Javascript的API基本内容(一)
一、获取DOM对象
-
querySelector 满足条件的第一个元素
-
querySelectorAll 满足条件的元素集合 返回伪数组
-
document.getElementById 专门获取元素类型节点,根据标签的
id属性查找
二、操作元素内容
通过修改 DOM 的文本内容,动态改变网页的内容。
-
innerText将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。 -
innerHTML将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
总结:如果文本内容中包含 html 标签时推荐使用 innerHTML,否则建议使用 innerText 属性
三、常用函数
(1)Math.floor()
英文含义为:地板,所以是向下取整,方便记忆叫它地板函数。会取不大于自变量的最大整数,这样自变量是3.1或3.9是没有区别的,返回都是3;自变量是-2.1或-2.9也是没有区别的,返回都是-3;例如:
Math.floor(11.46)=Math.floor(11.68)=Math.floor(11.5)=11
Math.floor(-11.46)=Math.floor(-11.68)=Math.floor(-11.5)=-12(2)Math.ceil()
英文含义为:天花板,所以是向上取整,它就是天花板函数。会取不小于自变量的最大整数,这样自变量是3.1或3.9,返回都是4;自变量是-2.1或-2.9,返回的都是-2;例如:
Math.ceil(11.46)=Math.ceil(11.68)=Math.ceil(11.5)=12
Math.ceil(-11.46)=Math.ceil(-11.68)=Math.ceil(-11.5)=-11(3)Math.round()
英文含义为:周围,环绕,这个就是常用的四舍五入函数。因为它会返回离自变量最近的整数,这个返回的整数可能大于也可能小于原来的数,但是一定是离它最近的那个整数,比如12.5返回13,12.4返回12。例如:
小数点后第一位<5
正数:Math.round(11.46)=11
负数:Math.round(-11.46)=-11小数点后第一位>5
正数:Math.round(11.68)=12
负数:Math.round(-11.68)=-12小数点后第一位=5
正数:Math.round(11.5)=12
负数:Math.round(-11.5)=-11
总结:以上逻辑即俗称的“四舍五入”(4)Math.random()
- 关于random(),若要取随机整数,前提得知道数组API中的Math.random()方法能取0–1的随机数,它的范围是[0,1),也就是取包括0但不包括1的随机数。
- 其次,数组API中有一个Math.floor()方法代表向下取整,Math.floor(X)的代表的是取≤ X 且最接近X的整数。
- 那么我们可以通过Math.random()先取得随机数,再通过乘法计算得到大致范围,最后通过Math.floor()进行取整加工就可以达到目的了。
int num=(int)(Math.random()*n); //返回大于等于0小于n之间的随机数
//返回指定范围的随机数(m-n之间)的公式:
Math.random()*(n-m)+m;或者 Math.random()*(n+1-m)+m
四、常用属性修改
(1)img的属性
<body>
<img src="img/1.png" alt="">
<script>
//获取图片元素
const img=document.querySelector('img')
//修改图片对象的属性
img.src='img/2.png'
img.title="你好"
</script>
</body>(2)控制样式属性(style)
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.style.color = 'red'box.style.width = '300px'// css 属性的 - 连接符与 JavaScript 的 减运算符// 冲突,所以要改成驼峰法box.style.backgroundColor = 'pink'</script>
</body>任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式,如要遇到 css 属性中包含字符 - 时,要将 - 去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
(3)操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
<style>.nav{background: pink;color: hotpink;}</style>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('div')box.className = 'nav'</script>
</body>注意:
1.由于class是关键字, 所以使用className去代替
2.className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
(4)通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
- 追加一个类:元素.classList.add('类名')
- 删除一个类:元素.classList.remove('类名')
- 切换一个类:元素.classList.toggle('类名')
<style>div {width: 200px;height: 200px;background-color: pink;}.active {width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head><body><div class="one"></div><script>// 1.获取元素// let box = document.querySelector('css选择器')let box = document.querySelector('div')// add是个方法 添加 追加// box.classList.add('active')// remove() 移除 类// box.classList.remove('one')// 切换类box.classList.toggle('one')</script>
</body>(5)自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:在html5中推出来了专门的data-自定义属性,在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
<body><div data-id="1"> 自定义属性 </div><script>// 1. 获取元素let div = document.querySelector('div')// 2. 获取自定义属性值console.log(div.dataset.id)</script>
</body>五、间歇函数
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数
// 1. 定义一个普通函数function repeat() {console.log('不知疲倦的执行下去....')}// 2. 使用 setInterval 调用 repeat 函数// 间隔 1000 毫秒,重复调用 repeatsetInterval(repeat, 1000)倒计时5秒案例
<div>倒计时:</div><button>剩下5秒</button><script>const btn = document.querySelector("button");let i = 5;let n = setInterval(function () {i--;btn.innerText = `剩下${i}秒`;if (i == 0) {clearInterval(n);}}, 1000);</script>六、轮播图基础版
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>.slider {width: 500px;height: 400px;margin: 0 auto;}.slider .slider-wrapper {width: 500px;height: 300px;}.slider img {width: 500px;height: 300px;margin: 0;padding: 0;}.slider .slider-footer p {margin: 0;padding-top: 10px;width: 300px;height: 30px;line-height: 30px;padding-left: 30px;}.slider .slider-footer {top: 0;height: 100px;background-color: rgb(83, 108, 108);position: relative;}.slider .slider-footer .slider-indicator {display: flex;}.slider .slider-footer li {list-style: none;width: 12px;height: 12px;margin-left: 15px;border-radius: 50%;background-color: rgb(87, 68, 68);}.slider .slider-footer li.active {background-color: rgb(236, 225, 225);}.slider .slider-footer .toggle {right: 20px;top: 10px;position: absolute;}</style></head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const sliderData = [{url: "./images/slider01.jpg",title: "对人类来说会不会太超前了?",color: "rgb(100, 67, 68)",},{url: "./images/slider02.jpg",title: "开启剑与雪的黑暗传说!",color: "rgb(43, 35, 26)",},{url: "./images/slider03.jpg",title: "真正的jo厨出现了!",color: "rgb(36, 31, 33)",},{url: "./images/slider04.jpg",title: "李玉刚:让世界通过B站看到东方大国文化",color: "rgb(139, 98, 66)",},{url: "./images/slider05.jpg",title: "快来分享你的寒假日常吧~",color: "rgb(67, 90, 92)",},{url: "./images/slider06.jpg",title: "哔哩哔哩小年YEAH",color: "rgb(166, 131, 143)",},{url: "./images/slider07.jpg",title: "一站式解决你的电脑配置问题!!!",color: "rgb(53, 29, 25)",},{url: "./images/slider08.jpg",title: "谁不想和小猫咪贴贴呢!",color: "rgb(99, 72, 114)",},];const img = document.querySelector("img");const p = document.querySelector("p");let i = 0;setInterval(function () {i++;if (i >= sliderData.length) {i = 0;}// 把字写到 p里面p.innerHTML = sliderData[i].title;//更换图片img.src = sliderData[i].url;// 小圆点// 先删除以前的activedocument.querySelector(".slider-indicator .active").classList.remove("active");// 只让当前li添加activeconst li = document.querySelector(`.slider-indicator li:nth-child(${i + 1}`);li.classList.add("active");}, 1000);</script></body>
</html>
相关文章:
)
Javascript的API基本内容(一)
一、获取DOM对象 querySelector 满足条件的第一个元素 querySelectorAll 满足条件的元素集合 返回伪数组 document.getElementById 专门获取元素类型节点,根据标签的 id 属性查找 二、操作元素内容 通过修改 DOM 的文本内容,动态改变网页的内容。 inn…...

10、最小公倍数
法一: #include <stdio.h>int main(){int a,b;scanf("%d%d",&a,&b);int m a>b?a:b;//m表示a,b之间的较大值while(1){if(m%a0&&m%b0){break;}m;}printf("%d",m);return 0; }法二:a*i%b0成立 #include &…...

【vue】vue2.x项目中使用md文件
一、Vue项目展示md文件的三种方式 1、将md文件 导入为 html 生成的标题标签自带具有id属性,值为标题内容; <h2 id"测试">测试</h2> # 处理md为html字符串 yarn add markdown-loader # 处理字符串,用于导出显示 yarn a…...

操作系统权限提升(十三)之绕过UAC提权-MSF和CS绕过UAC提权
系列文章 操作系统权限提升(十二)之绕过UAC提权-Windows UAC概述 注:阅读本编文章前,请先阅读系列文章,以免造成看不懂的情况!! MSF和CS绕过UAC提权 CS绕过UAC提权 拿到一个普通管理员的SHELL,在CS中没有*号代表有…...

快速排序+快速定位
快速排序算法采用了分治法以及递归作为解决问题的思想。在计算机科学中,分治法是一种很重要的算法。字面上的解释是“分而治之”,就是把一个复杂的问题分成两个或更多的相同或相似的子问题,再把子问题分成更小的子问题……直到最后子问题可以…...

nginx http rewrite module 详解
大家好,我是 17。 今天和大家聊聊 nginx http rewrite module 。 简单来说, ngx_http_rewrite_module module 用正则匹配请求,改写请求,然后做跳转。可以是内部跳转,也可以是外部跳转。 学习这个模块的时候…...

机器学习可解释性一(LIME)
随着深度学习的发展,越来越多的模型诞生,并且在训练集和测试集上的表现甚至于高于人类,但是深度学习一直被认为是一个黑盒模型,我们通俗的认为,经过训练后,机器学习到了数据中的特征,进而可以正…...

CV学习笔记-MobileNet
MobileNet 文章目录MobileNet1. MobileNet概述2. 深度可分离卷积(depthwise separable convolution)2.1 深度可分离卷积通俗理解2.2 深度可分离卷积对于参数的优化3. MobileNet网络结构4. 代码实现4.1 卷积块4.2 深度可分离卷积块4.3 MobileNet定义4.4 完…...

C++进阶——继承
C进阶——继承 1.继承的概念及定义 面向对象三大特性:封装、继承、多态。 概念: 继承(inheritance)机制是面向对象程序设计使代码可以复用的最重要的手段,它允许程序员在保持原有类特 性的基础上进行扩展,增加功能,这…...

数据结构---单链表
专栏:数据结构 个人主页:HaiFan. 专栏简介:从零开始,数据结构!! 单链表前言顺序表的缺陷链表的概念以及结构链表接口实现打印链表中的元素SLTPrintphead->next!NULL和phead!NULL的区别开辟空间SLTNewNod…...

redis数据结构的底层实现
文章目录一.引言二.redis的特点三.Redis的数据结构a.字符串b.hashc.listd.sete.zset(有序集合)一.引言 redis是一个开源的使用C语言编写、支持网络、可基于内存亦可持久化的日志型、key-value的NoSQL数据库。 通常使用redis作为缓存中间件来降低数据库的压力,除此…...

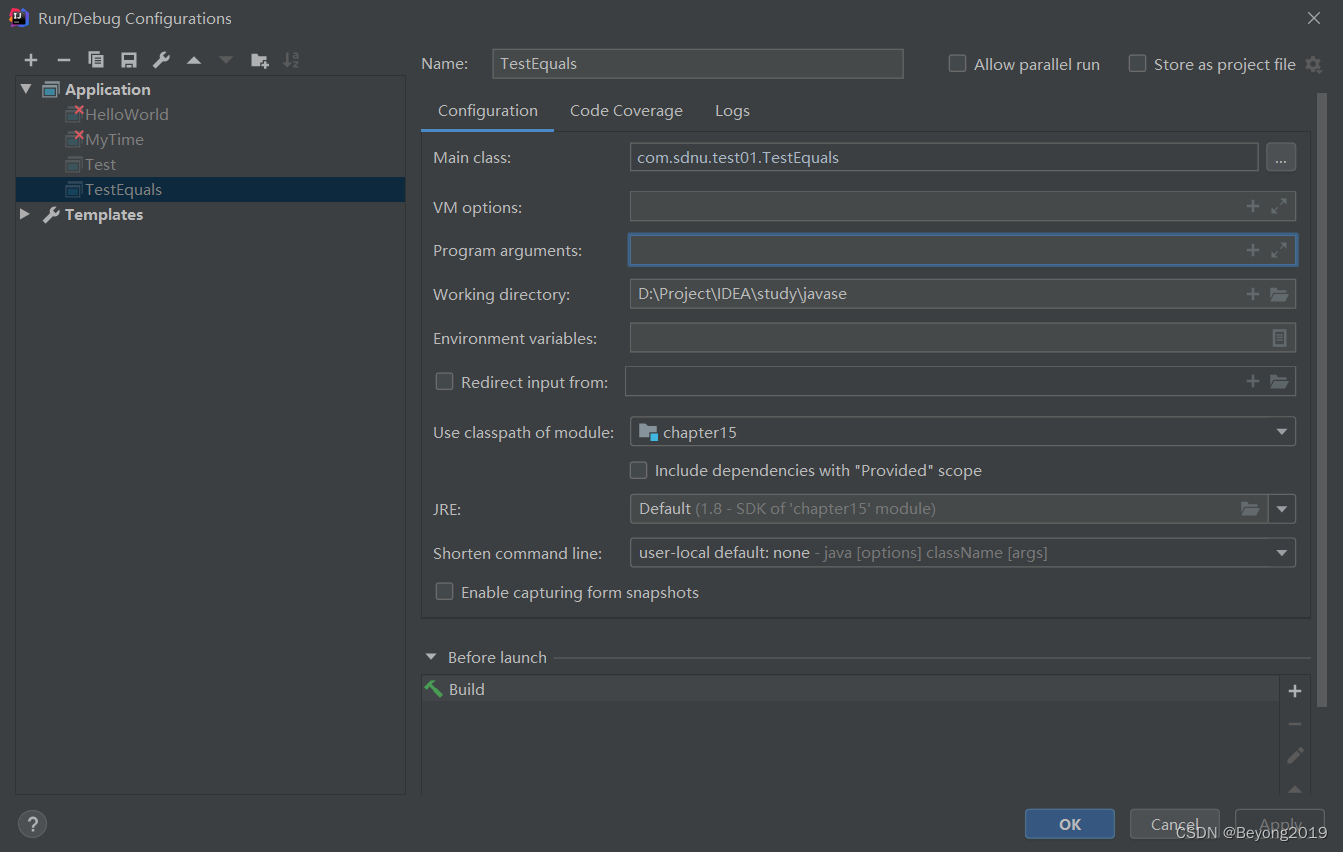
【JavaSE】复习(进阶)
文章目录1.final关键字2.常量3.抽象类3.1概括3.2 抽象方法4. 接口4.1 接口在开发中的作用4.2类型和类型之间的关系4.3抽象类和接口的区别5.包机制和import5.1 包机制5.2 import6.访问控制权限7.Object7.1 toString()7.2 equals()7.3 String类重写了toString和equals8.内部类8.1…...

Java 主流日志工具库
日志系统 java.util.logging (JUL) JDK1.4 开始,通过 java.util.logging 提供日志功能。虽然是官方自带的log lib,JUL的使用确不广泛。 JUL从JDK1.4 才开始加入(2002年),当时各种第三方log lib已经被广泛使用了JUL早期存在性能问题&#x…...

产品经理有必要考个 PMP吗?(含PMP资料)
现在基本上做产品的都有一个PMP证件,从结果导向来说,不对口不会有这么大范围的人来考,但是需要因地制宜,在公司内部里,标准程序并不流畅,产品和项目并不规范,关系错综复杂。 而产品经理的职能又…...

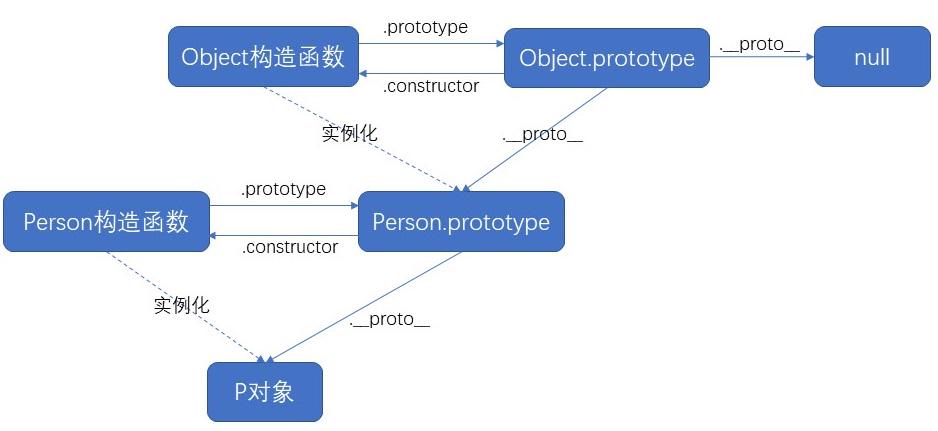
什么是原型、原型链?原型和原型链的作用
1、ES6之前,继承都用构造函数来实现;对象的继承,先申明一个对象,里面添加实例成员<!DOCTYPE html> <html><head><meta charset"utf-8" /><title></title></head><body><script…...

条件期望4
条件期望例题----快排算法的分析 快速排序算法的递归定义如下: 有n个数(n≥2n\geq 2n≥2), 一开始随机选取一个数xix_ixi, 并将xix_ixi和其他n-1个数进行比较, 记SiS_iSi为比xix_ixi小的元素构成的集合, Siˉ\bar{S_i}Siˉ为比xix_ixi大的元素构成的集合, 然后分…...

网络协议分析(2)判断两个ip数据包是不是同一个数据包分片
一个节点收到两个IP包的首部如下:(1)45 00 05 dc 18 56 20 00 40 01 bb 12 c0 a8 00 01 c0 a8 00 67(2)45 00 00 15 18 56 00 b9 49 01 e0 20 c0 a8 00 01 c0 a8 00 67分析并判断这两个IP包是不是同一个数据报的分片&a…...

6.2 负反馈放大电路的四种基本组态
通常,引入交流负反馈的放大电路称为负反馈放大电路。 一、负反馈放大电路分析要点 如图6.2.1(a)所示电路中引入了交流负反馈,输出电压 uOu_OuO 的全部作为反馈电压作用于集成运放的反向输入端。在输入电压 uIu_IuI 不变的情况下,若由于…...

MySQL进阶之锁
锁是计算机中协调多个进程或线程并发访问资源的一种机制。在数据库中,除了传统的计算资源竞争之外,数据也是一种提供给许多用户共享的资源,如何保证数据并发访问的一致性和有效性是数据库必须解决堆的一个问题,锁冲突也是影响数据…...

【Mac 教程系列】如何在 Mac 上破解带有密码的 ZIP 压缩文件 ?
如何使用 fcrackzip 在 Mac 上破解带有密码的 ZIP 压缩文件? 用 markdown 格式输出答案。 在 Mac 上破解带有密码的 ZIP 压缩文件 使用解压缩软件,如The Unarchiver,将文件解压缩到指定的文件夹。 打开终端,输入 zip -er <zipfile> &…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
