutItem的关系
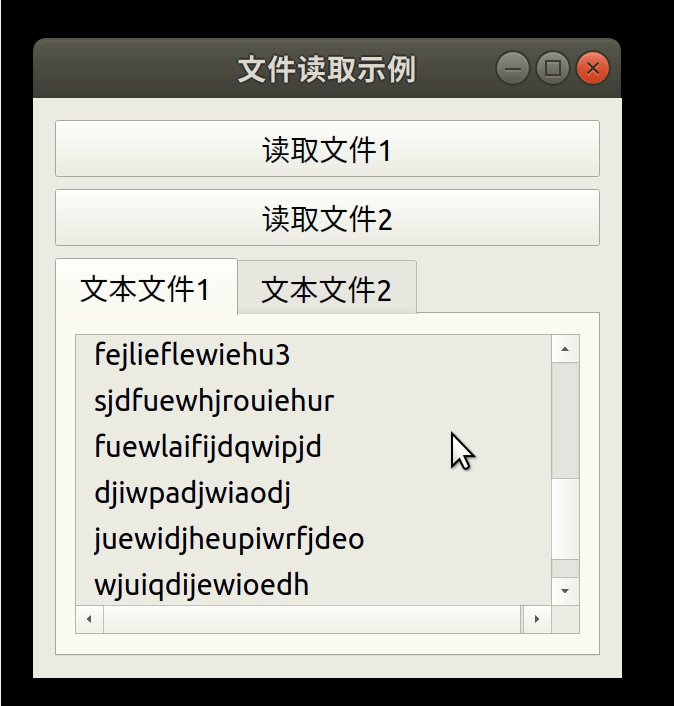
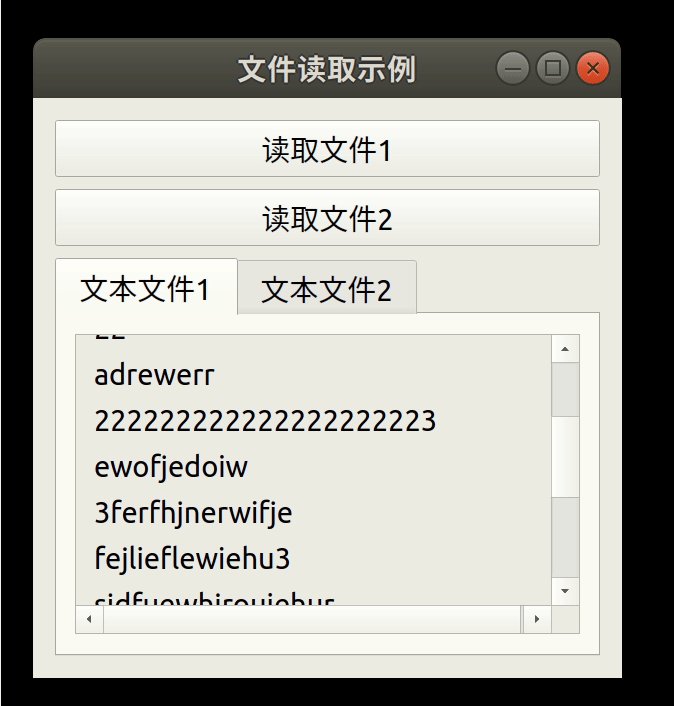
1.运行

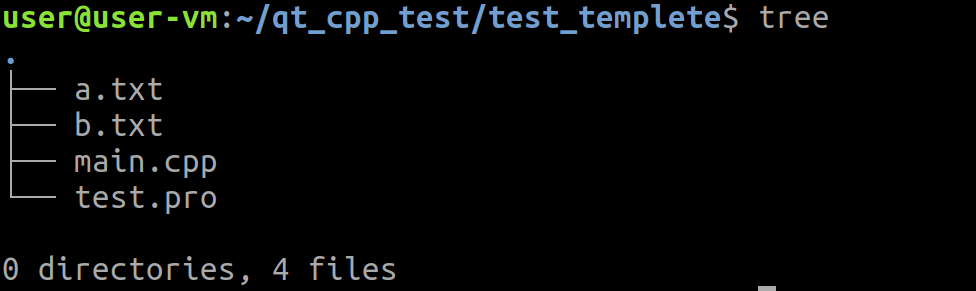
2.文件结构

3.main.cc

代码
#include <QApplication>
#include <QDebug>
#include <QFile>
#include <QPushButton>
#include <QScrollArea>
#include <QTabWidget>
#include <QTextStream>
#include <QVBoxLayout>
#include <QWidget>
#include <QScrollBar>
#include <QLabel>// 计算内容部件的总高度
int calculateContentHeight(QVBoxLayout *layout) {int height = 0;for (int i = 0; i < layout->count(); ++i) {QLayoutItem *item = layout->itemAt(i);if (item && item->widget()) {height += item->widget()->height();height += layout->spacing();}}return height;
}// 调整QScrollArea的滚动范围高度
void adjustScrollRangeHeight(QScrollArea *scrollArea, QWidget *contentWidget) {QVBoxLayout *layout = qobject_cast<QVBoxLayout *>(contentWidget->layout());if (layout) {int contentHeight = calculateContentHeight(layout);scrollArea->verticalScrollBar()->setRange(0, contentHeight);}
}int main(int argc, char *argv[]) {QApplication app(argc, argv);// 创建主窗口QWidget window;window.setWindowTitle("文件读取示例");// 创建 QTabWidgetQTabWidget tabWidget(&window);// 创建第一个标签页QWidget tab1Widget;QVBoxLayout *tab1Layout = new QVBoxLayout(&tab1Widget);QScrollArea scrollArea1;scrollArea1.setFixedHeight(300); // 设置高度为300像素QWidget scrollAreaContent1;QVBoxLayout *scrollAreaLayout1 = new QVBoxLayout(&scrollAreaContent1);tab1Layout->addWidget(&scrollArea1);tabWidget.addTab(&tab1Widget, "文本文件1");// 创建第二个标签页QWidget tab2Widget;QVBoxLayout *tab2Layout = new QVBoxLayout(&tab2Widget);QScrollArea scrollArea2;scrollArea2.setFixedHeight(300); // 设置高度为300像素QWidget scrollAreaContent2;QVBoxLayout *scrollAreaLayout2 = new QVBoxLayout(&scrollAreaContent2);tab2Layout->addWidget(&scrollArea2);tabWidget.addTab(&tab2Widget, "文本文件2");// 连接按钮1的点击事件QPushButton button1("读取文件1");QObject::connect(&button1, &QPushButton::clicked, [&]() {// 清空第一个标签页的内容QLayoutItem *item;while ((item = scrollAreaLayout1->takeAt(0)) != nullptr) {delete item->widget();delete item;}// 读取文件1内容并添加到第一个标签页的 QScrollAreaQFile file1("/home/user/qt_cpp_test/test_templete/a.txt");if (file1.open(QIODevice::ReadOnly | QIODevice::Text)) {QTextStream in(&file1);while (!in.atEnd()) {QString line = in.readLine();QLabel *label = new QLabel(line);scrollAreaLayout1->addWidget(label);}file1.close();// 调整滚动范围高度adjustScrollRangeHeight(&scrollArea1, &scrollAreaContent1);} else {qDebug() << "Error opening file 1: " << file1.errorString();}// 将滚动区域的内容部件设置为滚动区域的子部件scrollAreaContent1.setLayout(scrollAreaLayout1);scrollArea1.setWidget(&scrollAreaContent1);});// 连接按钮2的点击事件QPushButton button2("读取文件2");QObject::connect(&button2, &QPushButton::clicked, [&]() {// 清空第二个标签页的内容QLayoutItem *item;while ((item = scrollAreaLayout2->takeAt(0)) != nullptr) {delete item->widget();delete item;}// 读取文件2内容并添加到第二个标签页的 QScrollAreaQFile file2("/home/user/qt_cpp_test/test_templete/b.txt");if (file2.open(QIODevice::ReadOnly | QIODevice::Text)) {QTextStream in(&file2);while (!in.atEnd()) {QString line = in.readLine();QLabel *label = new QLabel(line);scrollAreaLayout2->addWidget(label);}file2.close();// 调整滚动范围高度adjustScrollRangeHeight(&scrollArea2, &scrollAreaContent2);} else {qDebug() << "Error opening file 2: " << file2.errorString();}// 将滚动区域的内容部件设置为滚动区域的子部件scrollAreaContent2.setLayout(scrollAreaLayout2);scrollArea2.setWidget(&scrollAreaContent2);});// 将按钮添加到主窗口QVBoxLayout *mainLayout = new QVBoxLayout(&window);mainLayout->addWidget(&button1);mainLayout->addWidget(&button2);mainLayout->addWidget(&tabWidget);window.show();return app.exec();
}
4.main.pro
代码
QT += widgetsTARGET = FileContentReader
TEMPLATE = appSOURCES += main.cppHEADERS +=FORMS +=DISTFILES += \
5.a.txt
代码
555555555555555555555555555
22222222222222222222
99999999999999999999
22
adrewerr
222222222222222222223
ewofjedoiw
3ferfhjnerwifje
fejlieflewiehu3
sjdfuewhjrouiehur
fuewlaifijdqwipjd
djiwpadjwiaodj
juewidjheupiwrfjdeo
wjuiqdijewioedh
jewuipqdjfql
6.b.txt
代码
jgfyfeyjfgegg
ekeo2jwojriw
efjkfehf99999
7.上述代码中QVBoxLayout,QScrollArea,QTabWidget,QWidget,QLayoutItem之间的关系
在上述代码中,QVBoxLayout、QScrollArea、QTabWidget、QWidget和QLayoutItem之间的关系如下:
QVBoxLayout是用于垂直布局的布局管理器,它可用于将多个小部件垂直排列在一起。QScrollArea是一个可滚动的视图区域,它提供了一种方式来显示包含大量内容的小部件。它可以包含一个单独的小部件作为其内容,该部件可以是任何派生自QWidget的类。QTabWidget是一个选项卡式容器,它可以包含多个标签页。每个标签页显示为一个选项卡,点击选项卡可以切换显示不同的内容。QWidget是Qt中所有用户界面元素的基类,它是一个可视化的窗口或部件。它可以作为QScrollArea的内容部件,用于显示滚动区域中的内容。QLayoutItem是布局管理器中的项,它代表一个小部件或布局。它用于在布局中管理小部件的位置和大小。
在给定的代码中,QVBoxLayout用于管理每个标签页的布局,QScrollArea作为每个标签页的滚动区域,QWidget是QScrollArea的内容部件,QLayoutItem用于管理滚动区域中的小部件的位置和大小。
整体关系如下:
QTabWidget
├── QWidget (tab1Widget)
│ └── QVBoxLayout (tab1Layout)
│ └── QScrollArea (scrollArea1)
│ └── QWidget (scrollAreaContent1)
│ └── QVBoxLayout (scrollAreaLayout1)
│ └── QLabel (label1)
│ └── QLabel (label2)
│ ...
├── QWidget (tab2Widget)
│ └── QVBoxLayout (tab2Layout)
│ └── QScrollArea (scrollArea2)
│ └── QWidget (scrollAreaContent2)
│ └── QVBoxLayout (scrollAreaLayout2)
│ └── QLabel (label1)
│ └── QLabel (label2)
│ ...
...
每个标签页中包含一个QWidget,每个QWidget中使用QVBoxLayout进行布局管理,其中包含一个QScrollArea作为滚动区域,滚动区域的内容部件是一个QWidget,该部件中使用QVBoxLayout进行内容布局,其中包含多个QLabel作为文本标签。
这段程序使用了Qt框架来创建一个带有两个标签页的QTabWidget,每个标签页中都有一个QScrollArea,用于显示文本文件内容。下面是程序中各个部件之间的关系:
- QTabWidget是主窗口的子部件。
- 每个标签页(QWidget)是QTabWidget的子部件。
- 每个标签页内部有一个垂直布局(QVBoxLayout),用于放置QScrollArea。
- 每个QScrollArea设置了固定的高度,并且有一个内容部件(QWidget)作为其子部件。
- 每个内容部件内部有一个垂直布局(QVBoxLayout),用于放置QLabel。
- 每个QLabel用于显示文本文件的一行内容。
此外,还定义了一些辅助函数用于计算内容部件的总高度和调整滚动范围的高度。按钮1和按钮2的点击事件会清空相应标签页的内容,然后读取文本文件的内容并添加到对应的QScrollArea中,最后调整滚动范围的高度。
总结起来,程序的结构如下:
- 主窗口(QWidget)
- QTabWidget
- 标签页1(QWidget)
- 垂直布局1(QVBoxLayout)
- QScrollArea1
- 内容部件1(QWidget)
- 垂直布局1(QVBoxLayout)
- QLabel1
- QLabel2
…
- 垂直布局1(QVBoxLayout)
- 内容部件1(QWidget)
- QScrollArea1
- 垂直布局1(QVBoxLayout)
- 标签页2(QWidget)
- 垂直布局2(QVBoxLayout)
- QScrollArea2
- 内容部件2(QWidget)
- 垂直布局2(QVBoxLayout)
- QLabel1
- QLabel2
…
- 垂直布局2(QVBoxLayout)
- 内容部件2(QWidget)
- QScrollArea2
- 垂直布局2(QVBoxLayout)
- 标签页1(QWidget)
- 按钮1(QPushButton)
- 按钮2(QPushButton)
- QTabWidget
8.QLayoutItem *item = layout->itemAt(i);
这行代码的语法如下:
-
QLayoutItem *item:这是一个变量声明语句,用于定义一个指向QLayoutItem对象的指针变量,名称为item。QLayoutItem是Qt框架中用于布局管理的基类,它可以表示布局中的各种元素,例如部件、空白间隔等。 -
layout->itemAt(i):这是一个函数调用表达式,用于获取给定索引位置i处的布局项。layout是一个指向QVBoxLayout对象的指针,表示要获取布局项的垂直布局。itemAt(i)是QVBoxLayout类的成员函数,返回一个指向QLayoutItem对象的指针,该对象表示布局中的一个元素。
整体来看,这行代码的作用是在给定的垂直布局layout中获取索引为i的布局项,并将其保存到名为item的指针变量中。通过这个指针变量,可以进一步访问和操作该布局项的相关属性和方法。
需要注意的是,此处的代码假设了layout指针和i的合法性,即layout指针不为空且有效,i是一个有效的索引值。否则,在使用item指针之前应该进行有效性检查,以确保代码的健壮性。
QLayoutItem是QVBoxLayout的基类,而QVBoxLayout是QLayoutItem的派生类。这意味着QVBoxLayout继承了QLayoutItem的属性和方法,并且可以被当作QLayoutItem的一种特殊类型来使用。
在Qt中,布局管理器(例如QVBoxLayout)用于管理部件的位置和大小。布局管理器负责决定部件如何在容器中进行布局,并提供一些方法来访问和操作布局中的元素。
QVBoxLayout类中的itemAt(i)方法是一个成员函数,用于获取指定索引位置i处的布局项。该方法是从QLayout类继承而来的,QVBoxLayout是QLayout的派生类。返回的指针类型是QLayoutItem*,表示一个布局项,它可以表示布局中的各种元素,如部件、空白间隔等。
通过itemAt(i)方法,可以在垂直布局中按索引获取布局项,并进行进一步的操作,例如获取布局项的部件并进行处理。
所以,itemAt(i)是QVBoxLayout类的成员函数,返回一个指向QLayoutItem对象的指针,该对象表示布局中的一个元素。
9.QLayout和QLayoutItem的关系
在Qt中,QLayout和QLayoutItem是两个相关的类,用于布局管理器。
-
QLayout是一个抽象基类,用于定义布局管理器的接口。它提供了一些方法和属性,用于管理和控制布局中的部件和其他元素的位置和大小。QLayout类本身不能直接使用,而是通过其派生类来实现特定类型的布局管理器,例如QVBoxLayout、QHBoxLayout等。 -
QLayoutItem是QLayout的子类,表示布局中的一个元素。它可以表示各种类型的元素,包括部件、空白间距、布局等。QLayoutItem提供了一些方法和属性,用于访问和操作布局元素的信息,例如大小、位置等。
简而言之,QLayout是布局管理器的接口,定义了布局管理器的基本行为和功能,而QLayoutItem是布局中单个元素的表示,用于描述和操作布局中的每个部件或其他元素。
通常情况下,使用QLayout的派生类(例如QVBoxLayout、QHBoxLayout)来创建和管理布局,这些派生类继承了QLayout的接口,并提供了具体的布局算法和方法。而在布局中的每个元素都被表示为QLayoutItem的实例。
相关文章:

qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
qt-C笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度 code review! 文章目录 qt-C笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度1.运行2.文件结构3.main.cc4.main.pro5.a.txt6.b.txt7.上述代码中QVBoxLayout,…...

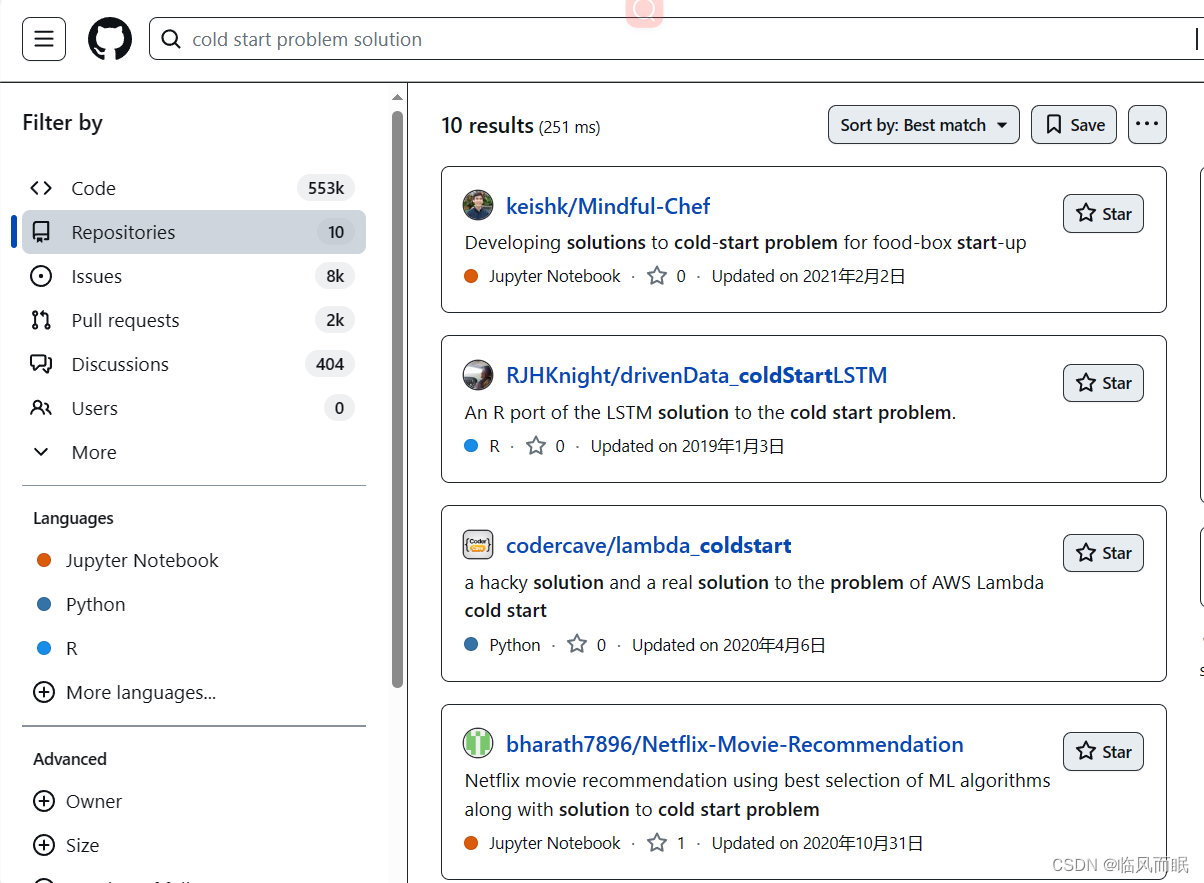
github搜索技巧探索
毕设涉及到推荐系统,那么就用搜索推荐系统相关资料来探索一下GitHub的搜搜技巧 文章目录 1. 基础搜索2. 限定在特定仓库搜索3. 按照语言搜索4. 按照star数量搜索5. 搜索特定用户/组织的仓库6. 查找特定文件或路径7. 按时间搜索8. 搜索不包含某个词的仓库9. 搜索特定…...

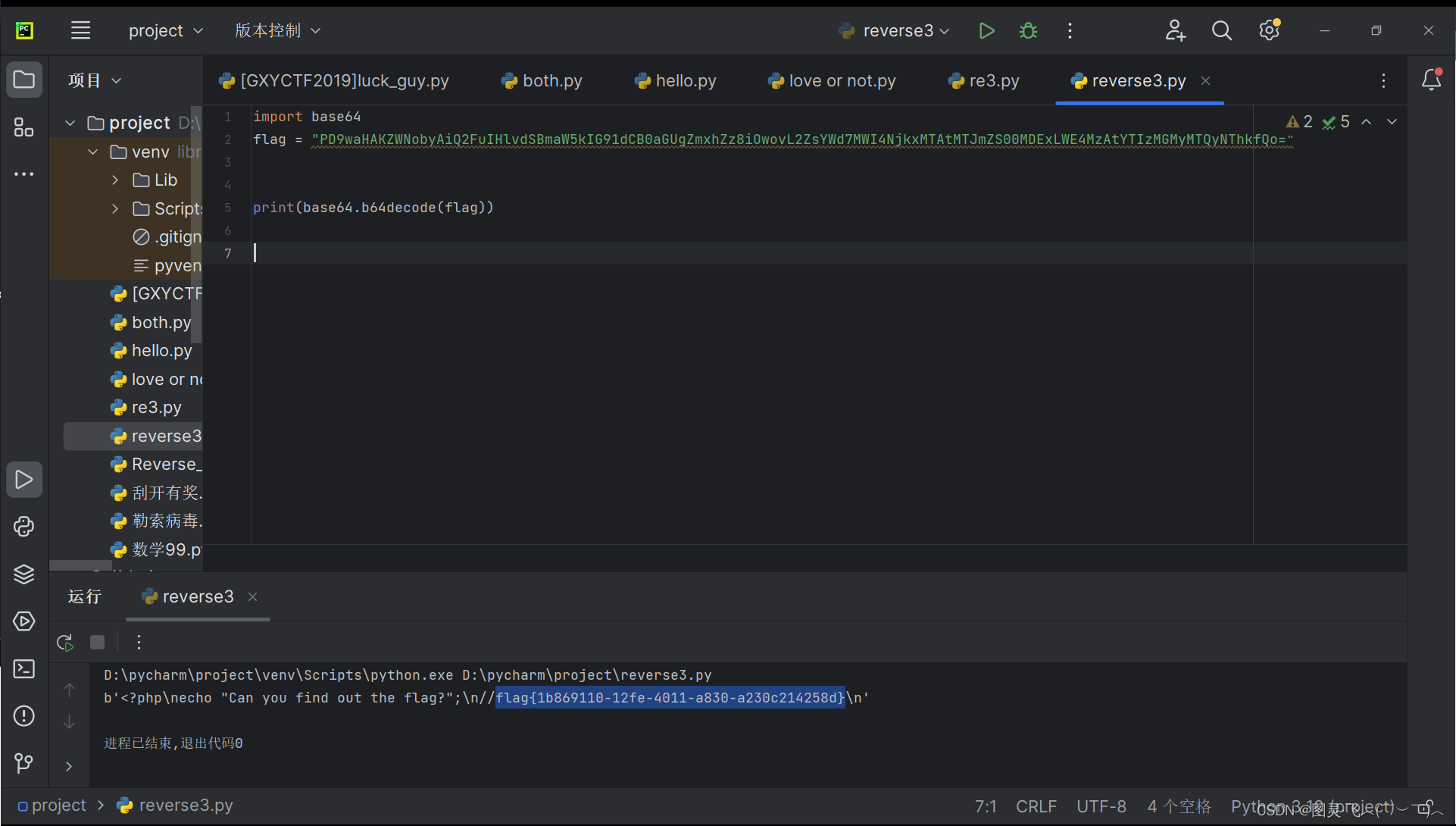
[ACTF2020 新生赛]Include
【解题思路】 1.打开链接 发现好东西,进一步分析。 2.分析页面 发现网页得到一个GET请求-->?fileflag.php 可以推断,要解答该题目需要获取 flag.php 的源代码. 将flag.php文件进行base64编码(将网页源代码转换为Base64编码ÿ…...

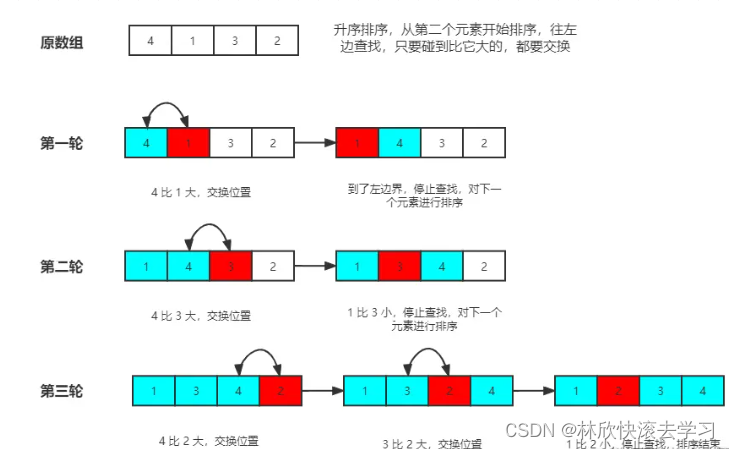
Go 实现插入排序算法及优化
插入排序 插入排序是一种简单的排序算法,以数组为例,我们可以把数组看成是多个数组组成。插入排序的基本思想是往前面已排好序的数组中插入一个元素,组成一个新的数组,此数组依然有序。光看文字可能不理解,让我们看看…...
--max30102 - 心率模块)
LuatOS-SOC接口文档(air780E)--max30102 - 心率模块
max30102.init(i2c_id,int)# 初始化MAX30102传感器 参数 传入值类型 解释 int 传感器所在的i2c总线id,默认为0 int int引脚 返回值 返回值类型 解释 bool 成功返回true, 否则返回nil或者false 例子 if max30102.init(0,pin.PC05) thenlog.info("max30102&q…...

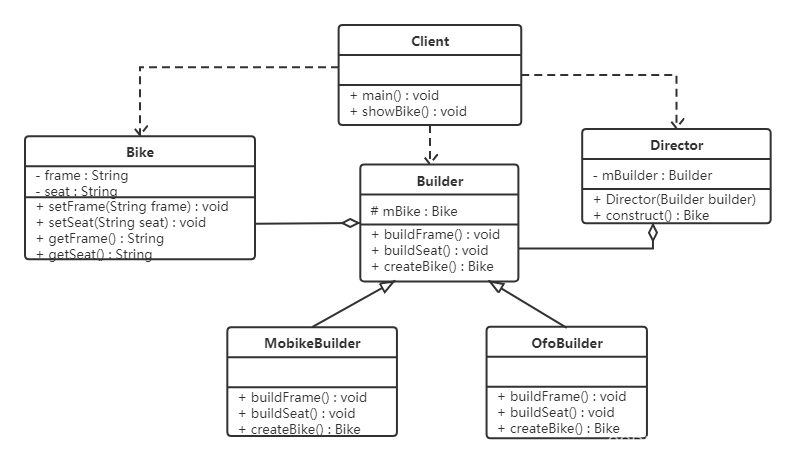
设计模式(2)-创建型模式
1,创建型模式 4.1 单例设计模式 单例模式(Singleton Pattern)是 Java 中最简单的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 这种模式涉及到一个单一的类,该类负责创建自己…...

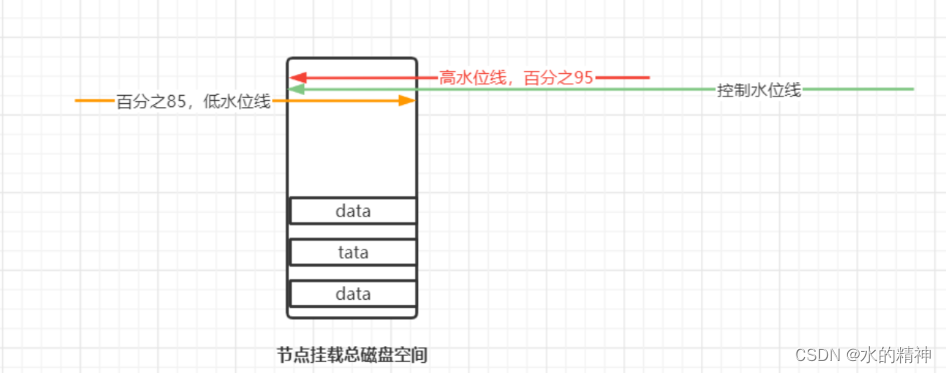
elasticsearch一些重要的配置参数
先看一下官网给我们提供的全部的参数配置项 官网地址 官方文档链接:注意版本是8.1Configuring Elasticsearch | Elasticsearch Guide [8.1] | Elastic编辑https://www.elastic.co/guide/en/elasticsearch/reference/current/settings.html 重要(基本…...

raft和zab算法的区别
首先,二者都是通过选举一个 Leader 来简化复杂度,后续的工作都是由 Leader 来做。 投票的时候,二者都需要定义一个轮次 Raft 定义了 term 来表示选举轮次 ZooKeeper 定义了 electionEpoch 来表示 同步数据的时候,都希望选举出来…...

Arthas生成火焰图命令报错汇总
操作步骤 1、在容器中集成了arthas诊断和调试工具,想生产火焰图,执行profiler start,报错 如下: [arthas1]$ profiler start AsyncProfiler error: Can not find libasyncProfiler so, please check the arthas directory. 2、…...

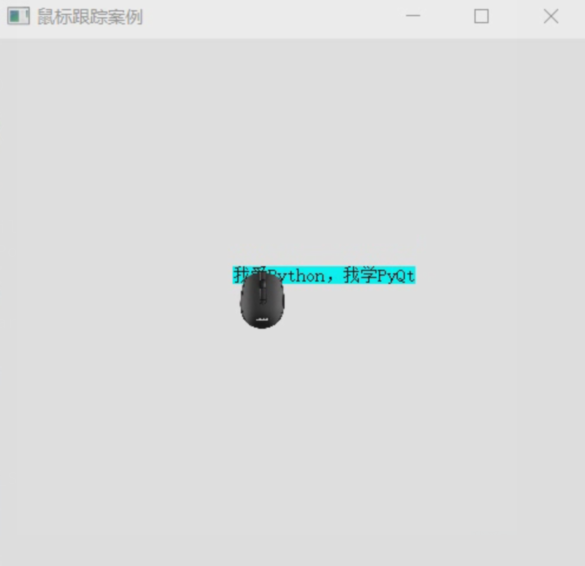
【PyQt学习篇 · ⑤】:QWidget - 鼠标操作
文章目录 鼠标形状设置常用鼠标形状设置自定义鼠标形状 重置形状获取鼠标鼠标跟踪鼠标跟踪案例 鼠标形状设置 常用鼠标形状设置 在PyQt中,QWidget类提供了设置鼠标形状的功能。可以使用setCursor()方法来更改QWidget及其子类的鼠标形状。该方法接受一个Qt.CursorS…...

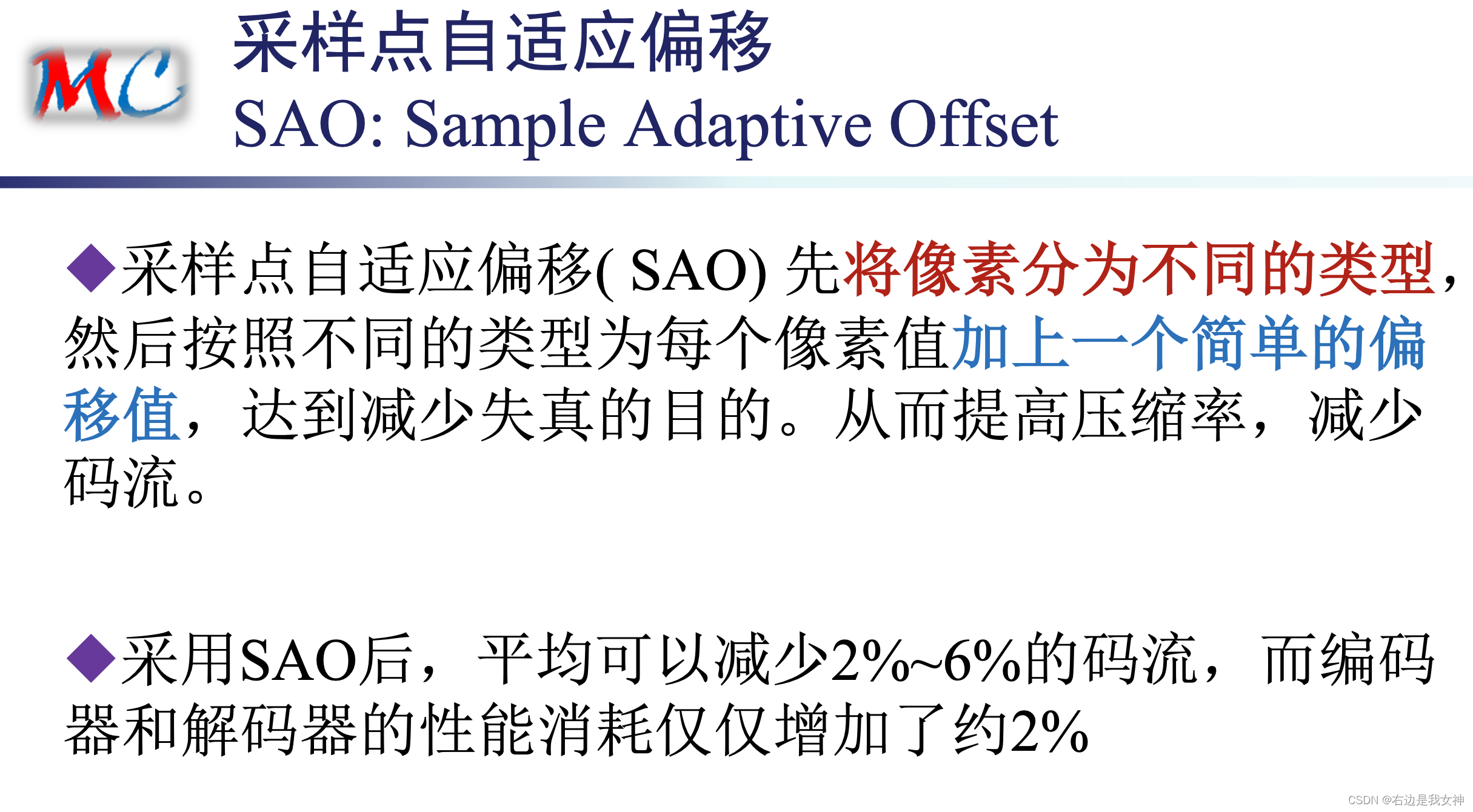
2-多媒体数据压缩国际标准-Part3
文章目录 视频压缩的国际标准MPEG-1&MPEG-2/H.262视频标准MPEG-4 AVC/H.264视频标准H.264编码框架概述H.264视频编码的技术创新点 H.265/HEVC视频标准HEVC性能与编解码框架概述Quadtree-based coding structureDeblocking & SAO FilterHEVC各模块运算量 视频压缩的国际…...

使用Go模块进行依赖管理
摘要:本文将介绍Go语言中的模块(module)概念,以及如何使用Go模块进行依赖管理。我们会探讨模块的基本概念、使用方法、配置和依赖关系管理等方面的内容。 一、引言 Go语言自2007年发布以来,一直以其简洁、高效和强大…...

人工智能与航天技术的融合:未来发展的新趋势
人工智能与航天技术的融合:未来发展的新趋势 随着科技的飞速发展,人工智能和航天技术已经成为人类探索未知世界的重要工具。本文将探讨这两个领域的结合点,以及未来的发展趋势和应用前景。通过了解这些技术,读者将更好地理解人工…...

私有云:【11】win10安装Agent客户端组件
私有云:【11】win10安装Agent客户端组件 1、配置IP及加入域2、安装Agent客户端组件3、生成win10快照 1、配置IP及加入域 配置ip及dns 修改计算机名且加入域 进行验证 加入成功 将cloudadmin用户加入管理员组 输入cloudadmin户名密码验证 2、安装Agent客户端组件 …...

什么是程序化交易
大到量化、程序化、高频交易、套利交易、主观投资这些基本的概念,小到网格交易、条件单、T0、ETF套利、期现套利、算法拆单交易、打板策略等具体的投资方式。如果没有接触过这些,很容易混淆。 程序化交易: 指通过既定程序或特定软件…...

企业如何安全跨国传输30T文件数据
对于一些对数据敏感性比较高的企业,如IT企业和国企等,跨国数据传输是当今企业面临的一个重要挑战,尤其是当数据量达到30T这样的规模时,如何保证数据的速度、安全和合规性,就成为了企业必须考虑的问题。本文将从以下几个…...

【Linux】centos安装配置及远程连接工具的使用
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

算法|每日一题|掷骰子等于目标和的方法数|动态规划
1155.掷骰子等于目标和的方法数 原题地址: 力扣每日一题:掷骰子等于目标和的方法数 这里有 n 个一样的骰子,每个骰子上都有 k 个面,分别标号为 1 到 k 。 给定三个整数 n , k 和 target ,返回可能的方式(从总共 kn 种…...

Java架构师软件工程全流程
目录 1 导学2 软件工程概述(原)3 能力成熟度模型4 软件过程模型5 逆向工程6 需求工程6.1 软件需求6.2 需求获取6.3 需求分析6.4 需求定义6.5 需求验证6.6 需求管理7 处理流程设计8 系统设计6.1 人机界面设计7 测试基础知识7.1 测试原则和方法7.2 测试阶段7.3 测试用例的设计7.4…...

深度学习中Transformer的简单理解
Transformer 网络结构 Transformer也是由编码器和解码器组成的。 每一层Encoder编码器都由很多层构成的,编码器内又是self-attention和前馈网络构成的。Self-attention是用来做加权平均,前馈网络用来组合。 但是decoder有点不同,多了一层En…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
