Git基础 | 原理、配置、用法、分支 合并
目录
1 git初步了解
1.1 git的安装
1.2 git原理模型
1.3 git基础配置
1.4 git基础用法
1 将文件加入暂存区
2 查看当前的git仓库状态
3 删除文件
4 commit 将暂存区文件加入本地git版本仓库
5 查看提交历史 更改
2 分支
2.1 创建分支
2.2 查看分支
2.3 切换分支
2.4 内容比较
3 合并
1 git初步了解
Git是分布式管理系统
什么是分布式?就是不需要联网,在自己的机器上就可以使用
什么是版本控制?记录、管理、回溯文件的修改历史
这里要解决一个我初学的时候一个非常重要的问题,我为什么要进行版本控制?
其实有这个问题,说明我当时还是缺乏比较大型的工程项目实践,代码量什么的都比较少
平时敲代码就一个文件,或几个文件相互链接,错了就修改一下嘛,也用不着怎么版本管理
但是当实际开发中的情况是:
1 工程文件往往非常复杂,逻辑结构很多,如果我修改错了很难回到原始的版本?
2 工程文件往往多人进行修改,如何保证整体的正确性?
那么为了解决这样的问题,Git版本管理就出现了!!成为我们的得力助手
1.1 git的安装
别人总结的现成的比较好
【精选】Git 详细安装教程(详解 Git 安装过程的每一个步骤)git安装mukes的博客-CSDN博客
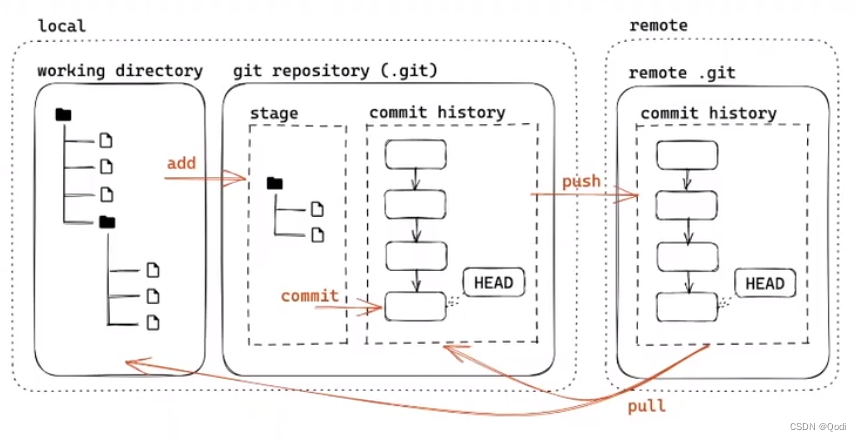
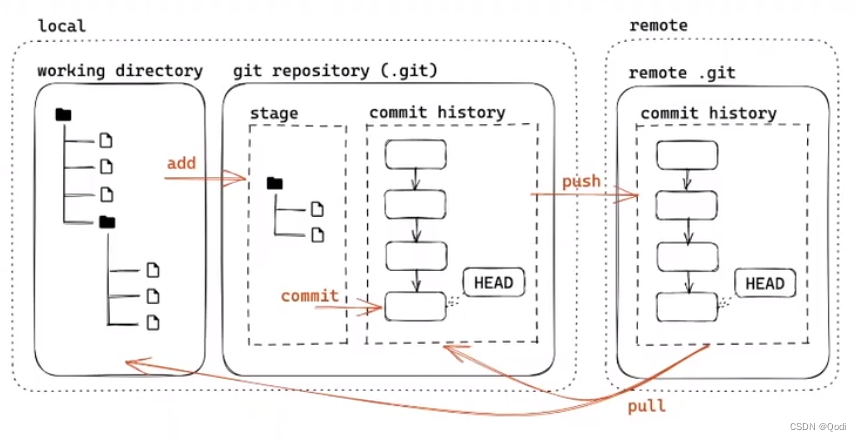
1.2 git原理模型

local本地
主要有两部分
第一部分:我们可见的工作目录,
第二部分:git仓库(,git结尾一般不可见),git仓库又由两部分组成一个是暂存区stage,另一个提交历史(版本)commit history
remote 远端
也有一个git仓库
我们在本地做了修改之后,会将修改自动add添加到暂存区stage,然后我们可以进行commit 提交到commit history,最后进行一步push就可以将本地的修改同步到远端。
如果我们想获取远端,则进行pull,远端的git仓库会对本地的工作目录和git仓库同步更新
1.3 git基础配置
1 创建一个本地的git版本库
-
通过git init命令
-
git init:让当前文件夹变成git仓库
-
git init folder:创建一个新的文件(叫folder)并初始化为git仓库
-
git init test
2 git的账号配置
为什么要账号配置,记录谁来完成,方便多人合作
-
通过git config 命令
-
git config --global user.name "name"
-
git config --global user.email "email"
-
上述是全局配置,也就是整个本地电脑使用的
如果不想全局配置,而是针对某一版本库(如上面新建的test)专门设置,则不加--global
1.4 git基础用法
1 将文件加入暂存区
git add file/folder
这个只会添加修改过的文件
git add file.txt
git add .
表示添加当前目录下所有修改过的到暂存区
2 查看当前的git仓库状态
git status
一般会显示两个
一个是是否有commit history需要push
另一个是是否有暂存区的需要commit到commit history
如图可见有第二个
有些时候会有状态显示
-
未跟踪Untracked
不在版本库的新建的文件
-
已追踪Tracked
在版本库里的文件
-
被忽略 Ignored
在本地里有,但是不会加入到版本库里
这个需要通过.gitignore这文件来实现
文件里面写匹配文件的规则,符合规则的不会加入
git Check-ignore -v file:查看某个文件是否被忽略
github/gitignore: A collection of useful .gitignore templates
3 删除文件
只在本地删除版本库中不存在的文件:rm
同时删除本地和版本库中的文件 git rm
将一个已暂存的新文件取消暂存 git rm --cached
4 commit 将暂存区文件加入本地git版本仓库
git commit:默认编辑器编辑提交信息
git commit -m "init commit"
5 查看提交历史 更改
git log
-
--oneline 每一个提交一行
-
--graph:显示分支结构
-
--stat:显示文件删改信息
-
-p:显示详细的修改内容
每个提交都有一个唯一的sha-1标识符id(40位十六进制数)
git show id(标识符):显示提交的详细信息(id在不重复的情况下只写前几位就可以了)
检出之前并回到某一个版本:git checkout id
关于commit message的规范
意义是什么:记录更改的原因、内容 方便定位/回溯
采用Angular规范
<type>([scope]):<summary> [body] [footer]
-
type:更改类型(fix/feat/docs/refactorperf/test/ci)重大的更改可以写BREAKING CHANGE或DEPRCATED
-
fix 修改
-
feat
-
docs 添加文本
-
refactor
-
perf 效率提升
-
test
-
-
scope:影响范围
-
body:详细描述可选
-
footer:脚注可选
如
docs(file.txt):增加了一行文本
所以版本控制的“版本”呢?
-
创建标签:
-
轻量标签 git tag tag id(id可选,默认位HEAD)
-
附注标签 git tag -a tag -m "message" id
-
-
查看标签:
-
git tag 查看标签
show tag
-
版本号命名规范
主版本号 次版本号 修订号[-预发布版本号]
修订号:兼容修改,修正不正确的行为
次版本号:添加功能,但是保持兼容
主版本号:不兼容API修改
且为0的时候表示还在开发阶段,不保证稳定性
预发布版本号
HEAD代表当前工作区在版本号的位置
detached head:
2 分支
git branch name:基于当前Head
2.1 创建分支
git branch name:基于当前HEAD
git branch name id:基于ID提交
2.2 查看分支
git branch(带 -a表示显示远程分支)
git show-branch更详细
2.3 切换分支
git checkout name
git check out -b name:创建并切换
2.4 内容比较
git diff branch1 branch2 :比较两个分支
git diff branch 比较工作区和分支
git diff:比较工作区和暂存区
如何更方便定位提交
通过ref使用~或^定位父提交
~表示第一个父提交,~2表示第一个父提交的第一个父提交
^表示第一个父提交,^2表示第二个父提交
一个提交可能会有多个父提交(merge)
3 合并
将多个分支合并到当前分支
commit graph
新建一个分支
当前分支只比被合并分支多提交already up-to-data
被合并分支只比当前分支多提交fast-forward 将Head指向被合并分支
都有新的提交:merge commit
实际上merge操作一般都在github上通过PR完成
rebase变基
相关文章:

Git基础 | 原理、配置、用法、分支 合并
目录 1 git初步了解 1.1 git的安装 1.2 git原理模型 1.3 git基础配置 1.4 git基础用法 1 将文件加入暂存区 2 查看当前的git仓库状态 3 删除文件 4 commit 将暂存区文件加入本地git版本仓库 5 查看提交历史 更改 2 分支 2.1 创建分支 2.2 查看分支 2.3 切换分支 …...

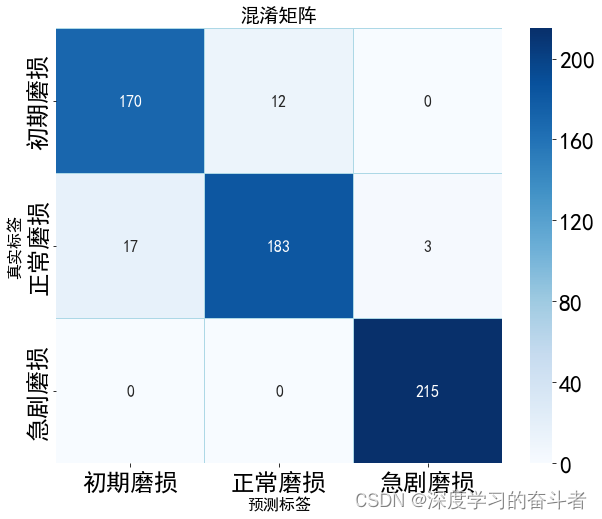
刀具磨损状态识别(Python代码,MSCNN_LSTM_Attention模型,初期磨损、正常磨损和急剧磨损分类,解压缩直接运行)
1.运行效果:刀具磨损状态识别(Python代码,MSCNN_LSTM_Attention模型,初期磨损、正常磨损和急剧磨损)_哔哩哔哩_bilibili 环境库: NumPy 版本: 1.19.4 Pandas 版本: 0.23.4 Matplotlib 版本: 2.2.3 Keras …...

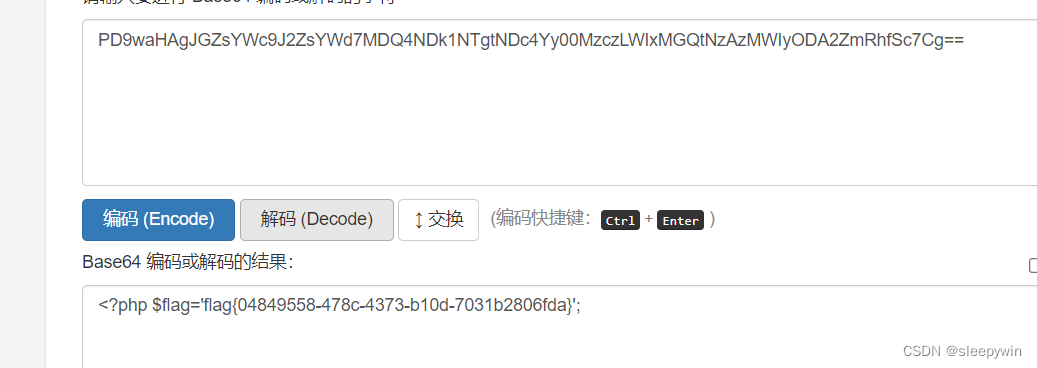
web:[网鼎杯 2020 青龙组]AreUSerialz
题目 点进题目发现 需要进行代码审计 function __destruct() {if($this->op "2")$this->op "1";$this->content "";$this->process();}这里有__destruct()函数,在对象销毁时自动调用,根据$op属性的值进行…...

【Python机器学习】零基础掌握PolynomialCountSketch内核近似特征
面临挑战的机器学习模型:如何提高准确性? 在实际应用中,机器学习模型常常面临一个问题:如何在保持模型复杂性不变的情况下,提高模型的准确性?特别是在处理高维数据集时,这个问题尤为突出。这里,有一种名为“核方法”的技术可以解决这个问题,但通常会增加计算成本。那…...

【Linux】深入理解系统文件操作(1w字超详解)
1.系统下的文件操作: ❓是不是只有C\C有文件操作呢?💡Python、Java、PHP、go也有,他们的文件操作的方法是不一样的啊 1.1对于文件操作的思考: 我们之前就说过了:文件内容属性 针对文件的操作就变成了对…...

echarts柱状图和折线图双图表配置项
{tooltip: {trigger: axis,axisPointer: { // 坐标轴指示器,坐标轴触发有效type: cross // 默认为直线,可选为:line | shadow}},legend: {data: [新增客户数, 新增客户两年内回款情况],type: scroll,selectedMode: false // 控制是否可以通过…...

【LVS实战】02 搭建一个LVS-NAT实验
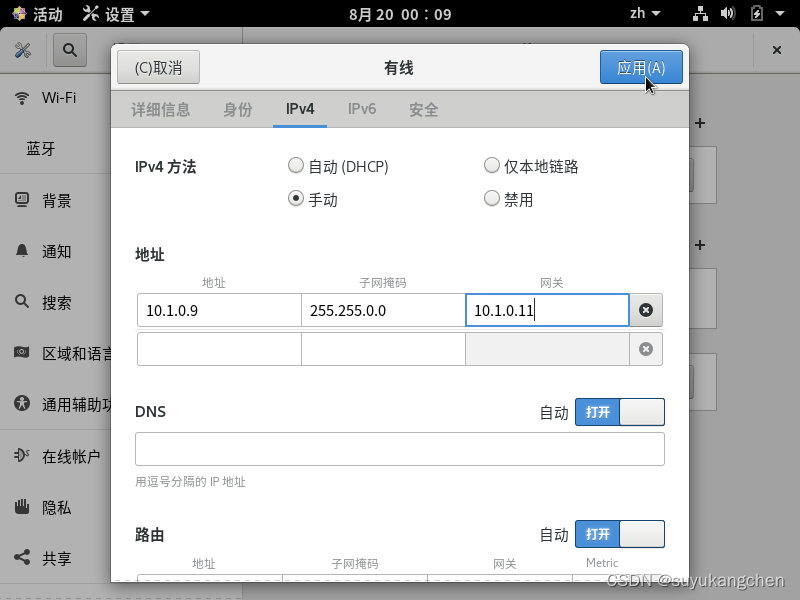
一、网络结构 用虚拟机搭建如下的几台机器,并配置如下的ip 关于虚拟机网卡和网络的配置,可以参考 iptables章节,05节:网络转发实验 主机A模拟外网的机器 B为负载均衡的机器 C和D为 RealServer 二、C和D主机的网关设置 C和D机…...

2023.10.26-SQL测试题
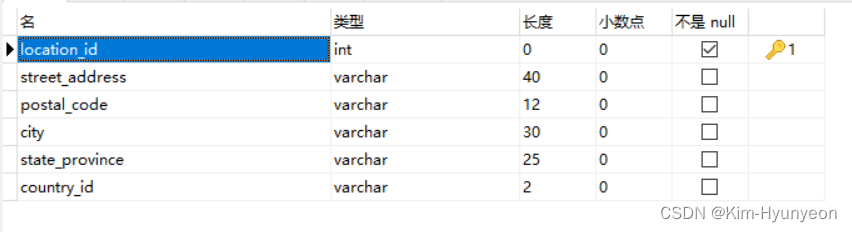
employee表: department表: job表: location表: 题目及答案: -- (1).查询工资大于一万的员工的姓名(first_name与last_name用“.”进行连接)和工资-- select CONCAT(first_name,.,last_name) as 姓名 ,salary -…...

JVM虚拟机:从结构到指令让你对栈有足够的认识
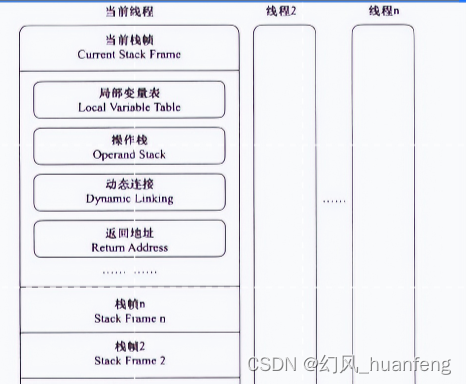
本文重点 在前面的课程中,我们学习了运行时数据区的大概情况,从本文开始,我们将对一些组件进行详细的介绍,本文我们将学习栈。栈内存主管java的运行,是在线程创建时创建的,它是线程私有的,它的生命周期是跟随线程的生命期,也就是说线程结束栈内存就释放了,对于栈来说…...

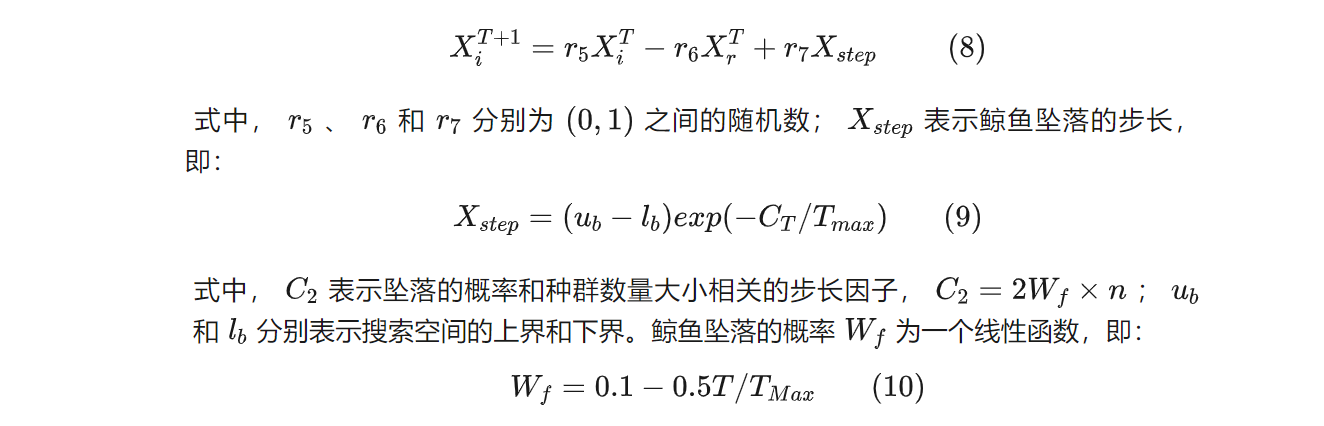
【启发式算法】白鲸优化算法【附python实现代码】
写在前面: 首先感谢兄弟们的订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 路虽远,行则将至&#…...

【Python机器学习】零基础掌握RBFSampler内核近似特征
有没有想过如何在复杂的数据集上快速进行分类? 在现实生活中,大量的数据集通常非常复杂,并不总是线性可分的。例如,在医疗领域,诊断患者是否患有某种疾病通常涉及多个变量和复杂的模式。简单的线性模型可能无法有效地处理这种复杂性。 一种可能的解决方案是使用更复杂的…...

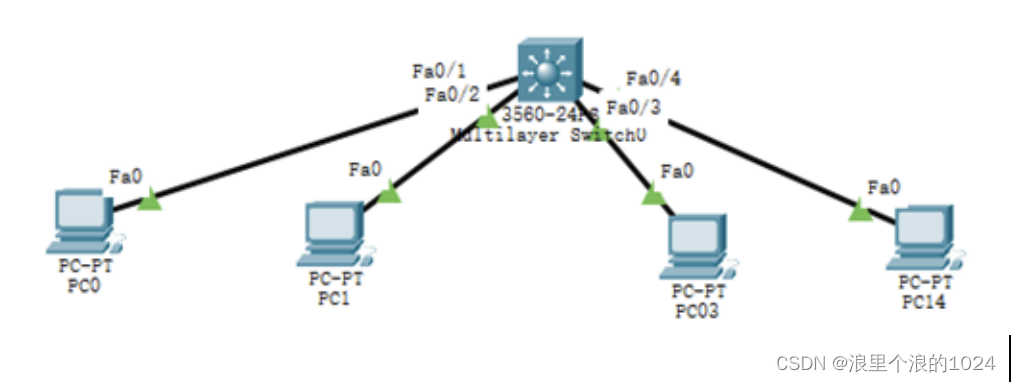
高级工技能等级认定---网络设备安全
目录 一、DHCP 安全配置 二、SSH配置 三、标准ACL的配置 四、配置交换机端口安全 五、三层交换和ACL的配置 一、DHCP 安全配置 配置要求: 1.给交换机配置enable密码. 2.在交换机上创建VLAN 100,将F0/1-3口改为Access口,并加入到VLAN …...

spting Boot常见知识点
31.介绍一下 SpringBoot,有哪些优点? 1、Spring Boot 基于 Spring 开发,Spirng Boot 本身并不提供 Spring 框架的核心特性以及扩展功能,只是用于快速、敏捷地开发新一代基于 Spring 框架的应用程序。它并不是用来替代 Spring 的解…...

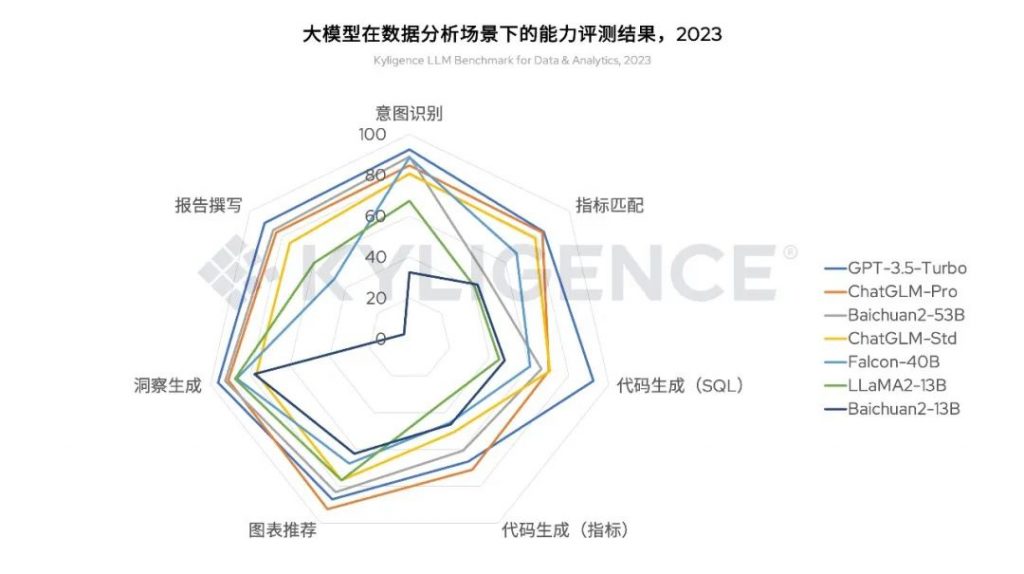
大模型在数据分析场景下的能力评测
“你们能对接国产大模型吗?” “开源的 LLaMA 能用吗,中文支持怎么样?” “私有化部署和在线服务哪个更合适?” 自 7 月 14 日发布 AI 数智助理 Kyligence Copilot 后,我们收到了很多类似上面的咨询,尤其…...

[笔记] 关于y1变量取名冲突的问题
参考博客 遇到的问题和这位老哥的一模一样。 结论是:当我们用math头文件的时候,不能在全局定义 y0 和 y1,j0、j1、jn、yn。...
)
js笔记(函数参数、面向对象、装饰器、高级函数、捕获异常)
JavaScript 笔记 函数参数 默认参数 在 JavaScript 中,我们可以为函数的参数设置默认值。如果调用函数时没有传递参数,那么参数将使用默认值。 function greet(name World) {console.log(Hello, ${name}!); }greet(); // 输出:Hello, Wo…...
- Istio 动态准入 Webhook 配置)
Istio实战(八)- Istio 动态准入 Webhook 配置
准入 Webhook 是 HTTP 方式的回调,接收准入请求并对其进行相关操作。 可定义两种类型的准入 Webhook,Validating 准入 Webhook 和 Mutating 准入 Webhook。使用 Validating Webhook,可以通过自定义的准入策略来拒绝请求; 使用 Mut…...

Vue的安装
----------------------------------------------------前置---------------------------------------------------- 1.node.js的下载安装、缓存路径的设置 ①安装 ②设置npm prefix, cache 2.NODE_PATH、PATH ①系统变量中加 ②PATH中加 3.配置镜像源 -----------------------…...

macOS M1安装wxPython报错
macOS12.6.6 M1安装wxPython失败: 报错如下: imagtiff.cpp:37:14: fatal error: tiff.h file not found解决办法: 下载源文件重新编译(很快,5分钟全部搞定),分三步走: 第一步&…...

【数据结构】交换排序
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈数据结构 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 冒泡、快速排序 1. 冒泡排序2. 快速…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
