Ajax学习笔记第三天
做决定之前仔细考虑,一旦作了决定就要勇往直前、坚持到底!
【1 ikunGG邮箱注册】
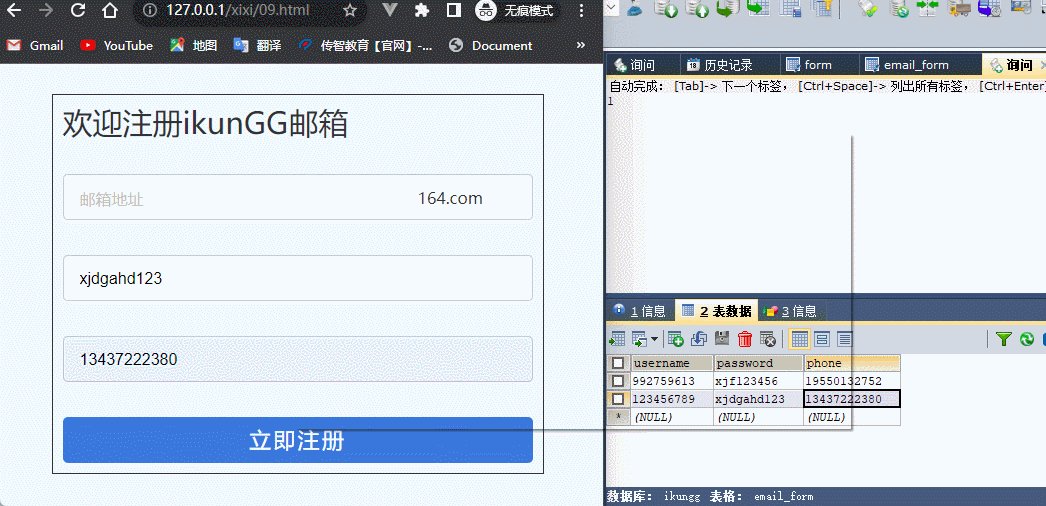
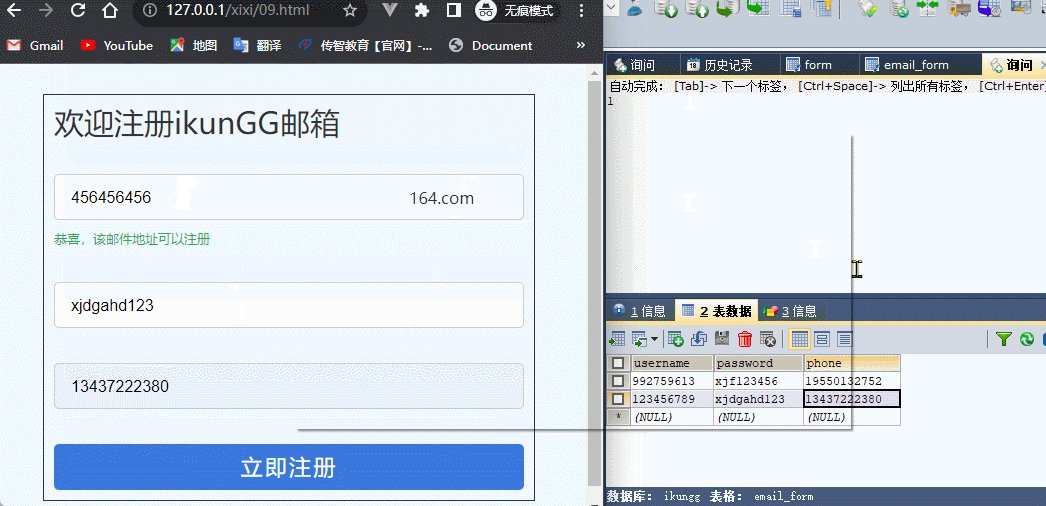
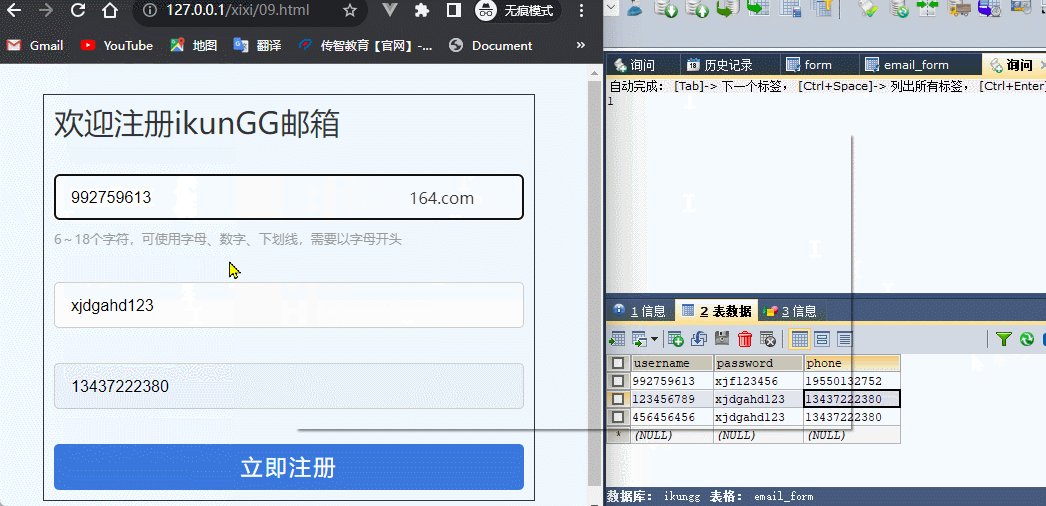
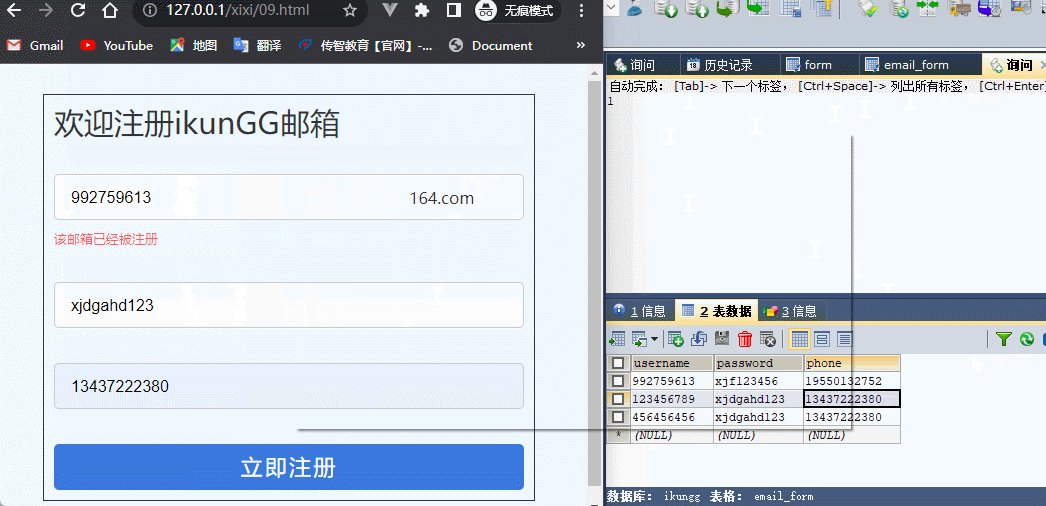
整个流程展示:

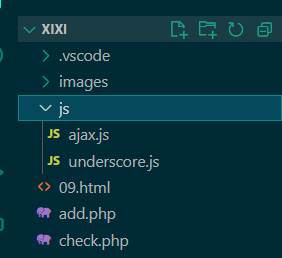
1.文件目录

2.页面效果展示及代码
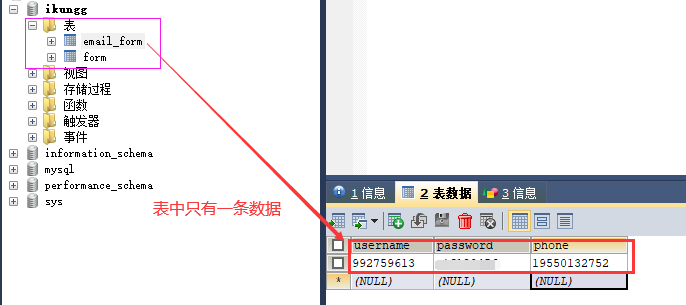
- mysql数据库中的初始表

2.1 主页 09.html:里面代码部分解释
display: inline-block;
让块元素h1变成行内块元素,不然块级元素h1的宽度会撑满父元素宽度
box-sizing: border-box;
盒子的大小:盒子大小固定,与margin,padding,border无关,但会自动调节content的大小
position: absolute;
绝对定位会使元素脱离文档流 ,绝对定位元素 是根据 离其(自身)最近并且**
有定位设置(static定位除外)的父元素** 作为 定位位置的参考起点
cursor:text
大写I的点击填写
z-index: 999;
参数越大,表示越会显示在其他堆叠元素之上。Z-index 仅能在定位元素上有效(例如 position:absolute;)
display: none;
该元素不显示 ,相当于html标签里面没有这个元素盒子了
letter-spacing:
属性增加或减少字符之间的空白(字符间距)
- 如果label标签设置了for=“xxx”,input标签设置了id=“xxx”【
xxx一样】,那么,label标签简单理解为可以绑定表单元素。label本身与某个表单绑定,当用户点击了label标签则会触发表单,也就相当于点击了表单。
<!-- label标签是行内元素 --> <label for="emailadd">邮箱地址</label> <input type="text" class='username' name="username" id="emailadd">
previousSibling
返回当前元素上一个兄弟元素节点【请点击此处】
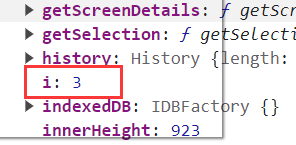
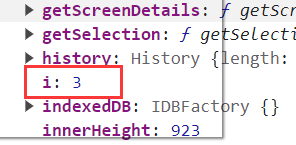
- 下面代码打印
i时,全部都是3,最后一个。???为什么会出现这样的情况???
console.log(window); for (var i = 0; i < inputs.length; i++) {// 聚焦时inputs[i].onfocus = function (){// 当聚焦的时候让label消失console.log(i);//全部是3console.log(this); // this => 触发聚焦这个事件的input元素} }
解答:原因就是:js事件处理器在线程空闲时间不会运行,导致最后运行的时候输出的都是i最后的值。在每个点击事件函数的作用域链中都保存着windows的活动对象**(for语句不构成作用域),所以它们引用的是同一个变量i,即i属于一个全局变量**,所以在给每个li绑定事件后,每个函数内部i的值都是3。
【意思就是说:外面的for循环已经执行完了,i已经是3了,再等你点击绑定的事件时,打印的i可不就是3了吗?】
通俗点来说就是:先给每个li绑定点击事件,绑定完点击事件后,每次没有被执行罢了。执行的时候已经被赋值成3了,(同步执行,异步执行问题)i是一个全局变量,所以再点击某个li输出i的时候,输出的自然是3了。
解决问题:使用ES6中Let完美解决。var i = 0 —> let i = 0
我们不点击input框,直接我们打印一下window对象身上有没有i。

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {background: #eff8ff;}/* 整个最外层包裹的盒子的样式 */.container {width: 470px;/* 内边距10px */padding: 10px;border: 1px solid #333;/* 上下30px,左右自动居中对齐 */margin: 30px auto;}.container h1 {/* 让块元素h1变成行内块元素,不然块级元素h1的宽度会撑满父元素宽度 */display: inline-block;font-size: 30px;/* 字体粗细层度 */font-weight: 400;color: #333;/* h1字号:原本32px = 2rem=2*16px */line-height: 34px;}/* 父级元素container里的所有item子元素 */.container .item {width: 470px;/* 距离上面同级元素底边的距离 */margin-top: 35px;/* 定位 */position: relative;}.container .item input {width: 100%;height: 46px;/* 盒子的大小:盒子大小固定,与margin,padding,border无关,但会自动调节content的大小 */box-sizing: border-box;border: 1px solid #cbcbcb;border-radius: 5px;/* 上11 右0 下10 左16 */padding: 11px 0 10px 16px;font-size: 16px;}.container .item label {height: 46px;box-sizing: border-box;border-radius: 3px;padding: 14px 0 10px 17px;font-size: 16px;/* 绝对定位会使元素脱离文档流 *//* 绝对定位元素 是根据 离其(自身)最近并且有定位设置(static定位除外)的父元素 作为 定位位置的参考起点 */position: absolute;top: 0;left: 0;color: #bfbfbf;/* cursor:text(大写I的点击填写) */cursor: text;/* 参数越大,表示越会显示在其他堆叠元素之上。Z-index 仅能在定位元素上有效(例如 position:absolute;) */z-index: 999;}.container .item .username {/* 距离右边父级元素120px */padding-right: 120px;}.container .item .domain {width: 131px;color: #343434;/* 绝对定位会使元素脱离文档流 */position: absolute;top: 0;right: 0;border: none;height: 46px;/* 盒子的大小:盒子大小固定,与margin,padding,border无关,但会自动调节content的大小 */box-sizing: border-box;border-radius: 3px;padding: 11px 0 10px 16px;font-size: 16px;line-height: 25px;}.tip {height: 17px;line-height: 17px;/* 上面两行代码,是内容垂直居中对齐 */font-size: 13px;color: #9e9e9e;/* 该元素不显示 */display: none;margin-top: 10px;}#error {color: #ff5b5b;font-size: 12px;display: none;font-size: 13px;margin-top: 10px;}#success {color: #33a853;font-size: 12px;display: none;font-size: 13px;margin-top: 10px;}.btn {color: #fff;background: #3b78dd;font-size: 22px;letter-spacing: 2.2px;/* 该元素盒子被内容,line-height撑高 */line-height: 46px;/* display:block就是将元素显示为块级元素 */display: block;text-align: center;border-radius: 5px;margin-top: 35px;}</style>
</head><body><div class="container"><h1>欢迎注册ikunGG邮箱</h1><div class="item"><!-- label标签简单理解为可以绑定表单元素。label本身与某个表单绑定,当用户点击了label标签则会触发表单,也就相当于点击了表单 --><!-- label标签是行内元素 --><label for="emailadd">邮箱地址</label><input type="text" class='username' name="username" id="emailadd"><p class="tip">6~18个字符,可使用字母、数字、下划线,需要以字母开头</p><div class="domain">164.com</div><p id="error">该邮箱已经被注册</p><p id="success">恭喜,该邮件地址可以注册</p></div><div class="item"><label>密码</label><input type="text" name="password"><p class="tip">6~16个字符,区分大小写</p></div><div class="item"><label>手机号</label><input type="text" name="phone"><p class="tip">可通过该手机号找回密码</p></div><div class="btn" id="btn">立即注册</div></div><!-- 引入封装好的Ajax技术 --><script src="js/ajax.js"></script><script>// 获取所有的input框var inputs = document.getElementsByTagName("input");var username = document.getElementsByClassName("username")[0];var successTip = document.getElementById("success");var errorTip = document.getElementById("error");var btn = document.getElementById("btn");// 记录存储名称var keys = {"username": "邮箱地址","password": "密码","phone": "手机号"}// 设置一个状态,用来判断当前的邮箱地址是否已经被注册了,如果被注册了,就不允许提交var emailFlag = true;// console.log(window);for (var i = 0; i < inputs.length; i++) {// 聚焦时inputs[i].onfocus = function (){// 当聚焦的时候让label消失// console.log(i);//全部是3// console.log(this);// console.log(this.previousSibling.previousSibling);//label// this => 触发这个事件的input元素// previousSibling 返回当前元素上一个兄弟元素节点【重点补充】// previousSibling和nextSibling是获取上一个、下一个同胞元素,如果上一个或下一个同级节不存在,则此属性返回值是null// this.previousSibling.previousSibling.style.display = 'none'// 和上面代码一样,但下面的代码兼容性不行this.previousElementSibling.style.display = "none";// 当聚焦的时候让下面的提示文案显示// this.nextSibling.nextSibling.style.display = "block";this.nextElementSibling.style.display = "block";// 如果input的name属性为username,即,如果聚焦的为第一个input框,那么让成功和失败的提示消失if (this.name == 'username') {// 强制让成功和失败的提示消失successTip.style.display = "none";errorTip.style.display = "none";}}// 失去焦点inputs[i].onblur = function (){// 当失去焦点的时候,判断,如果有value值,就不让label显示,否则就显示labelif (!this.value) {this.previousSibling.previousSibling.style.display = 'block'}// 失去焦点的时候让下面的提示文案隐藏this.nextSibling.nextSibling.style.display = "none";// 如果是用户名则发送ajax请求去判断当前的用户是否已经被注册// 找到用户名这个框且不能为空,才能校验if (this.name == "username" && this.value) {// 发送Ajax请求校验validate(this.value);}}}// 校验请求function validate (value){// 可以直接调用封装好的ajax.get("check.php", { "username": value }, function (data){// 返回的数据时SUCCESS,那么就是可以注册emailif (data == "SUCCESS") {// 显示成功提示successTip.style.display = "block";// 邮箱的可提交状态为trueemailFlag = true;} else if (data == "ERROR") {//显示失败提示errorTip.style.display = "block";// 邮箱的可提交状态为false,即不可提交emailFlag = false;}})}// 发送请求提交数据btn.onclick = function (){// 第一步:要先判断用户名是否可以使用,如果不可以抛出错误// emailFlag 不可以注册是 trueif (!emailFlag) {alert("当前用户名已经被占用,请输入新的邮箱地址")return;}// 提交参数var subObj = {};// 第二步:判断所有的表单信息是否都填上了,如果没有就抛出错误提示for (let i = 0; i < inputs.length; i++) {// inputs[i].value :不为空,就是真if (!inputs[i].value) {return;alert("请完善" + keys[inputs[i].name]);} else {// 表单信息赋值,相当于以k-v的形式存进空白对象subObj中subObj[inputs[i].name] = inputs[i].value;}}// 如果都没有被return就将所有的信息提交到数据库add(subObj);}// 发送请求function add (json){// 提交逻辑ajax.post("add.php", json, function (data){// 注册成功后,那么emailFlag状态变为false,即不可注册if (data == "SUCCESS") {alert("提交成功")emailFlag = false;} else {alert("提交失败!请重试")}})}</script></body></html>
2.2 add.php
<?php// 从客户端传递过来的数据,// 得到邮箱地址,密码和手机号,并存在变量中$username= $_POST["username"];$phone= $_POST["phone"];$password= $_POST["password"];// 链接数据库$connect = mysql_connect("localhost",'root','xjf123456');// 选择数据库mysql_select_db("ikungg");// 设置字符集mysql_query("SET NAMES UTF8");// 插入SQL$sql = "INSERT INTO email_form (username,password,phone) VALUES ('{$username}','{$password}','{$phone}')";// 执行SQL,存进数据库了$result = mysql_query($sql);// 如果$result返回1了,就说明提交成功了,服务器操作数据库,并返回数据 SUCCESS 或者 ERRORif($result == 1) {echo "SUCCESS";} else {echo "ERROR";}?>
2.3 check.php
<?php// 得到邮箱地址$username= $_GET["username"];// 链接数据库$connect = mysql_connect("localhost",'root','xjf123456');// 选择数据库mysql_select_db("ikungg");// 设置字符集mysql_query("SET NAMES UTF8");// 查询SQL$sql = "SELECT * FROM email_form WHERE username = '{$username}'";// 执行SQL$result = mysql_query($sql);// 返回查询出来的结果数量 ,符合条件的数据有多少行$num = mysql_num_rows($result);// 当前的结果如果大于0就说明有查询结果if($num > 0) {echo "ERROR";} else {echo "SUCCESS";}
?>
2.4 ajax.js
(function(){// 唯一暴露的参数变量// 把ajax空对象放到Windows上window.ajax = ajax = {};function common(xhr,JSON,callback) { // 如果用户只传了两个参数,第二个参数如果不是JSON就是函数// 如果第二个参数的类型是函数了,说明第二个参数就是回调函数if(typeof JSON == "function") {// 如果第二个参数是回调函数了,让callback参数就等于这个函数callback = JSON;JSON = {};}xhr.onreadystatechange = function() {if(xhr.readyState == 4) {if(xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {callback(xhr.responseText)}}}// 拼接JSON数据,比如我们的参数{"id":10001,"name":"小明","age":18}// 转换为id=10001&name=小明&age=18var temp = [];for(var k in JSON) {temp.push(k+"="+encodeURI(JSON[k]));}// 将temp的数据转换为字符串格式的,共最后提交请求使用return temp.join("&");}ajax.get = function(url,JSON,callback) {var xhr = new XMLHttpRequest();// 调用公共方法var str = common(xhr,JSON,callback)// 防止没有参数if(str) {url+="?"+str}xhr.open("get",url,true);xhr.send(null);}ajax.post = function(url,JSON,callback) {var xhr = new XMLHttpRequest();// 调用公共方法var str = common(xhr,JSON,callback)xhr.open("post",url,true);xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');xhr.send(str)}
})()
相关文章:

Ajax学习笔记第三天
做决定之前仔细考虑,一旦作了决定就要勇往直前、坚持到底! 【1 ikunGG邮箱注册】 整个流程展示: 1.文件目录 2.页面效果展示及代码 mysql数据库中的初始表 2.1 主页 09.html:里面代码部分解释 display: inline-block; 让块元素h1变成行内…...

ESP32-C3 低功耗懒人开关:传统开关轻松上云和本地控制
项目背景 随着科技的快速发展,智能家居已经成为我们日常生活的一部分。而对于基础设施已经配备完毕的家庭而言,对家居设备的智能化改造是一项相对困难的工作。本文将分享一款基于 Wi-Fi 的低功耗懒人开关—— “ESP32-C3 管灯熊猫”。将智能的 “ESP32-…...

前端学习路线指南:从入门到精通【①】
前言 作为一个前端开发者,学习前端技术是必不可少的。然而,由于前端领域的广阔和不断演进的技术栈,对于初学者来说可能会感到困惑。本篇文章将为你提供一个清晰的前端学习路线,帮助你系统地掌握前端开发技能,并成为一名…...

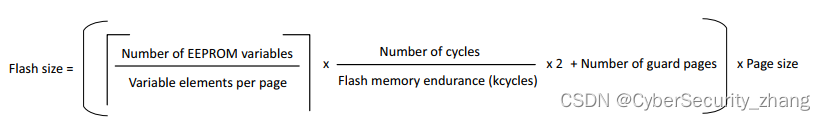
Flash模拟EEPROM原理浅析
根据ST的手册,我们可以看到,外挂EEPROM和Dflash模拟EEPROM,区别如下: 很明显,模拟EEprom的写入速度要远远快于外挂eeprom(有数据传输机制); 其次,外挂EEPROM不需要擦除即可实现写入数据…...

Typora 最新激活方法
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式,其目标是实现易读易写。而Typora则是一个非常不错的Markdown编辑器,它的界面非常的简洁直观,并且功能各…...

jenkins如何安装?
docker pull jenkins/jenkins:lts-centos7-jdk8 2.docker-compose.yml version: 3 services:jenkins:image: jenkins/jenkins:lts-centos7-jdk8container_name: my-jenkinsports:- "8080:8080" # 映射 Jenkins Web 界面端口volumes:- jenkins_home:/var/jenkins_h…...

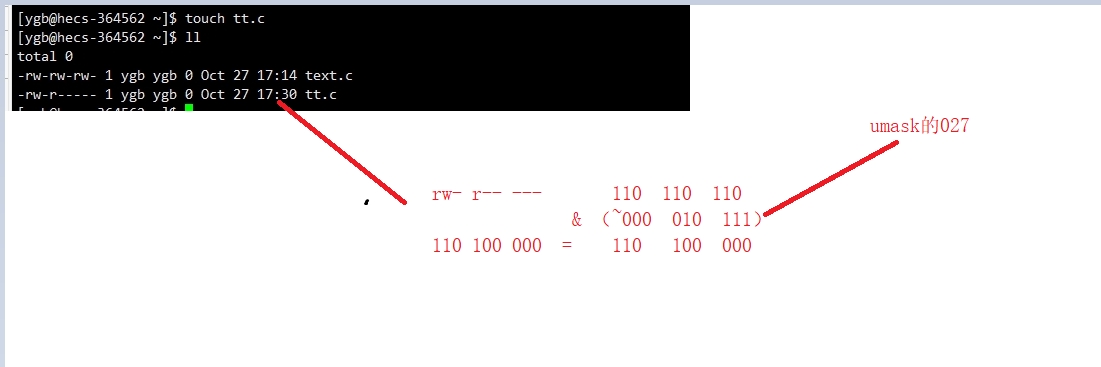
从零开始的LINUX(三)
bc:进行浮点数运算 uname:查看当前的操作系统 ctrlc:中止当前正在执行的程序 ctrld:退出xshell shutdown:关机 reboot:重启 shell外壳: 作用:1、命令解释(将输入的程序…...

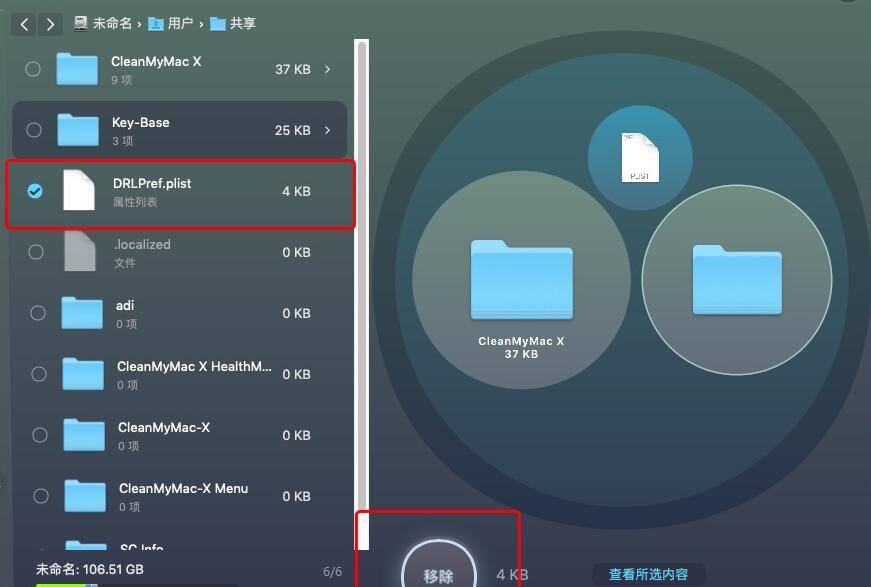
CleanMyMac2024永久免费版Mac系统磁盘清理工具
Cleanmymac对很多用户来说已经非常熟悉了,因为在网上如果你搜寻有关清理mac系统方面的软件时,占比非常多的会是cleanmymac的相关消息。许多刚从Windows系统转向Mac系统怀抱的用户,一开始难免不习惯,因为Mac系统没有像Windows一样的…...

HashSet 元素不重复
HashSet通过底层使用HashMap来保证元素不重复。具体来说,HashSet内部维护一个HashMap,其中元素存储在HashMap的key上,而所有的value都指向同一个共享的内部对象。在存储元素时,HashSet会根据元素的hashCode值来确定其在HashMap中的…...

基于SpringBoot的二手车交易系统的设计与实现
目录 前言 一、技术栈 二、系统功能介绍 管理员功能实现 商家管理 公告信息管理 论坛管理 商家功能实现 汽车管理 汽车留言管理 论坛管理 用户功能实现 汽车信息 在线论坛 公告信息 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 如今社会上各行…...

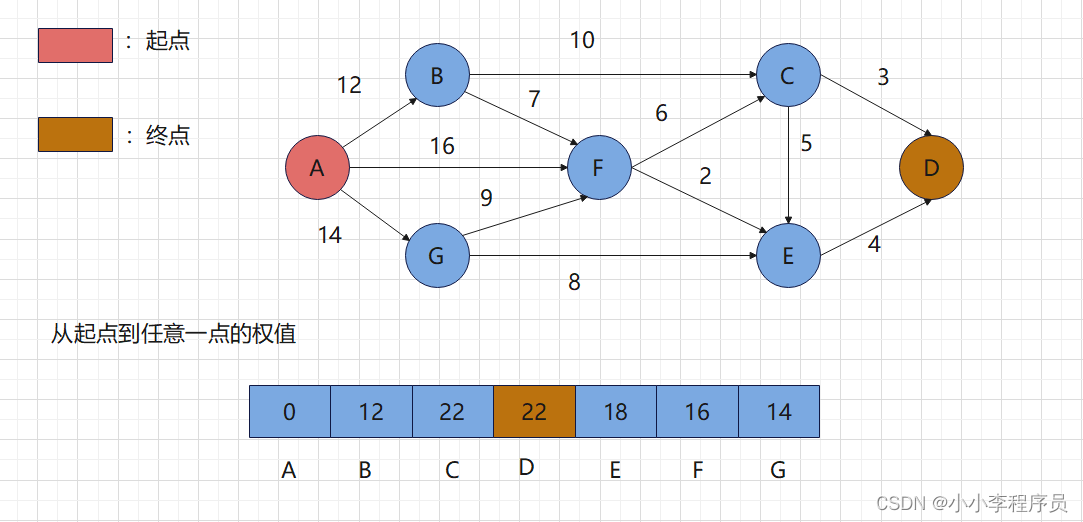
最短路径:迪杰斯特拉算法
简介 英文名Dijkstra 作用:找到路中指定起点到指定终点的带权最短路径 核心步骤 1)确定起点,终点 2)从未走过的点中选取从起点到权值最小点作为中心点 3)如果满足 起点到中心点权值 中心点到指定其他点的权值 < 起…...

基于UDP/TCP的网络通信编程实现
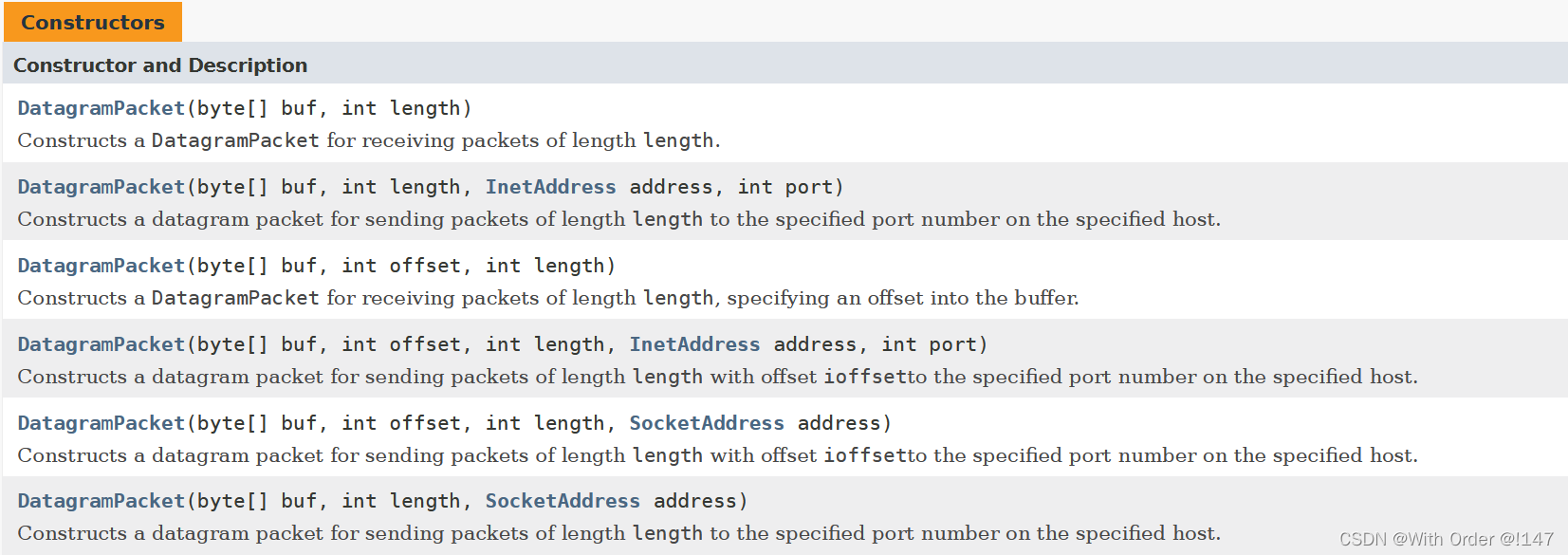
小王学习录 今日鸡汤Socket套接字基于UDP来实现一个网络通信程序DatagramSocket类DatagramPacket类基于UDP的服务器端代码基于UDP的客户端代码基于TCP来实现一个网络通信程序ServerSocket类Socket类基于TCP的服务器端代码基于TCP的客户端代码优化之后的服务器端代码补充TCP长短…...

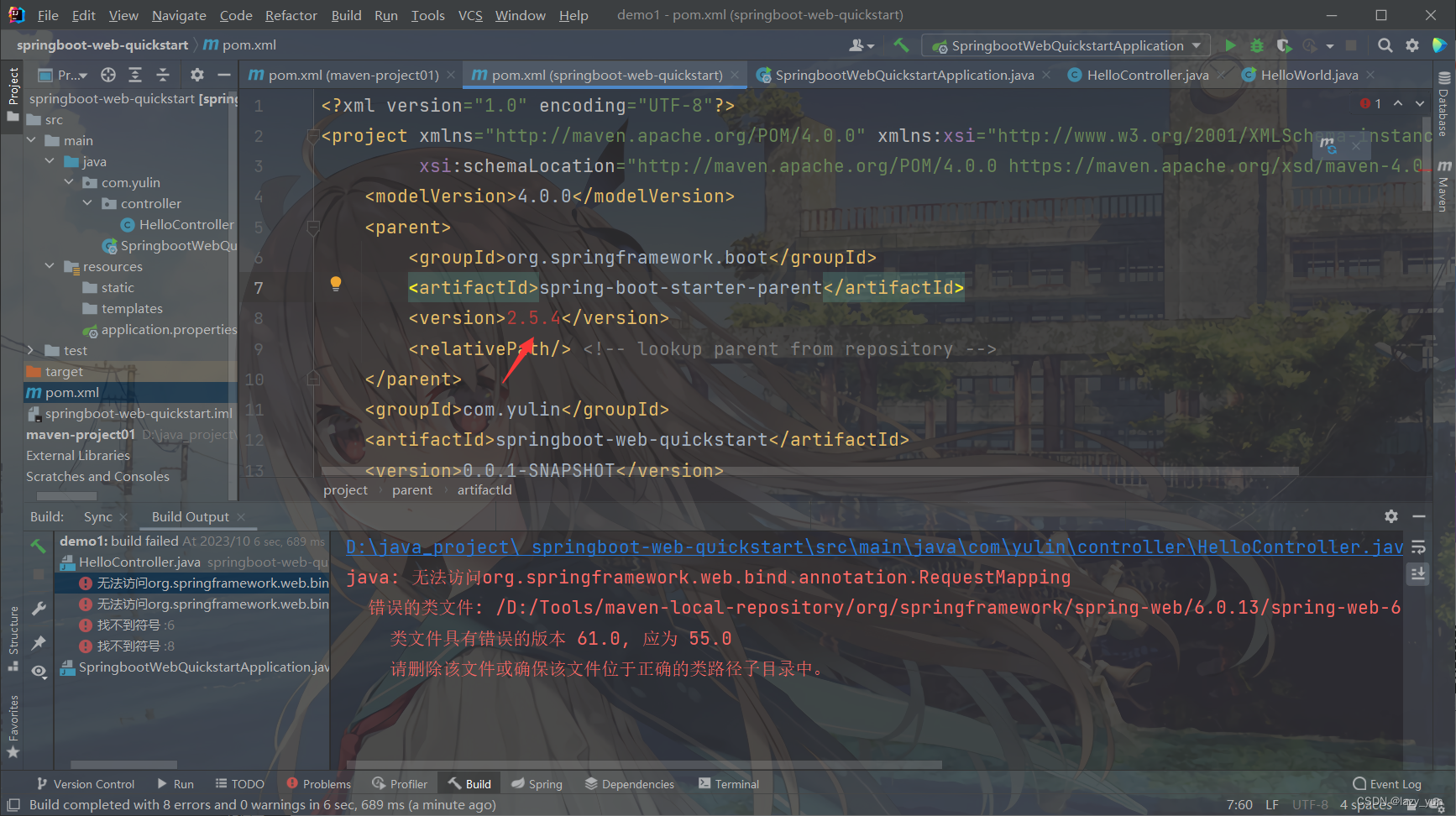
springboot启动报错
...
函数)
Python中的split()函数
函数:split() Python中有split()和os.path.split()两个函数,具体作用如下: split():拆分字符串。通过指定分隔符对字符串进行切片,并返回分割后的字符串列表(list) os.path.split():…...

大数据-玩转数据-Python Sftp Mysql 数据
一、需求描述 1、从Mysql数据库表下载数据到服务器; 2、将数据已csv文件格式存储并对数据格式进行处理(添加表头,表头和数据均用竖线分隔符隔开,末尾也加分割符); 3、文件路径文件夹以天为单位,…...

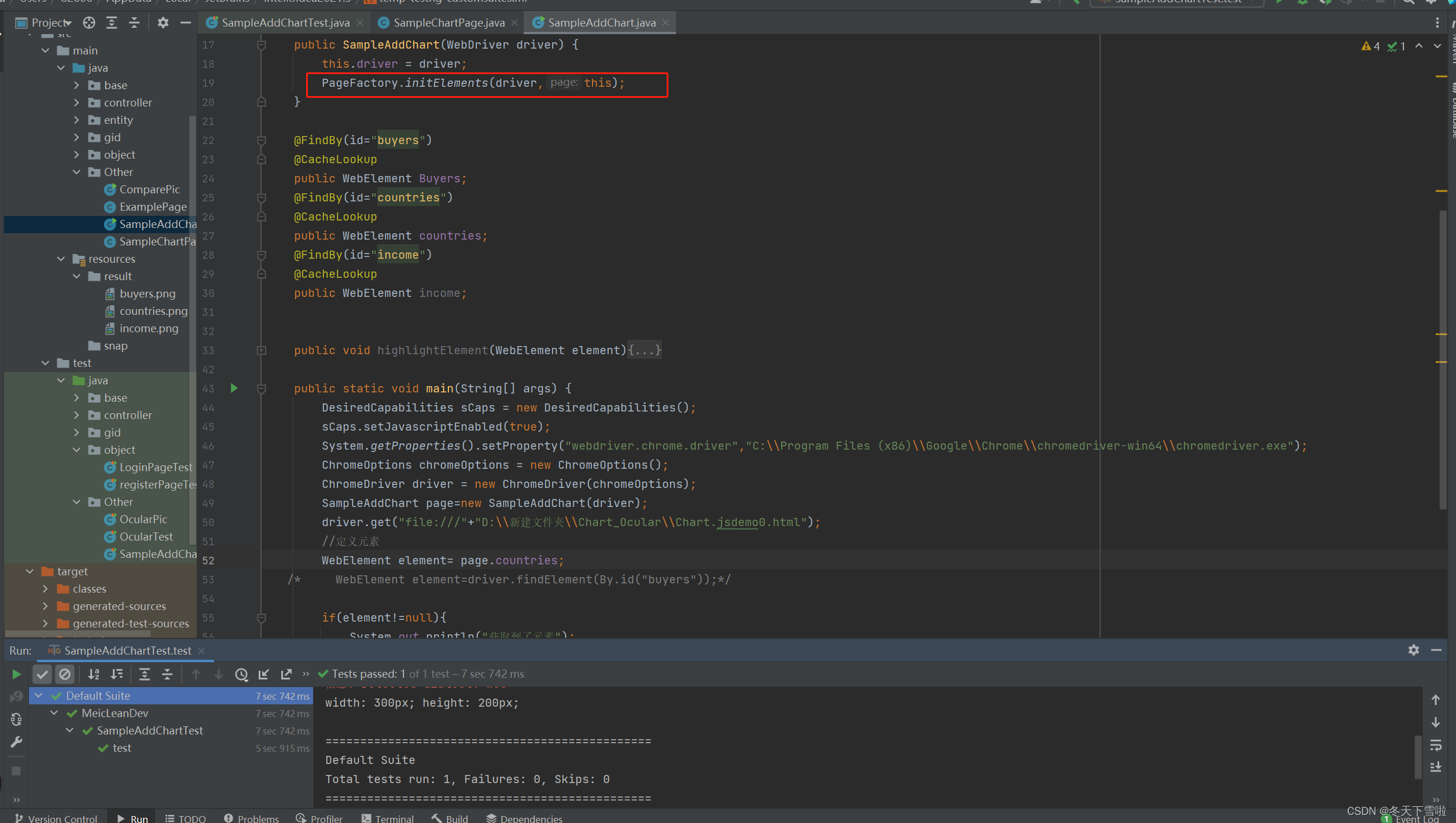
Selenium3-当元素通过@FindBy获取时,返回元素为null
报错: 在获取元素的js属性时一直获取不到,报空指针,定位到元素时,发现是FindBy的元素没有找到 解决方法: 在page类的构造函数中加上了 界面初始化,让元素先隐式加载,这样就不会出现返回元素为空的情况辣 PageFactory…...

JWT详解解读读
📑前言 本文主要是jwt解读文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日一句:努力一点&#…...

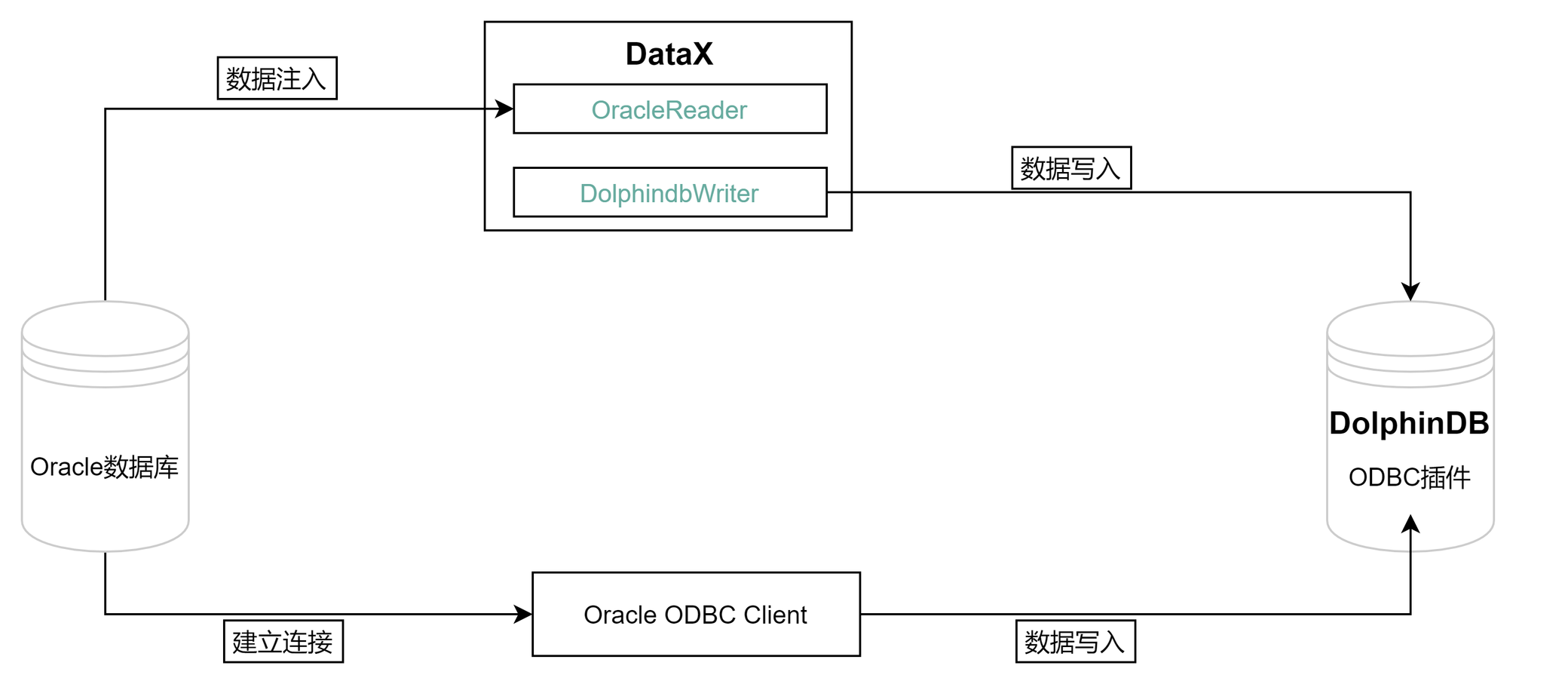
一文详解如何从 Oracle 迁移数据到 DolphinDB
Oracle 是一个广泛使用的关系型数据库管理系统,它支持 ACID 事务处理,具有强大的安全性和可靠性,因此被广泛应用于各种企业级应用程序。但是,随着数据规模的增加和业务需求的变化,Oracle 的一些限制和缺点也逐渐暴露出…...

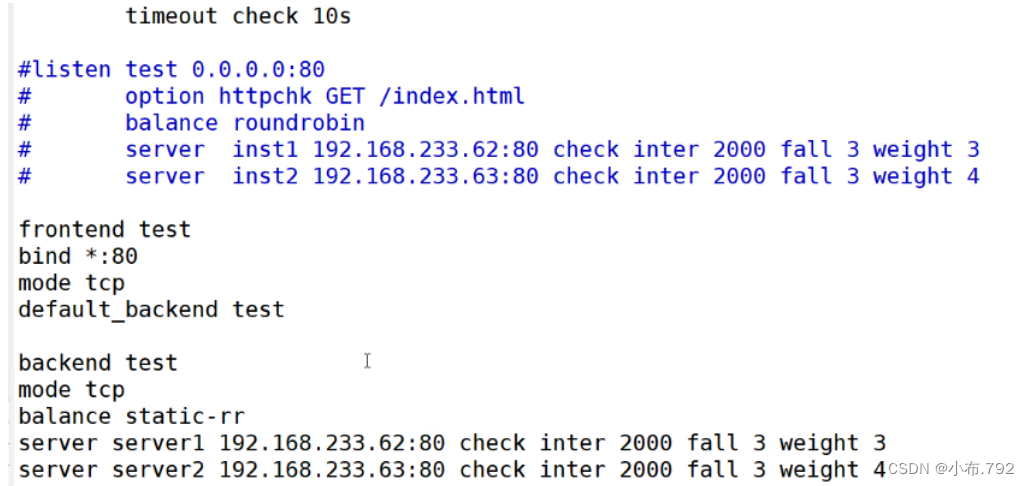
负载均衡--Haproxy
haproxy 他也是常用的负载均衡软件 nginx 支持四层转发,七层转发 haproxy也可以四层和七层转发 haproxy:法国人开发的威利塔罗在2000年基于C语言开发的一个开源软件 可以支持一万以上的并发请求 高性能的tcp和http负载均衡2.4 1.5.9 haproxy&#…...

股票价格预测 | 融合CNN和Transformer以提升股票趋势预测准确度
一 本文摘要 股票价格往往很难预测,因为我们很难准确建模数据点之间的短期和长期时间关系。卷积神经网络(CNN)擅长找出用于建模短期关系的局部模式。然而,由于其有限的观察范围,CNN无法捕捉到长期关系。相比之下,Transformer可以学习全局上下文和长期关系。本文提出了一…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
