从0到1之微信小程序快速入门(03)
目录
什么是生命周期函数
WXS脚本
编辑
与 JavaScript 不同
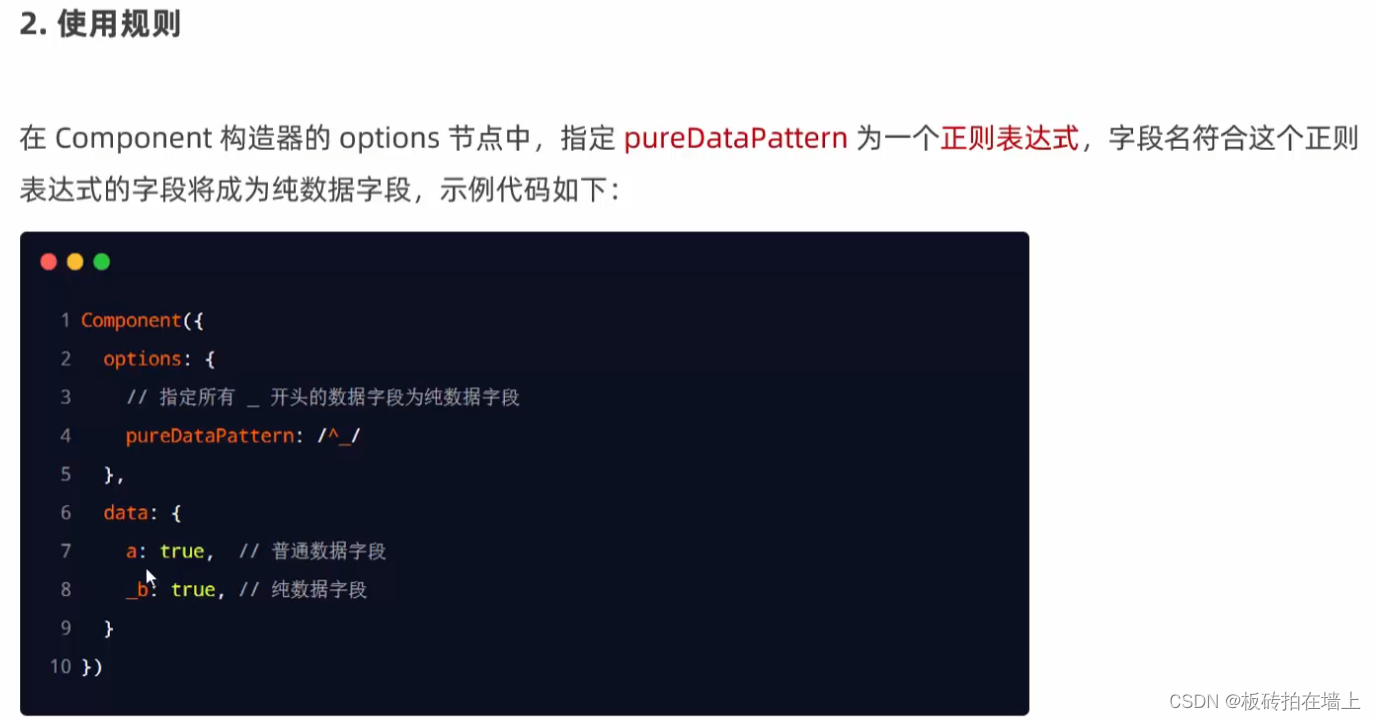
纯数据字段
组件生命周期
定义生命周期方法
代码示例
组件所在页面的生命周期
代码示例
插槽
什么是插槽
启用多插槽
编辑 定义多插槽
组件通信
组件间通信
监听事件
触发事件
获取组件实例
自定义的组件实例获取结果
Behaviors
使用npm包
Vant组件库
使用 Vant 组件
API Promise化
全局数据共享
Store中的成员绑定到页面中:
Store中的成员绑定到组件中:
在组件中使用Store中的成员
分包
什么是分包
分包的好处
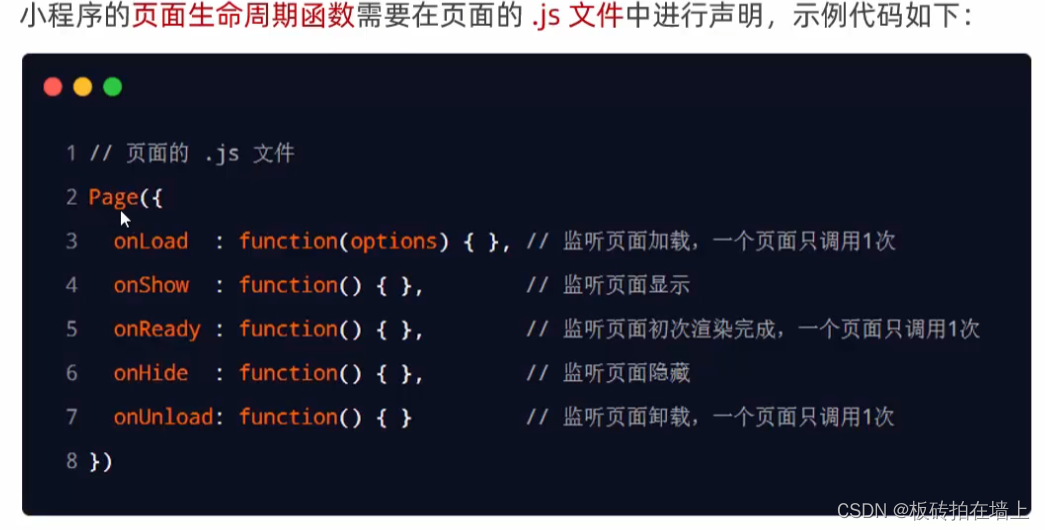
什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。


WXS脚本

2.外联wxs脚本
与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上, wxs 和 JavaScript 是完全不同的两种语言
不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用, 但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:![]()
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
① wxs 不能调用 js 中定义的函数
② wxs 不能调用小程序提供的 API
性能好
⚫ 在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
⚫ 在 android 设备上,二者的运行效率无差异
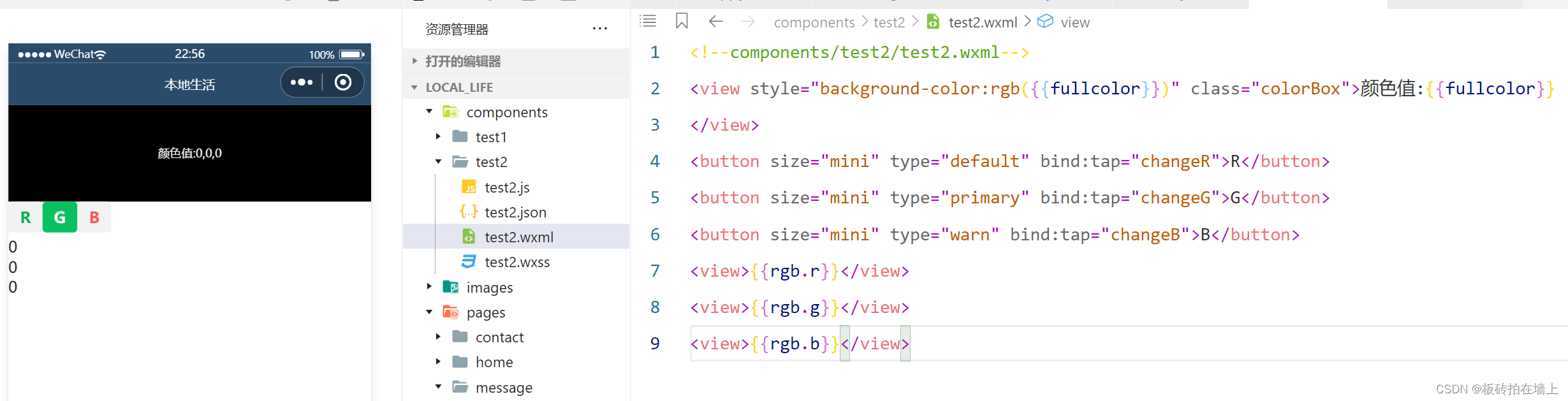
纯数据字段

通配符监听对象的属性RGB,这里面的rgb.r,rgb.g,rgb.b都没有用于界面的渲染





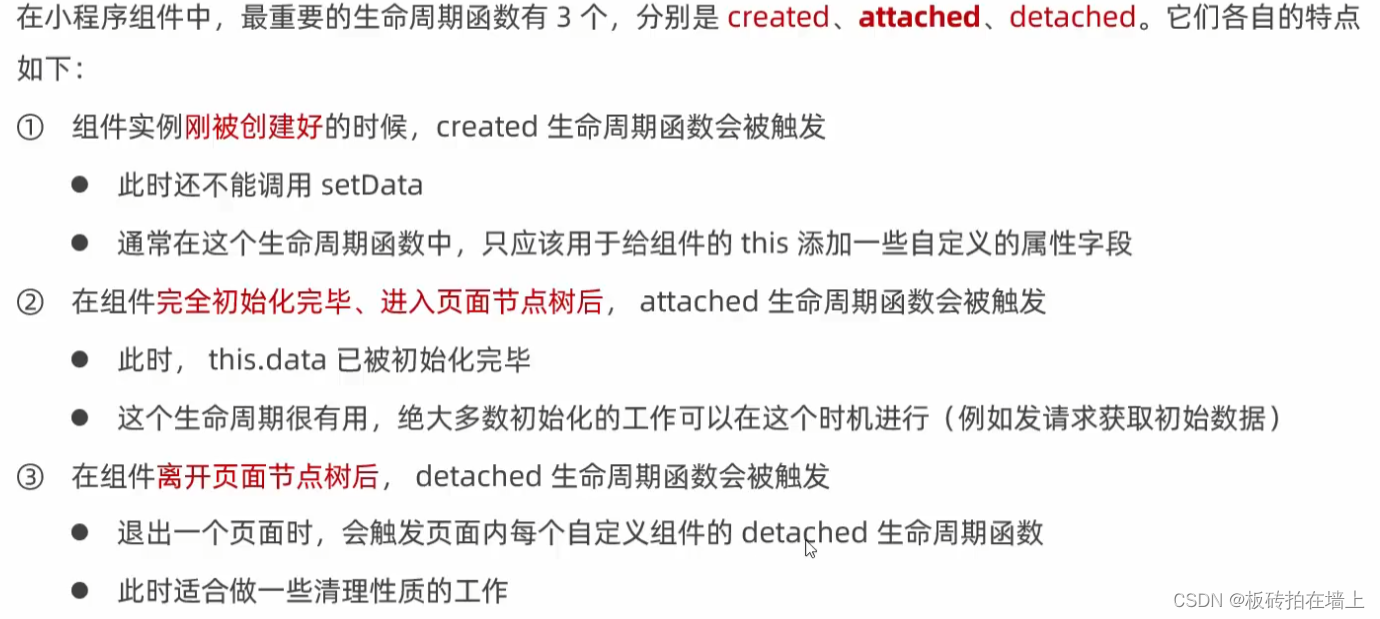
组件生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created attached detached ,包含一个组件实例生命流程的最主要时间点。
- 组件实例刚刚被创建好时,
created生命周期被触发。此时,组件数据this.data就是在Component构造器中定义的数据data。 此时还不能调用setData。 通常情况下,这个生命周期只应该用于给组件this添加一些自定义属性字段。 - 在组件完全初始化完毕、进入页面节点树后,
attached生命周期被触发。此时,this.data已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。 - 在组件离开页面节点树后,
detached生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则detached会被触发。

定义生命周期方法
生命周期方法可以直接定义在 Component 构造器的第一级参数中。
自小程序基础库版本 2.2.3 起,组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。
代码示例
Component({lifetimes: {attached: function() {// 在组件实例进入页面节点树时执行},detached: function() {// 在组件实例被从页面节点树移除时执行},},// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容attached: function() {// 在组件实例进入页面节点树时执行},detached: function() {// 在组件实例被从页面节点树移除时执行},// ...
})
在 behaviors 中也可以编写生命周期方法,同时不会与其他 behaviors 中的同名生命周期相互覆盖。但要注意,如果一个组件多次直接或间接引用同一个 behavior ,这个 behavior 中的生命周期函数在一个执行时机内只会执行一次。
可用的全部生命周期如下表所示。
| 生命周期 | 参数 | 描述 | 最低版本 |
|---|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 | 1.6.3 |
| attached | 无 | 在组件实例进入页面节点树时执行 | 1.6.3 |
| ready | 无 | 在组件在视图层布局完成后执行 | 1.6.3 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 | 1.6.3 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 | 1.6.3 |
| error | Object Error | 每当组件方法抛出错误时执行 | 2.4.1 |
组件所在页面的生命周期
还有一些特殊的生命周期,它们并非与组件有很强的关联,但有时组件需要获知,以便组件内部处理。这样的生命周期称为“组件所在页面的生命周期”,在 pageLifetimes 定义段中定义。其中可用的生命周期包括:
| 生命周期 | 参数 | 描述 | 最低版本 |
|---|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 | 2.2.3 |
| hide | 无 | 组件所在的页面被隐藏时执行 | 2.2.3 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 | 2.4.0 |
| routeDone | 无 | 组件所在页面路由动画完成时执行 | 2.31.2 |
注意:自定义 tabBar 的 pageLifetime 不会触发。
代码示例
Component({pageLifetimes: {show: function() {// 页面被展示},hide: function() {// 页面被隐藏},resize: function(size) {// 页面尺寸变化}}
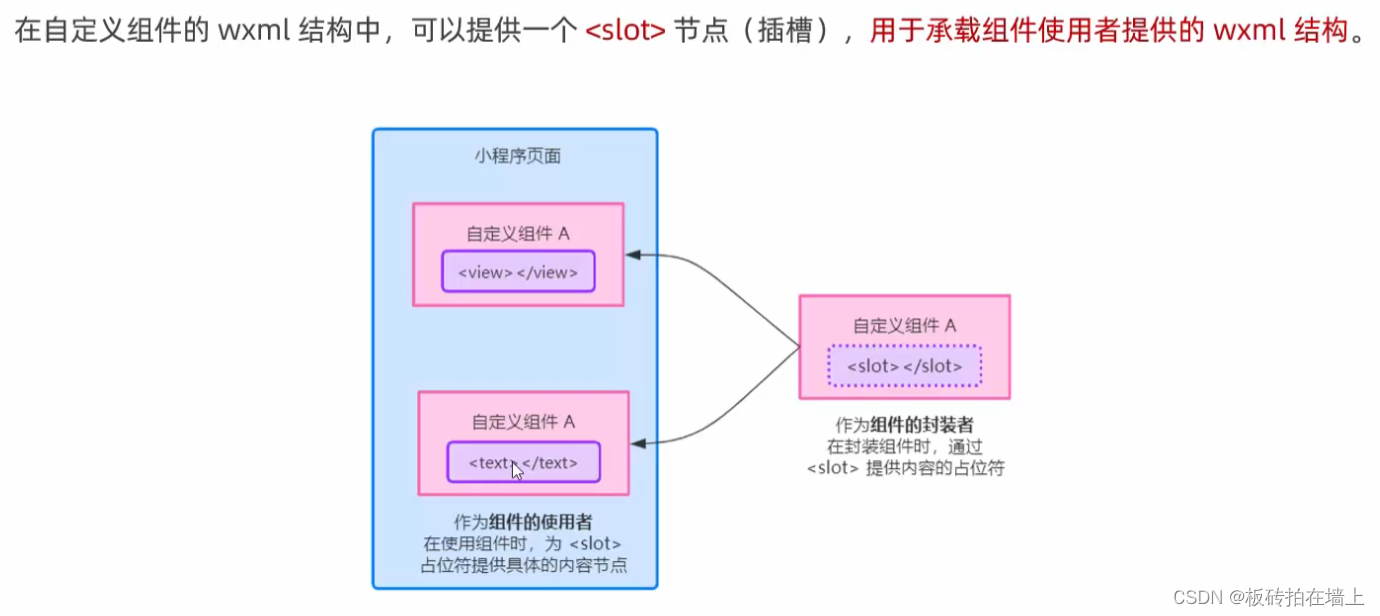
})插槽
什么是插槽


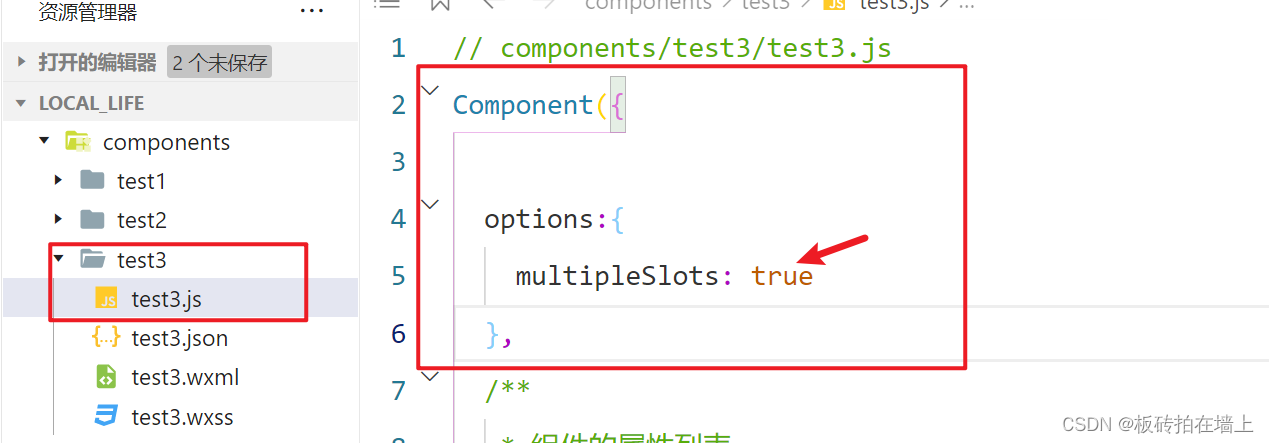
启用多插槽
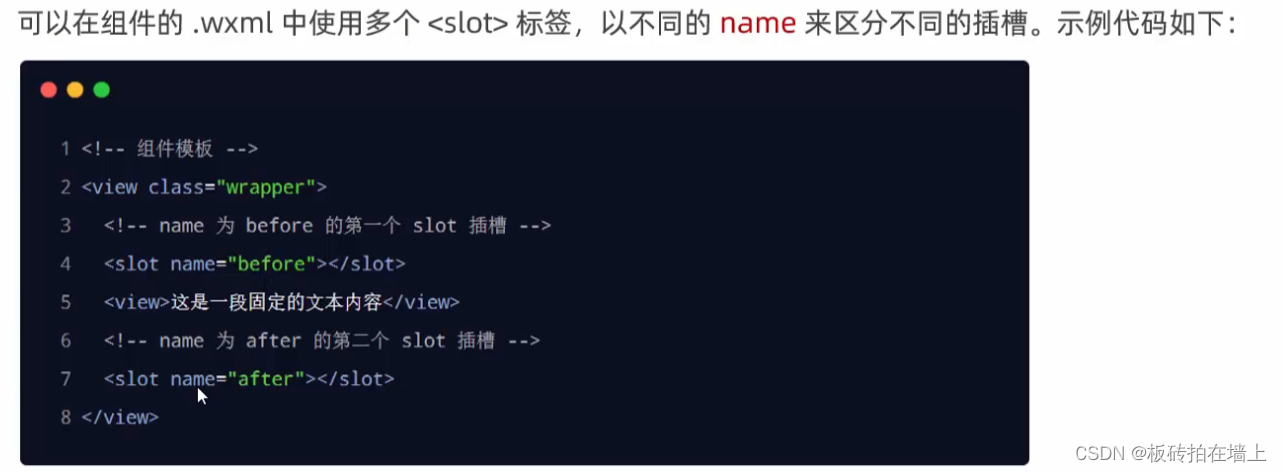
 定义多插槽
定义多插槽

组件通信

组件间通信
组件间的基本通信方式有以下几种。
- WXML 数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据(自基础库版本 2.0.9 开始,还可以在数据中包含函数)。具体在 组件模板和样式
 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html 章节中介绍。
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html 章节中介绍。 - 事件:用于子组件向父组件传递数据,可以传递任意数据。
- 如果以上两种方式不足以满足需要,父组件还可以通过
this.selectComponent方法获取子组件实例对象,这样就可以直接访问组件的任意数据和方法。
监听事件
事件系统是组件间通信的主要方式之一。自定义组件可以触发任意的事件,引用组件的页面可以监听这些事件。关于事件的基本概念和用法,参见 事件 。
监听自定义组件事件的方法与监听基础组件事件的方法完全一致:
代码示例:
<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 -->
<component-tag-name bindmyevent="onMyEvent" />
<!-- 或者可以写成 -->
<component-tag-name bind:myevent="onMyEvent" />
Page({onMyEvent: function(e){e.detail // 自定义组件触发事件时提供的detail对象}
})
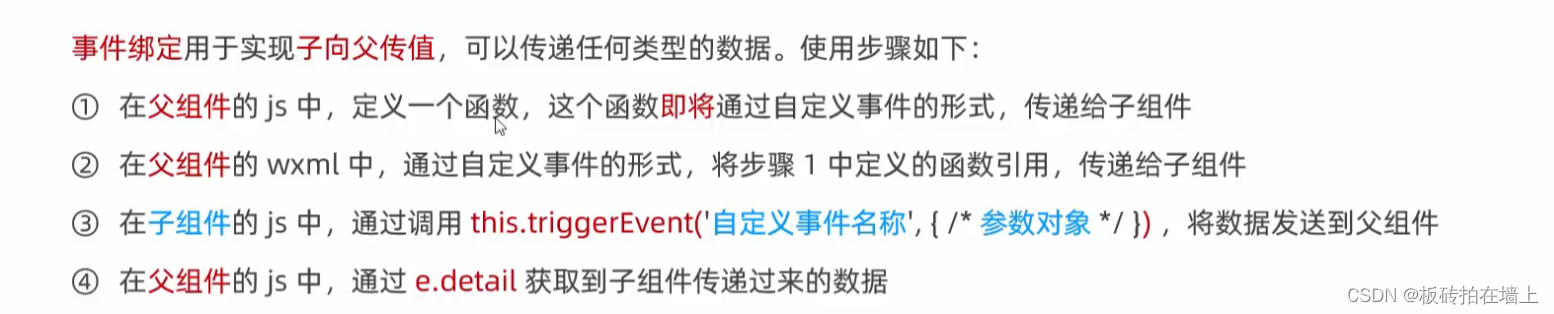
触发事件
自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项:
代码示例:
在开发者工具中预览效果
<!-- 在自定义组件中 -->
<button bindtap="onTap">点击这个按钮将触发“myevent”事件</button>
Component({properties: {},methods: {onTap: function(){var myEventDetail = {} // detail对象,提供给事件监听函数var myEventOption = {} // 触发事件的选项this.triggerEvent('myevent', myEventDetail, myEventOption)}}
})
触发事件的选项包括:
| 选项名 | 类型 | 是否必填 | 默认值 | 描述 |
|---|---|---|---|---|
| bubbles | Boolean | 否 | false | 事件是否冒泡 |
| composed | Boolean | 否 | false | 事件是否可以穿越组件边界,为false时,事件将只能在引用组件的节点树上触发,不进入其他任何组件内部 |
| capturePhase | Boolean | 否 | false | 事件是否拥有捕获阶段 |
关于冒泡和捕获阶段的概念,请阅读 事件 章节中的相关说明。
代码示例:
在开发者工具中预览效果
// 页面 page.wxml
<another-component bindcustomevent="pageEventListener1"><my-component bindcustomevent="pageEventListener2"></my-component>
</another-component>
// 组件 another-component.wxml
<view bindcustomevent="anotherEventListener"><slot />
</view>
// 组件 my-component.wxml
<view bindcustomevent="myEventListener"><slot />
</view>
// 组件 my-component.js
Component({methods: {onTap: function(){this.triggerEvent('customevent', {}) // 只会触发 pageEventListener2this.triggerEvent('customevent', {}, { bubbles: true }) // 会依次触发 pageEventListener2 、 pageEventListener1this.triggerEvent('customevent', {}, { bubbles: true, composed: true }) // 会依次触发 pageEventListener2 、 anotherEventListener 、 pageEventListener1}}
})
获取组件实例
可在父组件里调用 this.selectComponent ,获取子组件的实例对象。
调用时需要传入一个匹配选择器 selector,如:this.selectComponent(".my-component")。
selector 详细语法可查看 selector 语法参考文档。
代码示例:
在开发者工具中预览效果
// 父组件
Page({data: {},getChildComponent: function () {const child = this.selectComponent('.my-component');console.log(child)}
})
在上例中,父组件将会获取 class 为 my-component 的子组件实例对象,即子组件的 this 。
注意 :默认情况下,小程序与插件之间、不同插件之间的组件将无法通过 selectComponent 得到组件实例(将返回 null)。如果想让一个组件在上述条件下依然能被 selectComponent 返回,可以自定义其返回结果(见下)。
自定义的组件实例获取结果
若需要自定义 selectComponent 返回的数据,可使用内置 behavior: wx://component-export
从基础库版本 2.2.3 开始提供支持。
使用该 behavior 时,自定义组件中的 export 定义段将用于指定组件被 selectComponent 调用时的返回值。
代码示例:
在开发者工具中预览效果
// 自定义组件 my-component 内部
Component({behaviors: ['wx://component-export'],export() {return { myField: 'myValue' }}
})
<!-- 使用自定义组件时 -->
<my-component id="the-id" />
// 父组件调用
const child = this.selectComponent('#the-id') // 等于 { myField: 'myValue' }
在上例中,父组件获取 id 为 the-id 的子组件实例的时候,得到的是对象 { myField: 'myValue' } 。


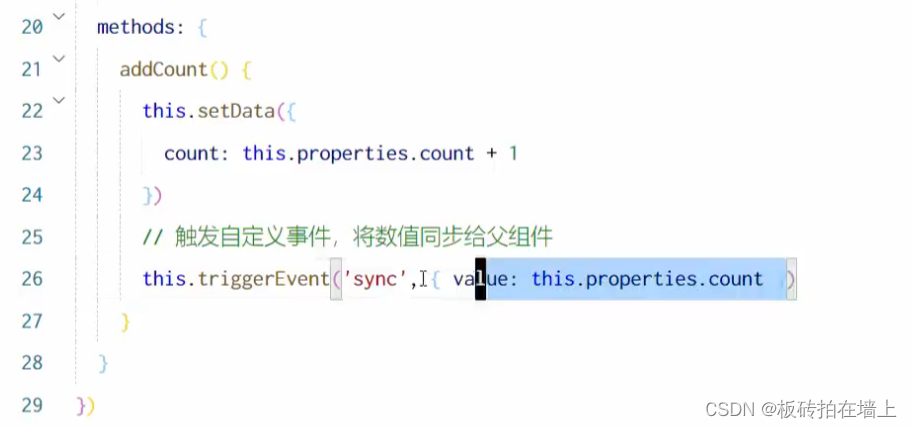
子组件的‘sync’事件
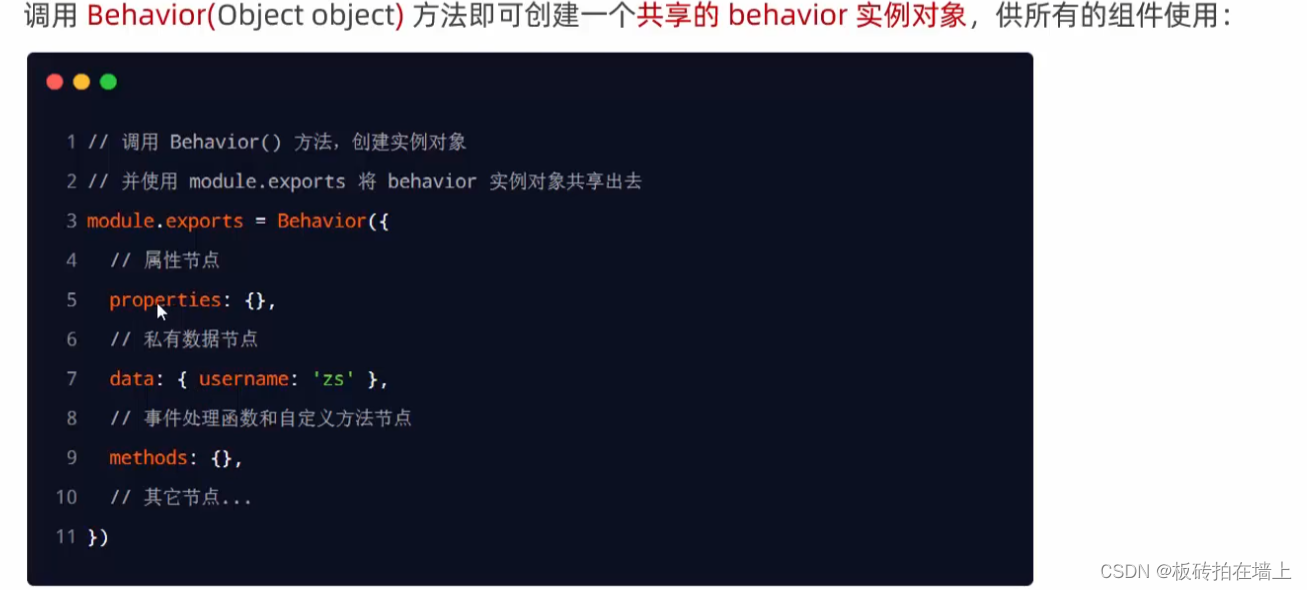
Behaviors
behaviors 是用于组件间代码共享的特性,类似于一些编程语言中的 “mixins” 或 “traits”。
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。 每个组件可以引用多个 behavior ,behavior 也可以引用其它 behavior 。


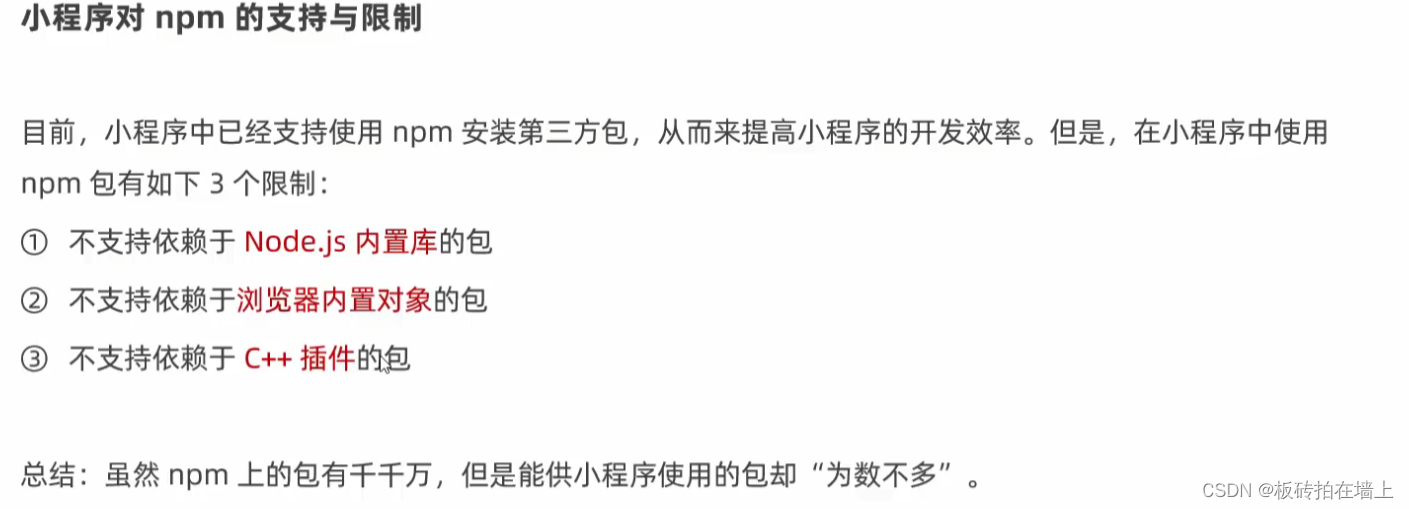
使用npm包

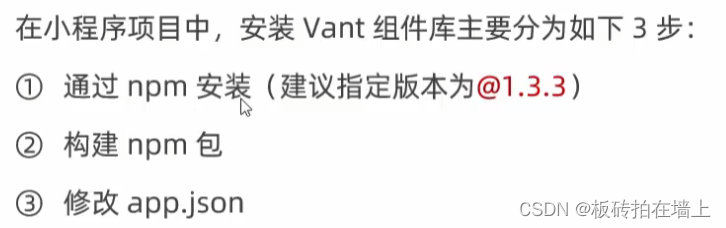
Vant组件库
Vant Weapp - 轻量、可靠的小程序 UI 组件库

使用 Vant 组件
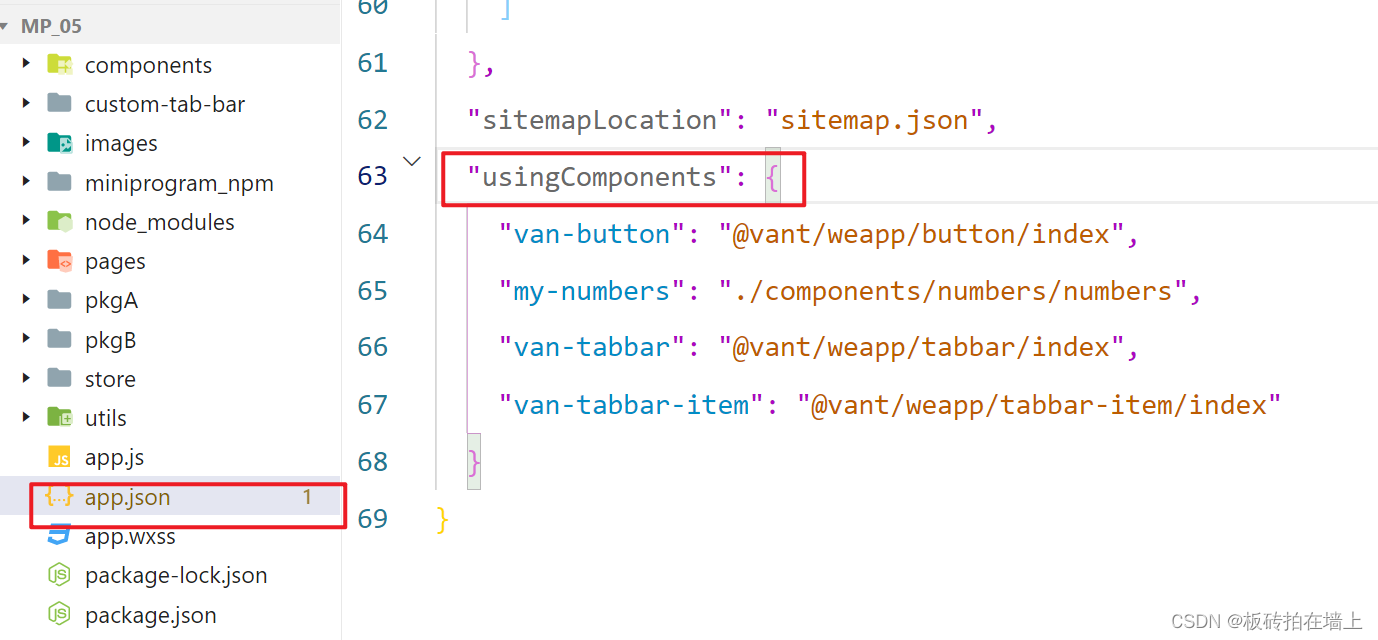
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中 直接使用组件。

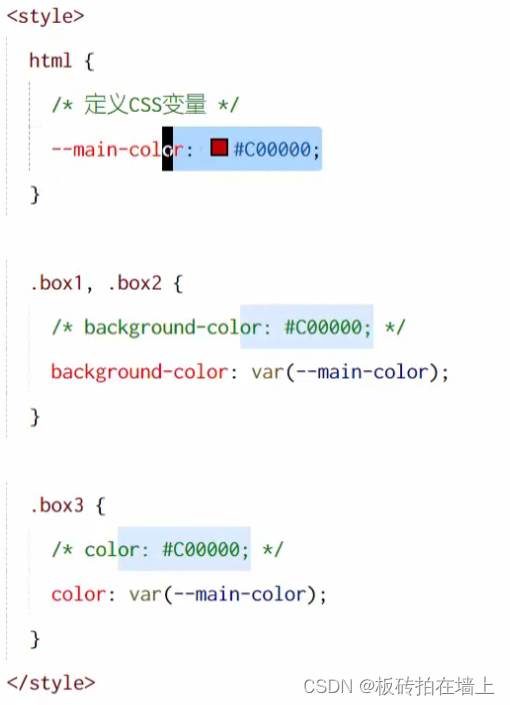
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties

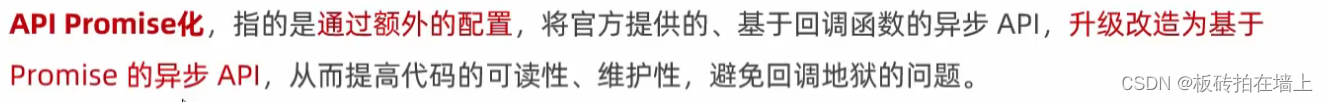
API Promise化
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方 式调用:

缺点:容易造成回调地狱的问题,代码的可读性、维护性差!



async getInfo() {const {data: res} = await wx.p.request({method: 'GET',url: 'https://applet-base-api-t.itheima.net/get',data: {name: 'zs',age: 20}})console.log(res)},全局数据共享


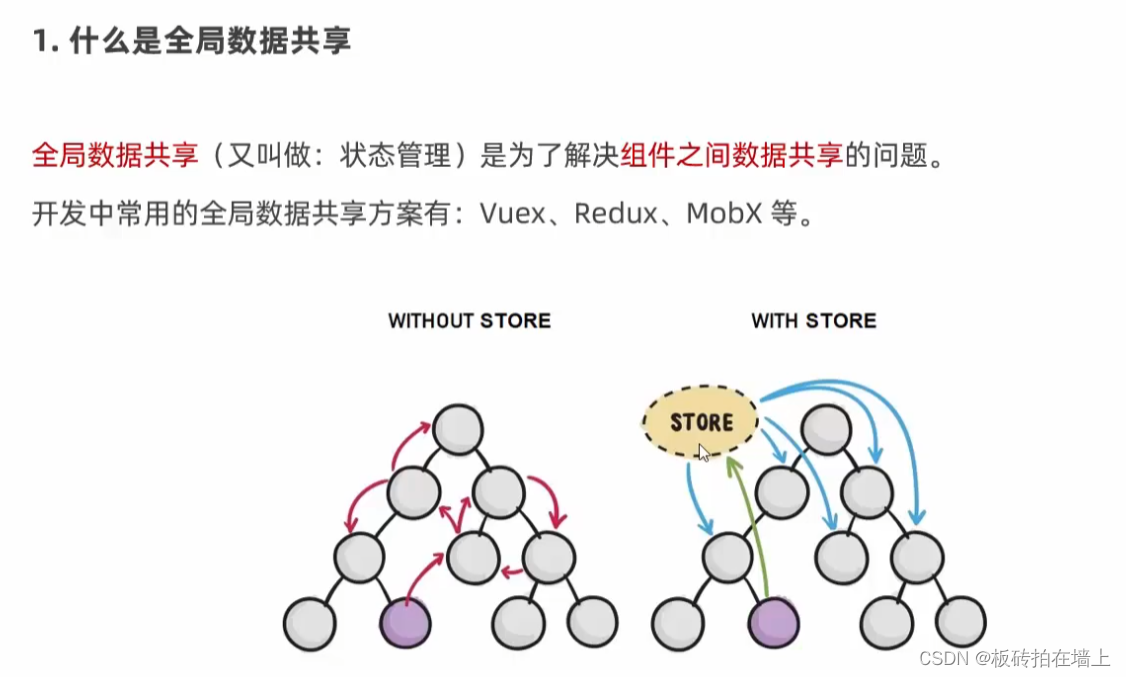
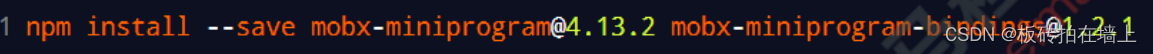
1. 安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包: 注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。


// 在这个 JS 文件中,专门来创建 Store 的实例对象
import { observable, action } from 'mobx-miniprogram'export const store = observable({// 数据字段numA: 1,numB: 2,activeTabBarIndex: 0,// 计算属性get sum() {return this.numA + this.numB},// actions 函数,专门来修改 store 中数据的值updateNum1: action(function (step) {this.numA += step}),updateNum2: action(function (step) {this.numB += step}),updateActiveTabBarIndex: action(function(index) {this.activeTabBarIndex = index})
})Store中的成员绑定到页面中:
// pages/message/message.js
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'Page({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.storeBindings = createStoreBindings(this, {store,fields: ['numA', 'numB', 'sum'],actions: ['updateNum1']})},btnHandler1(e) {// console.log(e)this.updateNum1(e.target.dataset.step)},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {this.storeBindings.detroyStoreBindings()},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
<!--pages/message/message.wxml-->
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler1" data-step="{{1}}">numA + 1</van-button>
<van-button type="danger" bindtap="btnHandler1" data-step="{{-1}}">numA - 1</van-button><view>~~~~~~</view><my-numbers></my-numbers>Store中的成员绑定到组件中:
// components/numbers/numbers.js
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'Component({behaviors: [storeBindingsBehavior],storeBindings: {// 数据源store,fields: {numA: 'numA',numB: 'numB',sum: 'sum'},actions: {updateNum2: 'updateNum2'}},/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {},/*** 组件的方法列表*/methods: {btnHandler2(e) {this.updateNum2(e.target.dataset.step)}}
})
在组件中使用Store中的成员
<!--components/numbers/numbers.wxml-->
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1</van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB - 1</van-button>
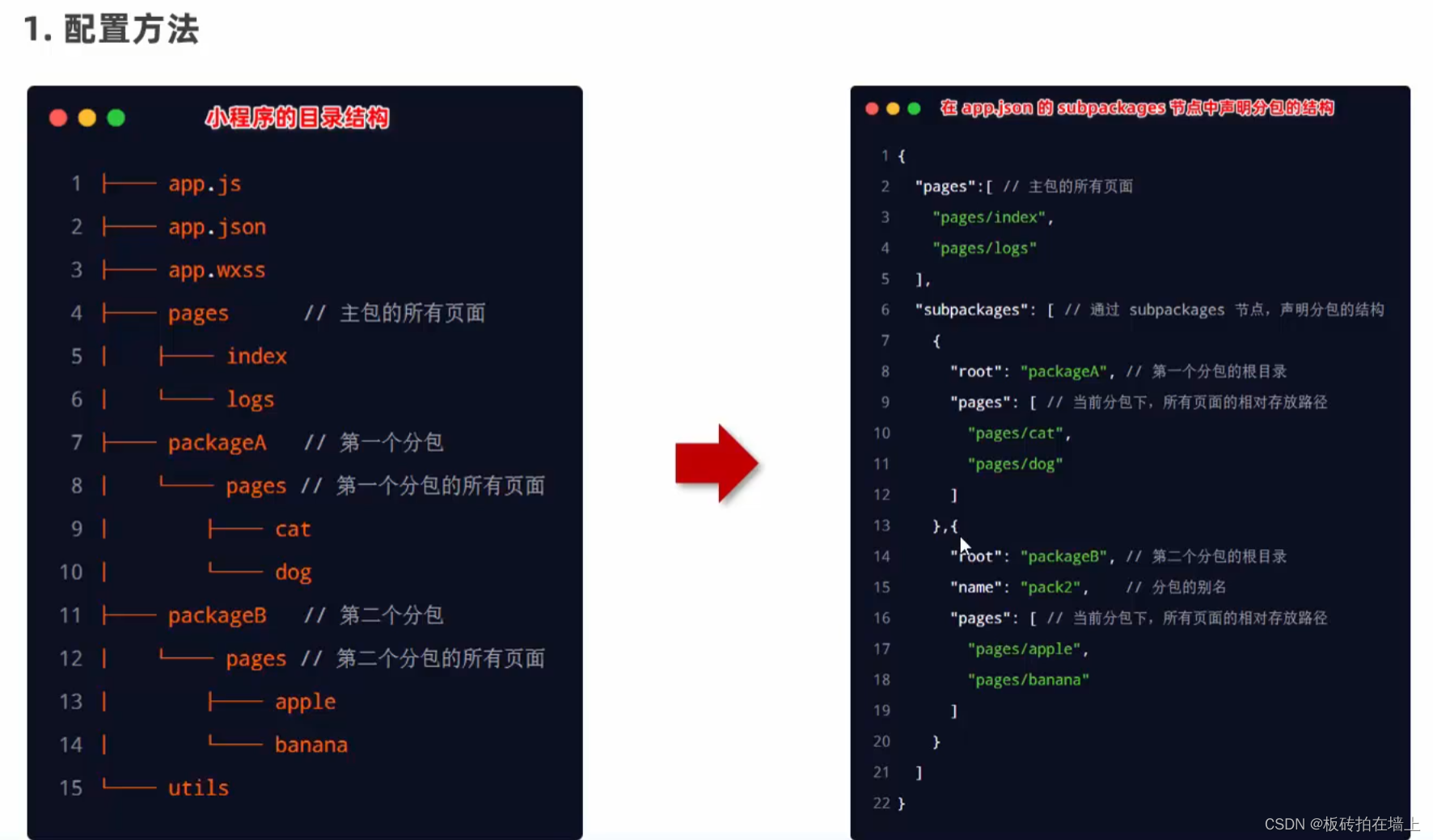
分包
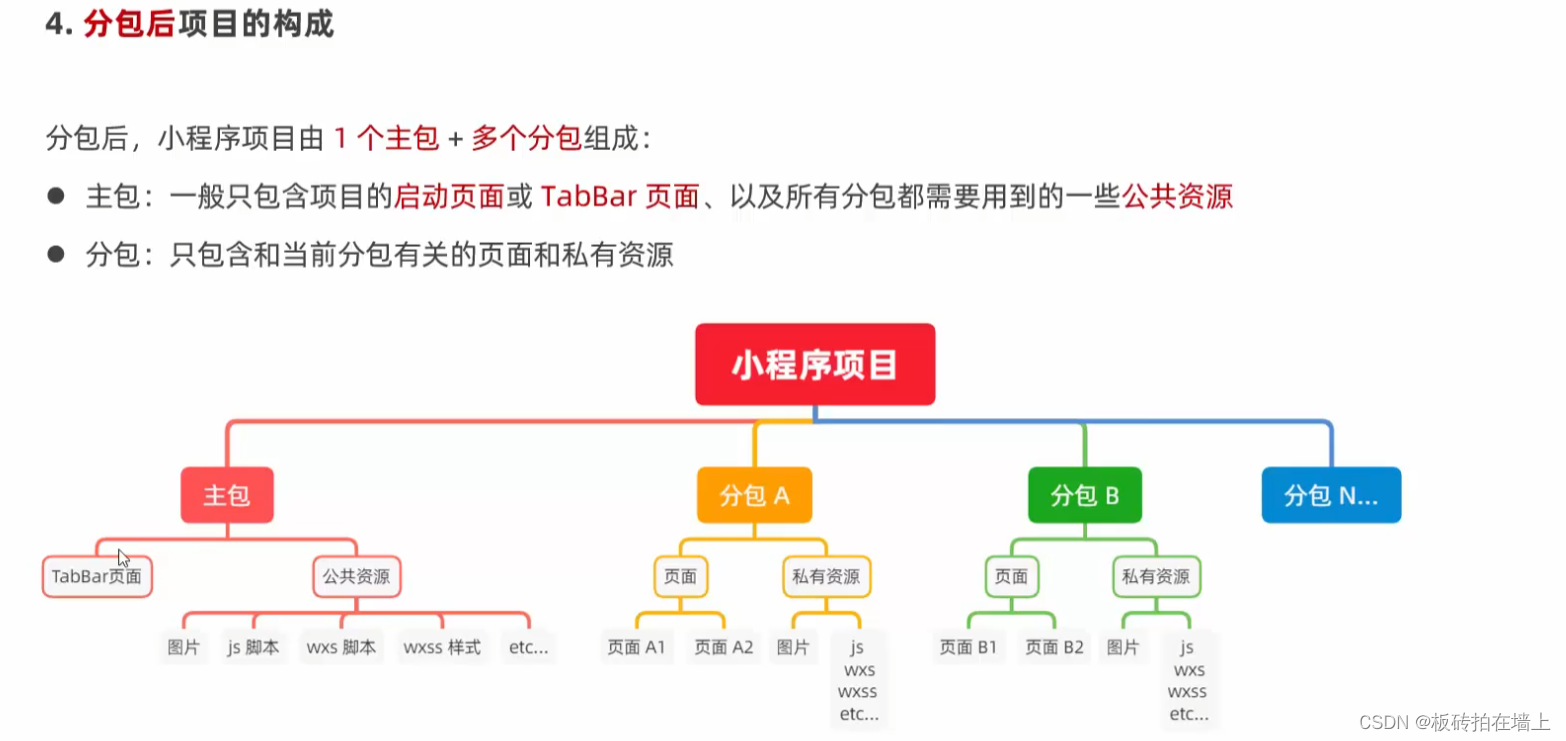
什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用 时按需进行加载
分包的好处
对小程序进行分包的好处主要有以下两点:
⚫ 可以优化小程序首次启动的下载时间
⚫ 在多团队共同开发时可以更好的解耦协









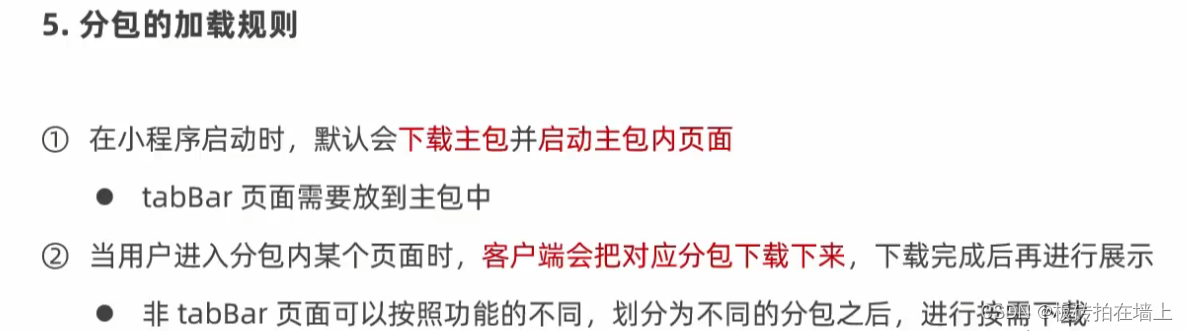
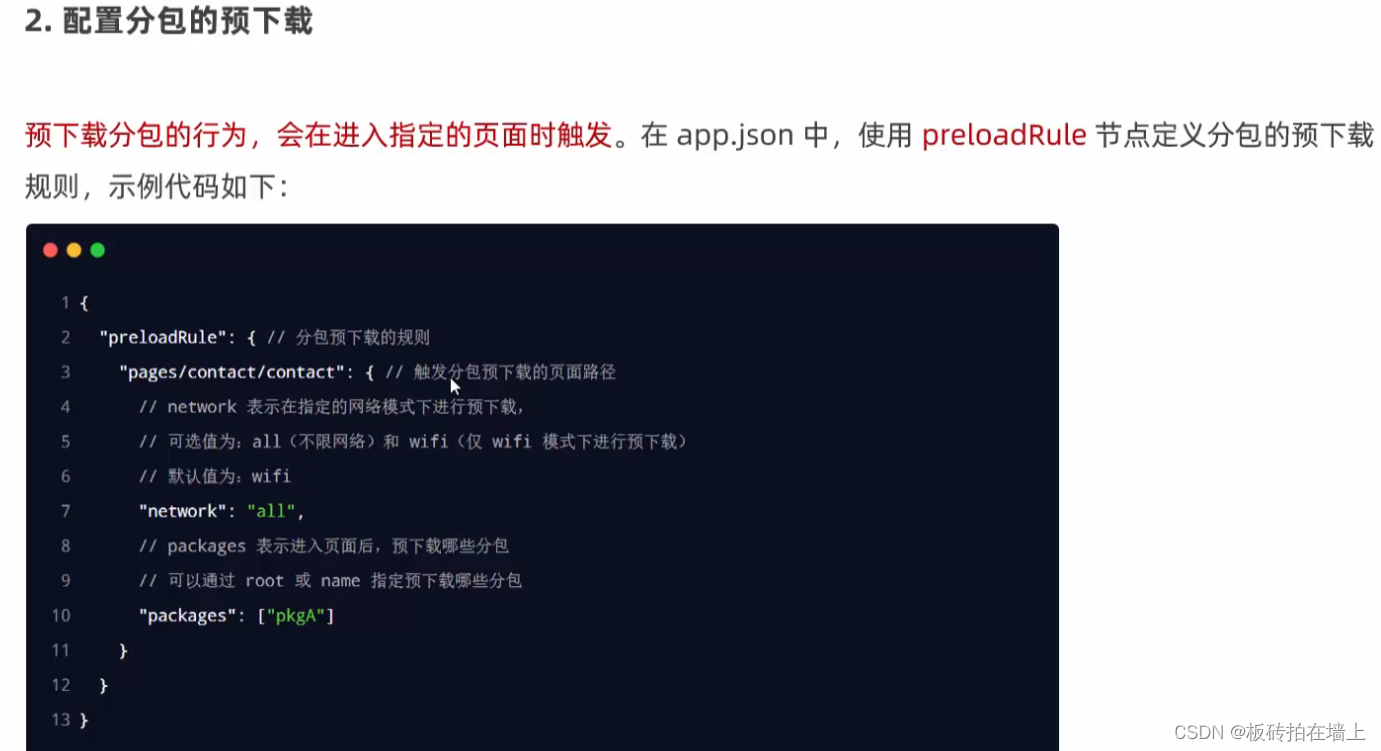
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包 页面时的启动速度

"preloadRule": {"pages/contact/contact": {"packages": ["p1"],"network": "wifi" //指定网络(all是所有网路模式)}} 
相关文章:

从0到1之微信小程序快速入门(03)
目录 什么是生命周期函数 WXS脚本 编辑 与 JavaScript 不同 纯数据字段 组件生命周期 定义生命周期方法 代码示例 组件所在页面的生命周期 代码示例 插槽 什么是插槽 启用多插槽 编辑 定义多插槽 组件通信 组件间通信 监听事件 触发事件 获取组件实例 自…...

【面试高高手】—— docker面试题
文章目录 1. 什么是Docker?它有什么作用?2.Docker容器和虚拟机之间有什么区别?3.如何创建一个Docker容器?4.Docker镜像和容器的区别是什么?5.什么是Dockerfile?能够详细说明下吗?6.什么是Docker Compose&a…...

mac电脑怎么永久性彻底删除文件?
Mac老用户都知道在我们查看Mac内存时都会发现有一条“其他文件”占比非常高,它是Mac储存空间中的“其他”数据包含不可移除的移动资源,如,Siri 语音、字体、词典、钥匙串和 CloudKit 数据库、系统无法删除缓存的文件等。这些“其他文件”无用…...

MySQL(2):环境搭建
1.软件下载 软装去官网下载(社区版):https://downloads.mysql.com/archives/installer/(历史版本可选) 选择下面的,一步到位 2.软件安装 双击 .msi 文件 选完 Custom 自定义后点 next 按 1,…...

Android平台GB28181执法记录仪技术方案
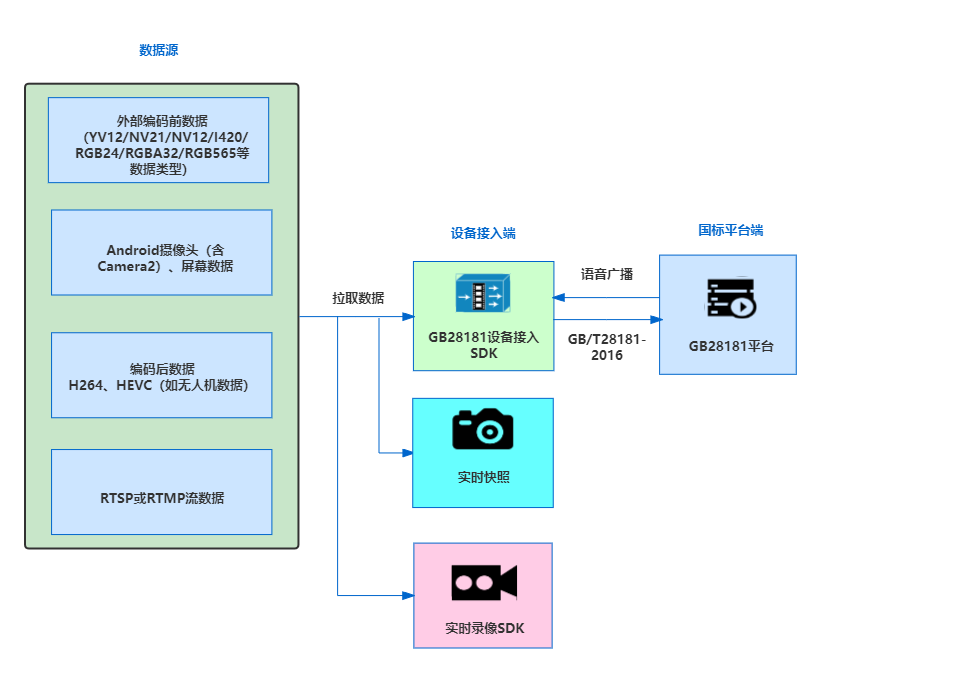
技术背景 我们在做Android平台GB28181设备接入模块的时候,对接过好多开发者,他们都是用于执法记录仪场景,执法记录仪是一种便携式设备,用于记录执法人员的行动和接触情况,通过实时回传音视频数据和实时位置信息给指挥…...

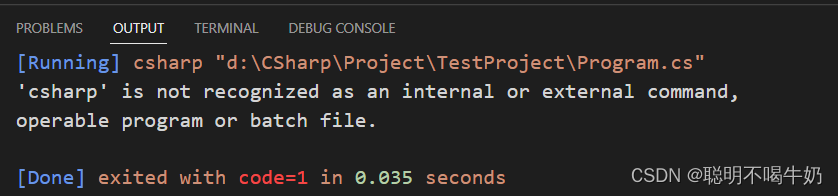
【已解决】VSCode运行C#控制台乱码显示
问题描述 如上图所示,最近在学习C#突然发现我在运行Hello World的时候出现这样的乱码情况。 分析原因 主要是因为VS Code 是UTF-8的编码格式,而我们的PC是Unicode编码,所以我们需要对其进行一个统一即可解决问题。那么知道这个的问题那就开…...

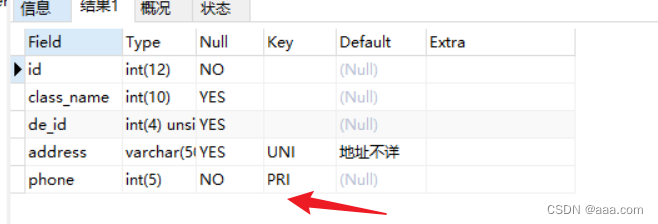
MySQL扩展语句和约束条件
MySQL扩展语句 create TABLE if not exists ky32 (id int(4) zerofill primary key auto_inc rement, #表示该字段可以自增长,默认从1开始每条记录会自动递增1name varchar(10) not null,cradid int(10) not null unique key,hobby varchar (50))&#x…...

Java排序学习
int[] 数组排序 升序排序: Arrays.sort(num);降序排序: num IntStream.of(num) // 变为 IntStream.boxed() // 变为 Stream<Integer>.sorted(Comparator.reverseOrder()) // 按自然序相反排序.mapToInt(Integer::intValue) …...

《2023中国社交媒体平台指南》丨附下载_三叠云
✦ ✦✦ ✦✦ ✦✦ ✦ KAWO发布的《2023中国社交媒体平台指南》,对中国社交媒发展情况、八大社交媒体平台做出详细分析,为营销人员提供了布局社交媒体的实操性指南。 社交媒体八大趋势: 1.社交媒体搜索引擎化 除了社交媒体上发表的内容会被…...

【unity小技巧】unity排序问题的探究
文章目录 前言一、排序图层二、sorting Group的使用三、树木排序设计方法一 代码控制方法二 拆分图片方法三 透视排序1. 普通物品排序2. TileMap瓦片排序设计 完结 前言 unity的排序问题其实之前分享的项目多多少少都有提到一点,但是没有单独拿出来说,所…...

为什么会被【禅道】工具的公司提出QQ群的反思…………
周末备份Gitlab的代码库,把Gitlab更新到了最新的16.5。顺带看了禅道官网出了最新版本18.8。但是禅道的升级更新并不顺利…………。 先说一下为什么用禅道这个工具: 再使用禅道这个工具前,使用过的工具有QC(Quality Center)、jira࿰…...

专业课改革,难度陡然提高,专业课122总分390+南京理工大学818南理工818上岸经验分享
今年专业课相对较难,分数122,基本达到预期。南理工818是信号和数电两门课,各站一半。复试时间数电可能要更多一点,也比信号难拿分。今年专业课难度很大,基本超过不少985学校,大家要重视。 有条件的同学建议…...

Java入门与实践
Java基础 Java入门 idea的使用 idea快捷键 crtlaltt 对选中的代码弹出环绕选项弹出层 问题描述:idea光标变小黑块 解决:误触Insert键,再次按Insert键即可 java基础语法 注释 //单行注释/* 多行注释 *//** 文档注释,可提取到…...

TensorRT量化实战课YOLOv7量化:pytorch_quantization介绍
目录 前言1. 课程介绍2. pytorch_quantization2.1 initialize函数2.2 tensor_quant模块2.3 TensorQuantizer类2.4 QuantDescriptor类2.5 calib模块 总结 前言 手写 AI 推出的全新 TensorRT 模型量化实战课程,链接。记录下个人学习笔记,仅供自己参考。 该…...

【23真题】知识点覆盖全!有罕见判断题!
今天分享的是23年烟台大学833的信号与系统试题及解析。 本套试卷难度分析:本套试题内容难度中等偏下,题目难度不大,但是题量较多,考察的知识点全面,比较多的考察了对信号波形以及频谱图的画法,值得注意的是…...

K8s外部网络访问之Ingress
K8s外部网络访问之Ingress 1 简介2 安装ingress-nginx-controller2.1 下载ingress部署文件2.2 修改deploy.yaml文件参数2.2.1 修改镜像源2.2.2 修改部分参数2.2.3 部署ingress-nginx2.2.4 查看部署结果3.ingress-nginx应用3.1 制作镜像3.2 配置TLS secret3.2.1 创建HTTPS证书3.…...

中文编程工具免费版下载,中文开发语言工具免费版下载
中文编程工具免费版下载,中文开发语言工具免费版下载 中文编程工具开发的实际部分案例如下图 编程系统化课程总目录及明细,点击进入了解详情。 https://blog.csdn.net/qq_29129627/article/details/134073098?spm1001.2014.3001.5502...

昂首资本严肃且专业地探讨波浪理论第一波
很多投资者已经了解了波浪理论第一波,今天昂首资本和各位投资者再加深一下理解,让我们严肃且专业地探讨一下第一波。 以小时价格图表举例,第一波的起始点存在一个看涨反转棒。请注意,这个棒形结构对应了比尔威廉姆斯交易策略三智…...

《论文写作》课程总结
《论文写作》课程总结 前言 本文是我对《论文写作》课程的一个学习总结. 在上这门课程前我已经开始了论文写作, 我觉得这门课对我的最大作用就是将我以前从视频、博客、写作和经验贴等地方学习到的经验串起来了. 接下来, 我会根据我的收获对这门课做一个总结. 文章目录 《论文…...

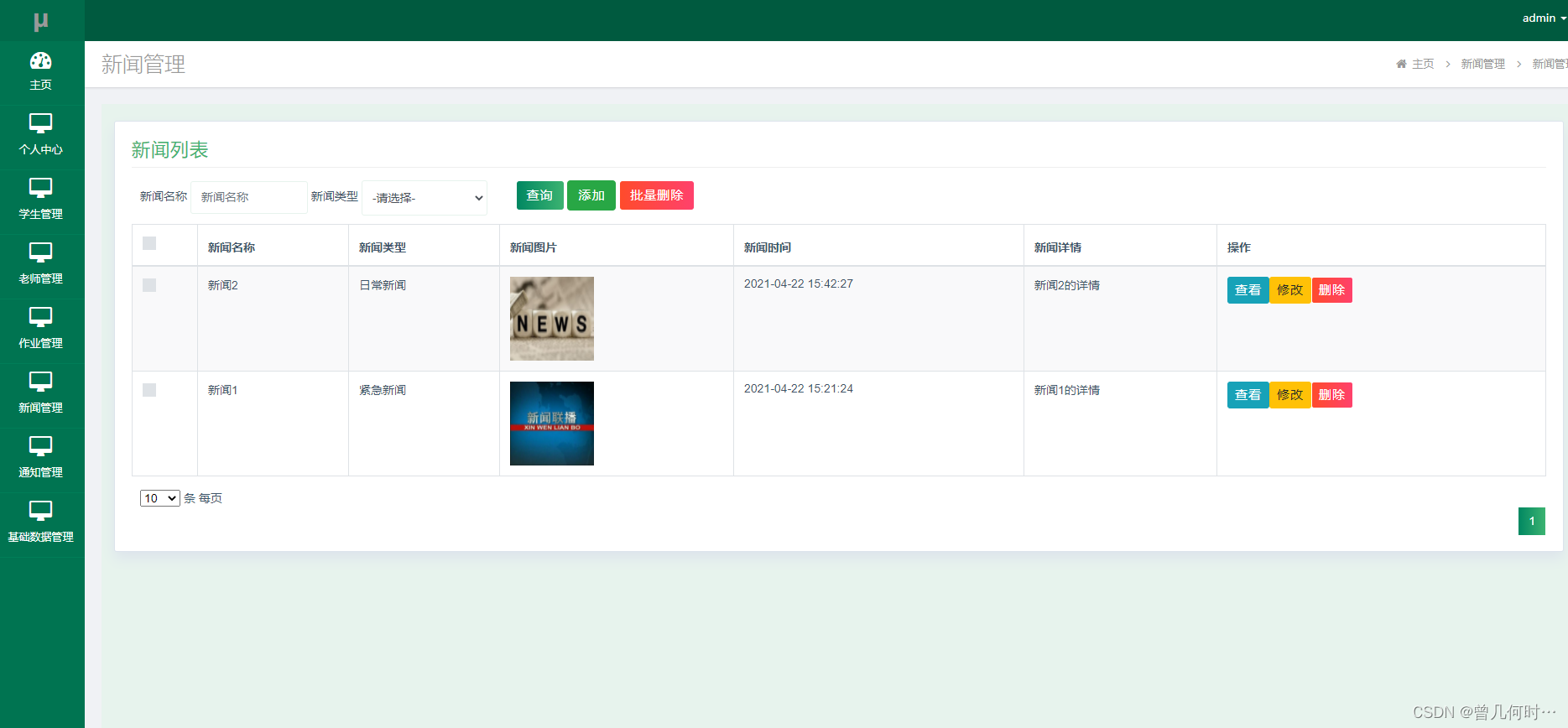
基于SSM的作业提交与查收系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

